アニメーター レビュー: ワンクリックで WordPress アニメーション プラグイン
公開: 2023-02-27Animator は、特注の WordPress アニメーションを作成するためのコード不要のポイント アンド クリック インターフェイスです。 CSS Hero と同じチームによって作成されており、使い方は簡単です。詳細については、包括的な Animator レビューをご覧ください。
評価
技術に詳しくないユーザーにとっては Animator で十分ですが、熟練したユーザーにとっては、プロセスを高速化できるという理由だけでメリットがあります。 独自の CSS の開発に熟練している場合でも、時間を節約するために Animator を使用することをお勧めします。
アニメーターを探す
WordPress サイトに魅力的なスクロールと時間ベースのアニメーションを追加したいですか?
これらのアニメーションは、CSS に精通している場合は自分で作成できます。 それでも、WordPress のコンテンツにアニメーションを追加する簡単な方法はありません。
CSS Hero チームの新しいスタンドアロン プラグインである Animator は、WordPress サイトでさまざまな種類のアニメーションを設定するためのシンプルなポイント アンド クリック インターフェイスを提供することで、ネイティブ エディターを使用しているか、ページ ビルダー プラグイン。
これにより、技術に精通していなくても、サイトでアニメーションを作成できます。 独自の CSS を作成することもできますが、Animator の UI はワークフローのスピードアップに役立ちます。
アニメーターは何を提供していますか?

Animator の主な利点は、CSS、JS、またはその他の詳細な技術知識を必要とせずに、さまざまなアニメーションをサイトに追加できることです。
代わりに、アニメーション タイムラインを含むポイント アンド クリック インターフェイスを使用してアニメーションを制御できます。
人気の CSS Hero プラグインに精通している場合は、Animator に気付くでしょう。 つまり、Animator は CSS Hero に相当する CSS スタイルです。
最も重要な側面のいくつかをさらに詳しく見ていきましょう。
ポイントアンドクリックを使用したインターフェース
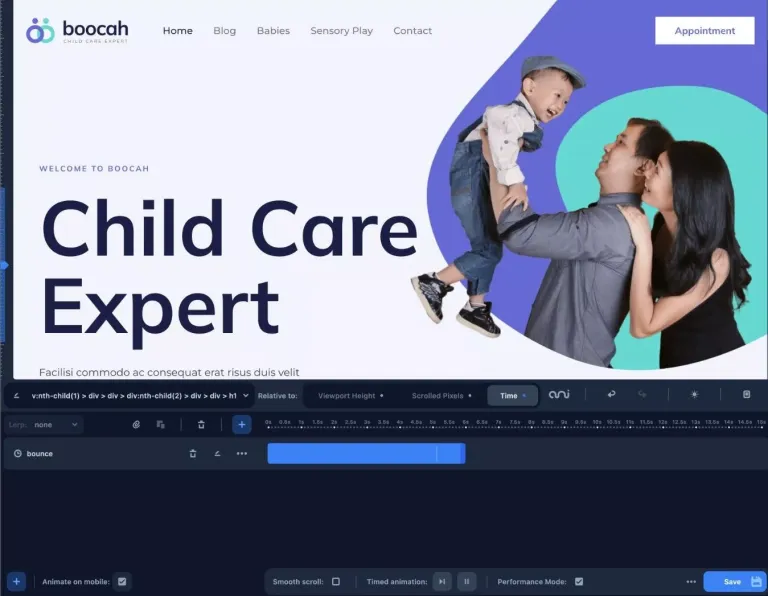
Animator には、アニメーションの制御に役立つシンプルなポイント アンド クリック インターフェイスがあります。
次の 2 つの主要なコンポーネントがあります。
- サイトの全幅のビジュアル プレビュー –アニメーションを追加すると、ライブ プレビューでアニメーションがどのように見えるかをすぐに確認できます。 これは、常に別のプレビューをリロードする必要がなく、微調整を行うのに非常に役立ちます。
- アニメーション タイムライン –ユーザーのスクロール動作または時間に基づいて 1 つ以上のアニメーションを作成できます。 オブジェクトを移動したり、設定を変更したりして、目的の効果を得ることができます。
ハンズオンの部分では、このインターフェイスをより広範囲に見ていきます…
それでも、使い方はとても簡単です。

多くのアニメーション プロパティを備えた 3 つ以上のハイレベル アニメーション モード
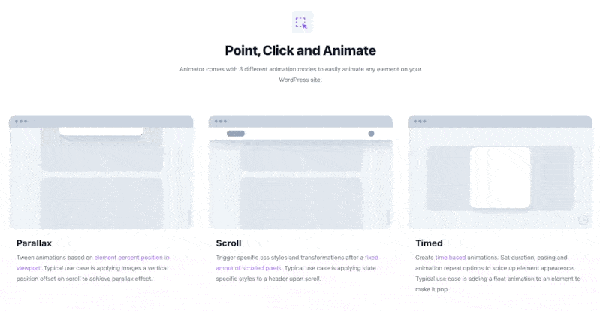
Animator には、アニメーションの設定を支援する 3 つの高度なオプションがあります。
- 視差 –ビューポート内の要素の位置のパーセンテージに基づく「トゥイーン」アニメーション。 Tween は in between の略で、主な概念は、視差スクロール効果を作成できるようにすることです。
- スクロール –ユーザーが一定量のピクセルをスクロールした後、関連する CSS スタイルまたはアニメーションがトリガーされます。 たとえば、訪問者がページを下にスクロールすると、州固有のスタイルをヘッダーに適用できます。
- Timed –アニメーションは、あらかじめ決められたタイムテーブルで作成されます。 たとえば、フロート モーションを要素に追加して、要素を目立たせます。
以下は、さまざまなアニメーション モードを示す一般的な Animator サンプルです。

高レベルのアニメーション オプションの他に、次のような幅広い CSS 属性を追加でアニメーション化できます。
- 背景色
- 背景位置
- ボックスの影
- フォントサイズ
- 文字間隔
- 不透明度
- 視点
- X、Y、または Z を回転
- 規模
- X または Y の傾き
- 幅
- …さらに多く
作業を簡単にするために、Animator にはこれらの多くのプリセットが含まれています。

それにもかかわらず、必要に応じてプリセットを超えて独自のアニメーションを作成することもできます.
ネイティブ エディター、テーマ、およびページ ビルダーとの互換性
Animator は、コアの WordPress エディターに加えて、サードパーティのテーマとページ ビルダー プラグインで動作します。
これには、以下に示すツールが含まれますが、これらに限定されません。
- エレメンター
- ビーバービルダー
- ディビ
- WPBakery ページビルダー
- アバダ
- アストラ
- 空気
アニメーターは、それがどこから来たかに関係なく、サイトのあらゆる要素で作業できる必要があります。
たとえば、デザインには Beaver Builder を楽しんでいるかもしれませんが、そのアニメーションの可能性はニーズに対して制限が多すぎると考えています。
Beaver Builder と一緒に Animator をインストールすることで、Beaver Builder のデザインにより複雑なアニメーションを追加できます。
アニメーションを手動で変更するかエクスポートします (上級ユーザー向け)
Animator は、技術に詳しくないユーザーがポイント アンド クリック インターフェイスを使用してアニメーションを作成できるように設計されていますが、より専門的なユーザーは、直接変更を加えたい場合でも、Animator で基になるコードにアクセスできることを理解するかもしれません。
必要に応じて、アプリ データをエクスポートすることもできます。

スタンドアロン プラグイン
Animator は CSS Hero チームによって作成されていますが、使用するために CSS Hero をインストールする必要はありません。
つまり、Animator はスタンドアロンのプラグインです。
そうは言っても、Animator は引き続き CSS Hero とうまく連携するため、サイトのスタイルをコードなしで制御したい場合は、両方を使用できます。
Animator プラグインを使用して WordPress アニメーションを作成する方法
Animator が提供する機能がわかったので、サイトでの使用方法を見てみましょう。
続いて、Animator を使用して WordPress アニメーションを作成するプロセスと、Astra テーマとネイティブの WordPress エディターで構築されたデモ サイトについて説明します。
#1。 アニメーション化するページで Animator Interface をアクティブにします。
開始するには、アニメーション化する素材を含むページで Animator インターフェイスを開きます。
サイト全体の要素 (ヘッダーなど) をアニメーション化する場合は、ヘッダーを含む任意のページを開くだけです。 作成したアニメーションはすべて、そのヘッダーのすべてのインスタンスに適用されます。

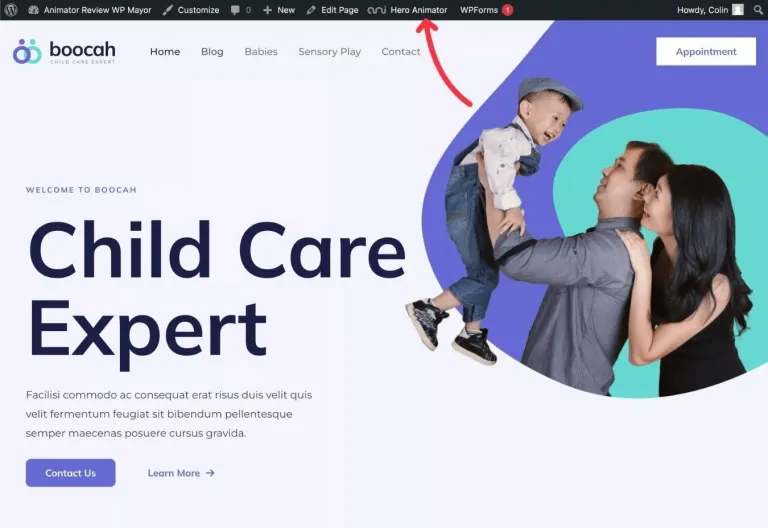
Animator インターフェイスにアクセスするには、適切なページを表示しているときに、WordPress ツールバーの Hero Animator オプションをクリックするだけです。

#2。 アニメーション化する要素を選択します。
Animator インターフェイスを起動すると、下部にページのビジュアル プレビューと Animator インターフェイスが表示されます。
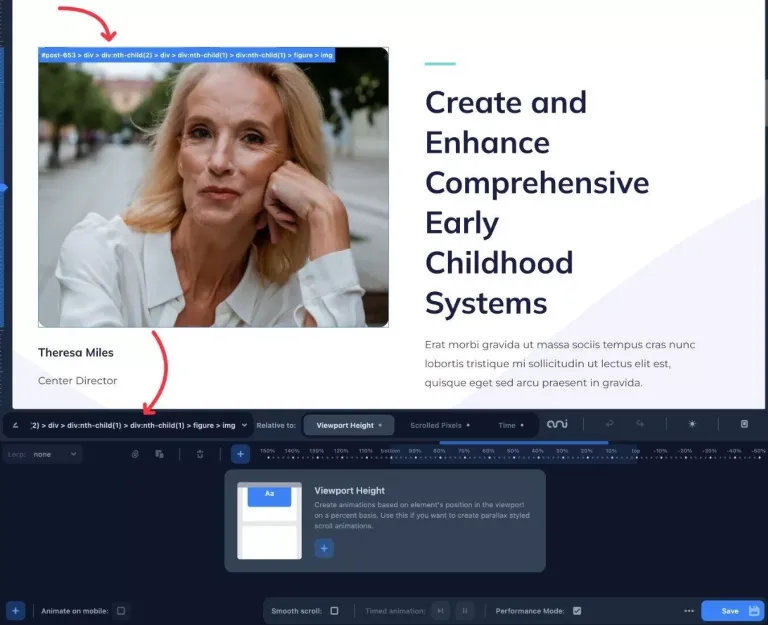
まず、ライブ プレビューでアニメーション化する要素をクリックして選択します。
ライブ プレビューにカーソルを合わせると、Animator は各ピースに関する追加情報を表示し、正しいピースを選択するのに役立ちます。
たとえば、テスト デザインで画像をアニメーション化するには、単純に選択します。

CSS クラスまたは ID を手動で入力することもできます。これは、一部の背景画像で必要になる場合があります。
#3。 アニメーション モードの選択
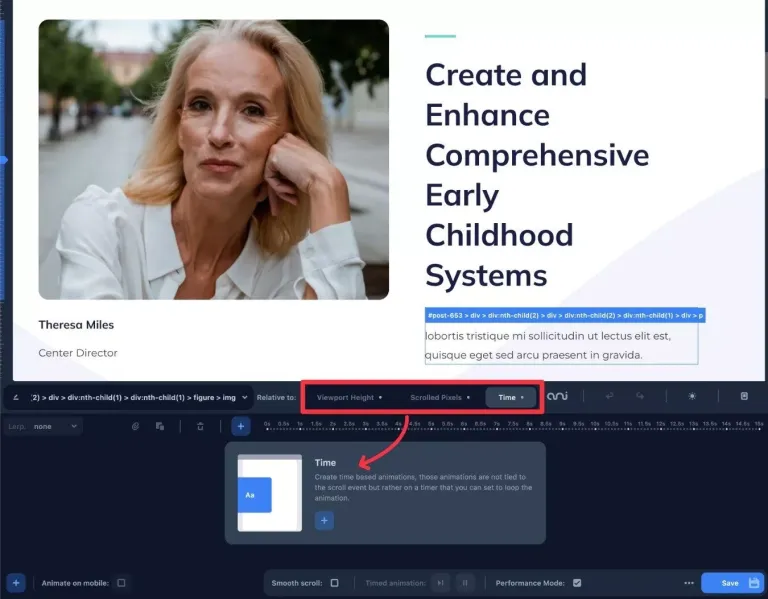
アニメーション化する要素を選択したら、[相対] ボックスを使用してアニメーション モードを選択します。
もう一度 3 つの可能性があります。
- ビューポートの高さ (別名視差)
- スクロールされたピクセル
- 時間
基本的に、「[このアニメーション モード] に対して [この要素] をアニメートしたい」などの宣言的なステートメントを作成しています。

ヒント – 1 つの要素にさまざまな種類のアニメーションを適用できることに注意してください。 たとえば、時間ベースのアニメーションと視差アニメーション (ビューポートの高さ) の両方を含めることができます。
#4。 タイムラインを使用してアニメーションを作成する
何をアニメーション化するかを決定したので、タイムラインを使用してアニメーションを作成できます。
これを行うには、 [アニメーションの追加]の横にあるプラス記号をクリックします。
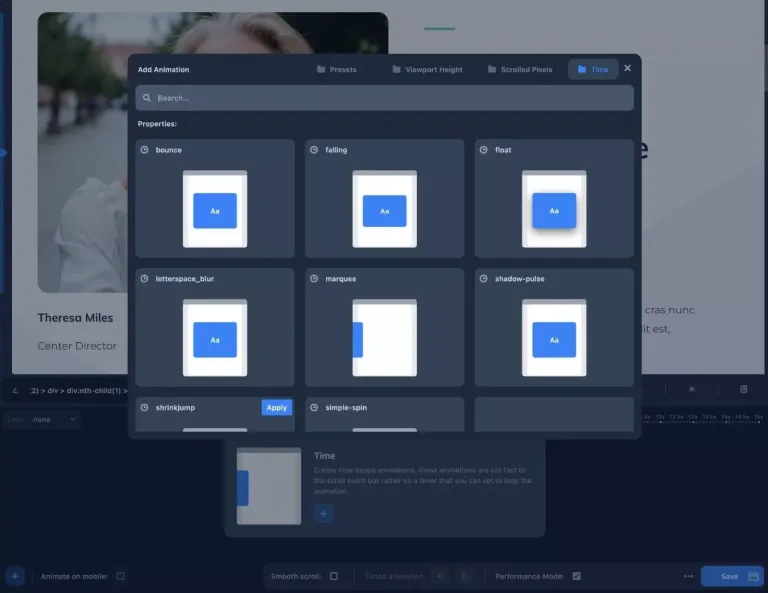
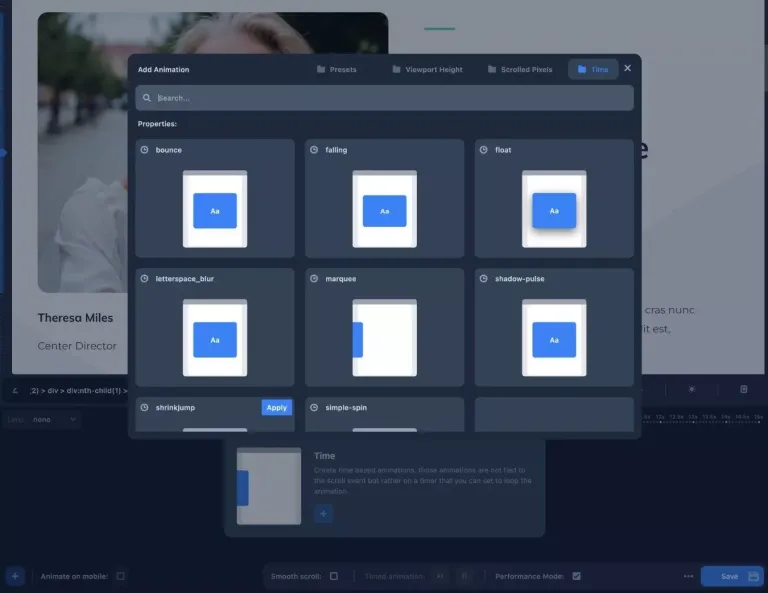
これにより、そのアニメーション モードで使用できる多くの種類のアニメーションを含むポップアップが開きます。
たとえば、時間ベースのアニメーションのプリセット パラメータには、次のようなものがあります。
- 跳ねる、弾む
- 落下
- 浮く
- レタースペースぼかし
- 大テント
- シャドーパルス
- シュリンクジャンプ
- シンプルスピン
アニメーションがどのように見えるかのアニメーションプレビューを取得できます。これは、完璧なアニメーションを選択するのに非常に役立ちます.

事前定義されたリストにないものを実現したい場合は、独自のアニメーション タイプを設計することもできます。
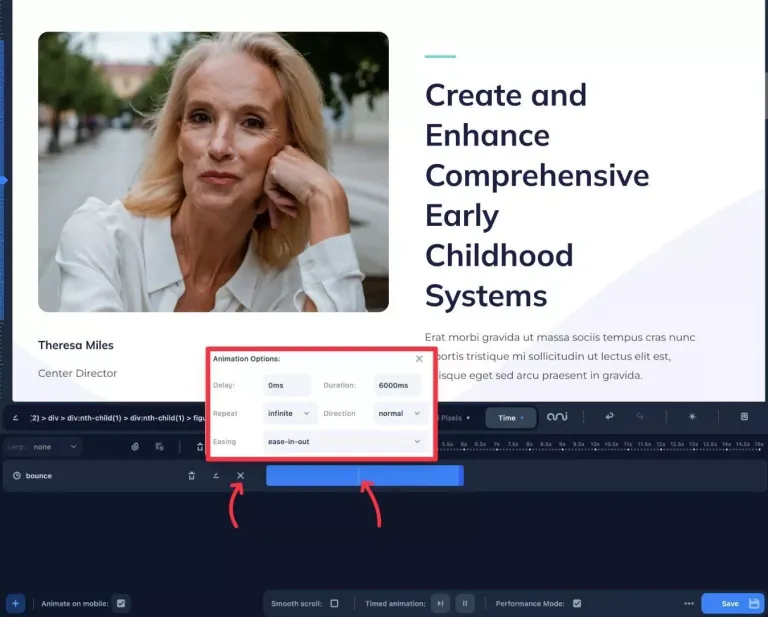
アニメーションを選択すると、タイムラインに表示されます。 アニメーションはライブ プレビューにも適用されるため、サイトでどのように表示されるかを正確に確認できます。
時間ベースのアニメーションを使用すると、アニメーションが完了するとタイムライン バーに線が表示されます。これは非常に便利です。
タイムライン上のバーをドラッグすると、アニメーションの長さを変更できます。
また、3 つのドット記号をクリックすると、アニメーションをループするかどうか (およびループする場合はどのくらいの長さか) など、より高度な設定にアクセスできます。

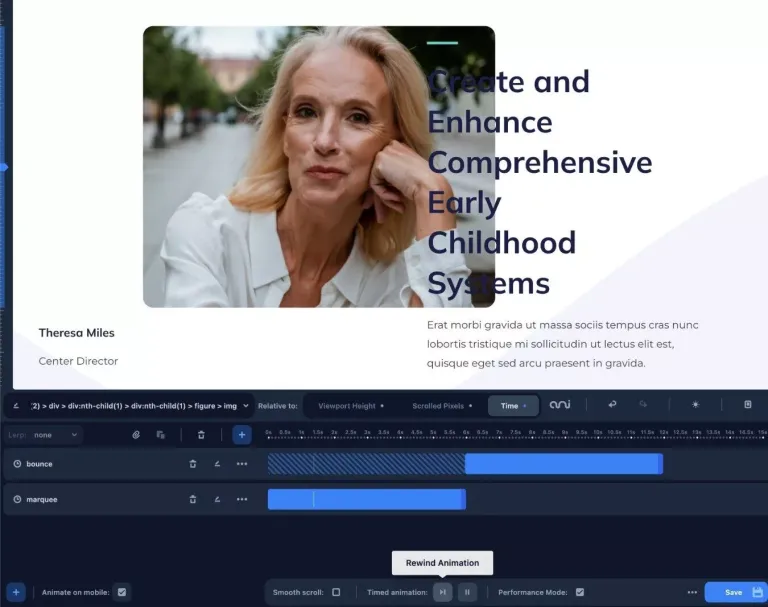
多数のアニメーションを作成する場合は、アニメーションごとに手順を繰り返すだけです。
次に、アニメーションをタイムライン上に配置して、目的の効果を得ることができます。
時間ベースのアニメーションを多数使用する場合は、無限ループを無効にしてください。

また、同じスタイルのアニメーションを作成することに限定されません。 技術的には、時間ベースのアニメーションとスクロール ベースのアニメーションの両方を同じ要素に適用できます。
Animator では、LERP (線形補間) を制御して、視差スクロール アイテムのスクロール動作をスムーズにすることができます。
これを変更するには、画面左側の Lerp ドロップダウン メニューを使用します。
#5。 アニメーションをアップロード
アニメーションに満足したら、[保存] ボタンをクリックするだけでサイト上でライブになります。
アニメーションをサイトのモバイル バージョンに公開するかどうかを選択できる便利な機能もあります。
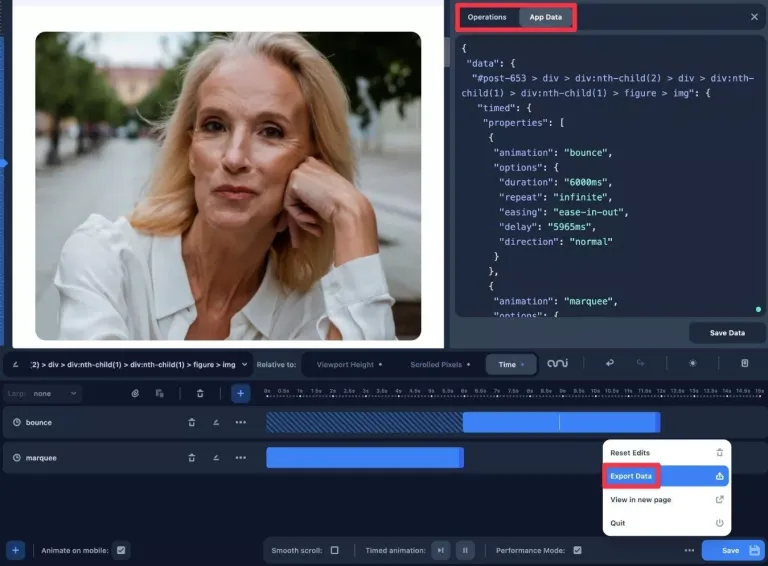
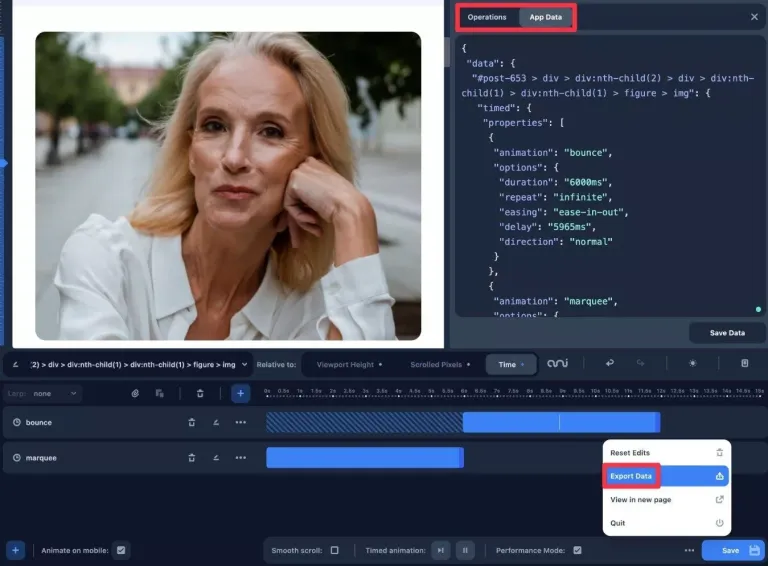
コードを直接編集、エクスポート、または操作する方法
Animator では、上級ユーザーがアニメーションの生の JSON データにアクセスすることもできます。 これを使用してアニメーションを再編集したり、テキスト ファイルにコピー アンド ペーストして現在のアニメーションの完全なスナップショットを取得したりできます。
より技術的なユーザー向けの操作パネルもあり、独自の JavaScript コードを追加して、プラグインのデータ JSON オブジェクトを動的に変更できます。 私は開発者ではないので、これがどのような可能性をもたらすかはわかりませんが、開発者は制御の強化を歓迎するでしょう.
これらのオプションは、 [保存]ボタンの横にある 3 つのドット アイコンをクリックし、 [データのエクスポート] を選択すると使用できます。

価格
Animator にはプレミアム エディションしかありませんが、提供されるものに対して手頃な価格です。
無制限のサイトで 49 ドル、通常価格で 1 年間のメンテナンスとアップデートが必要です。
まとめ
Animator は、使いやすいポイント アンド クリック アニメーションを提供するという約束を果たします。 タイムライン ベースのインターフェイスにより、アニメーションの整理と管理が容易になり、ビジュアル プレビュー機能により、Web サイトをリロードする必要がなくなり、時間を節約できます。
Animator は技術者以外の人にとっては使いやすいですが、経験豊富なユーザーでさえ、独自の CSS を開発するスキルを持っていても、時間を節約できる機能の恩恵を受けることができます。
Animator を試してみたい場合は、以下のリンクをクリックして開始してください。
