最高の無料医療 HTML ウェブサイト テンプレート
公開: 2022-02-01
最高の無料の医療用 HTML ウェブサイト テンプレートをお探しですか? もし、そうなら。 そして、このブログを最後まで読んでください。
この記事では、診療所、医師、歯科サービス、および病院向けの Web サイトを構築するために使用できる、6 つの最高の無料の医療用 HTML Web サイト テンプレートをリストしました。 これらのテンプレートはすべてユニークで、多くの素晴らしい機能を提供します。
それでは、これ以上時間を無駄にすることなく始めましょう。
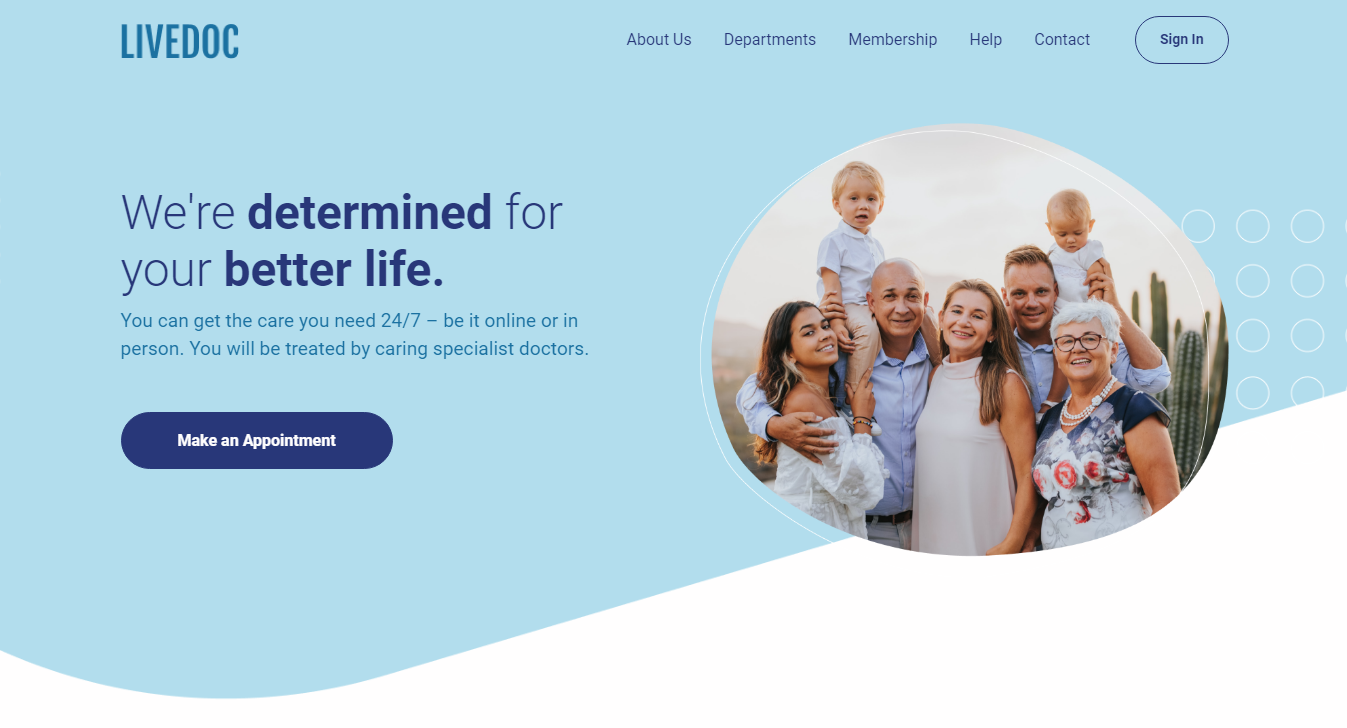
1.ライブドック
 Livedoc は、病院または医療関連のビジネス向けの美しくモダンな HTML テンプレートです。 HTML5、CSS3、および Bootstrap 5 で構築されています。
Livedoc は、病院または医療関連のビジネス向けの美しくモダンな HTML テンプレートです。 HTML5、CSS3、および Bootstrap 5 で構築されています。
このテンプレートを使用すると、診療所のウェブサイトをすばやく簡単に設定できます。 Google Chrome、Mozilla Firefox、Microsoft Edge、Opera mini など、最新のすべての Web ブラウザーと互換性があります。 完全にレスポンシブで、SEO フレンドリーです。
Livddoc には、お客様のフィードバックを紹介するために使用できるすばらしい証言カルーセルが付属しています。 また、ブログセクションと電子メール購読フォームも提供しています. Livedoc は高度にカスタマイズ可能です。 よくコメントされたコードが付属しています。 Livedoc は、次のような多くの素晴らしい機能を提供します。
- 美しいナビゲーションバー。
- ホバー効果。
- ワンページデザイン。
- 証言カルーセル。
- 予約フォーム。
- メール購読フォーム.
- フッター ナビゲーション
- すばらしいコンテンツ スライダー。
- 完全にレスポンシブで、SEO フレンドリーです。
詳細情報/デモのダウンロード
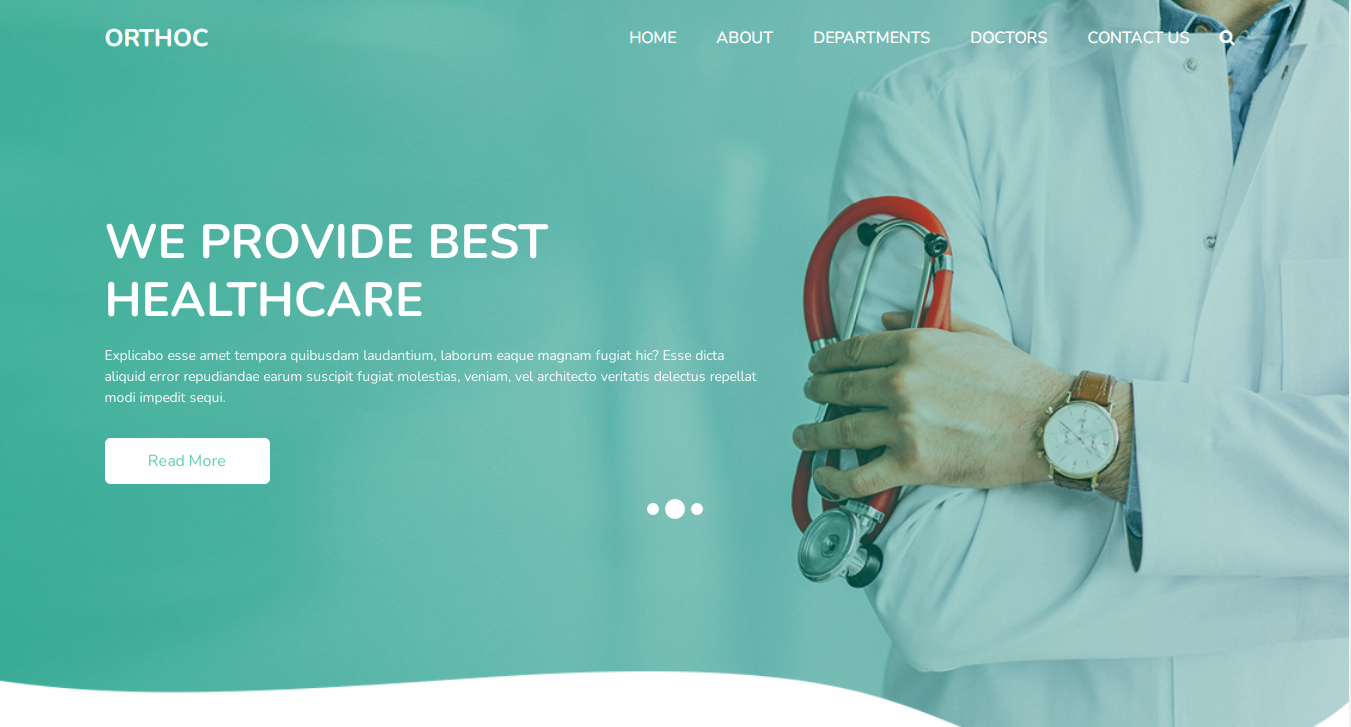
2.オルソック
 Orthoc は、病院、歯科医、医師、外科医向けの Web サイトを構築するために使用できる、プロフェッショナルな多目的 HTML テンプレートです。 高速でSEOに適しています。
Orthoc は、病院、歯科医、医師、外科医向けの Web サイトを構築するために使用できる、プロフェッショナルな多目的 HTML テンプレートです。 高速でSEOに適しています。
Orthoc はクロスブラウザ互換です。 完全にレスポンシブです。つまり、このテンプレートを使用すると、Web サイトはすべてのデバイスで驚くほど美しく表示されます。 このテンプレートを使用すると、サービスを簡単に紹介できます。
Orthoc はすっきりとしたエレガントなデザインを提供します。 HTML5、CSS3、および Bootstrap4 で構築されています。 Orthoc では、メール購読フォームと連絡フォームを提供しています。 このテンプレートの助けを借りて、すばらしい医療ウェブサイトを構築できます。 Orthoc は、次のような見事な機能のログを提供します
- マルチページのデザイン。
- クリエイティブな証言カルーセル。
- メール購読フォーム.
- ソーシャル メディアのアイコン。
- フッター ナビゲーション。
- 美しいスライダー。
- 高度にカスタマイズ可能で、クロスブラウザーと互換性があります。
- Orthoc は完全に応答性が高く、SEO フレンドリーです。
詳細情報/デモのダウンロード
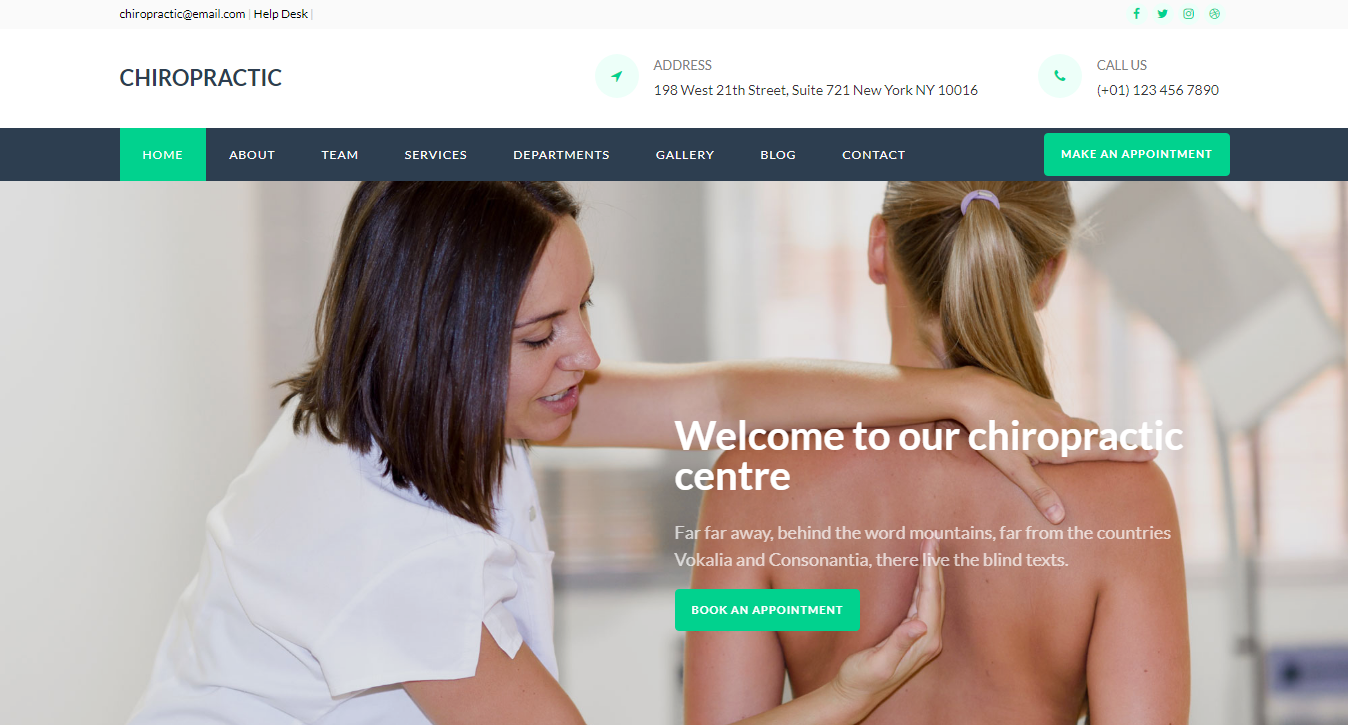
3.カイロプラクティック
 診療所や医療関連のビジネス向けのモダンでクリエイティブな HTML テンプレートをお探しの場合は、これを使用できます。 完全にレスポンシブです。
診療所や医療関連のビジネス向けのモダンでクリエイティブな HTML テンプレートをお探しの場合は、これを使用できます。 完全にレスポンシブです。
カイロプラクティックは、カイロプラクターのために特別に設計されています。 クリーンで適切に接続されたコードを提供します。
カイロプラクティックは、Microsoft Edge、Google Chrome、Mozilla Firefox、Opera mini など、すべての最新の Web ブラウザーと互換性があります。 これは、クリエイティブなブログ セクションとコメントまたは予約フォーム UI を備えた複数ページのテンプレートです。
カイロプラクティックには、ヘッダーのスライダーとロードオン スクロール アニメーションが付属しています。 Web サイトをすばやくセットアップするために使用できる、すぐに使用できる要素が多数用意されています。 カイロプラクティックはクロスブラウザー対応です。 クリーンでミニマルなデザインを提供します。 カイロプラクティックには、次のような多くの素晴らしい機能があります。
- 複数ページのテンプレートです。
- カイロプラクティックは、ヘッダーに素晴らしいスライダーを提供しています。
- 美しいロードオン スクロール アニメーションを提供します。
- モデル ビデオ プレーヤー。
- 素晴らしい証言カルーセル。
- 楽しい事実カウンター。
- ブログセクション。
- SVG プリローダー。
- 予約フォームUIとコメントフォームUI。
- 高度にカスタマイズ可能です。
詳細情報/デモのダウンロード

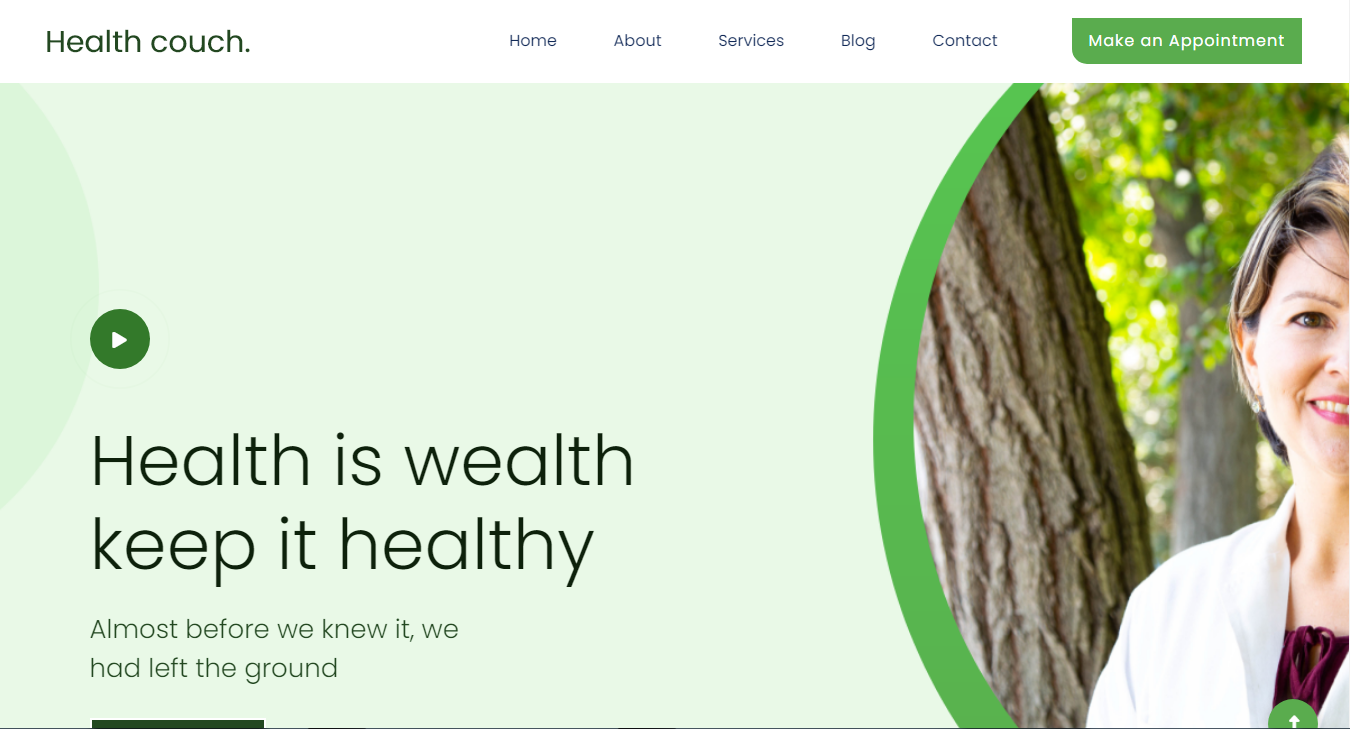
4.ヘルスカウチ
 医療 Web サイト用のシンプルで最小限の HTML テンプレートを探している場合は、これを使用できます。 Healthcouch はクロスブラウザ対応です。
医療 Web サイト用のシンプルで最小限の HTML テンプレートを探している場合は、これを使用できます。 Healthcouch はクロスブラウザ対応です。
HTML5、CSS3、および Bootstrap 4 で構築されています。このテンプレートの助けを借りて、病院および医療関連ビジネス向けの専門的な Web サイトを簡単に構築できます。 また、サービスや顧客の声を紹介することもできます。
Healthcouch には、スティッキー トップ ナビゲーション バー、素晴らしいコール トゥ アクション ボタン、およびドロップダウン メニューが付属しています。 高度にカスタマイズ可能です。 Healthcouch には、よく構造化されたコードが付属しています。 必要に応じて、Web サイトの新しい機能を編集、削除、または追加することもできます。 Healthcouch は、次のような多くの優れた機能を提供します。
- ビデオ オプション付きのヒーロー ヘッダー。
- 美しいナビゲーションバー。
- 証言カルーセル。
- モーダル ビデオ プレーヤー。
- ニュースレター購読フォーム。
- 10 以上の UI 要素。
- 詳細なドキュメント。
- フッター ナビゲーション。
- クロスブラウザ対応です。
- Healthcouch は 100% レスポンシブで、SEO フレンドリーです。
詳細情報/デモのダウンロード
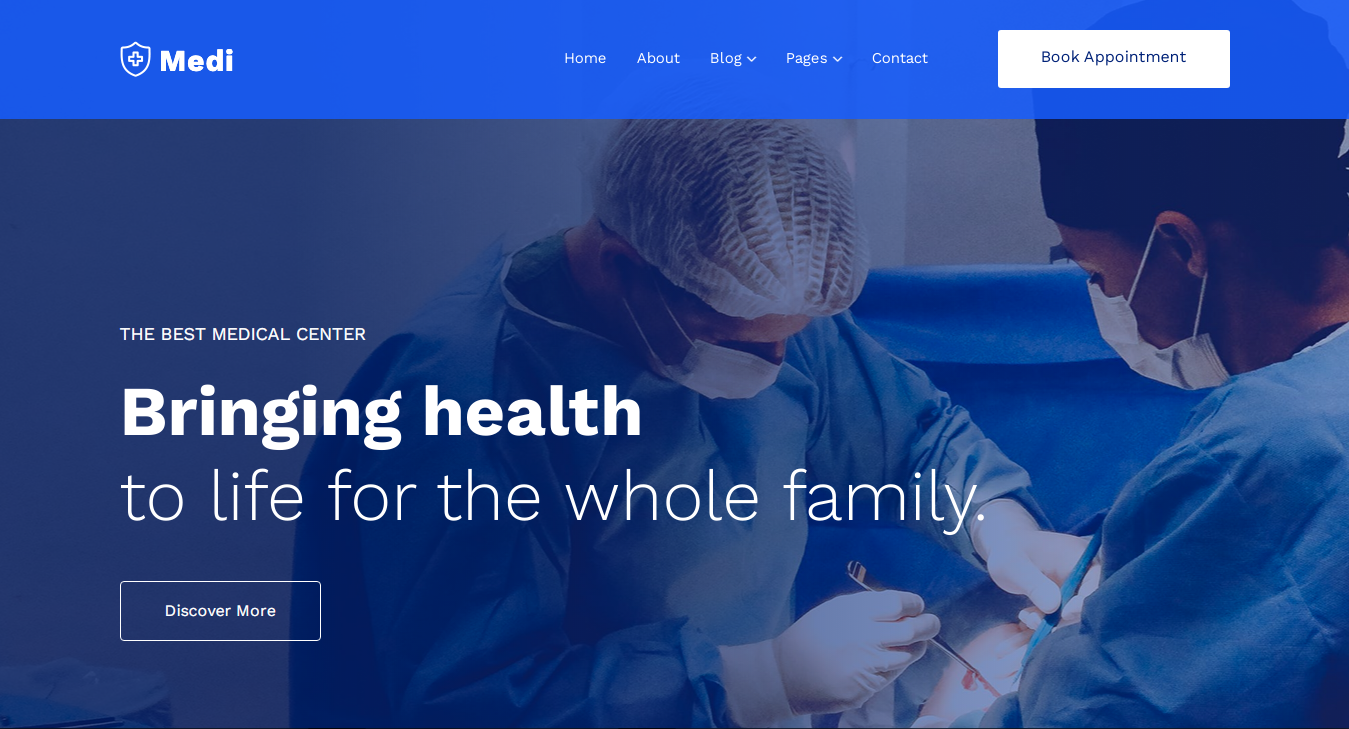
5.メディ
 Medi は、病院、診療所、および医療関連企業向けの美しくプロフェッショナルな HTML Web サイト テンプレートです。 高度にカスタマイズ可能で、完全にレスポンシブです。
Medi は、病院、診療所、および医療関連企業向けの美しくプロフェッショナルな HTML Web サイト テンプレートです。 高度にカスタマイズ可能で、完全にレスポンシブです。
Medi は、クリーンで魅力的で人目を引くデザインを提供します。 Google Chrome、Mozilla Firefox、Microsoft Edge、Opera mini など、一般的なすべての Web ブラウザーと互換性があります。 Medi には、よく構造化され、よく整理されたコードが付属しています。
これは、モーダルな予定フォーム UI を備えた複数ページのテンプレートです。 Medi は 10 以上の UI 要素を提供します。 HTML5、CSS3、および Bootstrap 4 で構築されています。Medi には、次のような多くの優れた機能が付属しています。
- 美しいスティッキー トップ ナビゲーション バー。
- モーダル予約フォーム UI。
- 10 以上の UI 要素。
- ニュースレター購読フォーム。
- コメントフォームUI。
- 豊富なドキュメント。
- クリーンでミニマルなデザイン。
- グラデーション スタイルとフッター ナビゲーション。
詳細情報/デモのダウンロード
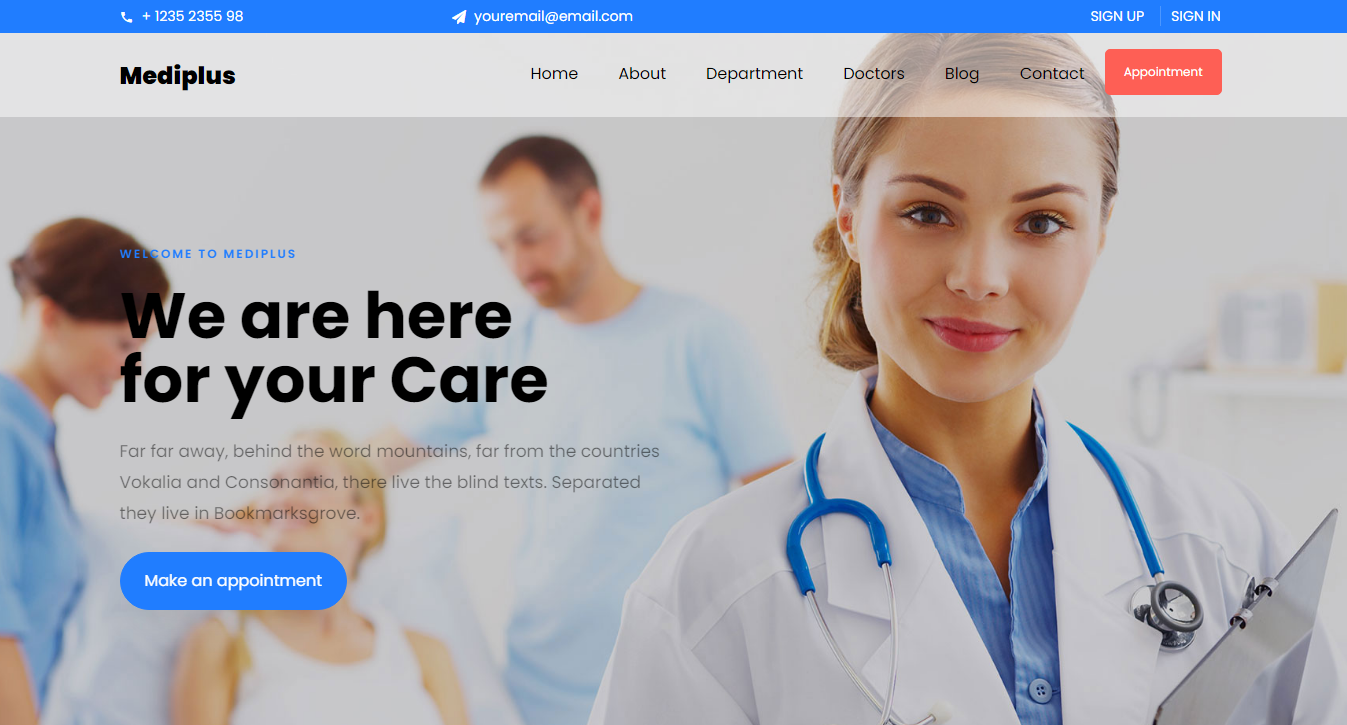
6.メディプラス
 クリニック、病院、歯科医、およびその他の医療関連ビジネス向けの、プロフェッショナルでクリーンで美しくデザインされた HTML Web サイトを探している場合は、これを使用できます。 Mediplus は完全にレスポンシブで、すべてのデバイスで完璧に見えます。
クリニック、病院、歯科医、およびその他の医療関連ビジネス向けの、プロフェッショナルでクリーンで美しくデザインされた HTML Web サイトを探している場合は、これを使用できます。 Mediplus は完全にレスポンシブで、すべてのデバイスで完璧に見えます。
Mediplusには、優れたWebサイトを構築するために使用できる素晴らしい要素がたくさんあります. また、デザインの要件や好みに基づいて Web サイトをカスタマイズすることもできます。 Mediplus は、HTML5、CSS3、および Bootstrap4 で構築されています。
これは、ヒーロー ヘッダー、ロードオン スクロール アニメーション、美しい証言カルーセル、スティッキー ナビゲーション バーを備えた 1 ページのテンプレートです。 メディプラスはクロスブラウザ対応です。 クリニックや医療サービス関連事業に最適です。 メディプラスには、次のような素晴らしい機能がたくさんあります。
- スクロール アニメーションをロードします。
- クリーンでミニマルなデザイン。
- 楽しい事実カウンター。
- 素晴らしい証言カルーセル。
- フッター ウィジェット。
- 別のブログ セクション。
- ホバー効果。
- 高度にカスタマイズ可能です。
- メディプラスは完全にレスポンシブです。
詳細情報/デモのダウンロード
というわけで、このブログから。 楽しんでいただけたでしょうか。 6 つの最高の無料の医療用 HTML Web サイト テンプレートに関するこの記事が気に入った場合は、友人やソーシャル メディアのフォロワーと共有してください。
Livedoc、Orthoc、または Medi のうち、最も気に入ったテンプレートを教えてください。 下のコメントセクションであなたの考えを共有してください。 この記事に関してご不明な点がございましたら、下のコメント セクションでお気軽にお問い合わせください。
