WooCommerce ストアに AJAX 検索を追加する方法
公開: 2023-04-23WooCommerce ストアのオーナーとして、ユーザーの検索エクスペリエンスを向上させる最善の方法を見つけたいと思うでしょう? したがって、WooCommerce に AJAX 検索を追加することは、ストアにとって優れた方法です。
このチュートリアルでは、AJAX 検索がストアにどのように役立つかを説明します。 WooCommerce ストアに AJAX 検索を追加する方法を知りたいと思うでしょう。 せっかちにならないでください! これらすべての種類の情報は、記事で見つけることができます。
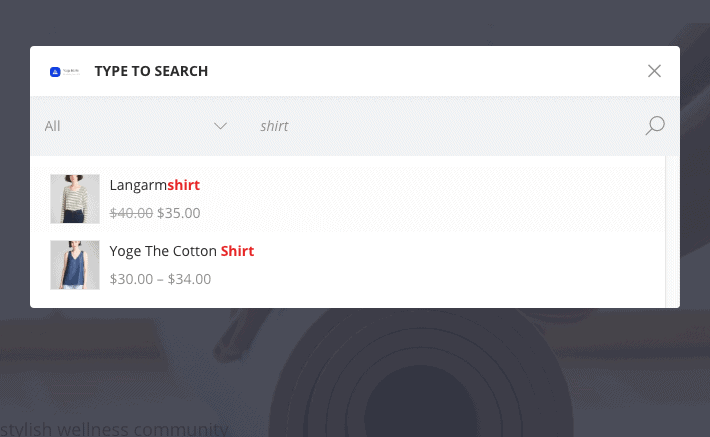
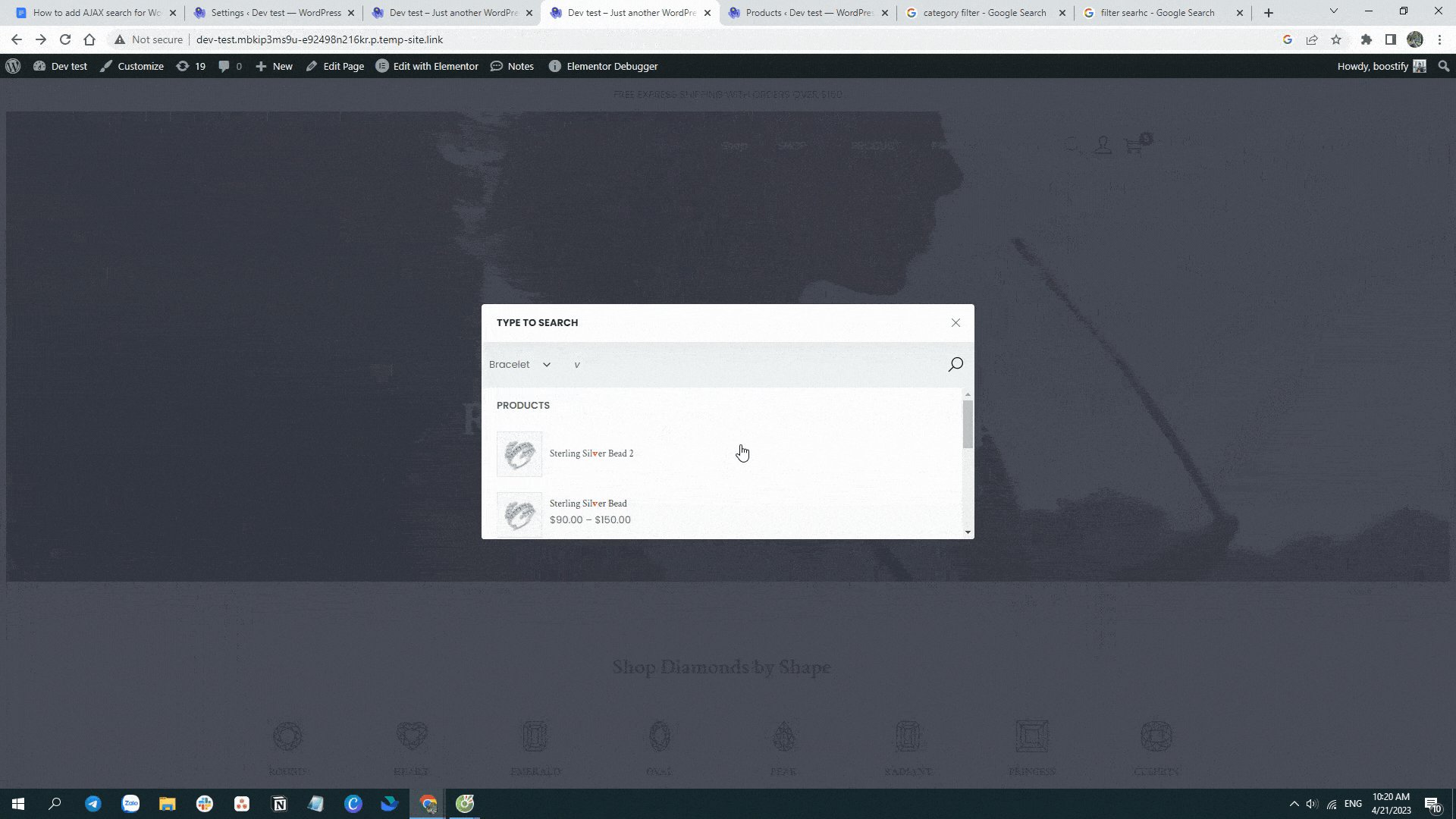
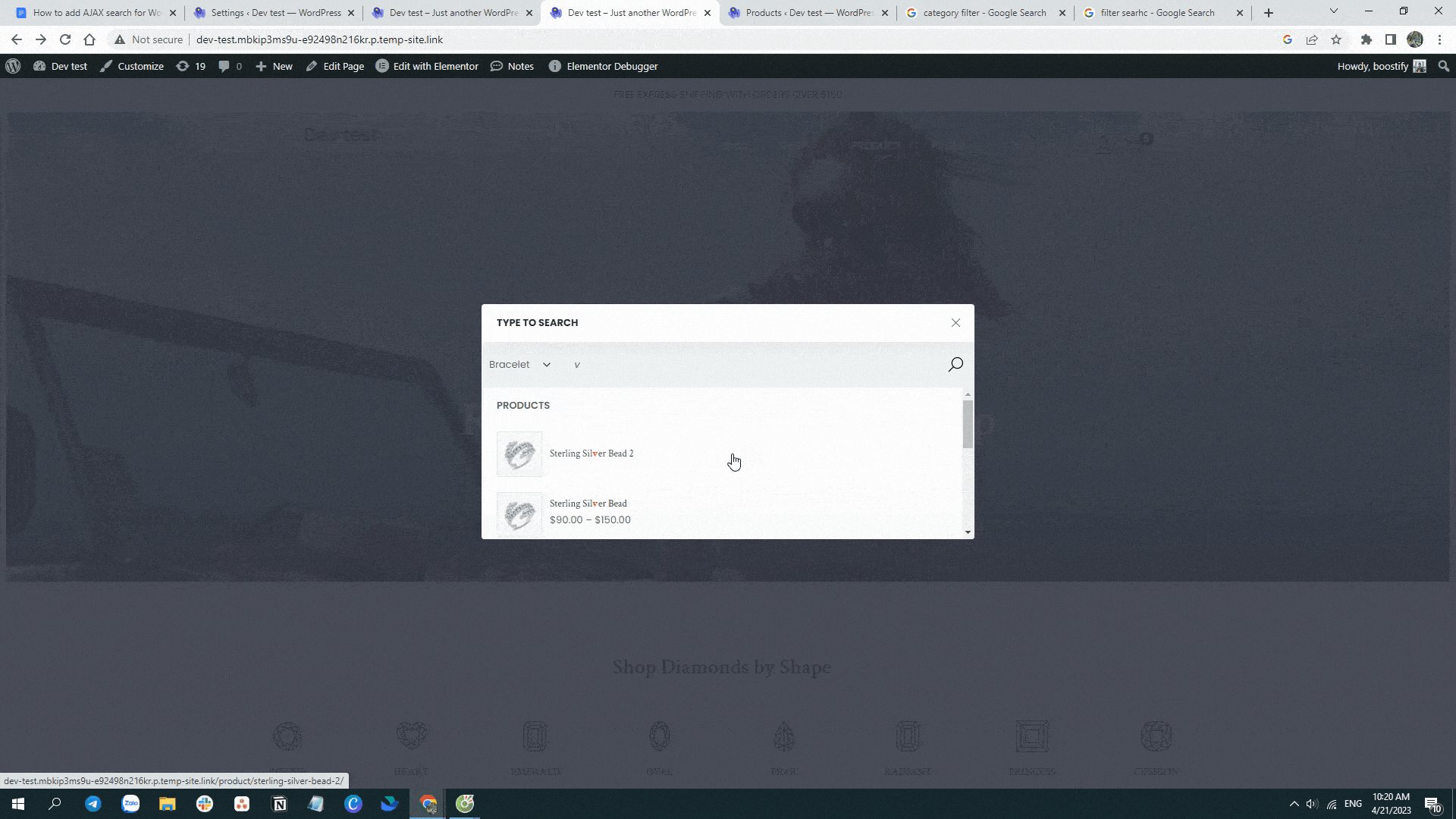
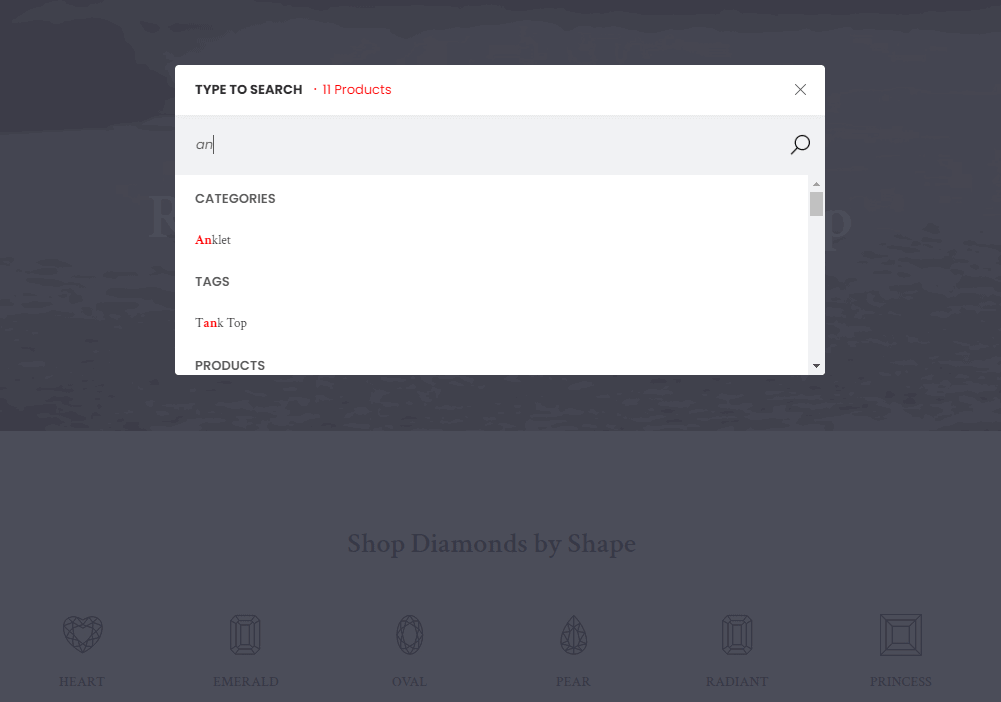
開始する前に、AJAX 検索がどのように見えるかを確認してください。

それでは、詳しく見ていきましょう。
- AJAX 商品検索とは
- WooCommerce に AJAX 検索を使用する利点
- ユーザーの検索エクスペリエンスを向上させる
- Web サイトの SEO を改善する
- Woostify Ajax Search: 最高の WooCommerce AJAX 検索プラグイン
- Woostify Ajax Search で WooCommerce AJAX 製品検索を追加する
- ステップ 1: Woostify で Ajax Product Search を有効にする
- ステップ 2: Ajax Product Search をセットアップする
- 1. 検索結果をカテゴリで絞り込む
- 2.カテゴリ、タグ、属性で検索
- 3. カスタム フィールドで検索する
- 4. タイトル、SKU、説明、簡単な説明で検索
- 5. 商品検索のその他のオプション
- 6. Ajax 検索用の商品データのインデックス作成
- 今すぐ WooCommerce の AJAX 検索をセットアップする
AJAX 商品検索とは
ページで小さな変更が要求された場合、ページ全体をリロードする必要はありません。これは、サイトが多くの不要なものをリロードする原因となるためです。 これが、AJAX が登場した理由です。
Ajax は、非同期 JavaScript および XML の略です。 JavaScript で記述された AJAX により、ユーザーは検索ボックスに文字を入力しているときにライブ検索結果を表示できます。
WooCommerce サイトの場合、AJAX 製品検索は、ショッピング エクスペリエンスを向上させる上で重要な役割を果たします。 これにより、顧客は時間を節約し、製品をすばやく見つけることができます。
カスタマー エクスペリエンスの向上とは別に、AJAX 検索は WooCommerce サイトに多くのメリットをもたらします。 詳細については、読み続けてください。
WooCommerce に AJAX 検索を使用する利点
Web サイトに AJAX 検索を適用すると、多くの利点が得られます。 特に、次のようになります。
ユーザーの検索エクスペリエンスを向上させる
オンライン ショッピングでは、1 秒 1 秒が貴重です。 したがって、検索エンジンが賢くなればなるほど、訪問者にとってあなたのストアはより魅力的になります。 また、AJAX 検索は、検索プロセスを最適化する優れた方法です。
AJAX 機能を使用すると、訪問者は最初から探すつもりのない関連アイテムも含めて、製品検索のライブ提案が表示されます。 インスタント検索結果には、画像や価格などの製品情報が表示されます。 オプションをクリックするだけで、訪問者は結果を表示する前に検索ページがリロードされるのを待つのではなく、すぐに製品にアクセスします。
このようなエキサイティングな機能は、間違いなく訪問者を満足させます。 検索プロセスがスムーズに行われるため、訪問者の迅速な購入とリピート購入を促進し、収益の増加に貢献できます。
Web サイトの SEO を改善する
AJAX は、ユーザーがページをリロードせずに Web サイトとやり取りできるように機能するため、ページのコンテンツ全体ではなく、必要なコンテンツのみを取得します。 このため、AJAX を使用すると、帯域幅の使用量が削減され、Web パフォーマンスが向上します。
Google は常にユーザー エクスペリエンスに重点を置きたいと考えています。 したがって、ページ速度が最適化された Web サイトは、Google によって優先されます。 Web サイトに AJAX 機能を組み込むと、Web サイトの SEO が間接的に向上します。
AJAX 検索がもたらす利点により、WooCommerce ストアにとって不可欠なものになります。 では、ストアを AJAX 検索するにはどうすればよいでしょうか。 読み続けてください。 その解決策を今すぐお見せします。
Woostify Ajax Search: 最高の WooCommerce AJAX 検索プラグイン
デフォルトでは、WooCommerce は AJAX 機能を提供しません。 したがって、この機能を作成するにはサポート ツールが必要です。 この記事では、強力な AJAX 製品検索プラグインへの期待を満たす可能性のある Woostify Ajax Search を紹介します。 ここで名前を付けるに値する理由と、それがどのように機能するかを見てみましょう。
Woostify Ajax Search は、ユーザー フレンドリーな AJAX を利用した検索フォームを使用して、訪問者に優れた検索エクスペリエンスを提供します。 Woostify AJAX Search が機能すると、訪問者にライブ検索バーが提供され、製品データを検索して信じられないほどの速度で結果を得ることができます。
Woostify Ajax 検索には、次の機能が付属しています。
- カテゴリ、タグ、属性、タイトル、SKU、および説明で検索します。
- 価格、評価、日付などのカスタム フィールドで検索する
- キーワードのオートコンプリートが含まれています
- 検索結果のカスタム カラー
- 変数製品のサポート
- ライブ検索結果に表示される商品画像と価格
- 在庫切れ商品の削除
次のパートでは、Woostify Ajax Search の使用方法を説明しながら、各機能について詳しく説明します。 始めましょう!
Woostify Ajax Search で WooCommerce AJAX 製品検索を追加する
Woostify Ajax Search のセットアップには数分かかります。 WooCommerce ストアでアドオンを機能させるには、以下の手順に従ってください。
ステップ 1: Woostify で Ajax Product Search を有効にする
Woostify Pro をセットアップすると、ダッシュボードの左側のメニューに Woostify オプションが表示されます。
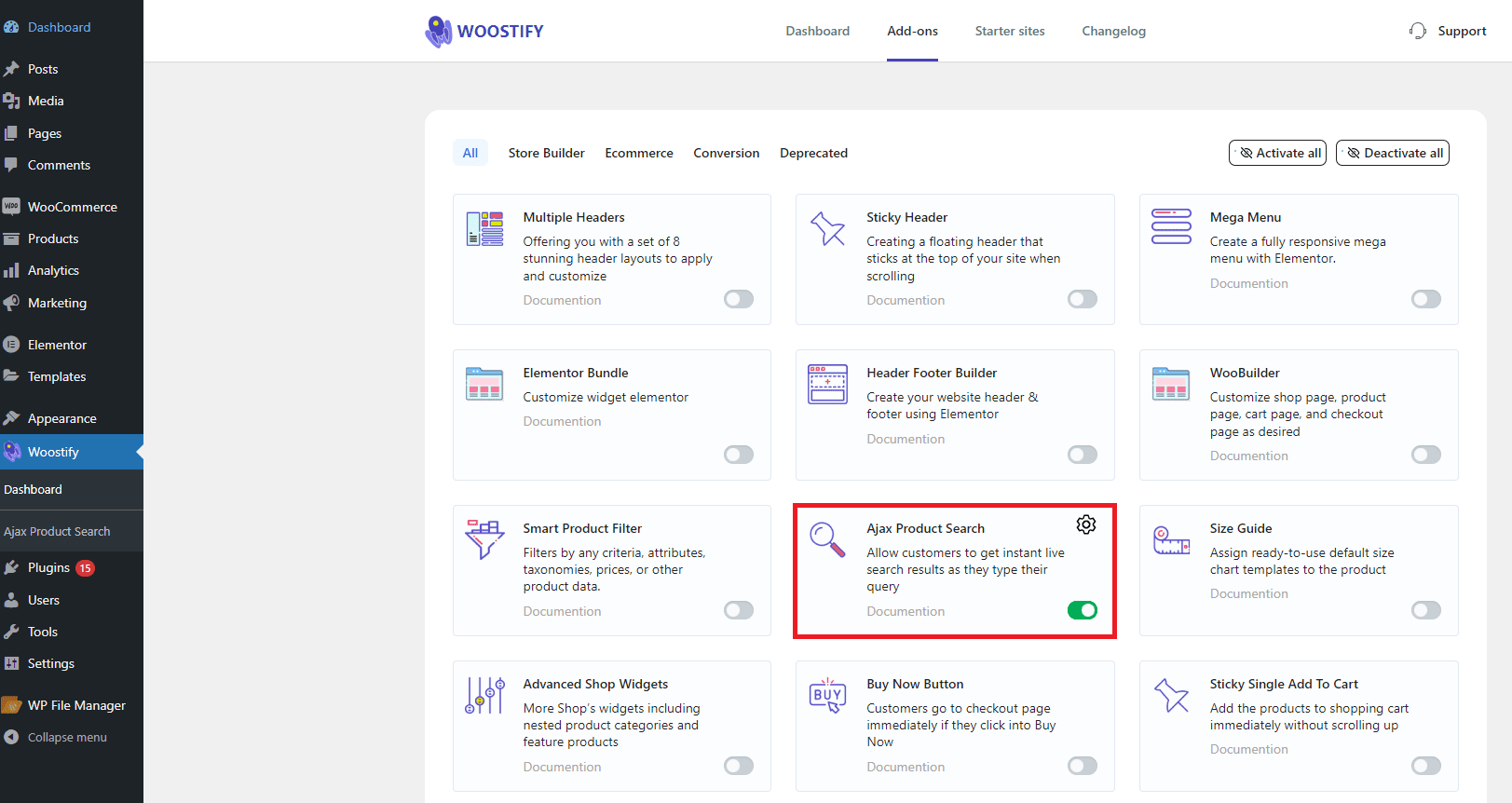
ダッシュボードから Woostify に移動し、[アドオン] タブにアクセスして、 Ajax Product Searchアドオンを見つけます。

有効にするには、アドオンの右下隅にあるボタンをタップします。
次に、設定アイコンをクリックして、アドオンで WooCommerce の Ajax 検索の設定を開始します。

ステップ 2: Ajax Product Search をセットアップする
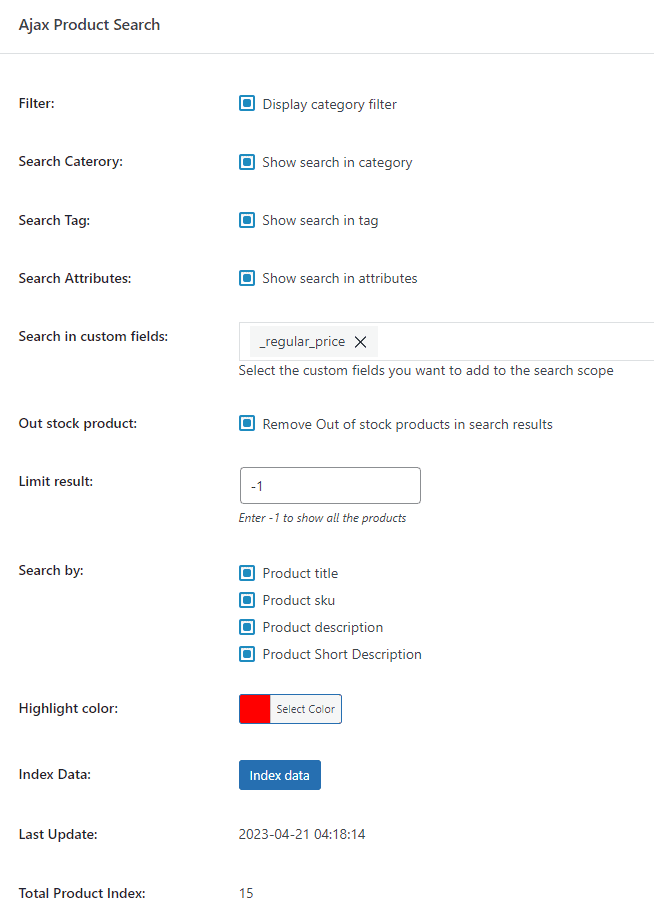
アドオンのセットアップのためにカバーする必要があるすべての部分は次のとおりです。 次に、各パーツの機能と、それが店舗でどのように機能するかについて説明します。

1. 検索結果をカテゴリで絞り込む
まず、フィルター部分に来てください。
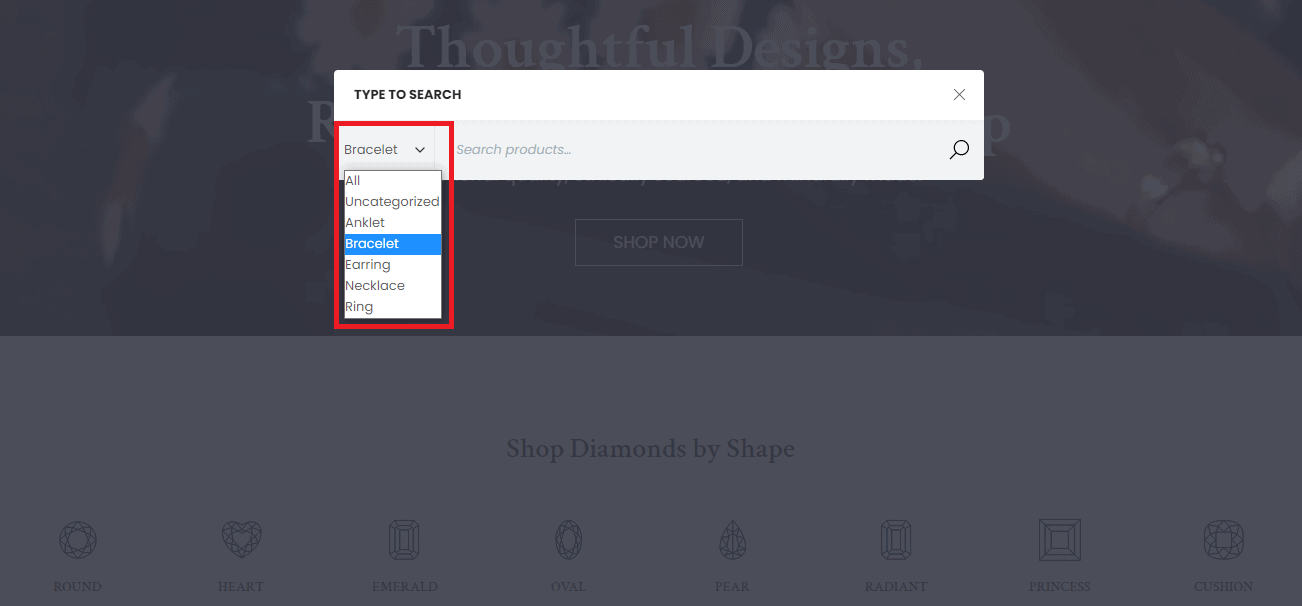
[カテゴリ フィルタを表示]ボックスをオンにすると、下の画像のようにカテゴリ フィルタが検索バーに表示されます。

訪問者が特定のカテゴリを選択し、 [製品を検索]ボックスに文字を入力すると、検索バーはこのカテゴリに属する製品のみを提案します。 このフィルタにより、訪問者はカテゴリの完全なリストを表示し、検索を絞り込んで目的のアイテムをより迅速に見つけることができます。
2.カテゴリ、タグ、属性で検索
これらのオプションを使用すると、カテゴリ、タグ、および属性を製品とともに検索結果に表示できます。

カテゴリで検索を表示 、タグで検索を表示、属性で検索を表示が選択されたら、結果がどのように表示されるかを見てみましょう。

ご覧のとおり、訪問者が検索ボックスに文字を入力すると、カテゴリとタグが優先的に表示されます。 これらは製品の結果の上に配置されます。
同様に、検索候補の商品の上に「青」属性が表示されます。
属性画像
3.カスタム フィールドで検索する
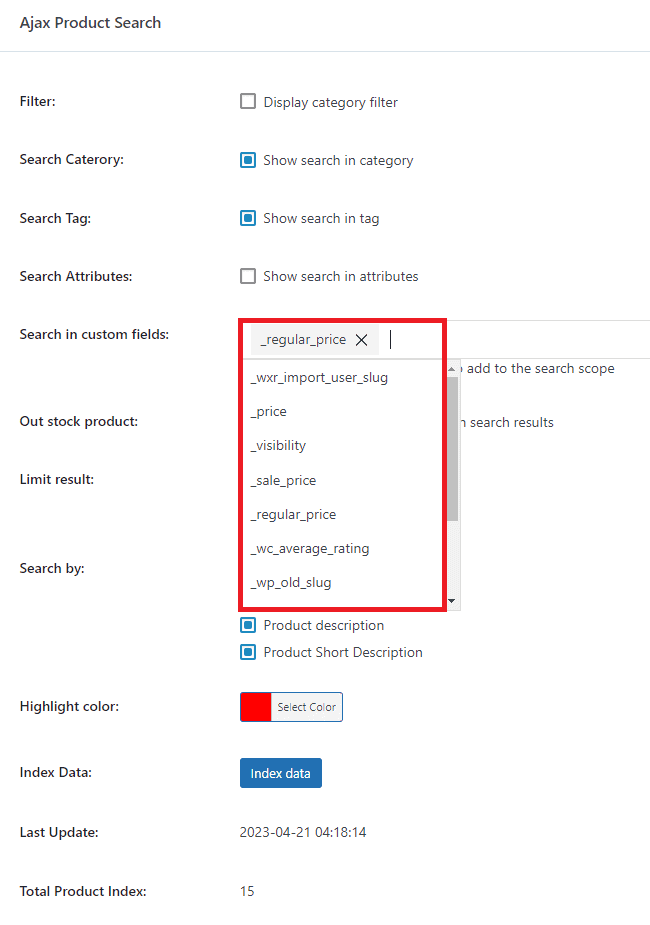
カテゴリー、タグ、および属性とは別に、Ajax Product Search では、価格、セール価格、予約注文、評価などの追加フィールドで検索を設定できます。

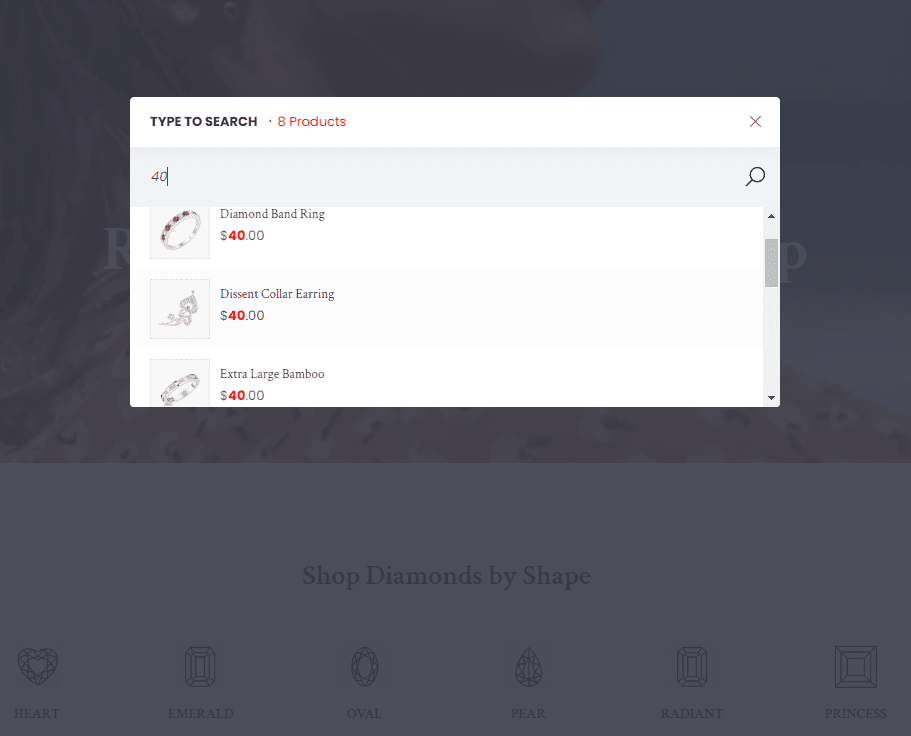
たとえば、 _regular_price をカスタム フィールドとして選択します。 訪問者が数字を入力すると、下の画像のような結果が表示されます。

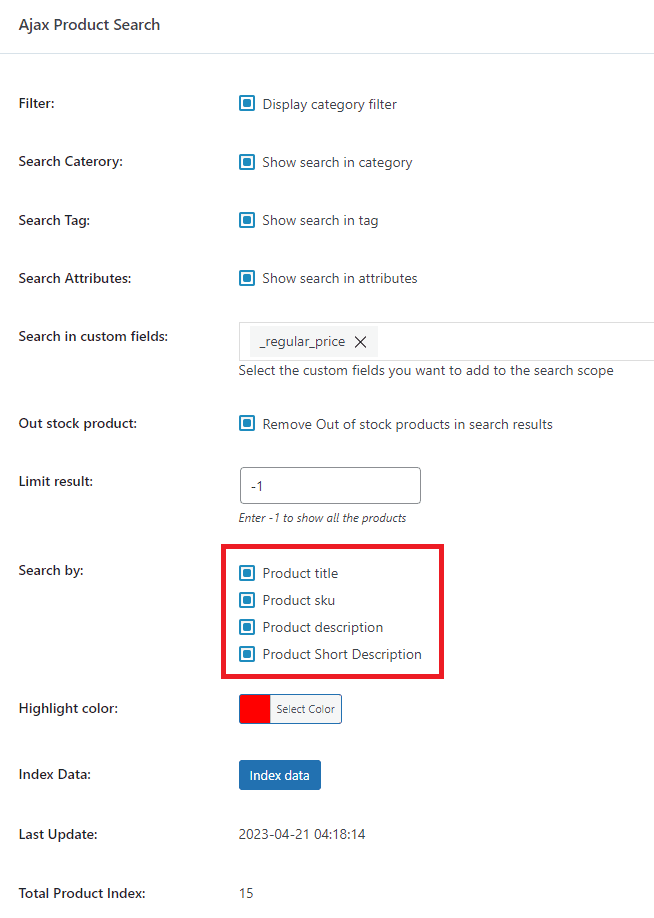
4. タイトル、SKU、説明、簡単な説明で検索
詳細情報を使用して訪問者に特定の製品を見つけてもらいたい場合、これらのオプションは非常に役立ちます。 製品の名前または SKU がわかっている場合は、製品のタイトルまたはSKUで検索できます。 場合によっては、訪問者が製品の特徴の一部しか覚えていなくても、検索ボックスに製品の説明または製品の簡単な説明を入力して、探している製品を簡単に見つけることができます。

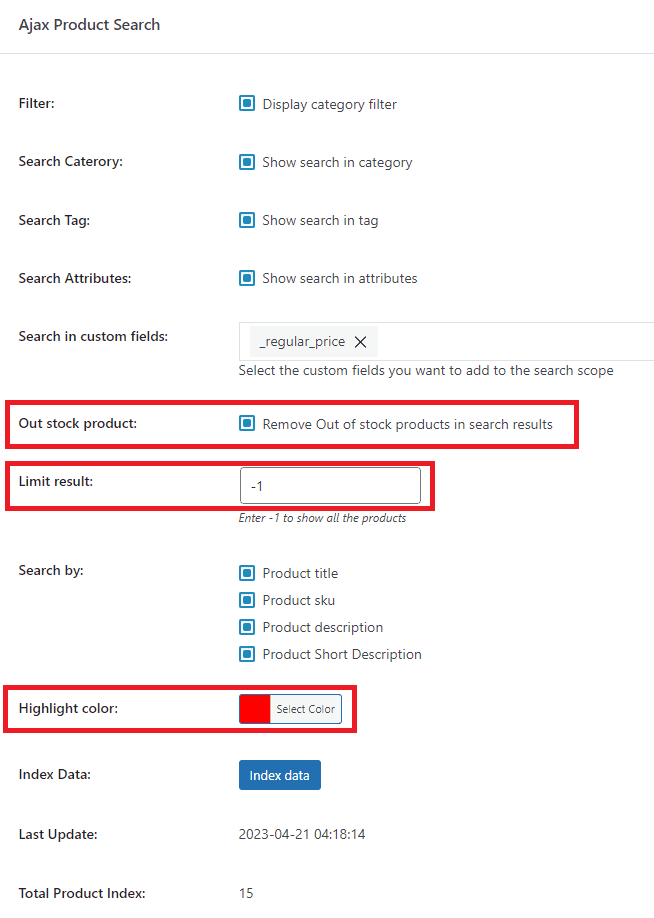
5. 商品検索のその他のオプション
このアドオンは、次のような他のオプションも提供します。
- 在庫切れの製品:検索結果で在庫切れの製品を削除できるようにします。
- 結果を絞り込む: -1 を入力してすべての製品を表示します
- ハイライトの色:表示される候補の色を設定します

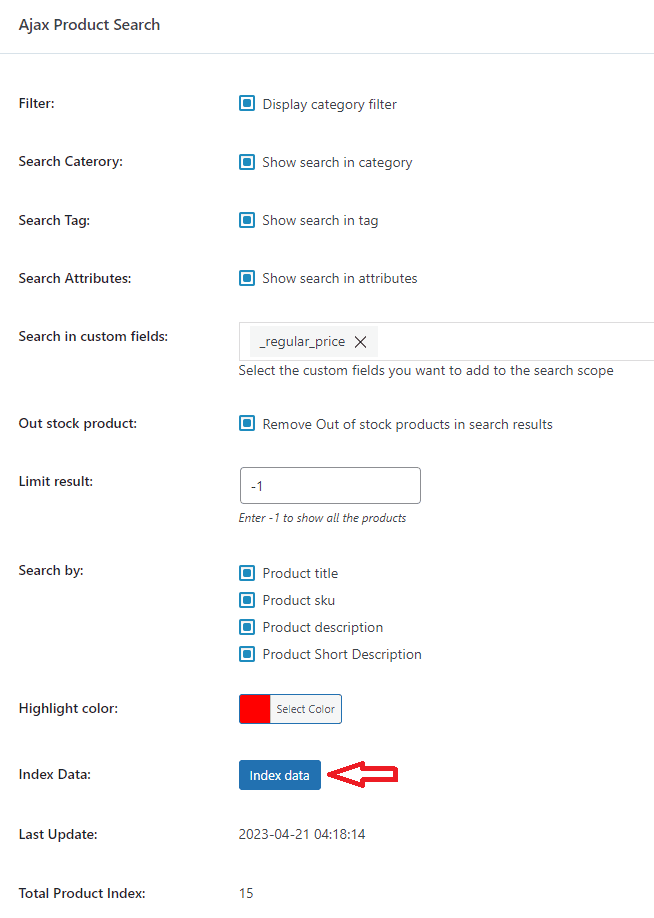
6. Ajax 検索用の商品データのインデックス作成
Ajax Product Search のすべてのフィールドに入力したら、データにインデックスを付けて、ストア内のすべての商品の設定を更新する必要があります。

アドオンの詳細については、Ajax Search のドキュメントを参照してください。
今すぐ WooCommerce の AJAX 検索をセットアップする
強力な WooCommerce Ajax 製品検索プラグインを使用すると、顧客により良いショッピング エクスペリエンスを提供し、Web サイトの SEO を改善できます。 これらの大きな利点により、Ajax 検索は収益の増加にも役立ちます。 メリットいっぱいですよね?
Woostify Ajax Product Search は、Ajax を利用したツールが必要な場合に最適な選択肢です。 Woostify Pro にアップグレードするだけで、この機能を Smart Product Filter、Header Footer Builder、WooBuilder などの他の多くの Woostify 機能と一緒に使用する機会が得られます。
