複数の支払い方法で WooCommerce の Apple Pay を設定する
公開: 2023-02-11PayPal、Stripe、クレジット カードとは別に、WooCommerce ストアで他の一般的な支払い方法を提供しないと、放棄、売上や顧客の損失につながる可能性があります。
今日の顧客はデジタルおよび UPI モバイル決済ソリューションへの依存度を高めており、Apple Pay と Google Pay がチャートを上回っています。
この記事では、WooCommerce Payments、Stripe、Square、およびその他の支払いゲートウェイ用に Apple Pay を設定する方法について説明します.
まず、WooCommerce Apple Pay が必須である理由から始めます。
ストアで Apple Pay WooCommerce 決済ソリューションを構成する理由
Apple Pay を使用すると、近距離無線通信 (NFC) 技術を使用して、Apple デバイス (iPhone、iPad、Apple Watch など) を使用して支払いを行うことができます。
ユーザーはクレジット カードまたはデビット カードを Apple Pay に追加できるため、物理的なカードを持ち歩く必要がなくなります。
また、Apple Pay は生体認証 (Touch ID や Face ID など) を使用し、加盟店にカード番号を明かさないため、従来のカード取引よりも安全であると考えられています。
Apply Pay を使用するメリットは次のとおりです。
- シンプルで迅速なチェックアウトを保証– 顧客は複数のフィールドを持つ長いフォームに記入する必要がないため、ワンタッチでより迅速なチェックアウトと購入を完了することができます。
- 顧客のための高度なセキュリティとプライバシー– 生体認証により、詐欺やチャージバックを大幅に防止できます。
- より高い購入頻度– デジタル決済ソリューションのシンプルさにより、顧客は WooCommerce ストアに戻って製品を購入する可能性が高くなります.
- 巨大な市場シェア– Apple Pay はかなりの市場シェアを保持しており、指数関数的に成長しています。 米国だけでなんと 43.9% のシェアです。
次に、WooCommerce でさまざまな支払いゲートウェイを使用して Apply Pay をセットアップします。
WooCommerce Payments に Apple Pay を設定するにはどうすればよいですか?
WooCommerce Payments ソリューションは、WooCommerce チームによって構築されています。 セットアップ費用や月額料金なしで、サイトで主要なクレジット カードやデビット カード、現地の支払い方法を受け入れることができます。
最良の部分は、 Apple Pay が WooCommerce Payments で自動的に有効になることです。
有効にする方法は次のとおりです。
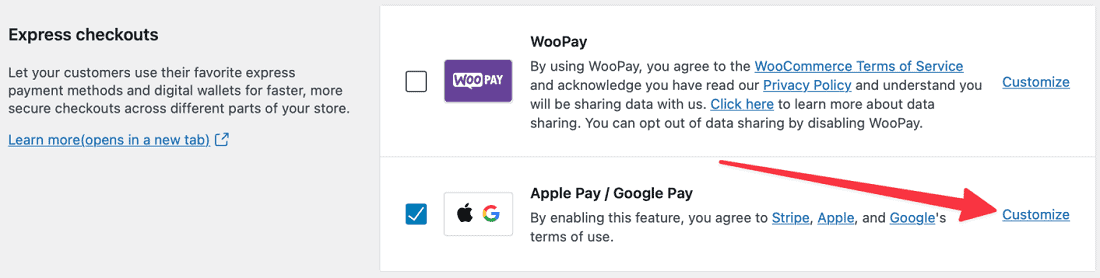
- [支払い] > [設定] に移動します。
- [エクスプレス チェックアウト] セクションで、Apple Pay / Google Pay のチェックボックスをオンにします。
- [変更を保存] をクリックします。
注– Google Pay なしで Apple Pay のみを有効にする方法はありません。 この 2 つを一緒に有効にする必要があります。
Apple Pay が有効になっている場合、Apple Pay ボタンは以下に表示されます。
- チェックアウトページ
- カートページ
- 個々の製品ページ

Payments > Settingsに移動し、 Express checkoutsセクションで[Apple Pay / Google Pay のリンクをカスタマイズ]をクリックして、上記のどの場所に Apple Pay ボタンを表示するかをカスタマイズします。

Touch ID または Face ID を介してトランザクションが承認されると、WooCommerce Payments はトランザクションを処理し、顧客を注文受領ページまたはお礼ページにリダイレクトします。
Apple Pay のテスト、Apple Pay での払い戻し、サブスクリプション製品の Apple Pay、およびサポートされている国の詳細については、このドキュメントを参照してください。
Stripe で WooCommerce の Apple Pay を有効にするにはどうすればよいですか?
Stripe 支払いゲートウェイは Apple Pay サポートを提供し、妥当な料金と直感的なセットアップ プロセスを備えた評判の良いプロセッサです。
手順については、このビデオを参照するか、以下の手順に従ってください。
WooCommerce Stripe プラグインをインストールする
WooCommerce Stripe プラグインをダウンロードし、インストールして有効にします。 これは無料のプラグインであり、900000 以上のサイトでアクティブであるため、非常に人気があります。
WooCommerce で Stripe を設定する方法については、このチュートリアルを参照してください。
支払いリクエストボタンを有効にする
- WordPress 管理パネルに移動し、
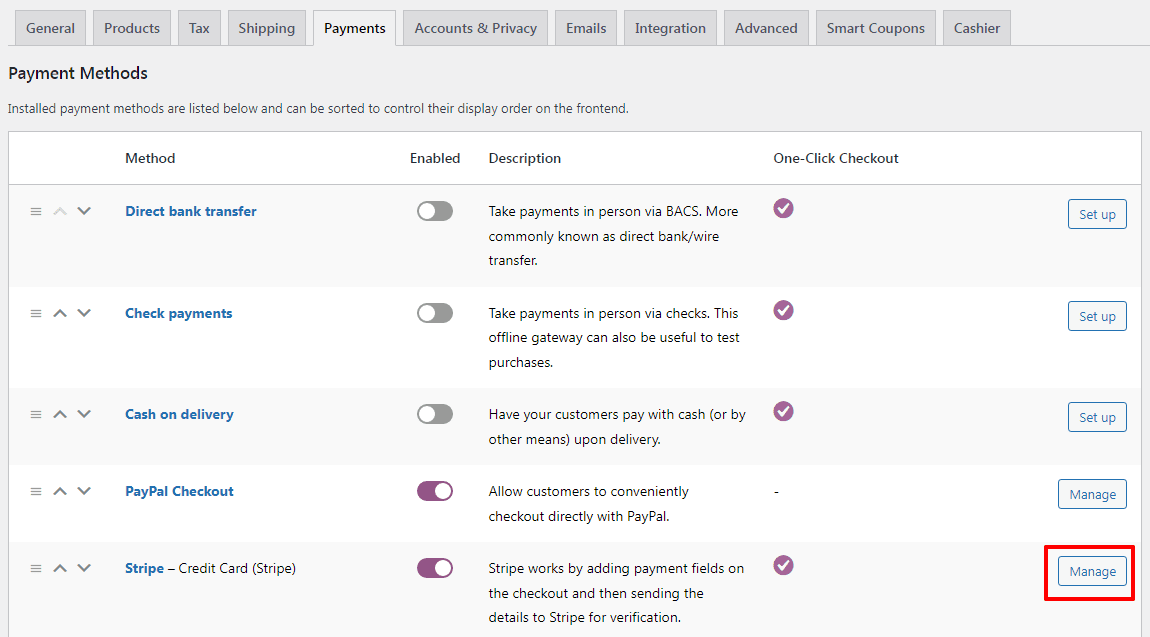
WooCommerce > Settings > Paymentsをクリックします。 - リストの
Stripe - Credit Card (Stripe)メソッドの場合は、右端にあるManageボタンをクリックします。 -
Payment Request Buttonsボックスにチェックを入れ、Save をクリックします。

ドメインを Stripe の Apple Pay に追加する
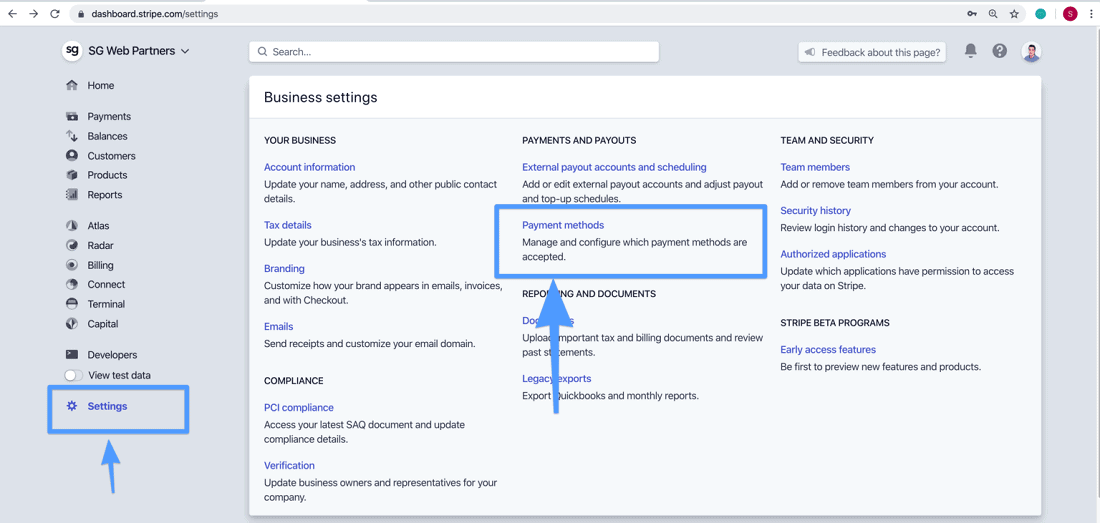
- 次に、Stripe ダッシュボードにログインします。
-
Settings > Payment Methods > Apple Payに移動します。 -
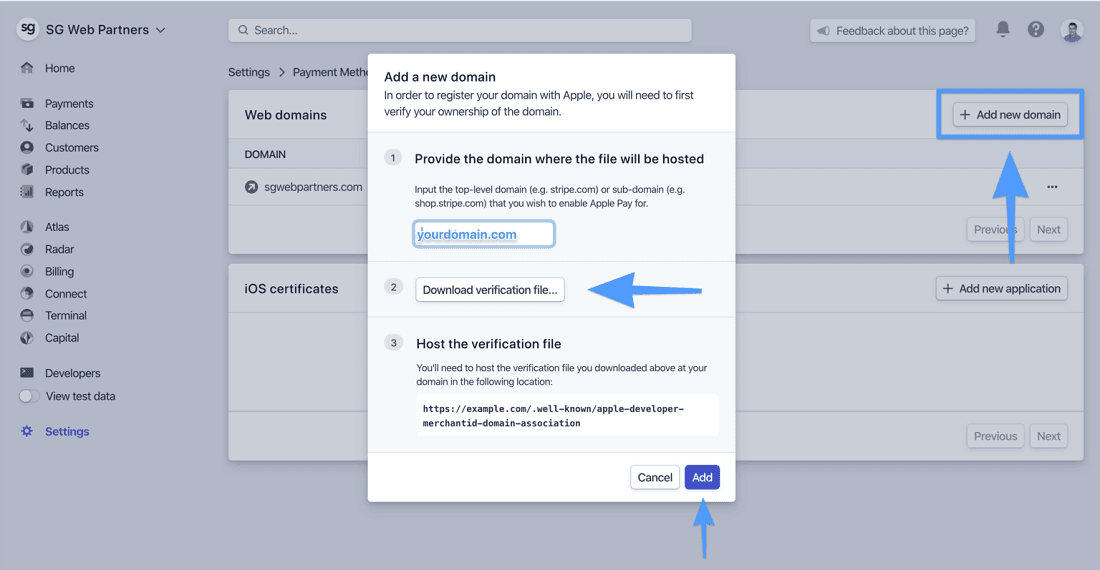
Add new domainをクリックして、ドメインを入力します。 - 検証ファイルをコンピューターにダウンロードします。


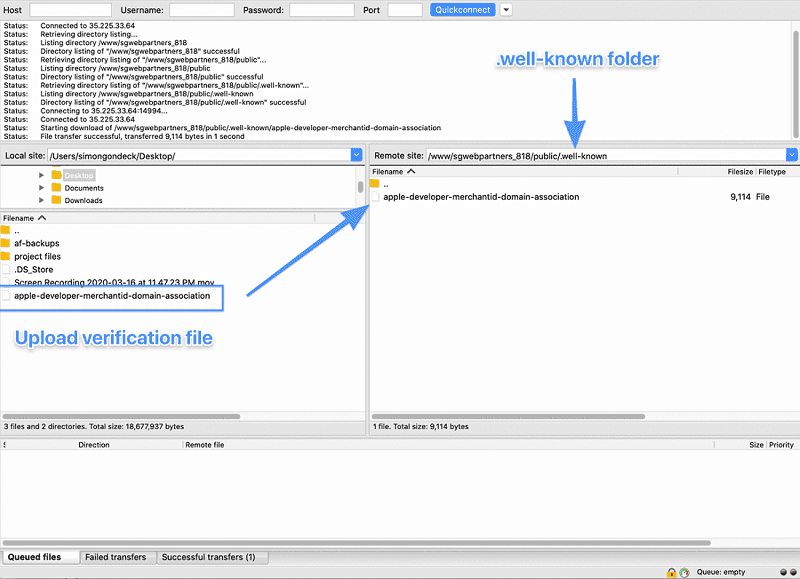
検証ファイルをドキュメント ルートにアップロードする
- FileZilla などのツールを使用して、SFTP または SSH 経由でサーバーに接続します。
- 次に、
apple-developer-merchantid-domain-associationファイルをドキュメント ルートの.well-known フォルダーにアップロードします。 - この手順を正しく実行したことを確認するには、https://yourdomain.com/.well-known/apple-developer-merchantid-domain-association に移動します。

ランダムに生成された多数の数字の文字列が表示されるはずです。
Apple Pay が機能しているかどうかをテストする
- コンピューターまたはモバイルで Safari ブラウザーを開きます。
- ウェブサイトにアクセスして、商品をカートに追加します。
- Apple Pay で支払うオプションが表示されます。
- チェックアウトプロセスに進みます。
それでおしまい。 画像と手順のリファレンス – SimonGondeck.com
WooCommerce Square Apple Pay
Apple Pay for WooCommerce は、Square 支払いゲートウェイを使用して設定できます。
Square は、米国、カナダ、オーストラリア、日本、英国、フランス、スペイン、アイルランドで利用できます。
手順については、このドキュメントを参照してください。
WooCommerce Braintree Apple Pay
WooCommerce の Apple Pay は、Braintree、Authorize.Net、およびその他の 20 以上の支払い方法でも利用できます。 ただし、入手可能かどうかは国によって異なります。
サポートされているゲートウェイと国については、リストを確認してください。
最終的な考え
WooCommerce Apple Pay は、セキュリティ、より多くの支払いオプション、およびモバイル ファーストのアプローチにより、あなたと顧客に利益をもたらします。
Stripe、WooCommerce Payments、または Square の支払い方法を使用している場合、このブログは非常に便利です。
Braintree やその他の支払い方法での Apple Pay のセットアップについて詳しく説明しますか? 以下のコメント。
