WooCommerce に SVG 画像を追加する
公開: 2022-12-31WooCommerce に SVG 画像を追加するための段階的なガイドが必要だと仮定すると: 1. WordPress アカウントにログインし、WooCommerce アカウントに移動します。 2. 左側のメニューで、WooCommerce > 設定に移動します。 3. [商品] タブを選択し、[商品画像] リンクをクリックします。 4. [画像オプション] セクションの下に、[SVG サポートを有効にする] というチェックボックスが表示されます。 そのチェックボックスを選択します。 5. [変更を保存] ボタンをクリックします。 6. SVG サポートが有効になったので、製品に SVG 画像を追加できます。 製品ページに移動し、製品画像セクションまでスクロールします。 7. [商品画像の追加] ボタンをクリックします。 8. 追加する SVG 画像を選択し、[投稿に挿入] ボタンをクリックします。 9. SVG 画像が製品ページに表示されます。
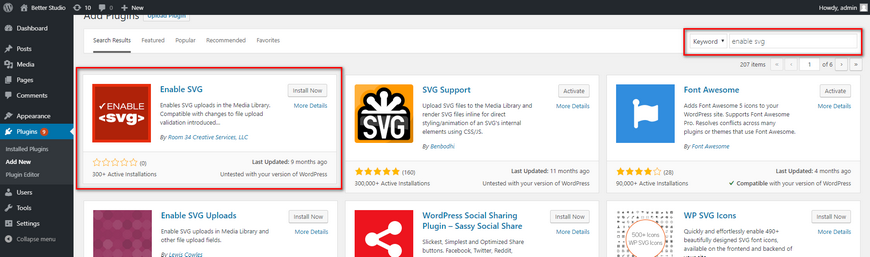
最も用途の広いタイプのグラフィックスの 1 つであるスケーラブル ベクター グラフィックス (SVG) は、ソフトウェア開発でよく使用されます。 この画像形式を有効にするには、いくつかのファイルを変更するだけです。 その後、SVG を通常の画像、ロゴ、およびその他のコンテンツ要素として使用できるようになります。 この場合、この画像形式のサポートをメディア ライブラリに追加する SVG サポート プラグインを使用します。 必要に応じて、他の 2 つの設定を変更する必要がある場合があります。 svn を無効にする [管理者に制限する] オプションを無効にし、管理者への svg アップロードを有効にします (のみ)? functions.php ファイルの下部にコード スニペットを入力する必要があります。 このスニペットで空のスペースを埋めます。
変更をファイルに保存したら、ファイルを閉じます。 その後、ダッシュボードに戻り、 SVG ファイルをメディア ライブラリにアップロードして、新しい機能をテストできます。 CSS を使用して SVG を生成できます。 以前に CSS を使用したことがない場合、SVG をアニメーション化するのは難しい場合があります。
WordPressでSvgファイルをアップロードできますか?

投稿エディターを選択すると、他の画像ファイルをアップロードする場合と同じアップロード方法を使用します。 ファイルは、画像のブロックをエディターに追加してから SVG ファイルをアップロードすることでアップロードできます。 WordPress は、SVG ファイルのアップロードと埋め込みをサポートするようになりました。
このタイプの画像は、XML に基づくスケーラブル ベクター グラフィックス (SVG) であり、対話型またはアニメーション化された環境で使用できます。 それらは XML マークアップ言語を使用するため、セキュリティの問題が生じます。 この投稿では、WordPress に sva 画像を挿入する方法を紹介します。 ファイルへのアクセスを制限できるため、SVG サポートの一般的な選択肢です。 WordPress には、SVG 画像をサポートする多くのプラグインがあります。 WordPress へのアップロード時にまだエラーが発生する場合は、画像の XML マークアップに次のタグを含める必要があります: SVG. [ ht_message mstyle=info] title= show_icon id=”utf-8”?–
PHP を使用して SVG 画像をアップロードします。 このプラグインを含めたくない場合は、テーマ エディターで簡単な PHP コードを使用して含めることができます。 テーマ エディターで、次の PHP コードを function.php ファイルに含める必要があります。 これを行う方法を説明する短いビデオを次に示します。 まず、アップロードするファイルを特定する必要があります。 この例では、 sva ファイルを作成します。 これを行うには、ファイルをコンピューターにコピーします。 この例では、ファイルを Web サイトのルートに保存できます。 ファイルをアップロードするには、最初に PHP コードを使用する必要があります。 この例では、ファイル名「.svg」を使用して自分の Web サイトにアップロードします。 SVG ファイルをアップロードするには、次の PHP コードを使用する必要があります: br. php (*._exists) はファイルの名前です。 file_put_contents オプション ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30、height=30、path d=M10.2,10.5h-v4h4v) を使用します。 -4h .

Web ページ上の SVG
Web サイトで vgs を使用するにはどうすればよいですか?
Web ページでは、他の画像と同じ種類の画像を使用できます。 これらは、img 内のイメージ タグに含めるか、svg' タグに直接埋め込むことができます。
Svg ファイルを Web サイトに埋め込むにはどうすればよいですか?

img> 要素をブラウザに埋め込むには、期待どおりに src 属性で参照するだけです。 固有の縦横比を持たない SVG の場合は、高さまたは幅の属性を含める必要があります。 まだ行っていない場合は、HTML ページに移動し、[画像] まで下にスクロールしてください。
<object> タグはまだ必要ですか、それとも代わりに <img> を使用できますか? それらの長所と短所は何ですか? Nano デバイスを使用して、フォントのタグ付けと埋め込みを行うことができます。 静的圧縮を使用している場合は、Brotli を使用して SVG を圧縮します。 Web サイトの成長に伴い、画像の数が多いために検出が困難な表示の問題が発生する場合があります。 その結果、埋め込み画像を使用して画像検索に画像をリストすることができます。 >img> タグを使用した HTML 埋め込みコードは、画像を埋め込む最も簡単で効果的な方法です。
HTML コードに >object> タグを含めることで、画像ファイルをインタラクティブにすることができます。 フォールバックとして ant-、a-、または a-tag を使用すると、画像をキャッシュしない限り、画像が二重に読み込まれます。 SVG は基本的に DOM であるため、外部の CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスはファイル内にカプセル化されているため、オブジェクト タグを使用して SVG 画像を簡単に保持できます。 インラインで埋め込むには、すべての ID とクラスが一意である必要があります。 このルールの唯一の例外は、ユーザーの操作に応じて SVG が動的に変更される場合です。 ほとんどの場合、推奨されないページのプリロードを除いて、インライン SVGの使用をお勧めします。 iframe は検索エンジンのインデックスではなく、維持が難しく、SEO には役立ちません。
プラグインの開発により、SVG はこれまで以上にアクセスしやすく、ユーザーフレンドリーになっています。 プラグインを使用すると、JPEG や PNG と同様に、SVG をメディア ライブラリに直接アップロードできます。 JPEG や PNG と同じように、画像を表示することもできます。
Web サイトのグラフィックに SVG を使用する 3 つの理由
シンプルな形状と色は、わずか数行のコードでロゴ、アイコン、およびその他のグラフィックを作成する優れた方法です。 古いブラウザーの大部分は SVG をサポートしていないため、複雑なグラフィックを処理する機能が制限される場合があります。 SVG を HTML ページに直接埋め込むと、視覚的に魅力的で、まだ古いブラウザーを使用しているユーザーにとって使いやすい Web サイトを作成できます。 さらに、SVG は CSS を使用してキャッシュおよび編集できるため、長期間使用できます。 最後に、単純なドラッグ アンド ドロップ ツールを使用して、SVG を HTML に簡単に変換できます。 svg を使用できないのはなぜですか?
