Beaver BuilderとDivi:最も完全な比較
公開: 2021-11-23WordPressページビルダーを探しているなら、ビーバービルダーとディビビルダーについて聞いたことがあるはずです。これら2つは市場で最も人気のあるページビルダーの1つです。
どちらのページビルダーも、完全な初心者や経験豊富な専門家を含むすべてのユーザーがデザインにアクセスできるように構築されています。
しかし、DiviとBeaver Builderのどちらが優れているのでしょうか? 決定を支援するために、各ページビルダーを詳しく見て、ビジュアルエディター、使いやすさ、コンテンツモジュール、作成済みのテンプレートなどの主な機能について説明します。
この投稿の終わりまでに、Beaver BuilderとDiviを完全に比較して、どちらがWordPressWebサイトに最適なページビルダーであるかを判断できます。
始めましょう!
- 概要:ビーバービルダーとDivi
- フロントエンドインターフェイス
- 使いやすさ:DiviBuilderとBeaverBuilder
- コンテンツモジュール
- 既製のテンプレート
- ビーバービルダーのテーマとDiviのテーマ
- 要件
- パフォーマンステスト:DiviBuilderとBeaverBuilder
- SEO:Divi vs Beaver Builder
- WordPressGutenbergEditorとの互換性
- DiviとBeaverBuilderで構築されたWebサイト
- 非アクティブ化:ビーバービルダーとディビビルダー
- ドキュメントとカスタマーサポート
- 利用可能な設定
- サードパーティのアドオン
- モバイルの応答性
- テーマの互換性
- 長所と短所
- どちらを選ぶべきですか?
- 価格:Divi vs Beaver Builder
- BeaverBuilderとDiviBuilderの最終的な考え方
- Beaver Builder vs Divi – FAQ
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
概要:ビーバービルダーとDivi
DiviとBeaverBuilderはどちらも、WordPressでめちゃくちゃ人気のあるページビルダーです。
どちらも、初心者が最初のサイトを設計できるように注意深く設計および設計されていると同時に、上級ユーザーが制限なしに好きなものを作成できるように完全に制御できます。
Divi Builderとは何ですか?
2013年に立ち上げられたElegantThemesのDiviBuilderは、WordPressWebサイトを設計するための多くの独自のソリューションを提供するプレミアム専用のページビルダーです。

Diviは、WordPressコミュニティで人気があり、ページビルダーにバンドルされているテーマでも知られています。
エレガントテーマのDiviの戦略的な生涯価格設定は、WordPressWebサイトで1つのテーマとページビルダーに固執したいユーザーにとって非常に魅力的です。

無料のDiviテストドライブ
DiviVisualBuilderの驚くべきパワーを探る
ビーバービルダーとは何ですか?
Beaver Builderは、多くのカスタマイズオプションを備えたもう1つの信頼できるWordPressページビルダーであり、クリーンなコード、使いやすさ、および開発者の使いやすさで知られています。
Beaver Builderはマルチサイト対応であり、WooCommerceをサポートし、SEO用に最適化されています(スキーママークアップとコード圧縮をサポートします)。

Diviとは異なり、Beaver Builderはフリーミアムモデルを使用し、アップグレードするオプションを備えた無料のプラグインを提供します。
BeaverBuilderの簡単な紹介ビデオは次のとおりです。
フロントエンドインターフェイス
DiviとBeaverBuilderはどちらも視覚的なフロントエンド編集を提供しますが、アプローチは異なります。 Beaver Builderを使用すると、Diviにいる間、サイドバーからほとんどの作業を実行できます。フローティングオプションを使用する必要があります。
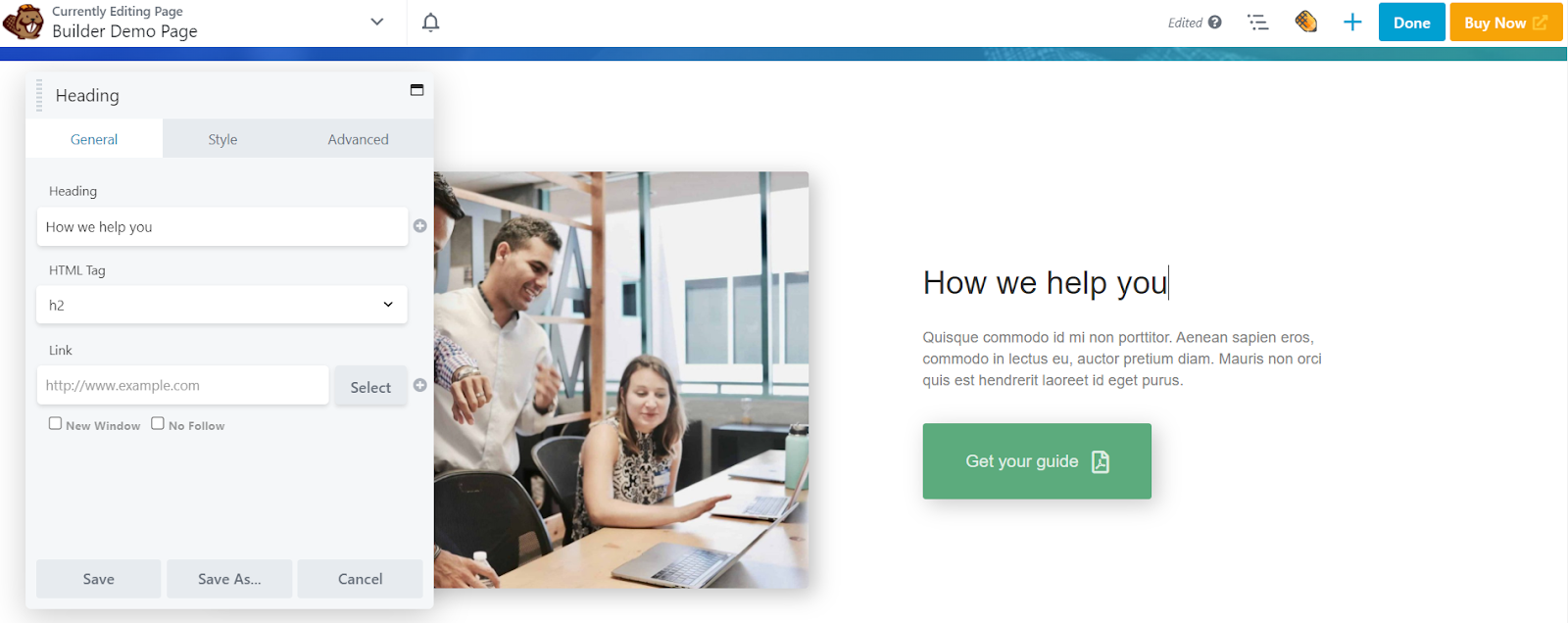
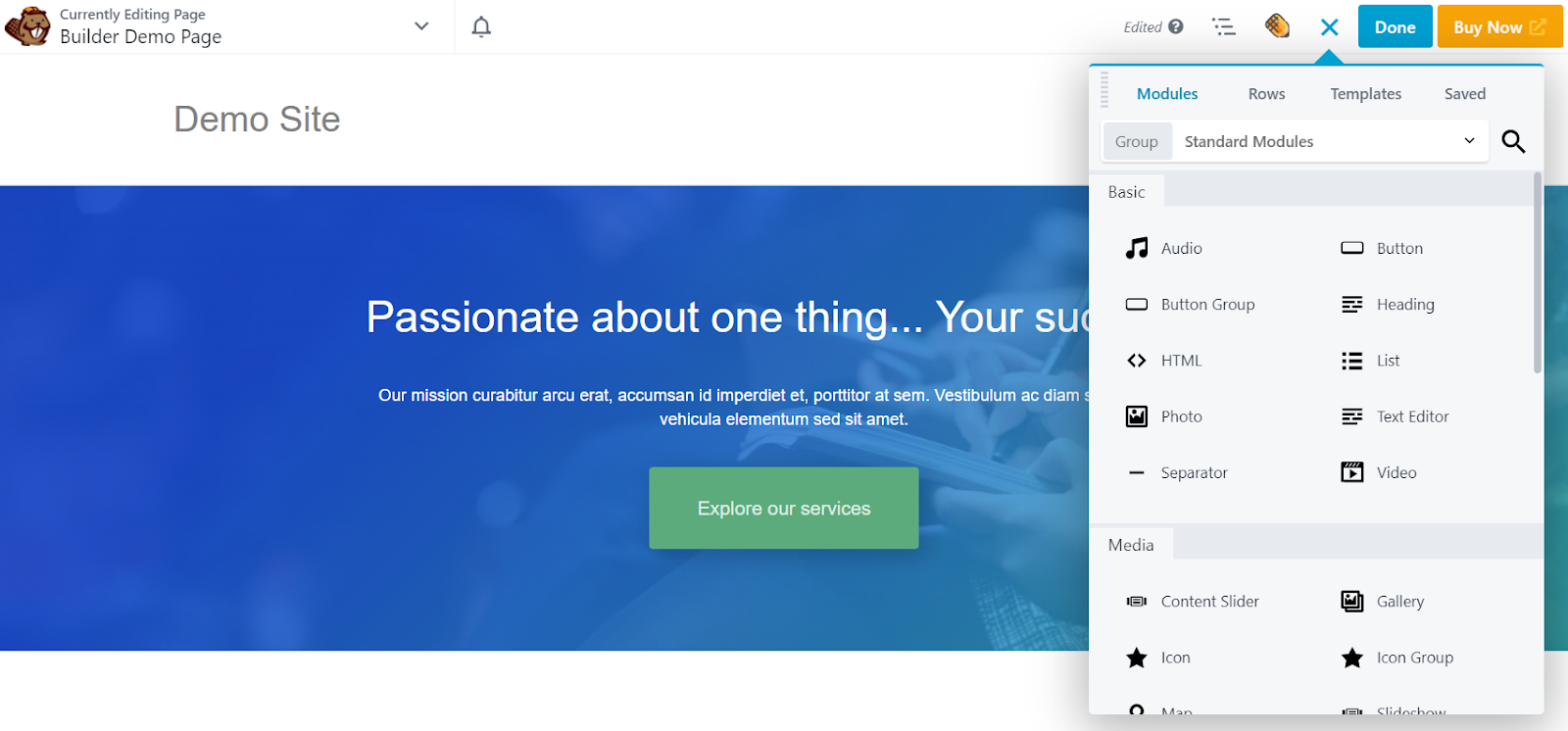
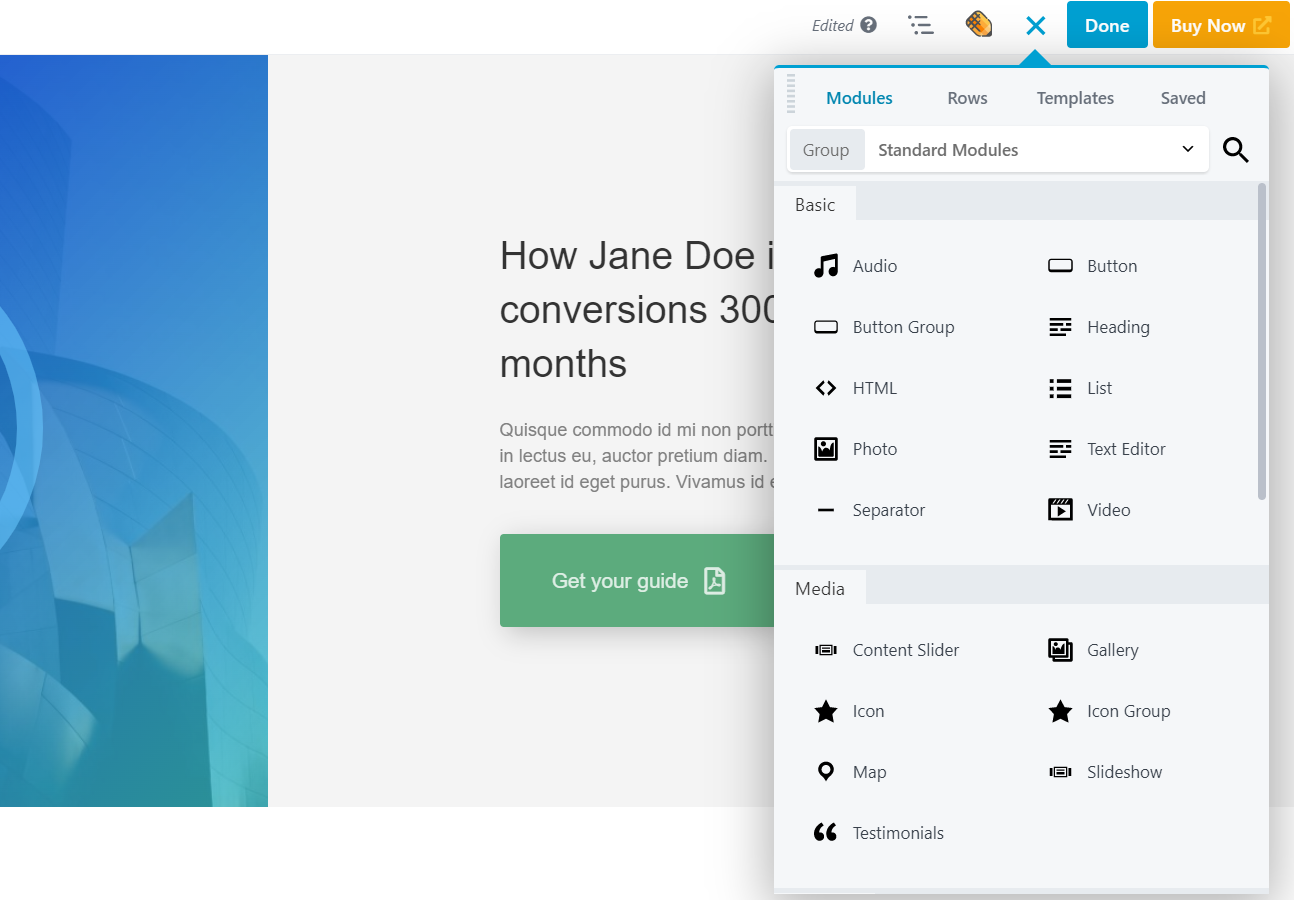
BeaverBuilderフロントエンドインターフェイス
Beaver Builderは、すべてのコンテンツモジュールと関連する設定がサイドバーに表示されるサイドバー形式を使用します。

サイドバーを画面の左または右に移動するオプションもあります。これは、独自の機能であり、ワークフローをスムーズにします。
以前は、インライン編集はDiviでのみサポートされていましたが、現在はBeaver Builderでもサポートされているため、任意のモジュールでテキストを簡単に編集できます(MS WordやGoogleドキュメントの場合と同じように)。
また、Beaver Builderでは、コンテンツモジュールをドラッグアンドドロップして新しい列または行を作成できますが、Diviでは、手動で行を作成する必要があります。
全体として、Beaver Builderエディターは高速であり、エディターでレイアウトのすべての側面をスタイル設定できます。 Beaver Builderに慣れるには時間がかかりますが、学習曲線を通過すると、作業がはるかに簡単になります。
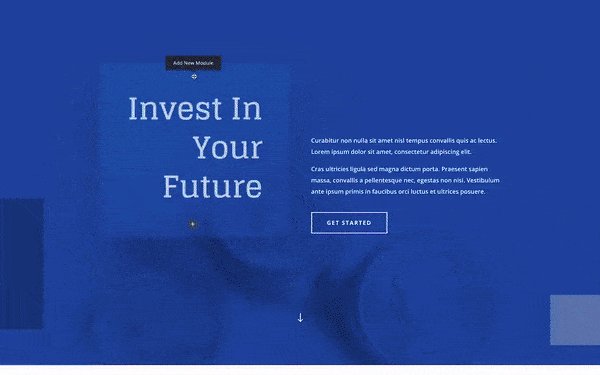
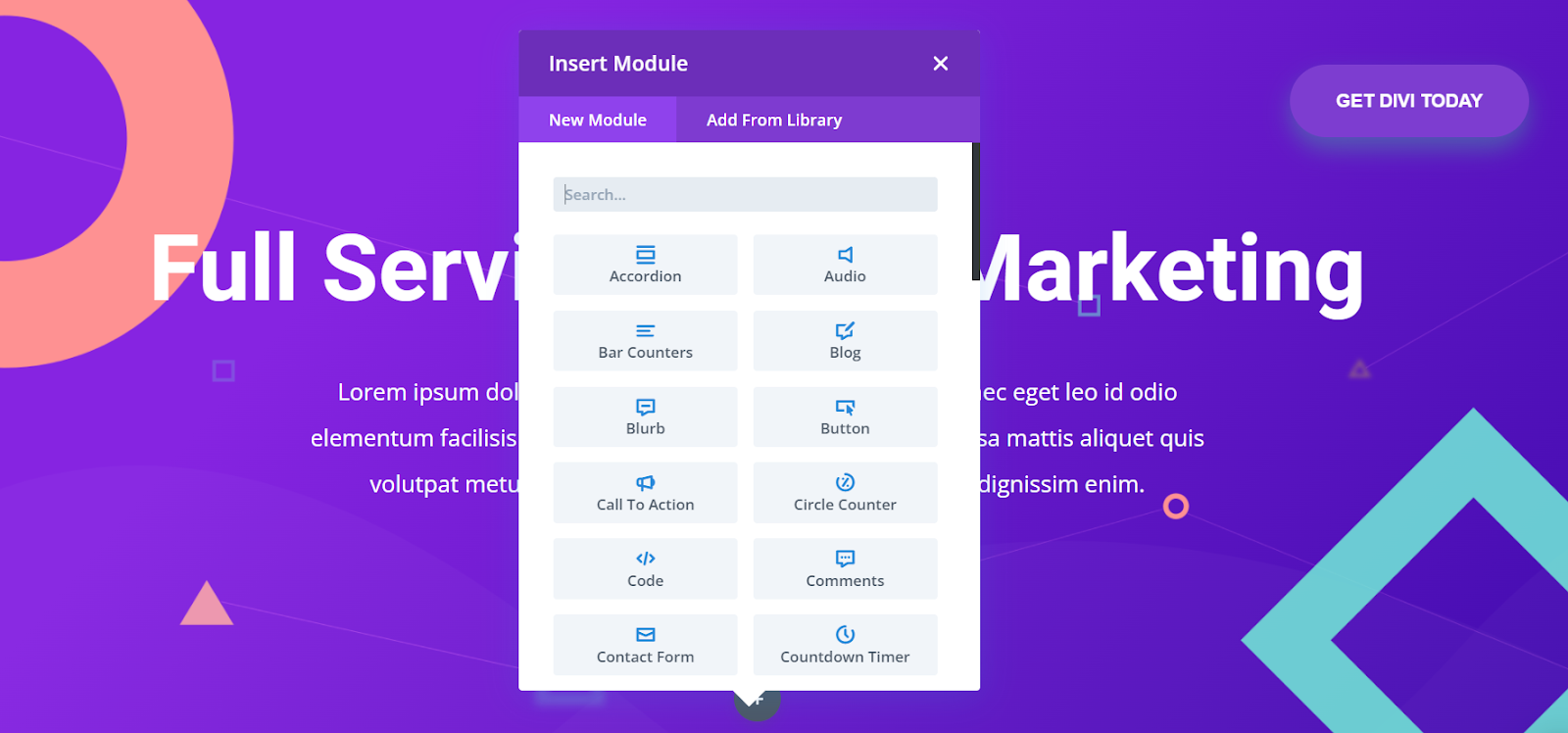
DiviBuilderフロントエンドインターフェイス
Diviはバックエンド編集をサポートするビルダーですが、ページビルダーはビジュアル編集で知られているため、DiviBuilderを使用する場合に見逃すことはありません。
Diviフロントエンドインターフェイスに関しては、サイドバーはなく、すべてのコンテンツと設定オプションがサイトプレビューのオーバーレイのポップアップに表示されます。
したがって、Diviを使用すると、サイトのプレビューを全幅で確認するたびにサイドバーのオンとオフを切り替える必要がありません。

新しいコンテンツモジュールを追加するには、行と列にカーソルを合わせ、 +アイコンをクリックして、目的のDivi要素をドラッグアンドドロップする必要があります。
🔔注:
強力なビジュアル編集に加えて、DiviはDiviWireframeViewと呼ばれる同様に強力なバックエンド編集オプションも提供します。 私たちの意見では、Divi Wireframe Viewは、現在市場で入手可能な最高のWordPressバックエンドエディターです。
⚡チェック: Divi vs Elementor
使いやすさ:DiviBuilderとBeaverBuilder
ページビルダーの概念全体が使いやすさを中心に展開しているため、この部分は非常に重要です。
ページビルダーは、ユーザーが何もコーディングしなくても完全に機能するWebサイトを構築できるように特別に作成されています。
このため、多くの開発者は、従来のHTML / CSSコーディングと比較してWebサイト構築プロセスを大幅に高速化するため、ページビルダーも好むようになりました。
ビーバービルダーの使いやすさ
プラグインをインストールしてアクティブ化すると、Beaver Builderは、必要なすべての情報を1か所で提供するように設計された特別なオンボーディングプロセスであなたを歓迎します。
編集を開始するには、モジュールをドラッグアンドドロップして、それに応じてカスタマイズします。
編集中に、上部の+アイコンからモジュールを追加して、ページの任意の場所に配置できます。

すでに前述したように、Beaver Builderはマルチサイト構成をサポートしているため、マルチサイトインストールを管理する場合は、ネットワーク全体の1つのコントロールパネルから変更を簡単に処理できます。
全体として、Beaver Builderは使いやすく、シンプルなデザインとすべてのコンテンツモジュールと設定の効果的な配置を備えています。
🔔注:
Beaver Builderで発生する問題の1つは、全幅テンプレート専用のオプションがないことです。そのため、テーマが全幅編集をサポートしていない場合、100%全幅をデザインすることはできません。ページ。
DiviBuilderの使いやすさ
Divi Builderを開始するには、任意のページまたは投稿に移動して、[ DiviBuilderを使用する]オプションを選択します。
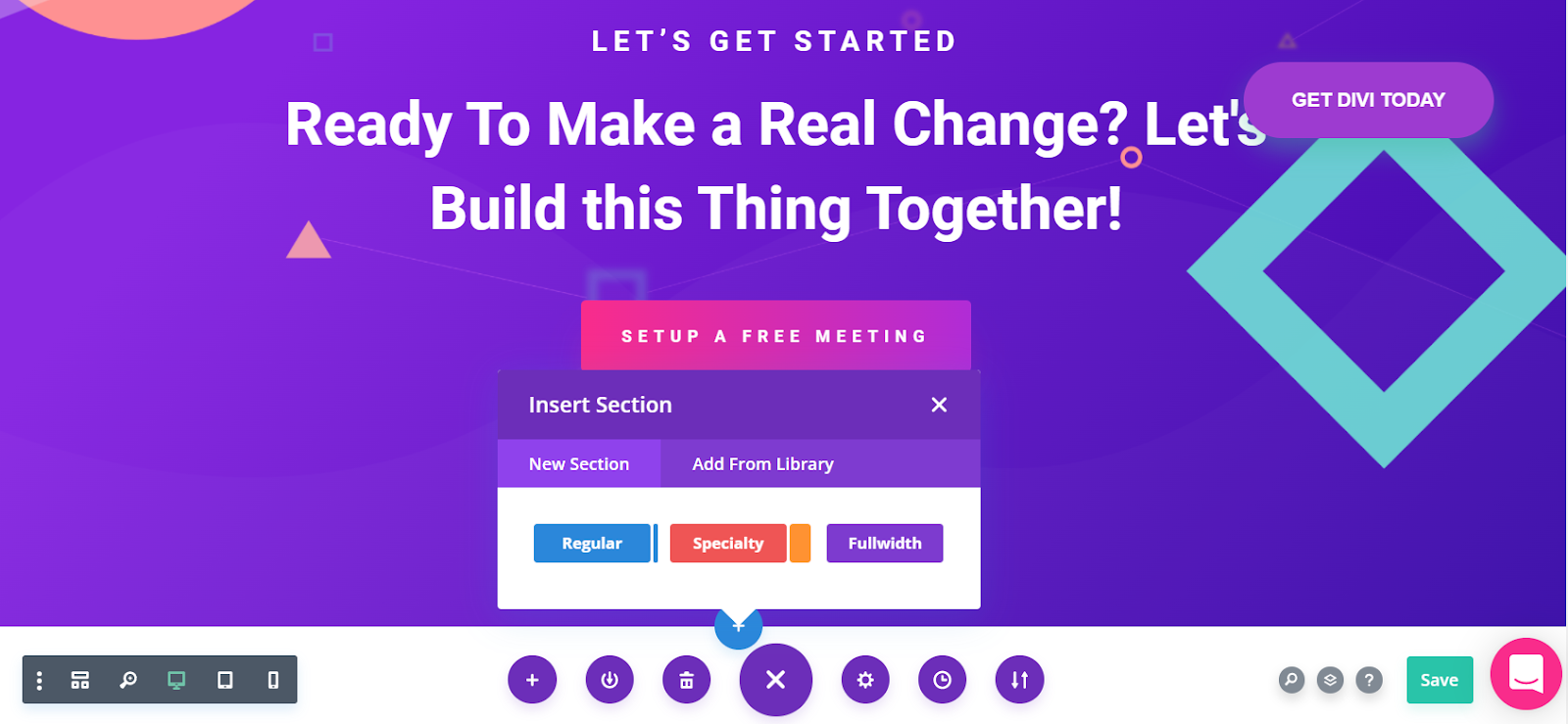
その後、3つのオプションが表示されます。最初から作成する、事前に作成されたレイアウトを選択する、または既存のページのクローンを作成するです。

ページに新しいDiviBuilderモジュールを追加するには、最初にセクションを設定し、次に行を設定し、次にモジュールを設定する必要があります。
これは少し難しいか、混乱を招くように聞こえるかもしれませんが、ビルダーの感触をつかめば、編集中にまったく問題はありません。

上記のように、3つの異なる+アイコンがあります。青はセクション用、緑は行用、黒はモジュール用です。
全体として、Divi Builderは非常に直感的で、特に長く複雑なページで作業する場合は、フロントエンドのビジュアルエディターとワイヤーフレーム(バックエンド)ビューを快適に切り替えることができます。
コンテンツモジュール
コンテンツモジュールまたは要素は、すべての一般的なWordPressWYSIWYGエディターで使用される構成要素です。
ページビルダーを使用してWebサイトの構築を開始する前に、使用可能なすべてのモジュールを確認し、取得したものを確認することが重要です。
ページビルダーに含まれていない特定のものが必要な場合は、これを解決するサードパーティのアドオンまたはプラグインを探す必要があります(これは余分な手間を意味します)。
ビーバービルダーモジュール
Beaver Builderで約30以上のモジュールを取得できます。これは、 Diviの40以上のモジュールと比較して少し少ないですが、これは、Diviが特に優れていることを意味するものではありません。

Beaver Builderには、アコーディオン、マップ、投稿、見出し、ボタン、CTA、仕切り、画像、HTMLコード、ギャラリーなどのすべての基本モジュールが含まれています。
とはいえ、特定のものが必要で、組み込みのBeaver Builderモジュールの中にそれが見つからない場合は、いつでもサードパーティのアドオンを探すことができます。その多くは無料でも利用できます。
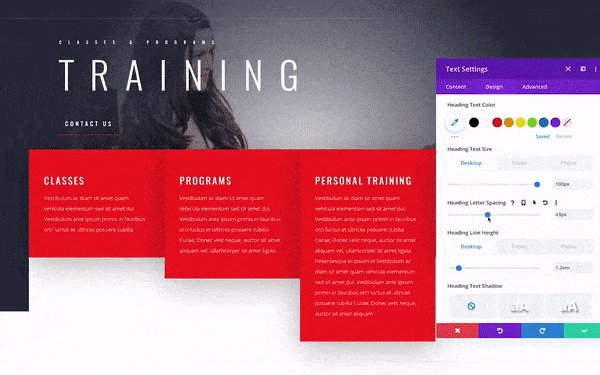
DiviBuilderコンテンツモジュール
現在、Divi Builderには40以上のモジュールが含まれており、新しいモジュールが定期的にリリースされています。

基本モジュールと高度なモジュールのほとんどは、DiviBuilderでカバーされています。 ただし、Diviを使用すると、標準のWordPressウィジェットをページに追加することが難しくなります。これは、BeaverBuilderの場合とは異なります。
最後に、Diviモジュールには、高度なスタイリングの使用を容易にするCSSIDおよびクラス専用のフィールドもあります。
既製のテンプレート
ページビルダーの最も優れている点の1つは、通常、ビルド済みのテンプレートが大量に付属していることです。 これらのテンプレートを使用して、ほぼ瞬時に完全なWebサイトをセットアップできます。
はい、いつでも最初からページを作成できますが、時間や理由がない場合は、テンプレートが非常に役立ちます。
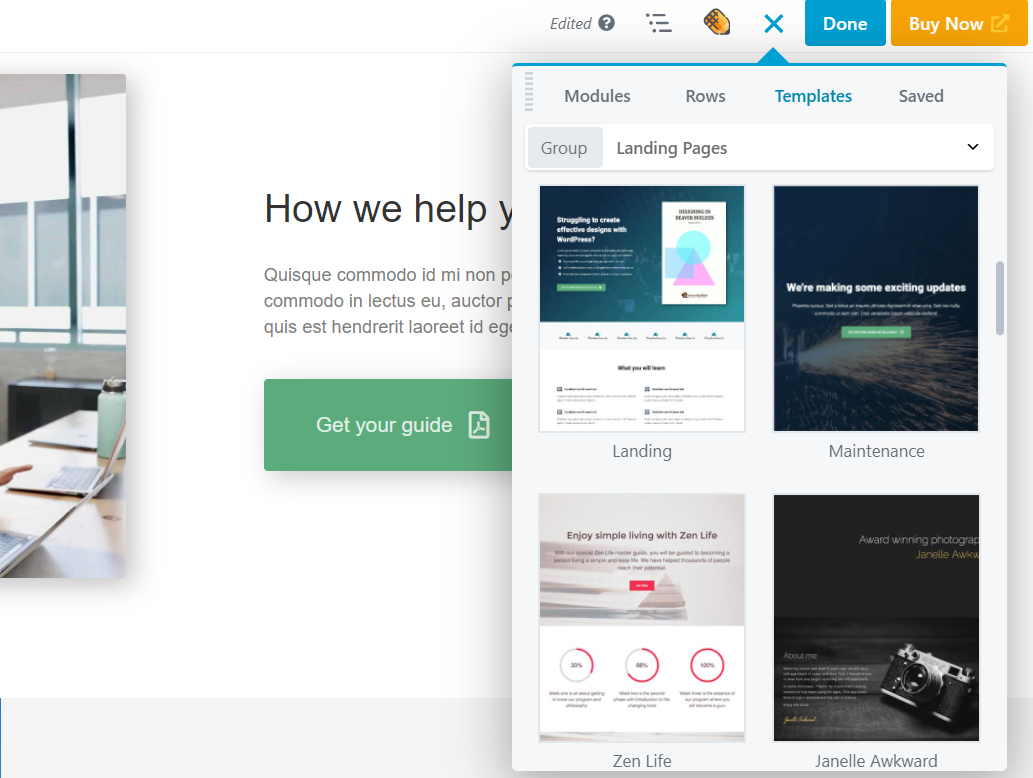
ビーバービルダーテンプレート
Beaver Builderには、完全にレスポンシブですべてのテーマで機能する、専門的に設計されたテンプレートが多数あります。 約30個のテンプレートを取得します。これは、Diviと比較するとそれほど多くはありませんが、すぐに開始するには十分です。
最大350以上のページテンプレートを含むビーバーパワーパックを利用することもできます。

Beaver Builderテンプレートは、ランディングページテンプレートとコンテンツページテンプレートに分かれています。
連絡先ページ、ニュースレターの登録、ページについて、ビジネス/企業のWebサイトのテンプレート、ランディングページなど、すべての重要なページタイプとトピックが含まれています。
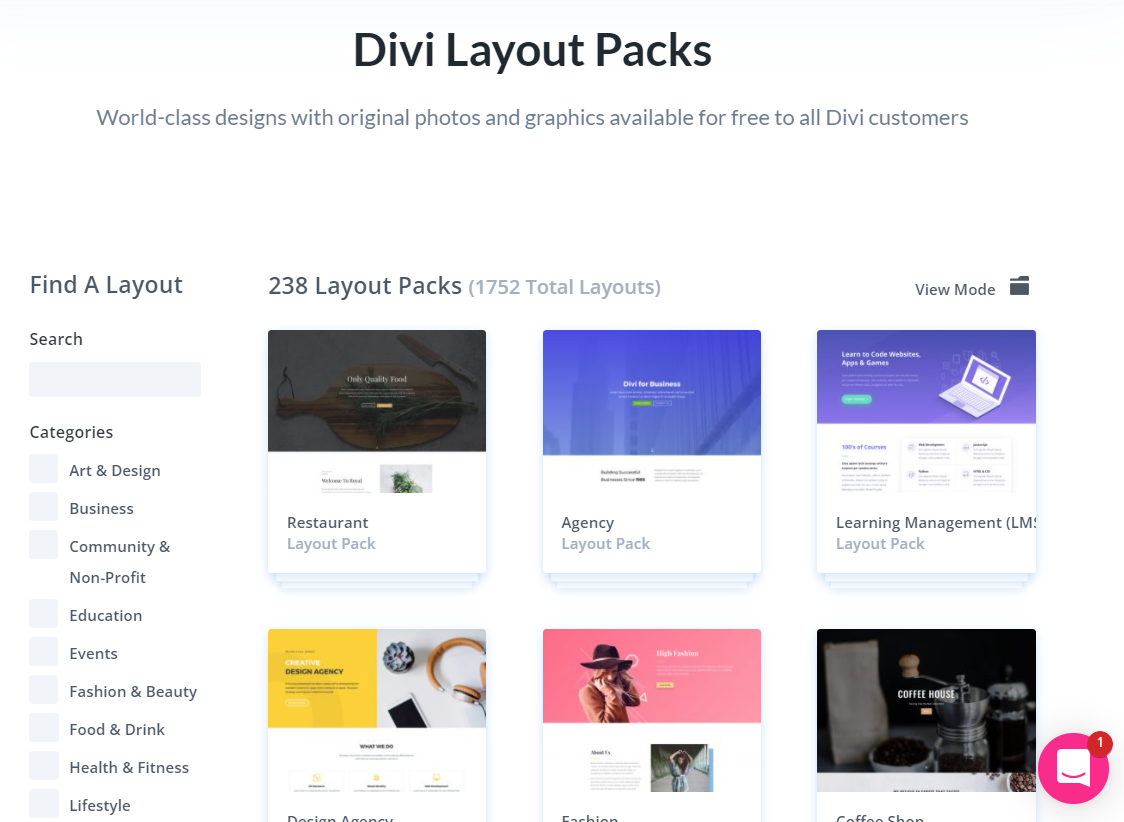
DiviBuilderのレイアウト
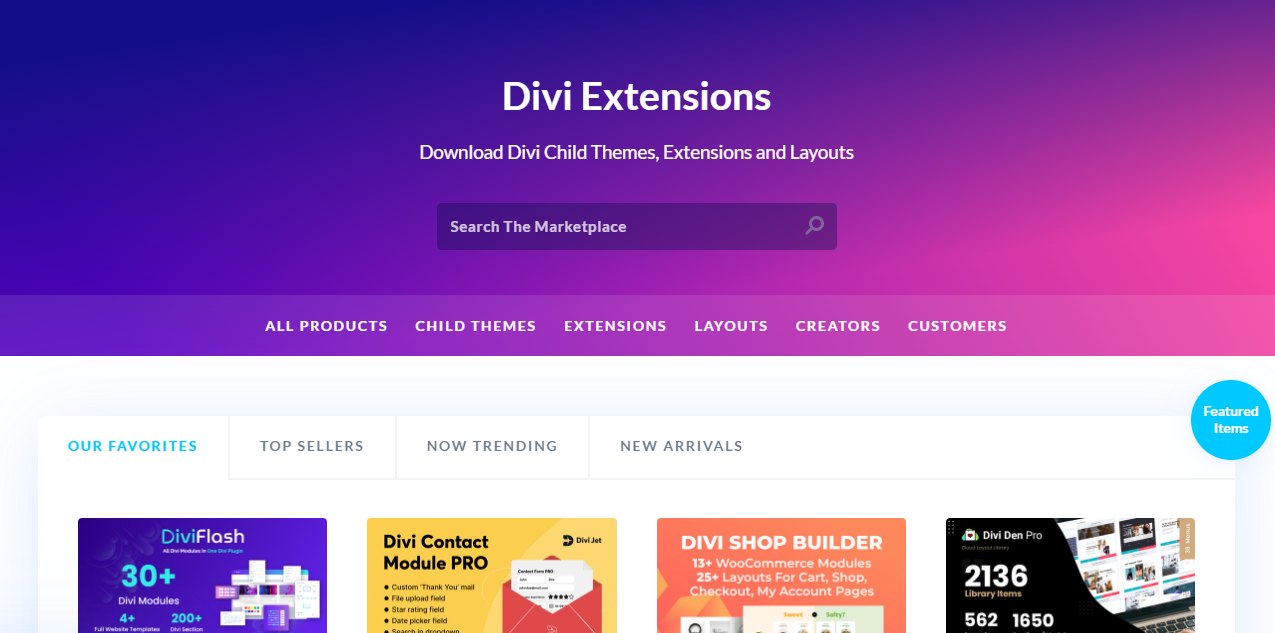
Diviには、事前に作成されたテンプレートと完全なWebサイトパックの膨大なライブラリがあります。 現在のところ、880以上の既製のデザインと110以上の完全なWebサイトパックから選択できます。 最も重要なことは、これらすべてが注意深く設計され、息を呑むほど美しいことです。

すべての個々のWebサイトパックは、ユーザーに一貫したエクスペリエンスを形成する同じデザインコンセプトで構築されているため、完全なWebサイトパックは驚くべきものです。 これらの既製のウェブサイトパックを使用すると、サイトのすべてのページが非常にうまく調和します。
Diviテンプレートの驚くべき点は、これらのテンプレートの個々の要素(文字通りページに表示されるもの)を個別に保存して、いつでも再利用できることです。

Divi Premade Layouts
エレガントなテーマによるワールドクラスのデザイン
必要な要素をDiviライブラリに保存し、いつでもどこでも必要な場所に追加するだけです。 これは、追加料金なしであなたの指先で何千もの美しいデザインを意味します。 とても便利で便利です!
したがって、テンプレートの数と種類が重要な場合は、DiviBuilderを使用する必要があります。
ビーバービルダーのテーマとDiviのテーマ
Diviは最初はスタンドアロンテーマとしてリリースされ、その後Diviページビルダーがリリースされましたが、BeaverBuilderには現在WordPressテーマもあります。
Beaver Builderテーマは、ページビルダーで動作するように設計されているため、テーマには、全幅のデザインを作成するための空白のキャンバスオプションが含まれています。
Beaver Builderテーマには専用のコントロールパネルがなく、すべてがWordPressカスタマイザーに含まれています。 テーマは、CSSベースのBootstrapフレームワークに基づいて構築されており、テーマの基盤を強力に保ちます。
すべてのHTML5マークアップは、 SEOに最適化され、必要なSEOアイテム(見出しタグやスキーママークアップなど)を追加するためにコードを変更する必要がないように、テーマに含まれています。
一方、Diviテーマは、最小限のBeaverBuilderフレームワークとは大きく異なります。
Diviは、すべての機能が組み込まれたオールインワンの本格的なテーマです。 ただし、最近の開発により、ElegantThemesはDiviテーマの機能の多くをDiviビルダーにシフトしました。
BeaverBuilderとDiviBuilderをテーマの観点から見ると、DiviテーマはBeaverBuilderテーマと比較して多くの機能を備えています。
Divi 4.0では、Divi Theme Builderを利用して、テーマを完全に制御し、ヘッダー、フッター、単一投稿テンプレート、WooCommerceレイアウトなどすべてを編集できます。
この詳細なビデオをチェックして、すばらしいDiviテーマビルダーの詳細を確認してください。
要件
DiviとBeaverの両方に、ホスティング環境の構成が理想的であることを保証するための特定の要件があります。 これらのウェブサイトビルダーは、必要に応じてDiviが独自のホスティングを提供することを除いて、ほぼ同じセットアップを必要とします。
いずれにせよ、ホスティング、PHPバージョン、メモリ制限などを含む、シームレスな実行のための安定した環境が必要になります。
ディビ

Diviがうまく機能するには、 PHP7.2が必要です。 さらに、最良の結果を得るには、最新バージョンのWordPressとMySQLが必要です。
また、信頼できるホスティングが必要になります。 DiviはDiviHostingを提供しています。これは、Webサイトビルダー機能を自動的にアクティブにしますが、他の高品質のホスティングプロバイダーを選択できます。
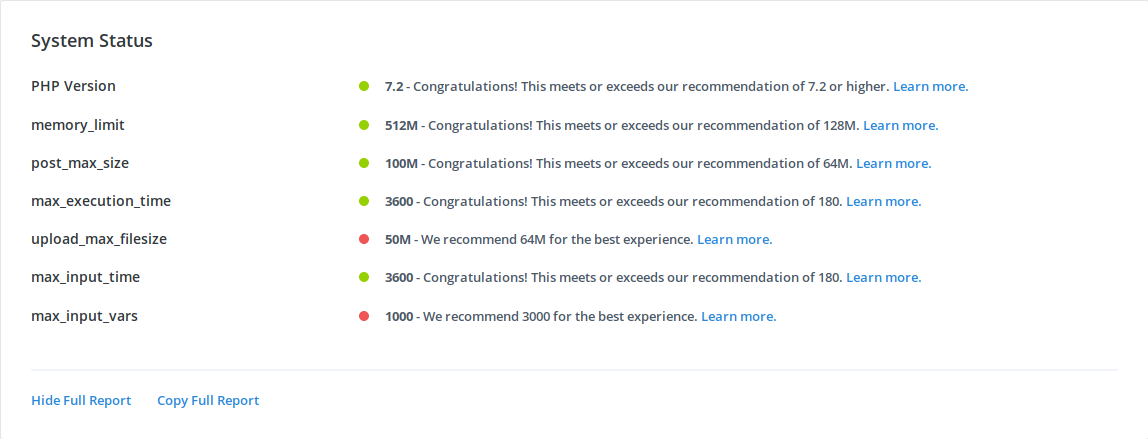
さらに、このWebサイトビルダーは、少なくとも128Mのメモリ制限、最大実行時間180など、ホスティング環境の構成に関する推奨事項も提供します。
Diviのサポートセンターで完全な推奨事項を入手できます。
ビーバービルダー
Diviと同様に、Beaver Builderの最小システム要件には、WordPress4.6以降とPHP5.6.20が含まれます。 さらに、信頼できるホスティングがあることを確認してください。
Beaver Builderは独自のホスティングを提供していませんが、GoDaddyやBlueHostなどのパートナーのリストを推奨しています。 Beaver Webサイトビルダーは、少なくとも128のメモリ制限も推奨しています。
パフォーマンステスト:DiviBuilderとBeaverBuilder
Beaver BuilderとDiviのページ速度をテストするために、 3つのテストを実行しました。 さまざまなシナリオでこれらのページビルダーの速度を決定したかったのです。
それでは、これらのパフォーマンステストのデータを見て、どれが最速のページビルダーであるかを見つけましょう!
テスト#1(ページビルダーを使用した単純なテキスト)
最初のテストでは、同じページ(1行のテキスト行のみ)と同じテーマ(Twenty Twenty-One)の2つのサイトを設定しました。
最初のテストの結果は次のとおりです。
Pingdomの結果
| Divi Builder | ビーバービルダー | |
| ページサイズ(kb) | 411.9 | 54.1 |
| ロード時間(ミリ秒) | 666 | 362 |
| リクエスト | 16 | 9 |
GooglePageSpeedInsightsスコア
| Divi Builder | ビーバービルダー | |
| モバイルスコア | 87 | 100 |
| First Contentful Paint(FCP) | 2.1秒 | 1.3秒 |
| スピードインデックス | 3.7秒 | 2.4秒 |
| 最大のコンテンツフルペイント(LCP) | 2.1秒 | 1.3秒 |
| インタラクティブな時間 | 3.7秒 | 1.3秒 |
Beaver Builderは、Diviよりもページサイズが小さく、読み込み時間が短く、リクエストが少ないことがわかります。 最も重要なことは、Google PageSpeed Insightsのスコアで100点満点で、FCPとLCPが減少したことです。
テスト#2(ページビルダー+テーマを使用した単純なテキスト)
2番目のテスト設定では、次の構成を使用しました。
- 最初のサイト: Diviテーマ(Divi Builderプラグインが組み込まれています)
- 2番目のサイト: BeaverBuilderテーマ+BeaverBuilderプラグイン
このテストは、テーマがサイトにインストールされているこれらの2ページのビルダーのパフォーマンスを判断するためのものです。
どちらのページビルダーもテーマに最適であると宣伝しているため、これは重要です。このテストでは、それがパフォーマンスに影響するかどうかを確認します。
Pingdomの結果
| Divi Builder | ビーバービルダー | |
| ページサイズ(kb) | 411.9 | 54.1 |
| ロード時間(ミリ秒) | 681 | 380 |
| リクエスト | 16 | 9 |
GooglePageSpeedInsightsスコア
| Divi Builder | ビーバービルダー | |
| モバイルスコア | 81 | 100 |
| First Contentful Paint(FCP) | 2.9秒 | 1.2秒 |
| スピードインデックス | 4.3秒 | 2.3秒 |
| 最大のコンテンツフルペイント(LCP) | 3.3秒 | 1.2秒 |
| インタラクティブな時間 | 3.6秒 | 1.2秒 |
このテストの後、BeaverBuilderはDiviよりもまだ高速であることがわかります。
両方のPingdomの結果は、それぞれのテーマでもほぼ同じですが、Diviテーマとビルダーを備えた最初のサイトは、PageSpeed Insightsスコアにヒットし、スコアを87から81に下げ、FCPを2.1から高くしました。 2.9秒まで。
次に、実際のページを使用してパフォーマンスデータを取得した3番目の最後のテストを見てみましょう。
テスト#3(ページビルダーとテーマを含むコンテンツページ)
この設定では、ページにいくつかのコンテンツを追加しました。 両方のサイトページで使用した正確なコンテンツ要素は次のとおりです。
- 文章
- ボタン
- アコーディオン
- 画像(画像サイズ64 KB、JPG形式)
- お問い合わせフォーム
このテストの目的で私たちが作成したDiviBuilderセットアップの最初のサイト。
このテスト用に作成されたBeaverBuilderセットアップの2番目のサイト。
Pingdomの結果
| Divi Builder | ビーバービルダー | |
| ページサイズ | 542.2 | 272.3 |
| 読み込み時間 | 699 | 529 |
| リクエスト | 20 | 19 |
GooglePageSpeedInsightsスコア
| Divi Builder | ビーバービルダー | |
| モバイルスコア | 76 | 96 |
| First Contentful Paint(FCP) | 2.6秒 | 1.8秒 |
| スピードインデックス | 5.9秒 | 2.3秒 |
| 最大のコンテンツフルペイント(LCP) | 3.6秒 | 2.6秒 |
| インタラクティブな時間 | 4.5秒 | 1.8秒 |
このテストでは、BeaverBuilderのパフォーマンスはDiviよりもはるかに優れていました。 Beaver BuilderのサイトのPageSpeedInsightsスコアは96 (Diviの76と比較して)で、Diviよりもページサイズが50%小さくなっています。

全体として、Beaver Builderは、ページサイズが小さく、リクエストが少なく、PageSpeed Insightsのスコアが高いため、Diviよりも一貫してパフォーマンスが優れていることがわかります。
したがって、Elegant ThemesはDiviの高速化に取り組んでいるように見えますが、速度とパフォーマンスの点でBeaverBuilderと競合するにはまだ多くの作業が必要です。
SEO:Divi vs Beaver Builder
Beaver BuilderとDiviは、100%モバイル対応であり、YoastやRankMathなどのサードパーティプラグインと統合する準備ができているため、どちらもSEOに適したWebサイトビルダーです。
ビーバービルダー
Beaver Builderプラグインは、コードがきちんとしていて冗長性を回避しているため、最高のSEO標準を備えた非常に優れたDiviの代替手段です。 たとえば、このWebサイトビルダーは、コード圧縮とスキーママークアップをうまく利用して、ページを簡単に見つけられるようにします。
Beaverのページ速度のパフォーマンスも高速であり、必要に応じて、最適化されたCSSを使用して速度をさらに上げることができます。 理想的には、Beaver SEOを最大限に活用するには、サードパーティのプラグインをダウンロードする必要があります。
ディビ

Diviがショートコードに基づいていることは既知の事実であり(明らかにこれにより、コードはBeaverのコードほどきれいではなくなります)、一部の専門家は、ショートコードベースの構造がDiviWebサイトの速度を低下させると考えています。
ご存知のように、サイトの速度はSEOにとって重要ですが、それがすべてではありません。
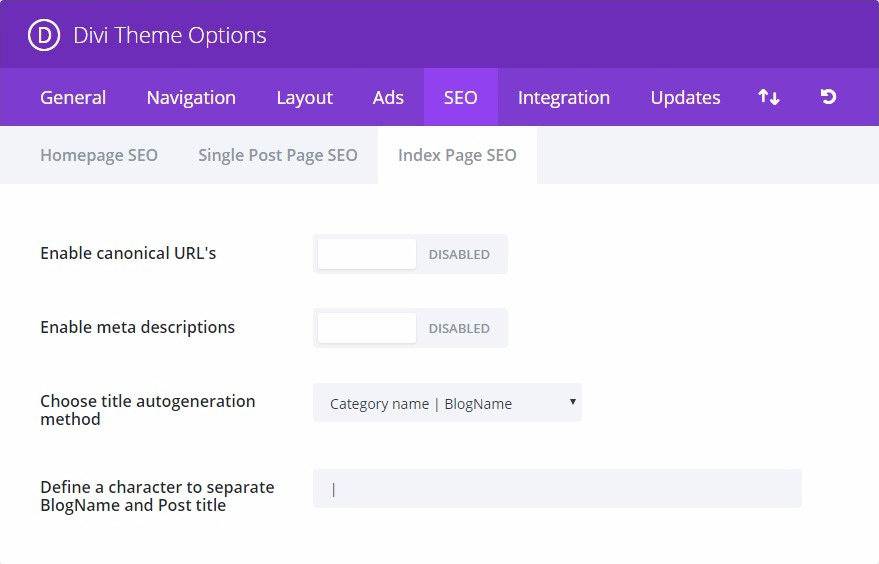
したがって、ショートコードベースの構造にもかかわらず、Diviは優れたSEOをサポートできます。 たとえば、メタディスクリプション、メタキーワード、および正規URLを有効にできます。
サードパーティのプラグインをダウンロードして、このWebサイトビルダーのSEO機能を拡張することもできます。 DiviはRankMathを推奨していますが、任意のSEOプラグインを使用できます。
最後になりましたが、SEOは主にコンテンツに依存します。 コンテンツが優れているほど、DiviとBeaverBuilderの両方で期待できるSEOの結果が向上します。
WordPressGutenbergEditorとの互換性
WordPressのデフォルトエディタとしても知られるグーテンベルクは、限定的にビーバーとディビの両方と互換性があります。 基本的に、WordPress 5.0を使用することで、GutenbergまたはWebサイトビルダーのエディターのいずれかを選択できます。
ビーバービルダー

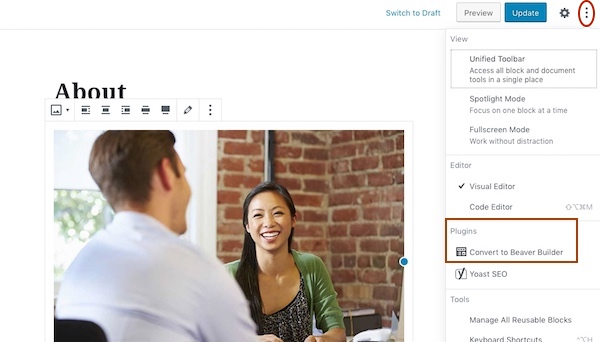
Beaver Builder for WordPressを使用すると、選択したページ、投稿、またはブロックの「変換先…」機能を使用して、GutenbergエディターとBeaverの間でコンテンツを変換できます。
ただし、一部のデータが失われる可能性があるため、2回以上切り替えないように警告します。
ディビ

Diviを使用すると、必要に応じてGutenbergで簡単に編集することもできます。
グーテンベルクで編集するには、ページの作成を開始するときに「デフォルトのエディターを使用」をクリックするだけです。 それと同じくらい簡単です。
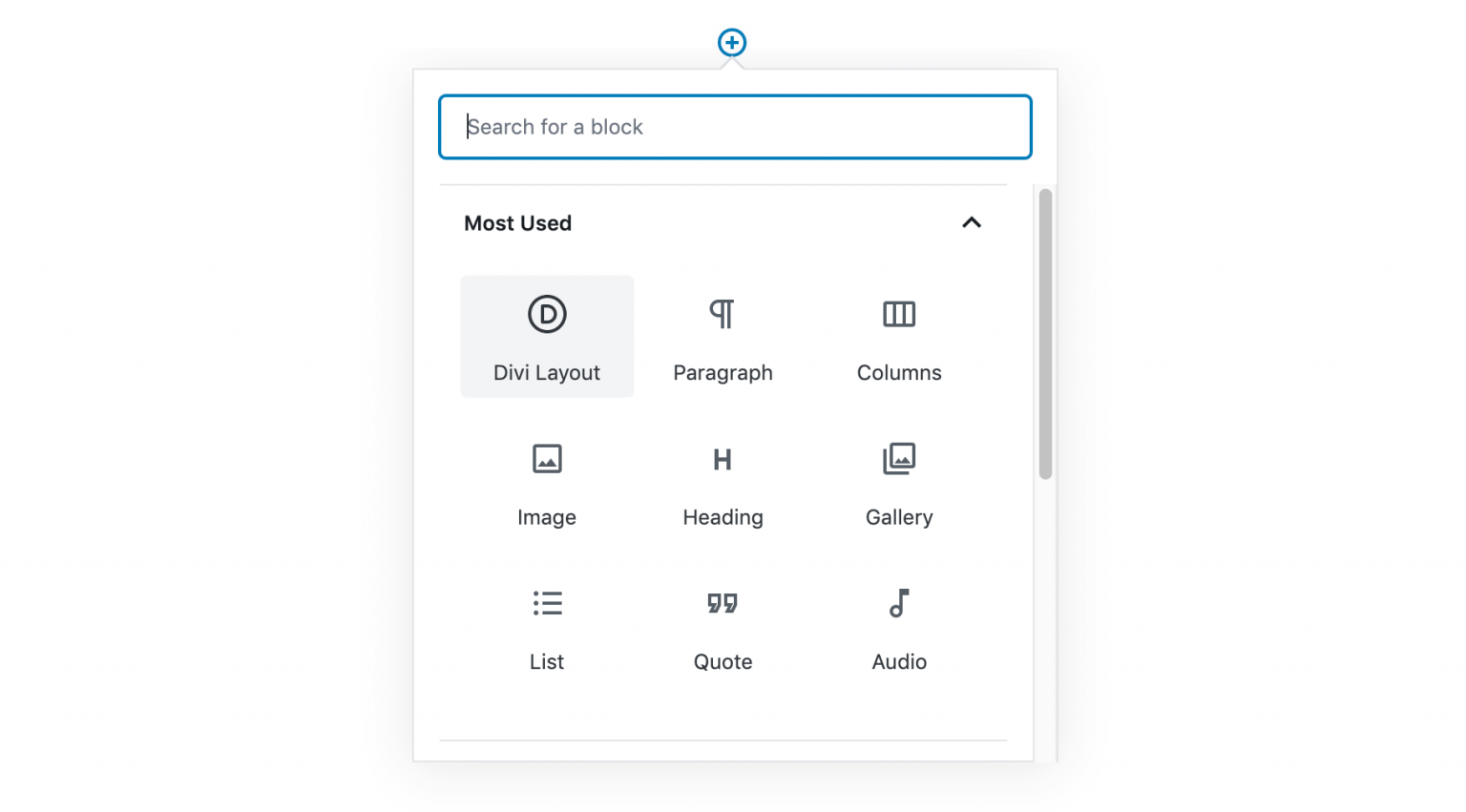
さらに、Divi Layout Blockを使用して、Gutenberg内でDiviレイアウトを組み合わせることができます。これにより、両方のエディターの長所を楽しむことができます。
DiviとBeaverBuilderで構築されたWebサイト
DiviBuilderとBeaverBuilderはどちらも、美しく機能的なサイトを作成します。 彼らが何ができるかをあなたに理解させるために、ここにDiviとBeaverで構築されたウェブサイトのいくつかの素晴らしい例があります。
ディビ
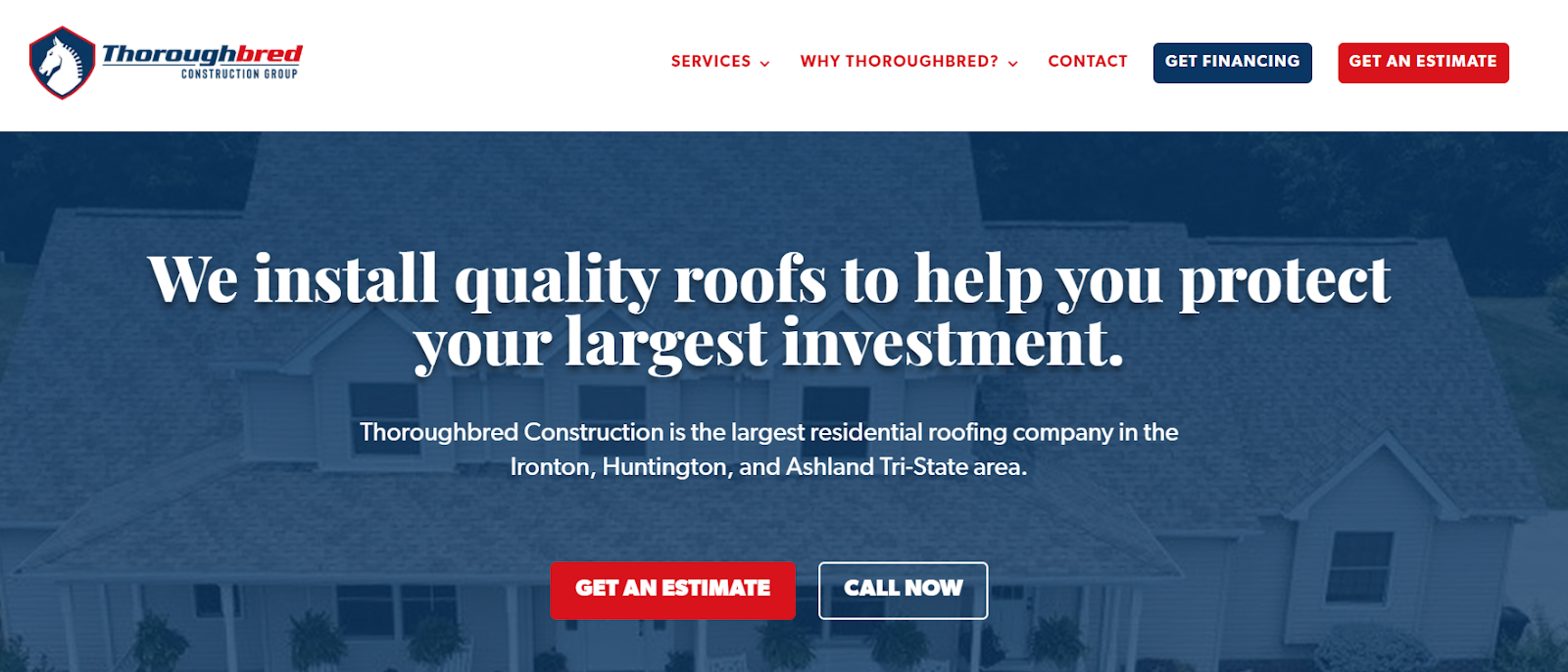
例1

Thoroughbred Constructionのこの例は、シンプルでありながら魅力的です。 優れた配色とボタンの適切な使用により、このWebページはトップユーザーエクスペリエンスを提供します。
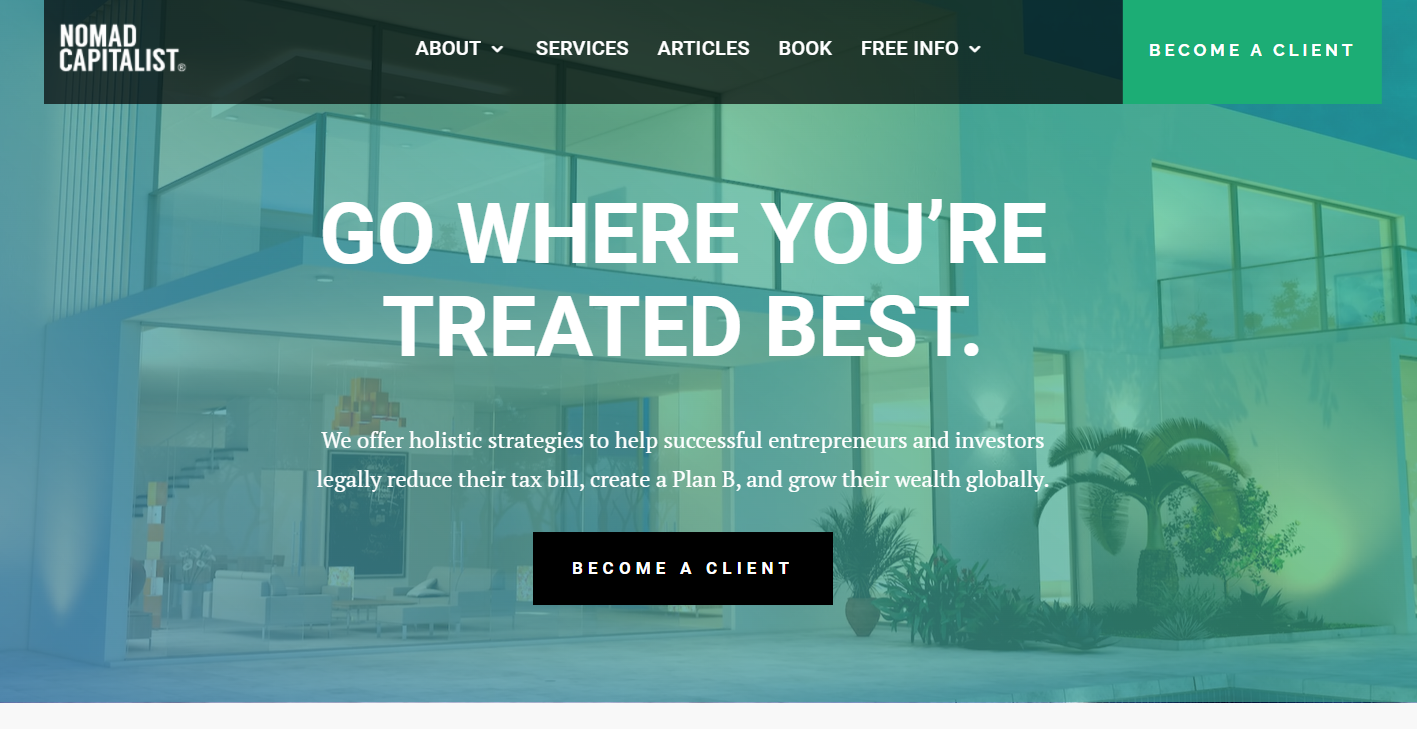
例2

この見事なサイトNomadCapitalistには、全幅のビデオと画像があり、アイコン、フォント、ボックス、色などの要素をうまく利用して、洗練された外観を実現しています。
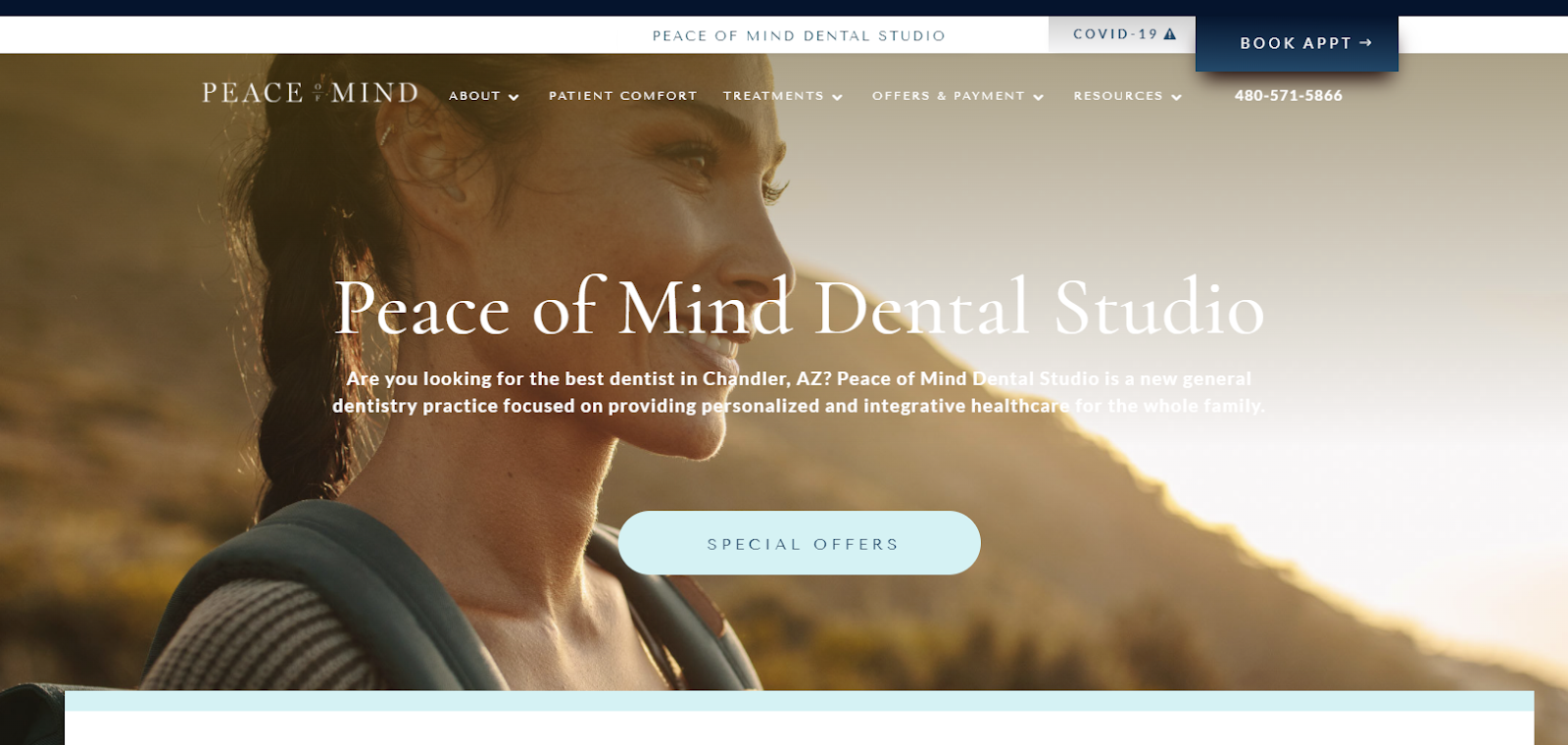
例3

Peace of Mind Dental Studioは洗練されたデザインで、探しているものを簡単に見つけることができる美しいドロップダウンナビゲーションを備えています。 見た目はすっきりしていますが、情報やリソースが満載です。
ビーバービルダー
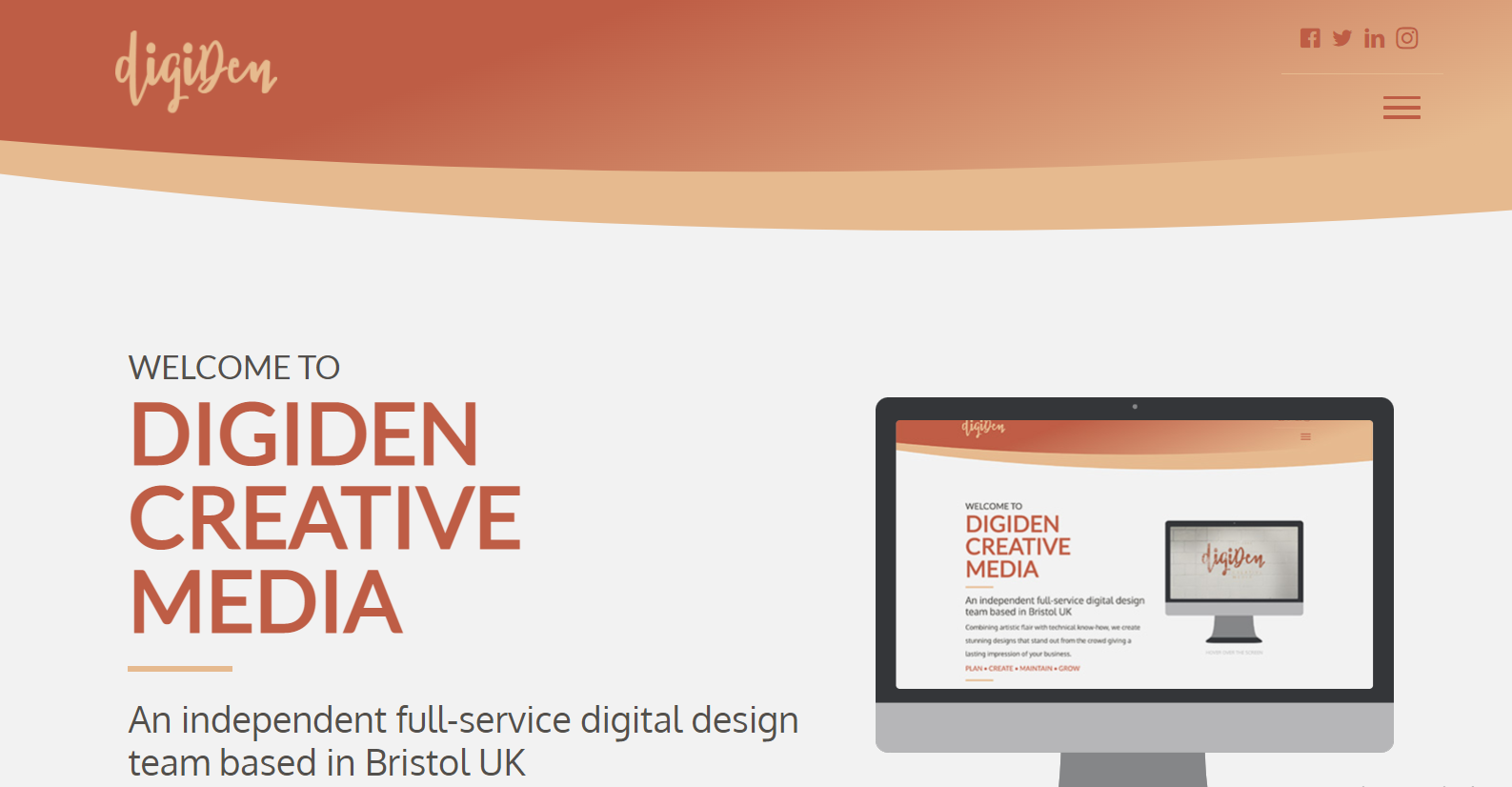
例1

digiDenは魅力的なレイアウトで、フォント、ビジュアル、ボタンを多用しています。 また、ページを下にスクロールすると、フォトグリッドが見事に使用されます。
例2

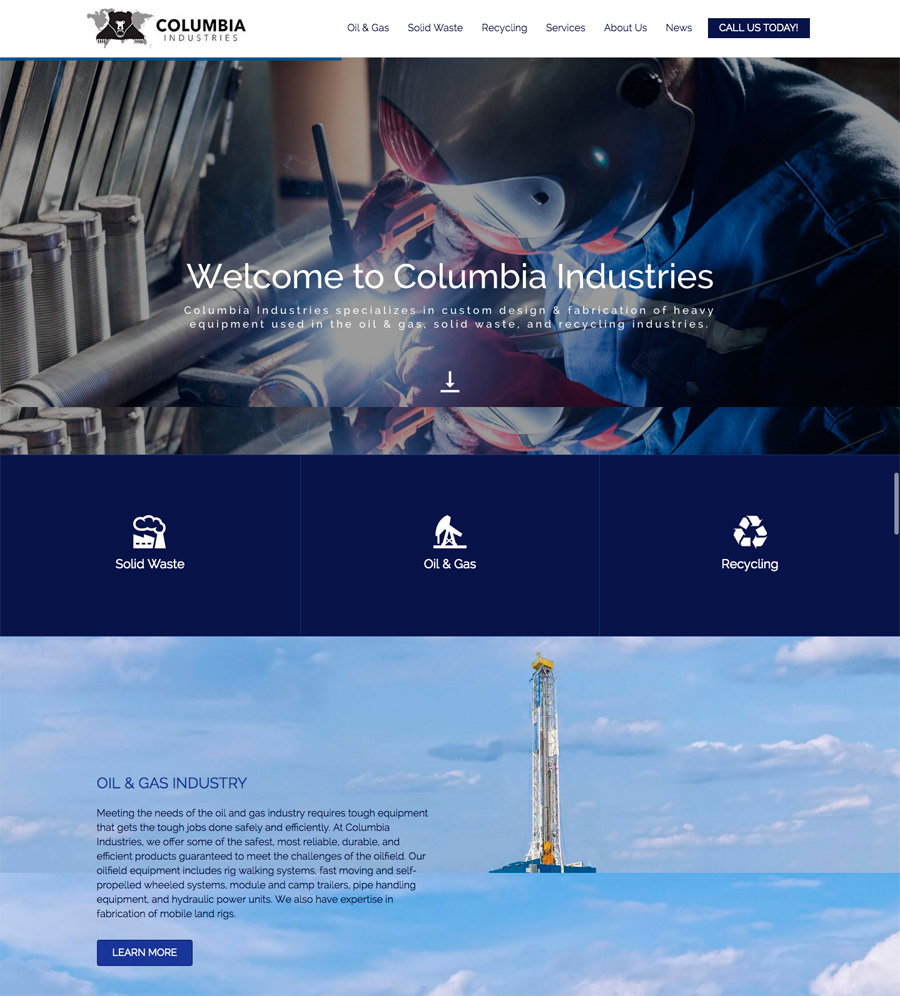
コロンビアインダストリーのサイトは、効果的な画像の適切なバランスをとっています。 全幅の画像とグリッドボタンを使用すると、ナビゲートが簡単(かつ美しい)になります。
例3

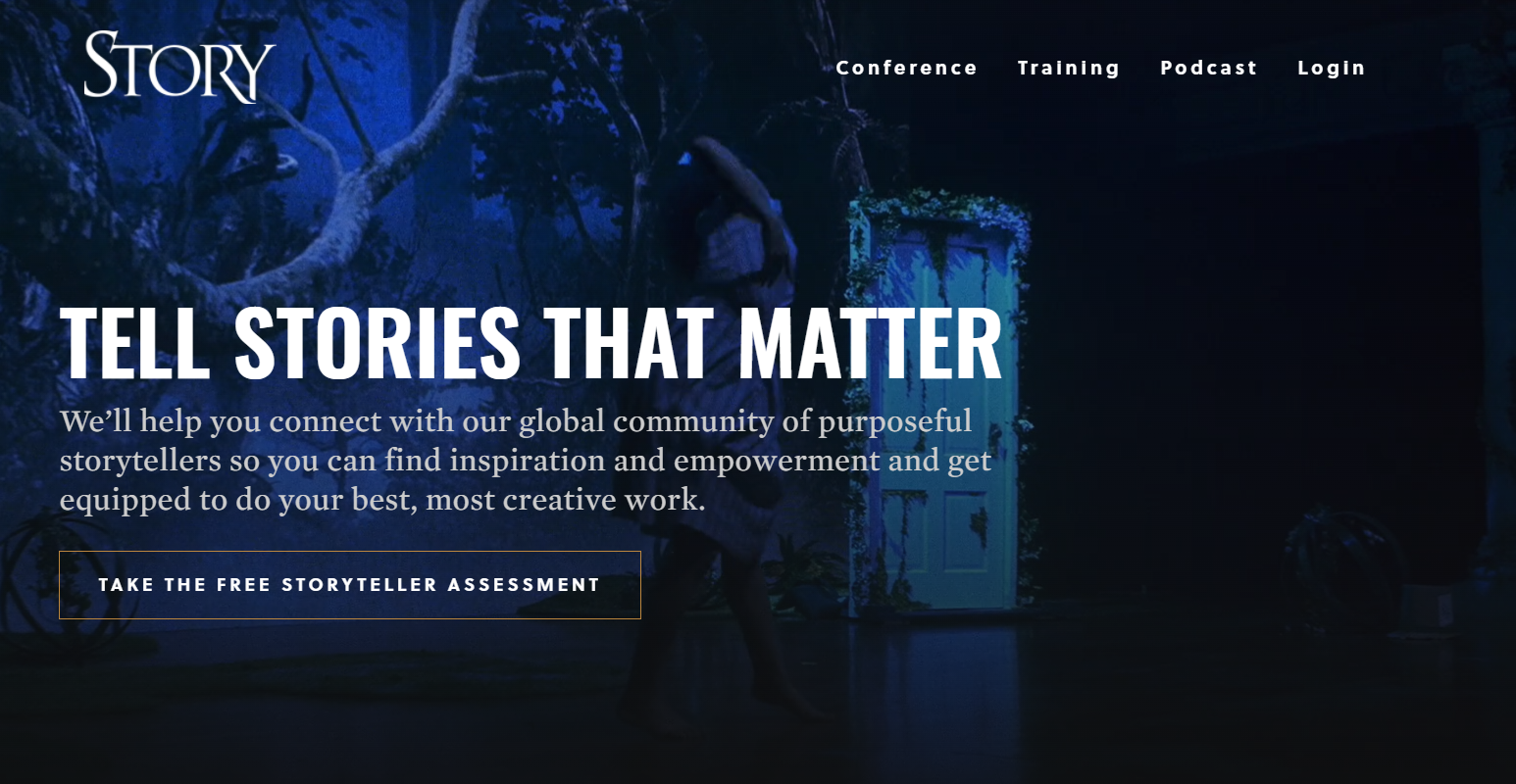
Story Gatheringsには、非常に魅力的なフルページのビデオヒーローがいますが、情報を全幅のセクションにうまく整理しています。 それはその仕事を紹介するための素晴らしいボタン、ビジュアル、アニメーションを持っています。
非アクティブ化:ビーバービルダーとディビビルダー
気が変わったり、新しい解決策を見つけたりした場合は、プラグインを非アクティブ化するとコンテンツがどうなるかを知りたいと思うかもしれません。
Beaver BuilderとDiviには、ここでいくつかの類似点と相違点があります。
Beaver Builderを非アクティブ化すると、すべてのデザインが失われますが、コンテンツは引き続き使用できます。 表示されたままですが、ページ上での表示が気に入らない場合があります。
Diviプラグインを無効にすると、コンテンツは通常の単語ではなくショートコードとしてレンダリングされます。
ただし、両方のビルダーがコンテンツとデザインを非アクティブ化前の状態に戻すには、1回のアクティブ化クリックが必要です。
🔔注:
上記のように、Diviを使用している場合は、プラグインを再アクティブ化することで、このショートコードの混乱をいつでもコンテンツに戻すことができるため、必ずしも失われることはありません。 ただし、Webサイトビルダーを変更する場合は、コンテンツを手動で転送する必要がある場合があります。
ドキュメントとカスタマーサポート
カスタマーサポートに関しては、ビーバービルダーやディビを間違えることはできません。
どちらのWebサイトビルダーにも、技術的および非技術的な問題に関する重要なドキュメント、ヘルプセンター、およびカスタマーサポートがあります。
ビーバービルダー

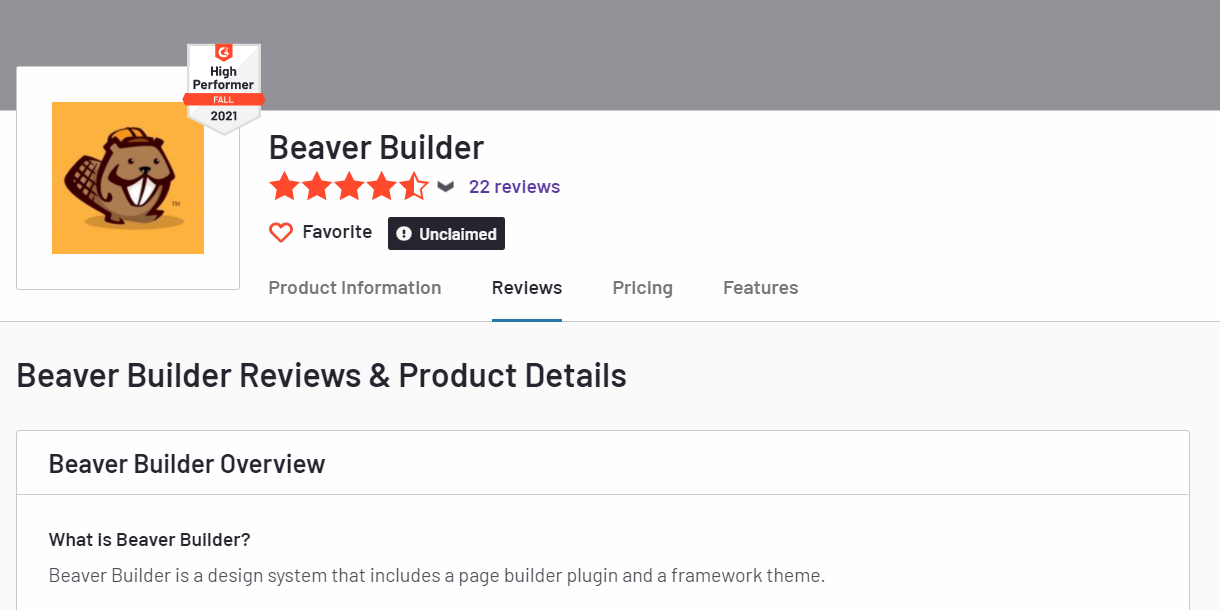
ビーバーは顧客から高い評価を受けており、G2で4.5/5の星を獲得しています。 ステップバイステップガイドとドリルダウントピックの両方を備えたナレッジベースを提供します。 この知識ベースは非常に徹底的であり、あなたの生活を楽にすることができます。
言うまでもなく、ビーバーには技術的な問題のチケットを提出するためのサポートシステムもあります。

ディビ

Diviには、一般的な問題に関するハウツー記事とビデオを提供する堅牢なドキュメントセクションがあります。
これらの記事はわかりやすいので、必要な情報を入手できます。 Diviのサポートセンターは、特定の質問や問題、および新しいリリースの更新にも回答します。
最後に、 24時間年中無休のチャットサポートシステムでDiviに連絡して、質問に回答してもらうことができます。
ボーナスとして、そこには巨大なDiviコミュニティがあるので、ほとんどのDivi関連の質問については、Googleですばやく検索して答えをすばやく見つけることができます。
利用可能な設定
DiviとBeaverBuilderの使用可能な設定を詳しく見てみましょう。
箱から出して、Diviはあなたが作業するための設定のより堅牢なパネルを提供します。
ただし、すべてのベルやホイッスルが必要ない場合は、BeaverBuilderに基本設定があります。
ビーバービルダー

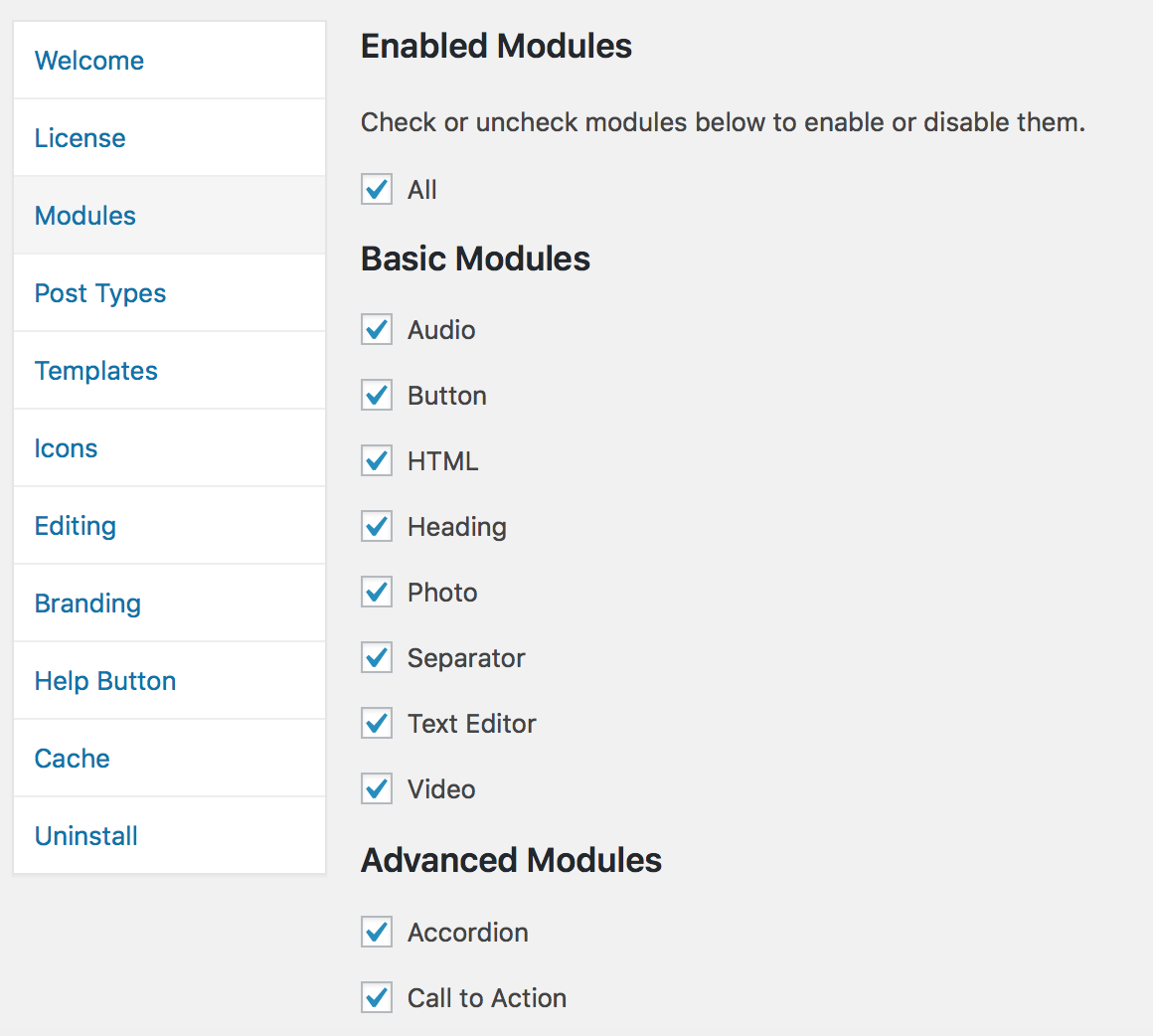
Beaver Builderの設定により、モジュールのオン/オフ、投稿の種類、アイコンなど、最も重要なコントロールにアクセスできます。
WordPressコメントを無効にし、コントロールを管理するためのユーザーアクセス許可を設定することもできます。
ディビ

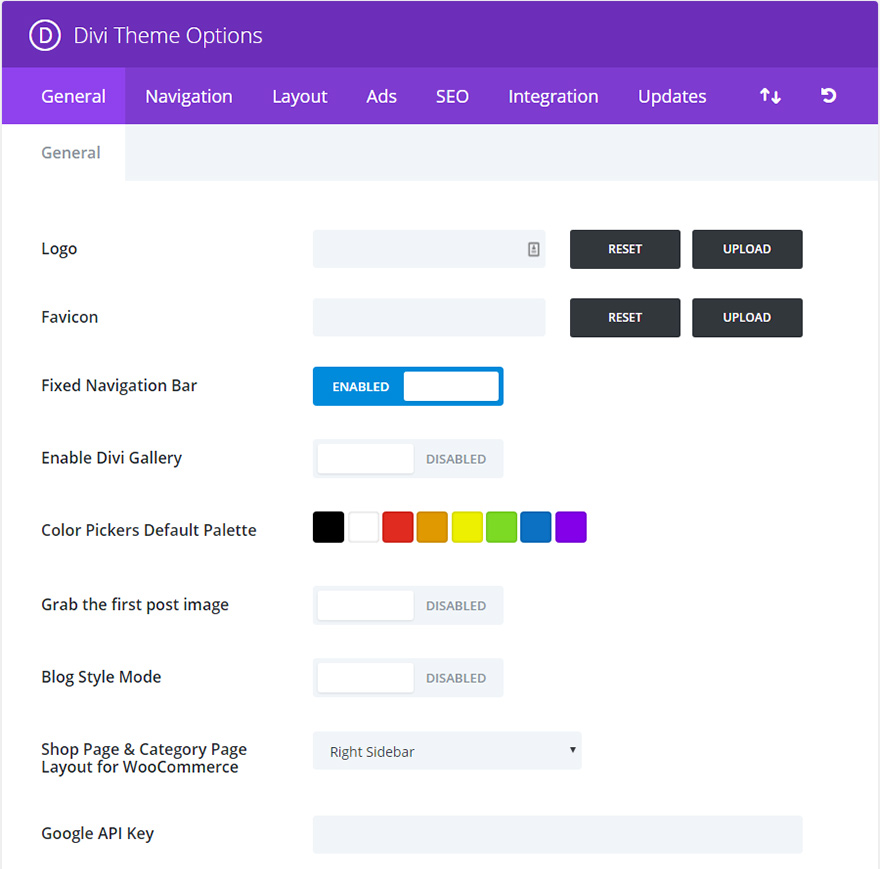
対照的に、Diviの利用可能な設定では、幅広い選択肢があります。
ここでは、一般設定からサイトのロゴ、ナビゲーションバー、カラーパレット、およびソーシャルアイコンを設定できます。
さらに、コメント、広告、SEOオプションなど、より具体的な事項を管理できます。
ここで最も興味深い設定のいくつかには、 Diviフォトギャラリーを有効にする機能(これは驚くべき小さな機能です)と、投稿の最初の画像からサムネイルを自動生成する機能が含まれます。
これらの追加機能は通常の設定を超えており、サイトのビジュアルを向上させるのに役立つ場合があります。
サードパーティのアドオン
DiviとBeaverBuilderのどちらを選ぶかを決めるとき、どちらが最高のサードパーティアドオンを許可するかを検討しているかもしれません。
幸い、どちらのツールでも、エキサイティングなサードパーティビルダーにアクセスできます。
ビーバービルダー

Beaver Buildersは、70以上のモジュールと350以上の行およびページテンプレートを備えたPowerPackを提供します。 これらには、プロのモバイル向けに最適化されたデザインのほか、目次、ソーシャル共有、スライドメニューなどの便利なモジュールが含まれます。
また、Ultimate Addonsなどの他の開発者からのサードパーティのプラグインを楽しんだり、互換性のあるプラグインをWordPressからダウンロードしたりすることもできます(ほとんどがそうです!)。
ディビ

Diviには、独自のBloomとMonarchの他に、優れたアドオンプラグインもあります。
また、DiviBoosterやDiviSwitchなど、お気に入りのサードパーティアドオンのいくつかをお勧めします。どちらも、 50以上の新しい構成可能なオプションを提供します。
その他の必須のDiviアドオンには、イベントカレンダー、ブログエクストラ、カルーセルなどのプラグインが含まれます。 たくさんの選択肢があります!
⚡チェック:ビーバービルダーとエレメンター
モバイルの応答性
応答性に関しては、DiviとBeaverはどちらも、優れたモバイルWebデザイン用のツールを提供するモバイルファーストのビルダーです。 モバイル設定をカスタマイズできるため、コンテンツを正しくレンダリングするためにデザインを簡単に調整できます。
ビーバービルダー

まず、ビーバーのテーマで最高の結果が得られます。 ただし、モバイル対応のテーマを選択し、いくつかの設定を微調整して見栄えを良くすることができます。
レスポンシブ編集モードでは、デスクトップ、タブレット、モバイルの間でさまざまな設定を行うことができます。
さらにカスタマイズが必要な場合は、BeaverThemerツールを使用してページ上にレスポンシブレイアウトを作成することもできます。
ディビ
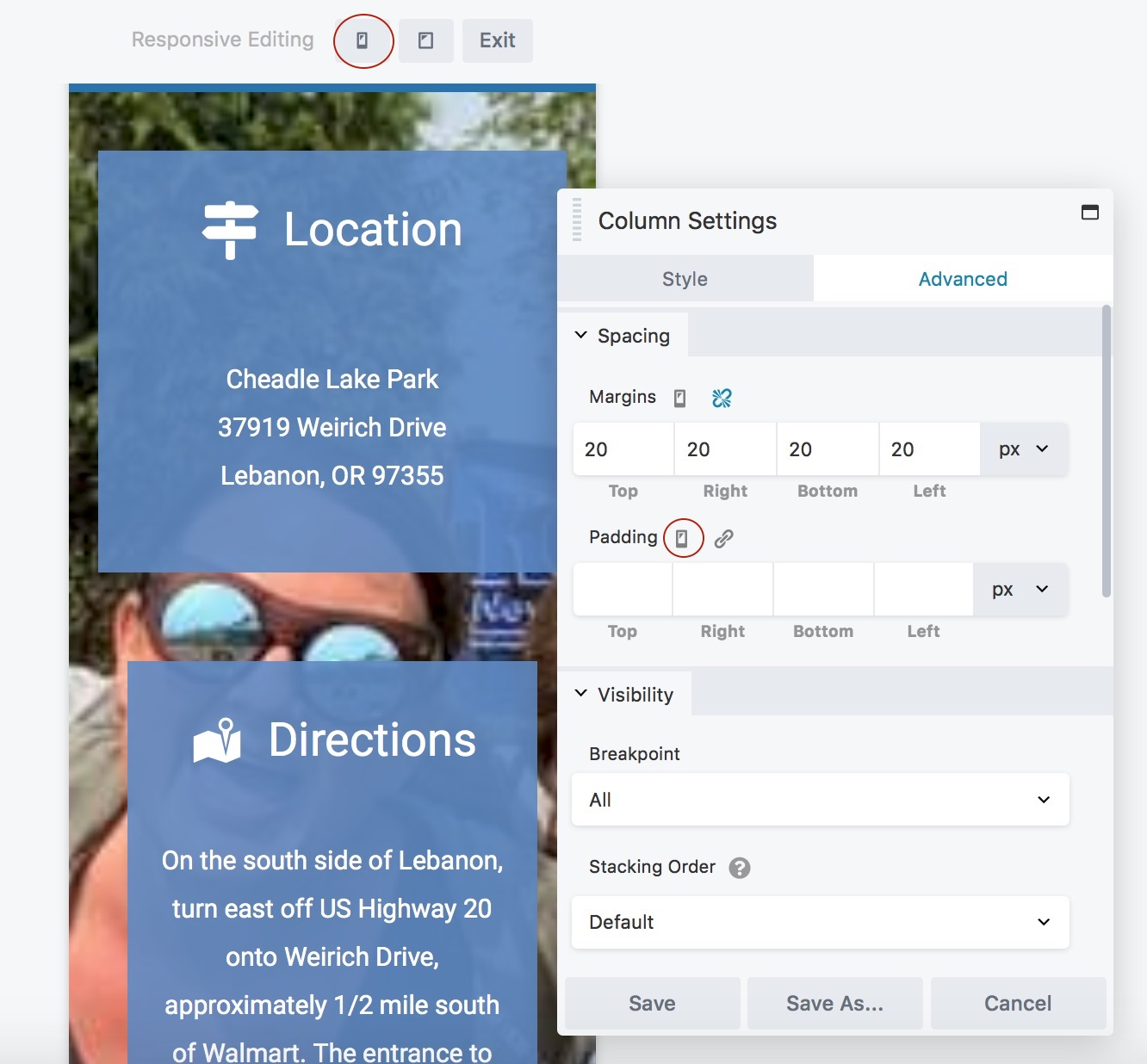
Diviは、デスクトップ、タブレット、モバイル向けのビューと設定を備えたレスポンシブ編集フォーマットも誇っています。
カスタマイズされた設定を行うのは簡単なので、すべてがモバイルでうまくレンダリングされます。 モバイル向けのDivi機能を強化するためのツールキットであるDiviResponsiveHelperを使用することもできます。 これにより、モバイルWebデザインプロセスも合理化できます。

テーマの互換性
BeaverBuilderとDiviBuilderのテーマの互換性の違いを確認しましょう。
他のページビルダーと同様に、テーマの選択が重要です。一部のテーマは他のテーマよりも互換性が高いためです。
とは言うものの、WordPress Beaver BuilderとDiviの両方に互換性のあるテーマにはたくさんのオプションがあり、基本的に任意のテーマをカスタマイズして見栄えを良くすることができます。
ビーバービルダー

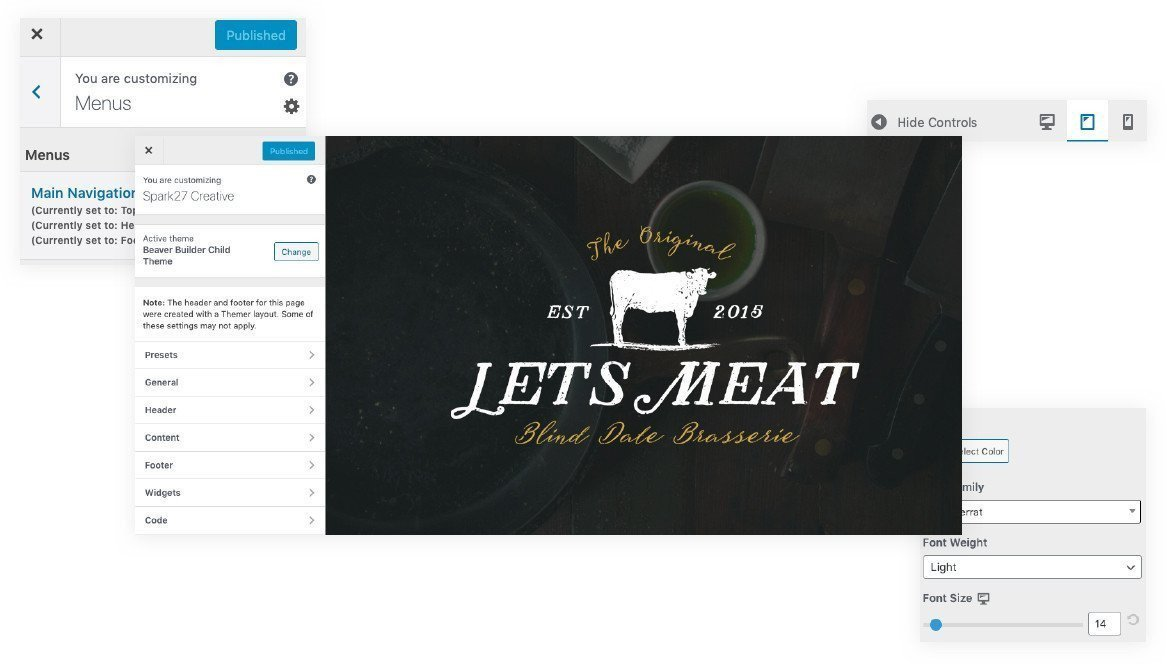
ビーバー独自のテーマに加えて、互換性のある数十のテーマから選択できます。
Beaver Builderは、Page Builder Framework、GeneratePress、Astra、Genesis Frameworkなど、互換性のある上位のテーマをいくつか推奨しています。
もちろん、Beaver Builder Themerを使用して、任意のWordPressテーマを変換することもできます。
ディビ

Divi独自のテーマが常に最も互換性がありますが、オプションがあります。
Diviの1つのプラスは、それが提供する膨大な数のレイアウトパックです。 また、Molti、Avanti、Phoenix、Josefinなどのトップテーマを含む、その巨大なテーマのマーケットプレイスから選ぶこともできます。
サードパーティのテーマに関しては、DiviはWordPressのテーマで問題なく動作するはずです。
長所と短所
ビーバービルダー
長所
- シンプルでユーザーフレンドリー
- 無料版が利用可能
- クリーンなコードとショートコードの問題なし
- ライブプレビューによるJavaScriptコード編集
- 非常に高速に動作します
- 代理店向けのホワイトラベリングオプション
- マルチサイト機能
短所
- 高価—特にビーバービルダーのテーマを選択した場合
- 限定されたビルド済みテンプレート
Divi Builder
長所
- 非常に強力なDiviビジュアルビルダー
- バックエンドビューとワイヤーフレームオプション
- 生涯計画でお金に大きな価値
- 専門的に設計された構築済みレイアウトの巨大なライブラリ
- ブルームとモナークにバンドルされています
- 分割テストやリード生成ツールなどのさまざまな組み込みのマーケティング機能
短所
- ショートコードベースのアプローチなので、クリーンなコードはありません(ただし、ページビルダーを変更する予定がない場合は問題ありません)
- より多くのサーバーリソースが必要であり、場合によっては少し遅くなる可能性があります
- 無料のオプションはありません(代わりにデモバージョンを試すことができます)
どちらを選ぶべきですか?
ビーバーとディビのどちらでも間違いはありません。 どちらもあなたのウェブサイトに最適かもしれない優れたツールです。
DiviとBeaverBuilderのどちらかを選択できるように、いくつかのガイドラインを示します。
次の場合はビーバーを使用する必要があります。
学習曲線が大きくない、使いやすいエディターが必要です。 ショートコードの問題がなく、優れたサイトパフォーマンスとクリーンなコードが必要です。 コミットメントを行う前に、無料バージョンを試してみたいと思います。
次の場合はDiviを使用する必要があります。
何百もの既成のテンプレートと、テーマとプラグインの巨大なマーケットプレイスにアクセスしたいと考えています。 サイトを高度にカスタマイズするためのオプションが必要です。 年間サブスクリプションではなく、生涯購入の長期投資が必要です。
価格:Divi vs Beaver Builder
価格設定に関しては、Beaver BuilderとDiviの両方に無制限のWebサイトが含まれていることに注意することが重要です。つまり、ページビルダーを使用できるサイトの数に制限はありません。
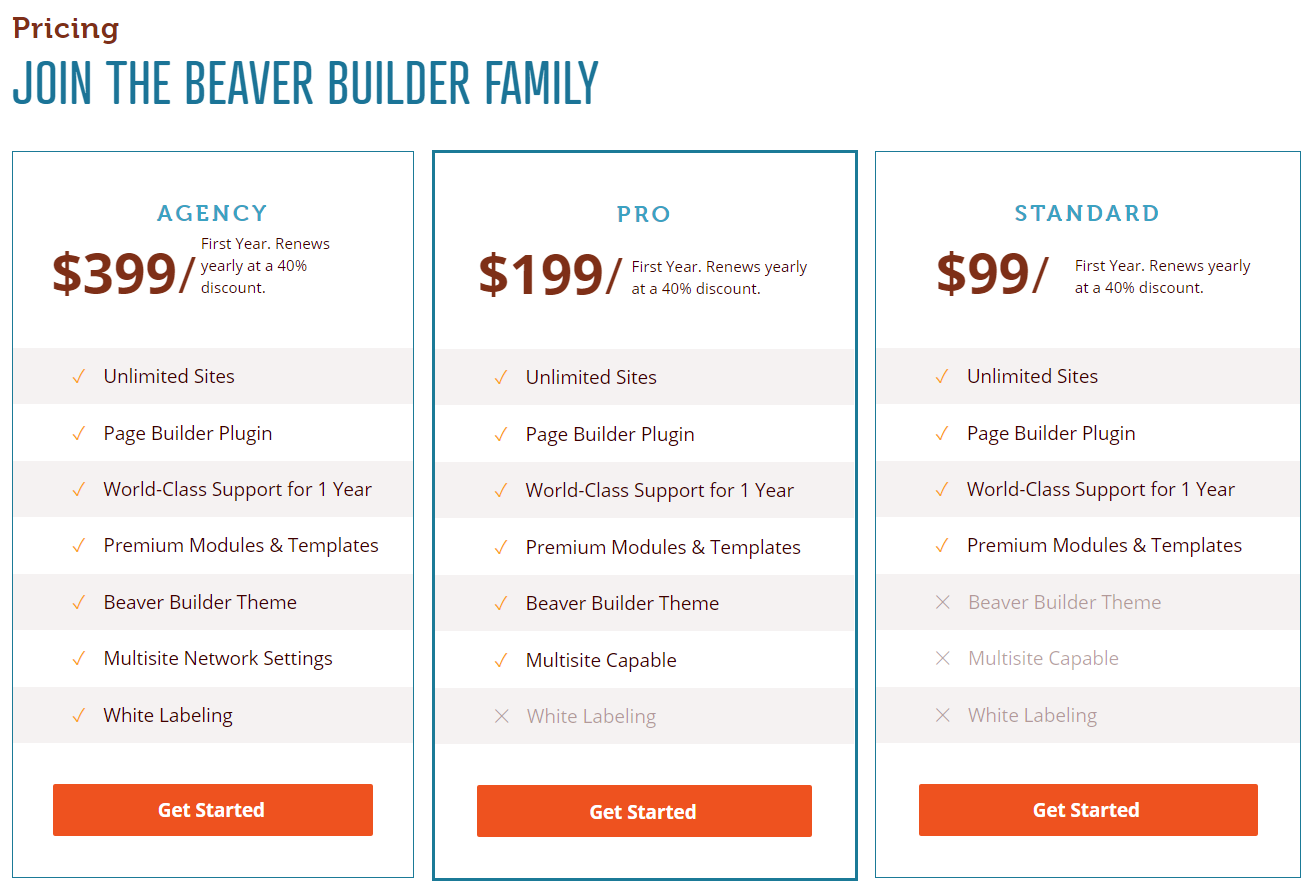
ビーバービルダーの価格

- 限られたモジュールで永遠に無料のプラン
- 無制限のサイトライセンスを含む99ドルの標準プラン
- 199ドルのプロプランとスタンダードに加えてビーバービルダーのテーマとマルチサイト機能のすべて
- プロプランとホワイトラベリングオプションのすべてを含む399ドルのエージェンシープラン
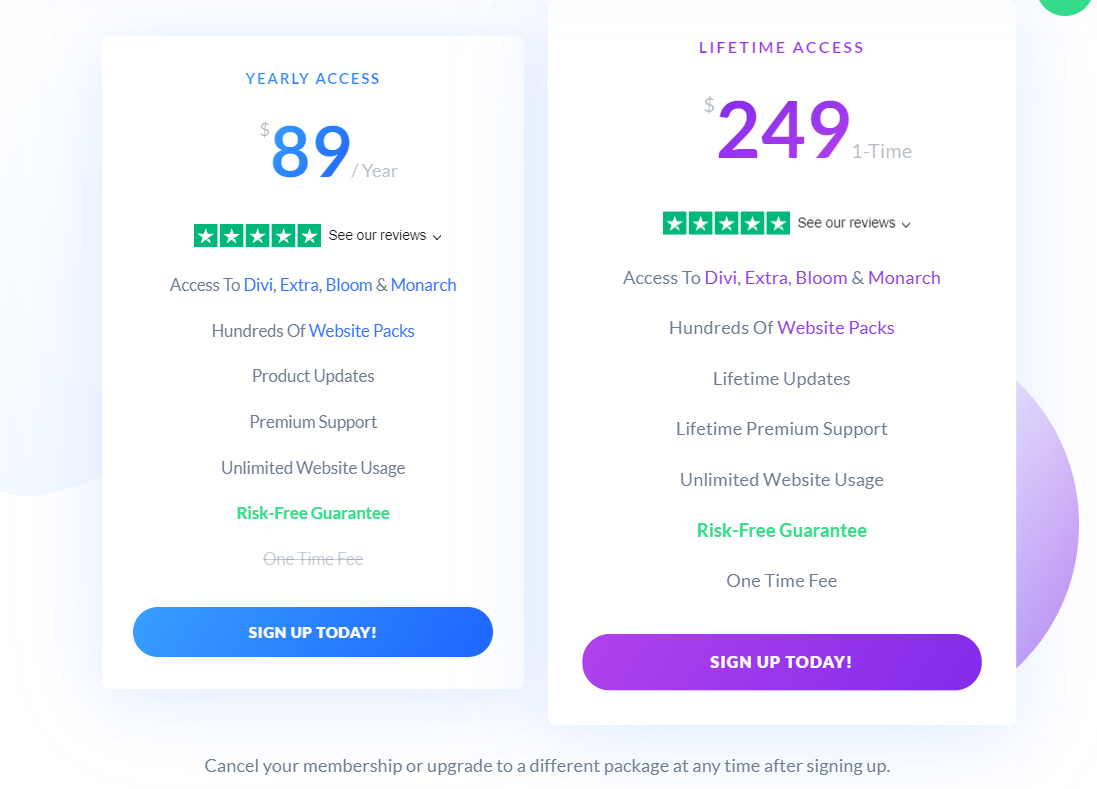
DiviBuilderの価格

- すべてのElegantThemes製品(Divi、Extra、Bloom、Monarch)へのアクセス、数百のWebサイトパック、プレミアムサポート、無制限のWebサイト使用を含む、年間89ドルの年間アクセスプラン。
- 249ドルの一括払いで、その後の年間料金は発生しない生涯アクセスプラン。
Diviと比較すると、Beaver Builderは、特にBeaver BuilderとDiviの開始計画を見ると、コストがかかります。 ビーバービルダーのテーマを取得するには、より多くの費用をかける必要がありますが、Divi Builderには、年間プランとライフタイムプランの両方でDiviテーマが付属しています。
したがって、決定する前に、両方のページビルダーのデモを試して、ニーズに最適と思われるものを入手できます。
また、両方のページビルダーで30日間の質問なしの払い戻しポリシーがあるため、完全にリスクがありません。 気に入らない場合は、全額払い戻しをリクエストできます。
BeaverBuilderとDiviBuilderの最終的な考え方
DiviとBeaverBuilderを比較すると、どちらもブロガー、中小企業の所有者、SEO、経験豊富な開発者、およびコーディングなしでWebサイトを構築しようとしている他の人に最適です。
Diviは、初心者向けの優れたBeaver Builderの代替手段であり、Webサイトのデザインプロセス全体を合理化する何百もの既成のテンプレートを提供します。
あなたがフリーランサーであるか、ウェブデザインエージェンシーを運営しているなら、エレガントなテーマのライフタイムプランで定期的に支払う必要がなく、無制限の数のウェブサイトに彼らの製品を使用できるので、Diviはあなたにとって良い投資になります。
Beaver Builderは、すべての基本機能と必要なカスタマイズオプションを備えたもう1つの堅牢なWordPressページビルダーです。 ライトバージョンは、プレミアムバージョンにアップグレードする前に試してみるのもいいでしょう。
どちらの製品も優れており、どちらも間違いが少ないので、ここでは個人的な好みについて説明します。
上記の比較分析が、どのビルダーがWordPressWebサイトのニーズをよりよく満たすかをよりよく理解するのに役立つことを願っています。
Beaver Builder vs Divi – FAQ
ビーバーとディビのどちらかを選択するときに質問があるのは普通のことです。 最も頻繁に出てくるFAQのいくつかを次に示します。
🎨ここで究極のDiviレビューをチェックしてください➡️
🔔またチェックしてください:
- ディビvsエレメンター
- VisualComposerとDivi
- ディビvsアバダ
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- ディビvsジェネシス
- 酸素vsビーバービルダー
- ビーバービルダーvsElementor
