8つの最高のWordPressウェブサイトビルダー
公開: 2020-01-21WordPress Webサイトを作成するには、コーディングの知識が不可欠です。 コーディングがわからない場合、次の選択肢は開発者を雇うことですが、それはコストがかかります。 このような状況に陥った場合、必要なのはWordPressページビルダープラグインです。
WordPressページビルダーを使用すると、コードを記述せずにWebサイトのレイアウトを作成またはカスタマイズできます。 彼らはあなたが専門家を雇うのに費やさなければならなかったであろうお金を節約するだけでなく、時間も節約するので、彼らは有益な非IT専門家です。
私たちは最高のWordPressウェブサイトページビルダーを集めてレビューしました、そしてここにそれらは以下にあります:
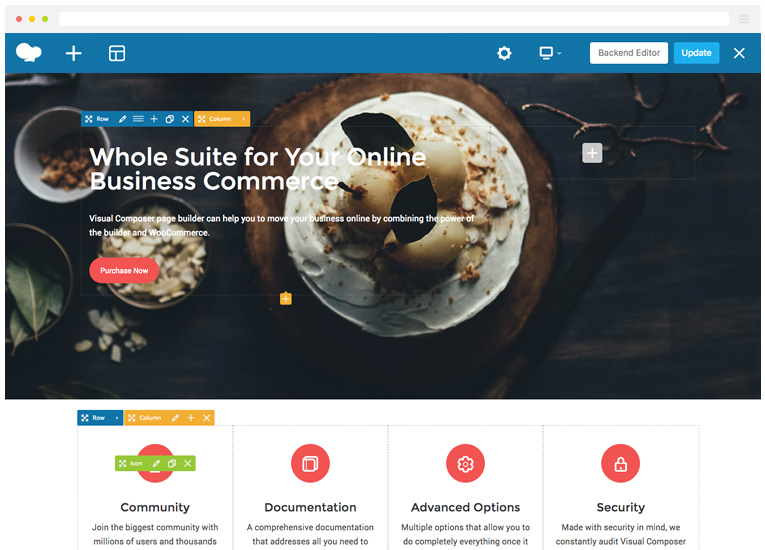
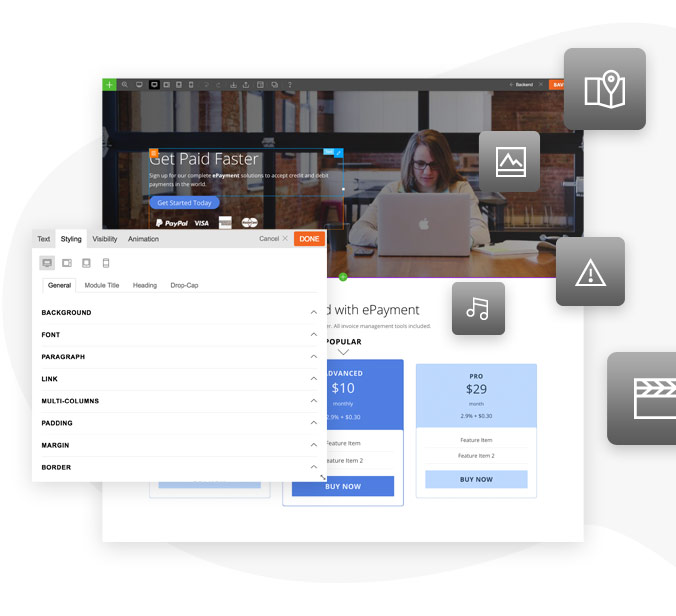
WordPress用のWPBakeryページビルダー
WPBakery Page Builderは、最も有名なWordPressWebサイトビルダーの1つです。
バックエンドおよびフロントエンドエディターを含む他のページビルダーのほとんどの機能を提供するため、コンテンツの編集が迅速かつ快適になります。 また、有料の顧客向けに生涯更新を提供します。
WooCommerceやYoastSEOなどのWordPressプラグインで非常にうまく機能します。 また、WPMLやPolylangなどの強力な翻訳プラグインとも互換性があります。 したがって、ページビルダーを利用した多言語Webサイトを簡単に構築できます。

WPBakery(以前のビジュアルコンポーザー)を使用すると、コードを1回なめることなく、堅牢なページを作成できます。
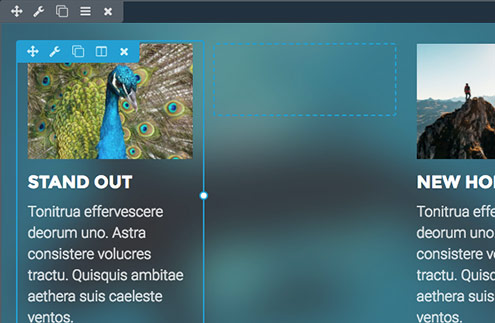
ビーバービルダー
ビーバービルダーは、市場でトップのユーザーフレンドリーなページビルダーの1つにランクされています。 その真のフロントエンドビジュアルエディタを使用すると、リアルタイムプレビューを使用してページをデザインできます。
このビルダーを使用すると、コンテンツモジュールを簡単にドラッグアンドドロップしたり、ランディングページを作成したり、数分以内にページを編集したりできます。 上部の使いやすいツールバーでカスタマイズできる強力で使いやすいモジュールが付属しています。

Beaver Builderには、プロがデザインした30のテンプレートから選択することもできます。 テンプレートの使用は、ドラッグアンドドロップでサンプルコンテンツをコンテンツに置き換えるだけなので、はるかに高速です。
Beaver Builderは、Gutenberg対応のプラグインであり、完全にレスポンシブです。 プレミアムプラグインと無料プラグインの両方で利用できます。
無料のワードプレスSEO分析
WordPress Webサイトへのトラフィックを増やしたいですか? 無料のWordPressSEO分析を利用して、トラフィックを改善し、オンラインでより多くの売り上げを獲得する方法をご覧ください。
シンプルで初心者に優しいインターフェースを備えており、初心者に最適で、誰でも素晴らしいWordPressページやWebサイトを作成するように促すことができます。 無制限のサイトには99.00ドルかかります。 無料版もご利用いただけます。
ディビビルダー
Divi Builderは、WordPress用の強力なWordPressドラッグアンドドロップページビルダーです。 Beaver Builderと同様に、これは真のWYSIWYGエディターであり、ビルド時にデザインをプレビューできます。
Divi Builderを使用すると、フォント、間隔、色など、すべてを自由にカスタマイズできるため、ページレイアウトを作成できます。 美しくユニークなページを作成するために使用できる46の柔軟でわかりやすいコンテンツ要素を提供します。 要素を好きなように整理する自由があります。
それはあなたのデザインを助けるために20の専門的に作られたテンプレートが付属しています。 また、レイアウトを作成して保存したり、他のサイトでレイアウトをインポートまたはエクスポートしたりすることもできます。
これは、人気のあるDiviテーマの基盤です。 このプラグインは他のテーマでも使用できます。 DiviBuilderの料金は89ドルです。
Themify Builder
これは、Divi Builderのように、使いやすいドラッグアンドドロップのWordPressページビルダーです。 また、WordPressテーマの背後にある電源プラグインでもあります。 プラグインは他のテーマでも使用できます。
さまざまな業界向けに特別に設計された40を超えるプロフェッショナルテンプレートを備えています。

Themify Builderを使用すると、フロントエンドまたはバックエンドからWebページを作成できます。 どちらのインターフェースでも、モジュールを自由に移動して完全にカスタマイズできます。 モジュールを列と行に配置して、グリッドを簡単に作成することもできます。
また、ページをより魅力的にするために使用できる、箱から出してすぐに使用できる60を超えるアニメーション効果を備えています。 コアのThemifyプラグインは無料ですが、高度なモジュールの場合は、アドオンバンドルを購入できます。
価格は無料ですが、アドオンバンドルの価格は39.00ドルです。
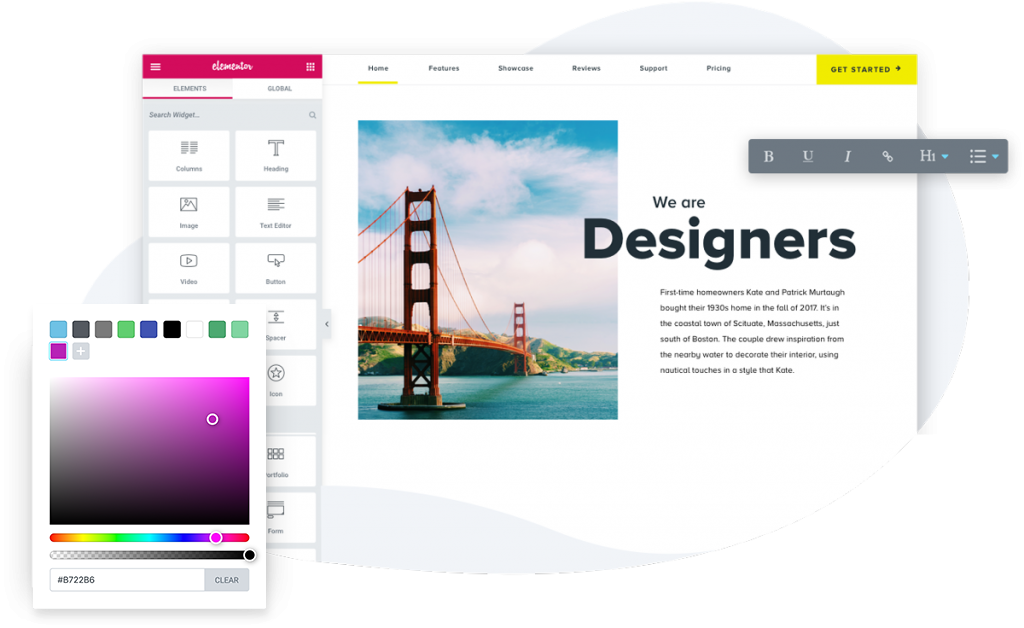
Elementor
Elementorは、強力なドラッグアンドドロップページビルダープラグインです。 Beaver Builderと同様に、これはライブページビルダープラグインです。 したがって、編集しながらすべての変更をライブで確認できます。

使用するには、各セクションの列数を選択することから始めます。 次に、ウィジェットをドラッグアンドドロップします。 ウィジェットは、パネルから選択したものに選択されます。 最も一般的に使用されるWebサイト要素を含む、非常に多くのウィジェットが付属しています。
各ウィジェットには設定が付属しています。 利用可能なウィジェットには、画像、テキスト、スライダー、証言、高度なアコーディオン、ソーシャルメディア、タブ、アイコンなどがあります。また、他のWordPressプラグインによって作成されたウィジェットを追加することもできます。

それはあなたがあなたのページに簡単に挿入することができる多くのプロのすぐに使えるテンプレートが付属しています。 編集するには、ページ上の任意のアイテムをポイントしてクリックし、それを置き換えるだけで完了です。
Elementorの価格は、シングルサイトライセンスで49.00ドルからです。
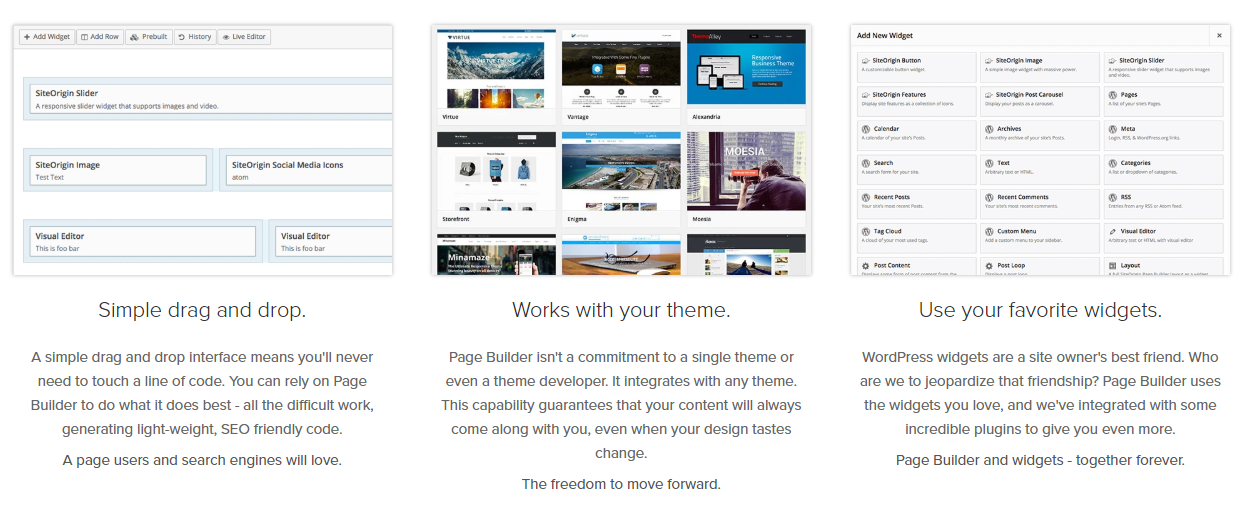
SiteOriginによるページビルダー
Page Builderは、最も人気のある無料のWordPress Webサイトビルダーの1つであり、100万を超えるアクティブなインストールがあります。 その人気の背後にある主な理由は、それが完全に機能する無料のプラグインであるということです。

使用するのは少し複雑で、新しいユーザーはそれに慣れるのに時間がかかるかもしれません。 いくつかのウィジェットが付属しており、必要なウィジェットを自由にダウンロードしてインストールできます。
Page Builderには、行った変更を元に戻すことができる履歴ツールも付属しています。 この機能は時間を節約し、変更を元に戻すことができるので安心できます。
すべてのSiteOriginウィジェットとプラグインはGutenbergと互換性があります。
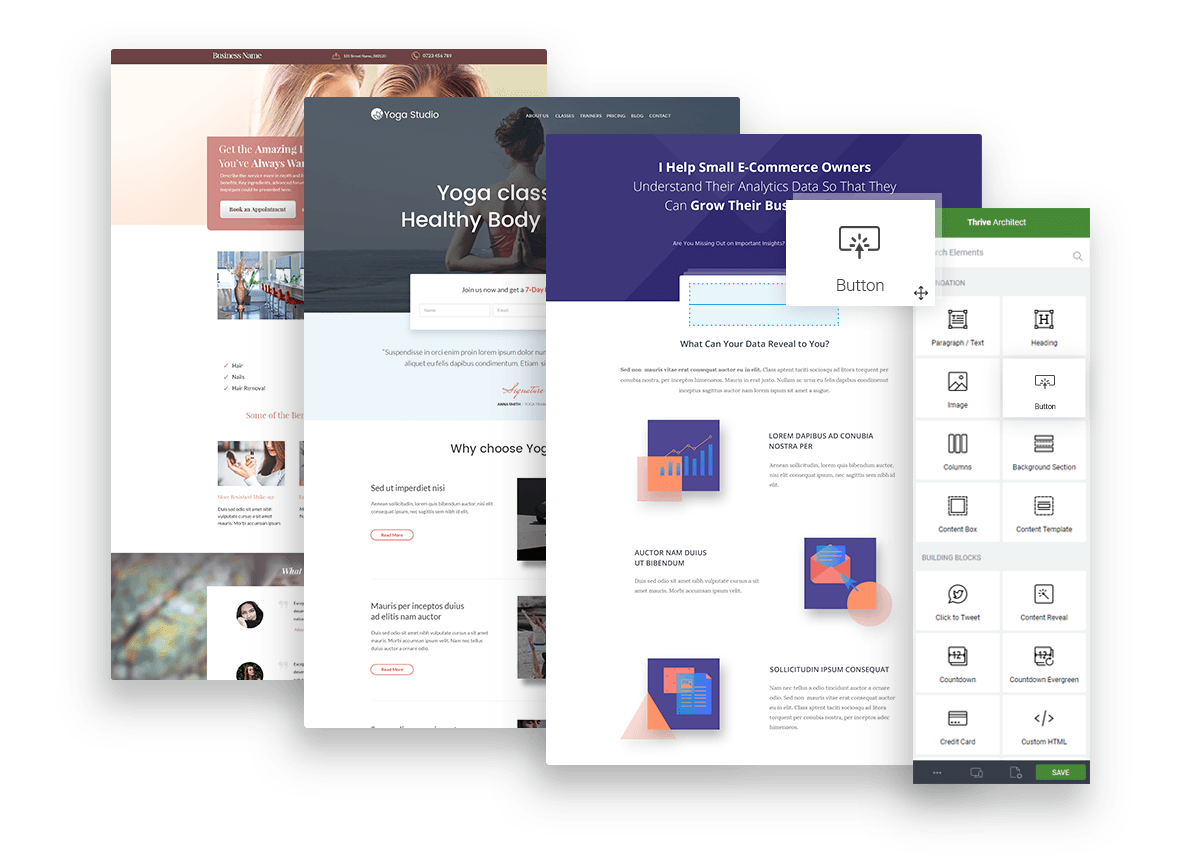
繁栄する建築家
Thrive Architectページビルダーは、会話に焦点を当てたWebサイトに使用されます。

ドラッグアンドドロップ機能があり、271のプロフェッショナルテンプレートが付属しています。 Thrive Architectを使用すると、見事なホームページ、ブログ投稿、販売ページなどを作成できます。
価格:シングルサイトライセンスの場合は67ドル、月額は19ドルから。
ブリジー
Brizyは、Webページの構築に独自のアプローチを提供し、非常に興味深いものにしています。
これは、専用のフロントエンドビジュアルページビルダーです。 要素をカスタマイズする場所にサイドバーがポップアップするのではなく、ほとんどすべてがインラインで行われます。
これは比較的新しく、26個の要素しかありませんが、開発者は現在、さらに多くの要素に取り組んでいます。 また、ヘッダーを作成するときのメニュー要素など、特定の機能のための追加要素もあります。
Brizyには150のプロフェッショナルテンプレートが付属しています。 さらにその独自性に加えて、他のビルダーで一般的であるようなスタイリングオプションの決まった公式はありません。 設計時に、サイドバーを拡張して、レスポンシブコントロールや間隔などのさらに高度な設定を行うことができます。
基本的なスタイルは、ページレベルでビード化できます。 したがって、すべての要素を手動で編集する必要はありません。
WordPressビルダーの利点
- コーディングを学ぶ必要はありません
- ページビルダーは、コードを使用せずにWebサイトを作成できるように設計されているため、コーディングが不要なため、多くの作業を省くことができます。 もちろん、あなたがしなければならないのはあなたのウェブサイトを作成してカスタマイズし、コンテンツを追加することです。
- 事前に作成されたモデルを使用してページをデザインする
- ページビルダーには、テンプレートやアイコンなど、事前に作成された要素が多数付属しているため、自分でデザインする必要がないため、作業負荷が軽減されます。
- ウェブサイトスタイルのカスタマイズをサポート
- お気に入りのテンプレートを選択したら、好みや好みに合わせてさらにカスタマイズできます。
- Webサイトのより迅速な作成を促進します
- ゼロからWebサイトを作成するには、数週間から数か月かかる場合があります。 ページビルダーを使用すると、これを数時間で実行できます。 ページビルダーはテンプレートやその他の要素を提供するため、作業負荷が軽減されます。 また、コーディングの必要性を排除することで、コードの記述に費やす時間を節約できます。
WordPressビルダーのデメリット
- ロックイン効果
- ページビルダーは、プラグインがレイアウトをコンポーネントのショートコードに変換するため、比較的複雑なデザインを短時間で実現します。 ページビルダープラグインを非アクティブ化すると、ショートコードが冗長になります。 したがって、デザインはプラグインがインストールされている場合にのみ機能します。
- 読み込み速度が遅い
- 多くのモジュールを使用すると、Webサイトのコーディング量が増えます。 コーディングの量が増えると、Webサーバーへの要求が高まります。 したがって、ページの読み込みが遅くなります。
- ドラッグアンドドロップページビルダーを使用する必要がある理由
- コーディングの知識は必要ありません
- これらは、技術的なスキルがない、または最小限のスキルを持つ人々向けに設計されています。 ユーザーフレンドリーなドラッグアンドドロップテクノロジーを使用しています。 このテクノロジーにより、ユーザーはマウスをクリックしてドラッグするだけで、テキストの入力、要素の変更または移動、画像のアップロードを行うことができます。 コーディングの知識がなくても、これらすべてを行うことができます。 ドラッグアンドドロップページビルダーを使用するには、コンピューターとコンピューターの知識が必要です。
- WordPressやウェブサイトはどこでも編集できます
- ページビルダーサイトはオンラインベースです。 したがって、ファイルはコンピューターではなくサービスプロバイダーのサーバーでホストされます。 ページのコンテンツを編集または追加する場合は、アカウントにログインするだけです。 ページに変更を加えたり、コンテンツをアップロードしたりすることはいつでもできます。
- これを実現するために必要なのは、インターネット対応デバイス、Webブラウザー、およびインターネット接続だけです。
- デザインの専門知識や才能は必要ありません
- WordPressやウェブページをデザインするときに必要な重要なことは、グラフィックデザインの知識です。 関連するスキルを持っていない場合、またはスキルセットに自信がない場合でも、心配する必要はありません。
- WordPressまたはWebビルダーのWebサイトから、目的のWebサイトのデザインに最適なプロがデザインしたテンプレートを選択して、夢をかなえることができます。 ほとんどのサイトでは、顧客がテンプレートをカスタマイズできます。 したがって、要件を具体的に満たすものが見つからなくても心配する必要はありません。
- 探しているものに最も近いテンプレートを選択し、好みに合わせてカスタマイズするだけです。 カスタマイズと編集は比較的簡単に行われ、追加のコンピュータースキルは必要ありません。
- 彼らはアプリケーションの大きなコレクションが付属しています
- アプリケーションのライブラリが付属しています。無料のものもあれば、有料のものもあります。 これらのアプリケーションとツールは、WordPressまたはWebサイトの機能を追加および改善するのに役立ちます。
- 一部のアプリケーションはビルダーのWebサイトに統合されていますが、他のアプリケーションは完全に統合されたサードパーティのWebページとWordPressツールとして提供されています。
- 彼らは比較的安いです-いくつかは無料ですら
- 彼らはたくさんの有料と無料のプランを提供しています。 したがって、自分に最適なレイアウトを自由に選択できます。 有料プランでも、専門家の助けを借りるのに比べて非常に手頃な価格です。
- WordPressとウェブサイトのメンテナンスを簡単にします
WordPressを成功させたいのであれば、メンテナンスが非常に重要です。 新しいコンテンツを定期的に追加すると、WordPressへのトラフィックが定期的に増加します。これは、人々が常に新しいものやトレンドを探しているためです。 Webサイトの使いやすいドラッグアンドドロップ機能により、WordPressにコンテンツを簡単に追加できます。
WPページビルダーを選択する際に考慮すべき要素
- 使いやすさ
- ページビルダーを探すときは、直感的な編集ツールを備えたページビルダーを見つけることが不可欠です。これは、Webサイトを思いどおりにデザインするのに役立ちます。
- ドラッグアンドドロップ機能は、ページ上のコンポーネントを簡単に移動できるため、注意が必要な優れた機能です。 また、専門知識も必要ありません。 したがって、初心者に適したツールです。
- また、新しいスキルを習得しなくても、色を変更したり、新しい要素を追加したり、メディアをアップロードしたりできる機能を探す必要があります。
- 利用可能なテンプレートの数
- ビルダーを使用してWebサイトを構築する場合、最初に行うことはテンプレートを選択することです。次に、テンプレートを選択したデザインにカスタマイズします。 さまざまなテンプレートから選択できるように、さまざまなテンプレートを提供するビルダーを選択することが不可欠です。
- レスポンシブオプションの可用性
- 最近の人々は、自分のコンピューターで閲覧するだけではありません。 他のデバイスも使用します。 レスポンシブWebサイトには、開いているデバイスに関係なく、すべてのコンテンツが含まれています。 デバイスの画面に合うように簡単に再配置されます。
- レスポンシブテンプレートを提供するビルダーを選択して、使用しているデバイスに関係なく、すべての訪問者にWebサイトをアピールできるようにすることが重要です。
- オプションのカスタマイズ
- テンプレートを使用すると、Webサイトの作成プロセスが簡単になります。 テンプレートをカスタマイズすると、ページがより魅力的で、訪問者にとって視覚的に魅力的なものになります。 したがって、Webサイトをカスタマイズするための多くのオプションを備えたビルダーを選択する必要があります。
- 注意が必要なカスタマイズツールには、カラーチェンジャー、画像の読み込み、選択したサイズのアイコンやボタンを追加する機能などがあります。
- カスタマイズはまたあなたのウェブサイトをよりユニークにします。
- SEO機能
そこに非常に多くのウェブサイトがあります。 ウェブサイトへのトラフィックを大幅に増やしたい場合は、コンテンツを最適化して検索エンジンで上位にランク付けするビルダーを選択する必要があります。
結論
9つのドラッグアンドドロップページビルダーで行った比較によると、ビーバービルダーとDiviが現在最良の選択であることは明らかです。 Visual Composerは、ページの作成とカスタマイズにおける優れた機能により、3位にランクされています。
最高の結果とユーザーフレンドリーなエクスペリエンス、および幅広いカスタマイズ機能を選択したい場合は、これら3つが最適な方法です。
また、最適なページビルダーを選択するには、作成するWordPressまたはWebサイトの種類と目的を考慮することが不可欠です。
