WordPress テーマに Twitter フィードを追加する
公開: 2022-10-18Twitter フィードを WordPress テーマに追加することは、最新のツイートを表示して視聴者と交流するための優れた方法です。 これにはいくつかの方法がありますので、最も一般的な方法について説明します。 WordPress テーマに Twitter フィードを追加する最も簡単な方法は、プラグインを使用することです。 この機能を提供するプラグインはいくつかありますが、WP Twitter フィード プラグインの使用をお勧めします。 プラグインをインストールして有効化したら、Twitter アカウントに接続する必要があります。 これを行うには、 Twitter アプリケーションを作成し、コンシューマー キーとコンシューマー シークレットを生成する必要があります。 それらを取得したら、WP Twitter フィード設定ページに追加できます。 それが完了したら、WordPress サイトに表示する Twitter フィードを選択できます。 表示するツイート数やキャッシュ時間など、フィードのルック アンド フィールをカスタマイズすることもできます。 プラグインを使用していない場合は、サイドバーにウィジェットを追加して、WordPress テーマに Twitter フィードを追加することもできます。 これを行うには、WordPress 管理エリアのウィジェット ページにアクセスする必要があります。 そこから、Twitter フィード ウィジェットをサイドバーにドラッグできます。 それが完了したら、Twitter のユーザー名と表示したいツイートの数を入力する必要があります。 それだけです! 以下の手順に従って、Twitter フィードを WordPress テーマに簡単に追加できます。
以下の手順では、WordPress サイトに Twitter フィードを追加する方法について説明します。 タイムラインに埋め込むと、埋め込まれた Twitter フィードを使用して、1 人のユーザーまたはハッシュタグからの複数のツイートを表示できます。 ユーザーは、これらの埋め込みを操作し、気に入った、共有したり、クリックしたりすることで、Twitter プロファイルに直接ツイートを送信できます。 Custom Twitter Feeds Pro アプリを使用すると、同じアカウントから複数の Twitter ストリームを表示できます。 追加の表示オプションに加えて、ツイートのモデレート方法をより詳細に制御できます。 当面は、無料版の基本機能で、Web サイトにライブ フィードを作成するのに十分です。 たとえば、カスタム Twitter フィード ショートコードは、ウィジェット、ページ、または投稿で使用できます。
フィードをページまたは投稿に追加するには、ショートコードを Shortcode Gutenberg ブロックに含める必要があります。 視覚的なカスタマイズの大部分を処理するには、独自の CSS が必要です。 プラグインを避けたい場合は、Twitter から直接フィードを埋め込むことができます。 WordPress サイトに Twitter フィードを追加することは、プラグインを使用しているか手動の方法を使用しているかにかかわらず、良い考えです。 これを使用することで、Web サイトとTwitter フォロワーのエンゲージメントを高めることができます。 HubSpot の Twitter フィードには、サイトの埋め込みコードがあります。
Twitter フィードを Elementor に追加するにはどうすればよいですか?

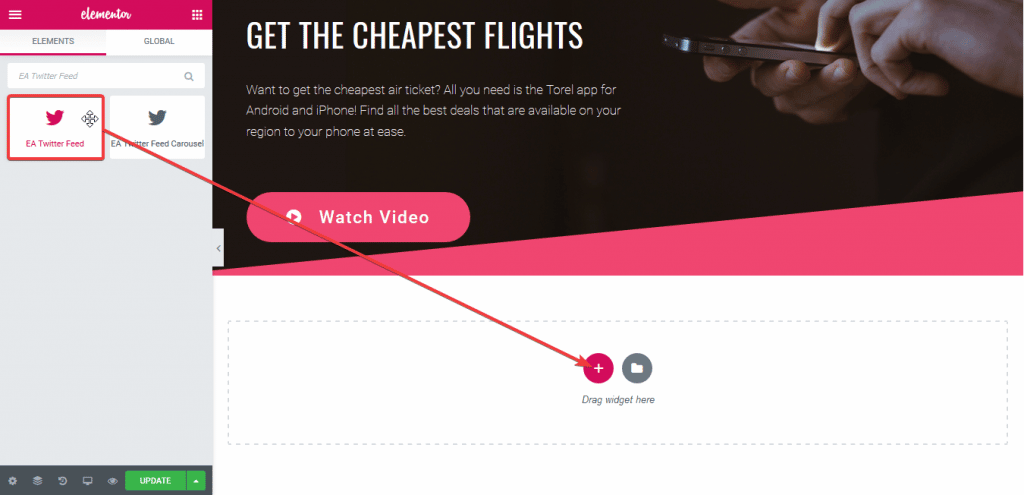
ここをクリックして、ページの [すべてのページ] セクションを表示します。 Twitter フィードを追加するページの下部にある [フィードを追加] ボタンをクリックします。 Elementor Search は、EA Twitter フィードの検索に使用できる検索エンジンです。 エレメント エディタからエレメントをドロップするのは簡単です。
Elementor には、Twitter フィードを表示するデフォルトのウィジェットがありません。 Twitter フィードを表示したい場合は、ウィジェットを提供するアドオンが最適です。 Essential Addons の 2 つのウィジェットを使用して、Twitter アカウントを Elementor を利用した Web サイトと統合できます。 有効にすると、Twitter フィード ウィジェットに WP 開発者のツイートが表示されます。 ツイートを表示するには、[コンテンツ] タブの [アカウント設定] ブロックにある [アカウント名] オプションに移動し、Twitter ユーザー名を入力します。 ハッシュタグでツイートを表示したい場合は、ハッシュタグ名フィールドに好みのハッシュタグを入力します。 Twitter フィード ウィジェットは、Twitter フィードに付属する重要なアドオンの 1 つです。
Twitter ハッシュタグ フィードを埋め込むことはできますか?

Twitter ハッシュタグ ウィジェットをサイドバーまたはフッターに埋め込みたい場合は、[ウィジェットの追加] ページに移動します。 その後、プラグインを介してウィジェット ページにアクセスできるようになります。 このセクションでは、Twitter フィード ウィジェットを配置して Web サイトにハッシュタグを表示する場所を選択できます。
Twitter ハッシュタグを使用すると、ツイートをグループ化して整理できます。 Web サイトに Twitter ハッシュタグを追加すると、ツイート、トレンド、ニュースを宣伝することで、コンテンツに関与する Web サイト訪問者の数が増加します。 以下の完全なガイドに従って、無料で Twitter ハッシュタグ フィードを埋め込みます。SociableKIT を使用すると、Twitter ハッシュタグ フィードを Web サイトに簡単に追加できます。 ウィジェットのおかげで、何千人ものクリエイターやビジネス オーナーがすでにそうしています。 ライブ デモでは、Masonry、Grid、Carousel など、利用可能なさまざまなレイアウトの使用方法を紹介します。 Web サイト ビルダーおよびコンテンツ管理システム (CMS) では、Twitter ハッシュタグ フィードを埋め込むことができます。 以下のセクションでは、 Twitter のプロセスについて説明します。
WordPress サイト ビルダーおよび CMS 用のフィード ウィジェット コード。 SociableKIT がサインアップできるようになりました。 現在、期間限定のオファーが有効です。 期間限定で、ウィジェットを無料で使用できます。 カードを使用するために、クレジットカードを使用する必要はありません。 Twitter ハッシュタグ フィードは、Twitter フィードおよびユーザー生成コンテンツ ウィジェット コンポーネントです。 ウェブサイトに埋め込まれた Twitter ハッシュタグ フィードを追加すると、フォロワーが増える可能性があります。 この方法を利用することで、ターゲットオーディエンスのエンゲージメントを高め、あなたとの交流を促し、場合によってはトラフィックを増やすことさえできます.
埋め込みコードは Twitter で機能しますか?
リンクが埋め込まれたツイートには、Twitterにアップロードされた写真や動画、およびコンテンツに関する情報が表示されます。
Google サイトに Twitter フィードを追加できますか?
Twitter フィードの埋め込みは、Twitter のフォロワーにあなたをフォローしてもらうための優れた方法です。 サイドバーを使用するか、Google サイトの挿入ホイールをダブルクリックして、「埋め込み」をクリックして挿入します。 コードを貼り付けたら、「コードを埋め込む」ボタンをクリックする必要があります。
カスタム Twitter フィード
カスタム Twitter フィードは、ブランドと一致する方法で Web サイトにツイートを表示する優れた方法です。 カスタム twitter フィードを作成することで、ツイートのルック アンド フィールや表示するツイートを制御できます。 これは、ウェブサイトの訪問者に、あなたが見てほしいツイートを確実に見てもらい、あなたのブランドが肯定的に表現されるようにするための優れた方法です.
Smash Balloon のカスタム Twitter フィード プラグインを使用すると、 Twitter ウィジェットを簡単に追加できます。 ライセンス キーを入力すると、プラグインが Pro 機能を有効化するプロセスを案内します。 Twitter アカウントを接続するプロセスは、いくつかのステップです。 青いボタンの下に、フィードを選択できる構成エリアがあります。 このチュートリアルでは、テスト ページで Twitter フィードをテストする方法について説明します。 コンテンツを変更できるようにカスタマイズすると、フィードがどのように表示されるかがわかります。 ショートコードを使用して、フィード内のさまざまな種類のツイートを組み合わせることもできます.

ショートコードを使用すると、必要に応じてカスタマイズされたフィードを作成し、その場でカスタマイズできます. これにより、特定のキャンペーンに関するツイートなど、特定のページからのツイートを簡単に表示できます。 2 つのアカウントからのフィードを 1 つの番号に結合することもできます。 このスクリーン ネームは WordPress 用です: easysmtpforms、WPMail。
誰かをフォローすると、その人があなたのタイムラインに表示され、その人が送信した最新のツイートを見ることができます。 誰かのフォローを解除すると、そのツイートはタイムラインに表示されなくなります。 ただし、もう一度フォローすると、ツイートが表示されます。
ミュートされたユーザーのツイートを読むことはできますが、タイムラインには表示されなくなります。 代わりに、もう一度フォローすると表示されます。 ユーザーは、バイオのミュート ボタンを押すことでミュートできます。
誰かをブロックすると、そのツイートはあなたのタイムラインには表示されますが、投稿者のアカウントには表示されません。 もう一度誰かをフォローすると、その人はブロックされなくなります。
ツイートを報告すると、Twitter はそれを確認し、ツイートの無効化や Twitter からのアカウントの削除などの適切な措置を講じます。
誰かをブロックまたはミュートする場合、ツイートをフォローするにはブロックを解除する必要があることに注意してください。 気が変わったら、自由に戻ってきてください。
Twitter で誰かをフォローすると、最新のニュースを入手できます。 興味をカスタマイズし、興味に関連するトピックを選択するのは簡単です。これにより、自分にとって重要なトピックの最新情報を入手できます。
Blogger に Twitter フィードを追加する
Blogger サイトに Twitter フィードを追加するには、いくつかの方法があります。 1 つの方法は、サイドバーに Twitter ウィジェットを追加することです。 Google で「Twitter ウィジェット」を検索すると、さまざまな Twitter ウィジェットを見つけることができます。 Blogger サイトに Twitter フィードを追加するもう 1 つの方法は、Twitterfeed.com などのサービスを使用することです。 Twitterfeed を使用すると、ブログ投稿を Twitter にシンジケートできます。また、Blogger サイトに Twitter フィードを追加することもできます。
Twitter フィードを WordPress ブログに埋め込むにはどうすればよいですか? 読者がブログを介してツイートに直接アクセスできるようにすることで、読者があなたをフォローしてツイートを読みやすくなります。 私がデザインしたものの詳細については、WordPress と Blogger の両方のチュートリアルを参照してください。 これは、Twitter フィードを Blogger ブログに挿入する方法を示しています。 「カスタマイズ オプションの設定」および「埋め込みタイムライン」を選択して、埋め込まれたタイムラインをカスタマイズできます。 ブログへのウィジェットのインストール Twitter アカウントをブログにリンクすると、読者がコンテンツとより多く対話するようになります。
ブロガーにとっての Twitter の利点
ブログは Twitter を使用して、最新の記事や考えをフォロワーと共有できます。 ブロガーが Twitter を使用する場合、ツイートしたいメッセージを作成し、ブログ投稿にリンクすることができます。 Twitter ウィジェットのユーザーは、ホームページにいる間も Twitter フィードを探索できるため、両者の間には優れた関係が生まれます。
WordPress Twitter フィード プラグイン
WordPress Twitter Feed Pluginは、Web サイトにツイートを表示する優れた方法です。 インストールと構成は簡単です。 特定のユーザーやハッシュタグからのツイートを表示したり、自分のツイートを表示したりできます。 このプラグインは、ブログや Web サイトにツイートを表示するのに最適です。
サイトに Twitter を含めることで、社会的証明を披露し、視聴者のエンゲージメントを高めることができます。 この記事では、プラグインを使用せずに Twitter フィードを WordPress に追加する方法を紹介します。 WordPress サイトの速度とパフォーマンスは、インストールされているプラグインの数には影響されません。 最高のプラグインは、最終的に最も重要なことです。 公式の Twitter Publish Webサイト を使用して、Twitter 埋め込みコードを Web サイトに追加できます。 または、Twitter ウィジェットを使用して、WordPress のサイドバーまたはフッターに Twitter フィードを手動で埋め込むこともできます。 このステップバイステップのガイドでは、WordPress Web サイトに Twitter フィードを追加するプロセスを順を追って説明します。
Smash Balloon から Twitter Feed Pro をダウンロードしてアクティブ化した後、コンピューターに Twitter Feed Pro をインストールできます。 Web サイトの目的の Twitter フィードに到達するまで、ガイド付きフローに従ってください。 このフィードを使用して、Twitter アカウントに含めることで、Web サイトにTwitter ツイートを表示できます。 Twitter Feed Pro ツールを使用すると、Web サイトに Twitter のコンテンツを表示する Twitter フィードを簡単に作成できます。 プラグインを使用して、独自の Twitter フィード テンプレートを作成できます。 フィードの外観を向上させるために、カスタムの色、レイアウト、ヘッダー スタイルなども利用できます。 レイアウトを決定したら、[保存] をクリックします。
Twitter フィードをカスタマイズするには、ライブ フィード カスタマイザーを使用します。 最後に、最後のステップとして、Web サイトに Twitter フィードを埋め込みます。 WordPress ホームページの [ページに追加] セクションに移動して、画像を追加します。 WordPress アイコンをクリックすると、作成した Twitter フィードに移動します。 [ウィジェットに追加] オプションを使用すると、Twitter フィードをウィジェットとして追加できます。 Twitter の投稿を WordPress サイトに簡単に埋め込みたい場合は、プラグインを使用して行うことができます。
WordPressはツイートを埋め込むことができますか?
開始するには、検索バーの小さなプラス アイコンをタップし、「Twitter をフォロー」と入力します。 Twitter ブロックをクリックすると、リストに追加できます。 先ほどのフィールドに Twitter の URL を貼り付けて、埋め込みたい場合は [埋め込み] をクリックします。 これを行うと、WordPress がツイートを挿入します。
ウェブサイトやブログにツイートを埋め込む方法
Twitter を使用して、友人や家族と連絡を取り合ったり、ニュースや情報を共有したり、新しい製品やサービスについて学んだりできます。 ウェブサイトやブログにツイートを埋め込むには、特別な URL を使用する必要があります。 Twitter Web サイトでは、ブログや Web サイトに埋め込むことができるツイート用の簡単な埋め込みコードを提供しています。 ツイートの外観をカスタマイズしたら、埋め込みコードを Web ページに貼り付けることができます。 フィードにツイートを埋め込むことで、フォロワーに最新のニュースやイベントに関する情報を提供できます。 アカウントにツイートを埋め込むと、フォロワーがウェブサイトにアクセスしなくても、アカウントから最新のツイートにアクセスできるようになります。 また、ツイートを読みやすい形式で埋め込むことで、最新のニュースや情報をフォロワーと共有することもできます。
