Adobe Photoshop および SVG ファイル
公開: 2022-12-23Adobe Photoshop に SVG レイヤーを追加しようとして表示されない場合は、古いバージョンのソフトウェアを使用している可能性があります。 SVG 形式は Photoshop CC 2015.5 で最初に導入されたため、それ以前のバージョンでは SVG ファイルを読み取ったりインポートしたりできません。
SVG を使用する場合は、*img src=image 属性があることを確認してください。 svg 画像または CSS 背景画像のように見え、すべてが正しくリンクされているように見えますが、サーバーのコンテンツ タイプが正しくないことが原因である可能性があります。
svg ソース コードに属性の値が含まれていない場合、Chrome ブラウザはそれを表示しません。 SVG ソース コードを変更して、幅属性の値を追加できます。
Svg が WordPress に表示されないのはなぜですか?

WordPress で表示しようとしたときにSVG ファイルが表示されない場合、いくつかの理由が考えられます。 ファイルが破損しているか、WordPress がホストされているサーバーに SVG ファイルを表示するために必要な権限がない可能性があります。 もう 1 つの可能性は、WordPress テーマが SVG ファイルと互換性がないことです。 何が問題なのかわからない場合は、WordPress サポート フォーラムで質問してみてください。
WordPress では、PNG、JPG、GIF など、さまざまな画像形式を使用できます。 どちらもラスタライズされた画像である JPEG や PNG とは異なり、スケーラブル ベクター グラフィックス ファイルはグレースケールです。 SVG を使用することの欠点は、セキュリティ上の問題でよく知られていることです。 ベクター ファイルはベクター形式で構成され、任意のサイズまたは次元に拡大縮小できます。 通常、JPG および PNG ファイルは、このタイプのファイルよりもサイズが大きくなります。 それらのアーキテクチャにはピクセルが含まれていないため、ピクセルではなくベクトルを使用することで多くの情報を節約できます。 高品質の画像になると、SVG ファイルを使用するのは簡単ではありません。
ファイルサイズは大きくなりますが、JPG や PNG よりも低品質の画像が提供されます。 ブログの投稿など、多くの詳細を含む大きな画像がある場合は、引き続き JPG または PNG を使用する必要があります。 既存のピクセル バージョンの画像が既にある場合は、Vector Magic を使用してそれをベクターに変換できます。 WordPress ウェブサイト用の無料のベクター アイコンを見つけることができるオンライン ライブラリがいくつかあります。 ベクター ファイルをダウンロードしたら、さまざまな Web ブラウザーで開いて、その外観を確認できます。 Gutenberg では、SVG サポート プラグインを使用して、画像サイズ、ALT テキスト、URL 構造、およびその他の側面をカスタマイズできます。 使い方は簡単で、追加の設定は必要ありません。
使いたくない方はご遠慮ください。 SVG サポート ソリューションを作成するためのプラグインは簡単に作成できます。 まず、WordPress を有効にする必要があります。 usesvg サポートに必要なのは、テーマのファイル システム内の functions.php ファイルだけです。 これにはファイルのサニタイズが含まれていないことに注意してください。これにより、重大なセキュリティ上の問題が発生する可能性があります。 SVG サポートを手動で有効にする前に、WordPress セキュリティ プラグインで無料で利用できる iThemes Security Pro を必ず試してください。
SVG オプションが使用できない場合は、Photoshop > 環境設定 > エクスポートに移動し、[レガシー エクスポートを使用] の横のボックスをチェックすることで、レガシー エクスポートを使用して形式を使用可能にすることができます。 SVG 画像を HTML ドキュメントで直接使用するには、本文に *svg タグを含めます。 これを行うには、VS コードまたは優先 IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの body 要素内に貼り付けます。 すべてが順調に進んだ場合、以下のデモはあなたのものとまったく同じように見えるはずです.
ElementoでSvgの問題を修正する方法
これが発生する理由については、いくつかの可能性があります。 SVG を使用している場合は、フォーマットする必要がある場合があります。 ファイルにタグがある場合は、適切な形式で適切にタグ付けされている必要があります。
SVG が適切にアップロードされていない場合、問題が発生する可能性があります。 正しい方法と場所を使用してファイルを正しくアップロードしたかどうかを確認します。
Elementor がない場合は、SVG に問題がある可能性があります。 SVG ファイルが XML に準拠していることと、Elementor が最新であることを確認してください。
SVG ファイルで引き続き問題が発生する場合は、WordPress プラグインの使用を検討してください。 いくつかは現在利用可能であり、それらはすべて同様に機能します。 それらを見つけるには、WordPress プラグイン リポジトリを使用して Silverlight プラグインを探すことができます。 適切なプラグインが見つかったら、プラグインのページのフォームに詳細を入力し、[新規追加] ボタンをクリックします。
自分で問題を解決できない場合は、Elementor の開発者に連絡してください。
Svg レイヤーを開くにはどうすればよいですか?

SVG レイヤーを開く方法はいくつかあります。 1 つの方法は、Adobe Illustrator、Inkscape、CorelDRAW などのベクター編集プログラムを使用することです。 もう 1 つの方法は、Photoshop や GIMP などのラスター編集プログラムを使用することです。 最後に、Notepad++ などのテキスト エディターを使用して、 SVG コードを直接開いて編集できます。
このチュートリアルでは、Photoshop を使用して Scalable Vector Graphics (SVG) を開く方法を紹介します。 Adobe Illustrator は通常、ドキュメントの作成と編集に使用されます。 ただし、場合によっては、追加情報が必要になることがあります。 Photoshop を使用して SVG ファイルを保存できます。 オンライン口座を開設するには、2 つの方法があります。 このファイルは、ラスター化されたレイヤーまたはベクター化されたレイヤーにすることができます。 開いたウィンドウからファイルを選択して、右下隅に配置するファイルを見つけます。
ベクターレイヤーがオンになっている場合、レイヤーの開口部に表示されます。 画像をドラッグしてサイズを変更したり、解像度を変更したりできます。 レイヤーをラスタライズするには、レイヤーを右クリックして [レイヤーをラスタライズ] を選択します。 ラスター レイヤーはパスで構成されているため、ピクセルと呼ばれます。 パスは、画像の操作を可能にする数式で構成されています。 ぼやけた要素を発生させずに、ベクターレイヤーを任意のサイズにスケーリングできます。 デザイナーは、この方法を使用して、クリアでシャープなまま最大サイズまで拡大できるロゴやアイコンを作成できます。
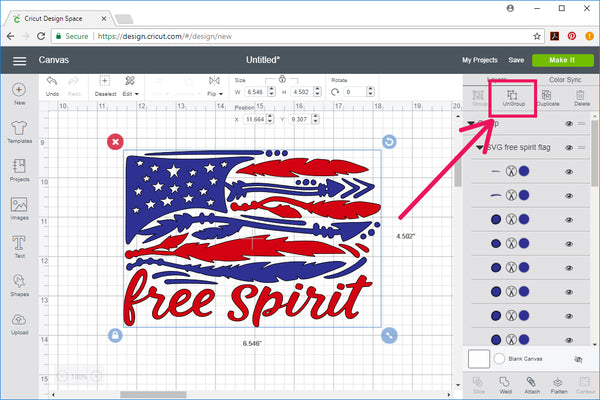
[切断] タブは、SVG ファイルを切り取るために使用されます。 カットするレイヤーとカットの種類を選択できます。 一度に 1 枚のシートから切り取る複数のレイヤーを選択することも、必要なカットを選択することもできます。
[レイヤーを保持] チェック ボックスを使用して、レイヤーがファイルに存在することを確認できます。 レイヤーを削除するには、[レイヤーを保持] ボックスのチェックを外し、[レイヤーを削除] ボタンをクリックします。

Svg ファイルにはレイヤーがありますか?
「レイヤー」は SVG の機能ではなく、深度の概念もありません。 SVG は CSS の z-index プロパティをサポートしていないため、形状は x/y 平面にのみ配置されます。 要素の深さの順序は、それらが配置されるコード化された順序によって決まります。 紫色の正方形はコードで最初に表示されるため、最初にレンダリングする必要があります。
Photoshop で SVG を開くことはできますか?
多くのグラフィック プログラムが SVG ファイルをサポートしているにもかかわらず、Photoshop はその 1 つではありません。 ユーザーは SVG ファイルのコンテンツを開いて表示できますが、ネイティブに編集または保存することはできません。
Photoshop で Svg ファイルを編集できますか?
Photoshop では、[ファイル] メニューから SVG ファイルを選択するだけです。 Photoshop は、他の画像と同じように編集できるように、任意の画像を自動的にピクセル画像に変換します。
Svg が Chrome に表示されないのはなぜですか?
SVG ファイルが Chrome で正しく表示されない理由として考えられるのは、ファイルが UTF-8 でエンコードされていないことです。 SVG ファイルをすべてのブラウザーで正しく表示するには、UTF-8 でエンコードする必要があります。 もう 1 つの考えられる理由は、ファイルが正しい MIME タイプで提供されていないことです。 SVG ファイルをすべてのブラウザで正しく表示するには、MIME タイプ「image/svg+xml」で提供する必要があります。
Treehouse コミュニティのメンバーとして、あらゆるスキル レベルの他の開発者、デザイナー、プログラマーと出会い、アイデアやソリューションについて話し合うことができます。 私たちの学生と卒業生は、コミュニティで生涯の友達を作ることができます. 初めてサービスに登録する学生は、7 日間の無料試用期間にアクセスできます。 志を同じくする人々のコミュニティと何千時間ものコンテンツにアクセスできます。 ブラウザの互換性評価が高いです。 画像を画像のように動作させたい場合は、図 1 に示すように、画像の中心を明示的な余白に設定できます。 または、画像のように動作させたい場合は、div の表示をインラインに設定できます。 これで問題が解決しない場合、または既に解決している場合は、svg を配置するために使用したコードを貼り付けていただけますか?
Web サイトまたは Web アプリで SVG (基本サポート) を使用している場合は、Google Chrome 94 で LambdaTest を使用して URL を再確認し、テストすることができます。 機能を使用できるはずです。
Web サイトや Web アプリで使用できるグラフィックの作成は、SVG の基本サポート (シンプル サポート) によって簡単に作成できます。 このサポートを使用して、表示とナビゲートが簡単なグラフィックスを作成できます。 このプログラムを使用して、Web サイトまたは Web アプリで使用できるロゴ、アイコン、およびその他のグラフィックを作成できます。
Google Chrome と SVG
Google Chrome でまだサポートされていないSVG 機能を使用する場合は、ポリフィルを有効にすることができます。 Nicolas Gallagher の Chrome SVG ポリフィルは良い選択です。
Svg が Photoshop のオプションではないのはなぜですか?
SVG が Photoshop のオプションではない理由はいくつかあります。 まず、SVG はベクター グラフィック形式であり、Photoshop は主にラスター グラフィック エディターです。 第 2 に、SVG ファイルは多くの場合、ラスター ファイルよりもはるかに大きいため、多くのディスク スペースとメモリを占有する可能性があります。 第 3 に、Photoshop には SVG ファイルを編集するためのサポートが組み込まれていません。 最後に、多くの Photoshop ユーザーは SVG に慣れていないため、効果的に使用することができません。
Scalable Vector Graphics (SV) は、ベクター グラフィックスを作成するためのフレームワークです。 ピクセルではなく、説明的なグラフィックスは、数学的な形状を使用して記述されます。 どんなに小さくても、品質を損なうことなく、任意のサイズにスケーリングできます。 Inkscape や Adobe Illustrator などのSVG エディターを使用するか、独自の SVG エディターを生成して編集することができます。
Adobe Photoshop は Svg ファイルをサポートしていません
Adobe Photoshop は SVG ファイルをまったくサポートしていません。 Illustrator は SVG ファイルをエクスポートできますが、通常はラスター イメージ データよりも多くのベクター イメージ データが含まれます。 Photoshop で使用するには、まず SVG ファイルをダウンロードまたは作成する必要があります。 Photoshop でファイルを開いて [開く] ボタンを押すと、プログラムが自動的にファイルをピクセル イメージに変換します。 埋め込みコードを HTML コードに直接挿入して、他のファイルと同じように画像を編集することもできます。 Photoshop で PNG 画像を SVG に変換する場合は、[画像] > [画像レイヤーに変換] メニュー項目を使用できます。 結果の画像はサイズが PNG サイズになりますが、in.sva にもなります。
Photoshop Svg プラグイン
Adobe Photoshop は、Windows および macOS 用に Adobe Inc. によって開発および公開されたラスター グラフィック エディターです。 1988 年に Thomas と John Knoll によって作成されました。 それ以来、このソフトウェアはラスター グラフィックス編集の業界標準となり、その名前は一般的な商標になりました。 Photoshop は、複数のレイヤーでラスター イメージを編集および構成でき、マスク、アルファ合成、および RGB、CMYK、CIELAB、スポット カラー、およびデュオトーンを含む複数のカラー モデルをサポートします。 Photoshop では、独自の PSD および PSB ファイル形式を使用してこれらの機能をサポートしています。 ラスター グラフィックスに加えて、Photoshop では、テキスト、ベクター グラフィックス、3D グラフィックス、ビデオ、およびアニメーションを編集またはレンダリングする機能が制限されています。
Adobe Illustrator は、SVG をサポートするベクター ファイル形式です。 Adobe Creative Suite では、このタイプのファイルを Photoshop などの他の Adobe アプリケーションで開く必要がある場合があります。 最も簡単な解決策は、 SVG Kitと呼ばれるサードパーティ ツールを使用することです。 InDesign または Photoshop を起動したら、保存する SVG ファイルを選択します。
Adobe Photoshop は Png ファイルを Svg にエクスポートできます
PNG ファイルは、Adobe Photoshop を使用して SVG に変換できます。 Photoshop はベクトル編集には使用できますが、画像編集には使用できません。 その結果、システムは SVG ファイルを直接編集または作成できません。 代わりに、Photoshop は PNG ファイルを SVG に変換することでコーデックを利用できます。
