より良いナビゲーションのための最高のWordPressメガメニュープラグイン
公開: 2020-06-12今日は最高のWordPressメガメニュープラグインリストをチェックします。 WordPress Webサイトの最も重要なメトリックの1つは、ナビゲーションです。 これは、ユーザーエクスペリエンスと使いやすさにとって重要な要素です。特に、トラフィックがWebサイトの複数のページをクリックするようにしたい場合は重要です。
もちろん、訪問者が他のコンテンツへのリンクを使ってブログを簡単にナビゲートできるようにする方法は他にもあります。すべてのブログ投稿の最後にある関連する投稿セクションや、ユーザーを最新のブログに誘導するための便利なサイドバーがあります。最も人気のある記事。 ただし、ナビゲーションに関しては、メインメニューに勝るものはありません。 メインメニューはウェブサイトのすべてのページの上部に表示され、事実上すべてのWordPressテーマがトップメニューをサポートしており、トップメニューのナビゲーションを訪問者にとってより魅力的なものにする方法もあります(また、WordPressの価格表を確認できますプラグイン)。
このため、メインメニューは、訪問者がブログを検索するときに参照する場所になるため、Webサイトの最も重要な側面の1つである必要があります。 多くのブロガーは、これらの理由でメインメニューに多くのことを入れ、見栄えを良くするためにさらに上を行きます。 これを行う最も一般的な方法の1つは、ブログに「メガメニュー」をインストールすることです。
最高のWordPressメガメニュープラグインのリストを確認する前に、垂直アイコンメニュープラグインを確認することをお勧めします。 これは、さまざまな便利なオプションを備えた、素晴らしくシンプルなメニュープラグインです。

トップ8のWordPressメガメニュープラグイン
ブログにメガメニューを追加したい場合は、2つのことのいずれかを行う必要があります。 メガメニューが組み込まれているプレミアムWordPressテーマを購入するか、開発者からメガメニュープラグインを購入します。 次に、WordPressメガメニュープラグインのベスト8リストを確認します。
- WPメガメニュー
- Ubermenu
- メガメインメニュー
- スーパーフライメガメニュー
- CSSメニューメーカー
- MOBILE.NAV –レスポンシブメニュープラグイン
- KoddaレスポンシブWordPressメガメニュー
- WPスティッキーメニュープラグイン
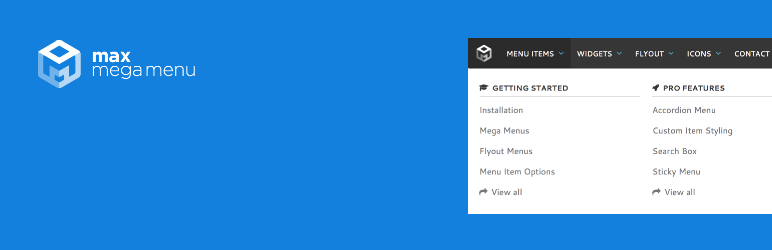
#1。 WPメガメニュー
WPメガメニューはおそらくこのリストの中で私のお気に入りのプラグインです。 機能が豊富なだけでなく、MyThemeShopによって開発されているため、プラグインを必要な数のWebサイトで使用できます。 WPメガメニューは箱から出してすぐに機能し、3つのカスタムレイアウトタイプから選択でき、メガメニューにレビューを表示するオプションがあり、独自の背景画像などをアップロードする機能があります(また、WordPress画像ギャラリーを確認してください)プラグイン)。
プラグインに付属する多くの設定を微調整することもできます。たとえば、使用する読み込み効果の選択、Webサイトに完全に合うように色を調整する、適切なフォントを選択する、アニメーション効果を追加するなどです。

#2。 Ubermenu
UberMenuは、CodeCanyonWebサイトで最も人気のあるメガメニュープラグインです。 それは43,000以上の売り上げと堅実な4.6/5の評価を持っています。 これは、おそらくこのリストで最も高度なメガメニュープラグインでもあります。 プラグインはタッチ対応でモバイルレスポンシブであり、背景色やヘッダーを含む50以上のスタイル設定があり、カテゴリなどの順序やフィルターなどを微調整する動的なアイテム設定があります(また、この素敵な連絡フォームプラグインを確認してください) 。
UberMenuプラグインは、ナビゲーションメニューにすばらしい機能を追加します。 プラグインは、柔軟なカスタマイズでメガメニュー構成を作成できるシンプルで使いやすいソリューションにコンパクト化された優れたパワーと可能性を備えています。 プラグインはレスポンシブデザインをサポートし、ナビゲーションを素晴らしいものにします。 プラグインは、フルグリッドシステムと各メニュー項目の個別のレイアウトコントロールを備えており、ゴージャスで優れたメニューデザインを簡単に作成できます。
ハイライトされた機能
- 応答性とモバイルに最適化
- すばやく画像を追加
- カスタムコンテンツとウィジェット
- カスタマイザーを使用してメニューのカスタムスキンを作成する
- 自動アイテム生成
- タブ付きサブメニュー
- 強化されたアイテム設定UI
長所
- 使いやすい
- タッチインターフェイスはユーザーエクスペリエンスを統合します
- 顧客がサイトをすばやくナビゲートするのに役立つ視覚的な参照を提供します
- HTML、ショートコード、ウィジェットをメニューに追加します
- 投稿と用語から動的にサブメニューコンテンツを構築します
- 50のプライマリフォントの素晴らしいアイコンが含まれています
短所
- 優れた機能は有料プレミアムパッケージにあります

#3。 メガメインメニュー
メガメインメニューは、コードキャニオンで人気のあるもう1つのメガメニュープラグインです。 これを使用すると、10種類のメニュードロップダウンにアクセスでき、すべてを好みに合わせて簡単にカスタマイズできます。 背景色、使用するフォントの種類、選択できる1600を超えるベクターアイコン、ウィジェット、テキスト、リンク、画像、さらにはショートコードなどの任意の種類のコンテンツをメニュードロップダウンに配置するオプションなどの設定もカスタマイズできます。 (また、WordPressカウントダウンタイマープラグインを確認してください)。

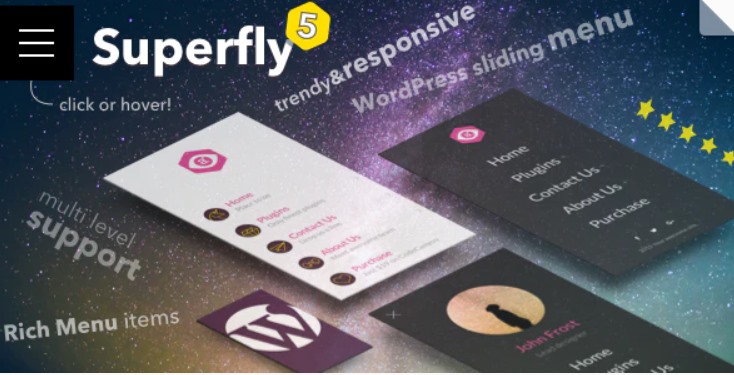
#4。 スーパーフライメガメニュー
もう1つの応答性の高いユニークなメガメニュープラグインであり、このリストの最後はSuperflyです。 Superflyを使用すると、メガメニュープラグインに通常見られる他の多くの設定や機能に加えて、ブログの隅にドロップダウンメニュー(上の写真を参照)を表示できます。 Superflyを使用すると、メニューにアイコンを追加したり、ウィジェットやショートコードを追加したり、色やホバーエフェクトなどの設定を微調整したり、モバイルデバイスやデスクトップでメニューを表示または非表示にするかどうかを指定したりできます(また、 WordPress Coming Soonプラグインを確認してください)。


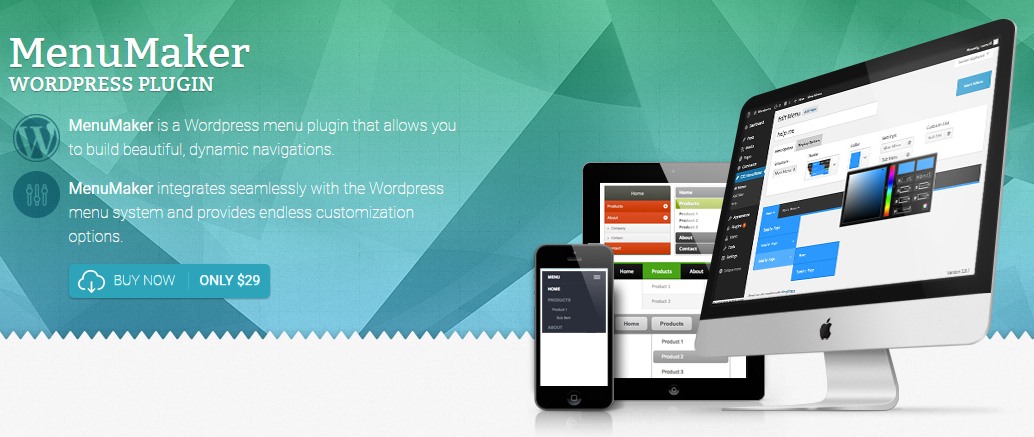
#5。 CSSメニューメーカー
CSS MenuMakerは、美しくダイナミックなナビゲーションを構築できる強力なWordPressプラグインです。 プラグインはWordPressメニューシステムとシームレスに統合され、無限のカスタマイズオプションを提供します。 提供され、カスタマイズの準備ができている100以上の専門的に設計されたメニューテーマがあります(また、–最高のWordPress eコマースプラグインを確認してください)。
ハイライトされた機能
- モバイル対応
- 100以上のプロがデザインしたメニューテーマ
- メニューのテーマは高度にカスタマイズ可能です
- クロスブラウザ互換
長所
- 既存のWordPressメニューと統合します
- 垂直および水平メニューのサポート
- 3つのレベルのサブメニューをサポートします
- 純粋なjQueryとCSSの機能強化の使用
- WordPressのショートコードがサポートされています
短所
- ドキュメントの部分は少し浅いです

#6。 MOBILE.NAV –レスポンシブメニュープラグイン
MOBILE.navは、ページナビゲーションでサイトを非常に魅力的で印象的なものにするために、最新の機能を備えたすっきりとしたデザインです。 テーマには、さまざまな設定、配置、色、すばらしいフォントが含まれています。 プラグインはインストールとカスタマイズが簡単で、どのデバイスでもサイトを魅力的にするためのクールな効果が付属しています(また、この便利な投稿–リッチスニペットをWordPressに追加する方法を確認してください)。
ハイライトされた機能
- ネイティブアプリスタイルのメニュー
- 自動統合
- 明るいスキンと暗いスキン
- WordPress3メニューシステムで動作します
- タッチ有効
- 高いブラウザ互換性
長所
- インストールと使用が簡単
- CSSトランジションは、モバイルデバイスでアニメーションを生成します
- 高度に構成可能
- それは12ドルでかなりの価格です
短所
- プラグインがサポートしていないブラウザの場合、メニューはアニメーション化されていない機能にフォールバックします

#7。 コッダレスポンシブワードプレスメガメヌン
Koddaは、レスポンシブでモダン、クリーンで高度にカスタマイズ可能なWordPressメニューであり、設定ページからほとんどすべてのスタイルを設定するために使用できます。 プラグインには、4つのスキンと3つのレスポンシブモデルを含むさまざまなプラグイン機能とオプションが満載です。 100以上のGoogleフォントとSEOオプションがあります。 インストールとカスタマイズは非常に簡単です(また、ベストワードプレスの質問と回答のプラグインとテーマも確認することをお勧めします)。
ハイライトされた機能
- 検索およびレスポンシブメニューアイコン
- UIをドラッグアンドドロップします
- より良いSEO
- 100以上のGoogleフォント
- レスポンシブモード
- 4スキン
- スティッキーメニュー
長所
- ほとんどすべてをスタイリングする機能
- 完全にモバイル対応の設計があらゆるデバイスに採用
- 矢印のサイズと色を変更する機能
- メニューとサブメニューに背景画像を追加する機能
- フォント素晴らしいアイコン
短所
- プラグインのより良い機能は有料プレミアムバージョンにあります
#8。 WPスティッキーメニュープラグイン
このプラグインは最新の軽量プラグインであり、強力なコードを使用して構築されており、インストールと使用が簡単です。 WP Sticky Menuプラグインは、ページ上のCSとJavaScriptの品質を最適化します。 プラグインは、個人的な調整のための多くのカスタマイズオプションを提供します。 プラグインを非常に柔軟でカスタマイズ可能でユーザーフレンドリーにするカスタムCSSコードを追加するオプションがあります(また、この興味深い投稿– BuddyPress VS bbPressを確認してください)。
ハイライトされた機能
- 最適化されたCSS
- 最適化されたJavaScript
- 柔軟で、カスタマイズ可能で、応答性が高い
- 最適化された設定パネル
- メガメニュータイトルを隠す機能を追加
- 字幕がアクティブ化され、スタイルが変更されました
長所
- 20以上のスタイル
- インストール、カスタマイズが簡単
- モバイル対応
- ドキュメントをフォローするのは簡単
短所
- wptitansアイテムをサポートしていません
WPメガメニューでWordPressメニューテーマを作成するにはどうすればよいですか? –ビデオチュートリアル
結論
ナビゲーションメニューは、最適化の観点とユーザーエクスペリエンスの観点から、Webサイトの不可欠な部分です。 Webデザインのナビゲーションは、Webサイトの使いやすさとユーザーエクスペリエンスに重要な役割を果たします。 レスポンシブメニューが優れているサイトは、使い勝手が良く、ナビゲーションも優れています。 WordPressメニュープラグインは、ユーザーのナビゲーションエクスペリエンスを向上させます。 メニュープラグインは、WordPressバックエンドとフロントエンドの両方でページの管理を改善します(また、50のベストWordPressプラグイン2020をチェックしてください)。
WordPressテーマに非常に基本的であまり良くないナビゲーションメニューがある場合は、このWordPressメニュープラグインの1つをインストールすることでそれを改善できます。
