ビギナーズガイド:Elementorにアンカーリンクを追加する方法
公開: 2021-02-19
Elementorにアンカーリンクを追加することは、それを行う方法を知っている場合に行うのが最も簡単なタスクです。 それはあなたのサイトがグーグル、ビングなどのような検索エンジンで上位にランク付けされるのを助けます。
しかし、あなたはそれを追加する正確な方法を知らなければなりません。 これで、もう心配する必要はありません。 このブログでは、Elementorにアンカーリンクを追加する方法、利点などをそれぞれ知ることができます。 始めましょう!
目次
アンカーリンクとそのさまざまなタイプを定義する方法は?
リンクされて訪問者をWebサイトの別のページ、外部サイトページ、ブログ、またはその他の種類のコンテンツにリダイレクトする特定の単語または単語のグループは、テキスト「アンカーテキスト」と呼ばれ、それに追加されるリンクアンカーリンクと呼ばれます。
通常、リンクを追加すると、アンカーテキストが青色になります。 ただし、そのセクションのスタイルを設定したり、太字にしたり、色を変更したりすることは、サイト環境に合わせて行うことができます。 アンカーテキストの選択は、1語、2語、またはほとんど3語のように短くする必要があります。 選択している単語のグループに応じてリンクを使用する必要があります。

アンカーリンクを追加するために使用できるアンカーテキストにはいくつかの種類があります。 さまざまなタイプを一目で確認してみましょう。
完全一致:特定の単語を選択し、その正確なキーワードをアンカーテキストに追加してから、サイトの関連コンテンツにリンクすると、そのアンカーテキストは「完全一致」と呼ばれます。 「ソーシャルメディアサイト」のように、あなたはこの正確なトピックでページを正確にリンクしています。
部分一致:アンカーテキストが選択したキーワードのバリエーションを使用している場合、それは「部分一致」と見なされます。 「SEOツール」というテキストを「最高のSEOツール」というページに固定しているとすると、部分一致と見なされます。
ブランドマッチ:ブランド名もリンクできます。たとえば、「Elementor」という単語をElementorの公式ウェブサイトにリンクできます。 これは「ブランドマッチ」の例です。
裸のリンク:テキストは使用せず、https://elementor.com/のようなリンクを直接指定してください。
汎用:汎用アンカーは、「ここをクリック」、「開始」、「ボタンを押す」などのフレーズです。 このタイプのテキストを使用して、サイトの関連ページにリダイレクトしているように。
画像:画像をアップロードし、それらに代替テキストを指定すると、Googleなどの検索エンジンは代替テキストを使用してクロールします。 たとえば、ブログのフォーカスキーワードが「SEOのヒントとコツ」であり、画像をアップロードする際の代替テキストとしてこれを使用している場合、検索エンジンはこの代替テキストでクロールします。

アンカーリンクを使用することの究極の利点
アンカーリンクの定義全体とその使用方法をすでに知っているので、Webサイト、ブログ、または以下のコンテンツでアンカーリンクを使用することの究極の利点を見つけましょう。
アンカーリンクはあなたのウェブサイトが検索エンジンで素早くランク付けされるのを助けます。 そのため、リンクについて注意する必要があります。
検索エンジンがアンカーテキスト、特定のブログ、ページ、またはWebサイトで関連するコンテンツへのリンクを見つけた場合、それは非常に迅速に上位にランク付けするのに役立ちます。
関連性のないアンカーリンクを追加すると、サイトにマイナスのマークが付けられ、結果ページに表示されない場合があります。
したがって、SEOランキングを向上させるには、内部または外部のサイトリンク、ブログ、またはその他の種類のコンテンツリンクへの関連するアンカーリンクを使用する必要があります。
また、トラフィックを増やしたい目的のセクションにユーザーを導きます。
顧客にとって、クリックして探している正確なソリューションを入手すると、ユーザーエクスペリエンスが向上します。
検索エンジンでトップにランクイン
Googleや他の検索エンジンでウェブサイトのランクを上げるには、細心の注意を払い、アンカーテキストに関連するアンカーリンクを使用する必要があります。 それはあなたにSEOの利益を提供し、そしてあなたは短時間であなたのターゲットとする聴衆に簡単に手を差し伸べることができます。

Elementorにアンカーリンクを追加するための初心者向けステップバイステップガイド
次の2つの方法で、Elementorにアンカーリンクを簡単に追加できます。 1つは、 Menu Anchor要素を使用して、Elementorにアンカーリンクを個別に追加し、それを強調表示することです。 または、任意のテキスト要素のアンカーテキストをリンクして、必要に応じてリンクすることもできます。 そして、あなたはそれを正しく行う方法を知らなければなりません。 詳細を知るために、以下のステップバイステップのガイドラインを見ていきましょう。
方法1:メニューアンカー要素を使用してElementorにアンカーリンクを追加する
Elementor Menu Anchor要素を使用すると、ユーザー側から非表示になり、WordPressメニューでも好きな場所に追加できます。 開始方法は次のとおりです。
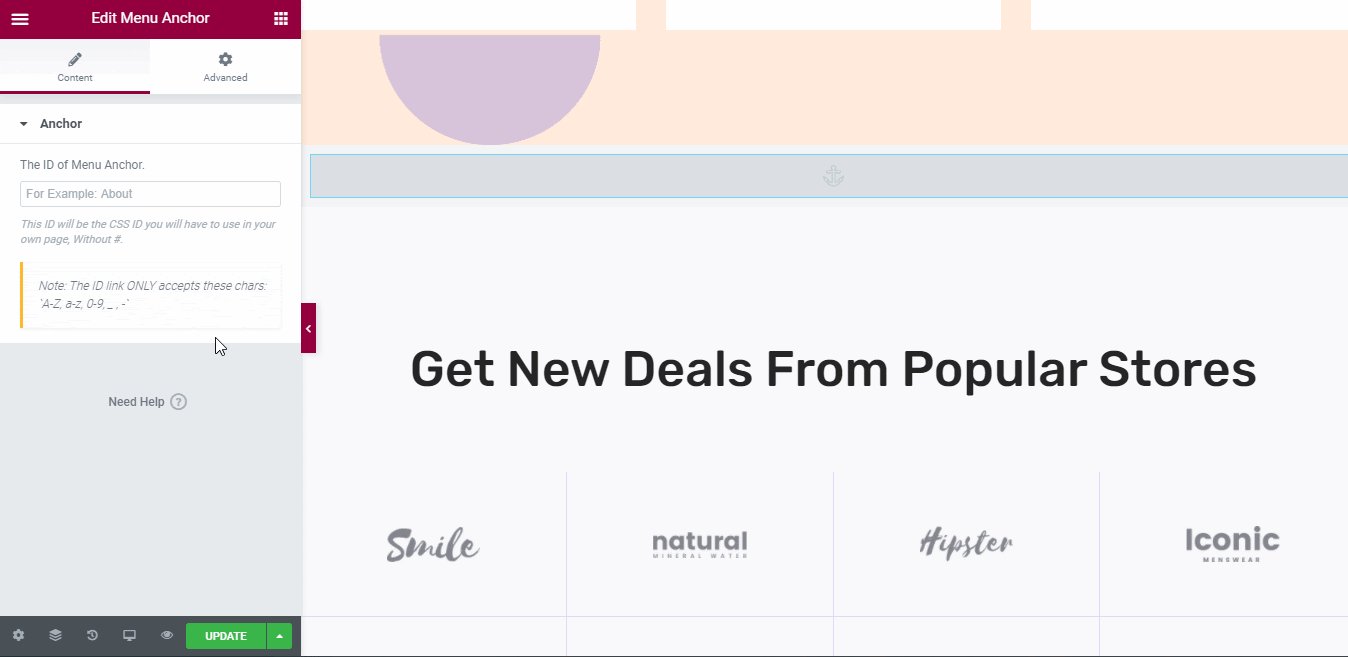
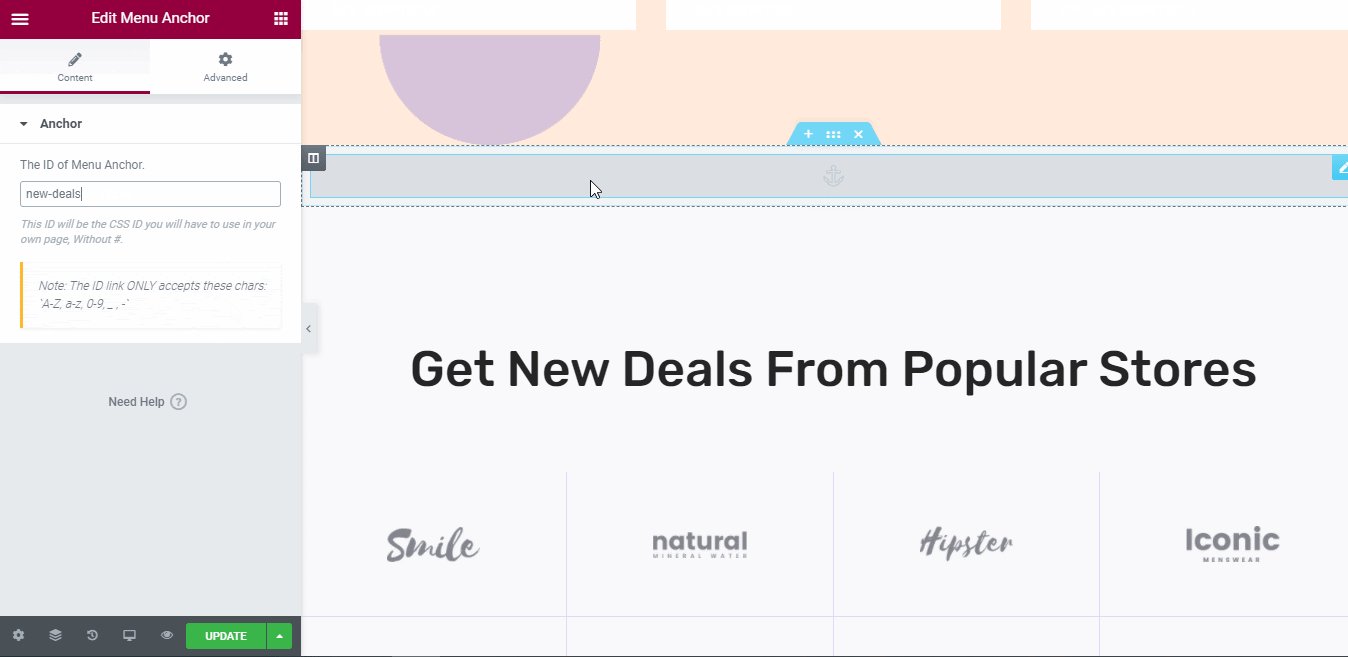
まず、アンカーリンクを作成する目的のセクションのすぐ上にメニューアンカーウィジェットをドラッグアンドドロップする必要があります。

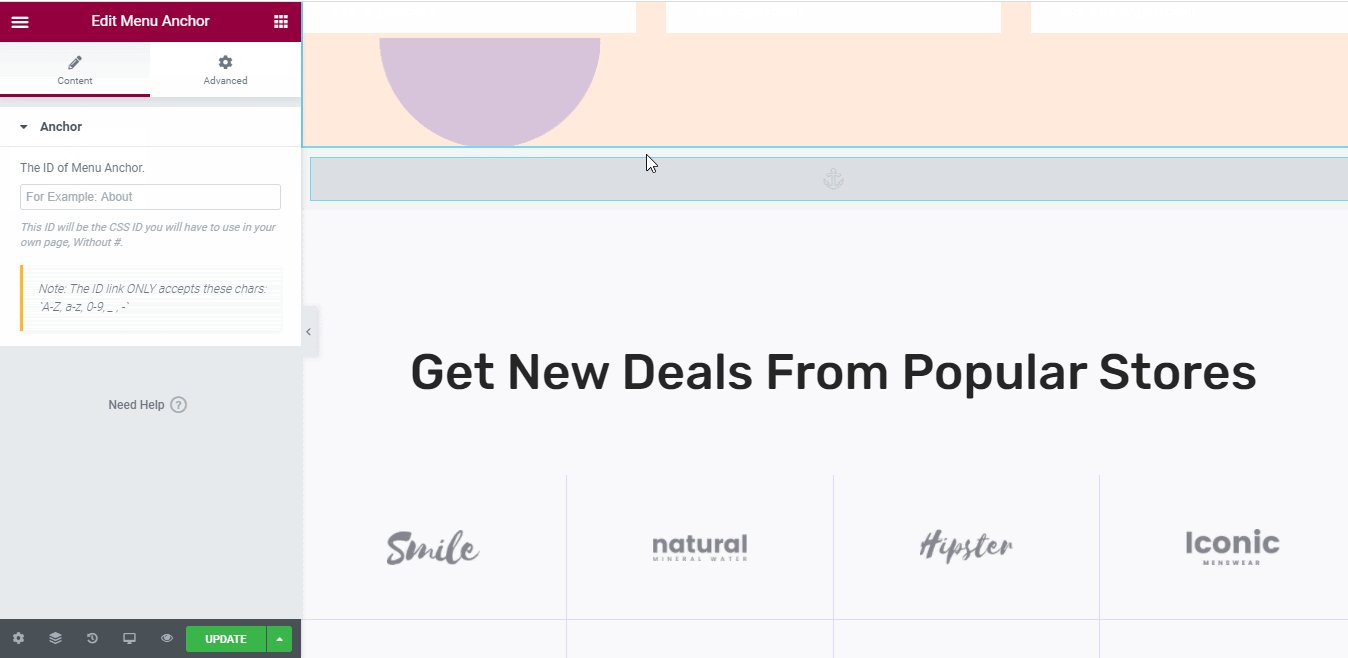
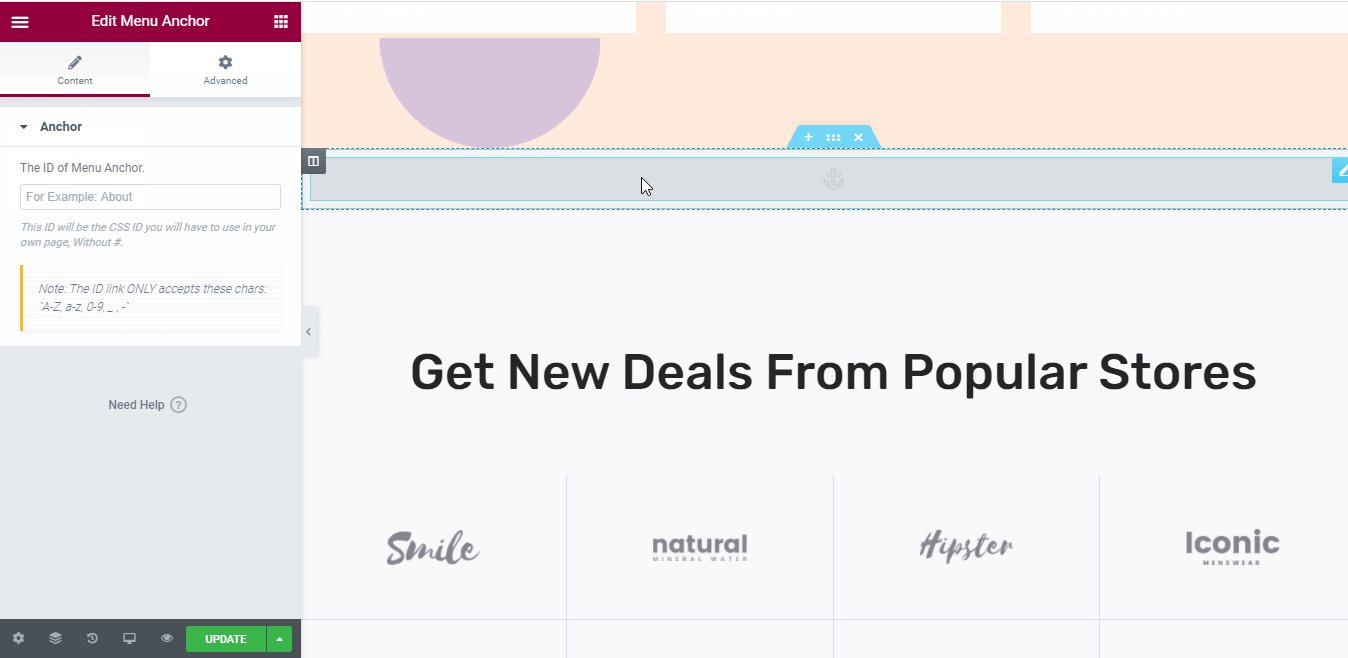
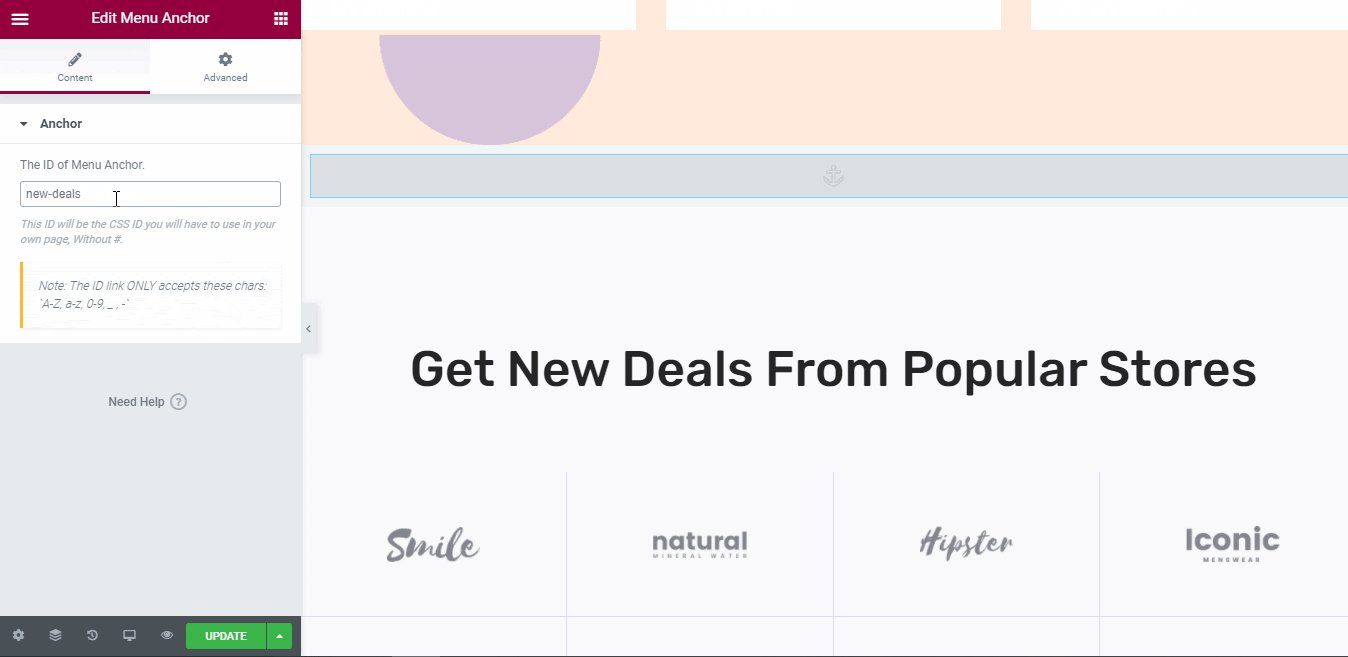
次に、その要素の[コンテンツ]タブをクリックして[メニューアンカーのID]を追加し、以下に示すようにElementorにアンカーリンクを作成する必要があります。


複数の単語を追加してアンカーリンクを作成する場合は、記号「-」を使用して各単語の間にギャップを作成し、リンクを作成する必要があります。
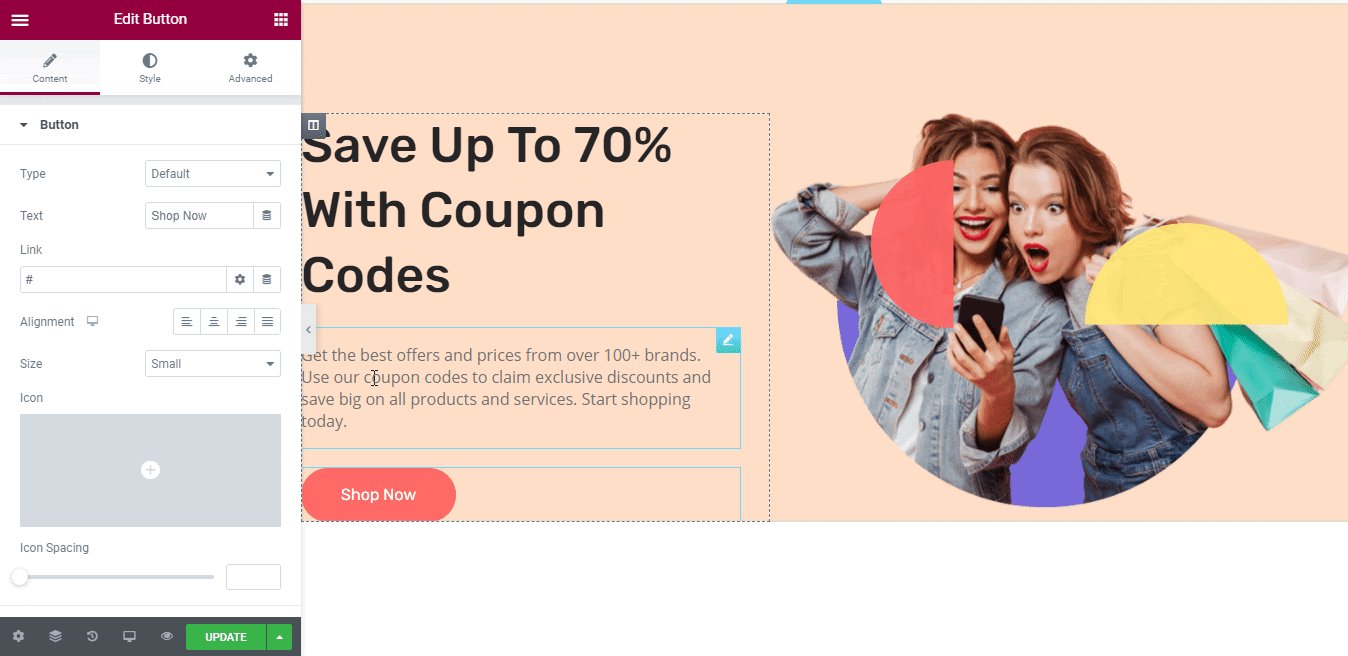
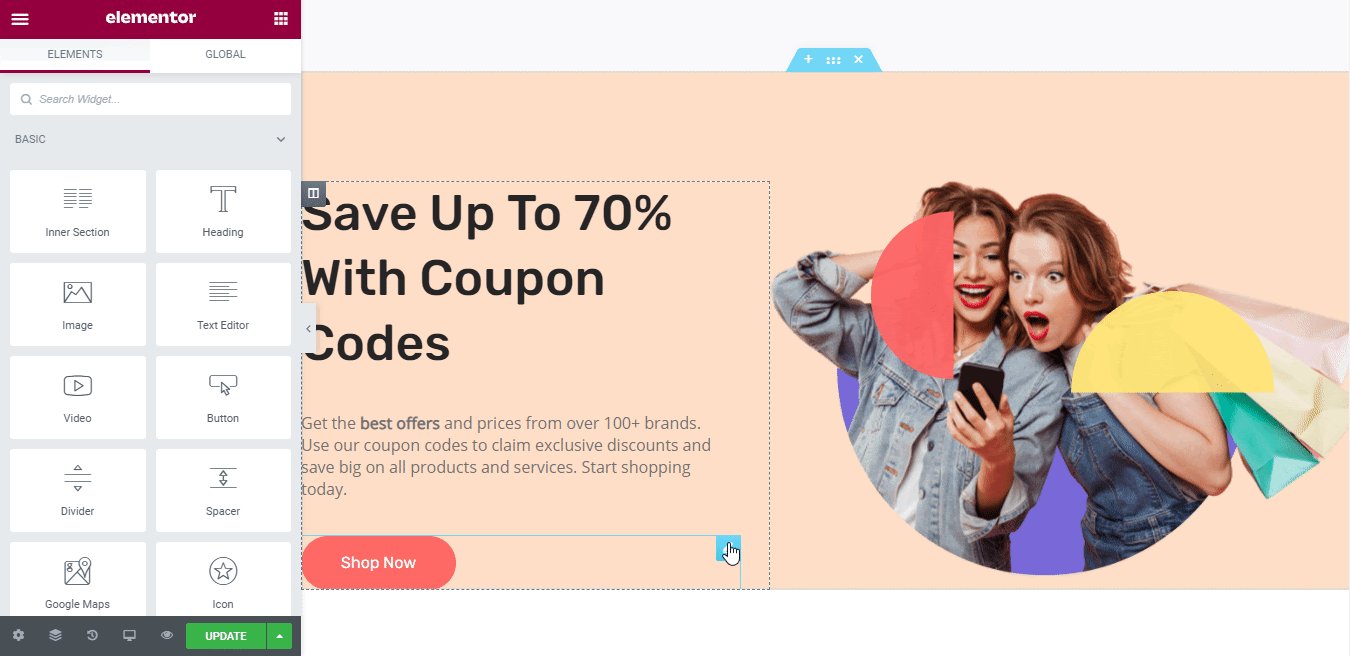
次に、上で作成したアンカーリンクを追加するElementorウィジェットをクリックします。 この例では、アンカーリンクを[今すぐ購入]ボタンに追加します。 これを行うには、Button要素をクリックし、 ElementorEditorの[コンテンツ]タブに移動します。

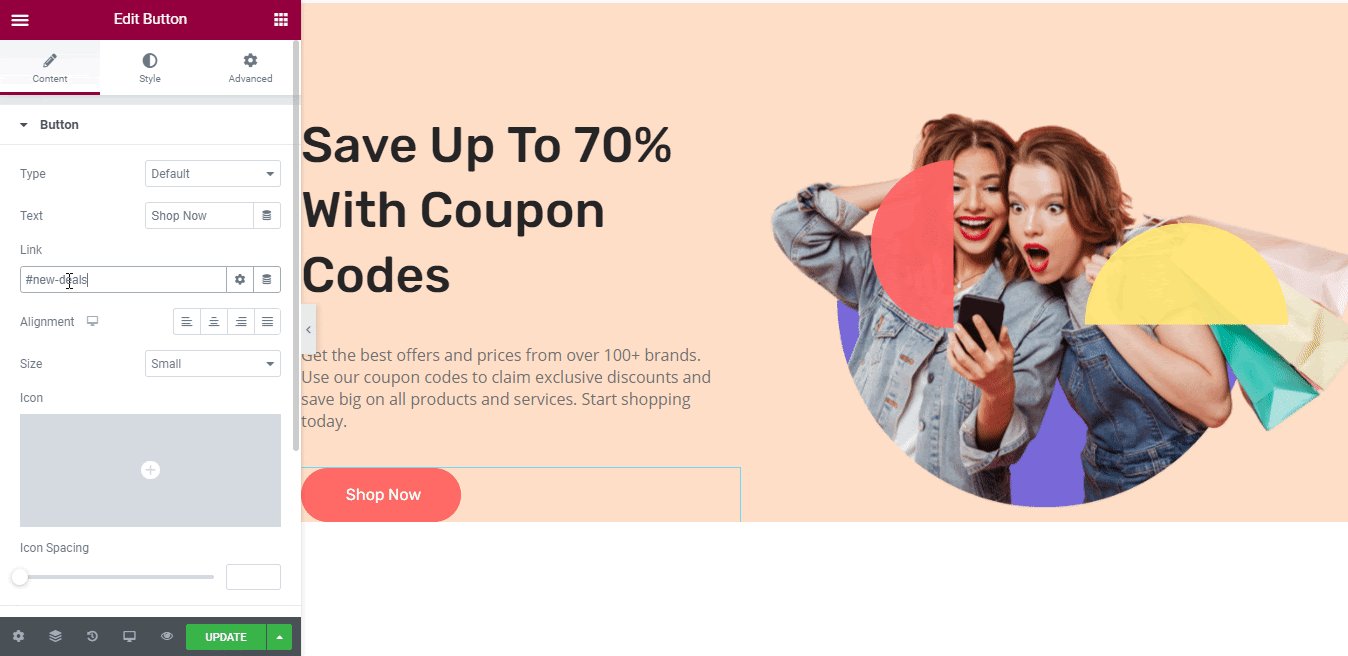
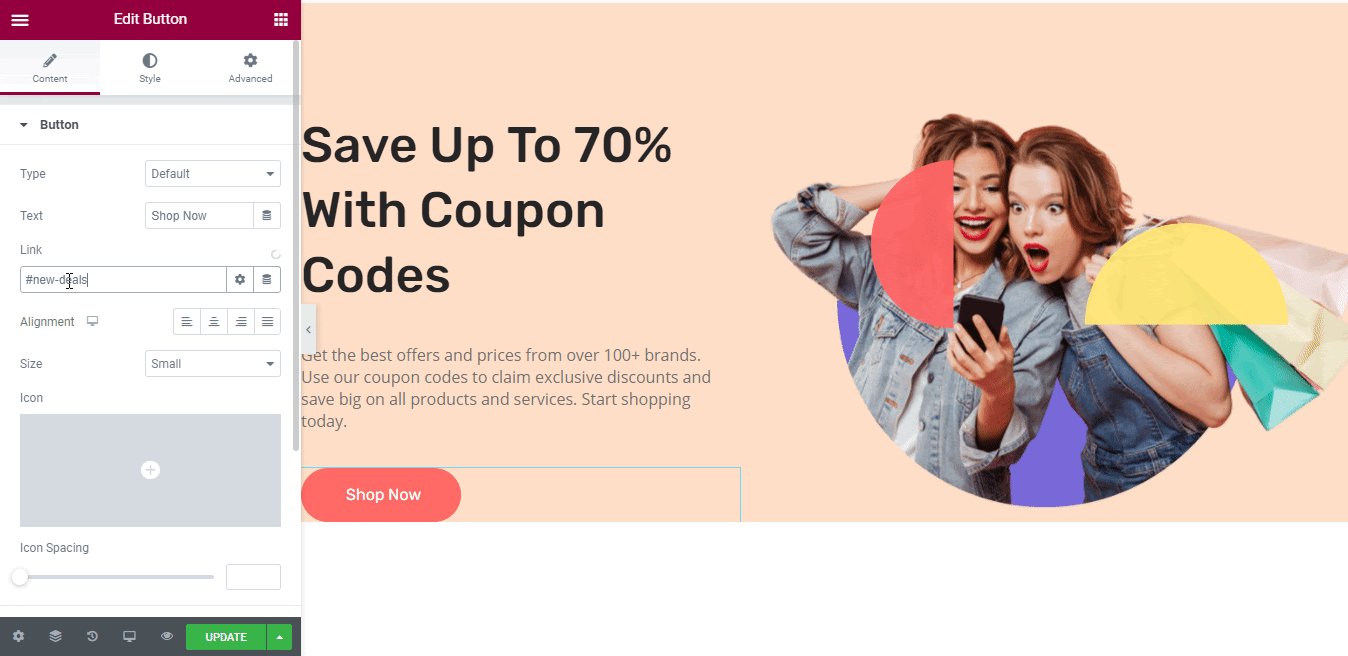
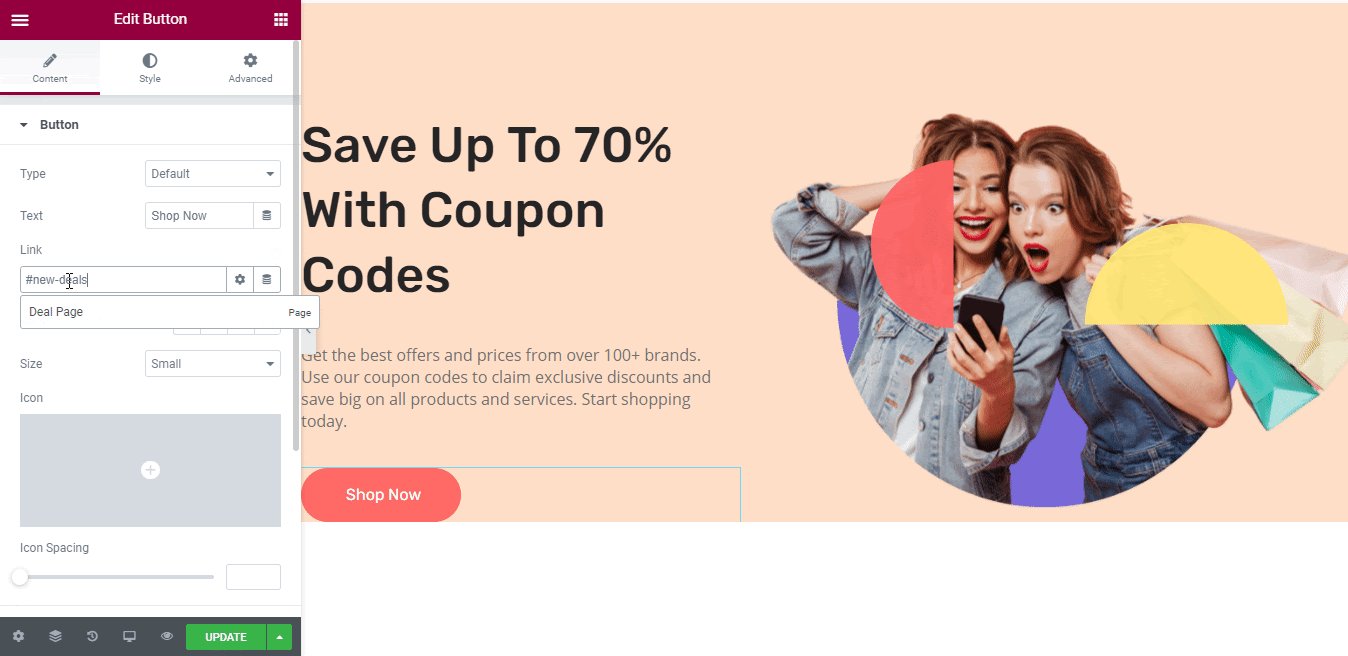
その後、 「#」記号を使用して、メニューアンカーのIDをコピーして目的の召喚ボタンリンクに貼り付ける必要があります。 このように、ユーザーが[今すぐ購入]ボタンをクリックすると、前に作成したメニューアンカーにすぐに移動します。 最終的な結果の画像を以下に示します。これにより、わかりやすくなります。 見てください!

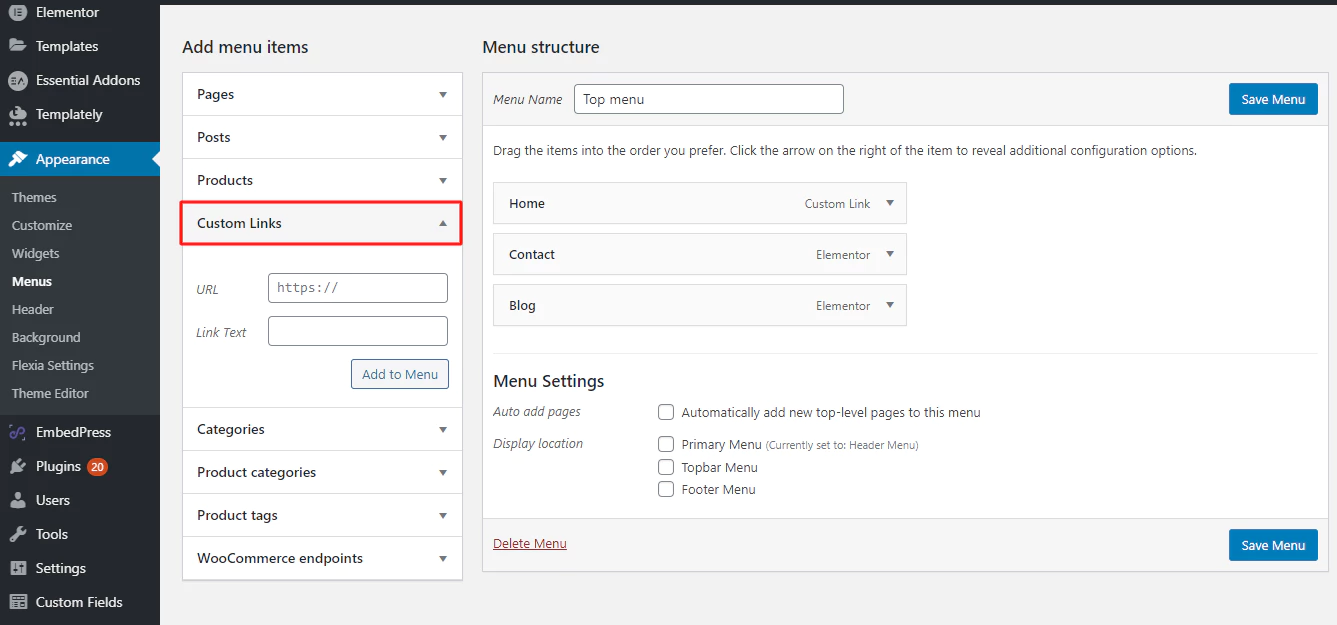
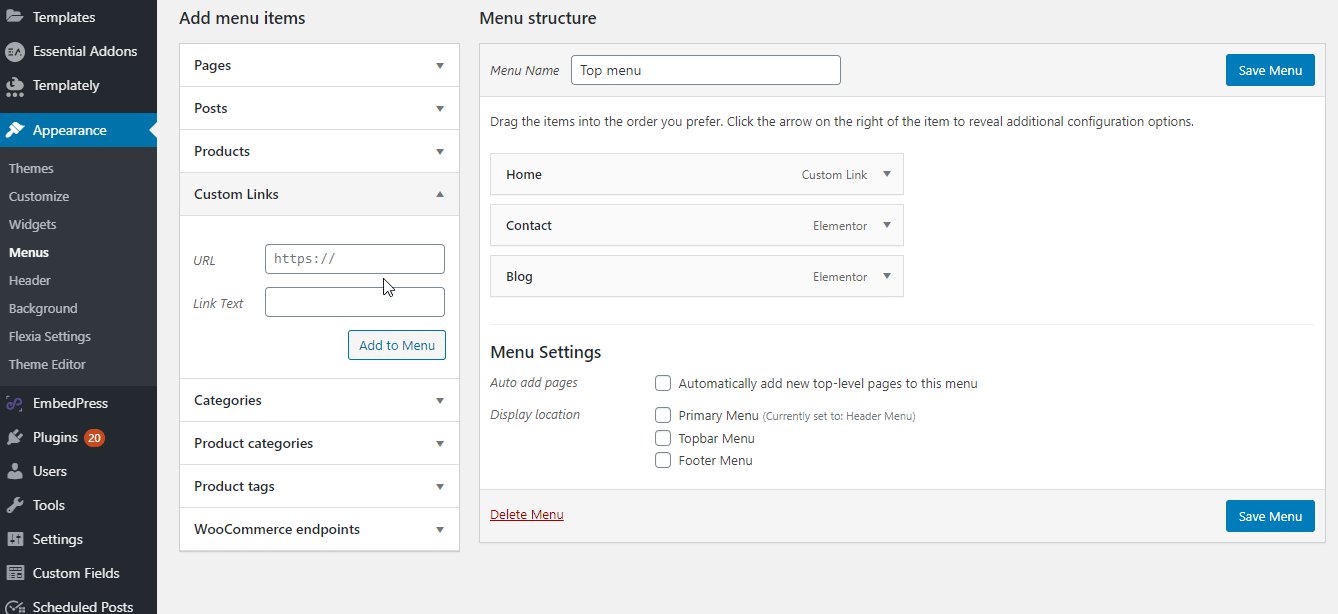
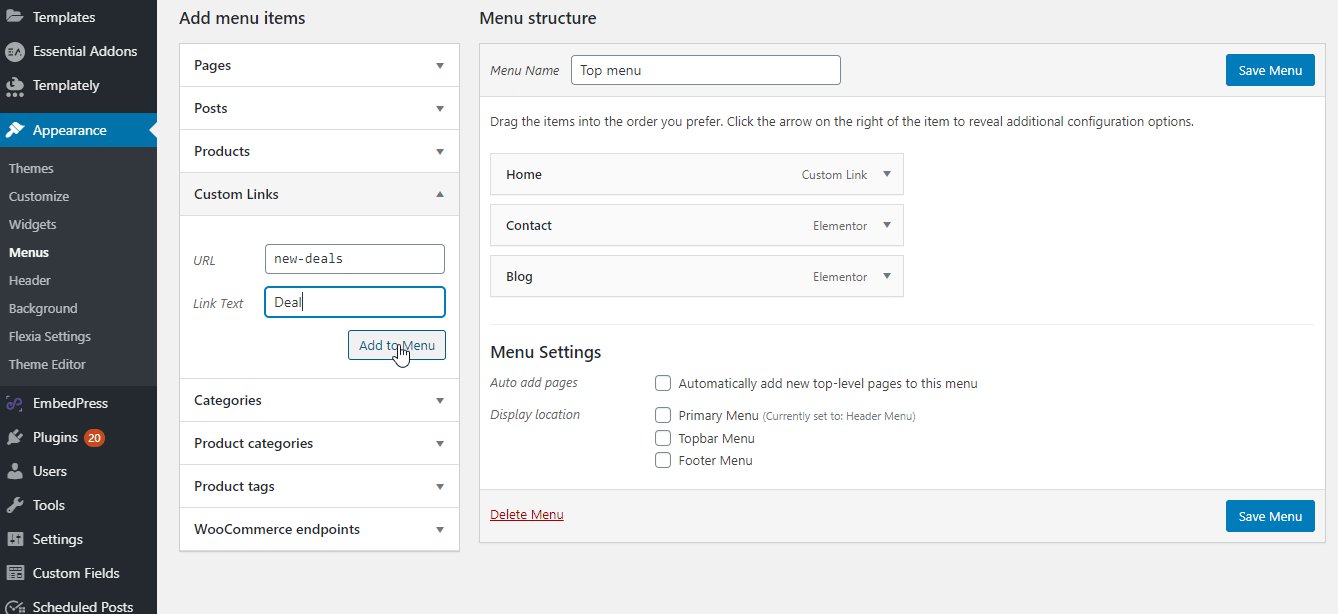
このElementorMenuAnchorリンクをWordPressメニューに使用することもできます。 リンクIDをコピーして貼り付け、 [WordPress]>[外観]>[カスタムリンク]に移動します。

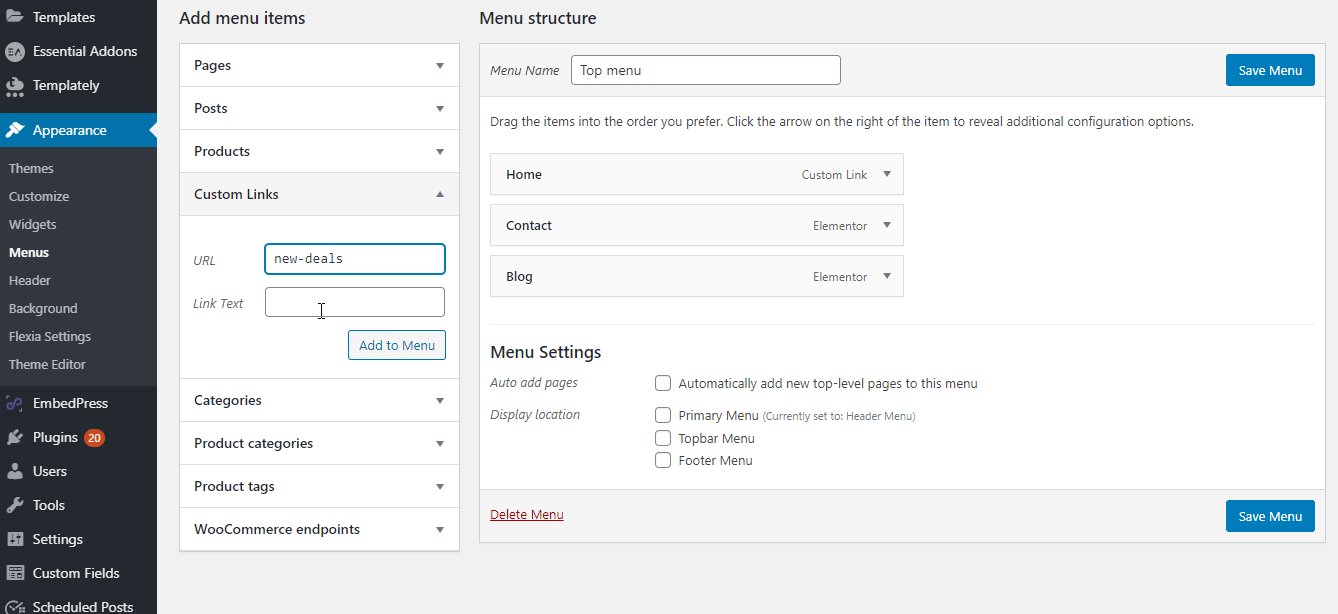
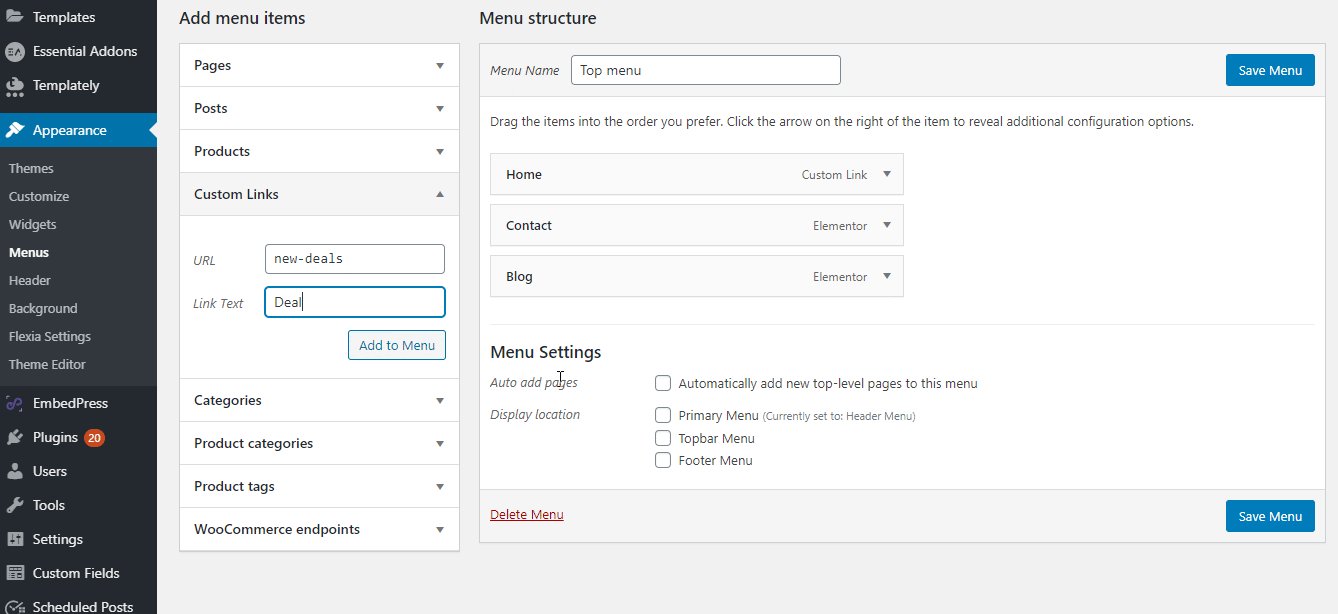
ここで、 WordPressのカスタムメニュー「URL」に目的のElementor Anchor Linkを追加する前に、 「#」記号を使用する必要があります。 その後、 「リンクテキスト」セクションを使用してメニューに名前を付け、「メニューに追加」ボタンを押す必要があります。

その後、WordPressのメニュータブに自動的に追加されます。 簡単ですね。 正しい手順を知る前に難しいようです。
方法2:通常、任意のテキスト要素にアンカーリンクを追加します
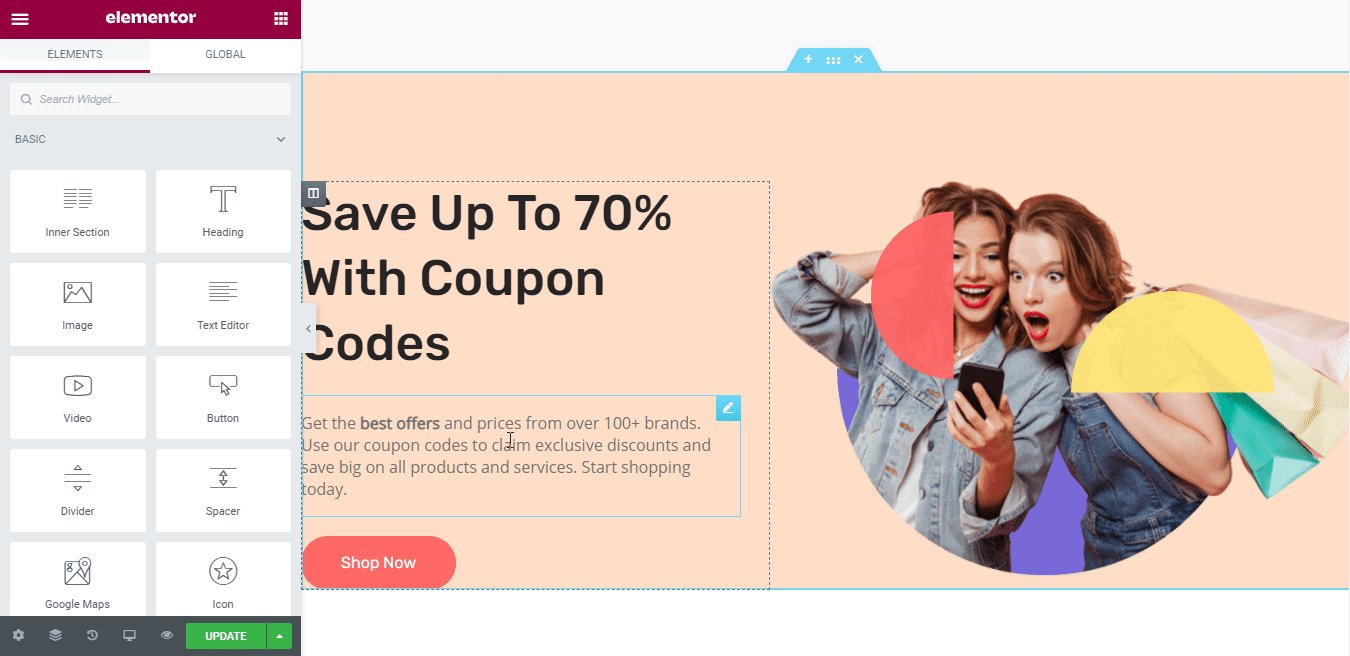
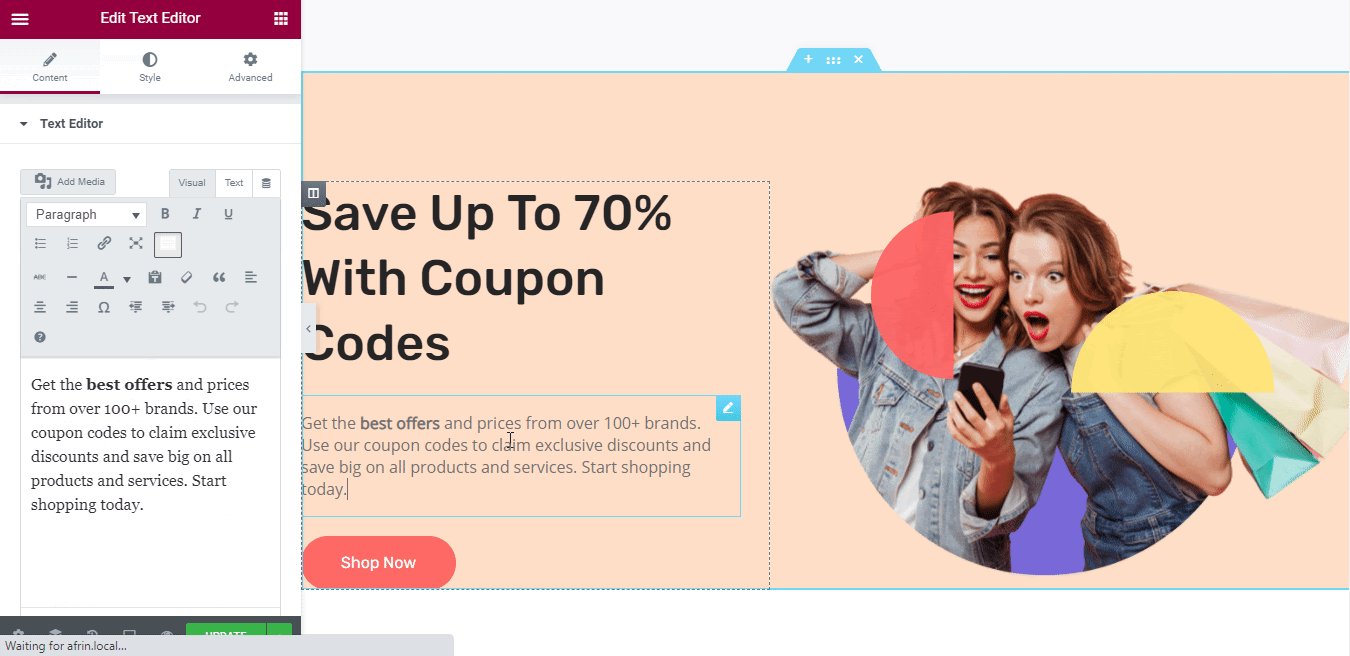
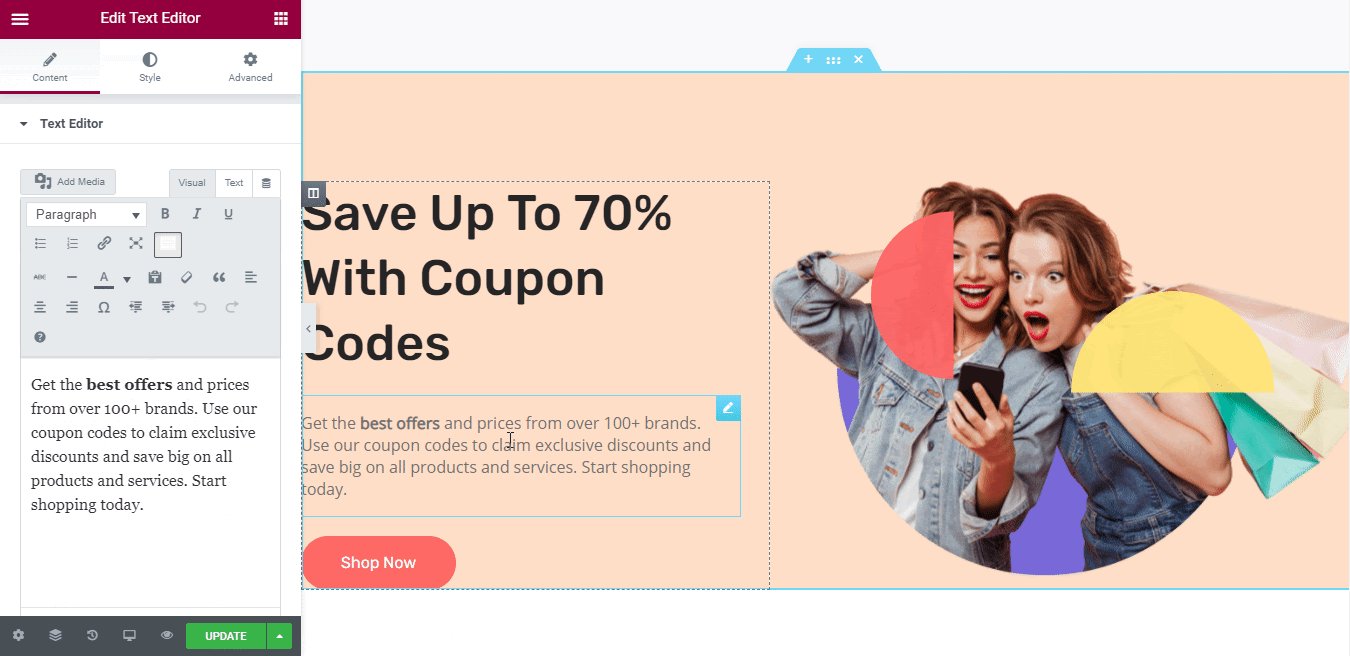
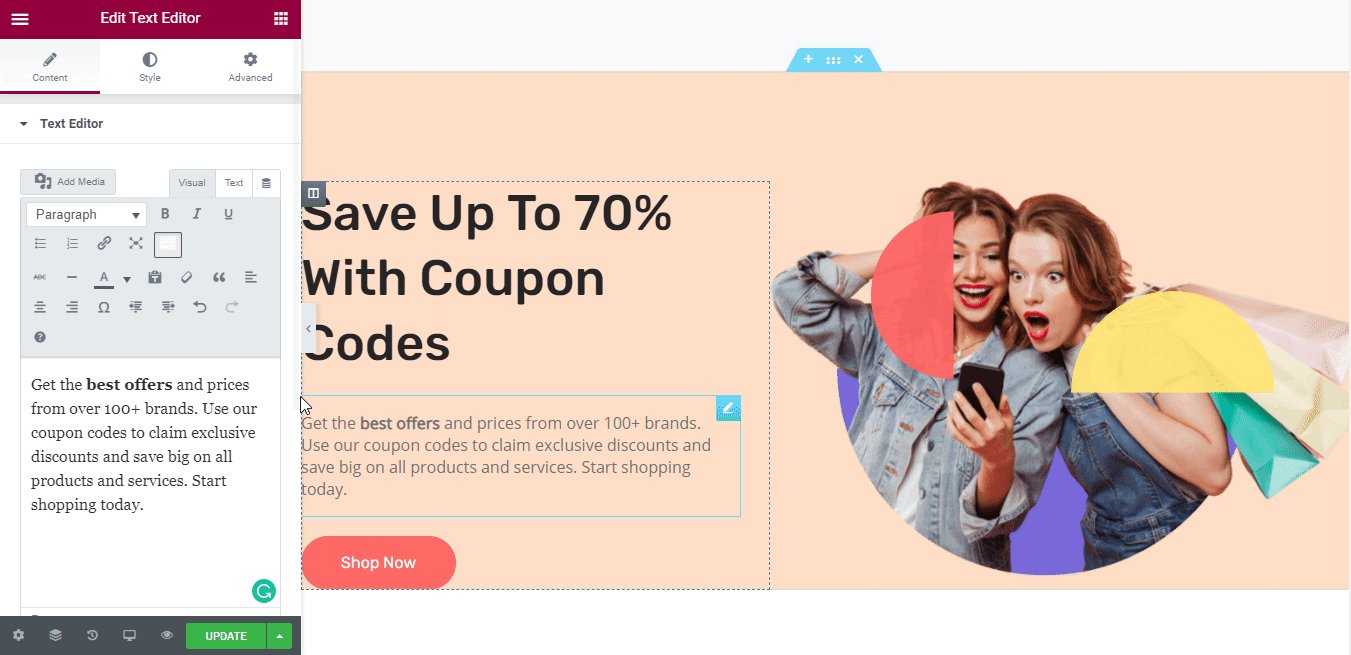
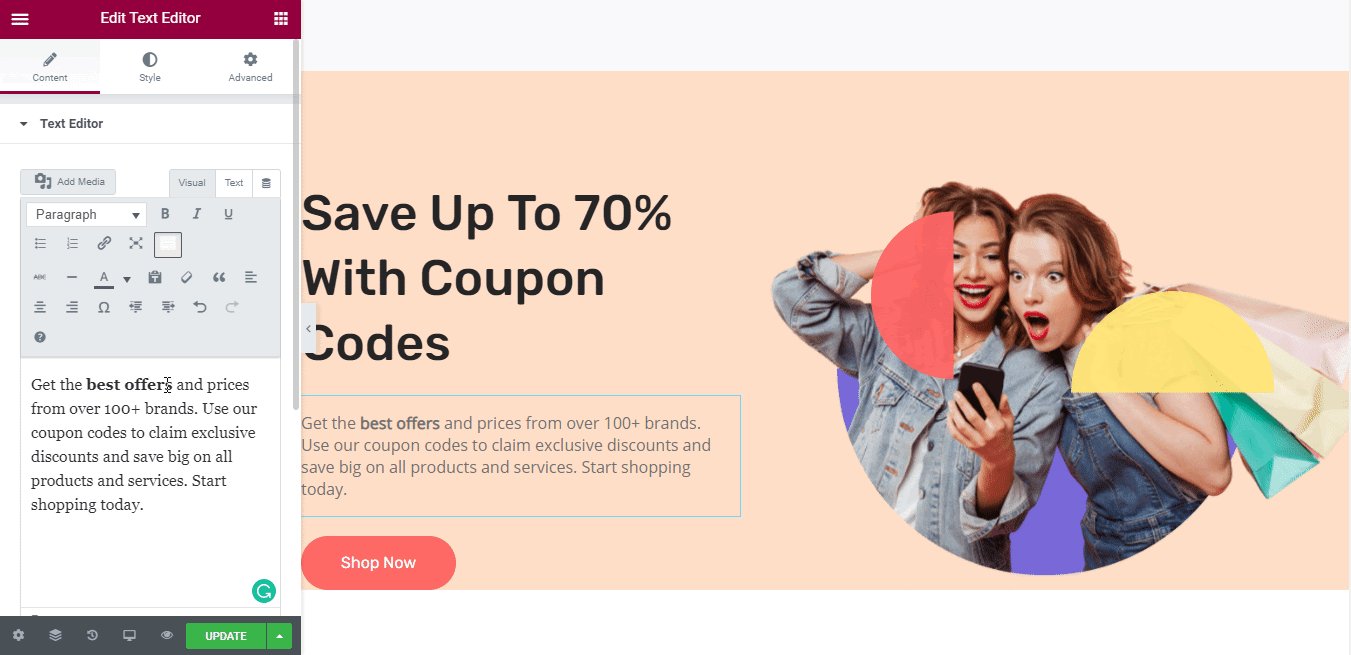
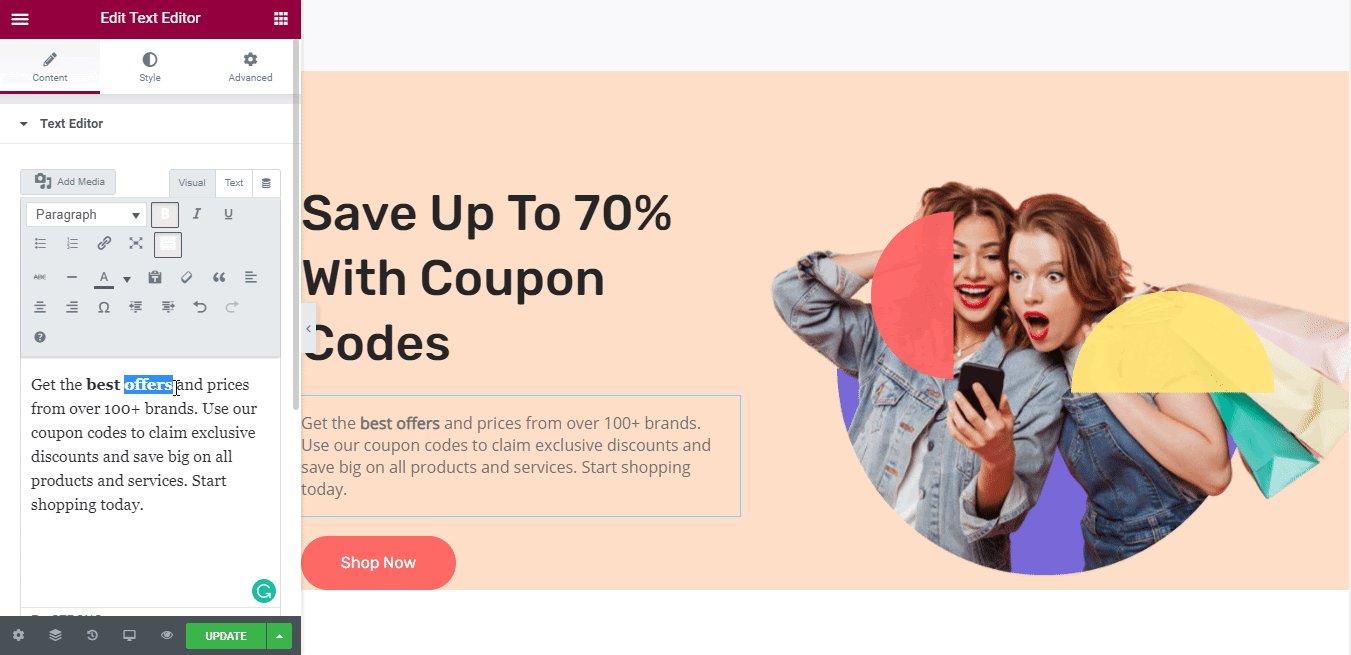
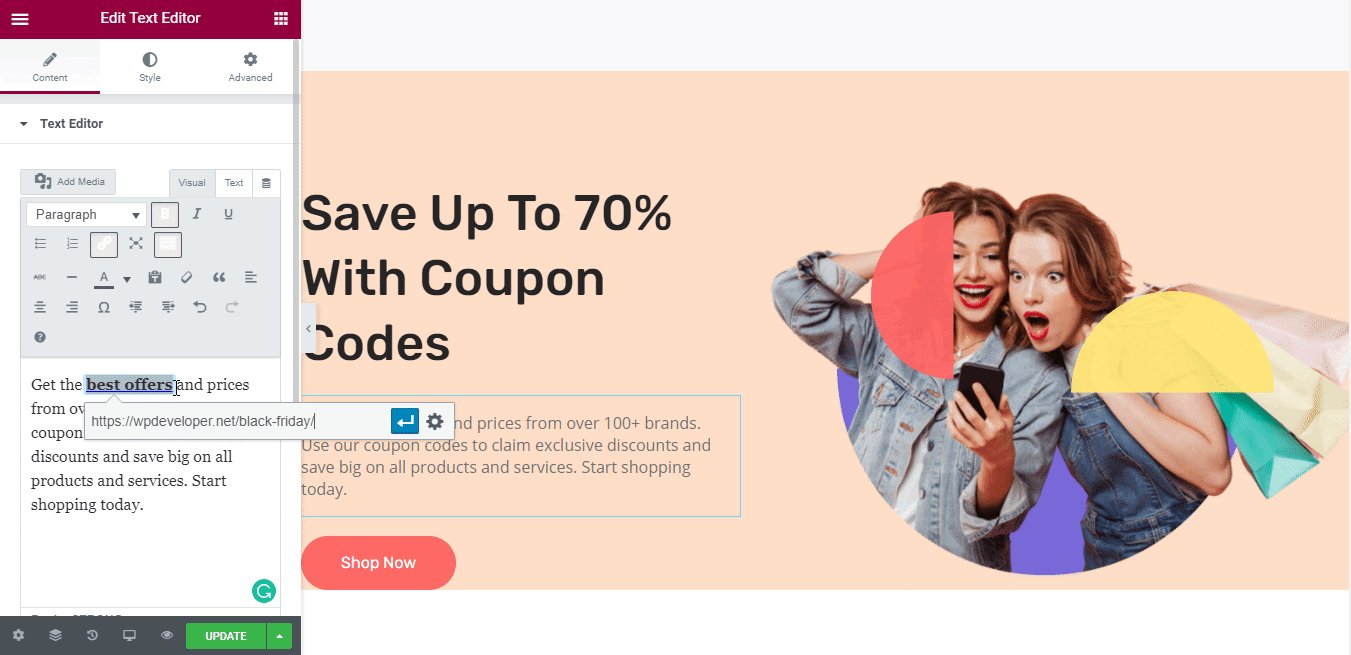
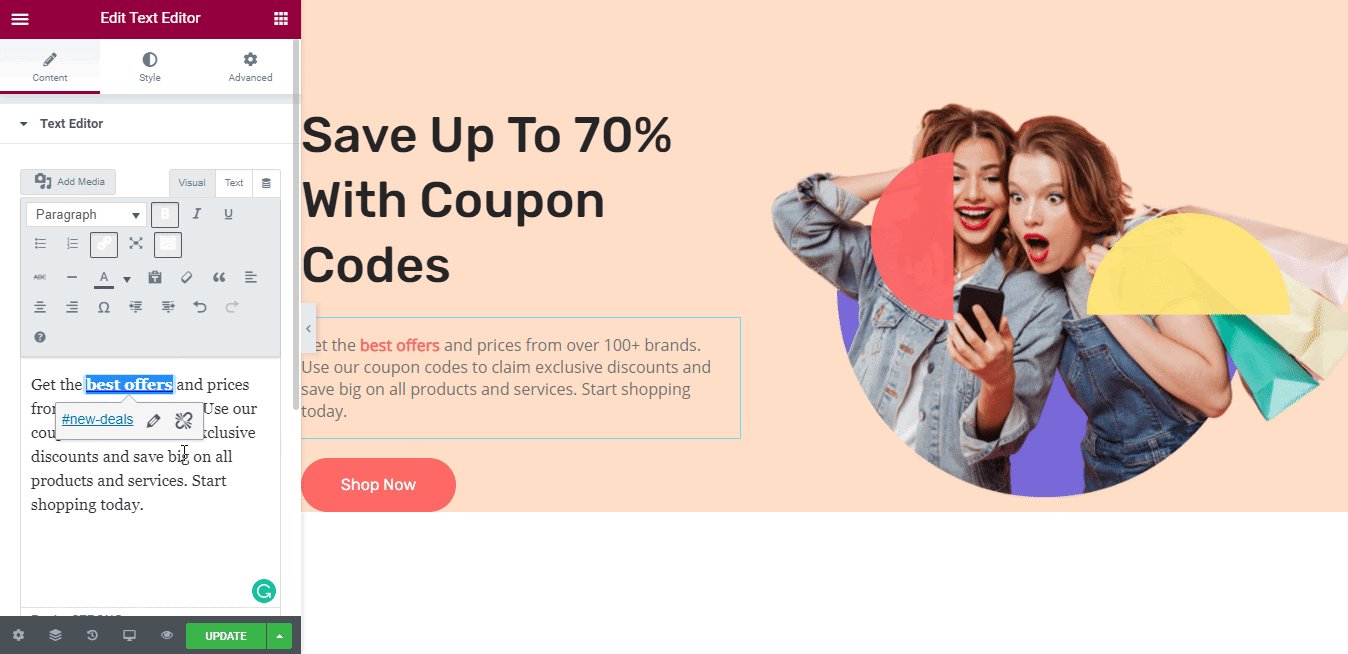
Webサイトのコンテンツにアンカーリンクを追加するには、ElementorEditorから任意のテキスト要素をクリックするだけです。

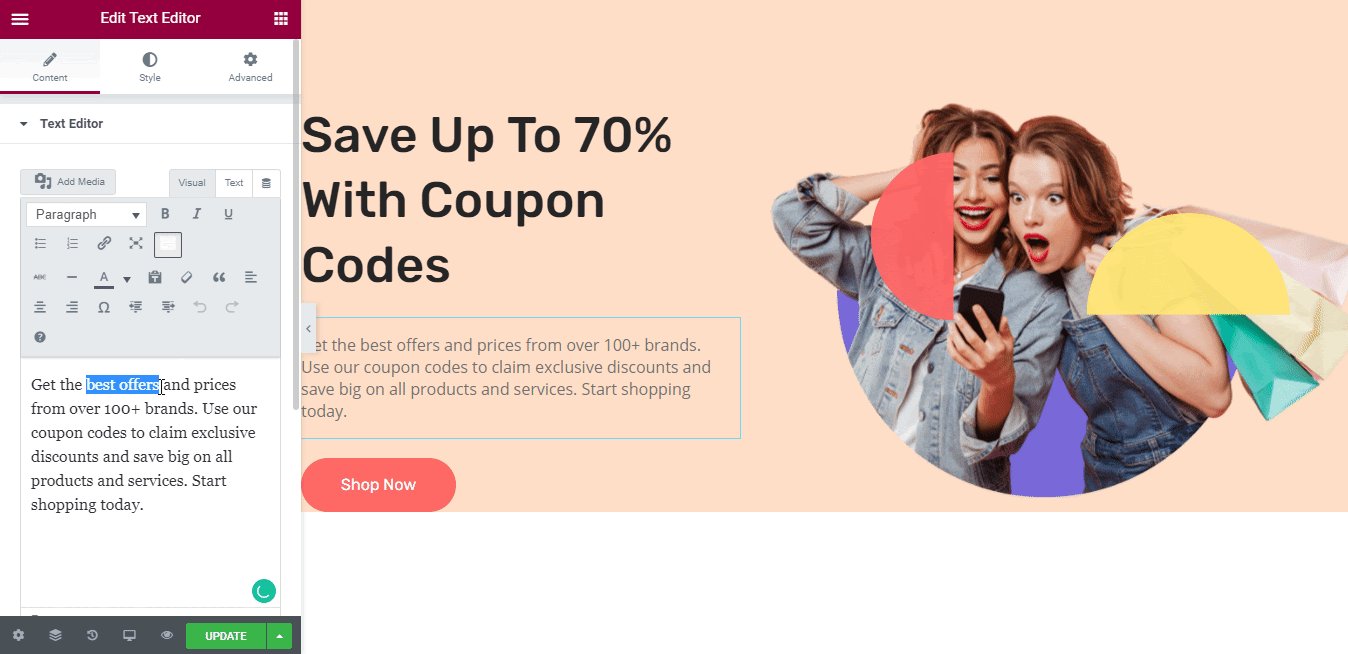
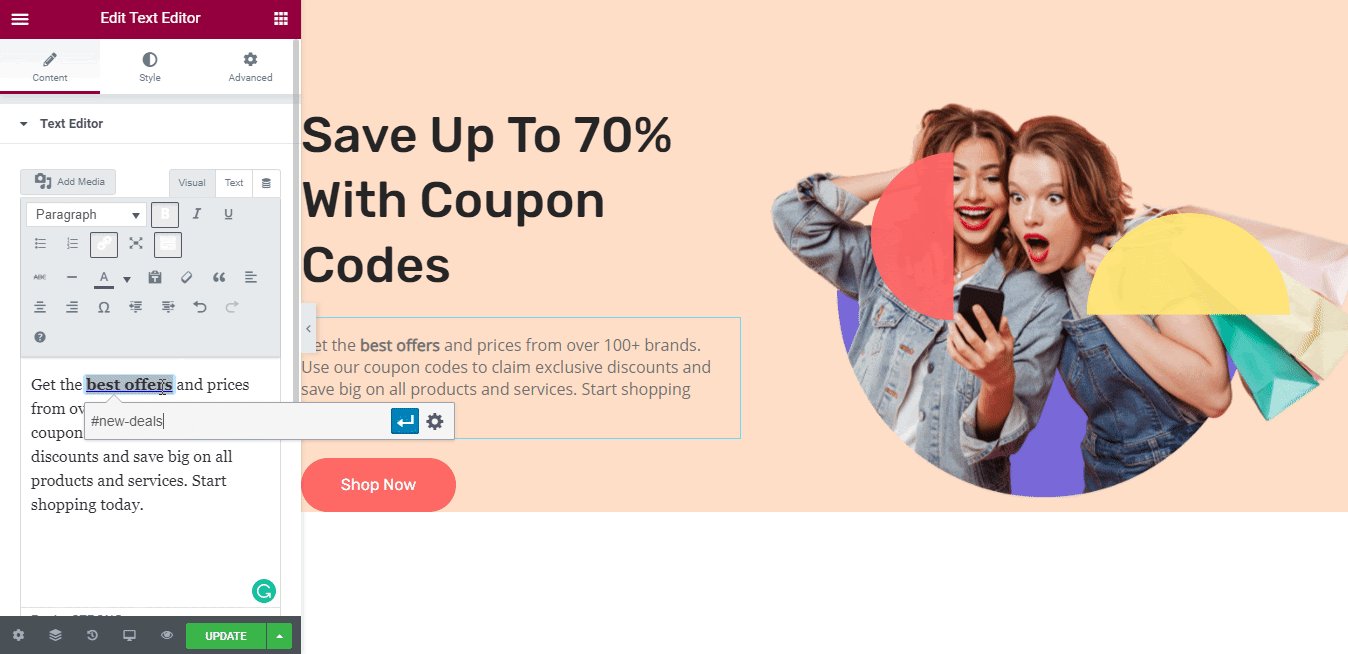
その後、好みのテキストを選択し、アンカーテキストに最も関連性の高いリンクを挿入して、すばやくリンクします。

訪問者をページの特定の場所に誘導するコンテンツをリンクする場合は、メニューアンカー要素のリンクを使用できます。

したがって、顧客がセクションをクリックすると、移動先の特定のセクションにリダイレクトされます。

これが、Menu Anchor要素を使用してElementorにアンカーリンクを追加し、 ElementorEditorからテキストコンテンツにリンクする方法です。 また、WordPressメニューにElementorサイトのアンカーリンクを数秒で追加して、作業を柔軟かつ簡単に管理できるようにすることができます。
このブログがお役に立てば幸いです。詳しく知りたい場合は、ブログページにアクセスするか、フレンドリーなFacebookコミュニティに参加して、他のWebサイト作成者と連絡を取ることができます。
