WordPressでアフィリエイト開示を追加する方法:ステップバイステップガイド
公開: 2022-07-23アフィリエイトマーケティングは、いくらかの余分な現金を稼ぐための素晴らしい方法ですが、アフィリエイトリンクを共有するときは、この* 1つ*を投稿に追加する必要があることをご存知ですか? そうです、あなたはアフィリエイト開示を含める必要があります! 私たちは、アフィリエイトの開示とは何か、なぜそれが必要なのか、そしてあなたのブログ投稿にそれを追加する方法に光を当てるためにここにいます。
アフィリエイトリンクの開示は、FTCが義務付けた慣行です。 これらの開示は、1つは公正な商慣行を保証し、2つは読者に透明性を提供するため、重要です。 この開示を含めないと、実際に法的な問題に直面する可能性があります。 恐れることはありません。WordPressサイトにこれらの開示を追加する方法を学ぶお手伝いをします。 そして、私たちのプラグインであるTasty Linksを使用すると、開示を追加するのは簡単です。
飛び込む前に、アフィリエイト開示をFTCに準拠させる3つのベストプラクティスについて説明しましょう。
明らかな領域に開示を配置します。
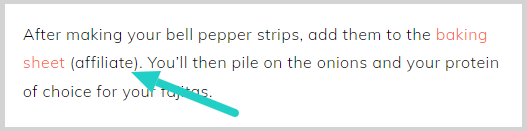
つまり、フッターでリンクしたり、別のページで非表示にしたりしないでください。 ブログ投稿の上部に追加するか、リンクの横に参照を配置することをお勧めします(レシピカード内、たとえば万能小麦粉(アフィリエイトリンク) )。
積極的に。
製品を承認し、アフィリエイトリンクを通じて支払いを受ける場合は、常に開示を共有してください。 ただし、ページや投稿に開示が必要かどうかわからない場合でも、追加しても問題ありません。 開示を追加したことで罰せられることはありません!
明確な言葉を使用します。
あなたのブログに「アフィリエイトリンク」があることを非常に明白にしてください。 あなたの読者はアフィリエイトリンクが何であるかを知らないかもしれません、それで私達は「この投稿は私が補償を受けるかもしれないアフィリエイトリンクを含んでいます」のような簡単な言葉を使うことを勧めます。
これらのベストプラクティスを念頭に置いて、自分のブログにアフィリエイトの開示を簡単に追加できるように、TastyLinksプラグインを作成しました。 これは、開示を追加するためのステップバイステップガイドです。
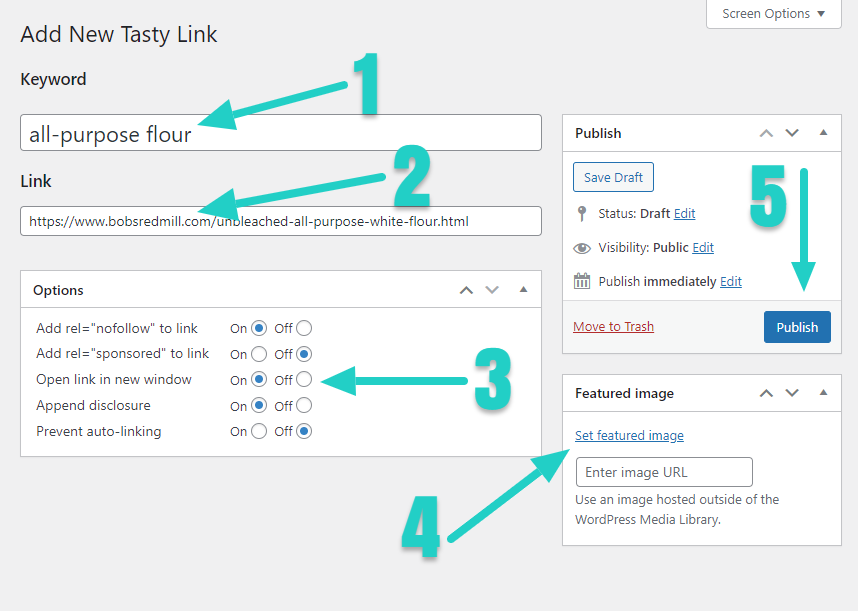
1.新しいおいしいリンクを作成します。
まず最初に、おいしいリンクを作成する必要があります。 リンクを作成する方法については、この役立つガイドに従ってください。 このページで、そのリンクに開示設定を自動的に適用するには、「開示の追加」を「オン」に切り替える必要があります。 開示設定はリンクごとに設定されるため、特定のキーワードごとにオンまたはオフになることに注意してください。

2.開示設定を構成します。
リンクを作成したら、開示設定を構成する必要があります。 これを行うには、WordPressダッシュボードから[おいしいリンク]>[設定]に移動します。

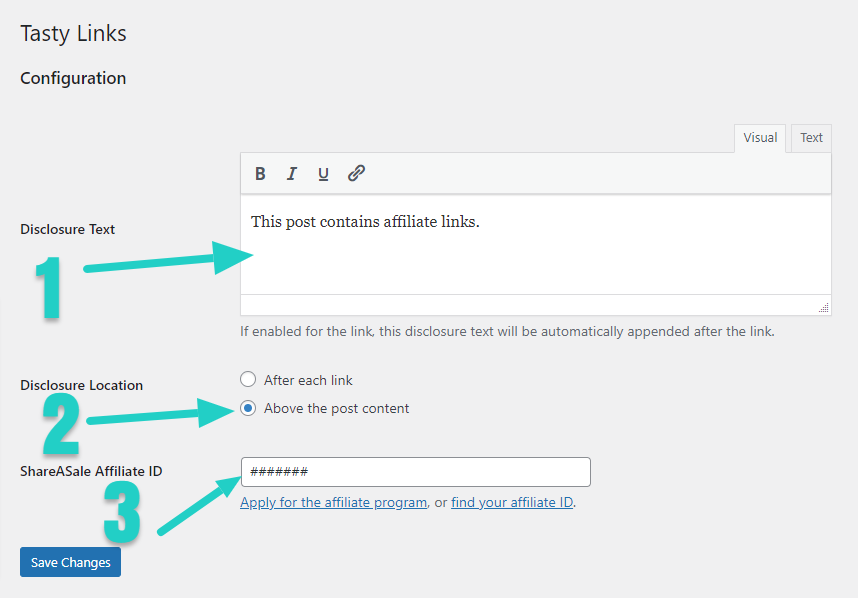
3.開示メッセージを表示する場所を決定します。
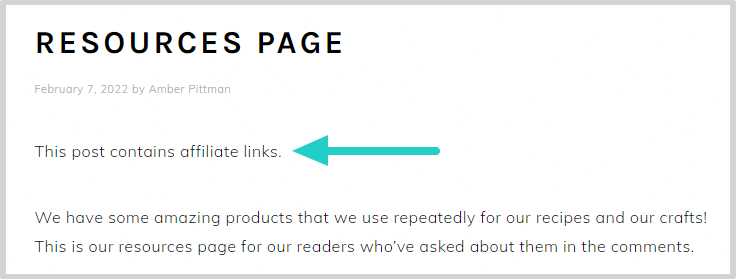
設定ページで、開示メッセージをブログ投稿の上部(例1)に表示するか、各アフィリエイトリンクの横(例2)に表示するかを選択する必要があります。どちらのオプションを選択しても、開示は自動的に表示されます。 TastyLinksプラグインを介して追加したリンクを探します。


4.開示テキストを書きます。
開示をどこに配置するかに応じて、開示テキストを調整する必要があります。 各リンクの後に表示することにした場合は、開示テキストに「アフィリエイト」や「アフィリエイトリンク」などと表示する必要があります。 投稿コンテンツの後に開示が表示される場合、開示テキストには「この投稿にはアフィリエイトリンクが含まれています。 これらのリンクから、追加費用なしでコミッションを受け取る場合があります。」

5. ShareASaleアフィリエイトIDを追加します(オプション)。
このページの最終設定では、WPTastyアフィリエイトIDを追加できます。 これを行うと、注目のリンクブロックの下部に次の召喚状が自動的に入力されます。 誰かがそのブロックをクリックしてプラグインにサインアップすると、報酬が支払われます!

まだアフィリエイトでない場合は、ここからサインアップできます! WP Tastyアフィリエイトとして、あなたのサイト訪問者のいずれかがあなたのリンクを介してサインアップするたびに、あなたは30%のコミッション(そして彼らが有料メンバーのままである毎月30%)を受け取ります。
6.免責事項のスタイリング(オプション)。
WordPressダッシュボードの[外観]>[カスタマイズ]>[追加のCSS]セクションに移動します。 そこから、スタイリングの免責事項クラスをターゲットにすることができます。
開示テキストのスタイル設定の例を次に示します。
.tasty-links-general-disclaimer { color: aquamarine; opacity: 0.8; }7.追加のスタイリング設定(オプション)。
アフィリエイトの開示を投稿の最上部、おいしいレシピのクイックリンク(レシピへのジャンプやリンクの印刷)の上に移動することに興味がある場合は、このフィルターを使用して追加できます。
次のスニペットをテーマのfunctions.phpファイルに追加するだけです。
/** * Move the Tasty Links disclaimer above Tasty Recipes' Jump To links. */ add_filter( 'the_content', function( $content ) { if ( false === stripos( $content, '<div class="tasty-links-general-disclaimer">' ) ) { return $content; } // Remove the existing disclaimer text. $content = preg_replace( '#<div class="tasty-links-general-disclaimer">(.+)</div>#Us', '', $content ); // Add the disclaimer text again. $content = Tasty_Links\Frontend::append_or_prepend_disclosure_to_content( $content ); return $content; }, 1000 );意味がわかりますか? Tasty Linksを使用すると、アフィリエイト開示を追加するのは本当に簡単です。 いつものように、プラグインのいずれかでヘルプが必要な場合は、サポートチームに連絡することができます。 また、WP Tastyヘルプセンターもあり、多くの質問に対する回答を見つけることができます。
注:この投稿は、ソーシャルメディアプラットフォームではなく、ウェブサイトで見つかったアフィリエイトの開示に特に対処するために書かれました。 ソーシャルメディアなどの他のソースのアフィリエイト開示ガイドラインは、上記で共有したものとは異なります。
おいしいリンクに興味がありますか?
Tasty Linksを試してみるというアイデアをいじくり回しているのであれば、このアップデートでトリガーを引くことができるかもしれません。 私たちは常においしいリンクを改善するための新しい方法を探しています、そしてあなたは私たちがあなたのブログの旅であなたをサポートし続けると確信することができます。
ここで提供するすべてのおいしいリンクを見てください:https://www.wptasty.com/tasty-links
また、 15日間の返金保証もお忘れなく! Tasty Linksを試すことはリスクがなく、あなたが本当にそれを好きになると思います!
