ベスト 11 以上の WordPress FAQ プラグイン 2022
公開: 2022-09-14FAQページを持つことは、多くの企業にとって不可欠です。 顧客は、製品とポリシーに関して同じ質問を頻繁にします。 Web サイトは、FAQ から多くの利点を得ることができます。 FAQ ページは、クライアントに即時の情報を提供することで、サポート チームがよくある質問に回答する時間を短縮するのに役立ちます。 そのため、WordPress FAQ プラグインが不可欠です。
FAQ を賢く使用すると、サイトの訪問者を追加の資料に誘導できます。 さらに、問題を抱えているほとんどの訪問者は質問形式を使用して検索するため、Web サイトを強化できます。
エレガントなスタイルと実用性が素晴らしい FAQ ページの秘密です。 顧客は、圧倒されることなく、探しているものをすばやく見つけることができる必要があります。 あなたを助けるために、私たちは最高のWordPress FAQプラグインについて議論します.
WordPress 2022 向けの最も機能豊富な 11 FAQ プラグイン
1.究極のFAQ

多数の特徴的な機能とさまざまなレイアウトの可能性を備えたものを探している場合は、究極の FAQ が最適です。 WordPress FAQ プラグインは、Web サイトに完全に最適化された魅力的な FAQ エリアを構築するために必要なすべての機能とオプションを提供します。
このプラグインには、美しく洗練されたレイアウトがあります。 デフォルト、カラー ブロック、ブロック、リスト、および表示されるすべての回答の 5 つの異なるレイアウトから選択できます。 このプラグインを使用すると、14 日間の返金保証、15 のユニークなアイコン セット、WooCommerce のよくある質問、メール サポート、その他多くの素晴らしい機能を利用できます.
Ultimate FAQ は、アコーディオンやトグルなどの優れたグラフィック機能とともに、無限のタグとカテゴリのサポートを提供します。 さらに、ユーザーは特定の FAQ にコメントを残して、Web サイトでのやり取りを促進できます。 このプラグインの最も優れた機能の 1 つは、ショートコードと Gutenberg エディターを同時に操作できることです。 そのブログをページに含めるだけです。
ライブデモとダウンロードリンク
2.簡単アコーディオン

Easy Accordion には多くの機能があり、信じられないほどユーザーフレンドリーで高度な設定が可能です。 ドラッグ アンド ドロップのアコーディオン FAQ ビルダーを使用して、完全に最適化された FAQ セクションを簡単に作成できます。これにより、情報の全体的な品質が向上します。
WordPress FAQ プラグインは、RTL や背景色、テキスト色のサポートなど、幅広いカスタマイズ オプションを提供します。 さらに、必要に応じて、カスタム CSS を作成することもできます。
WordPress の設定にプラグインを追加すると、サイトが肥大化しやすく、ページの読み込み速度が遅くなる可能性があることに注意してください。 しかし、Easy Accordion は速くて軽いです。 さまざまな色、テーマ、アイコン セット、タイポグラフィ設定など、多くの素晴らしいカスタマイズ ツールを提供しています。 この FAQ プラグインは、ウィジェットに依存する 1 ページの無料の WordPress テーマと互換性があります。
ライブデモとダウンロードリンク
3. アコーディオン & FAQ

別の特定のターゲットを絞った WordPress FAQ プラグインである Helpie FAQ は、質問と回答を Web サイトにすばやく簡単に投稿する方法を提供します。
プラグインのショートコード ビルダーを使用すると、ユーザーはさまざまなショートコードを各グループに割り当てて、質問のグループ化とフィルタリングとともに、簡単なページ配置を行うことができます。 これらの他のプラグインと同様に設定され、うまく機能します。
プラグインには自動追加が含まれており、完全に応答性が高く、Gutenberg ブロックと Elementor で動作します。 Helpie FAQ は、FAQ 投稿を作成したり、分類したり、対処する問題の種類についてラベルを付けたりするための柔軟な代替手段です。
ライブデモとダウンロードリンク
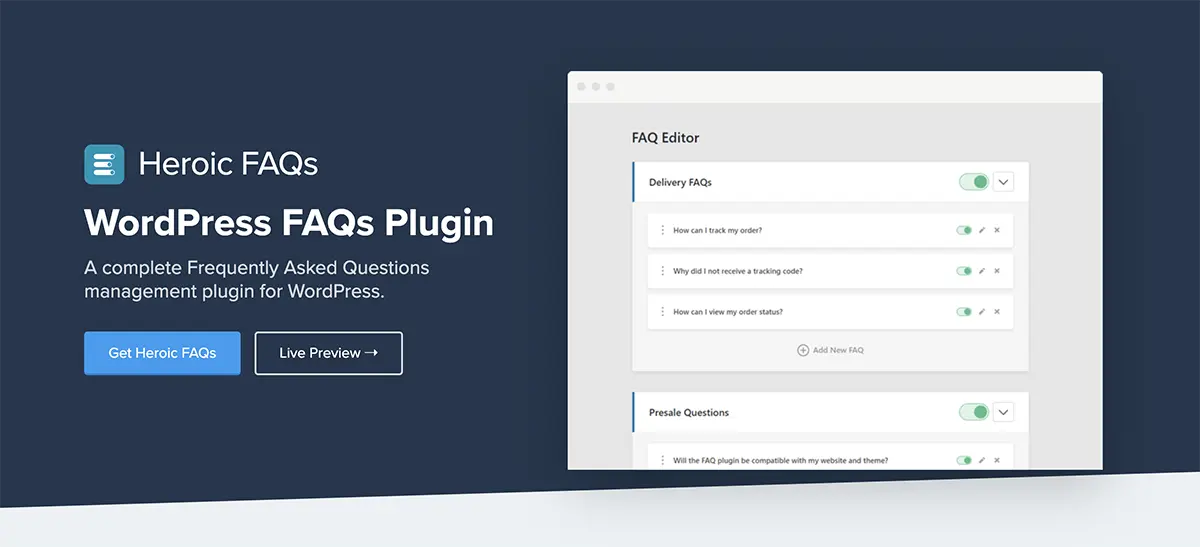
4.ヒロイックFAQ

Heroic WordPress FAQs プラグインにはいくつかの優れた機能があり、WordPress の最新バージョンと完全に互換性があります。 23,000 人以上のユーザーがこのプラグインを利用しています。
さらに、このプラグインは 1 ページのダッシュボード機能を提供します。 この機能により、すべての Web ページの FAQ を簡単に変更およびパーソナライズできます。 また、FAQ の配置場所をカスタマイズするためのシンプルなドラッグ アンド ドロップ FAQ エディターも利用できます。
このプラグインは、現在のすべての Web ブラウザーで動作し、完全にレスポンシブでモバイル フレンドリーです。 FAQ セクションを作成するには、さまざまなデザイン オプションを選択できます。 任意のデザイン テーマを選択して、質疑応答資料の生成を開始できます。
ライブデモとダウンロードリンク
5. ドキュメントおよび FAQ 用のナレッジ ベース プラグイン

WordPress FAQ プラグインの助けを借りて、折りたたみ可能な回答のあるページにアコーディオンを追加するだけでなく、FAQ セクションと包括的なナレッジ ベースを構築できます。
ページのスペースが大きい場合は、いくつかのスタイルを使用して、より詳細な応答を組み込むことができます。 要素は多くのスペースを占有せず、タブまたは列のレイアウトを効果的に使用して物事を論理的に保ちます. このプラグインには、26 のテンプレート、複数のレイアウト オプション、目次、500 を超える使用可能なアイコンなどが付属しています。
多くの WordPress サイト管理者は、知識ベース プラグインが専門的で、シンプルで、SEO フレンドリーであるため、信頼しています。 このプラグインは、Web サイトにすっきりと有機的に見えるタブ スタイルを使用して、チーム、サービス、または製品のヒントごとに FAQ を配置し、WordPress の SEO ランキングを向上させます。
ライブデモとダウンロードリンク
6. BWL アドバンスト FAQ マネージャー

強力な BWL Advanced FAQ Manager WordPress プラグインを使用すると、任意の WordPress Web サイトで無制限の数の FAQ 投稿を作成して表示できます。 Advanced FAQ Manager プラグインには、設定不要の機能があります。 したがって、この WordPress FAQ プラグインを使用するために特別な設定は必要ありません。
プラグインは Gutenberg エディターで問題なく機能し、TinyMCE エディターを備えた組み込みのショートコード エディター パネルが含まれています。 ショートコードをすばやく実装して、Web サイトのページ、記事、またはウィジェット領域に FAQ 要素を表示できます。

FAQ プラグインには、カスタマイズ可能な FAQ 表示設定、フォント設定、テーマ設定などの実用的な機能を備えた大きなオプション パネルが含まれています。 FAQ プラグインのバックエンドから、FAQ 項目をすばやく追加、編集、削除、および並べ替えることができます。 さらに、カスタム FAQ ウィジェット機能により、サイドバーに FAQ を表示できます。
ライブデモとダウンロードリンク
7. WooCommerce 製品 FAQ マネージャー

WooCommerce Product FAQ Manager プラグインを使用して、FAQ セクションをいくつでも簡単に追加できます。 WordPress 管理画面内でシームレスに機能します。 WordPress FAQ プラグインは完全に機能するビジネスを必要としますが、プラグインを使用すると、よくある質問と回答を非常に簡単に表示できます。
プラグインを使用すると、複数の製品に対してグローバル FAQ を適切に設定できます。 無制限の質問と回答を生成し、ビデオまたはグラフィックを統合できます。 プラグインには、組み込みの翻訳機能と FAQ 検索機能も含まれています。
外観と感触をカスタマイズし、FAQ をページと上の検索ボックスに追加できます。 最も人気のある無料の WordPress WooCommerce テーマ ストアに最適です。
ライブデモとダウンロードリンク
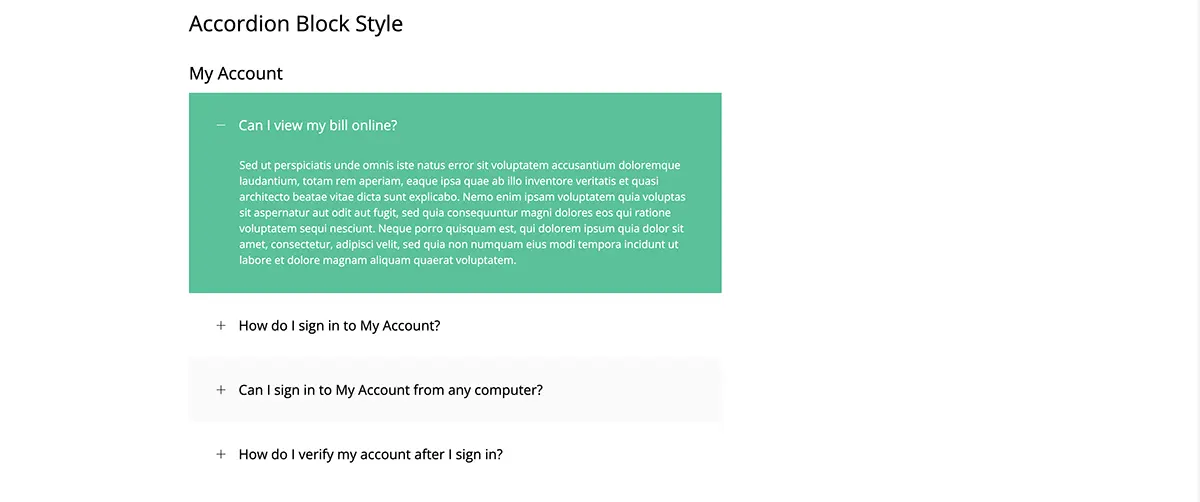
8. アコーディオン FAQ WordPress プラグイン

Accordion FAQ は、WordPress FAQ プラグインのもう 1 つの優れた選択肢です。 Bootstrap フレームワークに基づいて使用するのは簡単で、無限の数の質問と回答を可能にします。
ドラッグ アンド ドロップ ページ ビルダーは Accordion FAQ と互換性があり、ショートコードを使用して FAQ セクションを統合できます。 デフォルトのアコーディオン スタイルを使用したくない場合は、短い FAQ セクションのリストを選択できます。
アコーディオン FAQ プラグインの助けを借りて、必要な数の FAQ ページを作成し、それらをアコーディオンまたはリスト形式で表示するかどうかを選択できます。 また、初期セットアップ、発生した障害、およびその他の潜在的な問題について、継続的なカスタマー サポートも利用できます。
ライブデモとダウンロードリンク
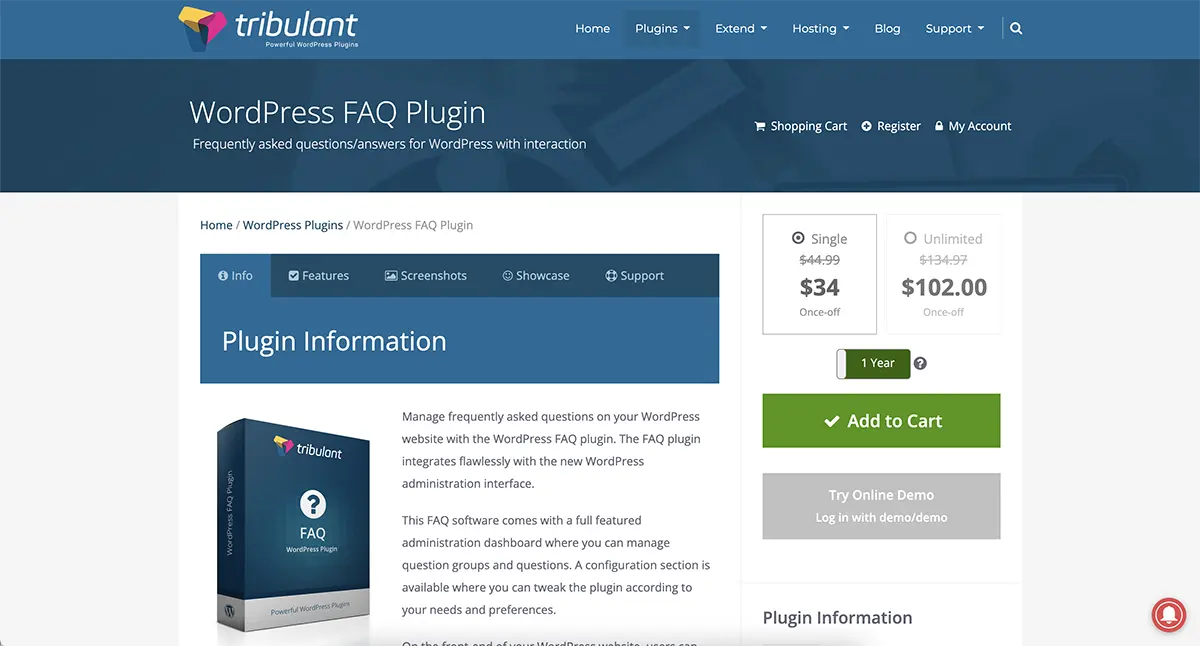
9.トリビュラントFAQ

プレミアム Tribulant FAQ プラグインは、質問を一覧表示して並べ替えるためのドラッグ アンド ドロップ機能から始めて、幅広い構成可能な機能を提供します。
FAQ は、統合された画像ギャラリーと、クエリと回答を表示するスライド式アコーディオンを使用して様式化されています。 さらに、ユーザーが回答を送信し、管理者がそれらを確認できる質問と回答のページを設計できます。
スライド アコーディオン機能、画像ギャラリー、Ajax 機能、質問セットなど、プラグインには他にも追加機能が含まれています。 WordPress FAQ プラグインは翻訳をサポートし、FAQ および CSS 拡張機能用の独自の検索バーを提供します。
ライブデモとダウンロードリンク
10. すばやく簡単な FAQ

Quick and Easy FAQs は、すべての FAQ を特別な投稿タイプに保存します。 次に、タイトルまたは日付に従って、フィルタ可能なグループに並べ替えたり、表示したりできます。
ショートコードを使用して、この WordPress FAQ プラグインによって追加された FAQ のカスタム投稿タイプを埋め込むことができます。 これは、特定の表示スタイルとフィルター可能な質問の選択をユーザーに提供する簡単なプラグインです。
Quick and Easy FAQ には、デフォルトでシンプルで柔軟にカスタマイズできるオプションがあります。 それが機能しない場合は、CSS を適用してこれらのスタイルをオーバーライドし、FAQ エリアを Web サイトの他の部分とより統一された外観にすることができます。 さらに、デザイン、色、フォント、その他の要素を変更して、モダンでクリエイティブな無料の WordPress テーマに合わせることができます.
ライブデモとダウンロードリンク
11. カテゴリ プラグインを使用した WP レスポンシブ FAQ

カテゴリ付きの WP レスポンシブ FAQ は、WordPress 用の高機能で便利な FAQ プラグインです。 WordPress FAQ プラグインは使い方が簡単で、見栄えがよく、ショートコードを使用して簡単にページを配置できます。
プラグインを使用すると、質問と回答を生成してすばやくグループ化できます。 グループのショートコードを作成し、Web サイトのどこでも使用できます。 どんなスタイルにも合わせやすいシンプルなアコーディオンアレンジです。 また、デザインに溶け込むようにプラグインを変更するために使用できる CSS および JS ファイルも付属しています。
ライブデモとダウンロードリンク
12. XPlainer – WooCommerce 製品に関するよくある質問

XPlainer は、機能が豊富で、順応性があり、強力な製品 FAQ プラグインです。 この WordPress FAQ プラグインは、販売を改善し、顧客の最も一般的なクエリにインテリジェントに対応したい場合に最適です。
この WooCommerce FAQ プラグインの主な機能は、製品の FAQ を作成し、魅力的に提示することです。 関連するデザインのさまざまなテーマを使用して、製品に関する FAQ のリストが表示されます。 現在、XPlainer は 4 つのテンプレートを提供しており、今後さらに多くのテンプレートが提供される予定です。
この WordPress アコーディオン プラグインは、e コマース ストアがより生産的なサポートを受けられるようにします。 このプラグインを使用すると、高度な FAQ マネージャーの助けを借りずに製品情報を表示できます。 顧客知識ベースとも呼ばれます。 XPlainer WooCommerce Product FAQ プラグインを使用することは、FAQ を迅速に作成するための賢明な選択です。
ライブデモとダウンロードリンク
結論
Web サイトに FAQ セクションを含めることは、クエリに備え、メールや問い合わせへの返信にかかる時間を節約するための優れた戦略です。 さらに、エンゲージメントを高め、購入のハードルを取り除き、チェックアウトやコンバージョンを容易にすることができます。 よくある質問は、ウェブサイトの所有者とユーザーにとって貴重なリソースであるため、重要です。
11個のWordPress FAQプラグインのリストをまとめました. それぞれに長所と短所がありますが、どれも効果的です。 それぞれを使用すると、Web サイトで FAQ を簡単かつ便利に作成して表示できます。
