WordPress画像大小初学者指南(+最佳、
公開: 2022-07-12WordPressの画像サイズについて知りたいですか?
多くの場合、初心者は、WordPressサイトで使用する必要のある画像サイズと、WordPressがさまざまな領域の画像を処理する方法について質問します。
この初心者向けガイドでは、一般的なWordPress画像サイズについて説明し、Webサイトで使用するサイズを知る方法に関するベストプラクティスを共有します。

画像サイズとは何ですか?
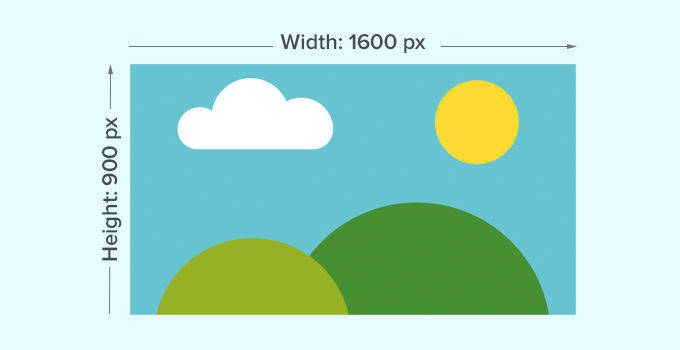
画像サイズは通常、ピクセル単位で測定された画像の幅と高さを指します。 たとえば、1600×900ピクセルは、幅1600ピクセル、高さ900ピクセルの画像を意味します。

これらの測定値は、画像の寸法とも呼ばれます。
基本的に、サイズが大きい画像にはピクセルが多く含まれるため、画像ファイルのサイズが大きくなります。
画像ファイルのサイズは、画像ファイルがコンピューター上で占めるスペースであり、バイト単位で測定されます。 たとえば、100 KB(キロバイト)。
画像のファイルサイズが大きい場合、ユーザーがダウンロードするのに時間がかかり、Webサイトの速和設備に影響します。 そのため、画像を適切なサイズに保ちながら、画像ファイルのサイズをできるだけ小さくすることが重要です。
これにより、画像ファイル形式になります。
画像ファイル形式は、画像ファイルを保存するための圧縮技術です。 Webで使用される最も一般的なものは、JPEGとPNGです。
より多くの色を含む写真のような画像は、JPEGファイル形式を使用することでより適切に圧縮できます。
一方、色の詳細が少ないイラストのような画像では、PNGを使用して最良の結果を得ることができます。
画像ファイル形式の詳細については、WordPressで画像を最適化する方法に関する記事をご覧ください。
そうは言っても、Webサイトのさまざまな領域でWordPressで使用する画像サイズを見てみましょう。
WordPressサイトの画像のサイズはどのくらいにする必要がありますか?
平均化言WordPress的②站、あなたはあなたのウェブサイトのいくつかの領域で画像を使用するでしょう。 ブログの投稿、サムネイル、ページヘッダー、カバー画像などの画像が必要になります。
WordPressは、デフォルトで一部の画像ファイルサイズを自動的に処理します。 画像をアップロードするたびに、WordPressは自動的に異なるサイズの画像のコピーをいくつか作成します。

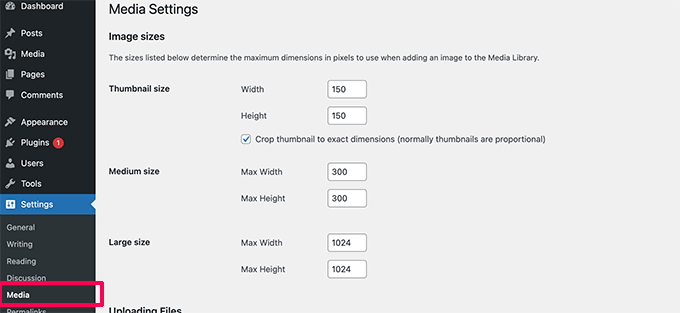
WordPress管理エリアのメディアページにアクセスして、デフォルトのWordPress画像サイズを表示および調整することもできます。
ミディアム、サムネイル、ラージの3つのサイズが表示されます。

ただし、WordPressテーマは独自の追加の画像サイズを作成し、サイトのさまざまなセクションにそれらを使用する場合があります。
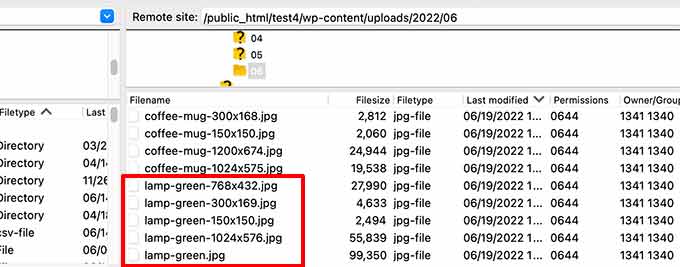
これらのサイズはメディア画面に表示されません。これらの追加のサイズを表示する唯一の方法は、WordPressのファイルマネージャーに移動することです。
次に、/ wp-content / uploads /フォルダーに移動し、そこにある任意の年のフォルダーを選択して参照します。 これは、WordPressサイトが生成しているさまざまな画像サイズをすべて確認するのに役立ちます。
それでは、Webサイトのさまざまな領域と、それらの領域で使用する必要のある画像サイズを見てみましょう。
ブログ投稿で使用する画像サイズ
WordPressの主题に基づいてブログ投稿の画像サイズを選択する必要があります。
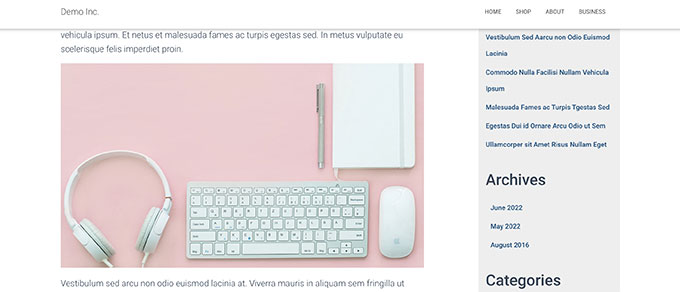
たとえば、一部のWordPressテーマには、より広い画像を使用できる単一の列レイアウトが付属しています。

一方、一部のWordPressテーマは複数列のレイアウト(コンテンツ+サイドバー)を使用しているため、それに応じて画像の幅を調整する必要があります。

ほとんどのブログでは、次の画像サイズを使用できます。
- 単一列レイアウト:1200×675
- 2列レイアウト:680×382
今、あなたは多くの人気のあるワードプレスのウェブサイトが記事内のすべての画像に同じ画像幅を使用していることに気付くかもしれません。 ただし、これは厳密な規則ではありません。
たとえば、「メディアとテキスト」ブロックを追加する必要がある場合は、それに応じて画像サイズを調整できます。 以下の例では、テキストの横に縦長の画像を使用しています。

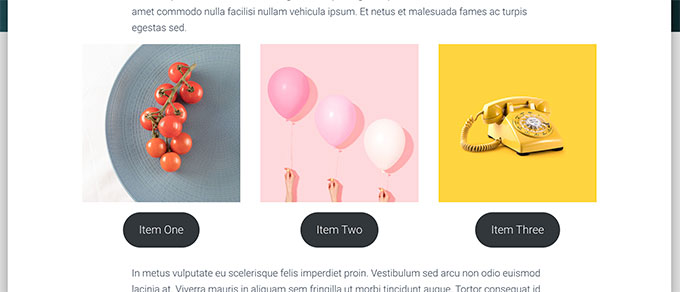
同様に、状況によっては正方形の画像を使用することもできます。
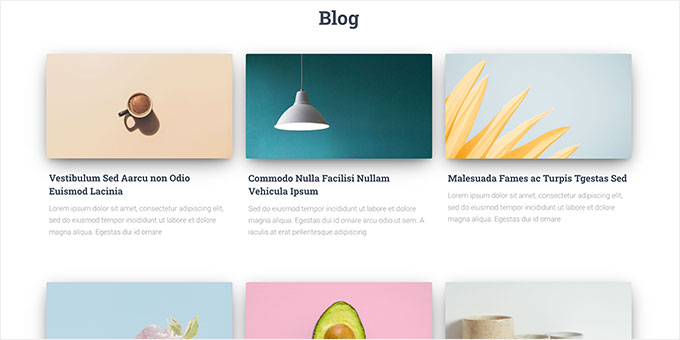
たとえば、多列布局で使用される正方形の画像の例を次に示します。

正方形の画像を使用する場合は、画像のサイズが300x300ピクセルなどの同じ幅と高さであることを確認する必要があります。
注目の画像に使用する画像サイズ
特色図片は、投稿サムネイルとも呼ばれ、WordPressのテーマ機能です。 つまり、テーマによって、表示する画像のサイズが決まります。
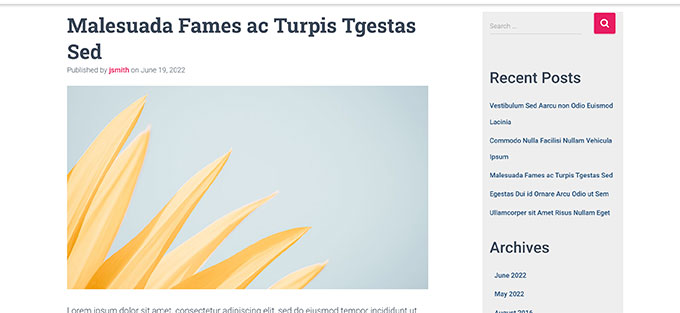
たとえば、一部のWordPressテーマでは、注目の画像サイズ(680×382ピクセルなど)に標準の16:9アスペクト比を使用する場合があります。
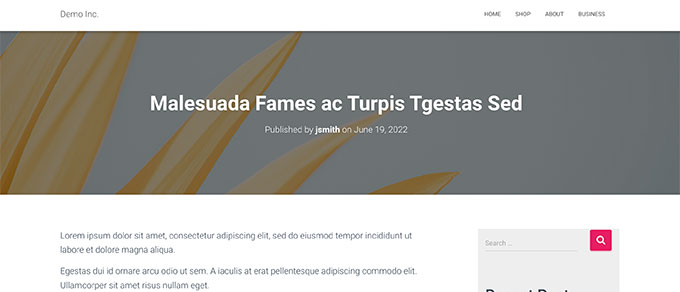
一部のWordPressテーマでは、注目の画像をより大きなヘッダー画像として使用する場合もあります。 そのためには、より大きな画像(1200×675など)が必要になる場合があります。

注目の画像は、WordPressテーマがウェブサイトのさまざまな領域で使用される可能性があるため、重要です。 多くの場合、訪問者が最初に目にするものなので、良い第一印象を与えたいと思うでしょう。
より大きな画像を使用することをお勧めします。そうすれば、縮小した場合でも、より広いモードで使用した場合でも、画像は美しく見えます。


同様に、WordPressテーマで注目の画像に正方形の画像を使用する場合は、600×600ピクセル以上の画像を使用することをお勧めします。
- 長方形の注目画像を使用するテーマの場合:1200×687ピクセル
- 正方形の注目画像を使用するテーマの場合:600×600ピクセル
WordPressテーマは、注目の画像に追加のサイズを生成して、MgSO页、博客页面、アーカイブページなどのさまざまな領域で使用します。

ソーシャルメディアに使用する画像サイズ
これで、WordPressテーマでアスペクト比が16:9の注目の画像を使用している場合は、それらをTwitterやFacebookのソーシャルメディア画像として使用することもできます。
ただし、誰かがあなたのWebサイトの記事を共有するときに、どの画像を表示するかをこれらのプラットフォームに明示的に指示する必要があります。
そのためには、WordPress用の所有一一たら搜グリッド擎と化プラグインが必要です。 これは、300万を超えるWebサイトで使用されている市場の最好的WordPressSEO插件です。 それはあなたが検索エンジンとソーシャルメディアプラットフォームのためにあなたのウェブサイトを最適化するのを助けます。
矯正注:限定多合一搜索引擎加化的免费版本你可试试もあります。
まず、プラグインをインストールしてアクティブ化する必要があります。 詳細については、如何安装WordPress插件に関するステップバイステップガイドを参照してください。
アクティベーション時に、プラグインはセットアップウィザードを起動します。 画面の指示に従ってウィザードを完了します。 オールインワンSEOの設定方法に関するガイドもご覧いただけます。
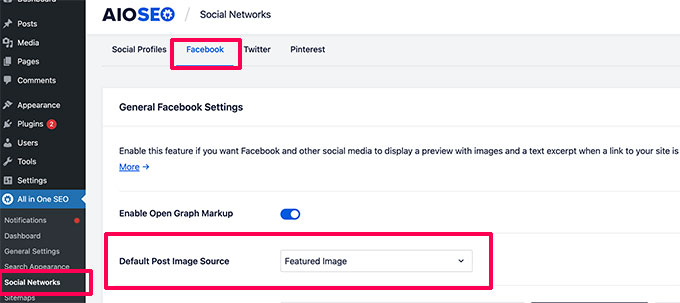
その後、 All in One SEO»ソーシャルネットワークページにアクセスし、Facebookタブに切り替える必要があります。 ここから、デフォルトのOpenGraph画像ソースとして「注目の画像」を設定できます。

その後、Twitterタブに切り替えて同じことを行うことができます。
奪忘记単击「購入更改」按钮来存储您的設定。
これで、WordPressテーマが異なるサイズの画像を使用した場合、FacebookとTwitterはそれらの画像を正しく表示できない可能性があります。
その場合、ソーシャルメディアプラットフォームにカスタムイメージを提供できます。
アスペクト比が16:9(1200×675ピクセルまたは680×382ピクセル)の画像を作成するだけです。 次に、投稿またはページを編集し、エディターの下の[AIOSEO設定]セクションまでスクロールします。
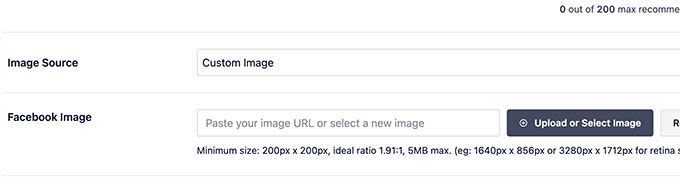
ここから、[ソーシャル]タブに切り替えて、[画像ソース]セクションまでスクロールする必要があります。 ドロップダウンメニューから[カスタム画像]を選択し、Facebook画像をアップロードします。

Twitterタブでもこのプロセスを繰り返す必要があります。
ソーシャルメディアが使用したい画像を確実に使用できるように、公開するすべての記事に対してこれを行う必要があります。
ソーシャルメディアの画像サイズの詳細については、WordPressソーシャルメディアのチートシートを参照してください。
WordPressのウェブサイトのロゴに使用する画像サイズ
多くのWordPressテーマは、Webサイトのロゴに使用する必要のある画像サイズを通知します。
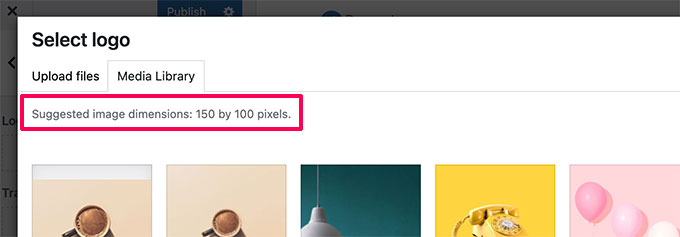
たとえば、ロゴをアップロードしようとすると、デモテーマにこのメッセージが表示されます。

ただし、完全なサイト編集機能を備えた新しいWordPressテーマを使用している場合は、ロゴ画像サイズの推奨が得られない場合があります。
その場合は、さまざまなスタイルとサイズをアップロードして、ブランドに最適なものを確認することをお勧めします。 300×200ピクセルのロゴ画像サイズが出発点として適しています。

WordPressウェブサイトの画像を編集する
ほとんどのWordPressユーザーは、職業別のグラフィックデザイナーではありません。 ただし、WordPress Webサイトの画像サイズを作成するには、画像編集ソフトウェアを使用する必要があります。
WordPress自体には、いくつかの基本的な画像編集ツールが付属しています。 それらを使用するには、単に画面»画像馆ページに移動し、画像をクリックします。
これにより、画像を編集するためのボタンが表示されるポップアップで画像が開きます。

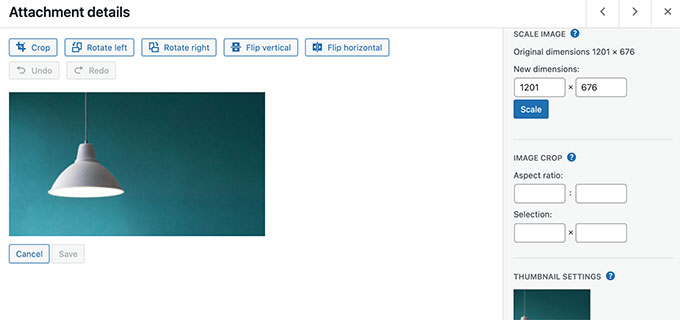
これにより、編集オプションが開きます。
ツールには、基本的な画像のサイズ変更、トリミング、回転、および反転が含まれます。

この基本的な画像編集は、画像をすばやく修正する必要がある場合に便利です。 ただし、画像を毎日編集するのに最適な方法ではありません。
幸いなことに、使用できる無料で安価なオプションがいくつかあります。
- canva –無料のWebベースの画像編集ソフトウェア。 また、Webサイトの画像、ロゴ、ソーシャルメディアの画像などの既製のテンプレートも含まれています。
- ピクスル–フリーミアムのWebベースの画像編集ソフトウェア。 ブログ投稿の画像のサイズを簡単に変更するために使用できます。
- 花边–無料のオープンソース画像編集ソフトウェア。 これは、Windows、Mac、およびLinuxでネイティブデスクトップアプリとして機能します。 画像のサイズ変更、テキストレイヤーの追加、写真の編集などに使用できます。
この記事が、WordPressの画像サイズとWebサイトで使用する画像サイズについて詳しく知るのに役立つことを願っています。 また、中小企業向けの最高のウェブサイトビルダーや専門家による最好的WordPress插件の選び方についてのガイドもご覧ください。
如果您喜欢これ篇文章、请订阅我们的YouTube频道用。WordPress视频教程。你也〜找到我们Twitter和Facebook。
