プラグインなしでWordPress作成者ボックスを追加する方法:コンテンツの作成者に読者を紹介します
公開: 2022-01-11WordPress Webサイトに作成者ボックスを追加しますか? やりがいがありますか? WordPress Webサイトを開始し、作成者ボックスを含めると、作成者とWebサイトの信頼性を大幅に高めることができます。 それはすべてのウェブサイトの所有者が達成するために努力すべきものです。 多くのWebサイトは、インストールが複雑すぎるためにこの機能を無視しています。また、この誤解により、多くのWebサイトは十分なトラフィックを獲得していません。
著者の#biographyは、#readersを#authorおよび#website自体とより密接に結び付けることを目的としています。
クリックしてツイート新しい読者があなたの記事の1つに出くわすとき、彼らはそれを書いた人についてもっと学びます。 それは著者とウェブサイトへの彼らの忠誠心を高め、彼らを戻って従事させるでしょう。 さらに、作者の写真と情報を見ると、作者の正当性と説明責任が高まります。
また、特に複数の著者のWebサイトがある場合は、評判を高め、特定のトピックに関する専門家として自分自身を提示することもできます。 このように、より多くの著者があなたのウェブサイトに書きたいと思うでしょう。
Simple Author Boxプラグインの主な機能を強化して、著者の資格情報をより目立たせ、読者があなたとあなたの作家チームをフォローし、著者ボックスを利用して連絡を取るように促すことができます。 これは、あなたとあなたの作家の両方にとってお互いに有利な状況です。 プラグインなしでWordPress作成者ボックスをWebサイトに追加すると、複雑に見える場合があります。 しかし、この記事では、プラグインなしでWordPress作成者ボックスをWebサイトに追加することについて知っておく必要のあるすべてを数分で見つけることができます。
オーサーボックスとは何ですか。なぜ必要なのですか。

著者ボックスを追加するプロセス全体を開始する前に、それが何であるかを知る必要があります。 著者ボックスは、特定の記事の作成者に関する詳細を含むWebサイトの記事またはページの一部です。
これは、記事で説明されているトピックに関するライターの専門知識について訪問者に通知するため、通常、Webサイトの必須コンポーネントと見なされます。 多くの異なるウェブサイトに同じトピックに関する記事がたくさんあるので、著者情報を提供することはそれに本物の感覚を与えるでしょう。
著者ボックスを追加することにはいくつかの利点があり、そのほとんどは、読者の相互作用とエンゲージメントの質、およびWebサイトの正当性の向上に反映されます。 著者ボックスが検索エンジン最適化に役立つことも示されています。 あなたのサイトで作者の詳細を明らかにすることによって、あなたは本質的にあなたのウェブサイトを作者のポートフォリオに追加し、それによって彼らのドメインにおける作者の「価値」を向上させます。 誰かが特定の著者を検索したときにも、あなたのWebサイトが表示されます。
視聴者がすべてのWebサイトの投稿や記事の背後にいる個人について知ることができるようにすることで、Webサイトとその寄稿者の信頼性が向上します。 同じ作家によって作成された他の作品をウェブサイトで閲覧する代わりに、著者の最新の投稿に関する著者ボックスを使用すると、読者は同じ著者によって迅速に公開された特定の投稿を閲覧できます。 ユーザーフレンドリーなナビゲーションは、この機能で最適化されています。
プラグインなしであなたのウェブサイトにWordPress作成者ボックスを追加します
著者ボックスは、各ライターの詳細を入力してGravatar写真をアップロードするだけで、それらをサポートするWordPressテーマに簡単に追加できます。 このアプローチでは、各著者の情報が記事の下部に組み込まれます。
プラグインなしでWordPress作成者ボックスを追加する方法
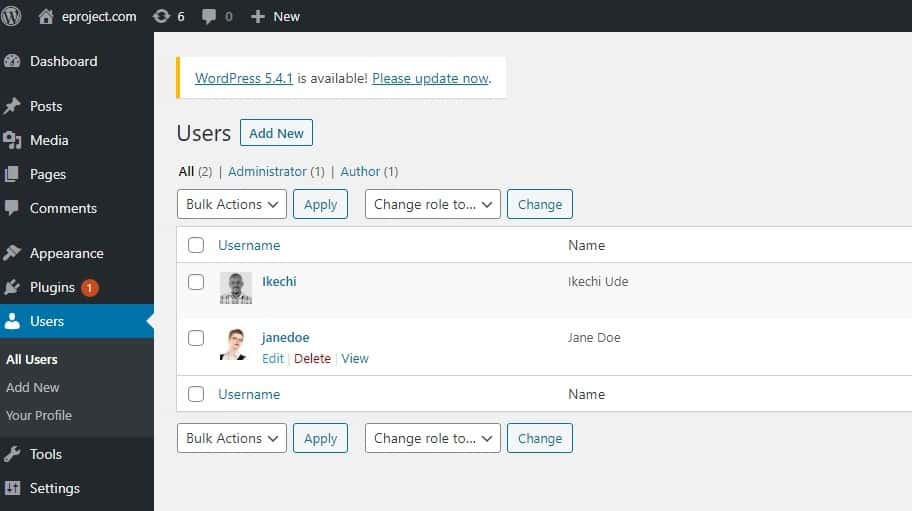
- WordPress管理ダッシュボードで、[ユーザー]タブに移動します。

- 作成者の名前の上にマウスを置くと、利用可能なWordPressの選択肢が表示されます。
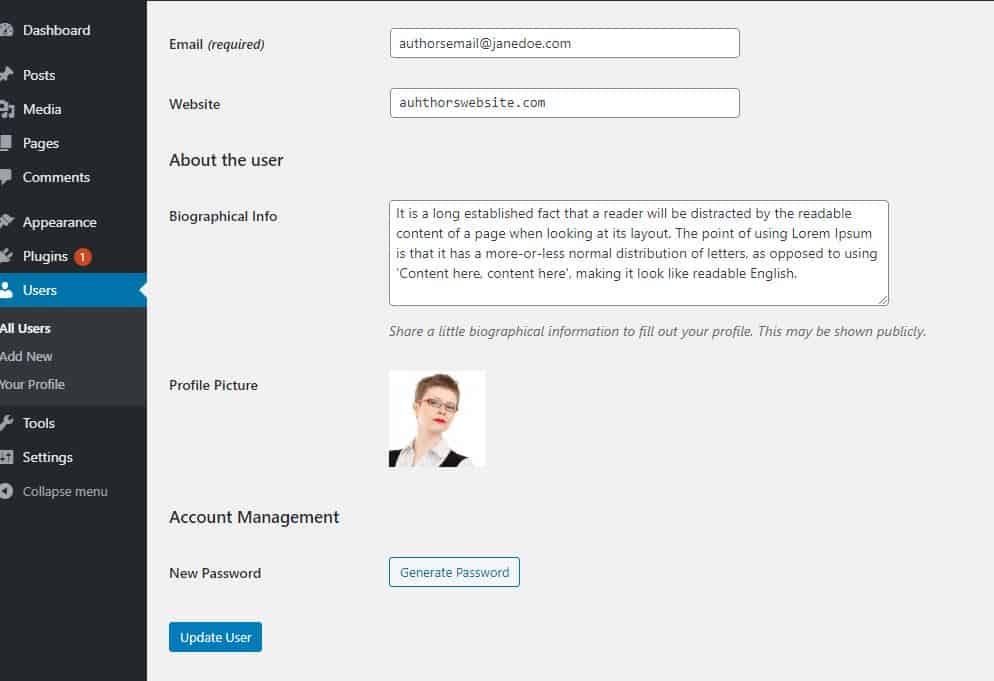
- [編集]を選択し、[ユーザーの編集]セクションに作成者の詳細を入力します。

- 必要な情報をすべて入力したら、[ユーザーの更新]オプションをクリックします。
プラグインなしでWordPress作成者ボックスを手動で作成する前に、途中で発生する可能性のあるトリッキーな問題から抜け出すのに役立つツールを使用する必要があります。 WP Resetは、コアドキュメントを再スキャンして再フォーマットしたり、Webサイトの拡張機能を1つずつまたは一括で無効にしたりできるプラグインです。 テーマを刺激して切断し、資格情報と権限を再起動し、新しい管理者アカウントを作成し、緊急復旧スクリプトを利用して、一瞬で死の白い画面を修正できます。
WPリセットを使用すると、ダウンしている場合でもWebページをカスタマイズできます。これは、プラグインなしでWordPress作成者ボックスを追加した場合に発生する可能性があります。 基本的に、WPリセットは手順中に行った間違いを修正できます。
Coming Soon&Maintenance Modeは、Webサイトが現在作成中であることを訪問者に通知するために使用できるもう1つの優れたWordPressプラグインです。 この用途の広いプラグインは、あらゆるWordPressテーマと互換性があります。 ドラッグアンドドロップのページビルダーが含まれているため、簡単に使用できます。 Coming Soon&Maintenance Modeプラグインを使用して、さまざまなランディングページ、販売ページ、オプトインページ、リードページ、近日公開のページ、メンテナンスモードページなどを作成できます。 このように、あなたの訪問者はまだ建設中でないあなたのウェブサイト上のページを見ることができます。
まず、前のセクションで概説した手順を完了する必要があります。この手順では、作成者ボックスのサポートを提供するWordPressに作成者IDを挿入する方法と場所について説明しています。 PHPコードが後で使用する各人の情報をWordPressに提供します。
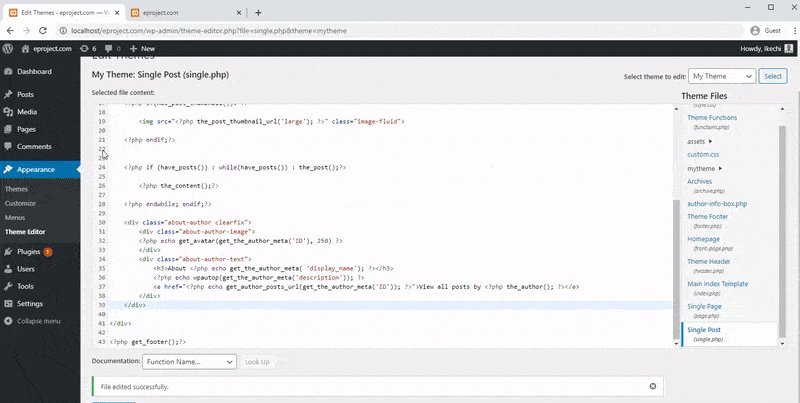
- WordPress管理ダッシュボードで、[外観]、[テーマエディター]の順に移動します。
- 右上の[テーマファイル]セクションからシングルポスト(single.php)フォルダーを選択します。
- ブログ記事を復元するためのループの「content()」機能の下、およびテキストのプライマリdivコンテナーの上にコードを挿入し、[ファイルの更新]ボタンをクリックします。
- コードを変更または挿入する前に、FTPクライアントを使用してsingle.phpファイルのコピーを作成します。 これにより、フォルダに挿入した新しいコードに間違いが含まれている場合に、前のドキュメントに戻すことができます。 WPリセットは、サイト全体を復元したり、サイトのコンポーネントを選択したりするだけで、ワンクリックでクリアでエラーのないバージョンに復元できるため、この状況でも役立ちます。
<div class = "about-author">
<div class = "about-author-image">
<?php echo get_avatar(get_the_author_meta('ID')、250); ?>
</ div>
<div class = "about-author-text">
<h3>について<?php echo get_the_author_meta('display_name'); ?> </ h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')).?>"> <?php the_author();によるすべての投稿を表示?> </a>
</ div>
</ div>著者の画像と経歴情報は、上記の2つのdivコンテナ(「about-author-image」と「about-author-text」に分類)に保持されます。 著者のアバターは、get avatar()メソッドを使用して写真コンテナ内から取得されます。このメソッドは、著者のIDと写真のサイズ(ピクセル単位)の2つの変数を取ります。 [ユーザーの編集]タブで入力したメールアカウントにリンクされているGravatarは、パラメーターが渡されると取得されます。


新しく挿入した作成者ボックスは、好きなようにスタイルを設定できます。 以下のCSSコードは、作成者ボックスのスタイルを設定するために使用されました。
.about-author {
背景色:#f8f9fa;
パディング:20px; }
.about-author :: after {
コンテンツ: "";
明確:両方;
表示:テーブル; }
.about-author-image {
フロート:左;
幅:20%; }
.about-author-text {
フロート:右;
幅:75%; }プラグインを使用してプロの著者ボックスを作成する
WordPressに精通している場合でも、エラーが発生するとサイトが損傷する可能性があるため、テーマやプラグインの編集にはリスクが伴う可能性があります。 これが発生し、サイトがスタンバイモードになっていない場合、すべての視聴者にアラートが表示され、問題が解決するまでWebサイトを離れてから、通常のブラウジングを再開できます。
ただし、WordPressサイトに作成者ボックスを追加することは、WordPressサイトを長期間スタンバイモードのままにしておくことを正当化するものではありません。
Simple Author BoxなどのWordPressプラグインを使用して作成者ボックスを作成する場合は、WordPressWebサイトに作成者ボックスを数分で問題なく配置できます。
SimpleAuthorBoxプラグイン
WordPressプラグインリポジトリを使用してインストールします
- [プラグイン]メニューに移動し、WordPressダッシュボードのドロップダウンメニューから[新規追加]を選択します。
- 検索ボックスに「SimpleAuthorField」と入力した後、Enterキーを押します。
- プラグインの説明ボックスで、[今すぐインストール]ボタンをクリックし、インストールが完了したらすぐにプラグインを起動します。
- プラグイン設定を構成して保存します。

Simple Author Boxプラグインは、Webサイトのすべての投稿の最後に柔軟な作成者ボックスを追加します。 カスタムカラーの組み合わせ、フォント、ソーシャルメディアリンクなどの機能を使用してカスタマイズできます。 WordPress Webサイトのデザインとレイアウトに合わせて調整できるため、これは重要です。
作成者ボックスの外観をテーマに溶け込むように調整するだけでなく、テキストまたはグラフィックエディタを使用するオプションを備えた包括的な個人情報テキストボックスも追加します。 Simple Author Boxプラグインを使用して、Gravatarページに移動せずに作成者のプロファイルを変更することもできます。

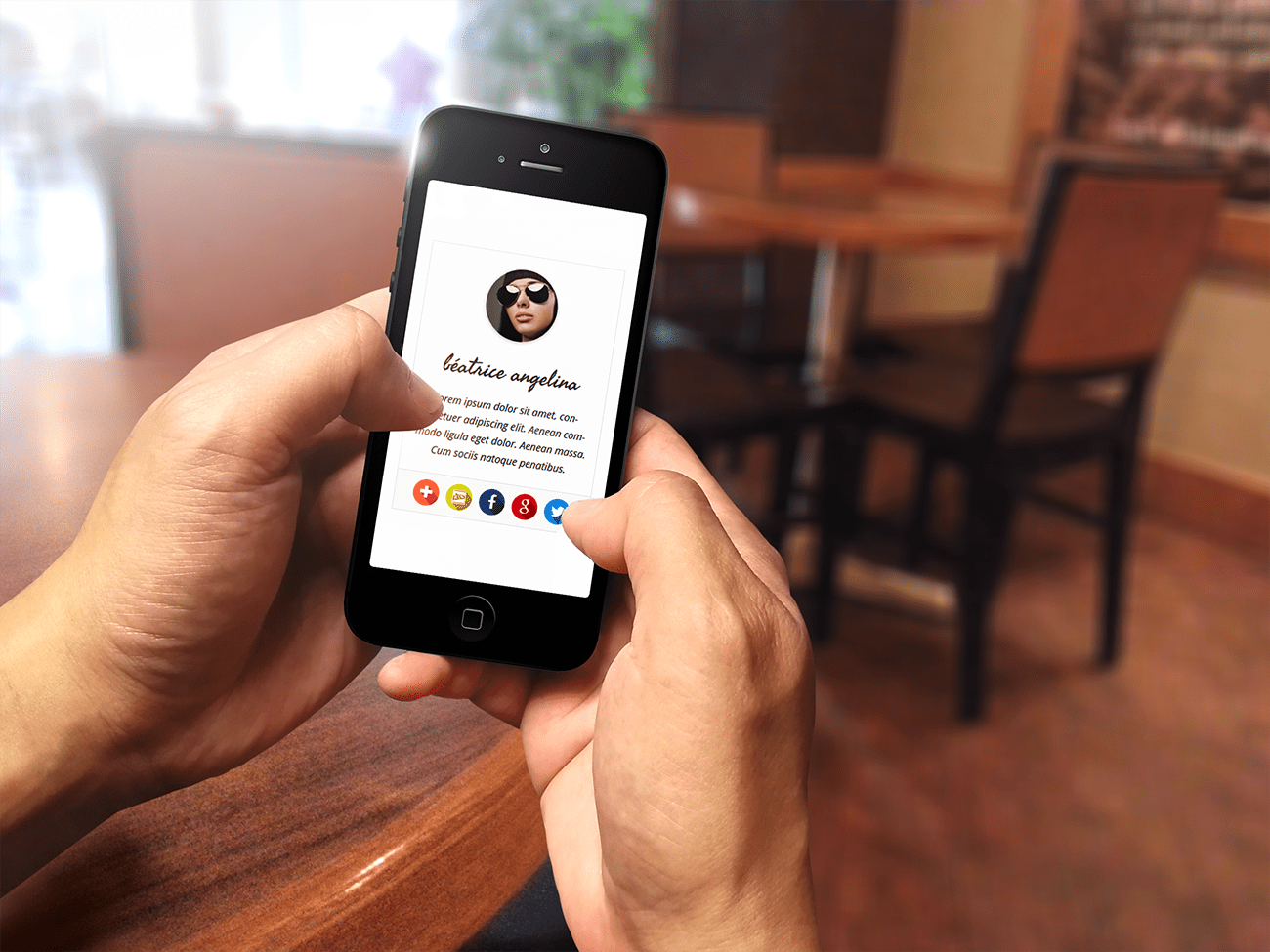
このプラグインで作成された作成者ボックスには、複数の作成者の名前、サイト、Gravatar、カスタマイズされた写真、伝記、およびソーシャルネットワーキングアイコンを表示できます。 このプラグインを使用して作成するすべての作成者ボックスは完全に適応可能であり、iPad、スマートフォン、またはコンピューターのいずれで表示しているかに応じて、変更された部分で表示されます。 Simple Author Boxプラグインを使用すると、ユーザーフレンドリーなインターフェイスを介して作成者ボックスを完全に制御できます。

Simple Author Box Authorのウィジェットを使用して、ブログのさまざまな作成者のコンテンツへのナビゲーションを促進できます。 この関数は、ライターのギャラリーとその記事へのリンクを表示します。 著者の写真を挿入する従来の手法とは異なり、Simple Author Boxプラグインを使用すると、著者のGravatarアカウントにリンクされた写真を使用することができます。
結論
あなたが唯一の著者であるか複数の著者がいるかにかかわらず、ブログに伝記のセクションがあると、読者はあなた(または他の著者)についてもう少し学ぶのに役立ちます。
伝記のセクションを持つことは、単なる装飾的な目的ではなく、本物の重要な目的です。
WordPress Webサイトにまだこの機能がない場合でも、心配しないでください。この記事では、WordPressをサイトに含めるために知っておく必要のあるすべての情報を確認できます。
あなたが読むことができたように、あなたは2つの選択肢があります。 1つ目は、スタイルとPHPファイルを手動で変更することです。 幅広いカスタマイズが可能です。 2番目のオプションは、プラグインを利用することです。 その間、WordPressWebサイトに作成者ボックスを構成してインストールするのにかかる時間ははるかに短くなります。
Simple Author Boxプラグインを使用すると、作業がとても楽になります。 コーディングに不慣れで、それを学ぶのに多くの時間を費やしたくない人に最適です。 誰でもSimpleAuthorBoxプラグインを使用して、この重要な機能をWebサイトに追加できます。