コーディングなしでWordPressで見事なエージェンシーウェブサイトを作成するための最高のElementorテンプレート
公開: 2020-09-10
あなたはあなたが潜在的な顧客を獲得するのを助けることができるあなたのビジネスを促進するためにWordPressで素晴らしい代理店のウェブサイトを作りたいですか? ここでは、Webサイトを即座に構築するための素晴らしい既製のElementorテンプレートパックの詳細を知ることができます。
TemplatelyからUnigency多目的テンプレートをご紹介します。 このフルパックエージェンシーのウェブサイトの助けを借りて、あなたは顧客が彼らの注意を引き、彼らにすぐに購入決定をするように影響を与えるためにあなたの製品とサービスを特別に宣伝することができます。
目次
なぜWordPressでエージェンシーのウェブサイトを構築する必要があるのですか?
あなたが旅行代理店、ITビジネス、またはデジタルマーケティング代理店などの経営者であり、市場で最高のサービスを提供しているとします。 しかし、あなたはあなたのビジネスをオンラインでうまく宣伝していないか、あなたのユニークな専門知識を公開するためのウェブサイトを持っていません。 ターゲットオーディエンスはそれをどのように知っていますか? 現在、人々は問題の解決策をオンラインで見つける可能性が高くなっています。 彼らは、オフライン検索を行うことによって時間、エネルギー、およびお金を無駄にしたくありません。
そのため、代理店の所有者は、サービスや専門分野などを優れた方法で強調できるWebサイトを作成するために特別な努力を払うようにしています。 これにより、WordPressで最も見栄えの良い代理店のウェブサイトを取得することで、即座に群集を作り、潜在的な購入者をその場で常連客に変えて売り上げを伸ばし、追加の利益を得ることができます。

ユニジェンシー
Elementor用の完全なエージェンシーテンプレートパック
アクセスを取得コーディングせずにWordPressでエージェンシーウェブサイトを作成するにはどうすればよいですか?
事前に作成されたテンプレートパックを使用してWebサイトを構築するのが、それを行う最も簡単な方法です。 あなたは時間とお金の両方を殺すサイトを開発することにあなたの時間のほとんどを費やす必要はありません。 コンテンツを少し選択、挿入、変更するだけで、コンテンツを公開する準備が整います。
ユニジェンシーテンプレートパックを使用すると、完全なWebサイトパックを入手して、数回クリックするだけでWordPressで代理店のWebサイト全体を構築したい場合に、この作業をより簡単かつ迅速に行うことができます。 かっこいいですね。 デモをチェックして、すぐにライブにする方法を見てみましょう。
ビデオチュートリアルを見る
Unigency Elementor Template Packで何が得られますか?
コードを1行も追加しなくても、見事なWebサイトを即座に構築できます。もちろん、 U nigency対応のテンプレートデザインを使用すれば、完全に無料です。 12の見事なページと41の個別のグーテンベルクブロックがあり、ダークとライトをテーマにしたもので、WordPressで1分以内に代理店のウェブサイトを作成できます。 ここでは、各ページとブロックが代理店サービスをオンラインで紹介するのにどのように役立つかを知ることができます。
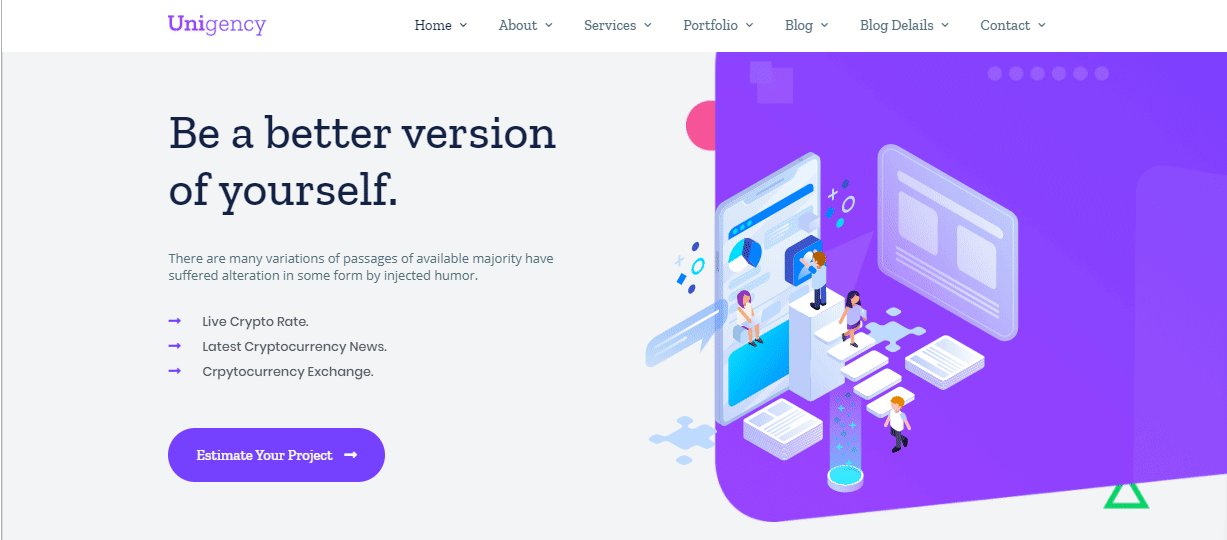
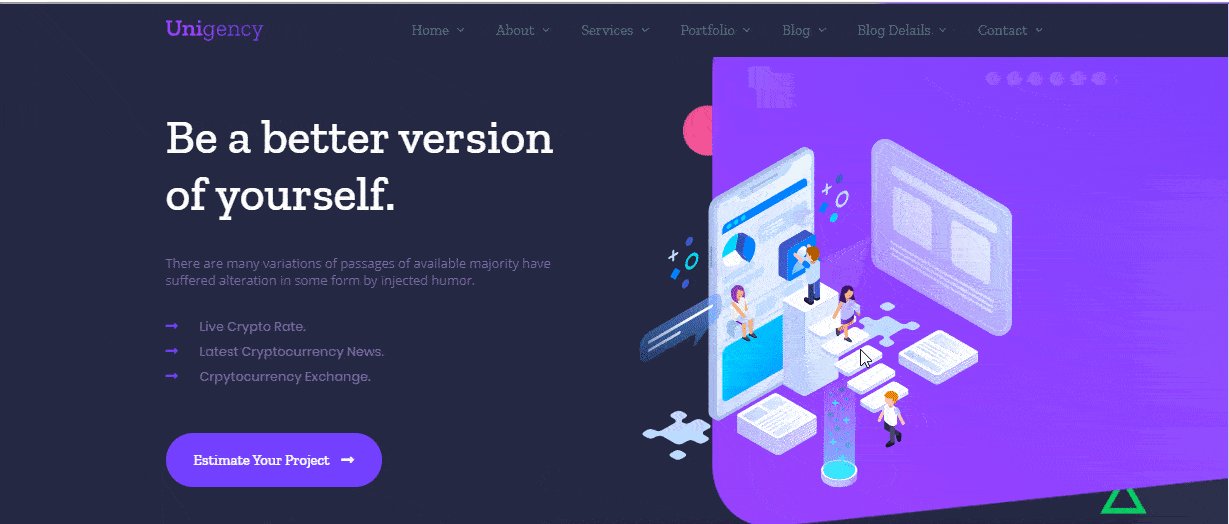
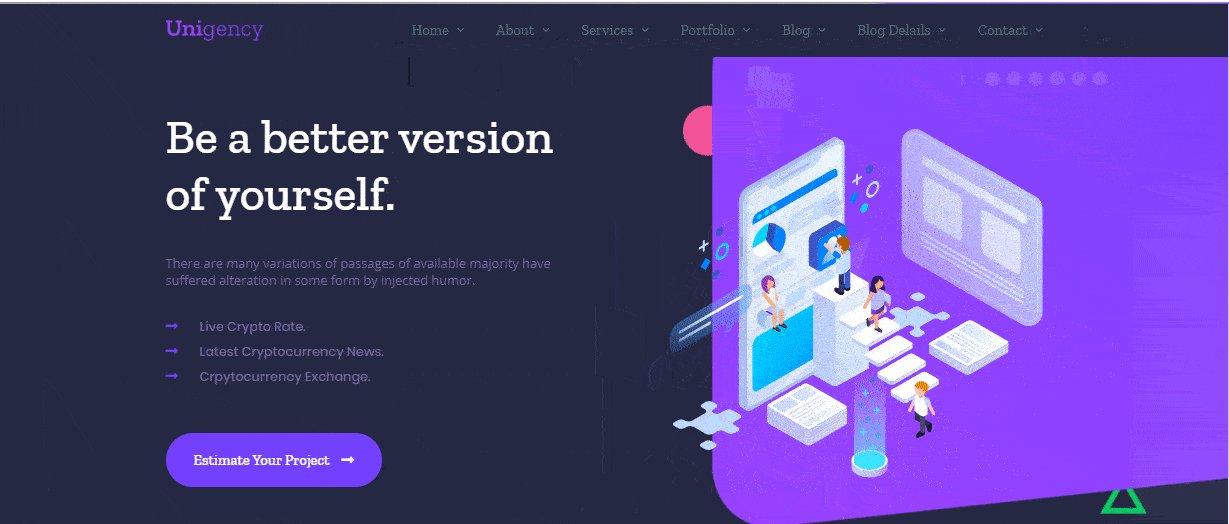
ホームページ
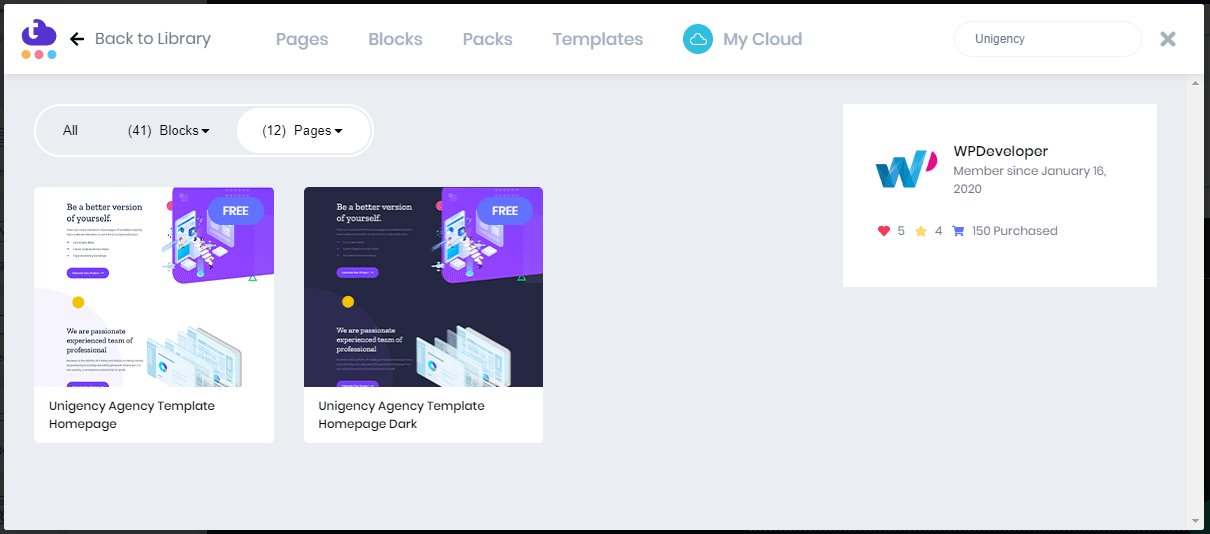
ユニジェンシーの「ホームページ」テンプレートデザインは、代理店サービス、ポートフォリオ、実績、顧客フィードバックなどを美しく表示し、驚くべきスクロール効果、アニメーションウィジェット、またはインタラクティブセクションを使用して、オンラインプレゼンスを訪問者にアピールして売り上げを伸ばします。 ダークとライトの両方のテーマが付属しており、お好みのテーマを選択したり、必要に応じて色をカスタマイズしたりすることもできます。

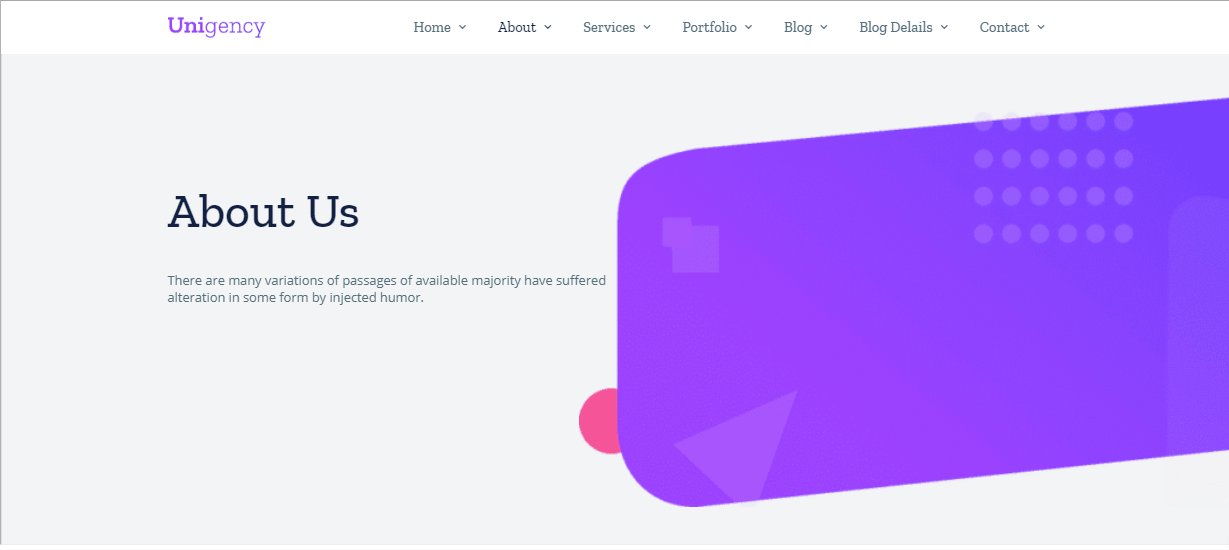
ページについて
Unigencyの「AboutPage」テンプレートは、あなたの旅、情熱と興味、アニメーションとインタラクティブなソーシャルプロファイル、各セクションの要素のスクロール効果を共有するのに役立ち、潜在的な購入者に励まされてすぐにサービスを受けられるように印象付けることができます。

サービス
Unigencyのすばらしいサービスページテンプレートを使用すると、すべての特別なサービス、成功レポートなどをWebサイト全体にスクロール効果で表示し、訪問者をすぐに実際の購入者に変えることができます。

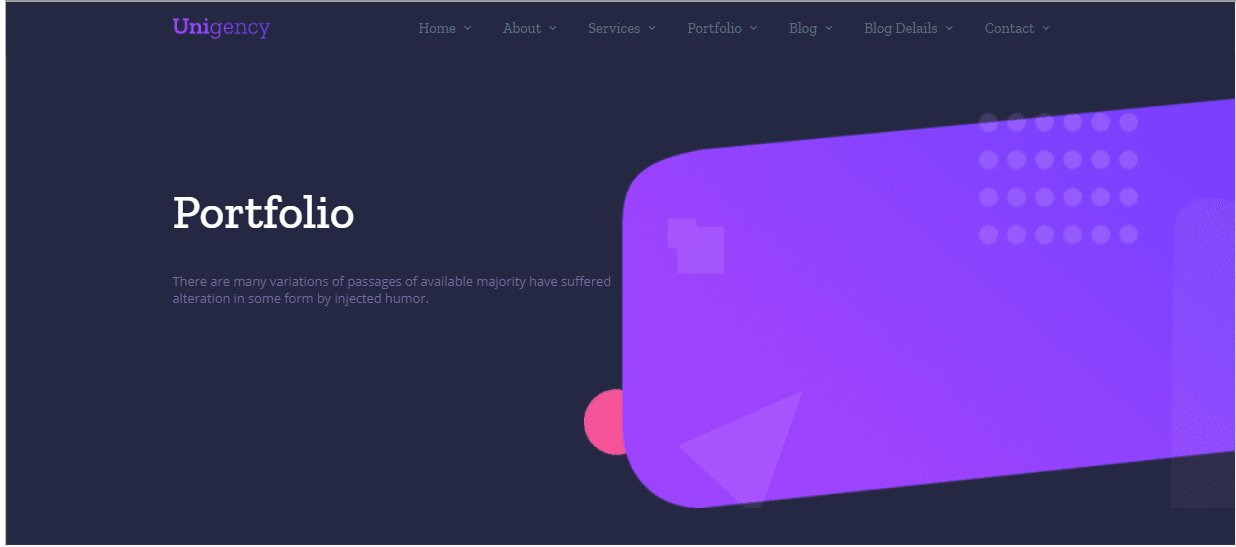
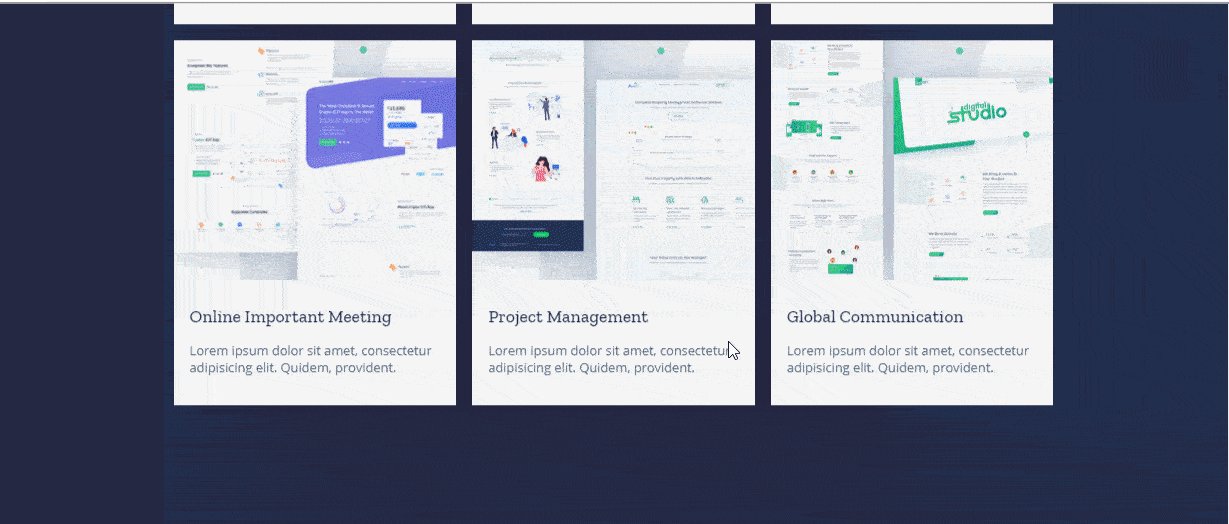
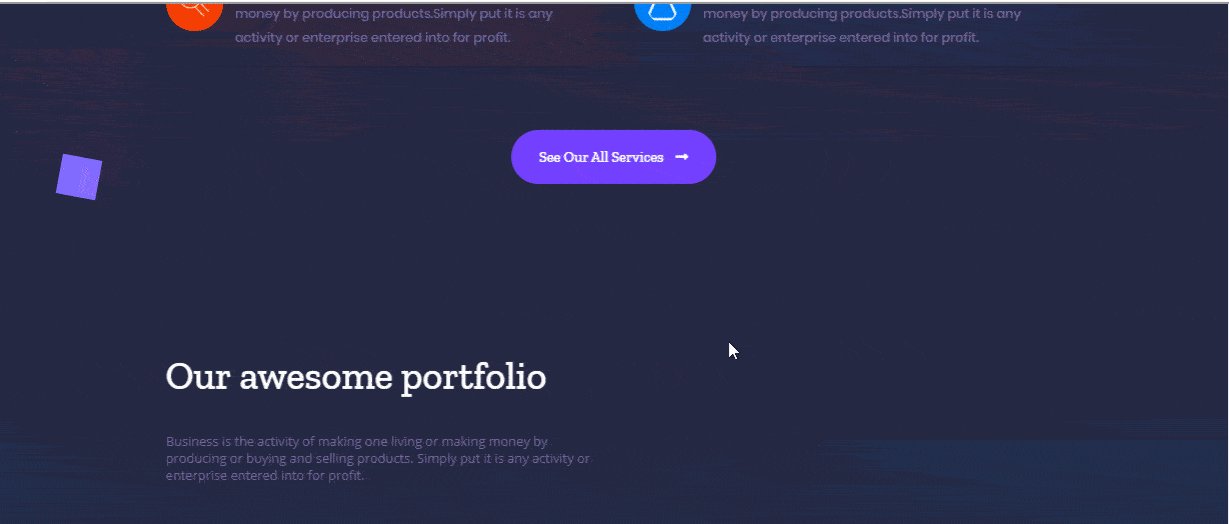
ポートフォリオページ
ポートフォリオページは、遅滞なくサービスを利用できるように顧客にすぐに影響を与えるための最も重要なページです。 ですから、これはあなたが提供するあなたのハードワークとサービスにあなたのバイヤーを引き込むために傑出したものでなければなりません。 ユニジェンシーの見事なポートフォリオページテンプレートは、インタラクティブなセクションでページを美しく構築するのに役立ちます。 これにより、アニメーション化されたウィジェットセクションを使用して、作業体験全体を独自に紹介できます。

ブログ詳細ページ
Unigencyの優れた「ブログ詳細ページ」テンプレートに、サービスに関するお知らせ、通知、記事、または現在のトピックを表示できます。 あなたはあなたの執筆にあなたのサービスシーカーを従事させて、数回クリックするだけでそれを生きさせることができます。


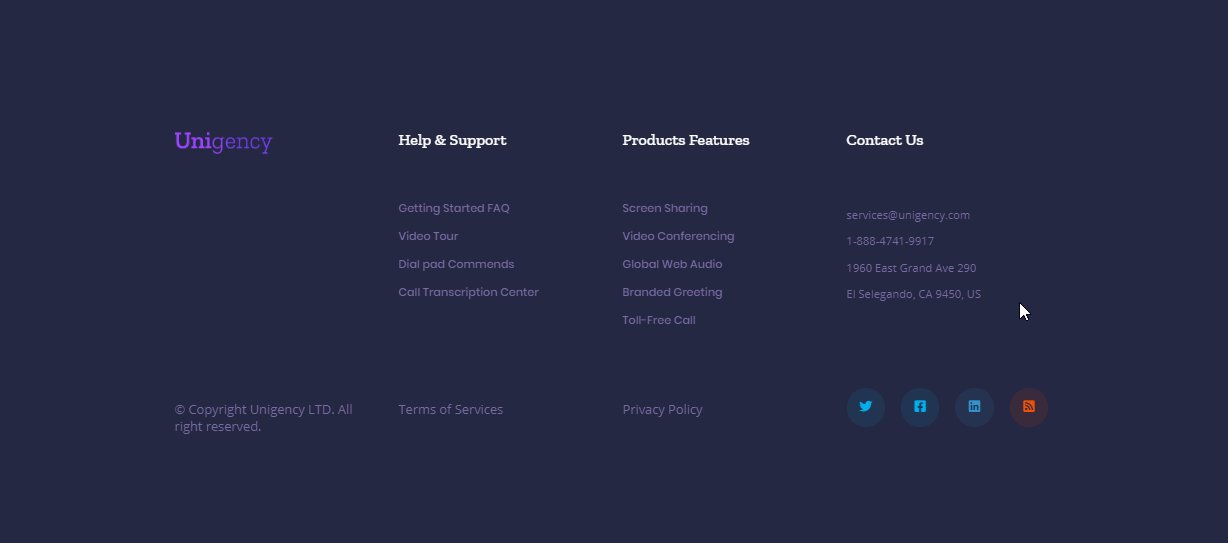
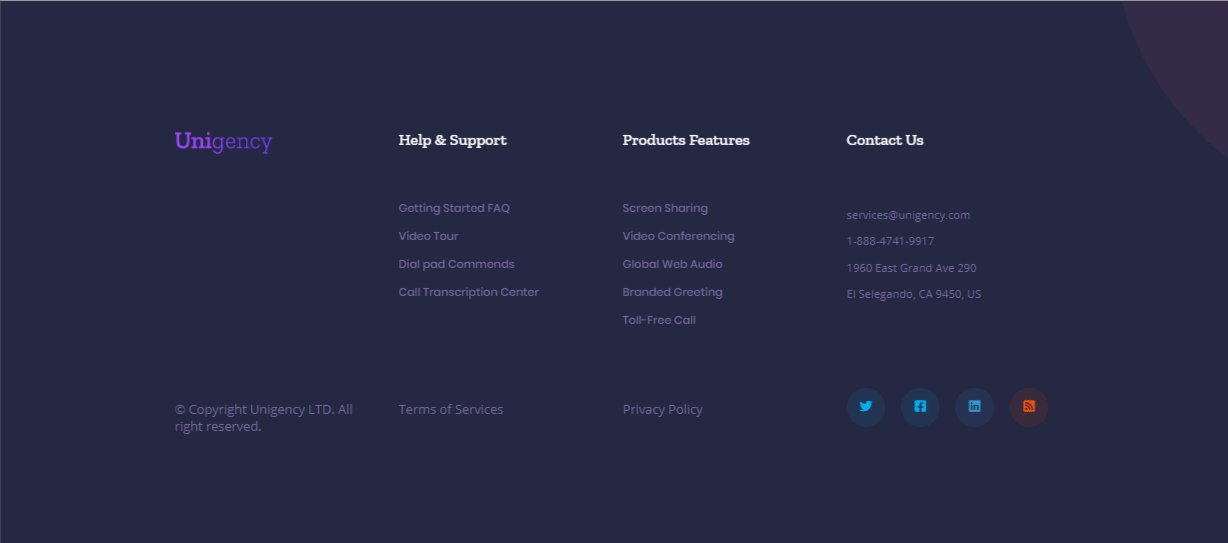
お問い合わせページ
訪問者や潜在的な購入者に直接コミュニケーションを取り、売り上げを伸ばしたい場合は、連絡先ページは否定できません。 Unigencyの既製のテンプレートデザインを使用すると、その作業を簡単に行うことができます。 ここでは、代理店の連絡先の詳細をインタラクティブなセクションで紹介して、実際のクライアントに遅滞なく連絡することができます。

WordPressでエージェンシーウェブサイトを作成するために必要なもの:
Templatelyの既製のテンプレートを使用して、WordPressで「エージェンシーWebサイト」を無料で構築する前に、いくつかの作業を行う必要があります。 必要なプラグインを見て、これらのプラグインをすべてインストールしてアクティブ化したことを確認しましょう。
- Elementor:開始する前に、WordPressWebサイトでElementorが既にアクティブ化されていることを確認してください。
- Essential Addons: Unigencyテンプレートを使用するには、 Essential AddonsforElementorの無料バージョンとプロバージョンの両方をアクティブ化する必要もあります。
- テンプレート:上記のプラグインのアクティブ化が完了したら、WordPressWebサイトに「Templately」をインストールするだけです。
上記のプラグインを正常にインストールすると、独自のエージェンシーWebサイトの作成を開始する準備が整います。
見事なエージェンシーのウェブサイトを作成するためにテンプレートで始めましょう
開始するには、ステップバイステップのガイドラインに従って、 Templatelyを使用してWordPressで印象的なエージェンシーWebサイトを即座に構築する必要があります。
ステップ1:TemplatelyからUnigencyTemplateを選択する
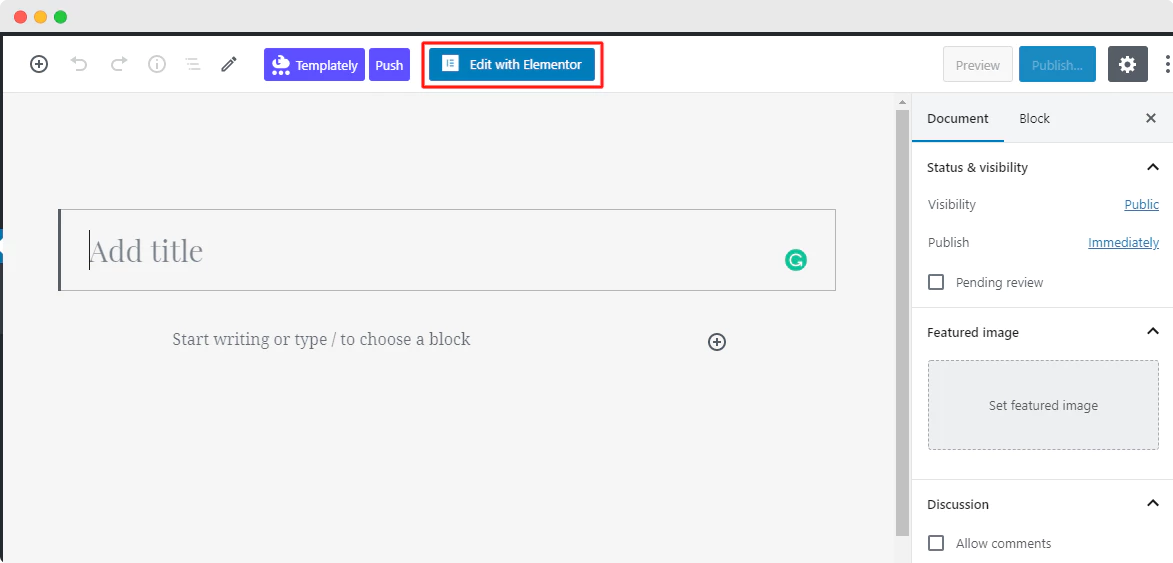
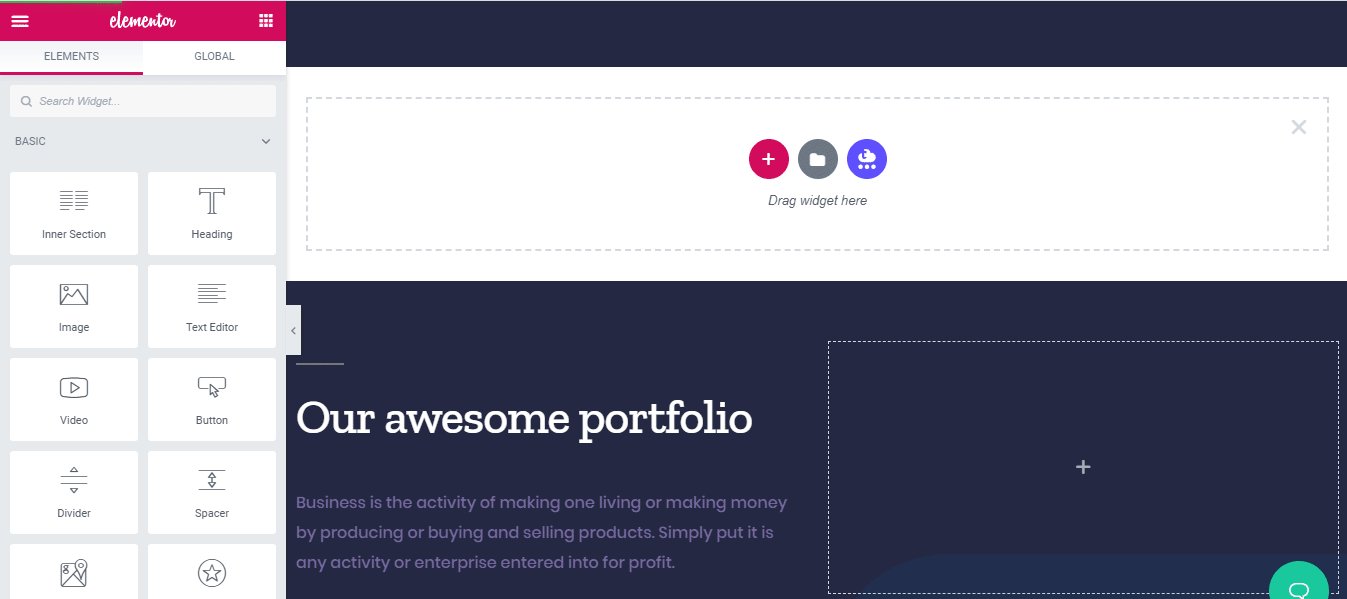
まず、WordPressダッシュボードから新しいページを作成し、[ Elementorで編集]をクリックする必要があります。

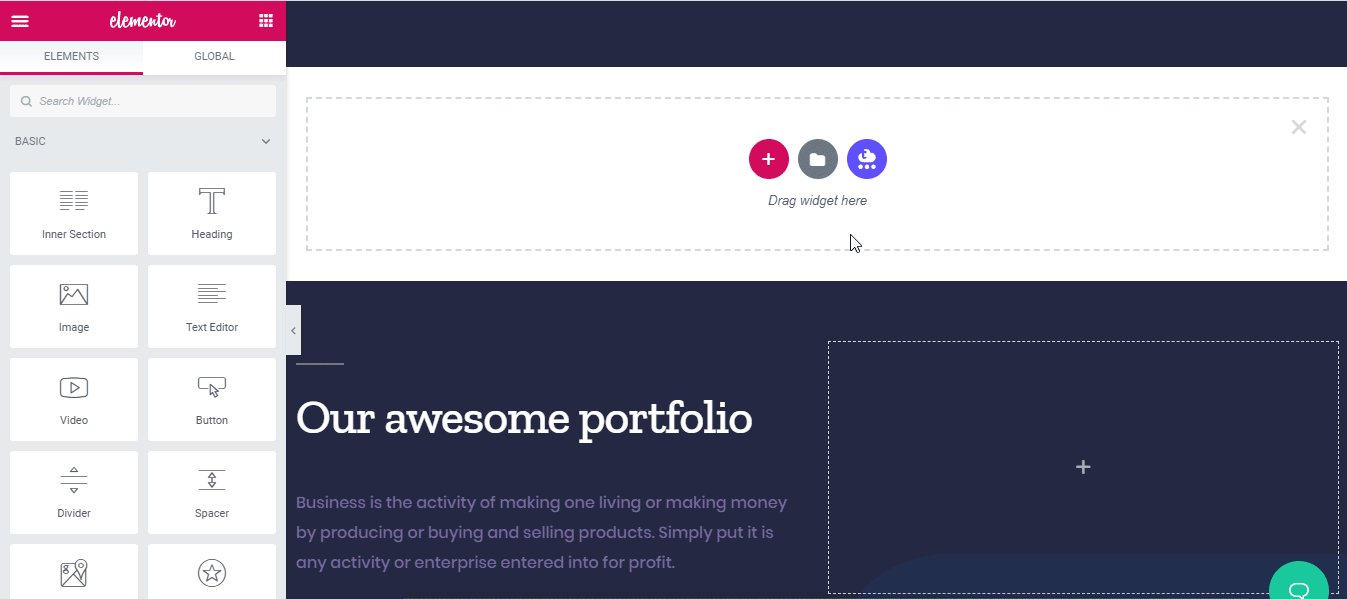
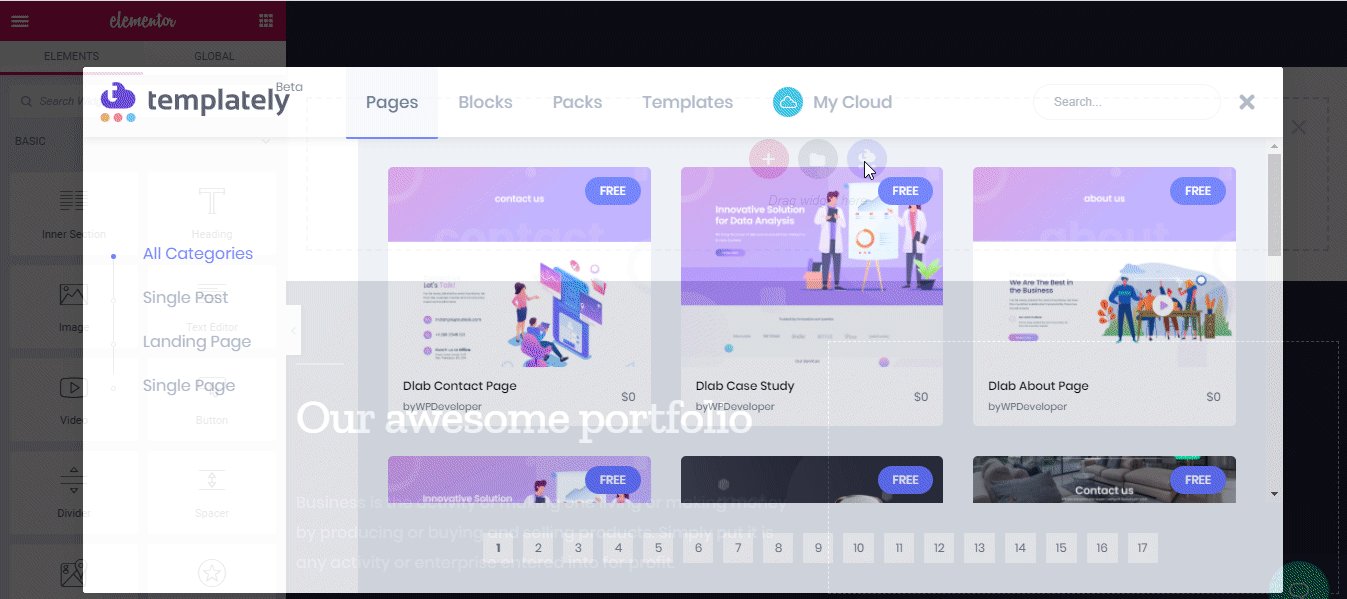
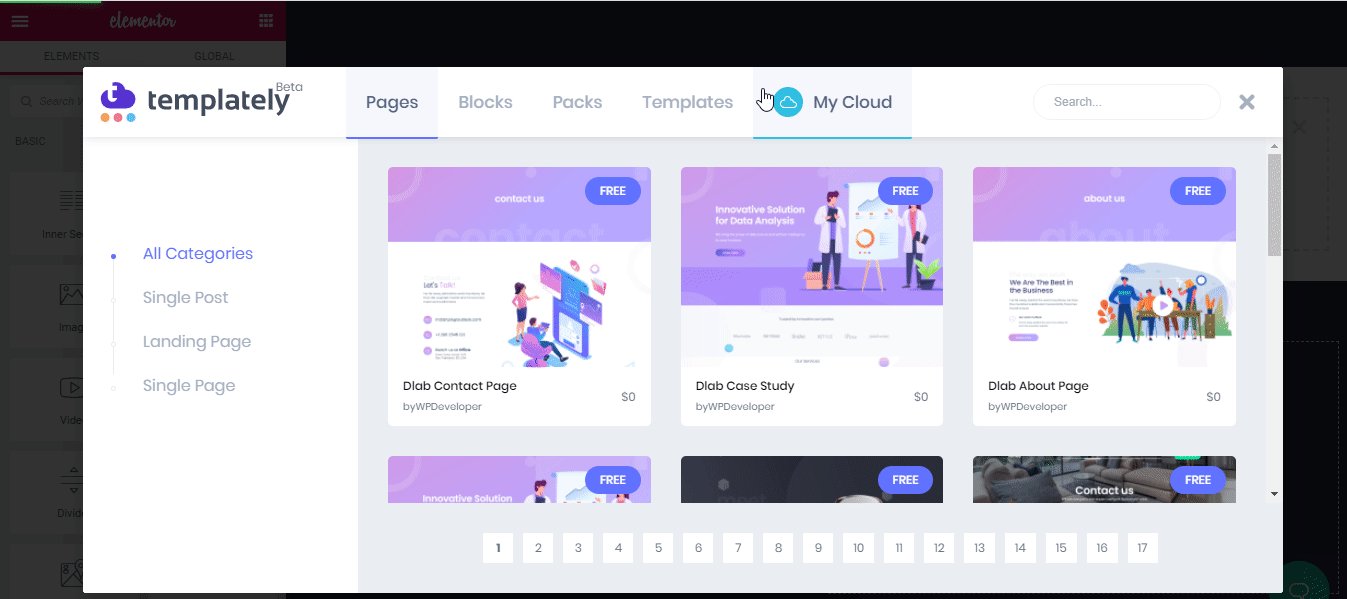
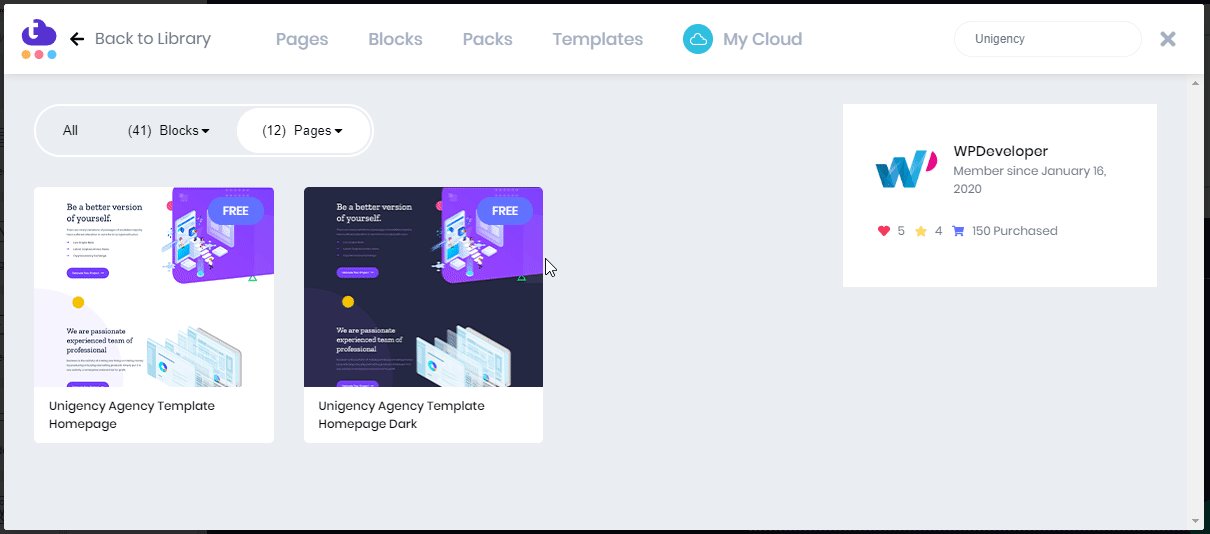
新しいページがElementorで開きます。 その後、中央のTemplatelyアイコンをクリックして、Templatelyのすばらしいテンプレートデザインをすべて紹介する必要があります。 「Unigency」または「Agency」を検索するだけで、そのカテゴリのフルパックデザインが提供されます。

そのページテンプレートのいずれかを取得したい場合は、「挿入」アイコンをクリックするだけで、サイトにページ全体をロードできます。 ウェブサイトに表示されるまで少し時間がかかります。

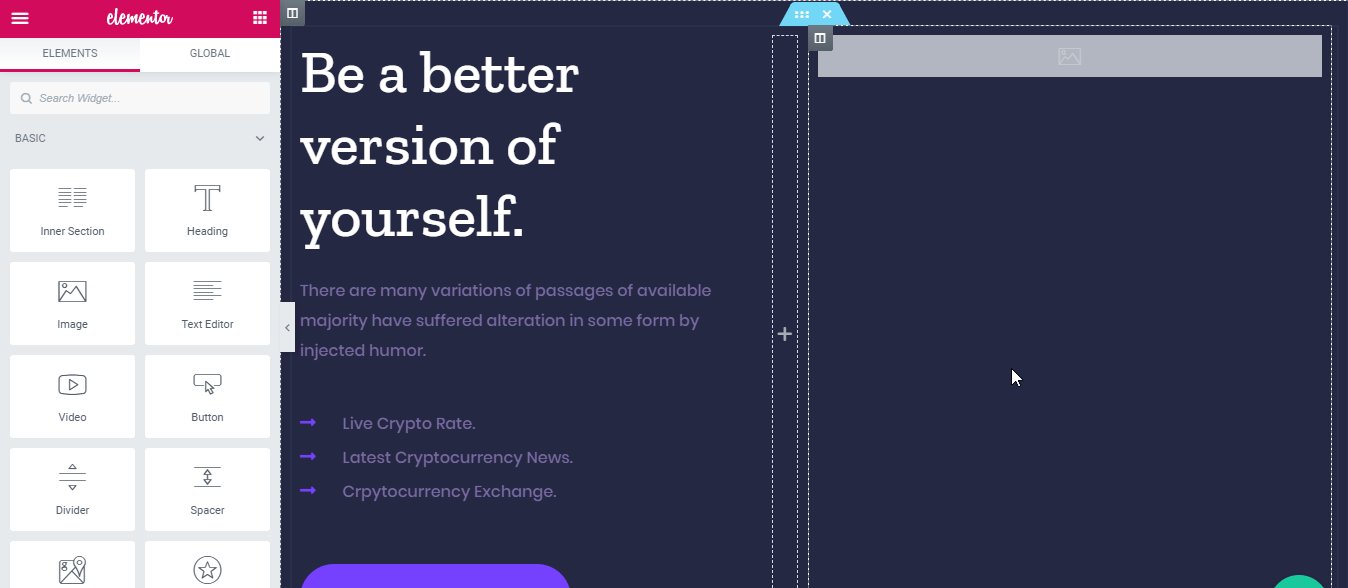
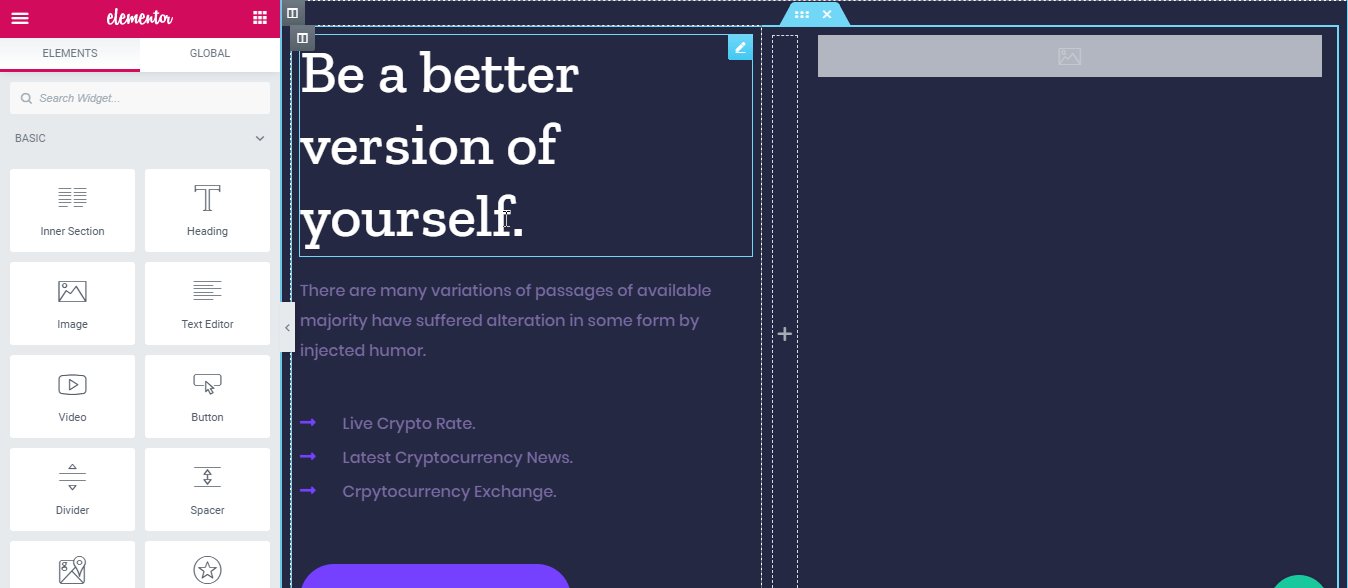
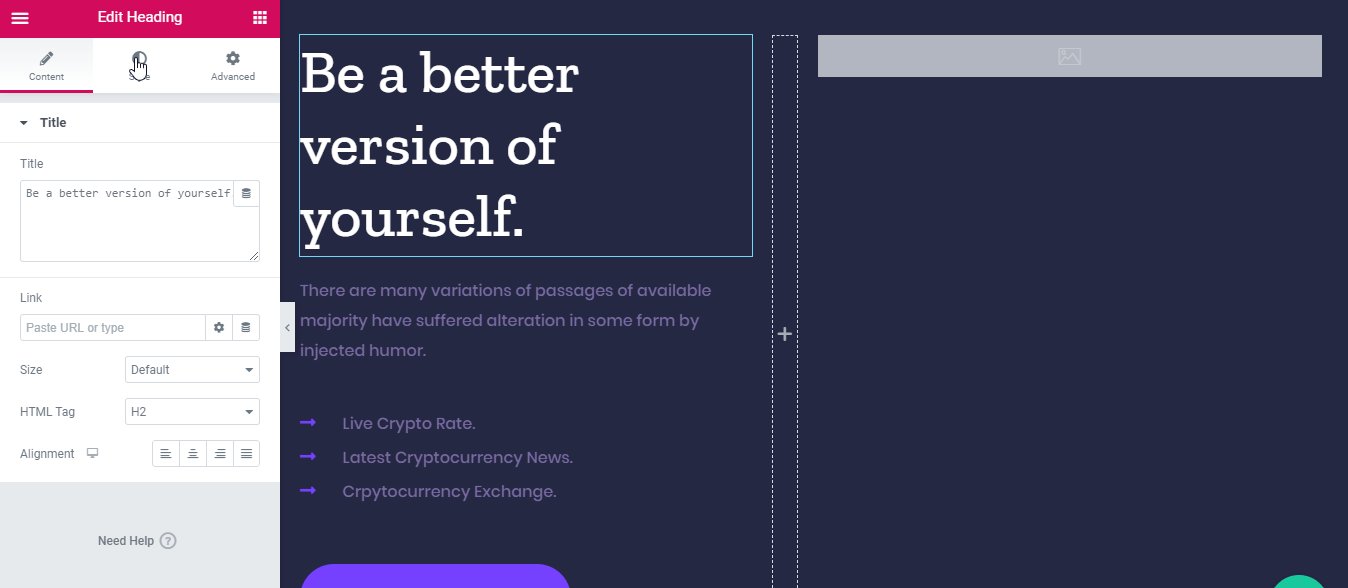
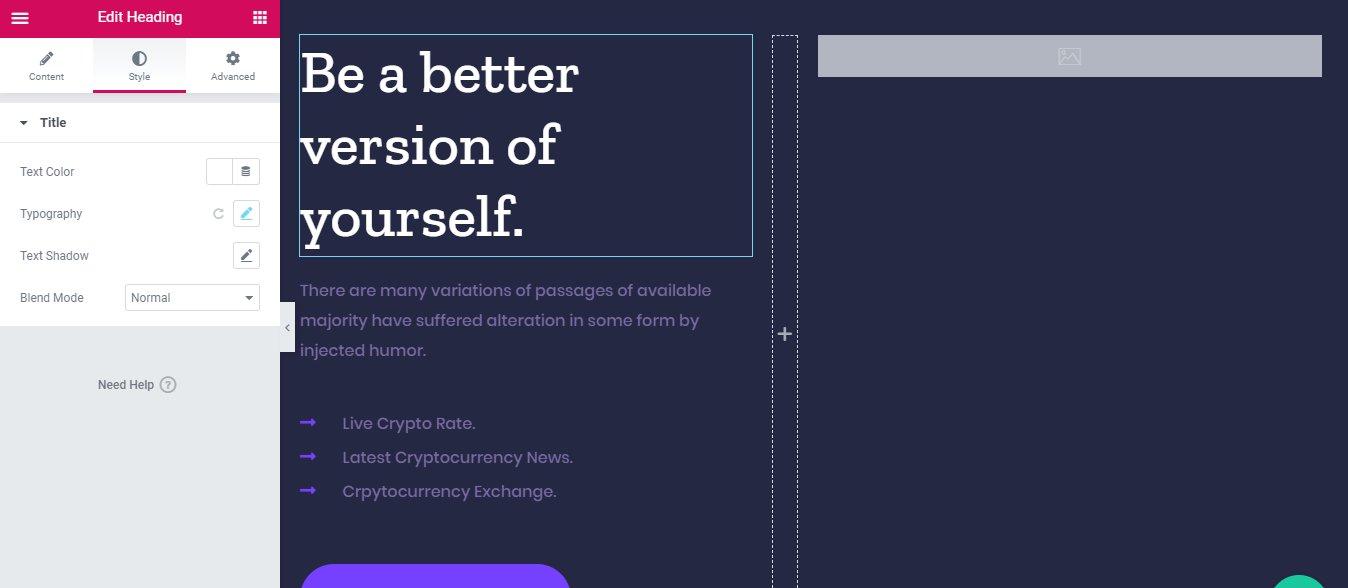
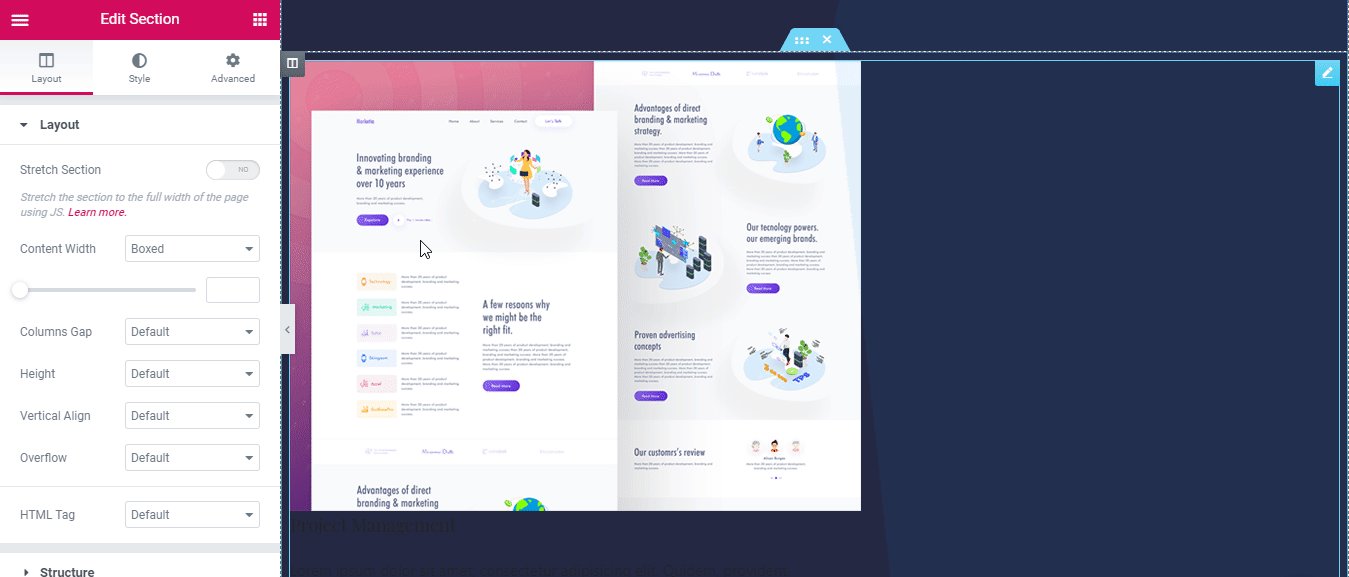
ステップ2:WordPressでエージェンシーウェブサイトのデザインをカスタマイズする
挿入が完了したら、この既成のテンプレートデザインをカスタマイズして、独自のテンプレートデザインにすることができます。 各セクションのテキスト、ビジュアルの編集、色の操作、ダーク&ライトのテーマ以外の背景色の変更、タイポグラフィなど、独自の好みやコンテンツを使用して、事前にスタイルを設定できます。

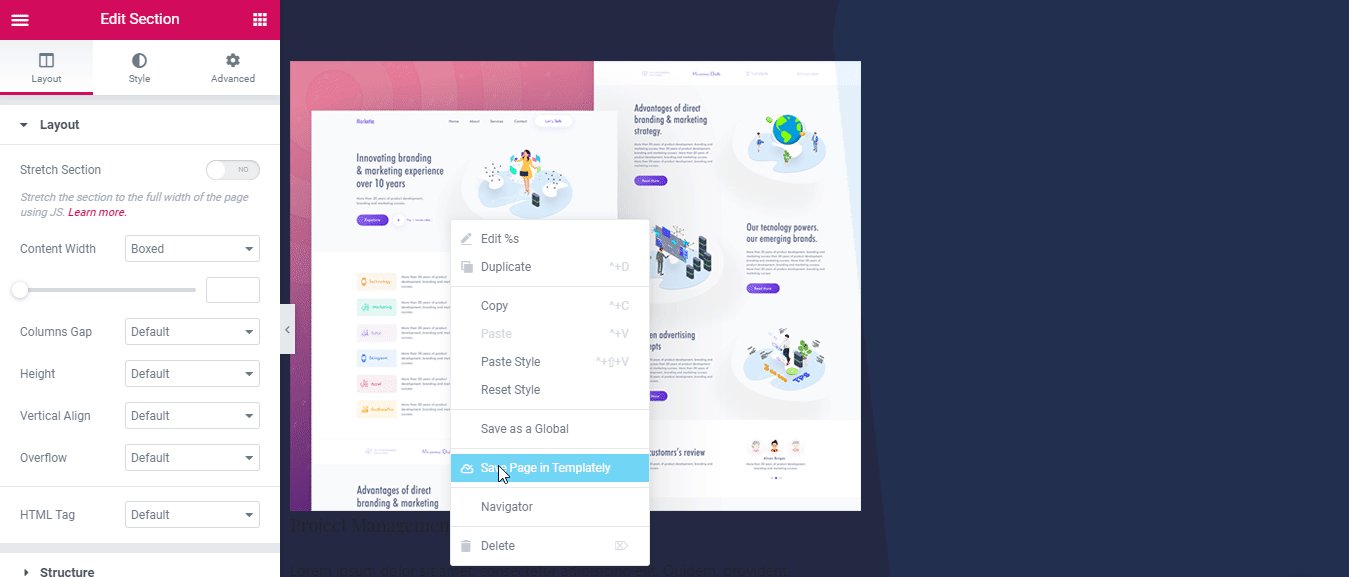
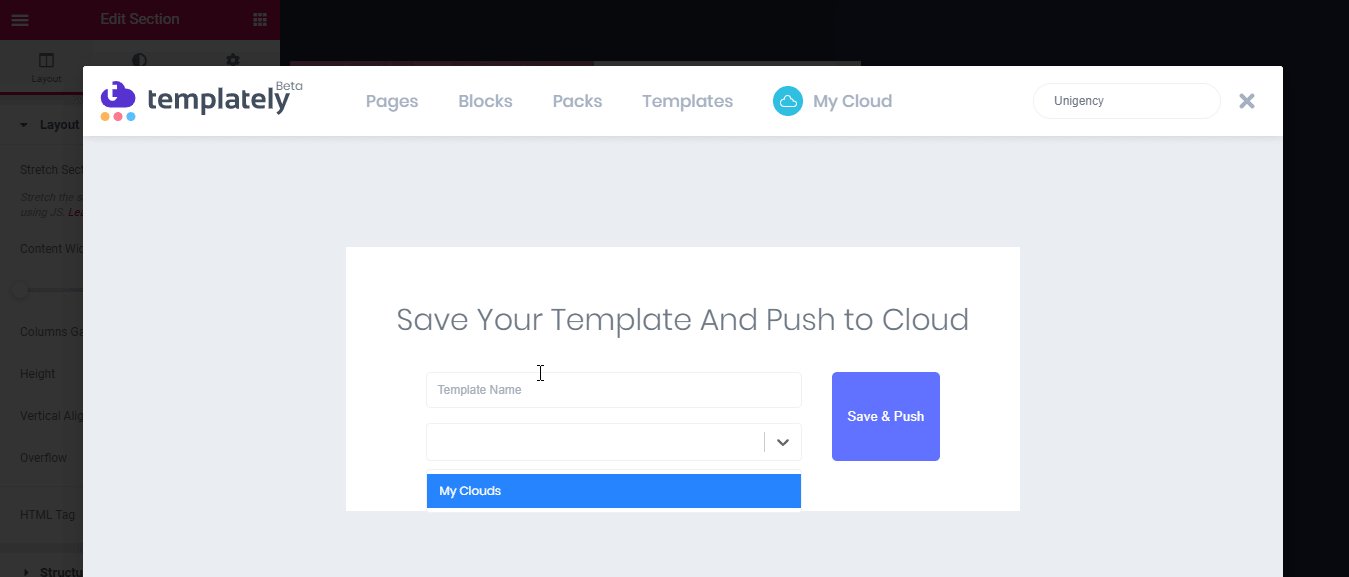
ステップ3:テンプレートをクラウドに保存
Templatelyには、作業内容を「MyCloud」ストレージに保存するための独自の機能が付属しています。 [ページをテンプレートに保存]オプションをクリックするだけで、クラウドに保存できます。 したがって、マルチサイトの所有者であるか、WordPressでより多くのエージェンシーWebサイトを作成することを計画している場合は、数回クリックするだけで、任意の場所にある任意のテンプレートを使用して簡単に作成できます。

さらに、クラウド上に独自のWorkSpaceを作成して、この1つの整理された場所を通じて、チームメンバーとのシームレスなコラボレーションを共有、管理、および作成できます。 抜群じゃないですか!
最終結果
これらのいくつかの手順に従うと、数回クリックするだけで、コーディングなしでWordPressで「エージェンシーWebサイト」を構築できるはずです。

まとめ
見事な既製のテンプレートを使用してWordPressで代理店のウェブサイトを作成するために余分な努力をすることなく、祝福です。 どこにでも移動する必要はなく、数回クリックするだけでWebサイト全体を即座に取得できます。 TemplatelyのUnigencyテンプレートは、あらゆる種類の代理店ビジネスを優れた方法でオンラインで宣伝し、潜在的な購入者の販売への関心を即座に高めるためにリリースされました。
Templatelyをまだ試していませんか? それを探索し、以下にコメントしてあなたの経験を共有しましょう。問題が発生した場合は、サポートチームに連絡してさらにサポートを受けることができます。
