Web サイトに Inkscape SVG コードを追加する
公開: 2023-01-22Inkscape SVG コードを Web サイトに追加することは、魅力的でインタラクティブなコンテンツをサイトに追加する優れた方法です。 Inkscape は、さまざまなグラフィックスの作成に使用できる強力なベクター グラフィック エディターです。 Inkscape の優れた点は、SVG を含むさまざまな形式でグラフィックをエクスポートできることです。 SVG は解像度に依存しないため、Web グラフィックに最適な形式です。 これは、画面サイズに関係なく、どのデバイスでもグラフィックが美しく見えることを意味します。 さらに、SVG グラフィックはファイル サイズが小さいため、Web サイトの速度が低下することはありません。 Inkscape SVG コードを Web サイトに追加するには、HTML や CSS などの Web 開発ツールを使用する必要があります。 コードを Web サイトに追加したら、Inkscape を使用して、表示するグラフィックを作成できます。 Inkscape を使用すると、Web サイトで見栄えのする高品質のグラフィックを簡単に作成できます。
シンプルな色と形のロゴ、アイコン、その他のフラット グラフィックスは、SVG で作成できます。 さらに、最新のブラウザのほとんどは SVG をサポートしていますが、古いブラウザはサポートしていない場合があります。 Web サイトをまだ使用しているユーザーに、その Web サイトが場違いまたは時代遅れに見える原因となる可能性があります。
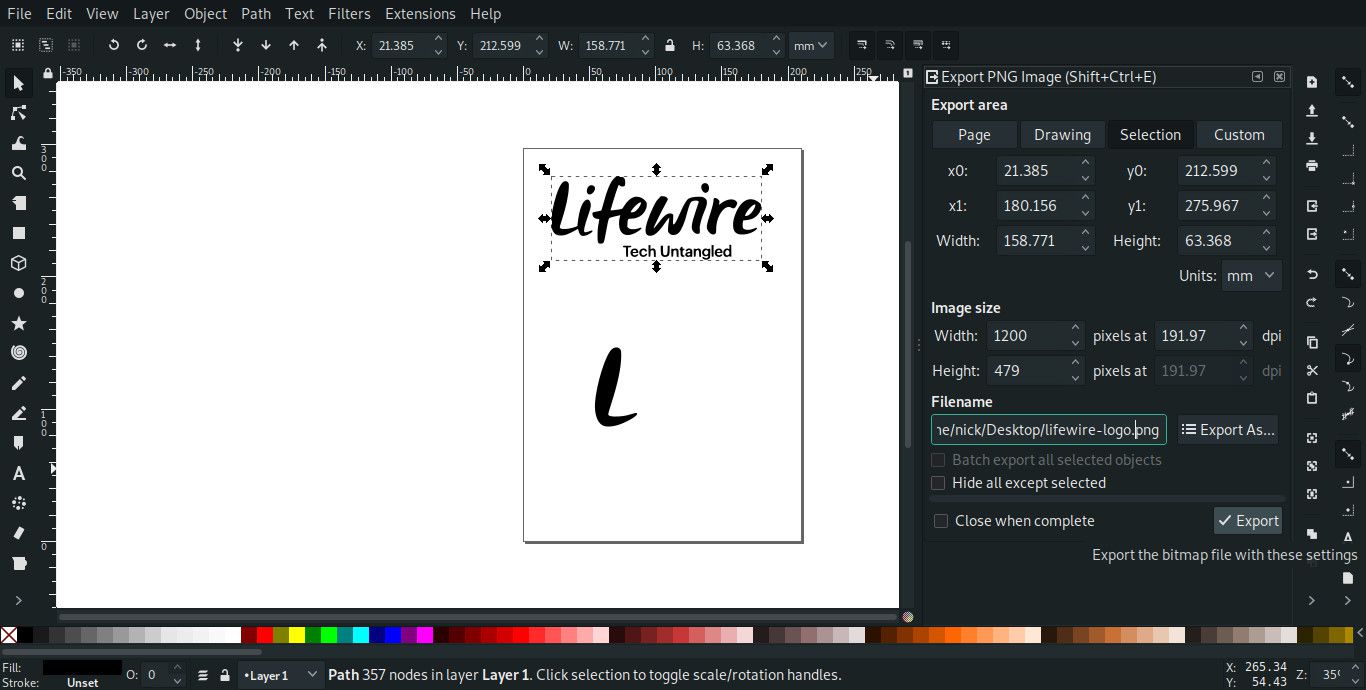
[ファイル] メニューから [ファイル] > [エクスポート] を選択します。 ファイルを保存するには、[ファイル設定] の [エクスポート] ボタンをクリックし、[形式] オプションで SVG を選択します。 SVG 形式を使用できるようにするには、Photoshop に移動し、[環境設定] の [環境設定] セクションで [レガシー エクスポートを使用] を選択します。
Svg ファイルを Web サイトに埋め込むにはどうすればよいですか?

HTML ドキュメントに直接 SVG 画像を含めたい場合は、*svg タグを使用します。 これを行うには、VS コードまたは任意の IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの body 要素に挿入します。 すべてが計画どおりに進んだ場合、Web ページは以下に示すものとまったく同じに見えるはずです。
最新のブラウザーとテクノロジーでは、まだ <object> タグを使用する必要がありますか? それとも代わりに <img> を使用できますか? それらの長所と短所は何ですか? それらはどのように異なりますか? image タグを使用して、Nano でフォントにタグを付けて埋め込みます。 可能であれば、静的圧縮と brotli による圧縮を使用して、svega を圧縮します。 その結果、Web サイト上の画像の数が増えるにつれて、検出が困難な表示の問題に直面することになります。 その結果、検索エンジンに画像を埋め込むと、それらを画像にリストできます。
SVG を HTML に挿入する最も簡単な方法は、<img> タグを使用することです。 画像ファイルをインタラクティブにしたい場合は、<object> などのキーワードを使用できます。 画像をキャッシュしない限り、フォールバックとして <img> タグを使用すると、二重読み込みが発生します。 SVG は基本的に DOM であるため、外部の CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスは依然としてファイルにカプセル化されているため、オブジェクト タグを使用すると、SVG 画像の管理が簡単になります。 インラインで埋め込むには、すべての ID とクラスが一意である必要があります。 ユーザーの操作に応じて SVG を動的に変更する場合は、例外が 1 つだけあります。 ほとんどの場合、ページのプリロードを除いて、インライン SVG を使用することはお勧めしません。 iframe は維持が難しく、検索エンジンで適切にインデックス化されず、SEO にも悪影響を及ぼします。
この形式は HTML ページに直接埋め込むことができるため、グラフィックをページに直接追加できます。 この手法を使用すると、Web サイトやアプリケーションで使用できる高品質のグラフィックを作成できます。 SVG は、Windows、Linux、macOS などの幅広いプラットフォームで使用できます。 SVG ファイルを目的の出力形式に変換したら、その後で HTML ファイルをダウンロードできます。
スケーラブル ベクター グラフィックスを使用する 7 つの理由
*svg* 要素をサポートする最新のブラウザーを使用している場合は、それを使用して SVG を埋め込むことができます。 固有の機能がすべて含まれているため、適切な属性を確認したり、適切なファイルを見つけたりする必要がなくなります。 xmlns 属性を指定することで、埋め込みたい形状を定義し、要素 svgを含めることができます。 SVG のサイズを決定するために、高さや幅などの他の要因を含めることもできます。 ビューポートのサイズを変更したい場合は、viewport 属性を指定できます。 要素が埋め込まれている場合、preserveAspectRatio 属性を使用して、要素の元の縦横比を一定に保つこともできます。 スケーラブル ベクター グラフィックス (SVG) を使用する理由これらの SEO フレンドリーなサイトでは、キーワードの提案、説明、およびマークアップへのリンクを直接含めることができます。 SVG は HTML に埋め込むことができるため、キャッシュし、直接編集し、インデックスを付けてアクセシビリティを高めることができます。 SVG を使用することは賢明な判断だと思います。 img> 要素を使用して HTML 要素を介して SVG を埋め込む場合は、単に src 属性でそれを参照する必要があります。 支配的な縦横比がない場合は、高さまたは幅の属性 (または両方) が必要になります。 まだ行っていない場合は、HTML で画像を検索できます。 簡単な方法は、.svg を長期的な要素として使用することです。
Html で Svg ファイルを参照するにはどうすればよいですか?

HTML で SVG ファイルを参照するには、いくつかの方法があります。 最初の方法は、 エレメント。 この要素を使用すると、SVG ファイルを HTML ドキュメントに埋め込むことができます。 の要素は
またHTML ドキュメントの。 HTML で SVG ファイルを参照する 2 つ目の方法は、
SVG のグラフィックは、ベクター グラフィック形式である XML を使用して定義できます。 ほとんどの Web ブラウザーは、PNG、GIF、および JPG と同様に SVG をサポートしています。 グラフィックスを描画するために、JavaScript は HTML キャンバス要素を利用します。 キャンバスは、ピクセルで構成されるラスターベースの形式を使用して表示できます。 ベクター グラフィックスは品質を損なうことなくスケーリングできるため、ラスターでキャプチャした画像よりも複雑なグラフィックスを作成するために使用できます。 SVG ファイル形式を使用すると、ラスター イメージでは実現できない高次元のグラフィックを作成することができます。 SVG を使用すると、ラスター イメージを使用して生成されたものよりも正確で詳細なグラフィックを作成できます。 さらに、SVG などのベクター形式は、品質を低下させることなくスケーリングできます。
新しいものを使う
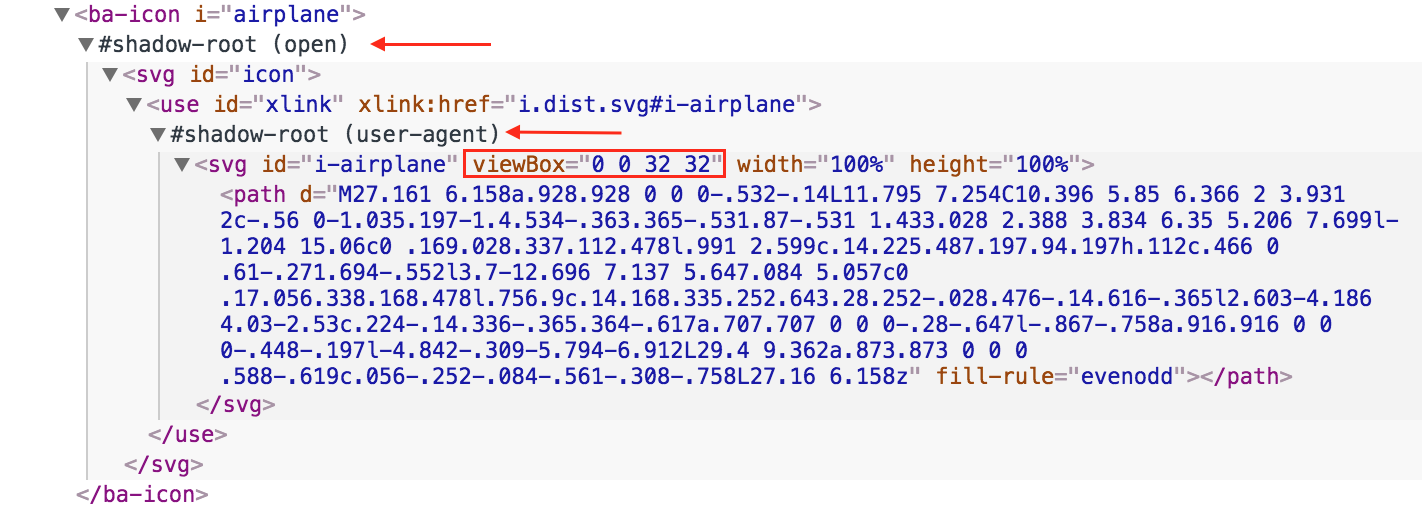
use 要素は、フラグメント識別子を必要とせずにSVG ドキュメント全体を参照できるようにする sva 2 の新機能です。 これは、ルート要素 ID を知らなくても SVG ドキュメント全体を参照する方法の例です。 フラグメントなしで href 値を指定すると、それを使用して SVG ドキュメント内の要素またはフラグメントを参照できます。
HTML から Inkscape をエクスポートするにはどうすればよいですか?

HTML から Inkscape をエクスポートするプロセスは、使用しているソフトウェアや個人的な好みによって異なるため、この質問に対する明確な答えはありません。 ただし、HTML から Inkscape をエクスポートする方法に関するヒントには、Inkscape ファイルを SVG ファイルとして保存し、 HTML エディターを使用してそのファイルを HTML コードに埋め込むことが含まれます。 ファイル コンバーターを使用して、Inkscape ファイルを HTML ファイルとして保存し、Web ブラウザーで開くこともできます。
Inks.cape を使用して、Web デザイン プロジェクトの Inkscape Post から Slicing and.html をエクスポートできます。 Python および xslt スクリプト拡張機能 atramentum を使用して、画像を HTML に送信し、.svg を個々のファイルに分割し、オブジェクトを PNG にエクスポートできます。 現時点では、それは生産品質の方法ではないようですが、誰かがこのアイデアに興味を持っているかどうか知りたいです. zip (非インストーラー) リリースを使用して、Inkscape を製品版にインストールすることは避けることをお勧めします。 このコードはこれまで Linux で使用されたことがないため、Linux で正しく実行するには変更が必要になる場合があります。
Inkscape Svg Html
Inkscape は、無料でオープンソースのベクター グラフィック エディターです。 イラスト、ロゴ、線画などのベクター グラフィックスの作成または編集に使用できます。 Inkscape の主なベクター グラフィックス形式は Scalable Vector Graphics (SVG) ですが、他の多くの形式をインポートおよびエクスポートできます。 Inkscape は、PNG、JPEG、TIFF などの多くの一般的なラスター形式にグラフィックをエクスポートすることもできます。
SVG ファイルを読み込むには、img> 要素を使用します。 CSS では、SVG ファイルを背景として使用できます。 CSS で背景画像として SVG ファイルを使用しているのに、ブラウザに表示されない場合は、使用しているファイルとは異なるタイプのファイルをサーバーが提供したことが原因である可能性があります。 HTTP ヘッダーのコンテンツ タイプを使用して、データがどのタイプのファイルであるかを判断します。 この例では、HTTP ヘッダーを content-type HTTP ヘッダーと共に使用して、ファイルのコンテンツ タイプを判別します。 HTTP コンテンツ タイプ ヘッダーが application/svg-enabled の場合、ファイルは SVG である可能性が高くなります。 content-type HTTP ヘッダーでテキストまたはプレーンが指定されている場合、ファイルはテキスト ファイルである可能性が高くなります。 HTTP コンテンツ タイプで image/png パスが指定されている場合、ファイルに apng ファイルが含まれている可能性が高くなります。
