フォントを変更するのに最適な WordPress テーマ
公開: 2022-11-13フォントを変更できる WordPress テーマを探している場合は、いくつかの選択肢があります。 必要に応じて、フォント サイズ、色、書体を変更できるテーマを選択できます。 プリインストールされたフォントのライブラリが付属するテーマもあるため、さまざまなオプションから選択して、Web サイトに最適なものを見つけることができます。
WordPressテーマのフォントを変更できますか?

はい、WordPress テーマのフォントを変更できます。 そのためには、テーマのファイルにアクセスして CSS を編集する必要があります。 CSS を編集したら、変更を保存し、ファイルを WordPress サイトにアップロードする必要があります。
これらの手順を使用して、WordPress テーマの任意のフォントをカスタマイズできます。 カスタマイザーで新しいフォントを探すのに苦労する必要はありません。 テーマ固有のフォントが必要ない場合は、課題があります。 Easy Google Fontsをインストールして、より多くのフォントを取得できます。 Firebug を使用すると、サイトのコードが画面の下部に表示されます。 特に CSS の専門家でない場合は、このコードを厳守する必要があります。 次に進む前に、サイトをバックアップすることをお勧めします。
カスタマイザーで、フォントを変更する場所を選択します。 これが機能しない場合は、CSS のデフォルトの場所を使用して再試行してください。 共通のテーマを使用している場合でも、WordPress サイトのフォントを変更すると、外観が明確になります。
最初にフォントファミリーを定義する必要があります。 スタイル シートの font-family 宣言の横にあるチェックマークは、これが該当するかどうかを示します。 フォント ファミリーには、Helvetica Neue ファミリーと Helvetica, Arial ファミリーの 2 種類があります。 使用するフォントの名前と、Helvetica、Helvetica、Alta の文字を含める必要があります。 たとえば、フォント Source Sans Pro を使用する場合は、それを font-family ボックスに入力します。 font-family を定義した後、font-size を設定する必要があります。 これを行うには、次に示すように、font-family 宣言の後に数値を追加します。 ファイル サイズは 12 x 12 です。このボタンをクリックすると、フォント サイズが 12x に設定されます。 次の例でフォントのサイズを変更する必要がある場合は、パーセンテージを使用できます。 95% のフォント サイズが使用されます。 その結果、フォント サイズは 12x に設定されます。これは、親フォントのサイズの 20% です。
WordPressでカスタムフォントを変更するにはどうすればよいですか?

カスタム フォントを変更する場合は、[外観] > [カスタマイズ] > [フォント] に移動し、別のベースまたはヘッダーを選択します。 テーマのデフォルト フォントを変更する場合は、カスタム名の横にある [X] をクリックしてデフォルトの状態に戻します。
デザインとブランディングのプロセスの一環として、Web サイトに適したタイポグラフィを選択する必要があります。 サイトの色、画像、その他の要素などのフォントは、訪問者がサイトをどのように認識するかに大きな影響を与えます。 ありがたいことに、WordPress は、仕様に合わせてカスタマイズできるプラットフォームの 1 つです。 WordPress でのフォントの開発と実装について知っておくべきことをすべて学びます。 読者は、Web サイトの書体のデザインに大きな違いがあることに気付くでしょう。 WordPress フォントに加えて、WordPress フォントを提供するサービスがいくつかあります。 Google フォントは最も人気のあるフォントの 1 つで、1,000 を超えるフォントが利用可能です。
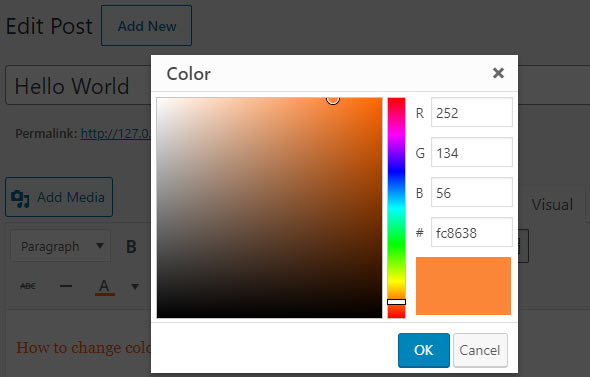
カスタムテキストとは別に、フォントサイズとフォントカラーも変更できます。 以下にリストされているさまざまな方法のいずれかを使用して、カスタム フォントを WordPress サイトに組み込むことができます。 複数のフォントとスタイルを読み込むと、フォントとスタイルの選択によってサイトが高速化または低速化する可能性が高くなります。 いくつかの方法が利用可能であり、設定によっては、いずれかの方法を使用する方がよい場合があります。 WordPress サイトにカスタム フォントを追加するには、いくつかの方法があります。 このアプリでは、コンテンツ、見出し、ボタン/入力の書体を変更できます。 変更は、追加料金なしで WordPress エディターに反映されます。
カスタム フォントを WordPress サイトで動作させるのに問題がある場合は、デバッグ ツールを使用できます。 カスタム フォントは、ダウンロード可能な多くの WordPress プラグインの 1 つを使用して追加することもできます。 GDPR のため、Google のサーバーからフォントをインポートすることはお勧めできません。 代わりに、フォント ファイルをローカルに保存するためのオプションを検討してください。 独自の Web サイトでフォントをホストし、必要に応じて訪問者がブラウザーでフォントを使用できるようにすることができます。 これを行うには、まずベースとなるフォントを取得する必要があります。 フォントをダウンロードできるものもあります。
それらを保持する最善の方法は、子テーマの fonts というラベルの付いたディレクトリに配置することです。 WordPress にカスタム フォントを追加するには、テーマの機能を使用するだけです。 これらの各項目は、スクリプトとスタイル シートの追加に加えて役立ちます。 それらから受け取るカスタム フォントの数に応じて、どちらか一方を使用するのが最適です。 その結果、Google フォントは最近、WordPress フォントへのリンクに使用する構文を変更しました。 Google からフォントをダウンロードしたユーザーには、IP アドレスが自動的に Google に送信され、データはおそらく米国のサーバーに送信されます。 新しい EU GDPR (一般データ保護規則) のため、これは懸念事項です。
この状況に対処するには、3 つのオプションがあります。 追加の手順として、エディター スタイル シートを作成する必要があります。 この例には、アクティブなテーマのフォルダーのルート ディレクトリにある style-editor.css が含まれています。 最初に同じ名前を含むファイルを作成してから、指定した場所に配置する必要があります。 WordPress のタイポグラフィを完全に制御できるようになりました。
カスタム デザイン システムを使用する利点の 1 つは、どのデバイスからでも Web サイトのルック アンド フィールを制御できることです。 その結果、デスクトップとモバイル デバイスのどちらを使用して Web サイトを表示しても、同じテキストに気付くことになります。 Web サイトのすべての要素は、いくつかの簡単な手順で変更できます。 [サイトの設定] に移動すると、グローバル フォント セクションを参照できます。 ウィジェット パネルは、開くボタンをクリックすると、Elementor ページまたは投稿エディターの左上隅に表示されます。 以下の表に示すように、既存のテキスト スタイルのグローバル フォント スタイルを変更できます。 以下の手順に従って、Web サイト上の任意の要素のフォントを数秒で変更できます。 段落内のヘッダー タグは次のとおりです。 設定は任意の順序で変更でき、後で保存できます。

WordPress フォント

WordPress はさまざまな方法でカスタマイズできるコンテンツ管理システムであるため、この質問に対する決定的な答えはありません。 ただし、一般的に、WordPress テーマはデフォルトのフォントまたはユーザーが選択できるフォントの選択を使用します。 ユーザーは、プラグインをインストールしてフォントを追加したり、CSS コードを編集してフォント自体を変更したりすることもできます。
次のいずれかのテーマの場合、Global Styles を使用して Web サイトのフォントを変更できます。 フォントは、見出しとベース フォントに基づいてペアで配置されます。 フォントの組み合わせを元に戻す場合は、[グローバル スタイル] メニューに移動し、[リセット] を選択して新しいフォントの組み合わせを保存します。 カスタム フォントを選択すると、必要に応じて何度でも変更できます。 以下のサイズ オプションとドロップダウン メニューから適用するフォントを選択して、見出しまたは基本フォントのサイズを調整できます。 カスタム CSS を使用すると、グローバルなデフォルトのフォント サイズを変更できます。 プラグインをテストした後は、プラグイン リストをクリーンな状態に保つために、プラグインを非アクティブ化または削除することをお勧めします。 Typekit.com 以外では、ブログや Web サイトを WordPress.com に接続することはできません。 カスタマイザーは、特定のフォントがデフォルト以外の言語で適切に表示されるかどうかを確認する良い方法です。
Strong>WordPress ウェブサイトにカスタム フォントをインストールする方法
最初にフォントをサーバーにアップロードする必要があります。
スタイルシート セクションは、WP-config.php ファイルの「stylesheet」セクションにあります。
ファイルの末尾にある次の行のコピーを作成します。
「ここにあなたの名前」に「あなたの名前」を入力すると、テキストはあなたの「家族」に割り当てられます。 ファイルを保存し、保存後にウェブサイトをリロードする必要があります。
WordPress サイトでフォントを使用できるようになります。
簡単な Google フォント コントロール
Easy Google Fonts プラグインを使用すると、WordPress サイトのフォントを簡単に変更できます。 Google フォントのリストから選択して、それらのフォントをサイトの任意の要素に適用できるシンプルなインターフェイスが含まれています。 各要素のフォント サイズ、スタイル、および色をカスタマイズすることもできます。 このプラグインは無料で使用でき、すべての主要なブラウザーと互換性があります。
Simple Google Fonts は、カスタム Google フォントを簡単に追加できる WordPress テーマ ビルダーです。 WordPress カスタマイザーを使用すると、サイト上の Google フォントをリアルタイムでプレビューできます。 また、管理者設定領域で独自のカスタム テーマ固有のフォント コントロールを作成して、特定の CSS セレクターを制御することもできます。 Easy Google Fonts は、オープン ソース ソフトウェア プログラムとして開発されたタイプセットです。 このプラグインは、チームの迅速な対応の結果、すぐに修正されました。 フォントのスタイリングを具体的にするための優れたプラグインです。 更新後にサイトに問題が発生しましたが、開発者はクエリに迅速かつ効率的に対応してくれました。
WordPressでGoogleフォントを使用する方法
Google フォントを有効にしたら、フル サイト エディター ([外観] > [エディター]) に移動し、右上隅の設定の横にある [スタイル] アイコンを選択します。 タイポグラフィを表示するには、タイポグラフィに移動します。 ドロップダウン メニューから選択して、アプリケーションのフォントを選択できます。 タイポグラフィ設定が保存されます。 Easy Google Fonts プラグインをインストールして、必要なフォントを取得します。 WordPress Customizer プラグインを使用して、Web サイトで使用するフォントをプレビューおよびカスタマイズできます。 [カスタマイズ] オプションは、サイトの管理ダッシュボードの [外観] メニューでクリックしてアクセスできます。 Google フォントを有効にして Easy Google Fonts プラグインをインストールすると、最初に見たときから Google フォントを使用できるようになります。 https://Fonts.googleapis.com/ にアクセスして、すべての単一のフォント、およびすべての単一のフォント ウェイトをクリックするだけです (開始する前に、食べ物と飲み物を用意しておく必要があります)。 Google に追加されたフォントを表示するには、*link href=https://Fonts.googleapis.com/css?family= を使用します。
Google フォント
Google Fonts は 800 を超えるさまざまな書体のライブラリで、すべて無料で利用できます。 Google Fonts を使用すると、誰もがウェブサイトで高品質の書体をすばやく簡単に使用できます。 ライブラリを参照して、好きな書体を選択し、数行のコードを Web サイトに追加するだけです。 それはとても簡単です!
バイナリ フォント ファイルは、このプロジェクトの Google 書体によって提供されます。 /catalog サブディレクトリには、プロファイル テキストやフォント デザイナーのポートレート/アバター画像などの追加のメタデータも含まれています。 すべてのフォントは配布許可を得てライセンスされており、ライセンス条項に従うため、さまざまなサードパーティ プロジェクトを使用して独自のアプリケーションをホストできます。 各フォント ファミリ ディレクトリには、そのファミリのフォントのライセンス ファイルが含まれています。 使用するフォントのライセンスは常に読む必要があります。 コレクションを更新するには、コレクションを git に同期して、変更のみを取得します。 共同プロジェクトは、デザイナーに懸念を表明できるプロジェクトです。
