新しいウィジェット:Essentialアドオンを使用してElementorで高度な検索を作成する
公開: 2022-01-14あなたが探している特定の結果を得るためにオンラインで検索している間にいくつかのフィルターを追加したいと思ったことはありますか? 高度な検索オプションを作成するために、Elementorに高度な検索を導入しました 新しいEssentialAddons5.0と強化されたユーザーエクスペリエンスを使用して、高度な検索バーがどのように役立つか、およびその作成方法を探求することから始めましょう。

高度な検索バーは、消費者をWebサイトまたは製品カタログに迅速かつ正確に接続するビジネス固有の検索エンジンを提供することにより、競争力を維持します。 企業は、高度な検索を利用して、検索とユーザーエクスペリエンスを評価、変更、および改善し、常に顧客にとって一流であることを保証できます。 これは、会社の目的と快適なクライアントエクスペリエンスの両方にメリットをもたらす基本的な機能です。
高度な検索バーはWebサイトの所有者にどのように役立ちますか?
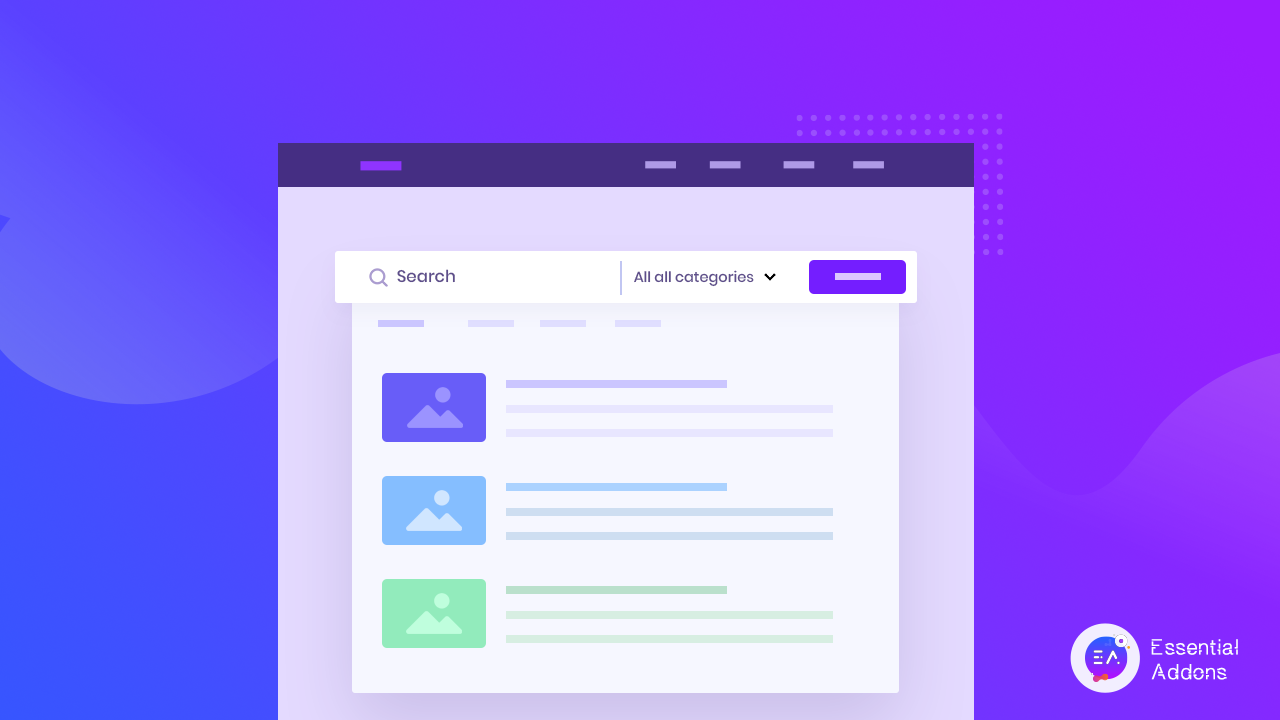
Essential Addonの高度な検索ウィジェットを使用すると、インタラクティブでスタイリッシュな検索バーを即座にデザインして、ユーザーにとってより快適で満足のいくエクスペリエンスを作成できます。 さらに、この検索バーを使用して、ユーザーがカテゴリまたはタグで製品を検索できるようにすることもできます。
検索エクスペリエンスをより効率的にします
すべてのWebサイトには、コンテンツを表示するための独自の形式があります。 eコマースストアを所有している場合でも、関連する商品を顧客に表示できるように、高度な検索バーを作成する必要があります。 あなたの顧客はあなたのフォーマットを理解するのに時間を費やさないので、それは彼らをあなたのウェブサイトからすぐに遠ざけるでしょう。 調査によると、約43%の人がウェブサイトにアクセスしたときに検索バーをクリックします。 そのため、適切に最適化された高度な検索バーは誰にとっても不可欠です。 Essential Addonsを使用すると、コーディングを行わなくてもElementorで作成できます。
高度な検索により、各クエリが適切であることを確認します
オンラインの顧客は、ターゲット外の検索結果、非効率的な結果、またはまったく結果がないという一般的な問題に頻繁に直面しています。 それらのキーワードがWebサイトのコンテンツに見つからない場合、従来の検索バーは結果を表示しなくなります。 その場合、WordPressユーザーの場合は、EssentialAddonsを使用してElementorの検索バーをアップグレードする必要があります。
顧客が非効率的な検索結果を見ると、それを覚えている傾向があります。 この場合、高度な検索バーでキーワードとともにタグとカテゴリを有効にすることで、バックラッシュを最小限に抑えることができます。 ユーザーエクスペリエンスの結果に基づいて、オンラインユーザーの行動を測定し、期待に応えることができます。 この柔軟性を顧客に保証できれば、最高のコンバージョン率を簡単に即座に解き放つことができます。
Elementorで高度な検索を追加する直感的なWebサイトを作成する
直感的なWebサイトを作成する使命を帯びている場合は、高度な検索バーも役立ちます。 WordPressユーザーの場合、EssentialAddonsを使用してElementorで高度な検索を作成する方がさらに簡単です。 ユーザーがタグまたはカテゴリを追加すると、関連する結果が取得されて表示されます。 キーワードに基づいて、検索バーは直感的に機能します。 このようにして、高度な検索バーに、必要とは思わなかったコンテンツが表示されます。 したがって、直感的なWebサイトには不可欠です。
高度な検索はどのようにあなたのビジネスを助けることができますか?
Essential Addonsの高度な検索から利益を得るのは、ユーザーだけではありません。 顧客が検索体験に高い期待を寄せている世界では、競争力を維持するために包括的な検索機能を提供することが重要です。 さらに、ユーザーの検索が成功すればするほど、会社も成功します。
WordPress Webサイトが成長するにつれて、特定のコンテンツを見つけるのは難しくなります。 高度な検索バーを使用すると、特定のページ、アイテム、または情報を簡単に見つけることができます。 コンテンツの発見可能性を高め、顧客の意図を高めます。
Essentialアドオンを使用してElementorで高度な検索を作成するにはどうすればよいですか?
WordPressユーザーの場合、Elementorを使用して高度な検索バーを作成するのは非常に簡単で、すばらしいスタイリングオプションをすべて手に入れることができます。 以下で作成するプロセスを見てみましょう。
ステップ1:EssentialAddonsの高度な検索ウィジェットをアクティブ化する
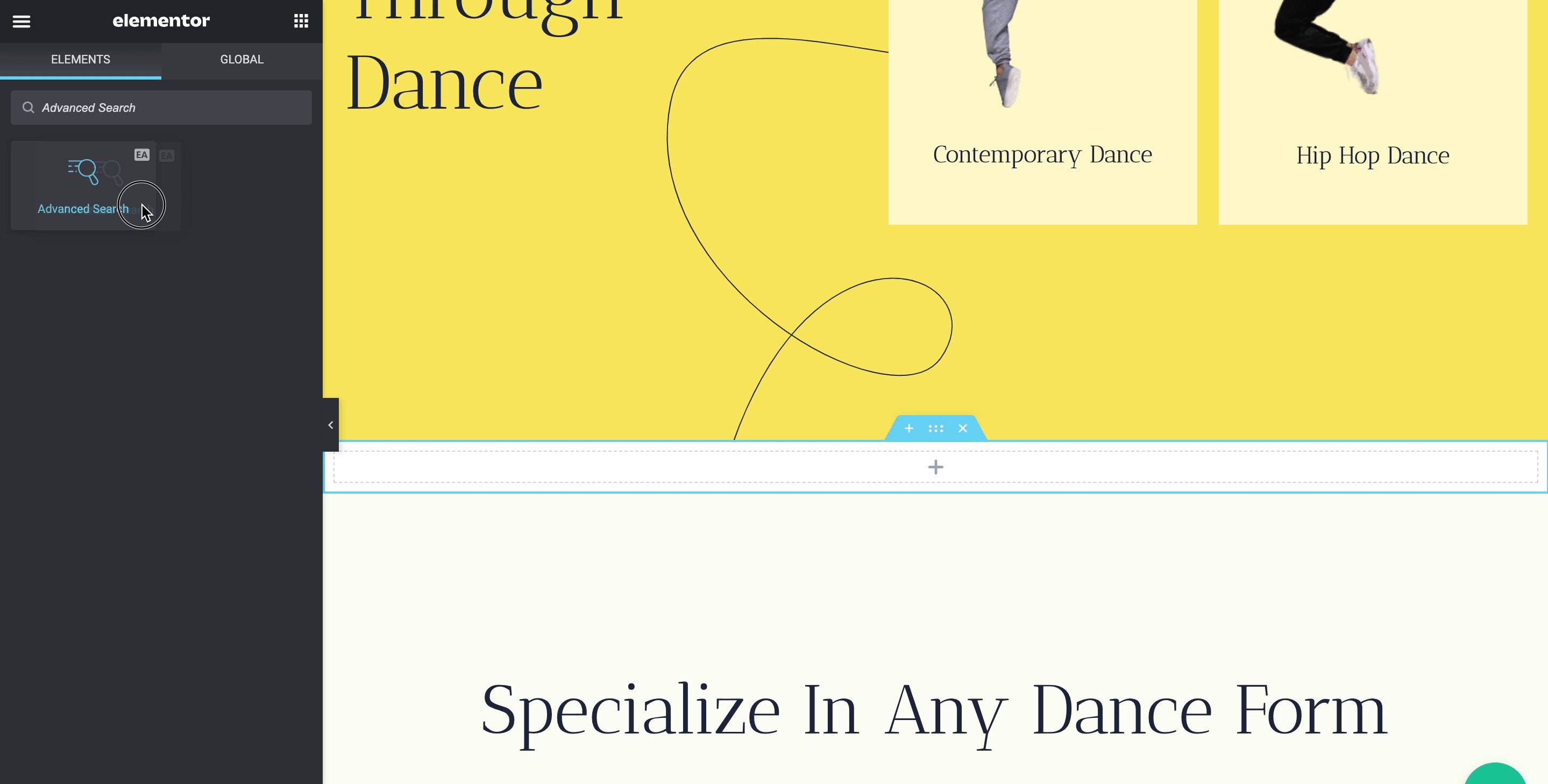
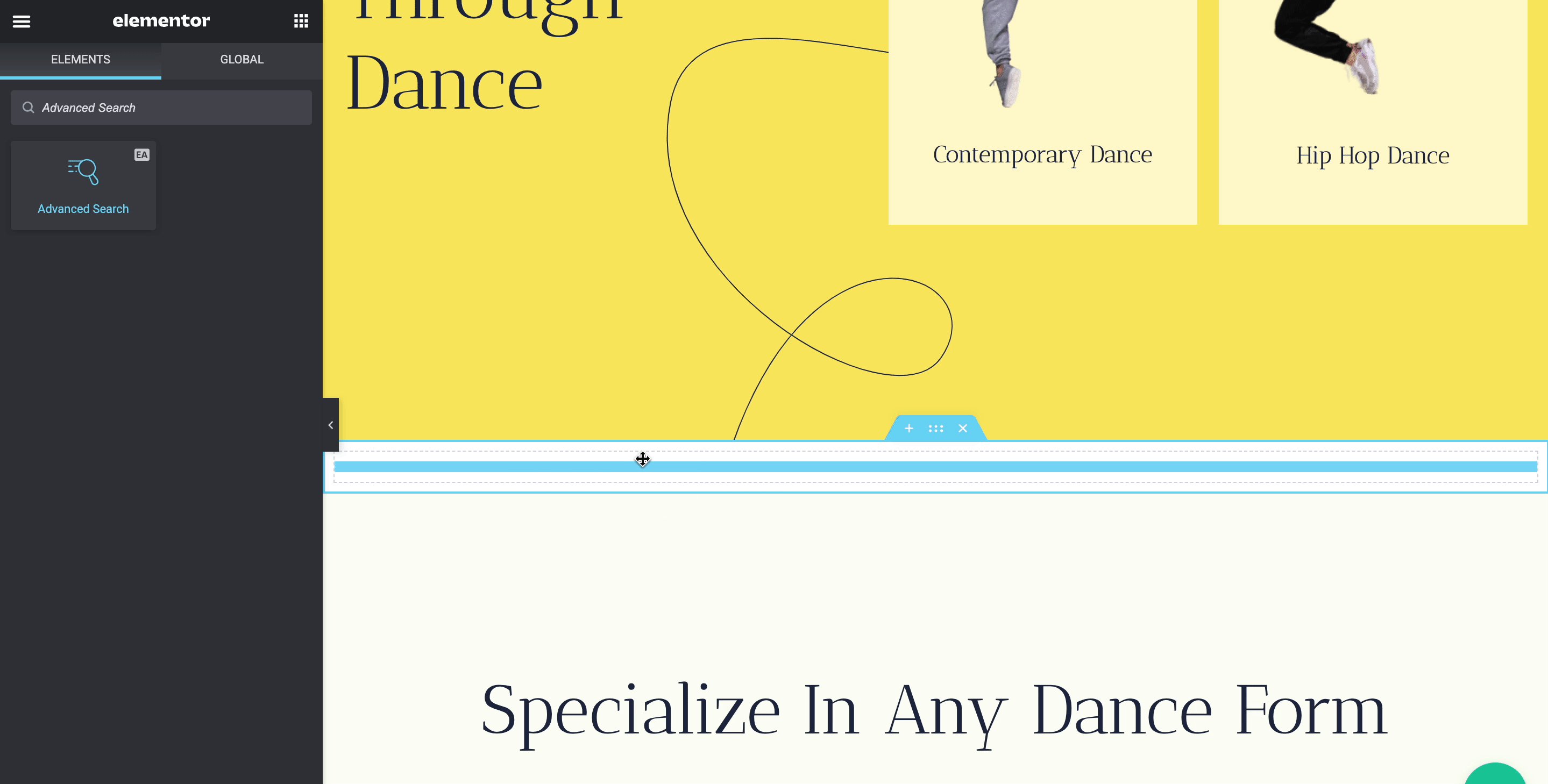
Elementorで高度な検索を作成するには、最初にElementorおよびEssentialAddonsプラグインをインストールする必要があります。 この機能はEssentialAddonsの高度な機能であるため、プレミアムバージョンにアップグレードできます。 Essential Addons要素を使用するには、[ELEMENTS]タブに移動し、[Search]オプションから[EAAdvancedSearch]要素を選択します。 「EAAdvancedSearch」ウィジェットを「Dragwidgethere」または「+」セクションにドラッグアンドドロップします。


ステップ2:Elementorで高度な検索のコンテンツを構成する
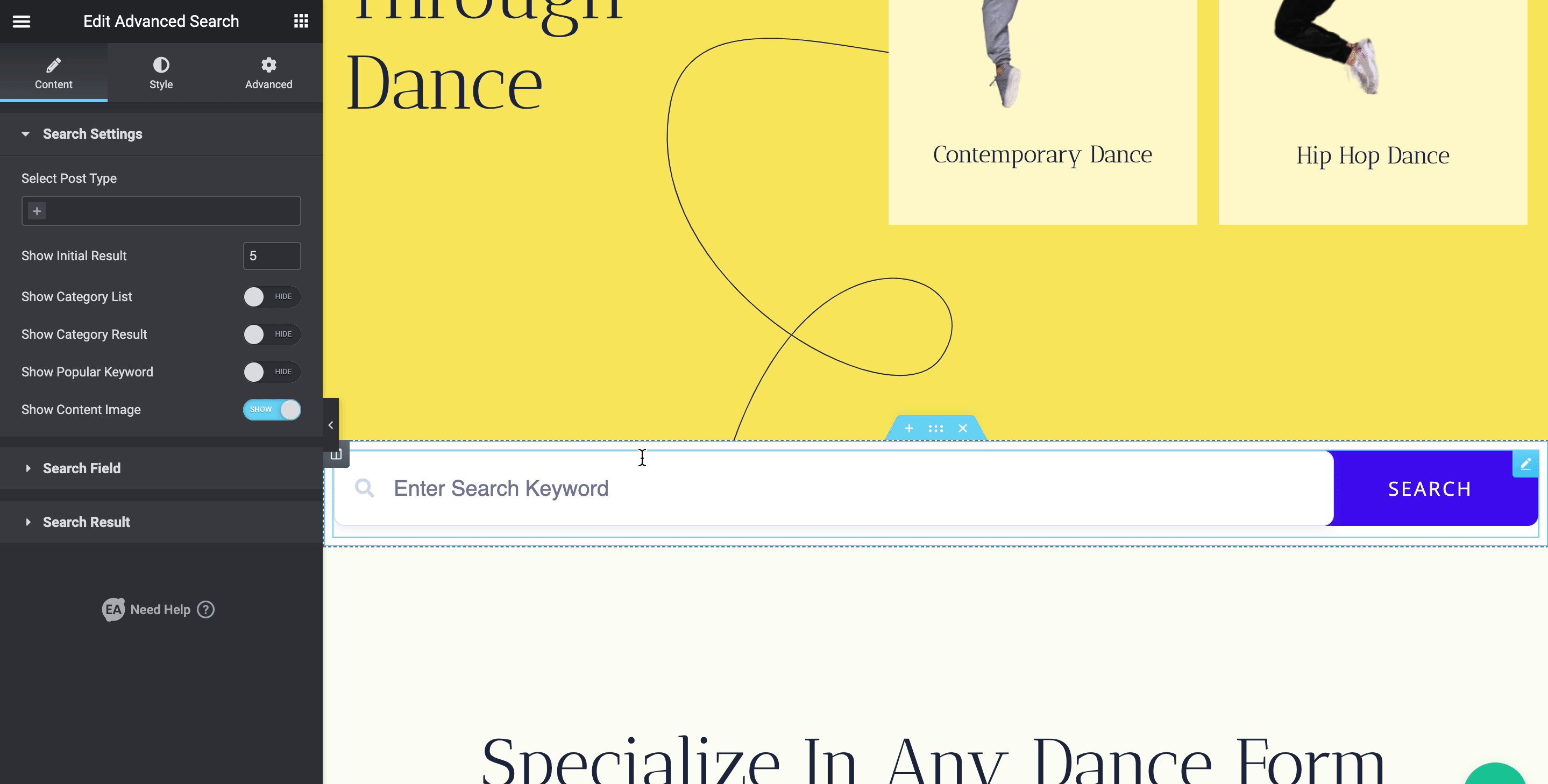
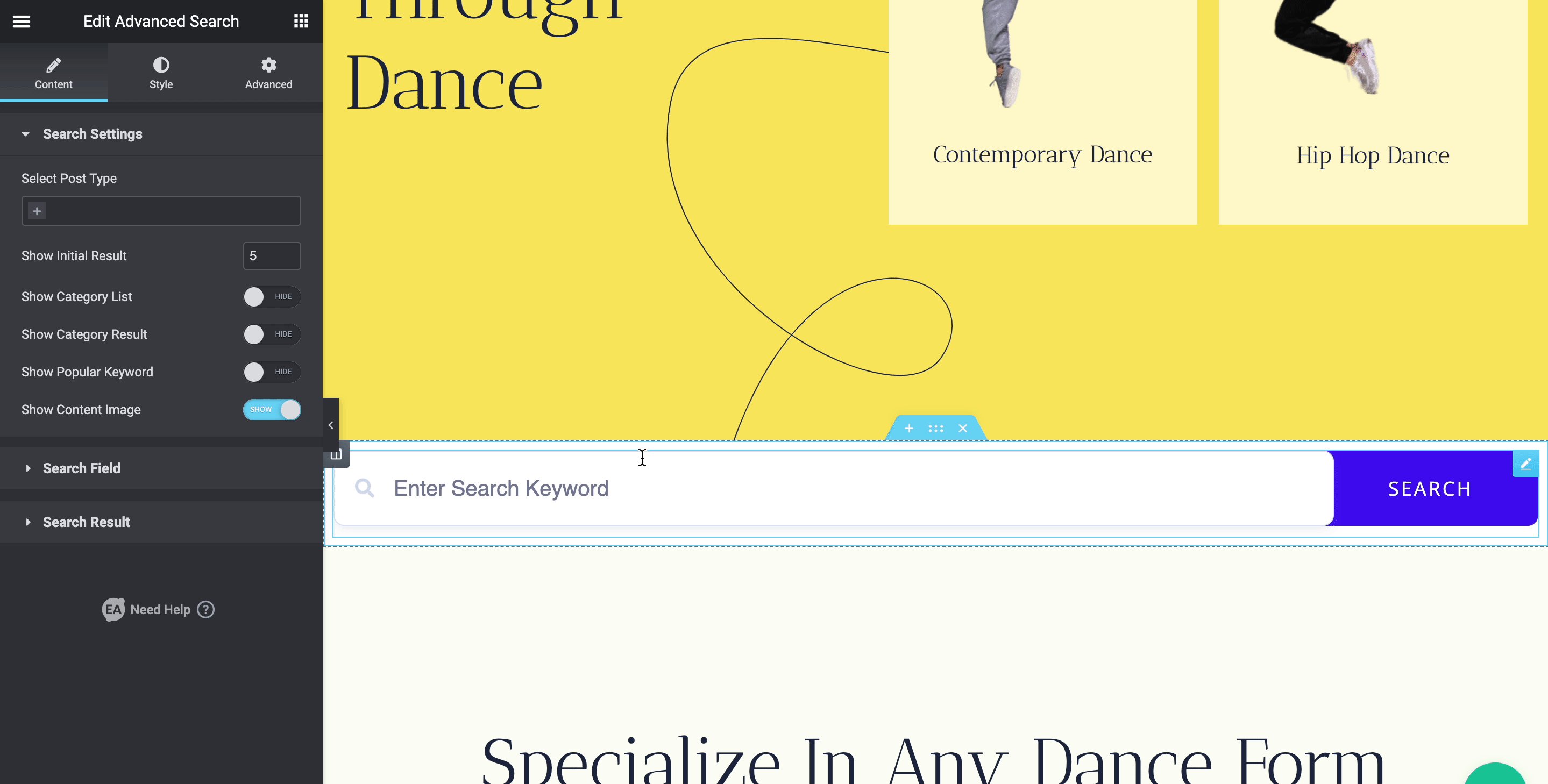
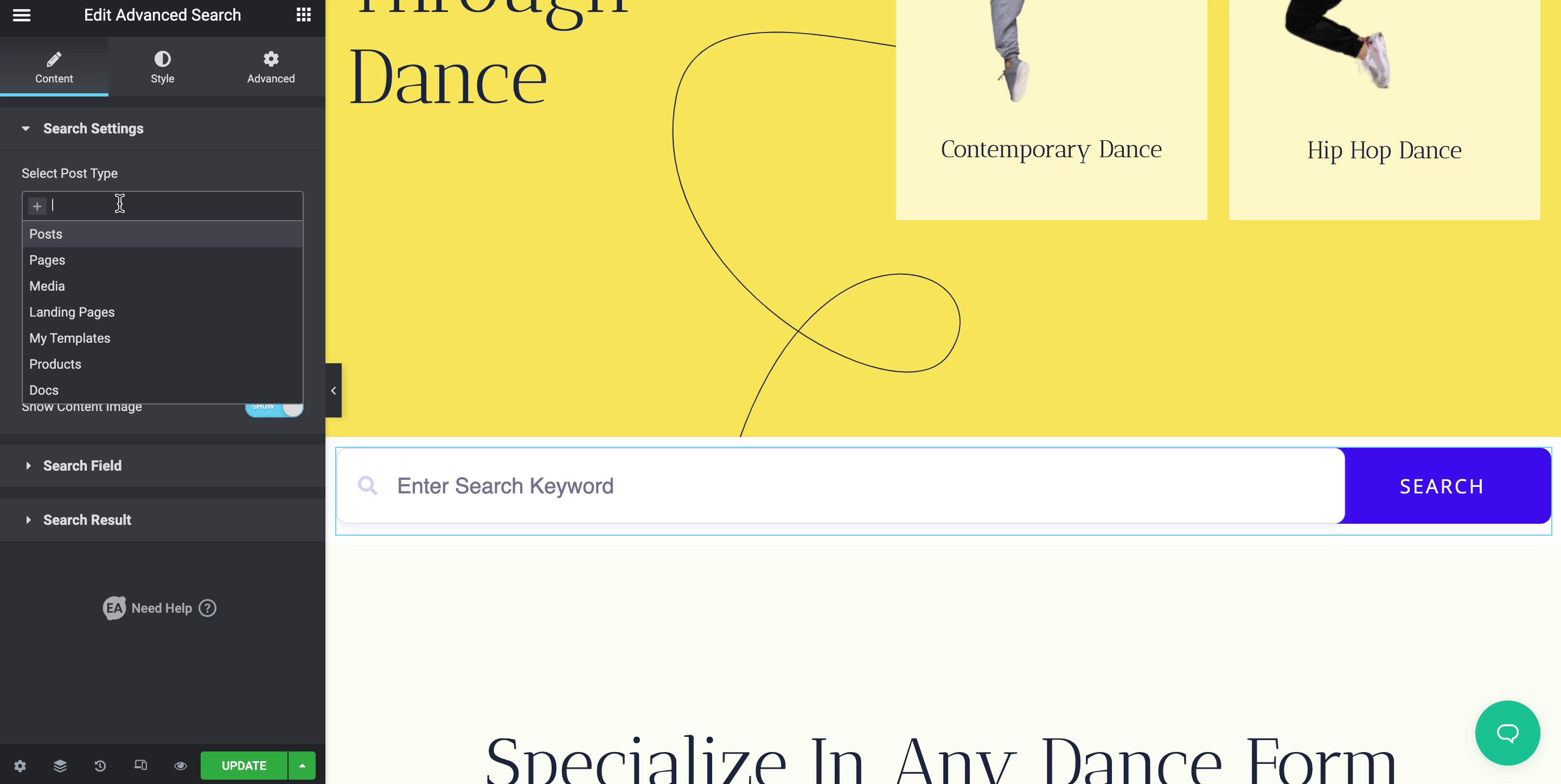
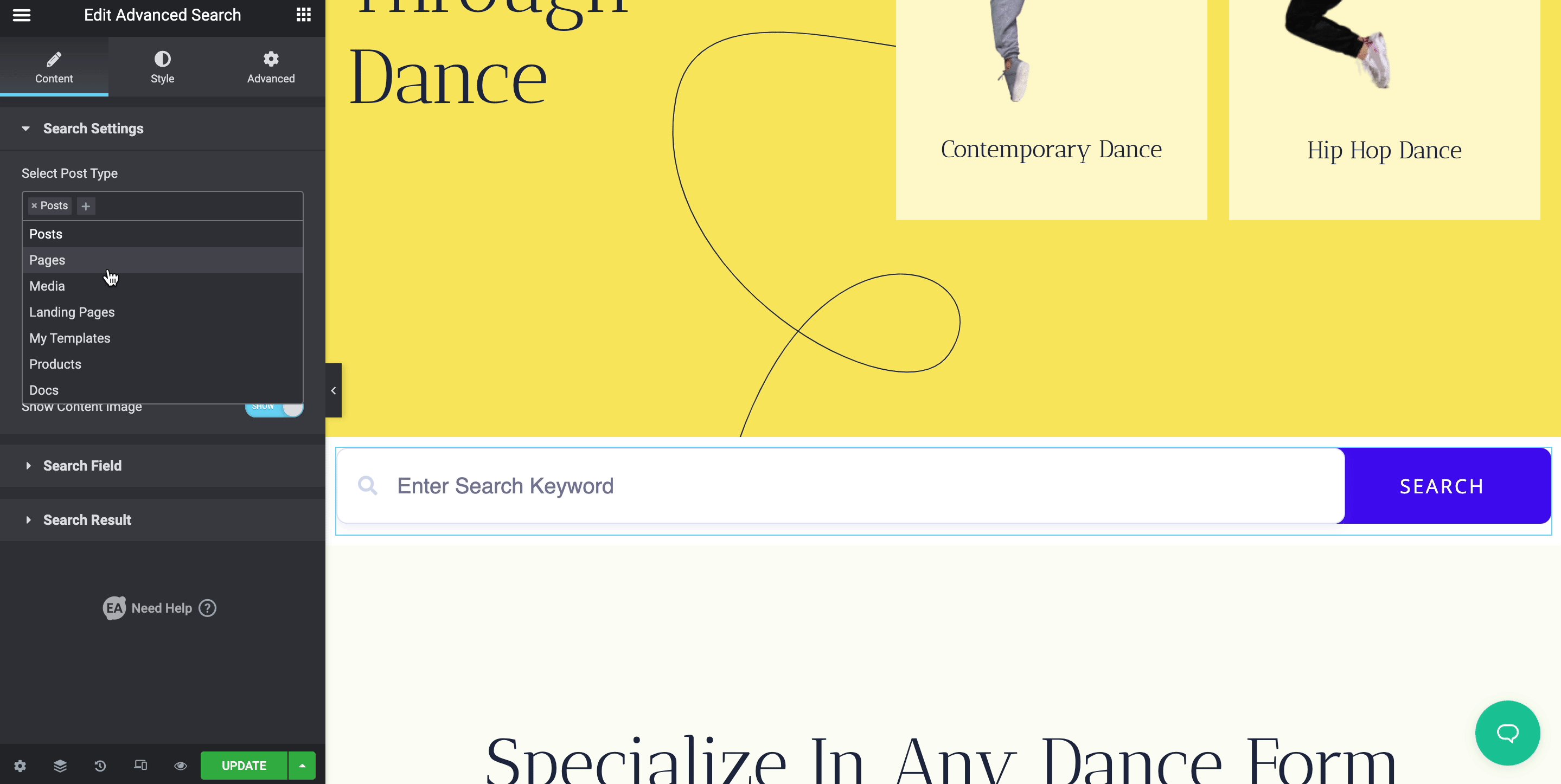
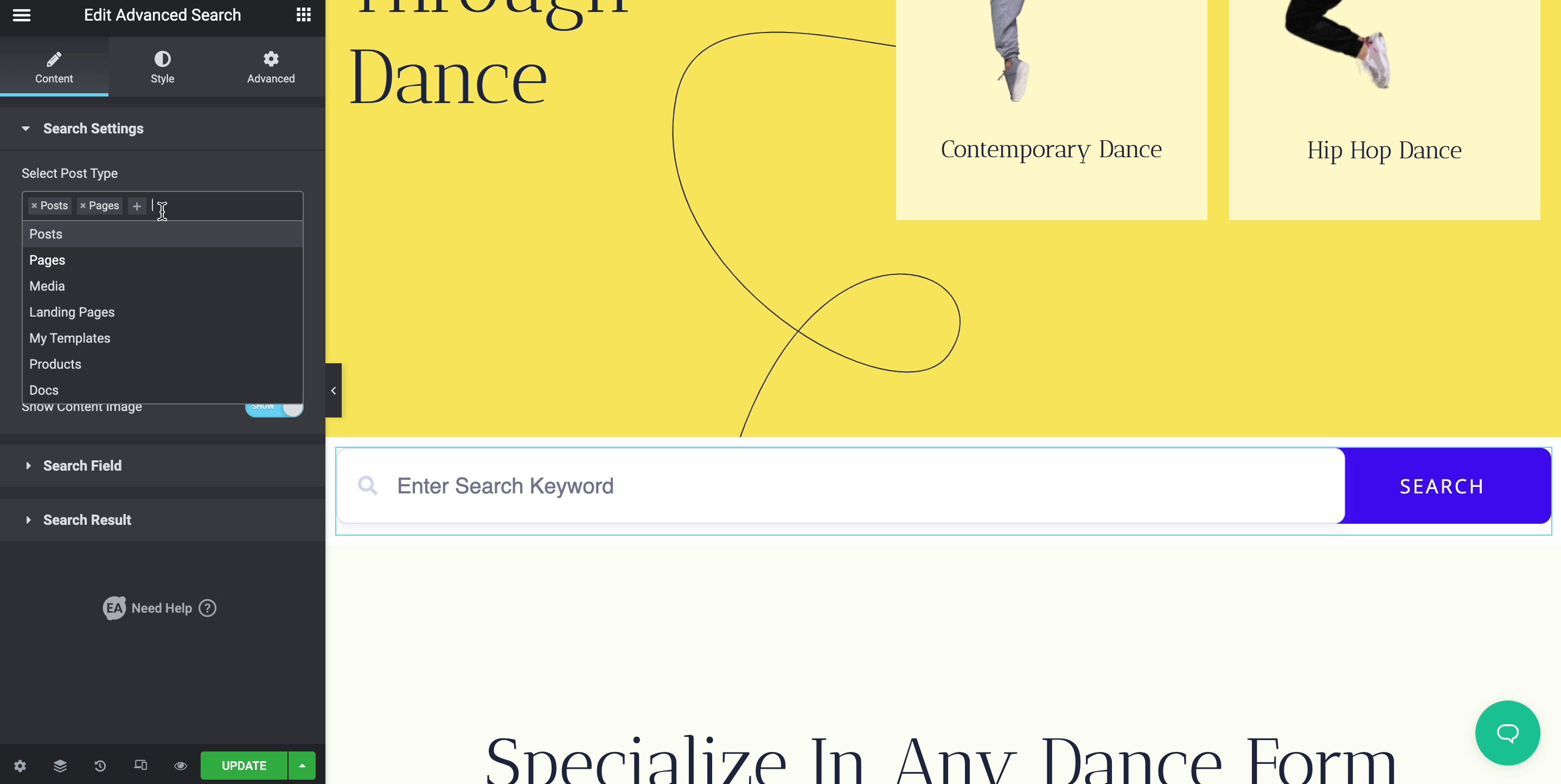
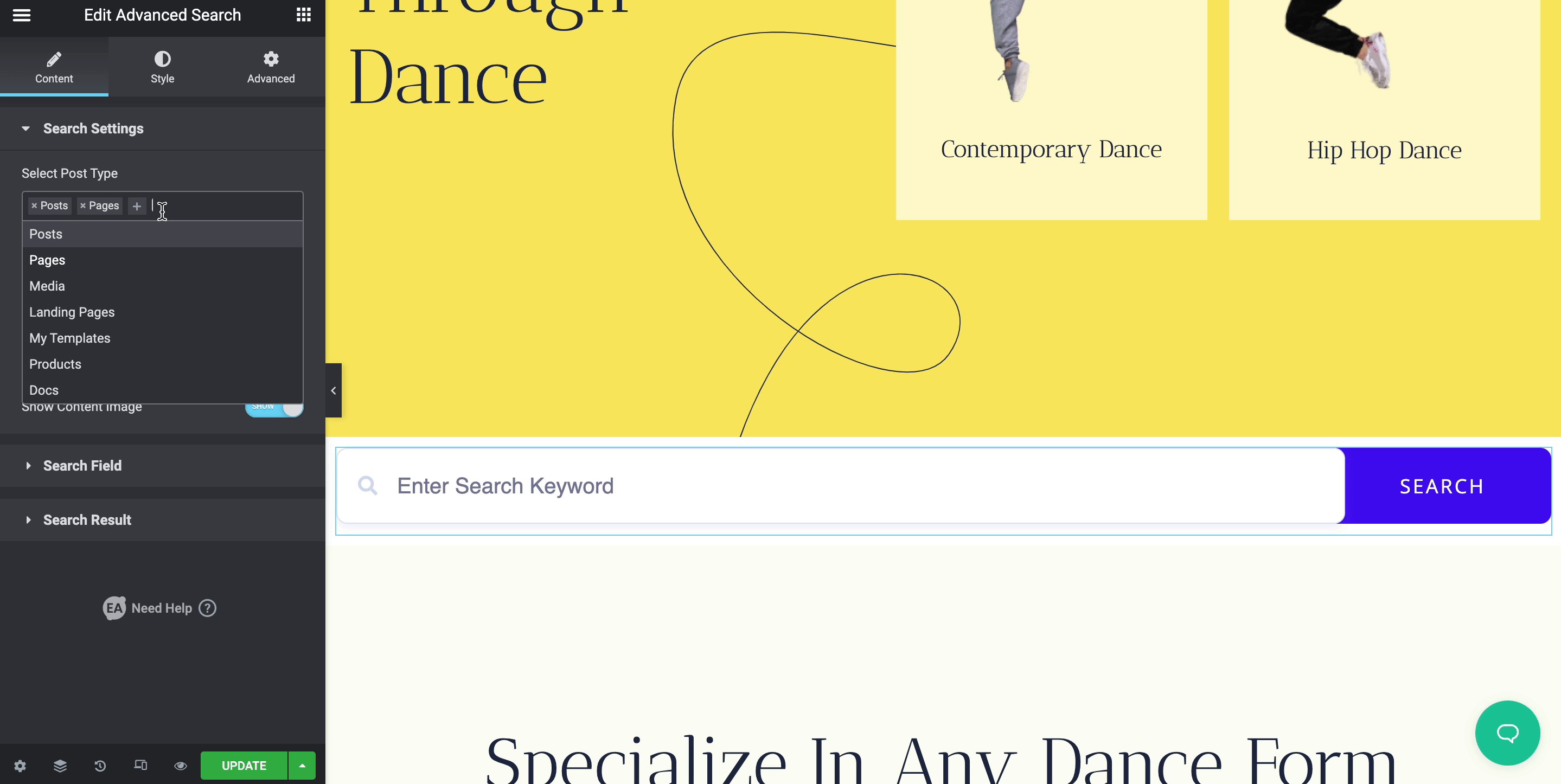
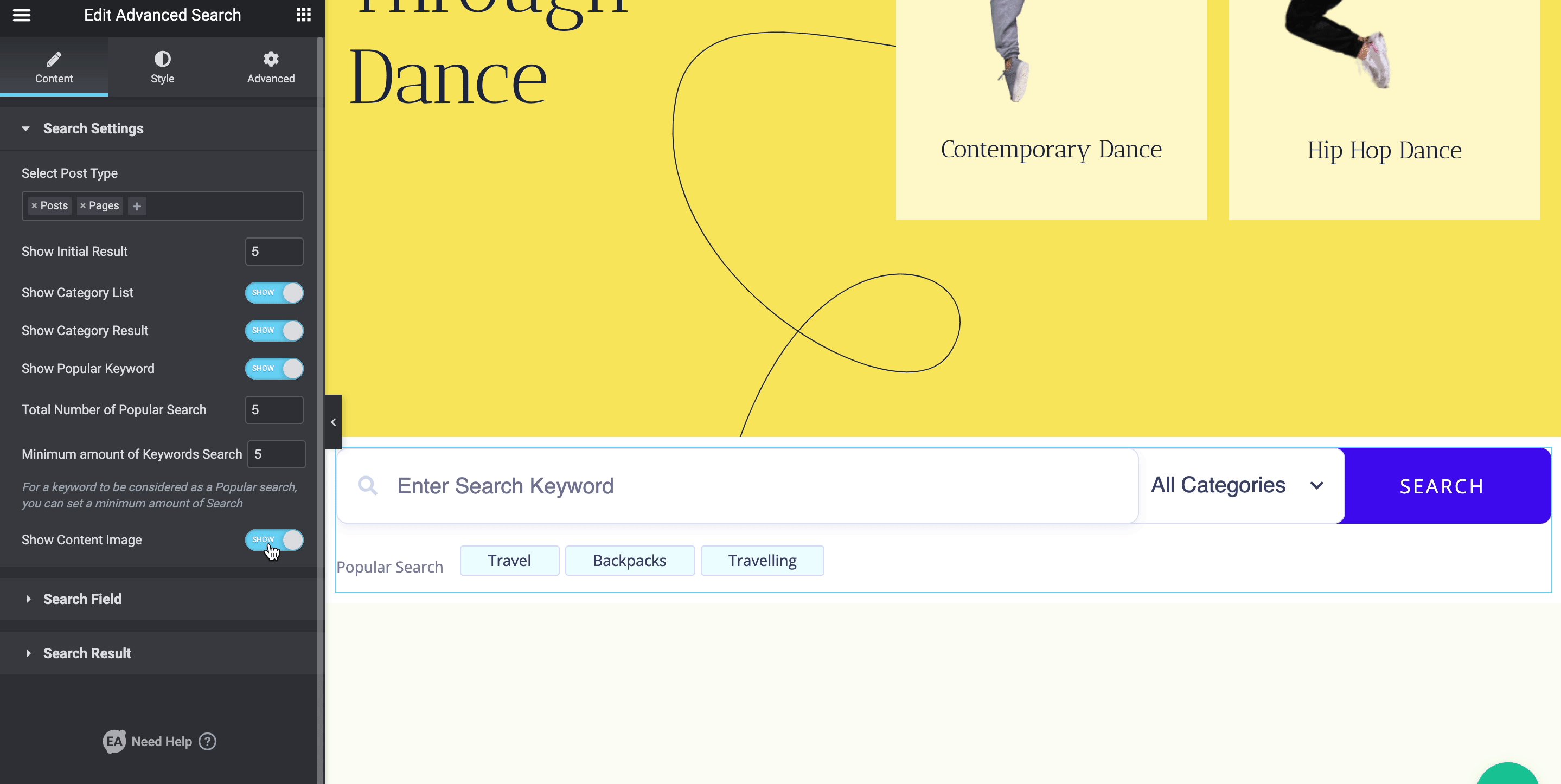
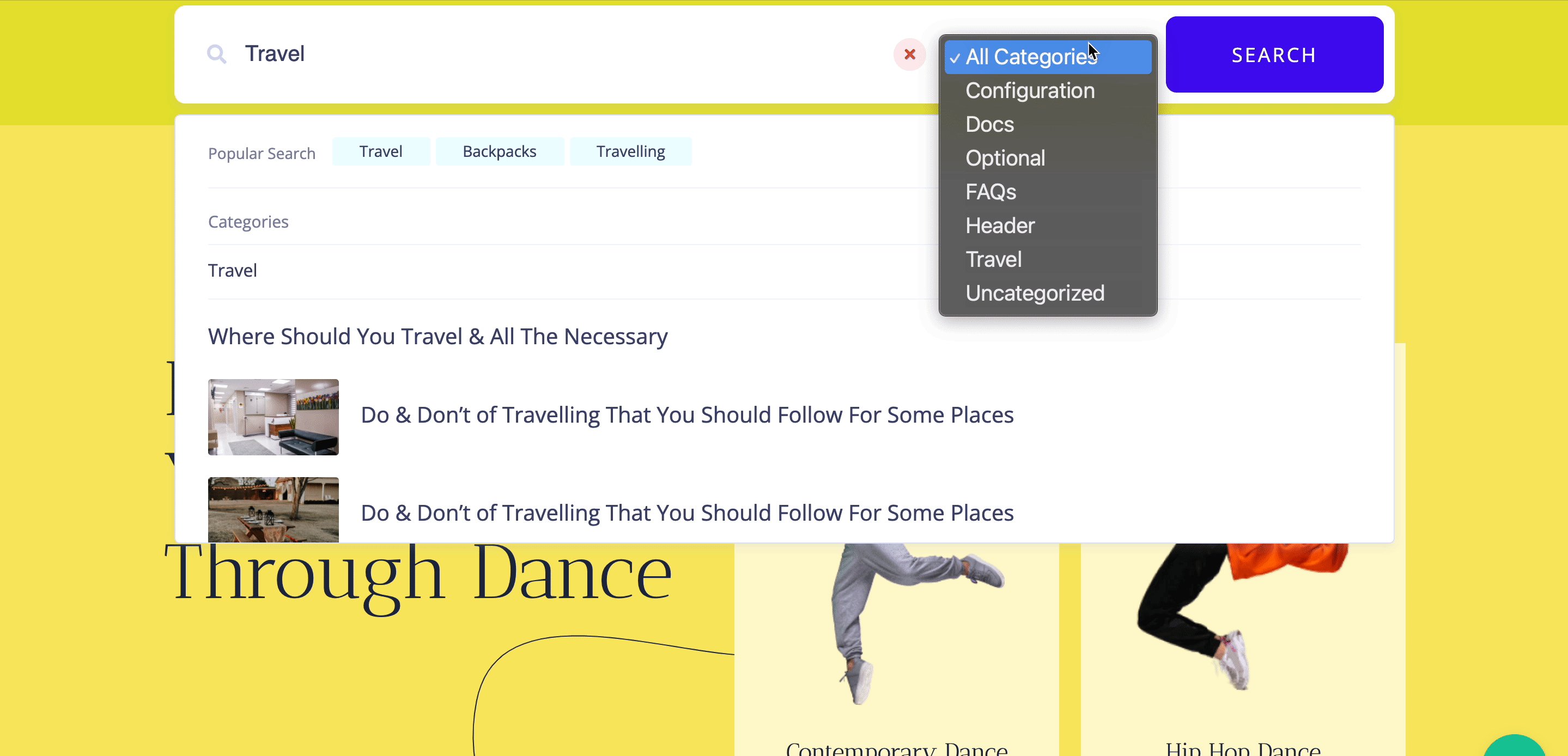
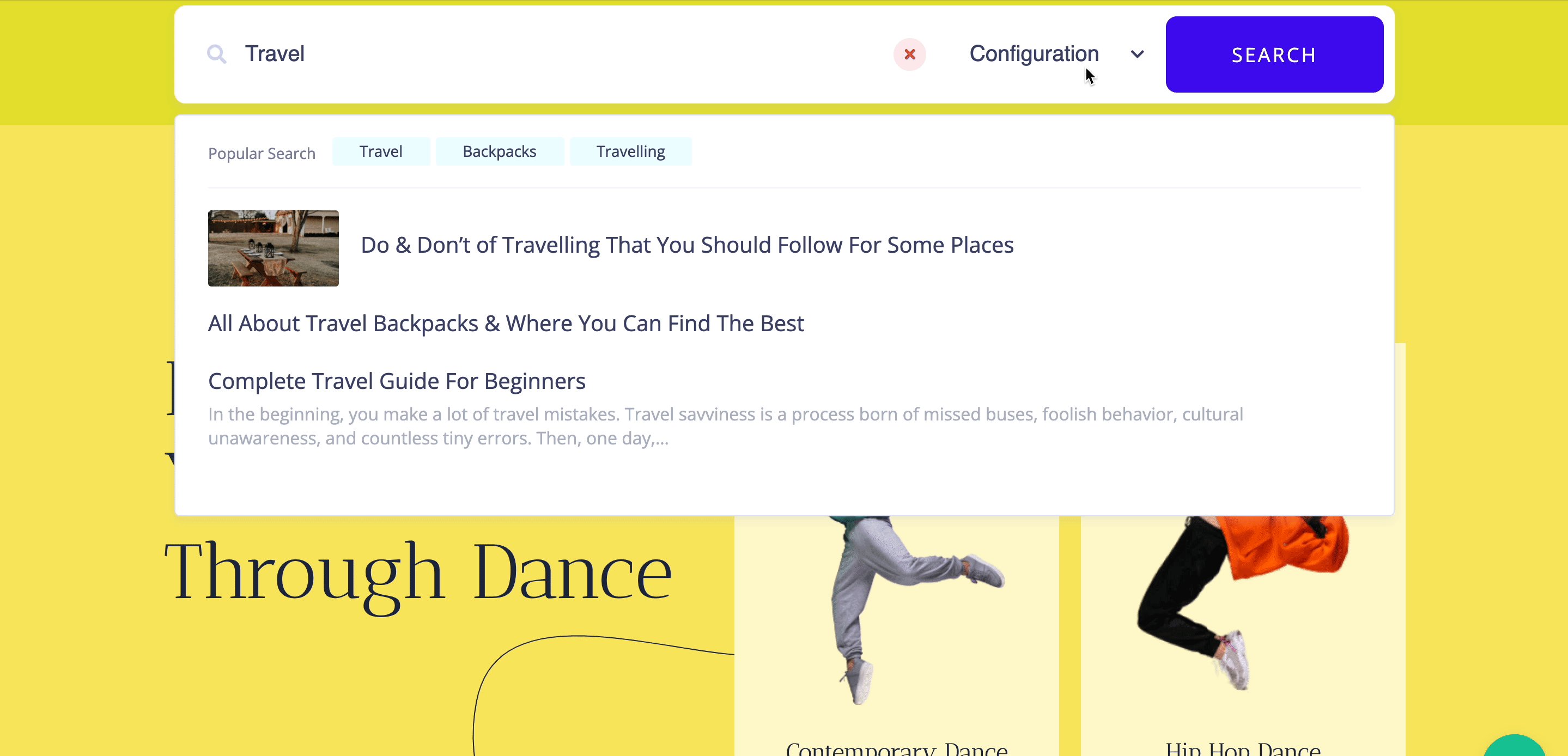
Elementorから、 [コンテンツ]タブからコンテンツを簡単に構成できます。 検索パネルにブログの投稿を表示するだけの場合は、[検索設定]オプションから投稿の種類を選択できます。または、好みに応じて多数のオプションを指定できます。

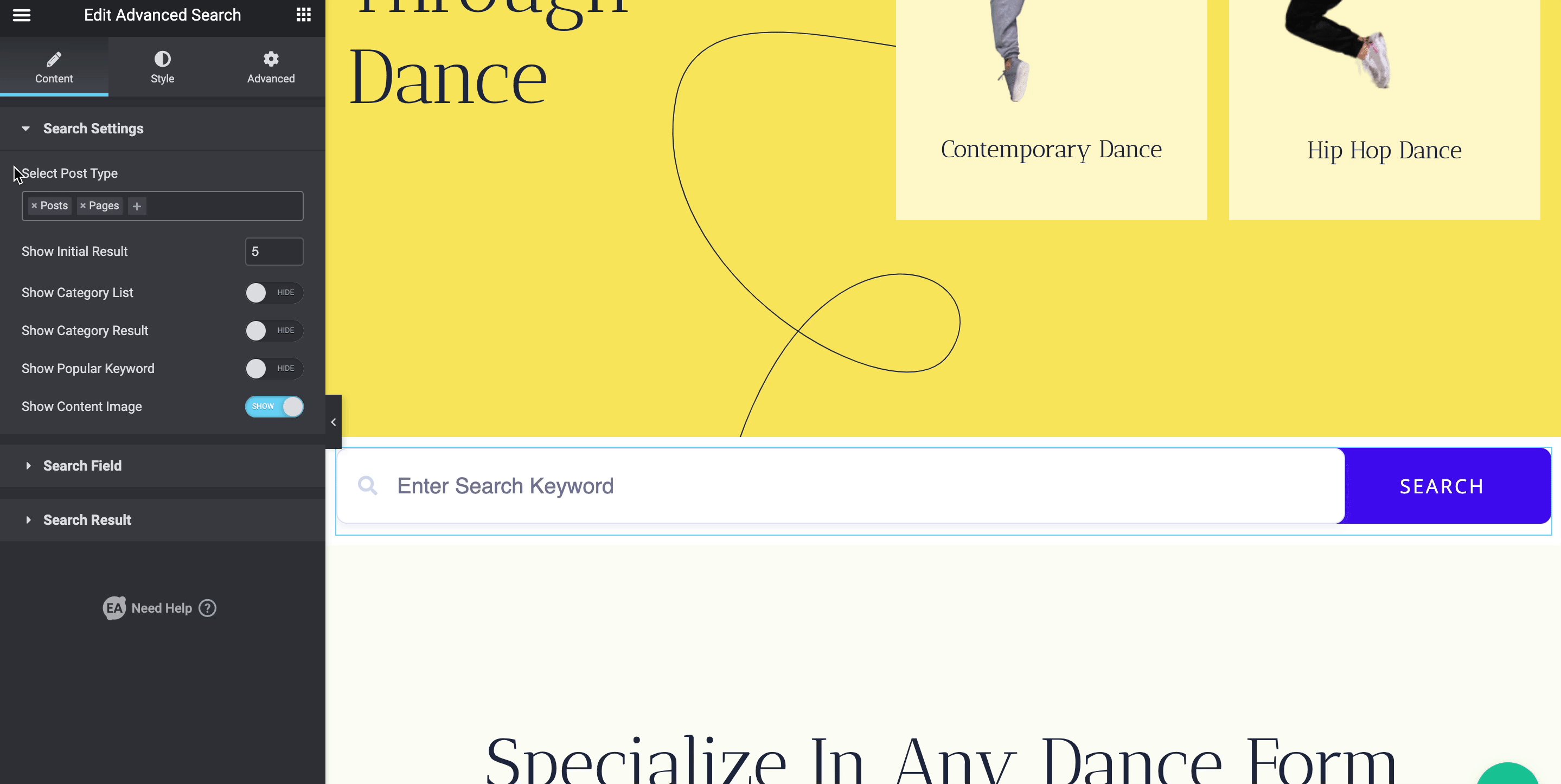
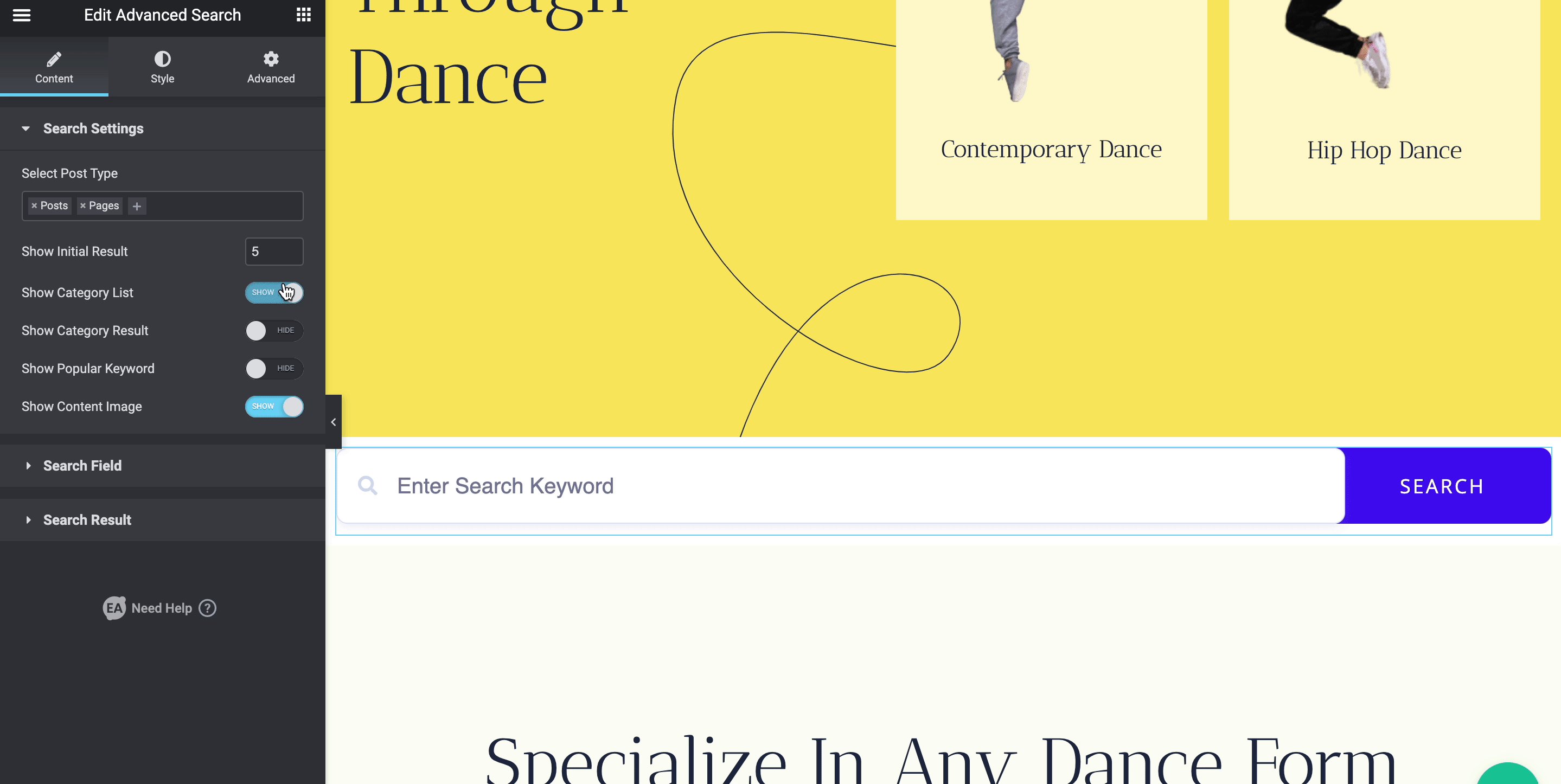
カテゴリリストを許可することで高度な検索の最初の検索結果の数をカスタマイズしたり、コンテンツ画像の有無にかかわらず結果をカスタマイズしたりすることもできます。

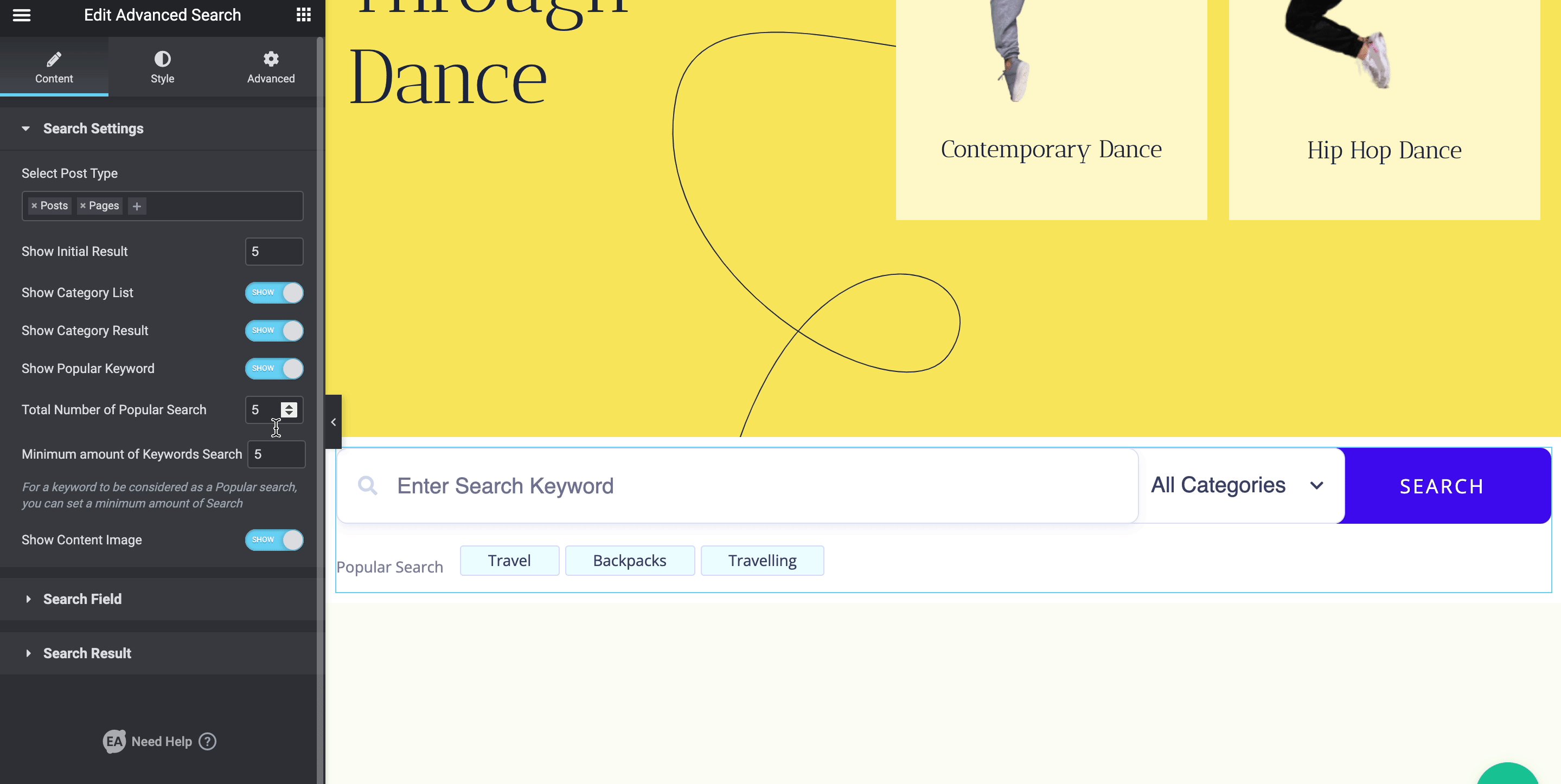
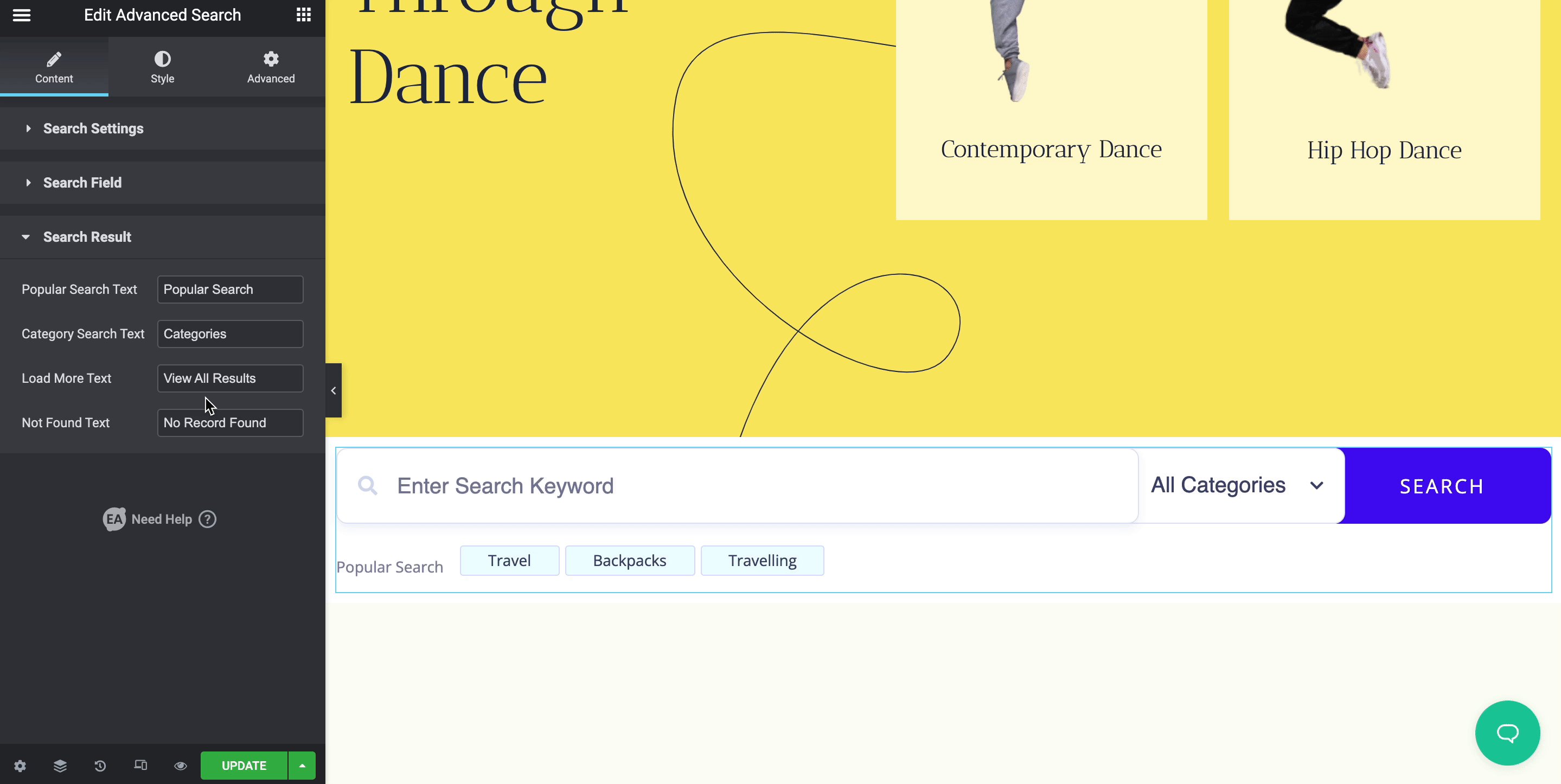
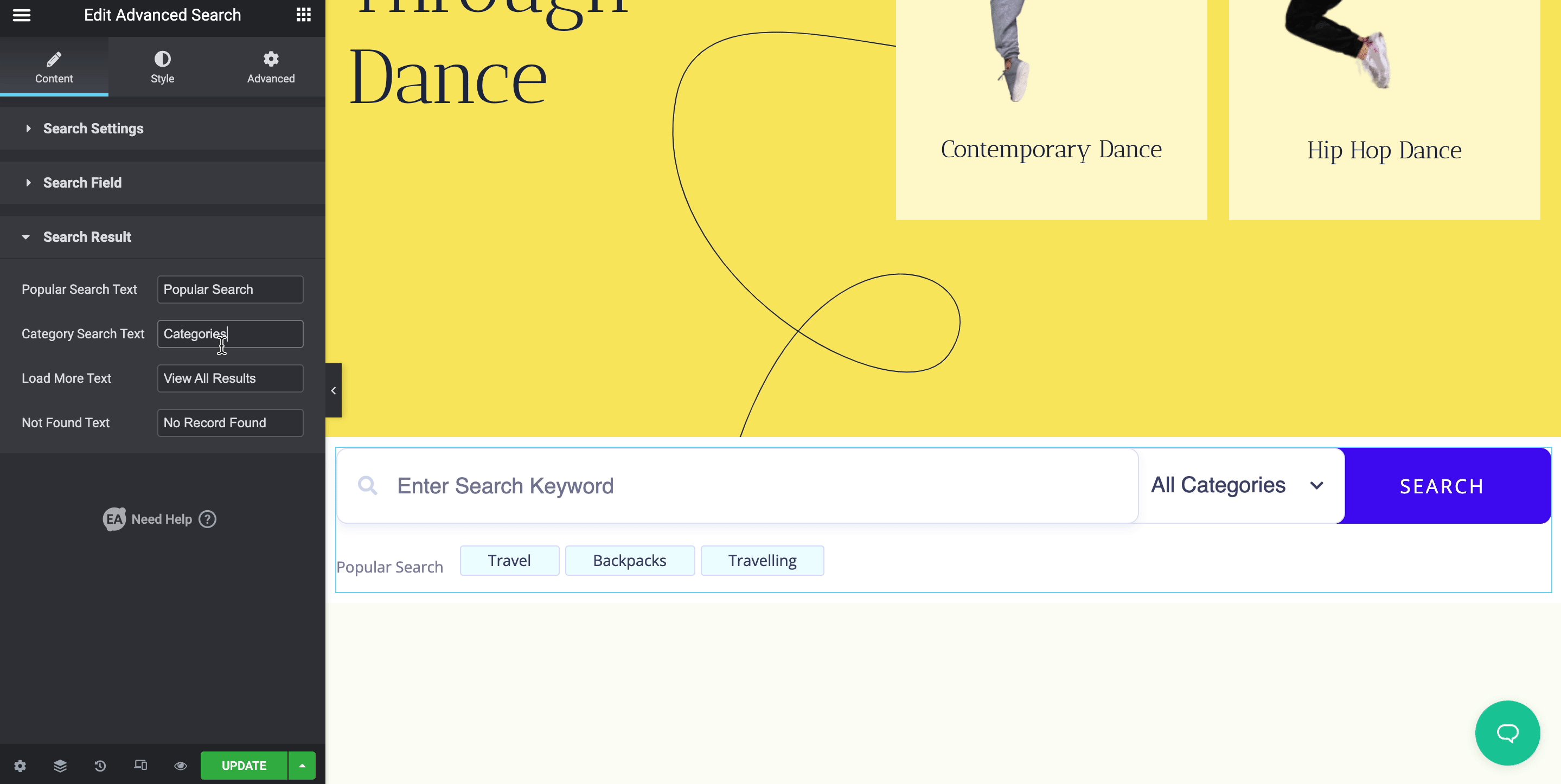
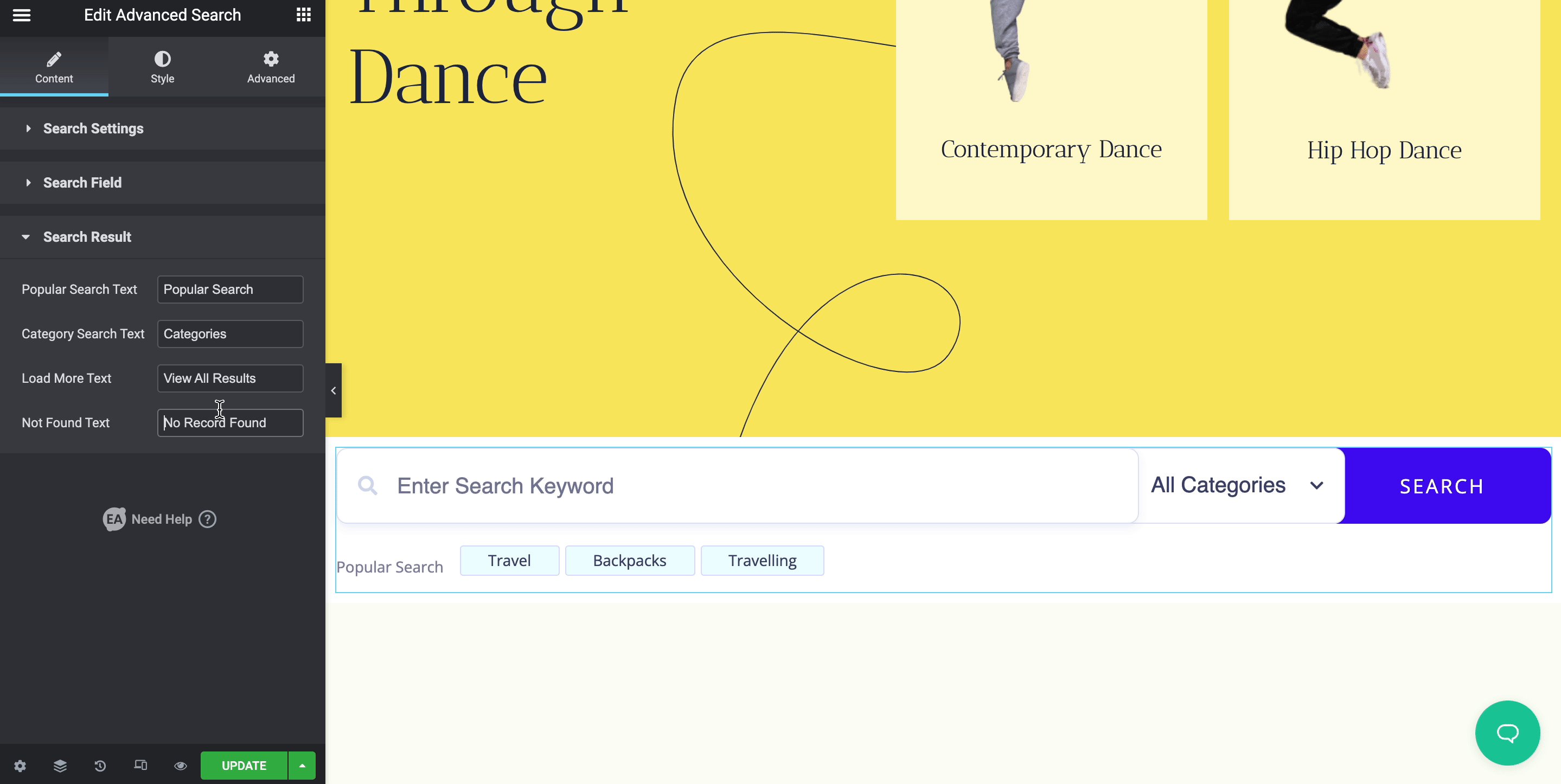
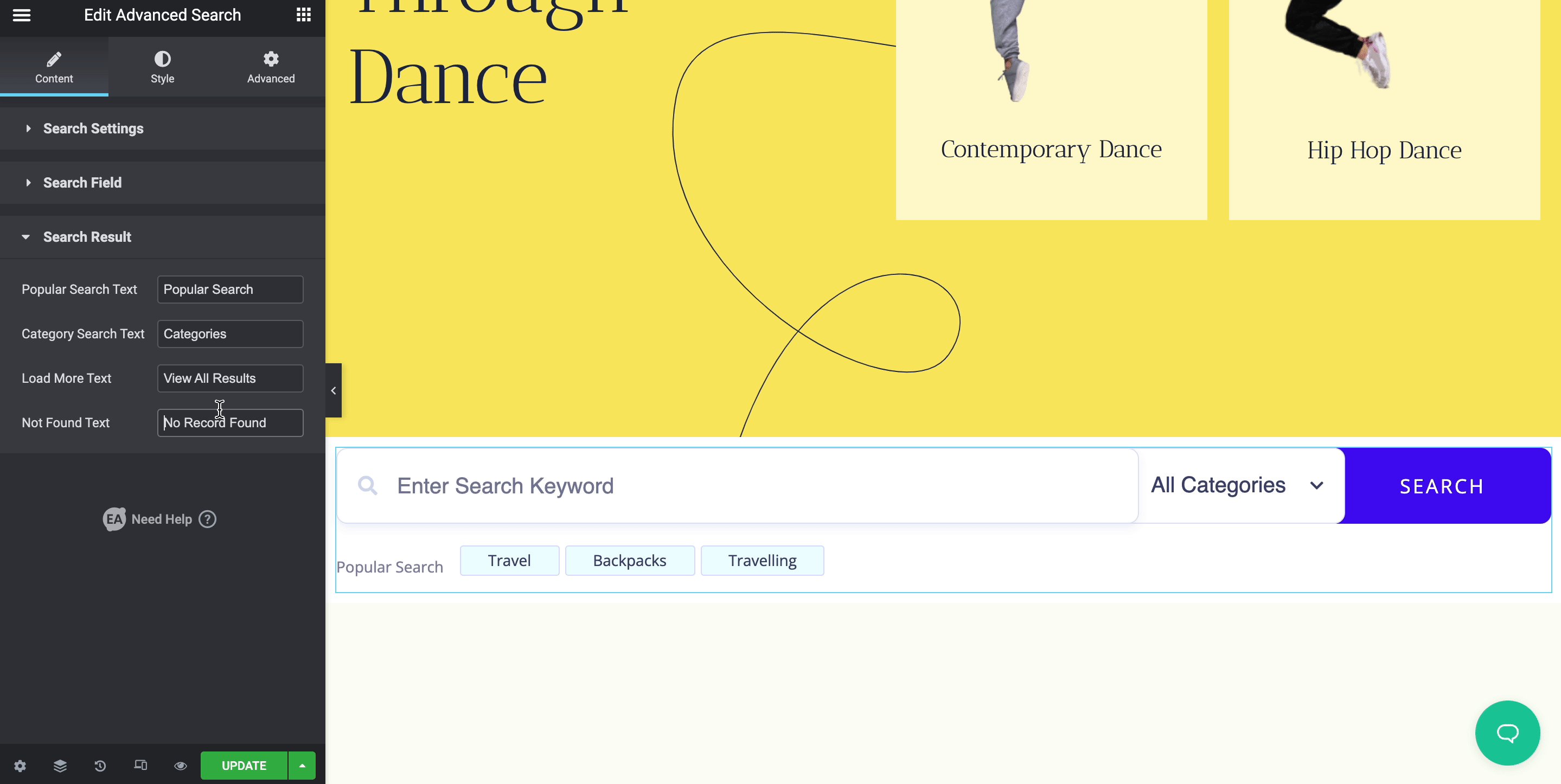
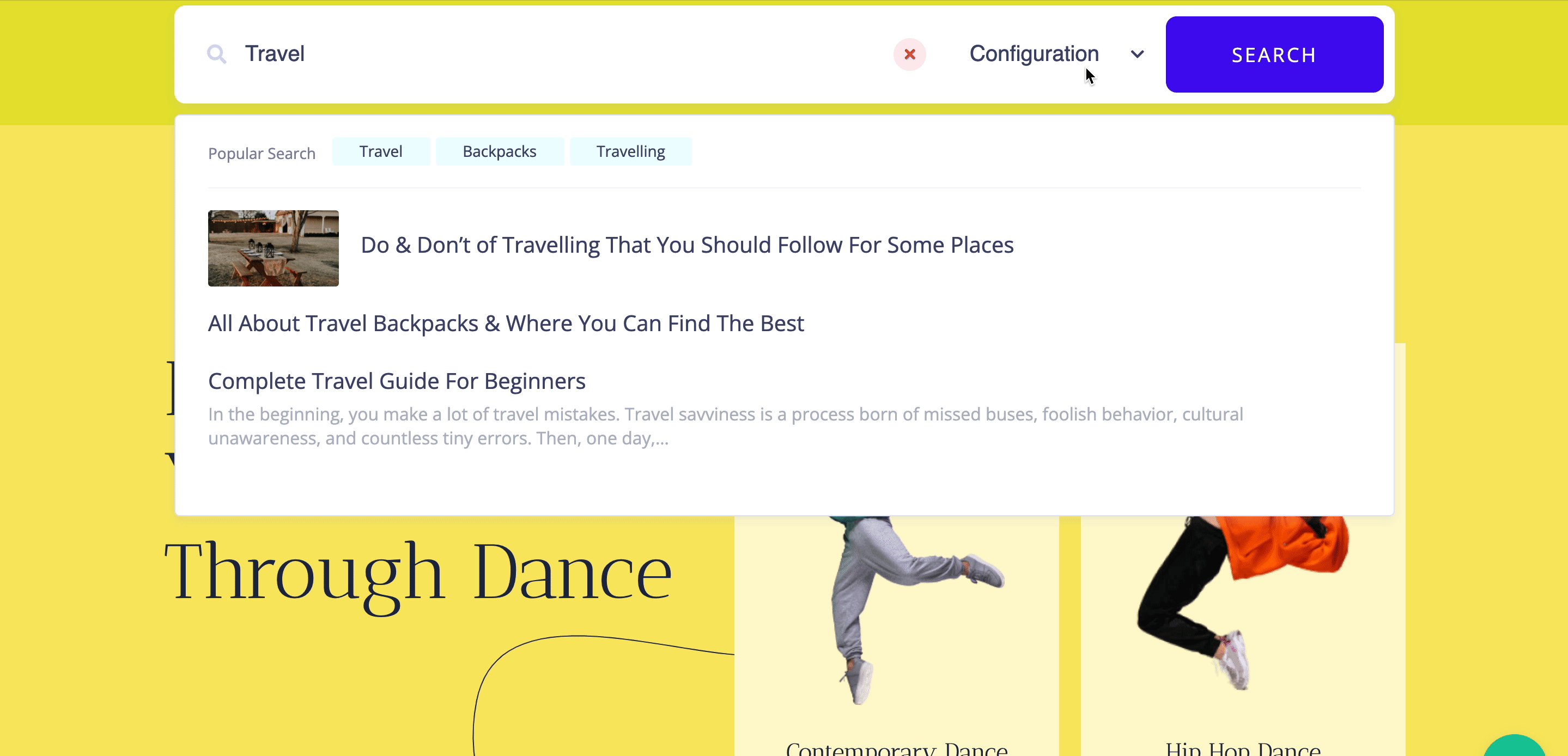
この「検索フィールド」を使用して、いつでもプレースホルダーテキスト、カテゴリリストテキスト、およびボタンテキストを変更できます。 「検索結果」を設定することにより、訪問者の検索中に表示されるテキストを選択できます。 コンテンツ検索結果をより魅力的にするために、デフォルトの「人気のある検索テキスト」、「カテゴリ検索テキスト」、「さらにテキストを読み込む」、「見つからないテキスト」を変更できます。

ステップ3:事前検索コンテンツをカスタマイズする
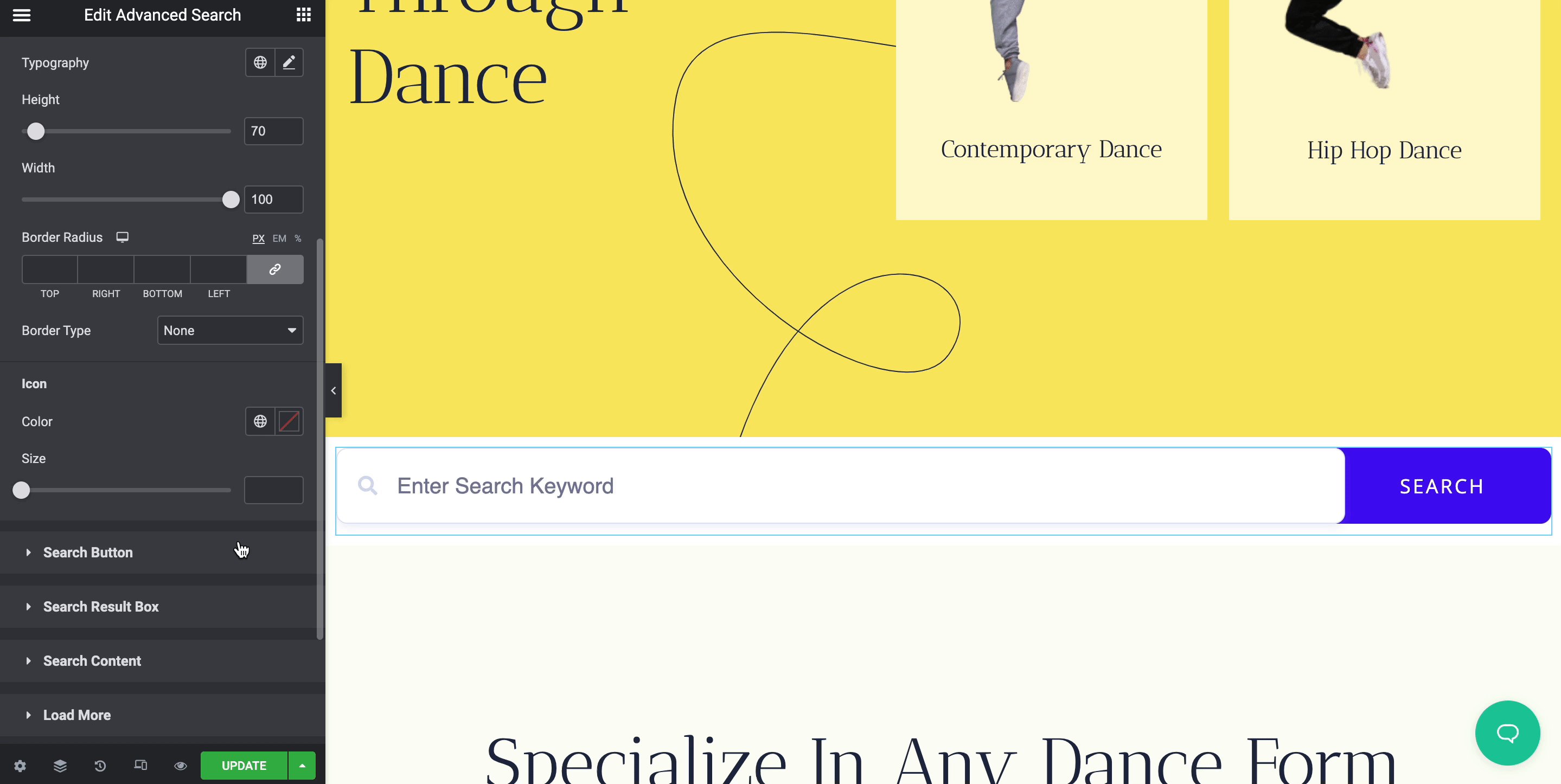
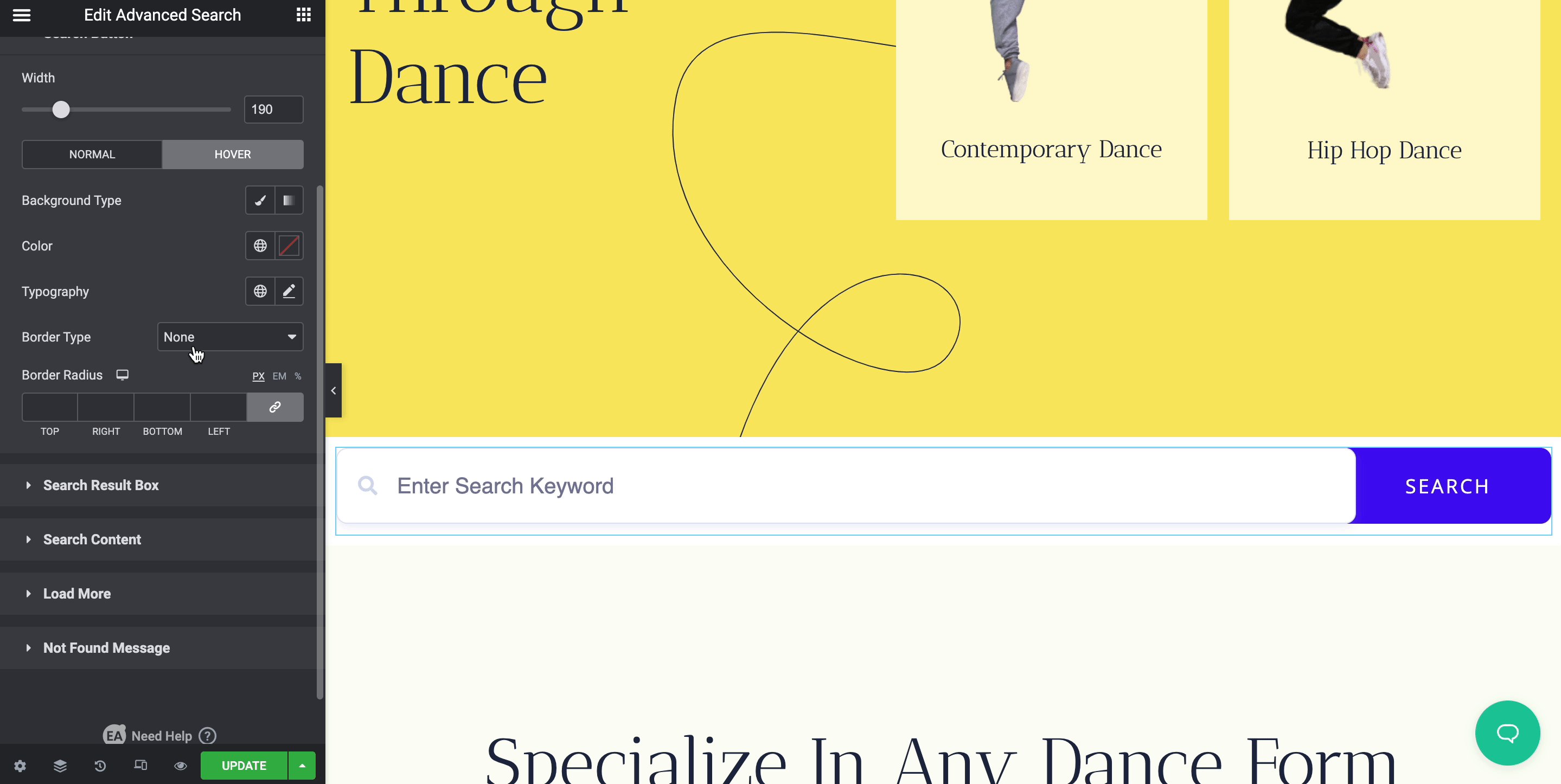
「検索ボックス」領域から「クラシック」アクションと「グラデーション」アクションの両方で「背景タイプ」を変更できます。 画像、背景色、タイプ、余白、パディング、ボックスシャドウなどを設定して、EA Advanced Searchの外観を変更し、事前にスタイルを設定します。

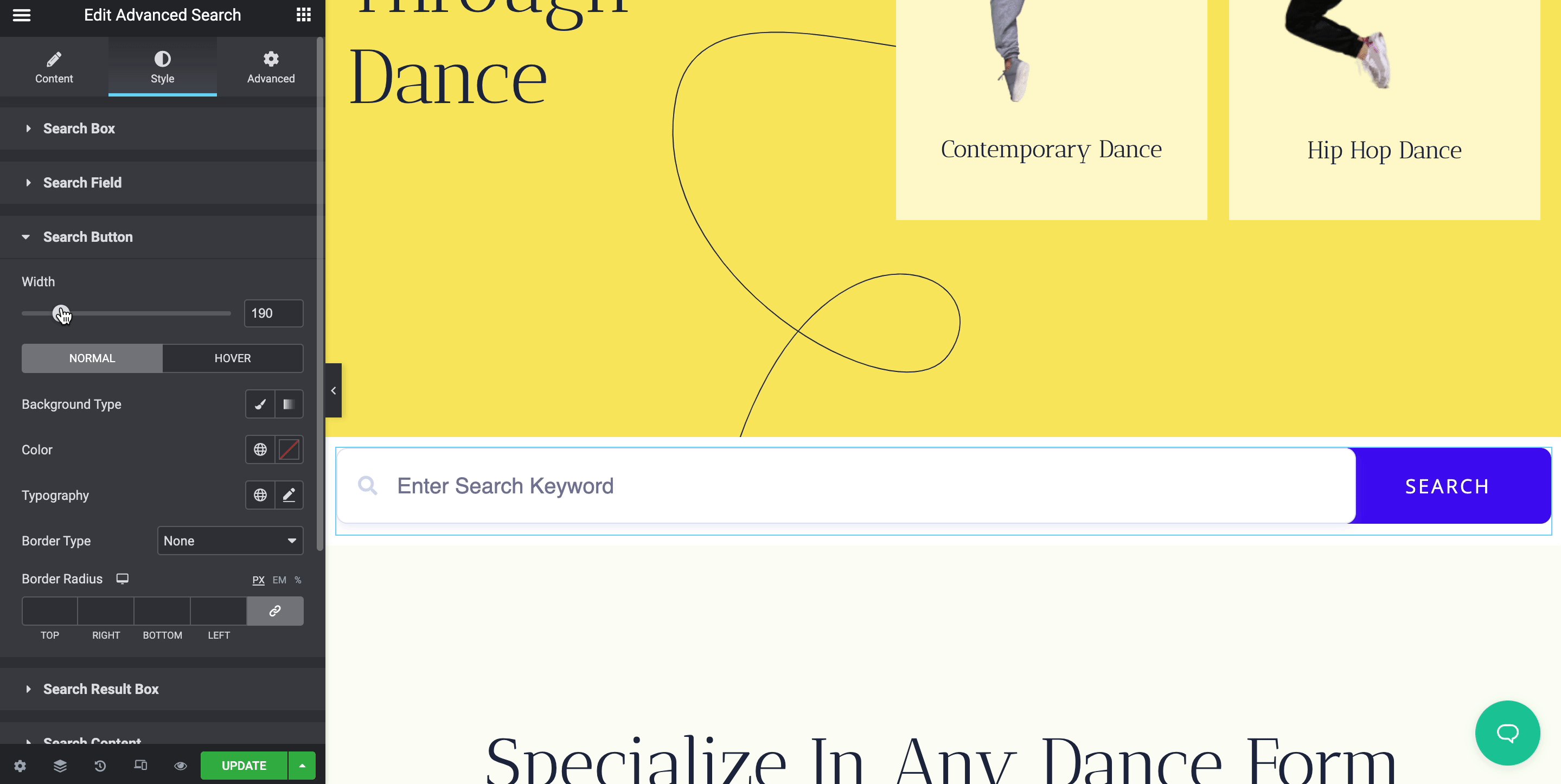
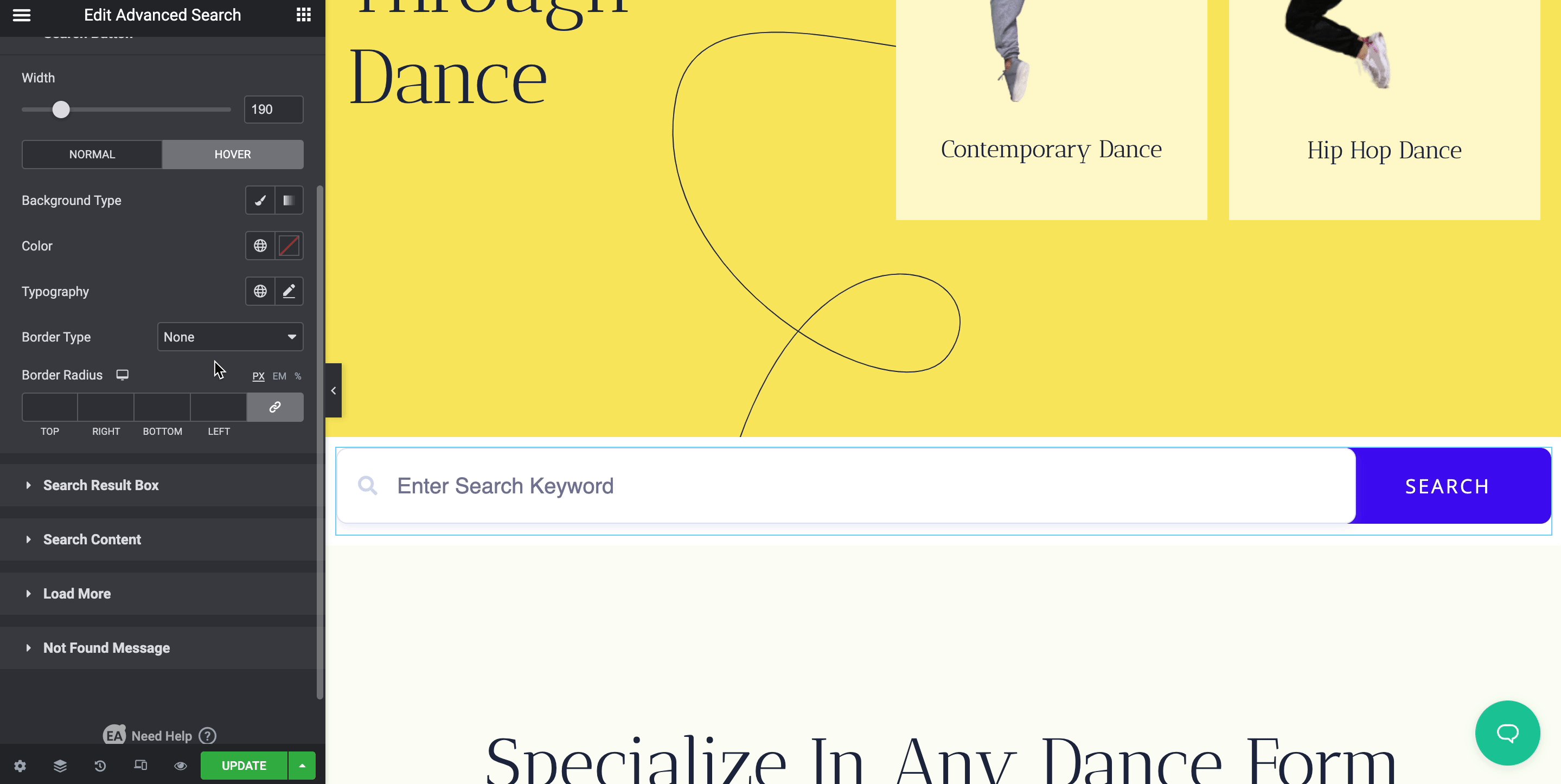
「検索ボタン」領域に移動すると、ボタンの幅を調整し、使用可能な2つのスタイルオプション「通常」と「ホバー」を使用して変更を加えることができます。 どちらの選択肢でも、必要に応じて色、フォント、境界線の種類、半径を調整できます。 一方、高度な検索コンテンツのデフォルトのデザインを「コンテンツの検索」の2つのレイアウトのいずれかに変更できます。
「通常」セクションと「ホバー」セクションをカスタマイズすることにより、選択したレイアウトに複数のスタイルを設定できます。 必要に応じて、背景色、パディング、マージン、およびその他のオプションを事前に変更できます。

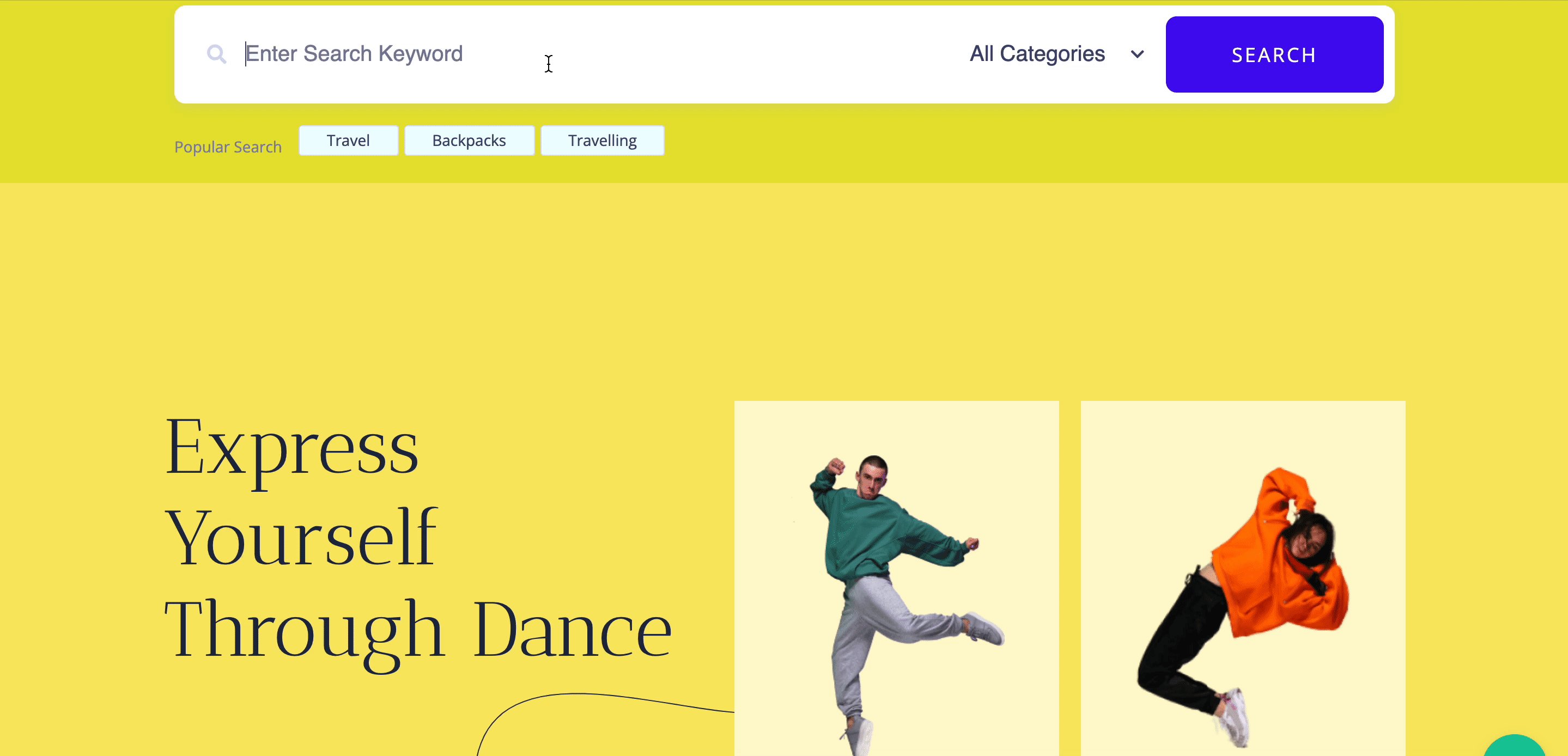
カスタマイズが完了すると、Elementorでの高度な検索を公開する準備が整います。 好みに応じて、すぐにページを起動できます。 それはあなたのサイトを閲覧している間あなたの顧客または検索者のユーザーエクスペリエンスを合理化します。

Essential Addonsにより、Elementorでの高度な検索の作成が簡単になりました。 このブログが役に立ったら、私たちのブログを購読して、このようなブログをもっと読んでください。 私たちのコミュニティに参加して、あなたの考えを共有してください。
