Elementorを使用してWebサイトのレイアウトを最適化するためのベストプラクティス
公開: 2021-11-12Web作成者が最後に望んでいるのは、ナビゲートするのが難しい雑然としたレイアウトのためにWebサイトを離れる欲求不満のユーザーです。 ウェブサイトのデザインの細部のほとんどが、バウンス率やコンバージョンなどに大きな影響を与える可能性があることを信じることが重要です。 そのため、このブログでは、 Elementorを使用してWebサイトのレイアウトを最適化するための究極のベストプラクティスを紹介します。

スタンフォード大学が実施したWeb信頼性調査によると、Webサイトユーザーの75%が、ビジュアルデザインに応じてサイトの信頼性を判断しています。 別の調査によると、ユーザーの38%は、レイアウトが魅力的でないと感じた場合にWebサイトを放棄します。
雑然としたレイアウト、衝突する配色、または読みにくくナビゲートしにくいデザインの遅いWebサイトをサーフィンするのが好きな人は誰もいません。 クライアントがそのようなWebサイトに出くわすときはいつでも、最も一般的な応答は、クリックしてその場所にアクセスする別のWebサイトを見つけることです。
したがって、最適な手法を使用してサイトのWeb投稿とページを作成することが不可欠です。 ベストプラクティスに従って作成された見事な最適化されたWebサイトのレイアウトは、サイトトラフィックを増やし、コンバージョン率を高め、エンゲージメントを高め、サイトのランキングを上げることができます。 Elementorを使用して、これらすべてを実現し、Webサイトのレイアウトを簡単に最適化する方法を説明するために、引き続き注目してください。
Elementorを使用してWebサイトのレイアウトを最適化し、ユーザーエクスペリエンスを向上させます

Elementorは、最も人気のある無料のWordPress Webサイトビルダーの1つであり、この柔軟なページビルダーを使用してWebページを作成するのは簡単です。 これは完全にカスタマイズ可能なドラッグアンドドロップページビルダーであり、コーディングせずに数秒でWebサイトを作成できます。
Flexia 注: 「Hello」やElementorを使用して、Webサイトのレイアウトを最適化するためのベストプラクティスに従って、高性能のWordPressWebサイトのレイアウトを簡単に作成できます。
Webページのヘッダーセクションとフッターセクションを改善する
ヘッダーとフッターはコンテンツを結合し、プロ並みのWebサイトをすぐに作成するのに役立ちます。 これらは、Webサイトのロゴと、最も注目すべきWebコンテンツまたはページへのリンクを含める2つのセクションであるため、ブランドを世界に提示するために不可欠です。

ただし、これらのセクションには、列、ウィジェット、およびロゴが多すぎる場合、サイトのパフォーマンスを低下させる重大な原因となる可能性があります。
ヘッダーセクションの最適化:
ヘッダーセクションには最小数の列を使用することをお勧めします。レイアウトを最適化するために最大2列を使用してください。
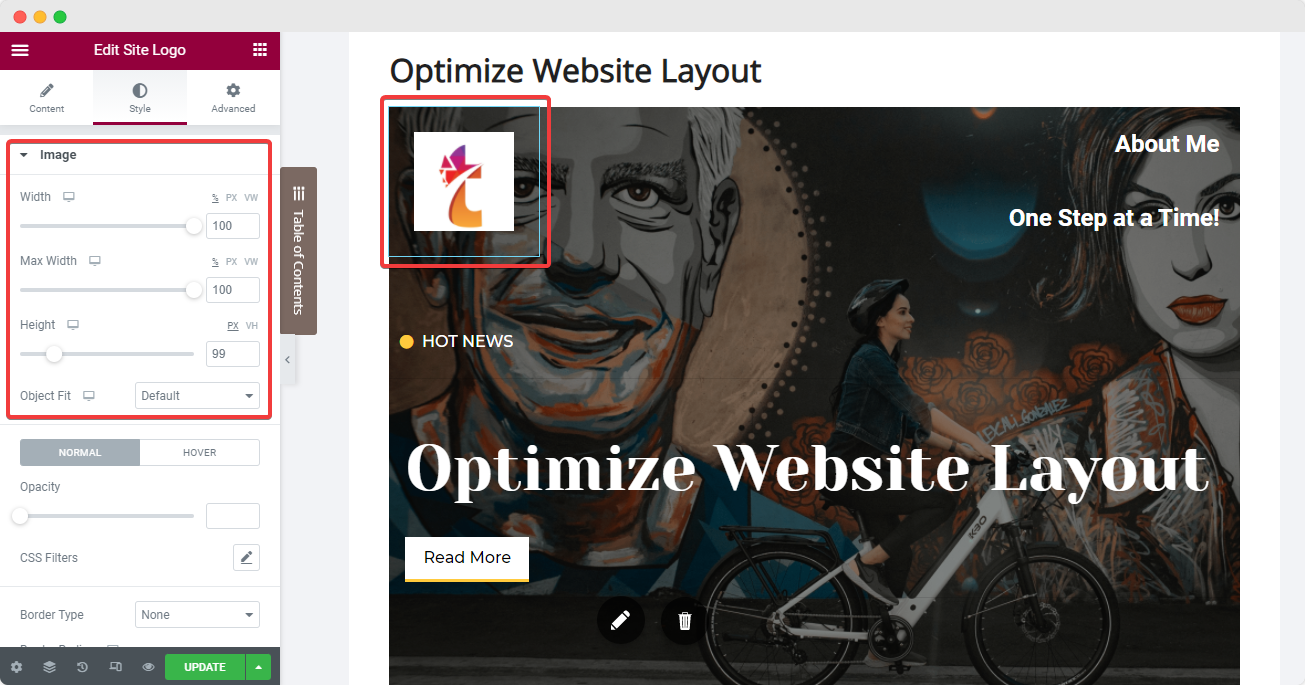
Elementorは、Webサイトのロゴを作成およびスタイル設定し、ビジネスの美学に応じてパーソナライズするための専用のサイトロゴウィジェットを提供します。 ロゴをアップロードするときは、Elementorエディターの「スタイルタブ」から正しい画像のサイズを設定してください。これにより、Webページの読み込み時にレイアウトがずれるのを防ぐことができます。 また、SEOランキングを向上させるために、関連する画像タイトルとAltタグを追加することを忘れないでください。

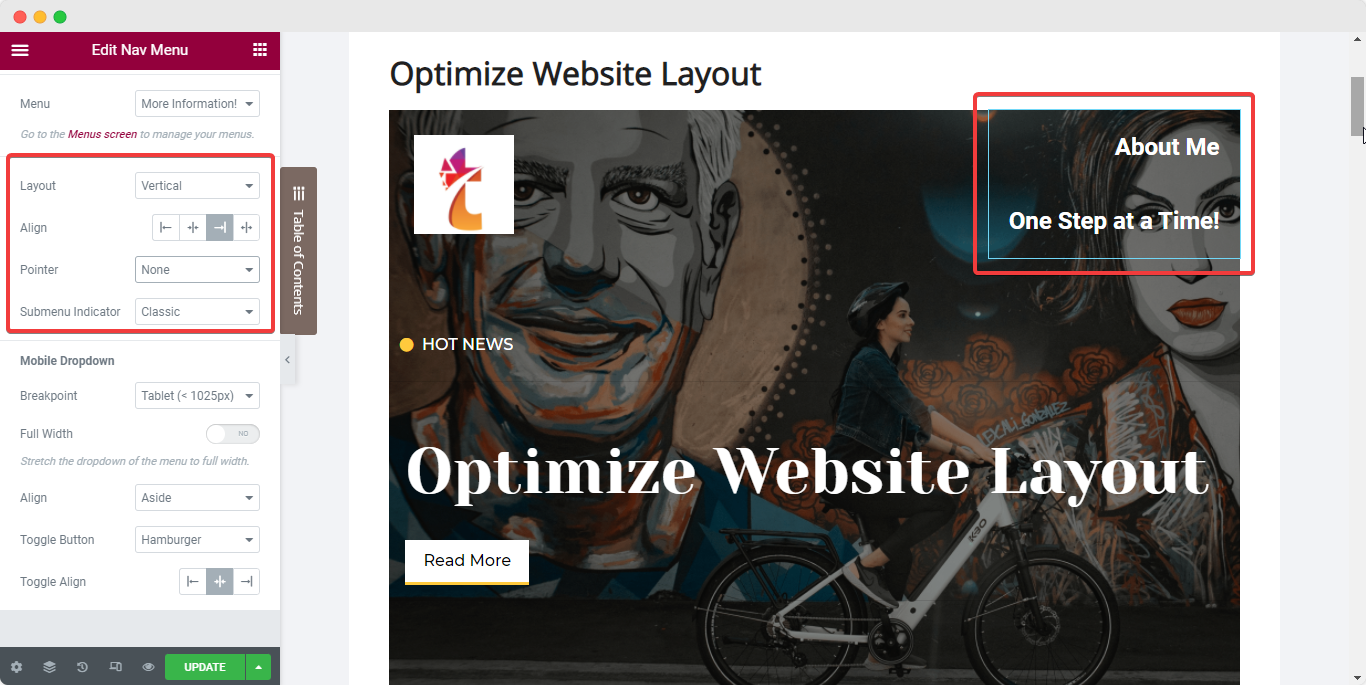
次に、 2番目の列に設定できるElementorのナビゲーションメニューウィジェットがあります。 ここでは、Webサイトのダッシュボードで「メニュー画面」を構成してすべての重要なページと投稿を追加し、Elementorの「コンテンツ」タブと「スタイル」タブを使用してレイアウトを変更できます。 ここでのベストプラクティスの1つは、見た目が乱雑にならないように、ポインタを「 none 」に設定することです。

同じ列内のナビゲーションメニューのすぐ下にあるヘッダー(例:アイコンリストウィジェット)に、その他の必要なウィジェットを追加できます。
ヘッダー列とウィジェットに満足したら、要素を互いに一致させ、列の位置をウィジェットに一致させます。 この最適化されたレイアウトを実現するには、以下の手順に従ってください。
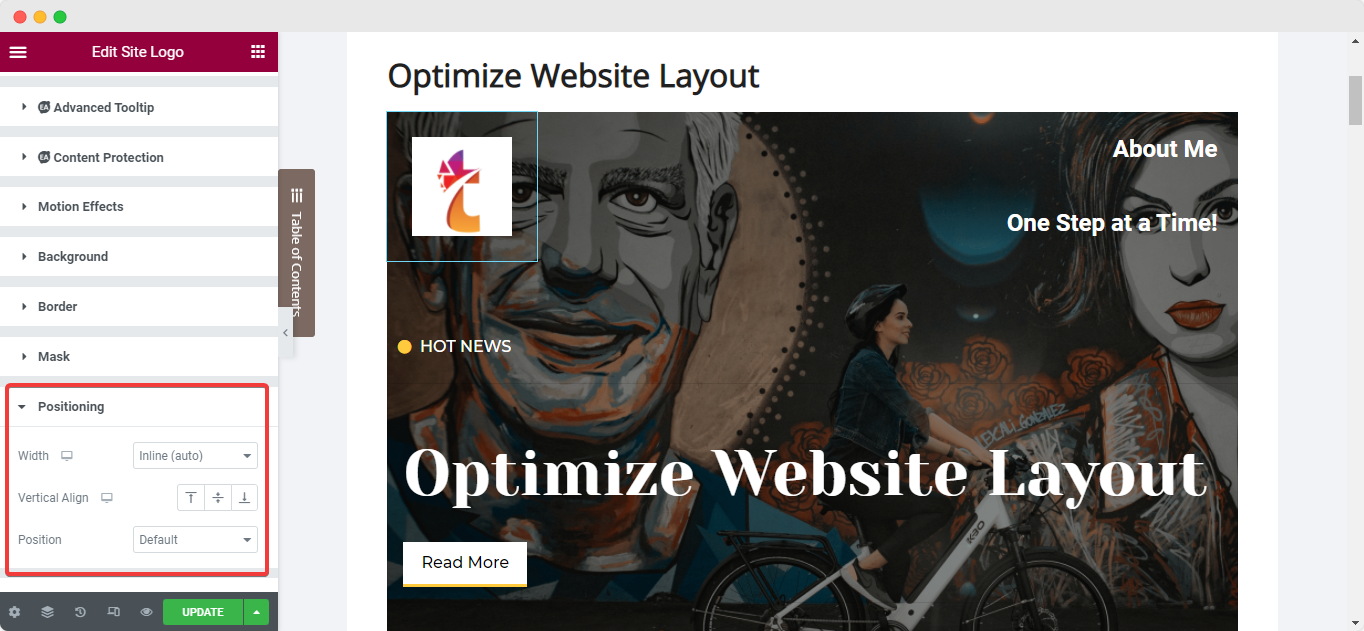
ウィジェットを選択し、Elementorサイドパネルから[Advanced]タブに移動し、[ Positioning ]オプションでウィジェットの幅を[ Inline ]に設定します。 これにより、ウィジェットが即座に相互に整列します。

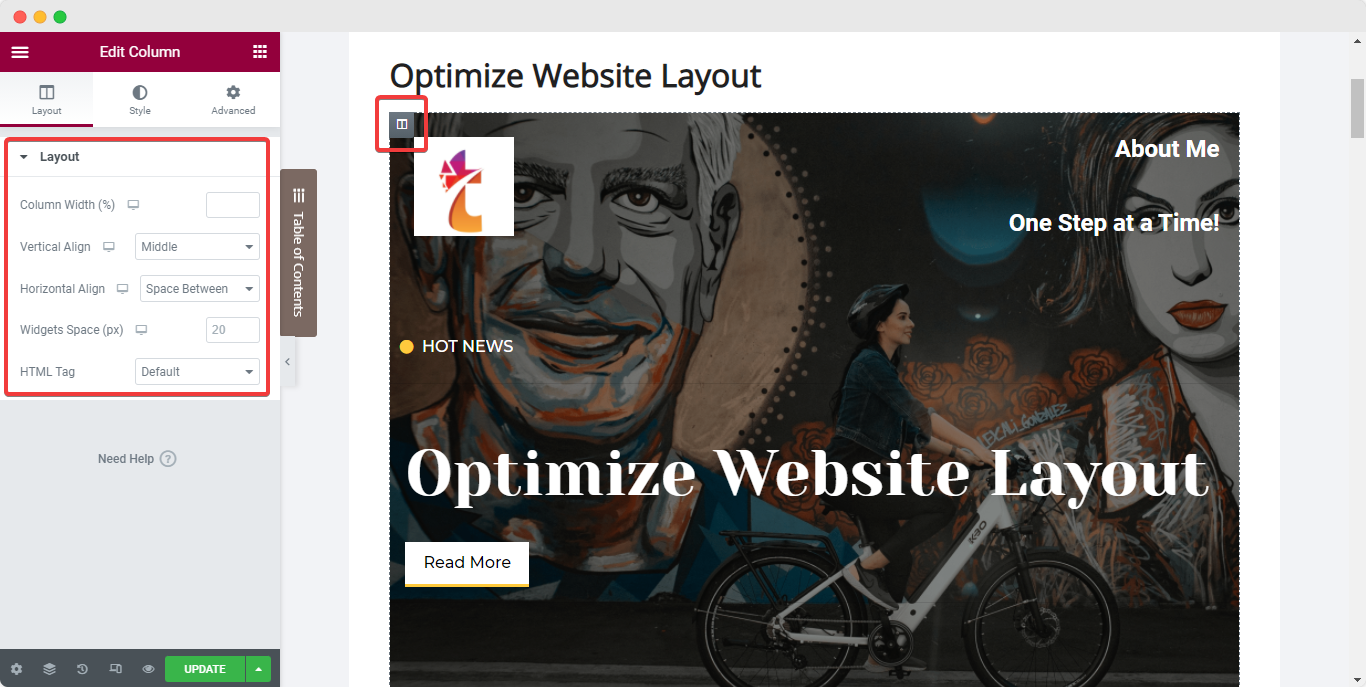
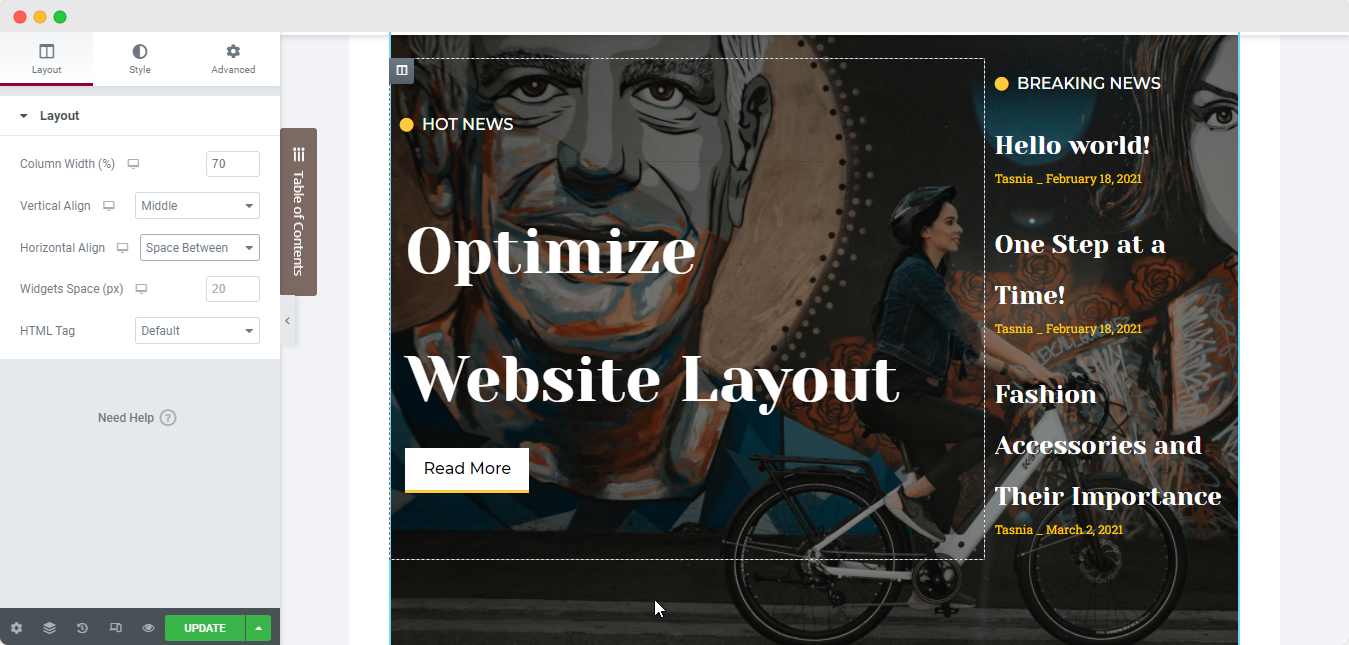
次に、列をウィジェットとインラインで設定するには、列を選択して[レイアウト]タブに移動します。 次に、[垂直方向の整列]で、[水平方向の整列]の[間隔]オプションを選択しながら[下]を選択します。

フッターセクションの最適化:
同様に、Webサイトの作成者は、フッターセクションで複数のウィジェットを使用して説明、リンク、および著作権記号を追加するというよくある間違いを犯します。 この場合、Webサイトのレイアウトを最適化するためのベストプラクティスは、複数の機能を提供し、フッターのセクションの過度の使用を減らすウィジェットを使用することです。
特定のウィジェットを1つのセクションにマージして、フッターをクリーンで魅力的なものに保つことができます。 Elementorのダイナミックタグで継続的に更新するフッターを作成できるようになりました。 詳細については、この専用ドキュメントをお読みください。
魅力的なヒーローバナーで瞬時に目を引く
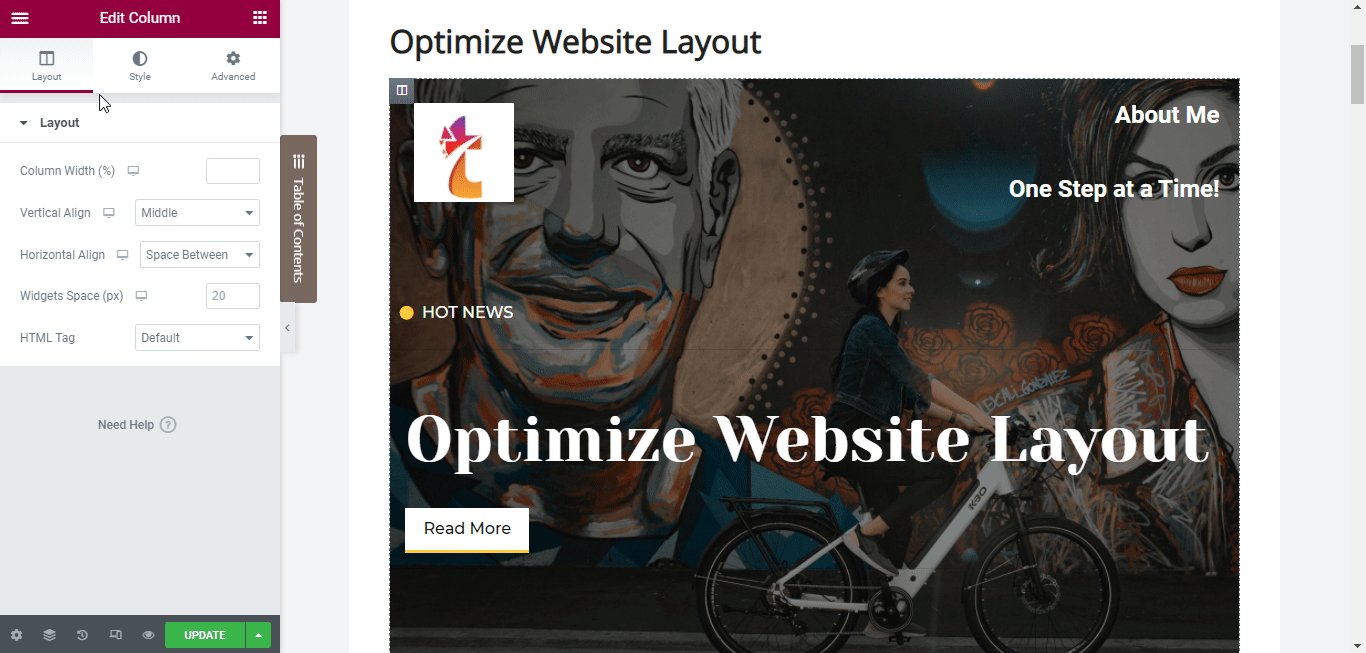
次は、あなたのウェブサイトページのヒーローセクションまたはバナーです。 このセクションレイアウトを最適化するためのベストプラクティスは、Webサイトのユーザーにはっきりと見える太字のテキストを含むバナーを使用することです。

ヒーローバナーの背景や画像の上にテキストがはっきりと見えるようにするには、列の配置オプションを使用してテキストを配置します。 ここでも、ヘッダーセクションの場合と同じように列を選択し、[垂直方向の配置]を[中央]に設定してから、レイアウトが最大限に最適化されるように、必要に応じてパディングを構成します。
グローバルスタイリングオプションで一貫した外観を維持する
Webサイトの見通しを一貫させるために、グローバルスタイリング標準に従うことをお勧めします。 Elementorを使用してWebサイトのレイアウトを最適化するための適切なスタイリング方法については、以下の戦略を確認してください。

グローバルフォントを使用する:
サイトのレイアウトを最適化するための優れた方法は、少なくとも2つ以下のさまざまなテキストフォントの使用を避けることです。 代わりに、Elementorのグローバルフォントを使用して、Webサイト全体で一貫したフォントを設定することをお勧めします。
Elementorのデザインシステム機能を使用すると、カラーパレットとフォントスタイルのコレクションを簡単に設定して、Webサイト全体のすべてのウィジェットとWebページに1か所から適用できます。 これは、すべてのWebページと会社のブランドの投稿を統一するのに役立つだけでなく、Webサイトの読み込み速度を低下させることにもなります。

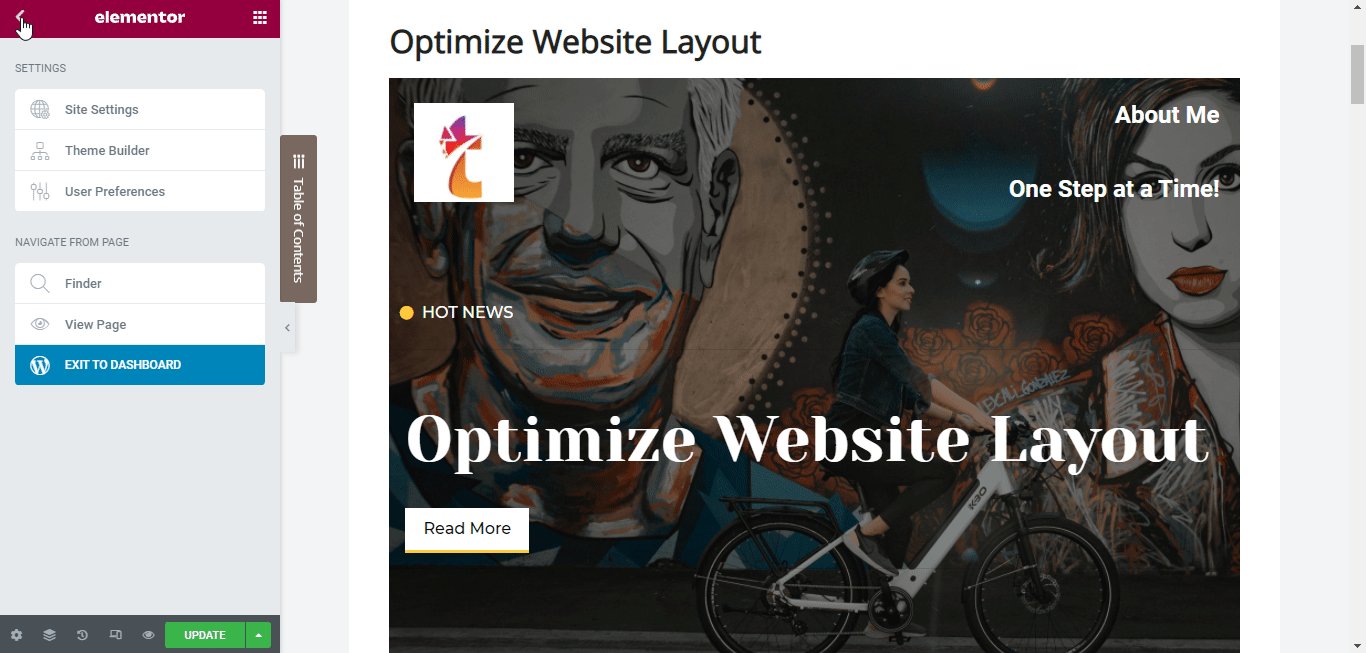
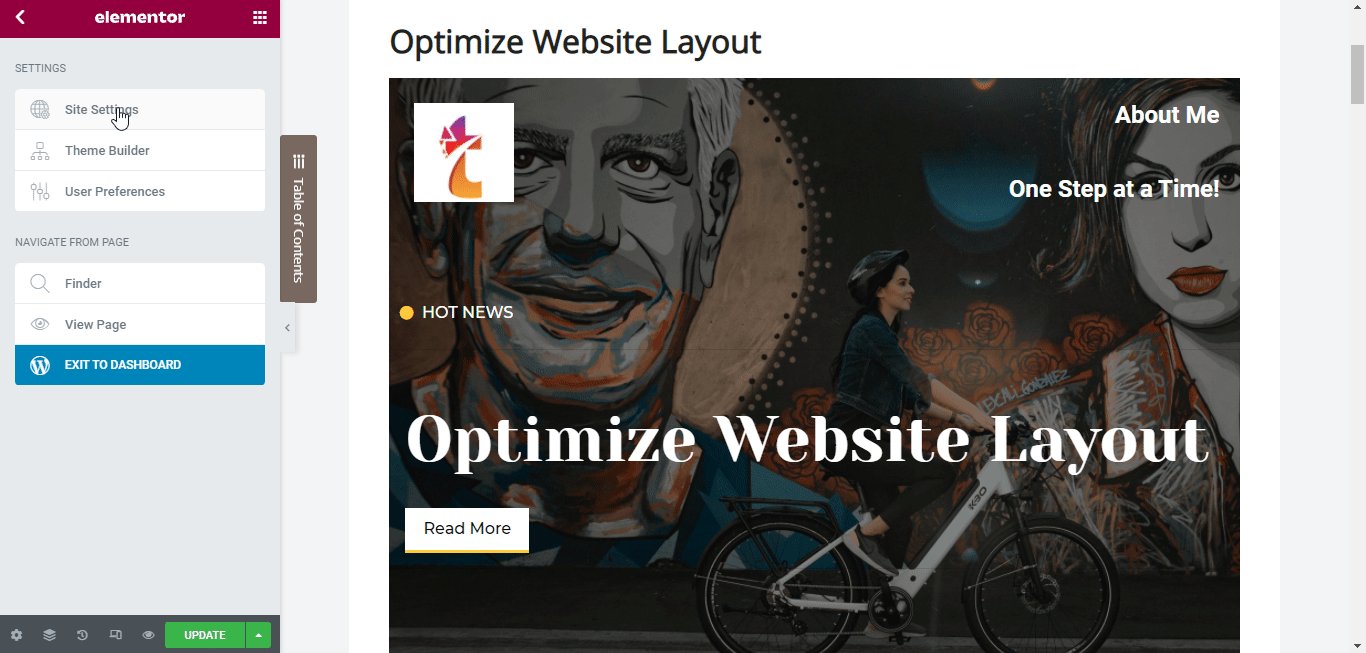
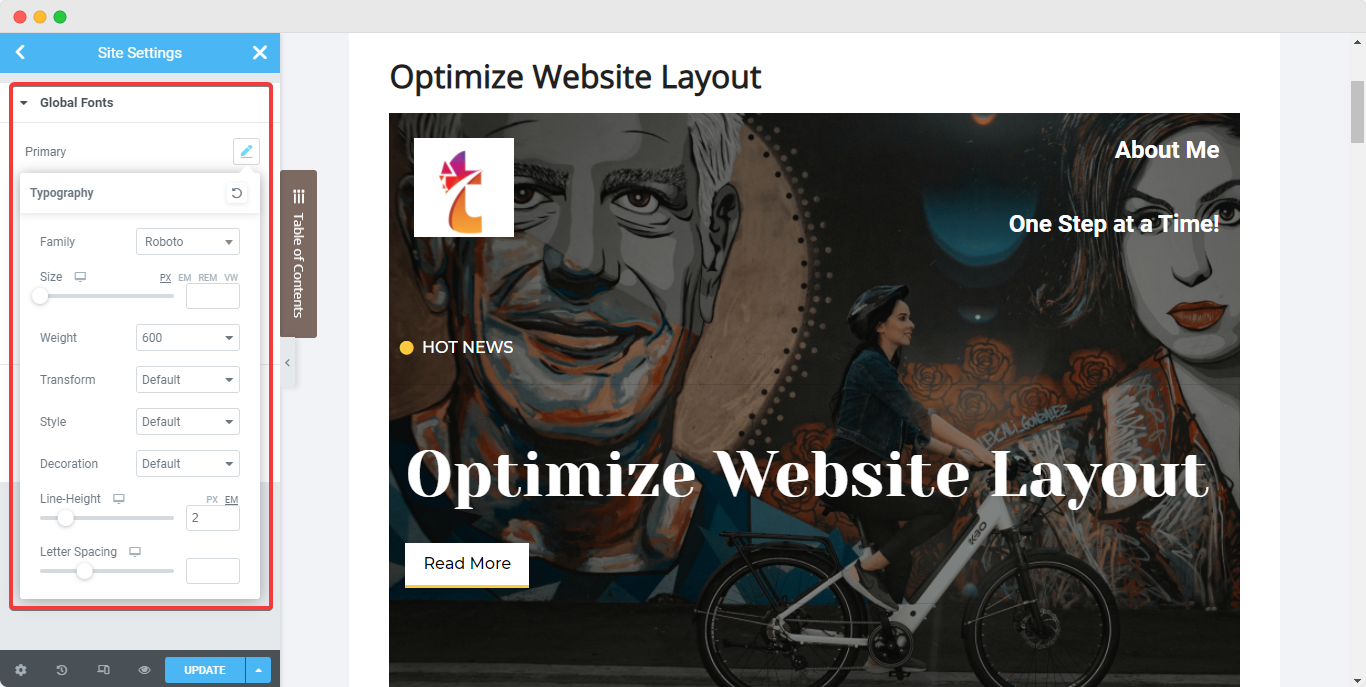
安定した「グローバルフォント」を設定するには、Elementorサイドパネルの左上隅にあるハンバーガーメニューをクリックし、「サイト設定」タブに移動します。
[デザインシステム]セクションの[グローバルフォント]オプションをクリックし、次に示すように、プライマリ、セカンダリ、テキスト、およびアクセントフォントを必要に応じて構成します。

グローバルカラーの設定:

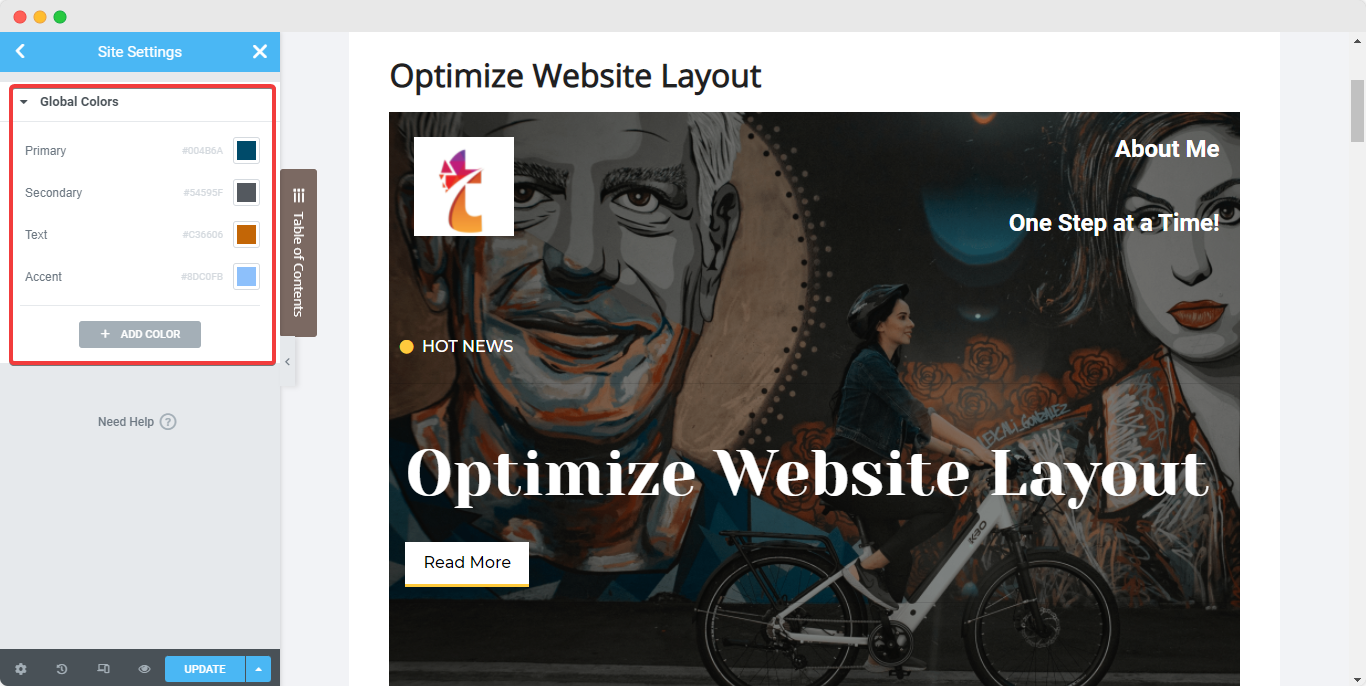
グローバルフォントと同様に、 ElementorではWebサイトにいくつかのグローバルカラーを設定することもできます。 ここでも、任意のWebページのElementorサイドパネルから、[サイト設定]オプションに移動します。
今回は、[グローバルカラー]オプションをクリックすると、4つのデフォルトのElementorベースカラー(プライマリ、セカンダリ、テキスト、アクセント)が表示されます。 これらのデフォルトの色は変更して別の名前を付けることができ、新しい色を追加することもできます。 これらのグローバルカラーを変更すると、変更がライブで表示され、サイト全体に同時に適用されます。

Webサイトのデザインをさらに一歩進めたい場合は、Elementorでカスタムフォント、色、スタイルを使用する方法についてのブログをご覧ください。
テキストと背景の間に良いコントラストを設定する
すべてのWebサイトで、テキストと背景のコントラストをよくすることが重要です。 読み取り不可能な情報は、Webサイトのスコアに影響を与え、訪問者を遠ざける可能性もあります。 いずれにせよ、テキストは常に明確に読める必要があります。
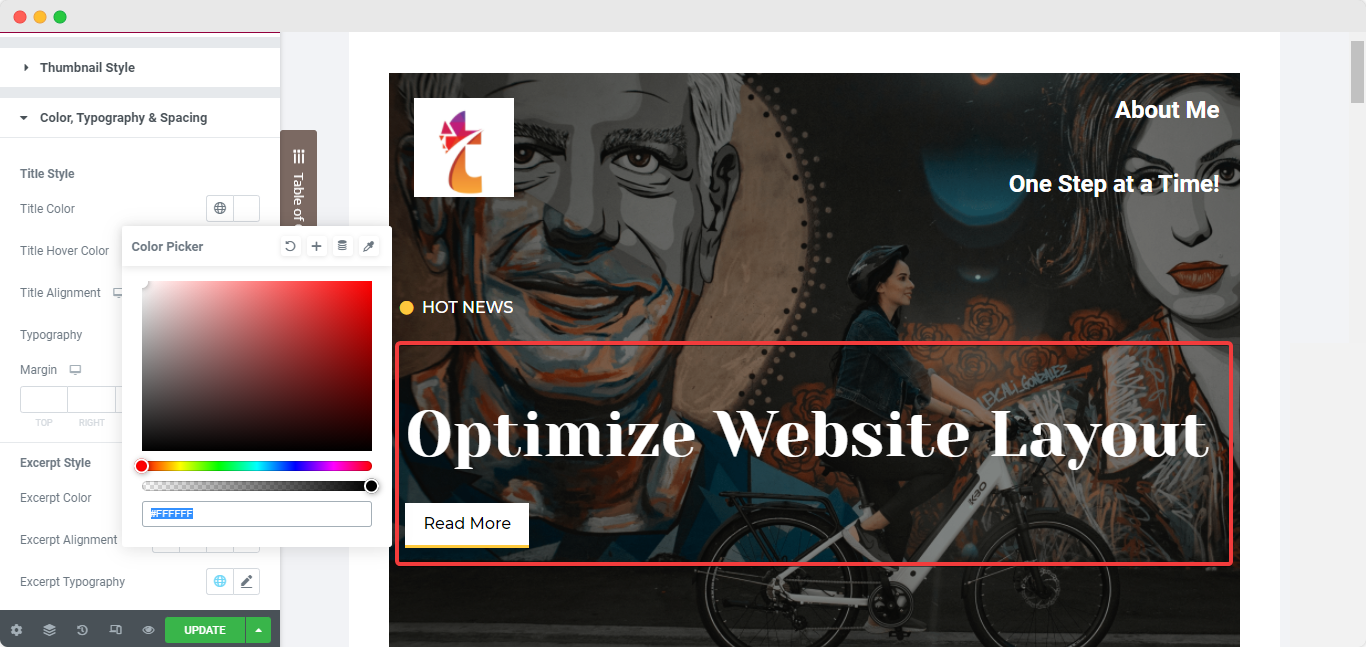
テキストとその上に配置される背景色または画像との間に際立ったコントラストがあることを確認することにより、Webサイト上のテキストがはっきりと表示されて読みやすいことを常に確認してください。 また、 Elementorは、Elementorサイドパネルの[スタイリング]タブを使用して、使用するウィジェットのテキストの色を変更する機能を提供します。

サイトのページで画像サイズを設定する
ブログの投稿を視聴者の間でうまく機能させたい場合は、画像が必須です。 画像とGIFは、ユーザーの関心をより長期間維持するのに役立ちます。 最高のユーザーエクスペリエンスと最適化されたWebサイトのレイアウトを得るには、Webサイトで高品質の画像を使用する必要があります。 また、前述のように、ページのアクセシビリティを向上させるには、サイト上のすべての画像に画像のALTテキストと属性を使用する必要があります。
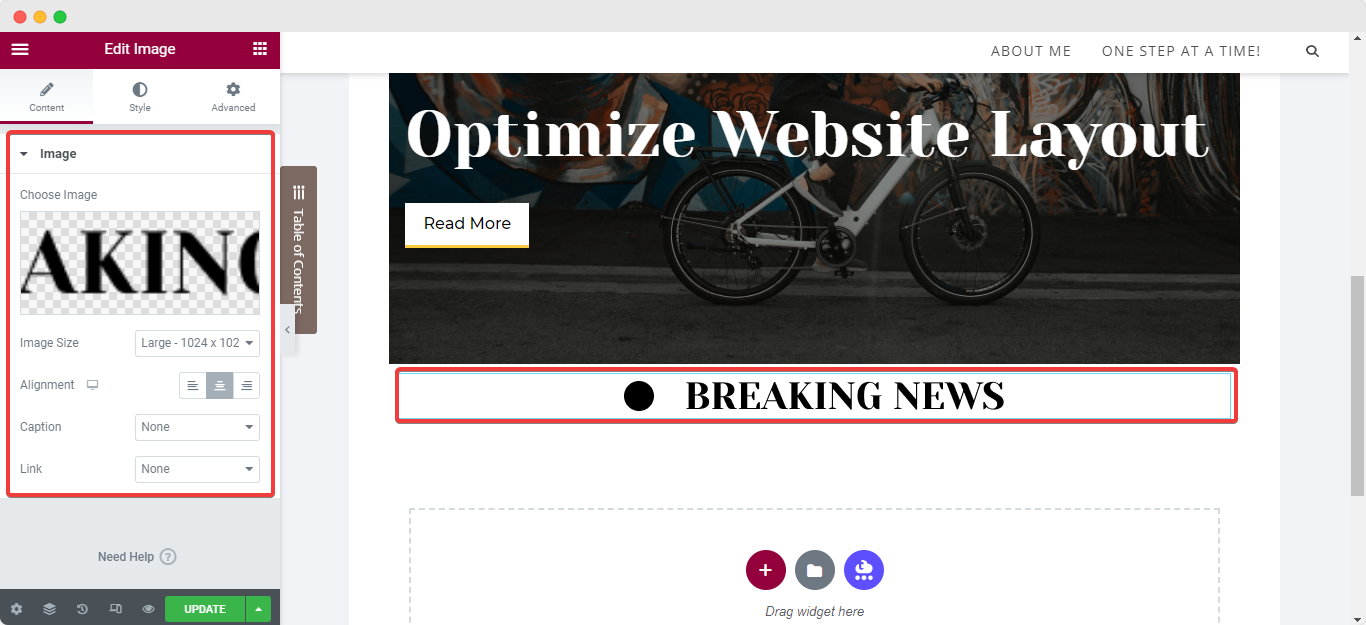
画像のサイズを設定することは、サイトのパフォーマンスを最適化するもう1つの方法です。 良好な品質を維持しながら、ロード時間を短縮します。 低い圧縮率を使用すると、サイトの画像の品質も向上する可能性があります。 Elementorの「画像」ウィジェットを使用してWebページに画像を追加すると、ウィジェットの「コンテンツ」タブに簡単に移動し、画像の配置とともに好みの「画像サイズ」を設定できます。
[スタイル]タブから、サイズ、CSSフィルター、不透明度、境界線などをカスタマイズできます。[詳細設定]タブは、画像のパディングと位置を決定するのに役立ちます。

遅延読み込みを使用して、クリックするだけで動画を最適化
Elementorの「ビデオ」ウィジェットを使用する場合、 Webサイトのレイアウトを最適化するためのベストプラクティスは、可能な限り遅延読み込みを使用することです。 これにより、Webサイトの読み込み時間とパフォーマンスが即座に向上します。 この排他的で非常に便利な機能を有効にするには、ウィジェットを選択し、その[スタイル]タブに移動して、[遅延読み込み]を選択します。
すべてのデバイスでWebページの応答性を確保する
このデジタル時代では、多くの場合、ユーザーは携帯電話でWebサイトをスクロールすることを好みます。現在、モバイルユーザーはコンピューターユーザーを大幅に上回っています。 さまざまなデバイスで応答するようにWordPressWebサイトのレイアウトを更新または最適化しないと、売り上げを伸ばすための主要な機会を逃してしまうだけです。

モバイルデバイスで優れたユーザーエクスペリエンスを確保するには、すべてのサイズの画面で最大の応答性を備えた、シンプルでクリーンな最適化されたWebサイトレイアウトを作成する必要があります。 これは、 Elementorウィジェットおよび要素の「カスタム幅」設定を使用して実現できます。 カスタム幅を使用しても、Webサイトのセクションは変更されません。 コンテンツ全体を任意のデバイスから表示できるように、セクションのサイズのみを変更します。
ウェブサイトのレイアウトを最適化するための他の戦略
レイアウトデザインを使用してサイトのパフォーマンスを最適化するために使用できる戦略は他にもたくさんあります。 私たちはあなたがあなたのウェブサイトに最も適しているものを探求しそして見ることができるいくつかのより多くのオプションをあなたに与えたいです-もっと知るために、読み続けましょう。
ウェブサイトを作成する際に覚えておく必要のある最初のテクニックの1つは、ウェブサイトのレイアウトにプラスの影響を与えるネガティブスペースです。 多くのサイトには、過剰なグラフィック、情報、召喚状ボタン、および他のページへのバックリンクがあります。 サイトに有用なコンテンツを掲載することでユーザーを引き付けることができますが、ほとんどの場合、雑然としたWebサイトは人々の注意をそらす傾向があります。 あなたのウェブサイトのデザインをシンプルに保ち、空白をうまく利用するようにしてください。
WordPressの効果的なウェブサイトのデザイン原則
そこには多くの価値のあるWordPressウェブサイトレイアウトの戦術と原則がありますが、いくつかは他のものより効果的です。 下記のウェブサイトのデザイン原則は、今日インターネットで利用できる何千ものサイトとは一線を画すのに役立ちます。

ウェブサイトのデザイン原則の最新トレンドについて学びましょう。最も効果的な10のウェブサイトデザイン原則に関するブログをご覧になることをお勧めします。 しかし、要約すると、あなたは最近使用されている最新の最適化されたWebサイトレイアウトデザイン手法のトップ5になります。
すべての人のアクセシビリティと包括性に焦点を当てる
落ち着いたパステルカラーを使用して目を落ち着かせます
視差効果を使用して重要なコンテンツを強調表示する
エレガントで読みやすいフォントを実装する
インタラクティブなフォトギャラリーとのエンゲージメントを高める
ボーナス:あなたのウェブサイトページのパフォーマンスをテストする方法
Webサイトのレイアウトを最適化するためのすべてのベストプラクティスがわかったので、次のステップは、最適化されたWebページのパフォーマンスのテストを実行することです。 以下は、テストを簡単に実行する方法の手順です。
手順1:シークレットウィンドウでWebページを開く
テストを実行するには、WordPress Webサイトから選択した最適化されたWebページを、「シークレットモード」の新しいウィンドウで開く必要があります。 WebページのURLをコピーし、シークレットタブの検索バーにリンクを貼り付けることで簡単に行うことができます。
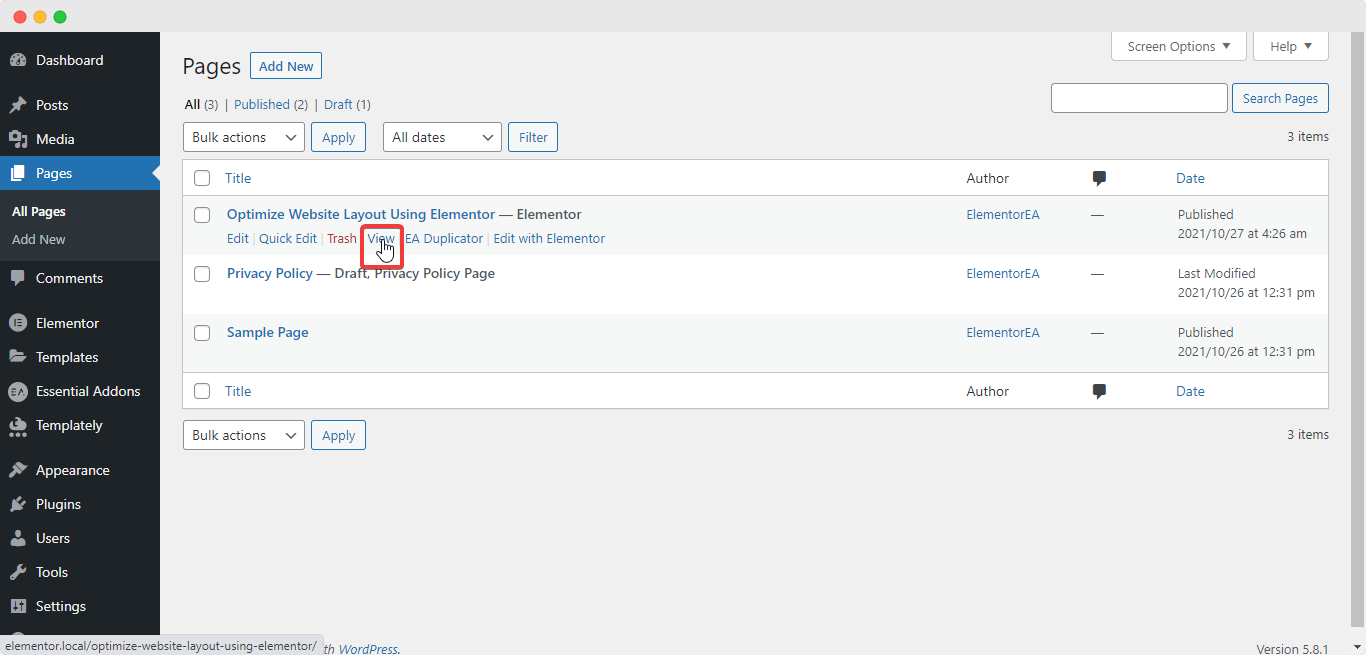
WebページのURLをコピーするには、WordPressダッシュボードから「ページ」に移動します。 次に、最適化するページにカーソルを合わせます。 オプションは、Webページのタイトルの下に表示されます。 [表示]オプションを右クリックし、表示されるドロップダウンメニューからリンクをコピーして、URLをインコグニートタブの検索バーに貼り付けます。

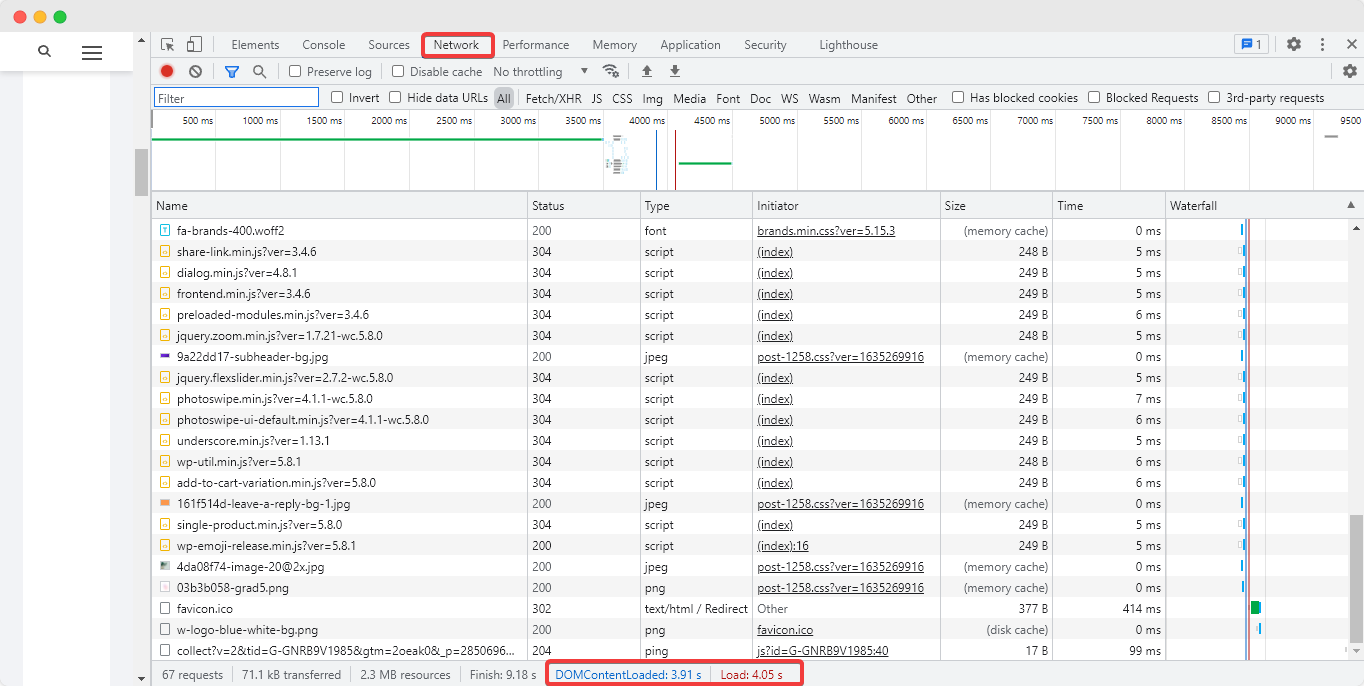
ステップ2:HTMLとCSSコンテンツを検査する
次に、ページのHTMLとCSSのコンテンツを検査する必要があります。 これを行うには、Webページの任意の場所を右クリックして、[検査]オプションを押します。 サイド画面が表示され、HTMLとCSSを特徴とするいくつかのタブを表示したり、エラーを見つけたり、 SEOの結果を取得したり、さまざまな種類のテストを実行したりできます。
[ネットワーク]タブを選択し、[ ctrl + R]ボタンを押します。これにより、上記のように、読み込み時間とクエリ最適化リクエストを含むWebページのバックエンドデータベースが即座に読み込まれます。

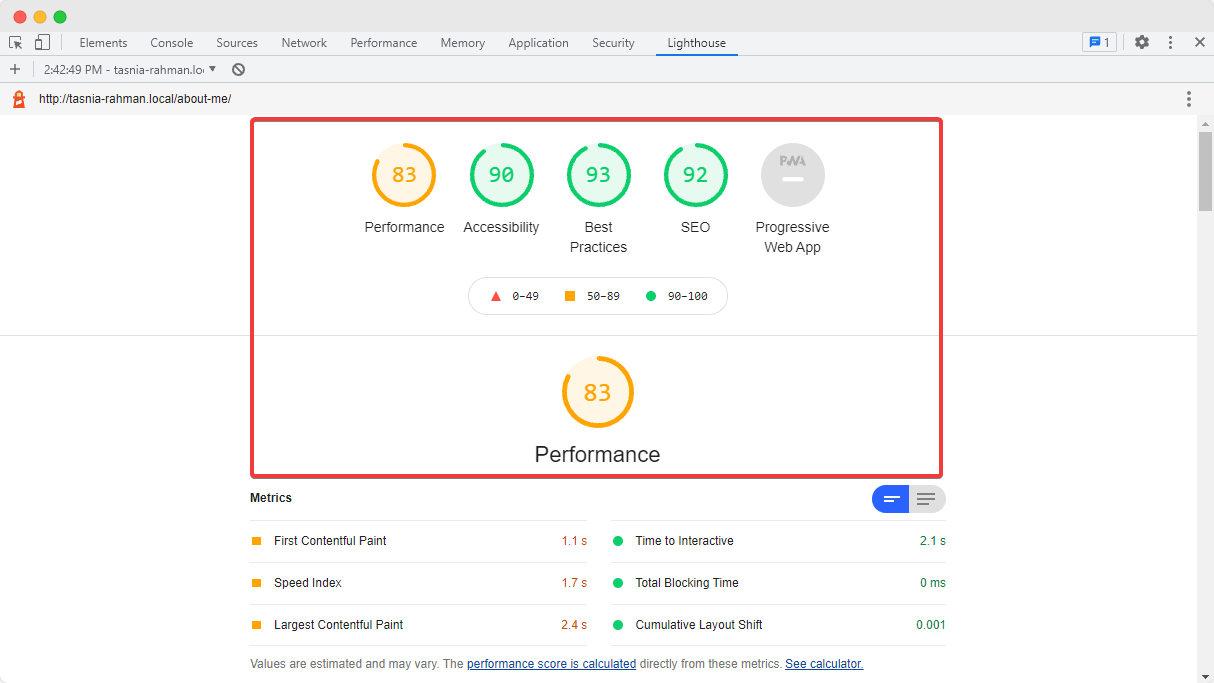
ステップ2:ページのパフォーマンスを表示する
次に、[灯台]タブに切り替え、ページの[レポートの生成]ボタンをクリックして、現在のWebページのパフォーマンスに関する洞察を表示します。 上の画面からわかるように、パフォーマンスの結果が表示されます。 90%を超えるスコアを取得するには、常にターゲットを設定する必要があります。

以上で、Elementorを使用してWebサイトのレイアウトを簡単に最適化するために使用できるベストプラクティスに関する究極のガイドを締めくくりたいと思います。 このブログが役に立った場合は、以下にコメントしてお知らせください。 知りたいです。
このような便利なヒントを入手し、最新のアップデートについて学ぶには、ブログを購読して、フレンドリーなFacebookコミュニティに参加してください。
