Blockspare のレビュー – デジタル ジャーニーを再定義しますか?
公開: 2024-03-22Blockspare の詳細なレビューをお探しですか? 「はい」の場合、この記事はまさにあなたが必要とするものです。
Web サイト構築の世界では、 WordPress は依然として強力であり、あらゆる種類の Web サイトを作成できます。 多くのWordPress ソリューションの中でも、 Blockspare はプロ並みの雑誌サイトを簡単に作成できるシンプルさで際立っています。
専門的に設計された既製のテンプレートとブロックが付属しており、ワンクリックのインポート機能を備えています。 これにより、コーディングのスキルが不要になり、 Web サイト構築プロセスがさらに簡素化されます。
しかし、それはあなたのデジタルの旅を再定義するのでしょうか? 良い。 このレビューではそれを正確に検討します。
このレビューでは、 Blockspare の機能、使いやすさ、 Web サイト作成プロセスへの影響を検証します。
それでは、掘り下げてみましょう!
総合評価
Blockspare は、専門的に設計されたいくつかのテンプレートとブロックが付属する強力な WordPress Gutenberg ブロック プラグインです。 その結果、コーディングの手間をかけずに、思いどおりの Web サイトを簡単に作成できます。
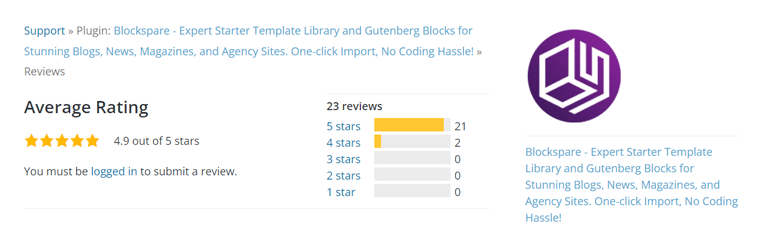
WordPress.org では10000 以上のアクティブなインストールがあり、スコア評価は5 つ星中 4.9です。

プラグインを試してテストした結果、Blockspare に4.9/5 つ星の優れたスコアを与えました。 テンプレートとブロックの選択肢が膨大で圧倒されるかもしれないため、評価を0.1下げました。
それでも、2024 年の最高の WordPress Gutenberg ブロック プラグインとして Blockspare を強くお勧めします。このフリーミアム プラグインは使いやすく、カスタマイズ可能で、優れたコストパフォーマンスを提供します。
そうは言っても、その長所と短所を探ってBlockspareのレビューに飛び込みましょう。
Blockspare ビデオ レビュー + チュートリアル
ビデオレビューをご希望ですか? また、Blockspare の完全なビデオ レビューとプラグインの使用に関するチュートリアルも作成しました。 それをチェックしてください!
Blockspareプラグインの長所と短所
それでは、Blockspare プラグインの長所と短所を見ていきましょう。
ブロックスペアの長所
- 設計プロセスを簡素化するワンクリックのインポート機能を提供します。
- 専門的に設計された 425 個以上のスターター テンプレートと 55 個以上の強力なカスタム ブロックの膨大なライブラリ。
- ウェブサイト構築作業を効率化するユーザーフレンドリーなダッシュボード。
- コーディングのスキルは必要ないため、すべてのユーザーがアクセスできます。
- あらゆる種類の FSE またはブロック テーマ、および従来の WordPress テーマと互換性があります。
- サイトの SEO (検索エンジン最適化) を改善するのに役立つ軽量のプラグイン。
- デジタル ジャーニーを効率化するための詳細なドキュメントとビデオ チュートリアル。
- あらゆる種類の緊急事態に対応する、非常に迅速なカスタマーサポート。
ブロックスペアの短所
- プロ版はより多くの機能を提供しますが、費用がかかります。
A.ブロックスペアとは何ですか? – プラグインの概要
前述したように、Blockspare は、Web サイトの構築を容易にする堅牢な Gutenberg WordPress ブロック プラグインです。 特に、Web デザインやコーディングが初めての場合はそうです。

Blockspare の核となるのは、専門的に設計されたテンプレートと Gutenberg ブロックのコレクションです。 これにより、コーディングを必要とせずに素晴らしい Web サイトの作成が容易になります。
正確に言うと、425 個以上のプロがデザインしたテンプレートと 55 個以上の Gutenberg ブロックが付属しています。 その結果、何も最初から始める必要がなくなります。

最良の部分は、ワンクリックインポート機能が付属していることです。 したがって、さまざまなレイアウトやスタイルを簡単に実装できます。 一般的なニュースや雑誌のハブから、料理、フィットネス、不動産などのニッチに特化したデザインまで多岐にわたります。
さらに、ページビルダーのようなデザインオプションを使用して、希望どおりにカスタマイズできます。 付け加えるまでもなく、非常にユーザーフレンドリーなインターフェイスを備えているため、Web サイトの作成作業が本当に簡単になります。
スターター サイトを決定し、インポートしてカスタマイズします。 それはとても簡単です!

要約すると、Blockspare は、Web サイト構築エクスペリエンスを向上させたい WordPress ユーザーにとっての強力なソリューションとして浮上します。 実際、ブログ、ニュース サイト、雑誌、代理店の Web サイトを比類のないほど簡単に構築できます。
あなたが経験豊富な開発者でも、初めての Web サイト所有者でも、Blockspare があなたをサポートします。
そうは言っても、次は Blockspare プラグインの主要な機能をすべて学びましょう!
B. Blockspare プラグインの主な機能
ここで、Blockspare プラグインの中心、つまりその主要な機能を調べて、他のプラグインよりも優れている点を見てみましょう。
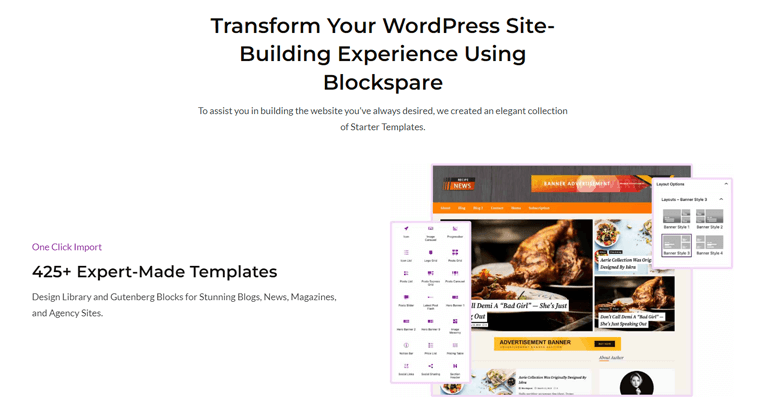
1. 425 以上の素晴らしいスターター テンプレート
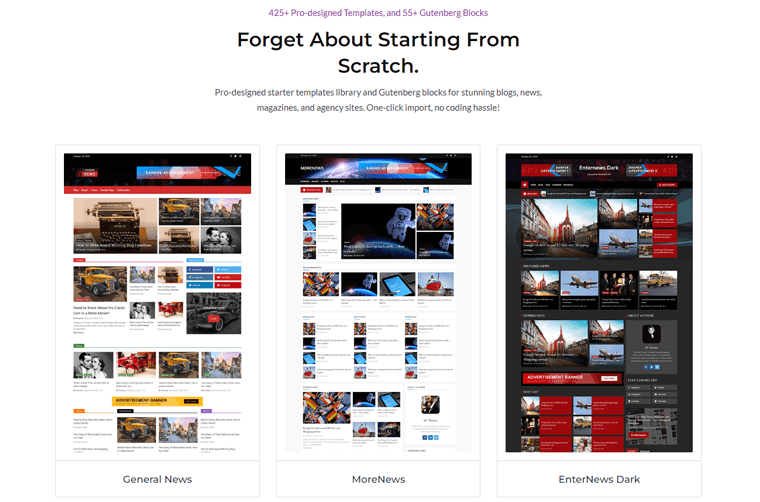
Blockspare は、専門家が設計した 425 を超えるテンプレートの広範なライブラリを誇ります。 これらのテンプレートは幅広いニッチ分野をカバーしており、Web サイトの完璧な出発点が確実に見つかります。

a. 多様なテンプレート カテゴリ
Blockspare が提供するさまざまなカテゴリのテンプレートを見てみましょう。
| テンプレートのカテゴリ | 説明 |
| 一般的なニュースと雑誌のハブ | コンテンツ配信用に最適化されたレイアウトを備えたニュース Web サイトを簡単に作成できます。 |
| スポーツ&エンターテイメント | スポーツ ニュース、イベント報道、エンターテイメント コンテンツに合わせたダイナミックなデザイン。 |
| ファッション&ライフスタイル | ファッション ブログ、ライフスタイル マガジン、個人ブランド用のランウェイに対応したテンプレート。 |
| 営業代理店テンプレート | 代理店ウェブサイト向けの洗練されたプロフェッショナルなデザイン。 クライアントに感動を与え、サービスを紹介します。 |
| 法務とビジネス | 法律事務所、法律サービス、企業向けのエレガントなレイアウトで専門知識を紹介します。 |
| 料理とレストラン | 料理店、グルメブログ、レストランのウェブサイト用の魅力的なテンプレート。 |
| もっと | 教育、フィットネス、不動産、医療、慈善団体などのニッチ分野を探索します。 |
つまり、ブログ、ニュース サイト、雑誌、代理店プラットフォーム、またはその他の種類の Web サイトを作成しているかどうかに関係なく、 Blockspare のテンプレートは、デジタル プレゼンスの強固な基盤を提供します。
2. ワンクリックインポート
もう 1 つの重要なハイライトは、Blockspare のワンクリック インポート機能により初期セットアップ プロセスが簡素化されていることです。
仕組みは次のとおりです。
- 好みのテンプレートを選択: Blockspare の専門家が設計したテンプレートの広範なライブラリを参照します。 あなたのウェブサイトのビジョンに合ったものを選択してください。
- クリックすれば完了です。 : ワンクリックで、Blockspare は選択したテンプレートを WordPress サイトにインポートします。

複雑な設定をいじったり、構成に何時間も費やす必要はありません。Blockspare がすべて処理します。
経験豊富な開発者でも初心者でも、そのシンプルさは気に入っていただけるでしょう。 好みのデザインを選択するだけで、残りは Blockspare が処理します。
3. コードなしで簡単にウェブサイトを構築
Blockspare はシンプルさを重視して設計されています。 正確には、WordPress ブロック エディター (Gutenberg) 内でページビルダーのようなデザイン オプションを利用できます。 その結果、Web ページを思いどおりに変更できます。
使い慣れた Web デザイン オプションが幅広く用意されており、レイアウトを簡単に微調整できます。
さらに、ページ上のブロックの配置を簡単にカスタマイズできます。 グリッド、リスト、その他のレイアウトのいずれであっても、Blockspare を使用すると、コンテンツに最適な構造を作成できます。

同じ設定を繰り返し調整することにうんざりしていませんか? Blockspare を使用すると、好みのブロック構成をデフォルトとして保存できます。 お気に入りのスタイル、フォント、その他のオプションを一度設定すれば、サイト全体で再利用できます。
そのため、初心者でも経験豊富な開発者でも、コードを 1 行も記述することなく、プロフェッショナルな Web サイトを作成できます。
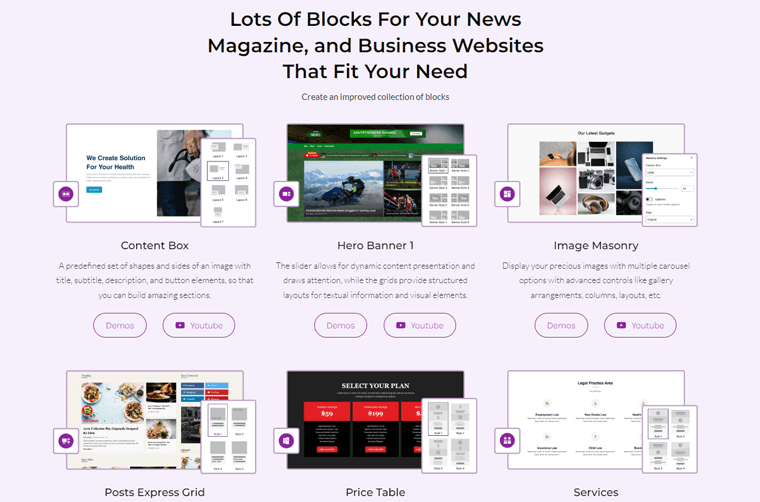
4. 55以上の強力なカスタムブロック
Blockspare はテンプレートを超えています。 コンテンツ作成プロセスを強化する 55 以上のカスタム WordPress ブロックを提供します。
また、このカスタムブロックは大きく3種類に分類されます。 彼らです:
- 投稿用のカスタムブロック
- 画像ギャラリー用のカスタム ブロック
- 一般的なブロック
これらのブロックは、ボタンや画像からビデオや紹介文まで、あらゆるものをカバーします。

a. Blockspare による Gutenberg ブロックを紹介します
そこで、Blockspare によって構築されたさまざまな主要な Gutenberg ブロックを、前述のカテゴリーに基づいて調べてみましょう。
i) 投稿用のカスタム ブロック
| 説明 | 使用例 |
| 投稿カルーセル | 時間の経過とともにスライドするカルーセルに記事を配置して表示します。 |
| ポストエクスプレスグリッド | スタイリッシュな大小のグリッド デザインを使用して、ブログ エントリを紹介します。 |
| 投稿エクスプレスリスト | リストとグリッドのデザインを組み合わせて、サイトをより魅力的にします。 |
| 投稿フラッシュ | さまざまなスタイルのニュース ティッカー エリアを使用して、Flash 投稿を紹介します。 |
| 投稿グリッド | 複数のグリッド オプションを備えたブロックを使用して、ブログ投稿を列に表示します。 |
| ポストグリッド石積み | さまざまなオプションを使用して、投稿アーカイブを記事のグリッドに配置します。 |
| ポスト大 | 完全なウィジェットを使用して、さまざまな選択肢を備えたセクションでブログ投稿を紹介します。 |
| 投稿一覧 | 記事のリストとさまざまな表示オプションを使用して投稿アーカイブを並べ替えます。 |
| 投稿スライダー | さまざまなレイアウトのバリエーションを持つスライダー ウィジェットを使用して、投稿アーカイブのループを作成します。 |
| 投稿タイル | このウィジェットでブログ エントリのコラージュを作成するには、さまざまなタイル スタイルを使用します。 |
| ポストタイル石積み | さまざまなオプションを使用して、ポスト アーカイブ石積みをタイル レイアウトに配置します。 |
| トレンドの投稿 | 複数の表示が可能なカルーセル リストを使用して、アーカイブされた投稿を整理します。 |
| ヒーローバナー | 動的コンテンツ用の 12 個のヘッダー バナーと、テキストとビジュアル用のグリッドを備えた構造化レイアウトから選択します。 |
ii) 画像ギャラリー用のカスタム ブロック
| 説明 | 使用例 |
| 画像カルーセル | ギャラリーの配置、列の選択、レイアウトなどのさまざまなカルーセル オプションを使用して、お気に入りの写真を表示します。 |
| イメージ石積み | さまざまなカルーセル オプションを使用してお気に入りの画像を表示し、ギャラリーを配置したり、列やレイアウトを選択したりできます。 |
| 画像スライダー | 画像スライダー ブロックを使用して、便利で魅力的な画像スライドショーを作成します。 |
iii) 一般ブロック
| 説明 | 使用例 |
| アコーディオン | FAQ などのコンテンツを展開したり折りたたんだりするためのブロック。テキスト、色、アイコンなどを制御できます。 |
| ボタン | 塗りつぶしと境界線のオプション、ホバー効果を備えた魅力的なボタンを作成します。 コンテンツ上の任意の場所に配置します。 |
| アクションの呼び出し | 画像、テキスト、色、ボタンを使用して、CTA セクションを強化します。 |
| 容器 | 制御を容易にするために複数のブロックをグループ化します。 |
| コンテンツボックス | セクションを構築するためのタイトル、サブタイトル、説明、ボタンを含む定義済みの図形。 |
| カウンター | 実行中のカウントインナンバーエフェクトで実績と進行状況を表示します。 |
| 日時 | このユーザー インターフェイス要素を使用して、ユーザーが特定の日付と時刻を選択できるようにします。 |
| アイコン | カスタマイズ可能な色と外観オプションを備えた Font Awesome 5 Icons にアクセスします。 |
| アイコン一覧 | 象徴的な箇条書きをリストに追加します。 |
| ロゴグリッド | ロゴを専用のグリッド形式で表示します。 |
| 通知バー | 通知、警告、アナウンスを目立つようにデザインします。 |
| 人気のタグ | ブログ プラットフォームや e コマース サイトでよく使用される人気のタグとカテゴリを表示します。 |
| 価格表 | 視覚的に魅力的なデザインで製品と価格を紹介します。 |
| 価格表 | 強力で柔軟なコントロールで価格を比較します。 |
| プログレスバー | カスタマイズ可能な色で進捗状況をアニメーション化し、会社の歴史や業績に役立ちます。 |
| 検索 | ユーザーが Web サイトまたはアプリケーション内の特定の情報を見つけるために不可欠なツール。 |
| セクションヘッダー | カスタマイズ可能なタイトルとサブタイトルを使用してヘッダーを強化します。 |
| サービス | アイコン、テキスト、色、ボタンなどのカスタマイズ可能なコントロールを使用してサービスを表示します。 |
| シェイプディバイダー | レイヤー形状と無制限の色のオプションでセクションを分割します。 |
| その他のブロック | さらに、ソーシャル リンク、ソーシャル共有、スペーサー、星評価、タブ、お客様の声、ユーザー プロフィールのブロックも取得できます。 |
かなりすごいですよね? 各ブロックの詳細情報とデモを取得するには、Blockspare ブロックのページを確認してください。
5. 軽量かつ高速
Blockspare はパフォーマンスを重視し、Web サイトがシームレスに動作することを保証します。
その方法は次のとおりです。
- 合理化されたコード: Blockspare の効率的なコードにより、Web サイトが軽量に保たれ、読み込み時間が短縮されます。
- 高速かつ応答性:デスクトップ ユーザーとモバイル ユーザーの両方の読み込み時間を短縮します。
- 最適な速度:リッチなデザイン、マルチメディア コンテンツ、インタラクティブな要素でも高速な速度を維持します。
したがって、Blockspare の軽量設計への取り組みにより、Web サイトの高速性、応答性、ユーザーフレンドリー性が確保されます。
6. AIではなく専門家によって設計されている
Blockspare は斬新なアプローチを採用しています。そのテンプレートとブロックは、自動化されたアルゴリズムや人工知能ではなく、人間の専門家によって細心の注意を払って作成されています。
なぜなら、人間の専門家はユーザーの行動、読みやすさ、美しさを理解しているからです。 また、彼らは重要な小さなことに注意を払います。 タイポグラフィーの選択、間隔、色の調和、視覚的な階層構造に至るまで、すべてが一貫性のある洗練されたデザインに貢献します。

さらに、AI によって生成されたデザインとは異なり、Blockspare のテンプレートはありきたりな雰囲気を回避します。 したがって、各テンプレートは、特定の分野や目的に合わせた独自のビジョンを反映しています。
つまり、Blockspare テンプレートを選択すると、経験豊富なデザイナーの専門知識の恩恵を受けることができます。 その結果、訪問者を効果的に引き付けるために Web サイトのレイアウトを慎重に事前計画することができます。
7. ユーザーフレンドリー
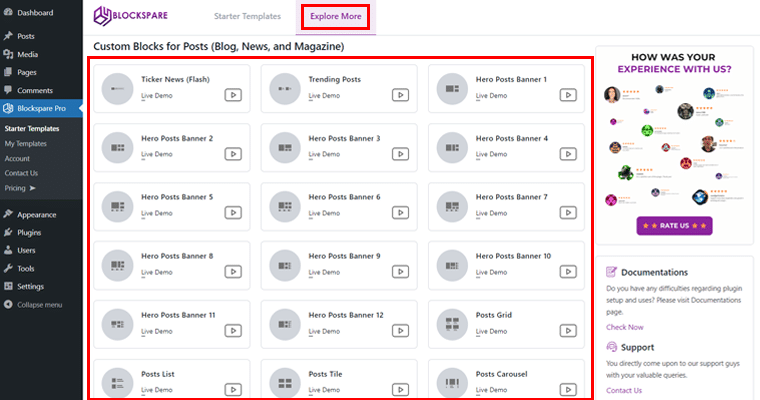
Blockspare のスターター テンプレートとカスタム ブロックを大量に見て圧倒されていますか? Blockspare のもう 1 つの良い点は、非常に使いやすいことです。
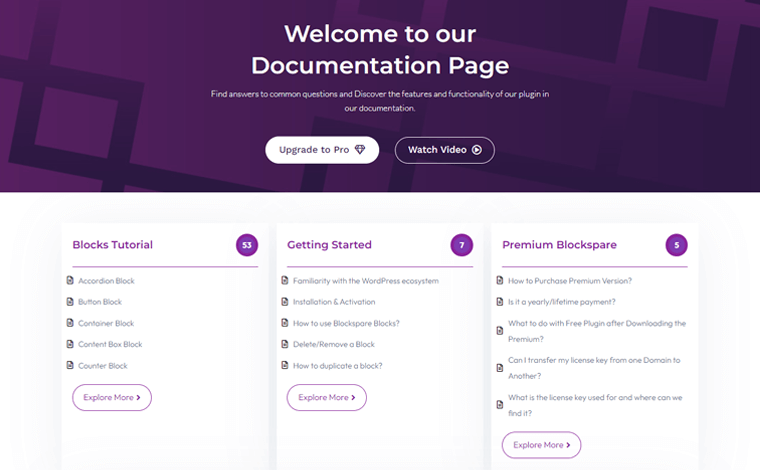
機能の使用方法がわからない場合は、 [Blockspare] > [Starter Templates]と[Explore More]タブにすぐに移動できます。

これにより、ダッシュボードから快適に、カスタム ブロックのすべてのライブ デモ チュートリアル、テンプレートのインポートなどに簡単にアクセスできるようになります。 かなりクールですよね?
8. その他の機能
ハイライトを説明しましたが、Blockspare は次のような追加機能も提供します。
- レスポンシブ デザイン:テンプレートがさまざまなデバイスにシームレスに適応するようにします。
- アニメーション モーション エフェクト:微妙なアニメーションを追加して、視聴者を魅了します。
- 高度にカスタマイズ可能なオプション:フォント、色、間隔などをブランドに合わせて調整します。
- 背景画像とグラデーション カラー:コンテンツを引き立たせる画像やグラデーション カラーを使用してサイトの背景をカスタマイズします。
- 影の効果:影の効果を使用して要素に奥行きと立体感を加え、高揚感と現実感を生み出します。
- ギャップのカスタマイズ:ブロック、セクション、要素間の間隔を制御します。 したがって、好みに合わせた正確なレイアウトを実現できます。
これらは、Web サイトの美しさ、インタラクティブ性、ユーザー エクスペリエンスを向上させるのに役立つ Blockspare プラグインの主なハイライト機能の一部です。
ブロガー、ビジネスオーナー、クリエイティブプロフェッショナルのいずれであっても、これらの機能を使用すると、ユニークで洗練されたオンラインプレゼンスを作成できます。
そうは言っても、Blockspare レビューの次のセクションに進みましょう。
C. Blockspare プラグインをインストールしてアクティブ化する方法
WordPress Web サイトで Blockspare プラグインの使用を開始する前に、プラグインをインストールしてアクティブ化する必要があります。
無料バージョンを選択する場合でも、プレミアム バージョンにアップグレードする場合でも、インストールプロセスは簡単です。
以下は、Blockspare プラグインの無料バージョンとプレミアム バージョンの両方をインストールしてアクティブ化する手順です。
I) 無料版のインストール
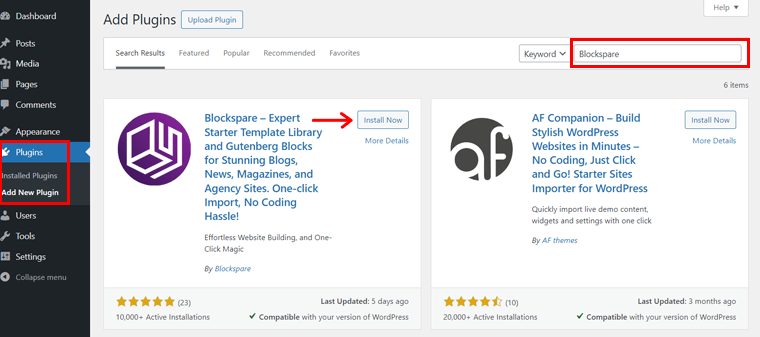
まず、WordPress 管理者ダッシュボードにログインし、 「プラグイン > 新しいプラグインの追加」に移動します。 そして、検索バーで「Blockspare」を検索します。

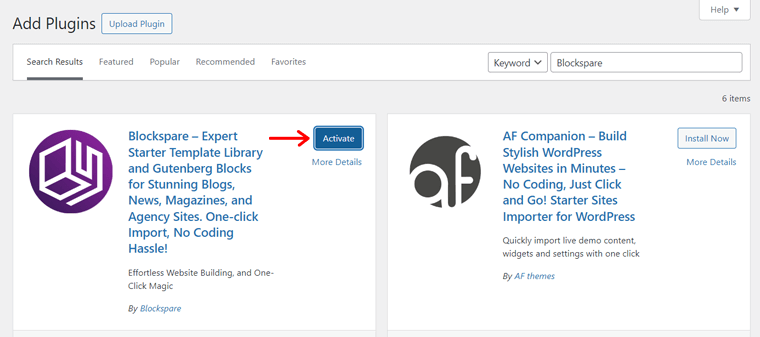
プラグインを見つけたら、 「今すぐインストール」をクリックし、続いて「有効化」ボタンをクリックします。

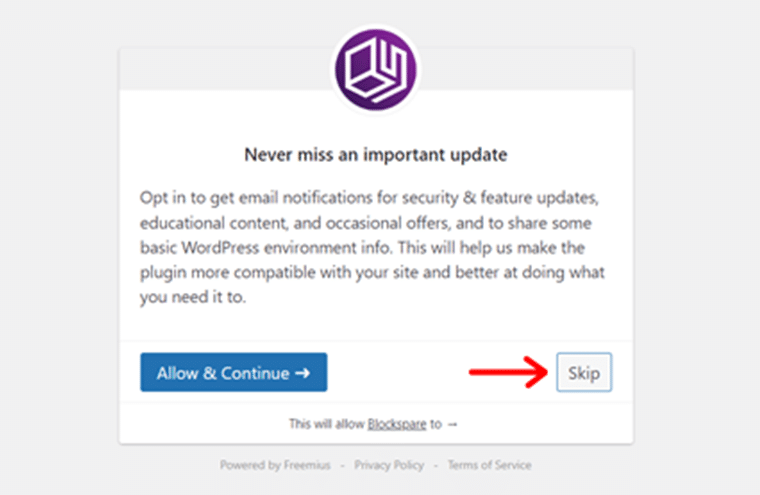
その後、以下に示すようなプロンプトが表示されます。 [スキップ]ボタンをクリックして続行できます。

以上です! Blockspare の無料版の使用を開始して、追加のブロックや機能で WordPress サイトを強化できるようになりました。
II) プレミアムバージョンのインストール
注:プレミアム バージョンをインストールするには、Blockspare プラグインの無料バージョンを必ず無効にしてください。
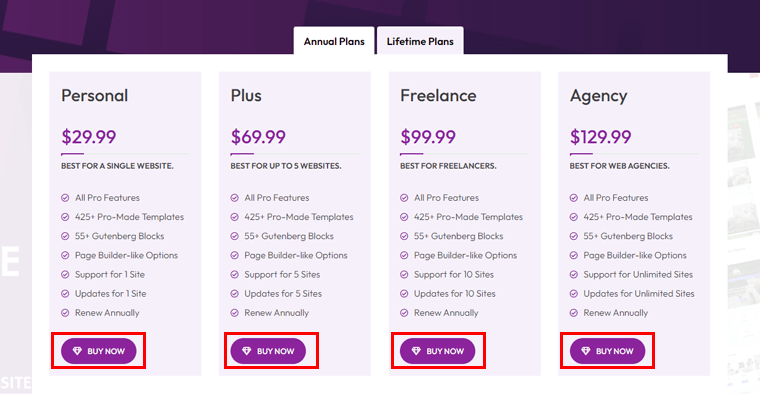
プレミアム バージョンの場合は、Blockspare の公式 Web サイトにアクセスし、希望するプランの[今すぐ購入]ボタンからプラグインを購入してください。

これにより、メールでBlockspare アカウントにアクセスできるようになります。

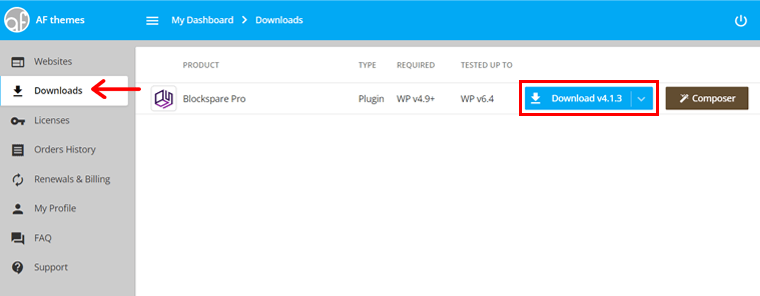
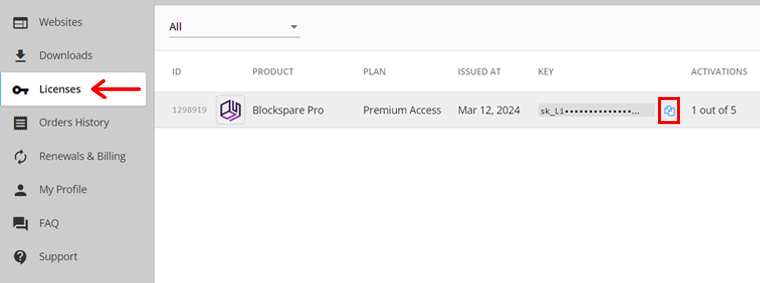
ログイン時に、プレミアム zip ファイルをダウンロードし、ライセンス キーをコピーできます。

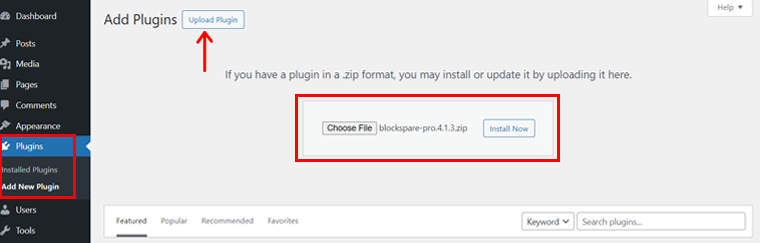
完了したら、ダッシュボードに戻り、 「プラグイン > プラグインのアップロード」に移動します。 次に、以前にダウンロードした zip ファイルをアップロードし、 [今すぐインストール]ボタンをクリックします。

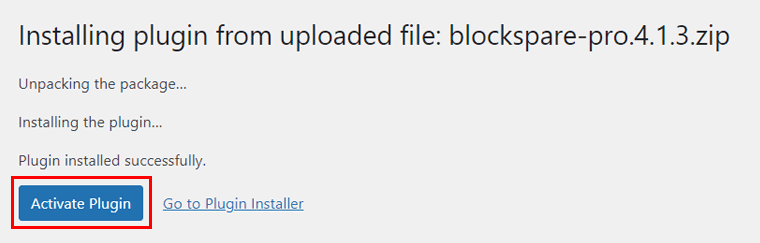
すぐに「プラグインの有効化」ボタンが表示されるので、それをクリックします。

その後、以下のようなページが表示されます。

![コピーしたライセンス キーを貼り付け、[ライセンスのアクティブ化] オプションをクリックします。](/uploads/article/19243/OJzrCiKFXAzD33KS.png)
次に、以前にコピーしたライセンス キーを入力または貼り付けて、Blockspare Pro のすべてのプレミアム機能をアクティブ化します。 そして、 「ライセンスをアクティブ化」オプションをクリックします。
終わり? そうであれば、おめでとうございます! Blockspare のプレミアム機能を楽しむ準備がすべて整いました。
D. Blockspare を使って雑誌のウェブサイトを簡単に作成するには?
それでは、Blockspareを使って雑誌のウェブサイトを簡単に作成する方法を見てみましょう。 以下の手順に従ってください。
このプラグインを使用している間、Twenty Twenty-Four ブロック テーマを使用していることをお知らせします。 従来の WordPress テーマだけでなく、あらゆる種類の FSE またはブロック テーマと完全に互換性があることに注意してください。
HybridNews、Morenews、BlockNews などの古典的な WordPress テーマを使用して作成されたいくつかのデモ テーマをチェックすることができます。
ステップ 1: カテゴリと投稿を追加する
次に進む前に、マガジン Web サイトにいくつかのカテゴリと投稿を追加しましょう。
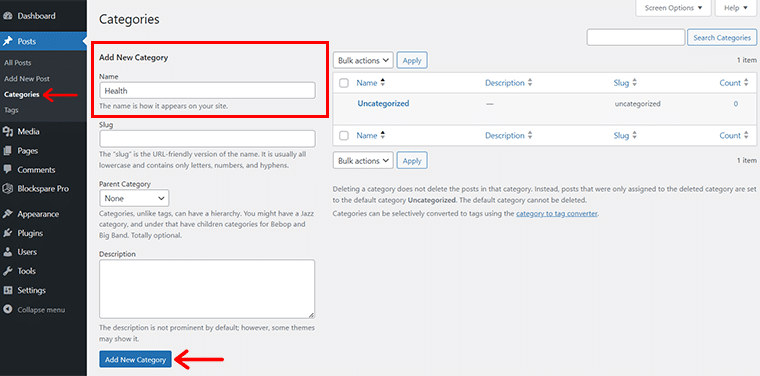
そのためには、 「投稿 > カテゴリ」に移動してください。 次に、カテゴリに「Health」などの名前を付け、 「新しいカテゴリを追加」オプションをクリックします。

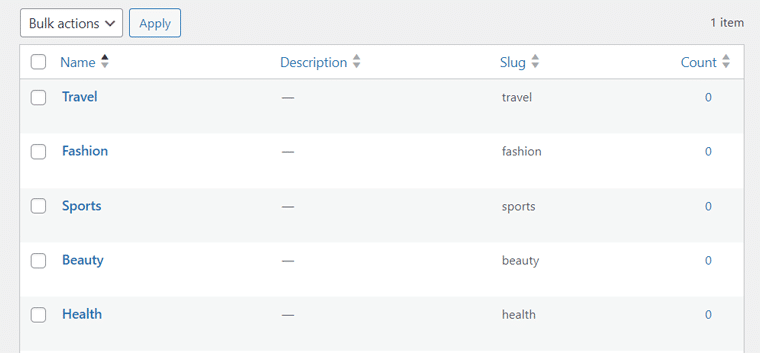
完了すると、 「カテゴリが追加されました」というプロンプトが表示されます。 同様に、 「ビューティー」、「スポーツ」、「ファッション」、「旅行」などのカテゴリをさらにいくつか追加しました。

同様に、雑誌 Web サイトに投稿の例をいくつか追加してみましょう。 そのためには、 「投稿 > 新規追加」に移動するだけです。 これで、エディタパネルに到達します。

ここで、以前に作成したカテゴリに適合する関連投稿を追加できます。 完了したら、 「公開」できます。
ステップ 2: 選択したテンプレートをインポートする
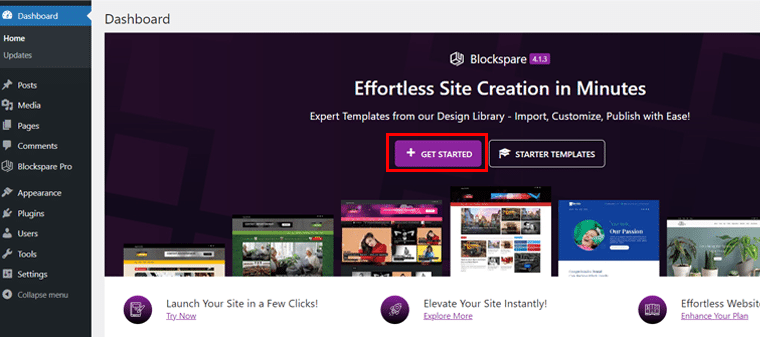
したがって、プラグインが有効化された直後に、以下に示すようなバナー画像が表示されます。

ここで、 「開始する」オプションをすぐにクリックして続行できます。 これで、エディタパネルが表示されます。

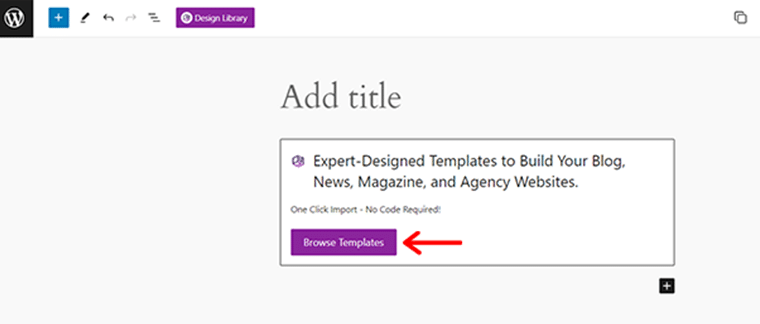
あとは、 [テンプレートを参照]オプションをクリックするだけです。 そうすることで、専門家がデザインしたテンプレートの宝庫が見つかります。

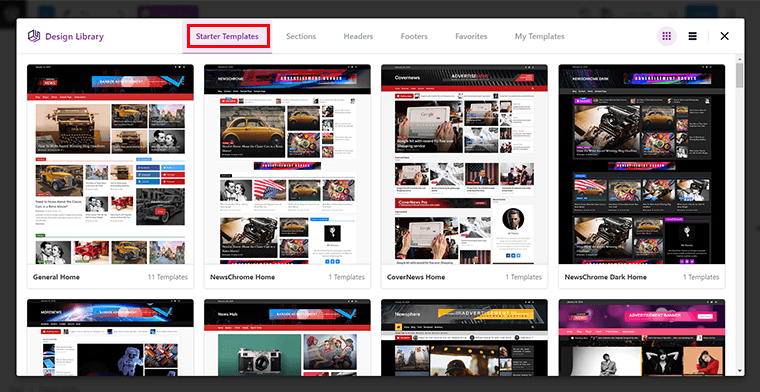
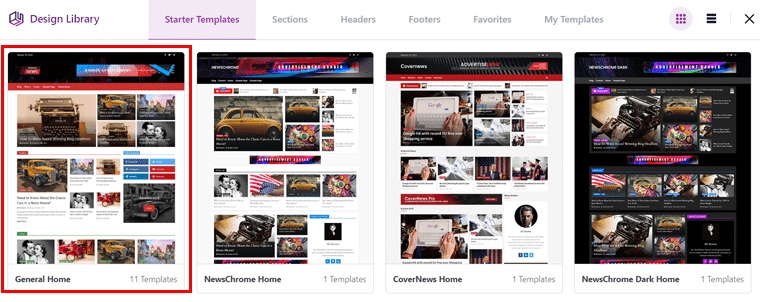
次に、雑誌のウェブサイトに最適なものを探してください。 テンプレートの上にカーソルを置くと、テンプレートのクイック プレビューが表示されます。または、 「表示」オプション。 たとえば、ここでは「General Home」テンプレートを選択します。

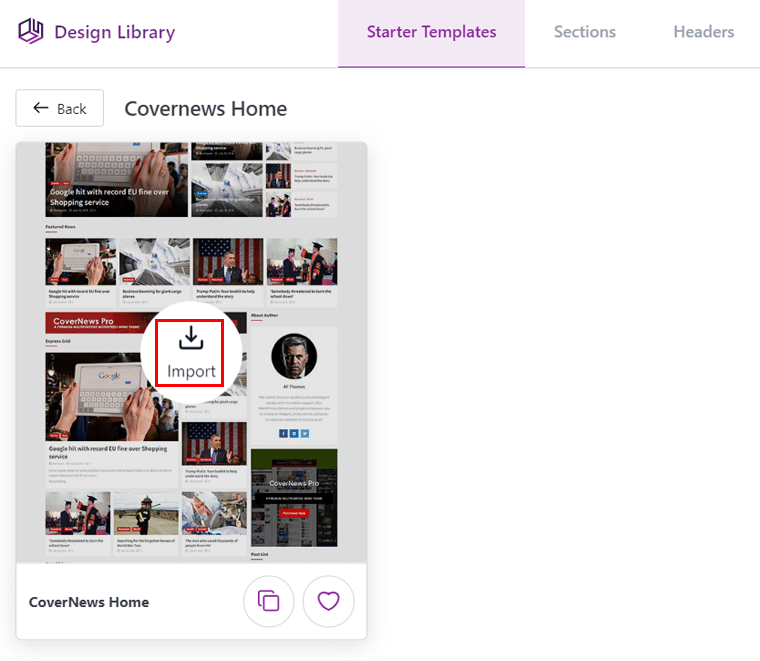
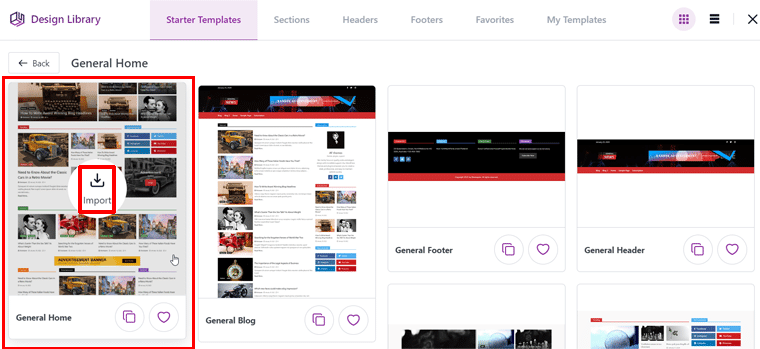
その後、インポートするページを正確に選択できます。 その上にマウスを移動すると、以下に示すように「インポート」オプションを含むページが表示されますので、それをクリックします。

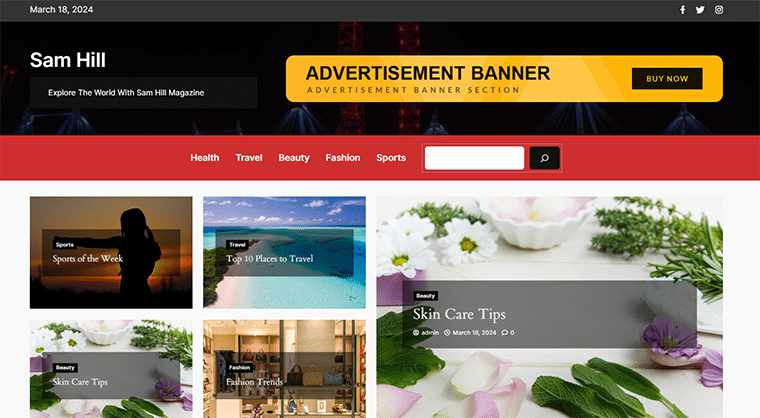
以上です! 選択したテンプレートがインポートされたことがわかります。 コーディングのスキルは必要ありません。クリックするだけです。

あるいは、
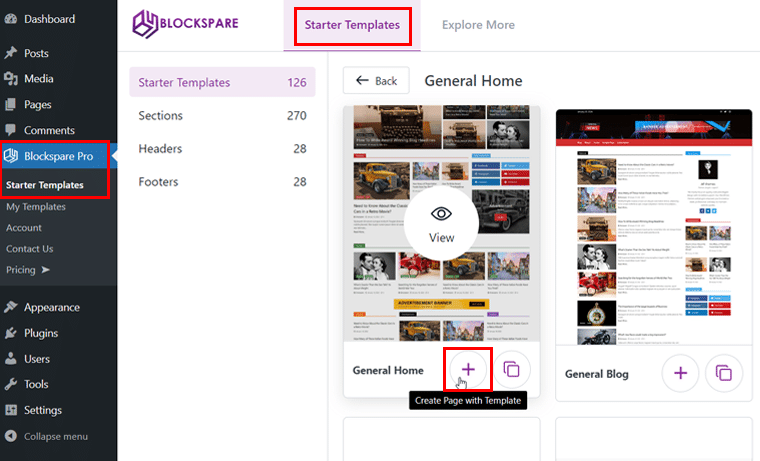
「Blockspare > スターター テンプレート」に移動し、プラス「+」アイコンをクリックすることもできます。

そうすることで、テンプレートが簡単にインポートされることがわかります。

どちらの方法を選択しても、カスタマイズ ゲームを開始する準備は完了です。
ステップ 3: 雑誌のレイアウトをカスタマイズする
次に、ブランドとコンテンツに合わせてテンプレートを変更できます。
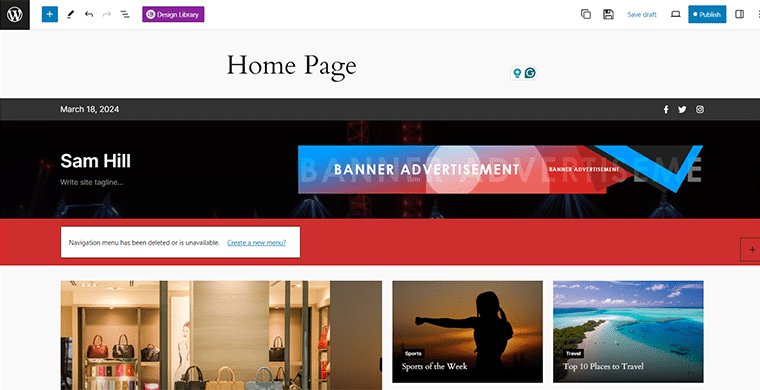
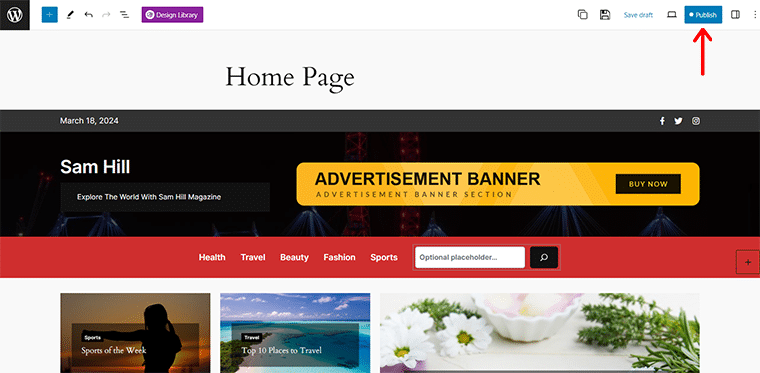
まずは、 「ホームページ」などの簡単なタイトルを付けましょう。必要に応じて、このセクションを空白のままにすることもできます。

さらに、 「サイトタグラインを書く」オプションをクリックします。

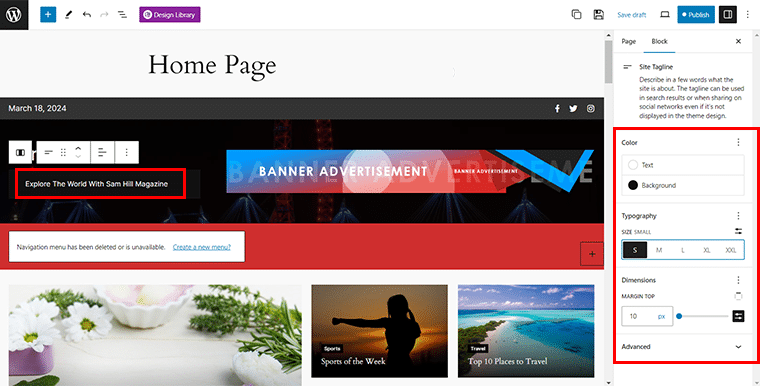
次に、訪問者に対してサイトの概要を簡単に示すサイトのタグラインを追加します。 それに加えて、テキストと背景の色、サイズ、大文字のスタイルなどを指定できます。
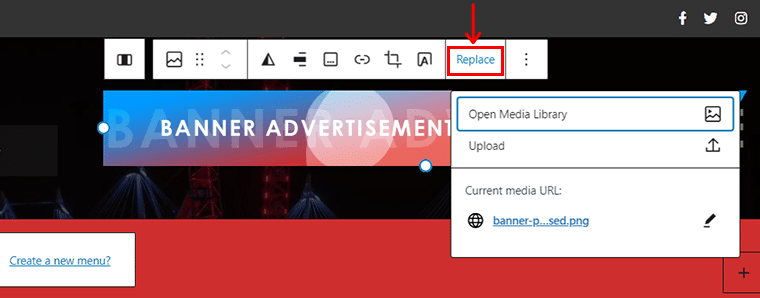
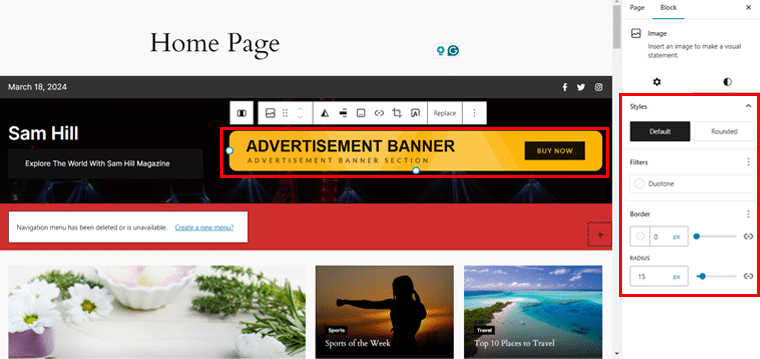
再度、 「バナー広告セクション」をクリックすると、 「置換」ボタンを使用して広告バナー画像を簡単に追加できます。

また、 「メディア ライブラリ」または「アップロード」オプションを使用してバナーを追加します。 これでバナー画像の完成です。

さらに、リンクを追加したり、スタイル、フィルター、境界線などをカスタマイズしたりできます。
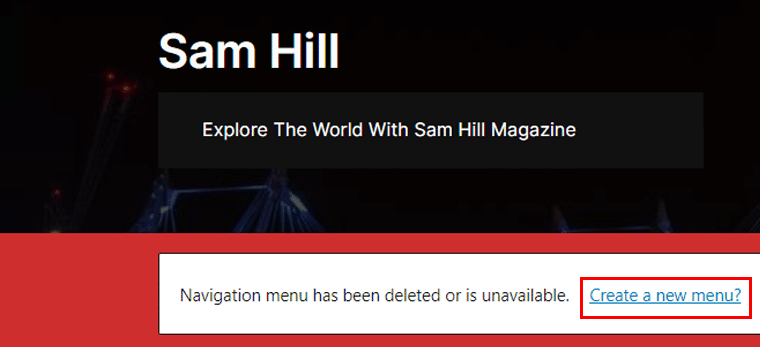
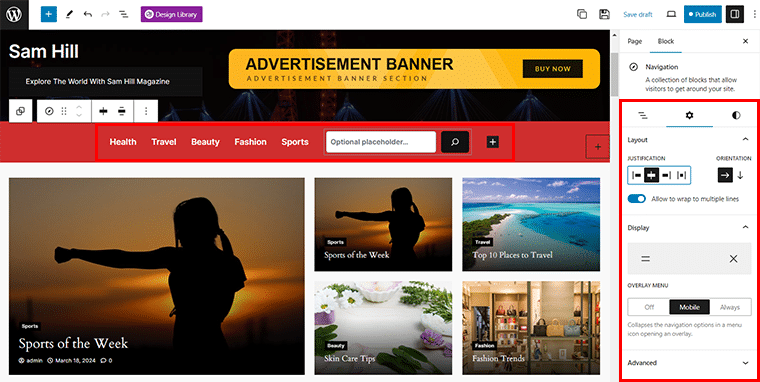
次に、 「ナビゲーション メニューが削除されているか、使用できません」というプロンプトも表示されます。 雑誌ウェブサイトのページをまだ作成していないためです。 しかし、パニックにならないでください。 「新しいメニューを作成」オプションをクリックするだけです。

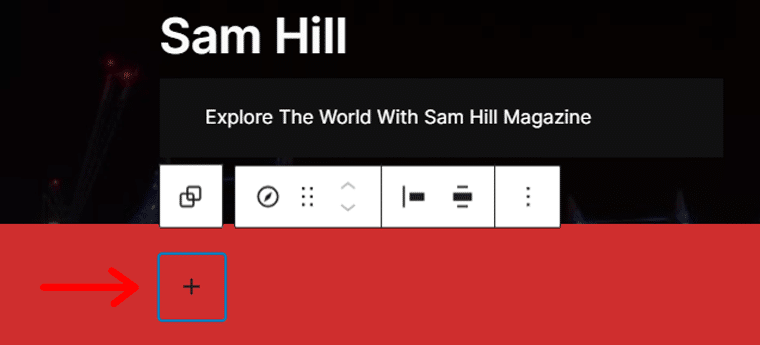
すると、以下に示すように「+」アイコンが表示されるので、それをクリックします。

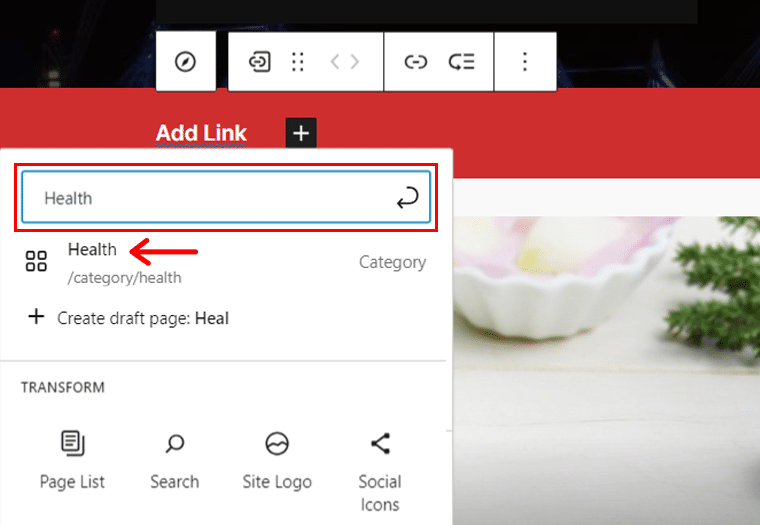
次に、手順 1 で作成した「カテゴリ」を検索して挿入します。たとえば、 「Health」を検索して追加してみましょう。

同じプロセスに従って、さらにいくつかのカテゴリと検索アイコンを追加しました。 また、右側のエディター パネルから、レイアウト、表示、アイコンなどを必要に応じてさらにカスタマイズします。

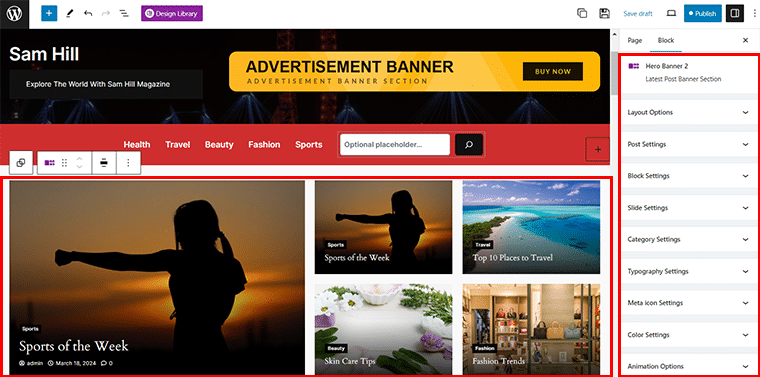
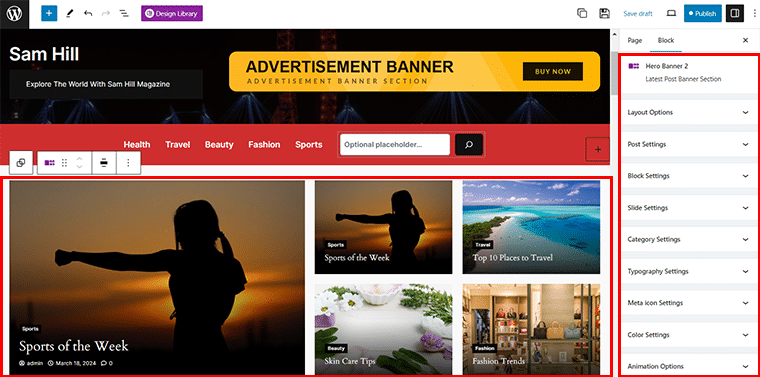
同様に、バナー をクリックすると、このテンプレートにどのバナーがあるかが表示されます。 以下の画像でわかるように、 「Hero Banner 2」です。

ここには、いくつかのカスタマイズ オプションがあります。 のような:
- レイアウトオプション
- 投稿設定
- ブロック設定
- スライド設定
- カテゴリ設定
- カラー設定
- アニメーションのオプション
- ギャップ設定など。
選択した設定をクリックして、必要に応じて調整するだけです。 それはとても簡単です。
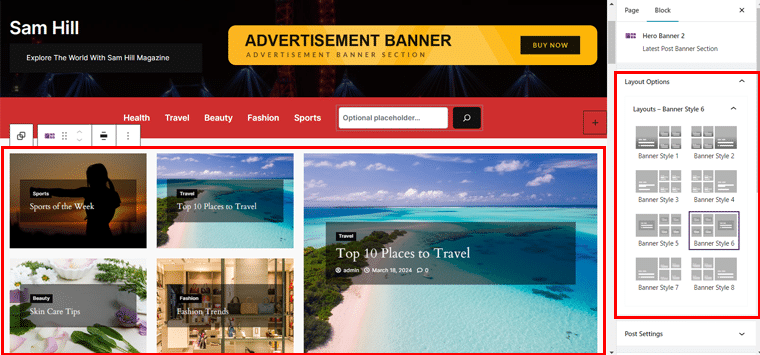
たとえば、ここではレイアウト オプションとして「バナー スタイル 6」を選択してみましょう。

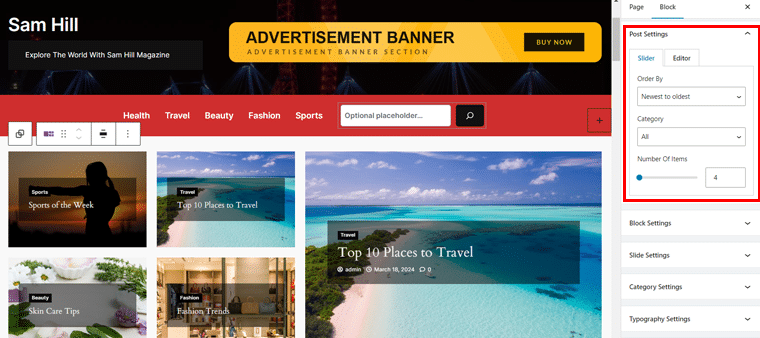
もう一度、 「投稿設定」をカスタマイズしましょう。

同様に、他のオプションをチェックインし、以前と同様のプロセスに従って希望どおりにカスタマイズできます。 とてもシンプルです。
ステップ 4: 必要なブロックスペアブロックの追加
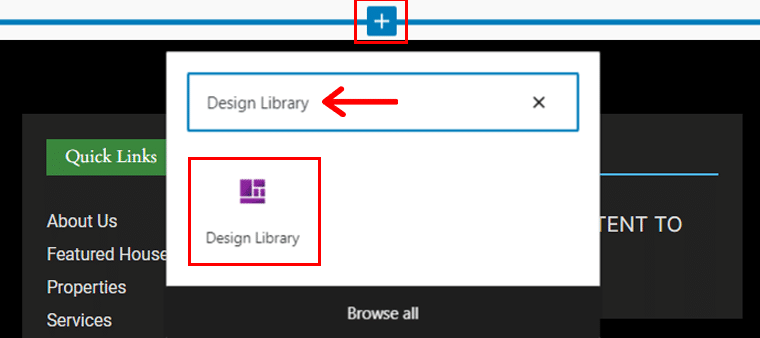
テンプレートに存在しないブロックをいくつか追加したい場合も、簡単に追加できます。 そのためには、 「ブロックの追加」アイコンをクリックして「デザイン ライブラリ」を検索するだけです。

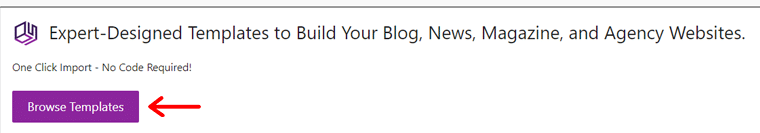
もう一度「テンプレートの参照」オプションをクリックします。

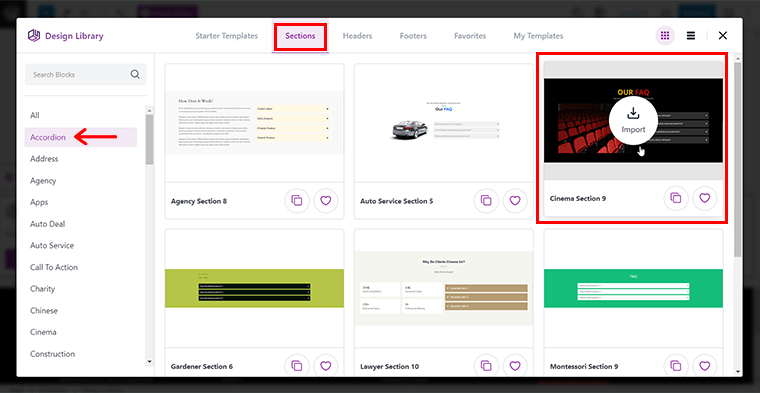
次に、 「セクション」に移動し、追加するブロックを選択します。 たとえば、 「Accordion」サブタブに移動し、FAQ の「Cinema Section 9」ブロックを選択してみましょう。

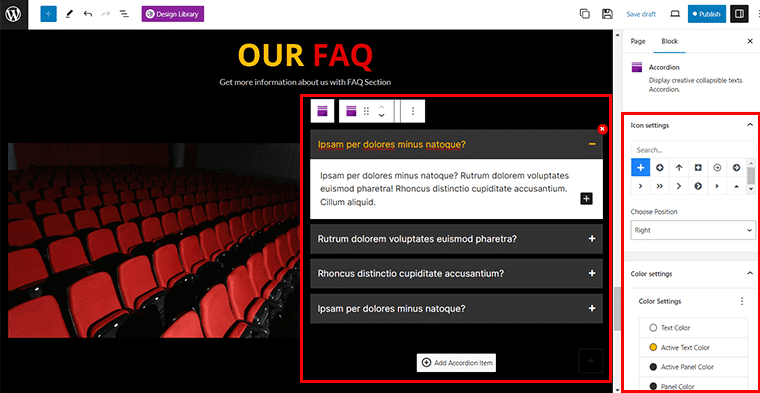
ブロックの上にマウスを移動し、 「インポート」オプションをクリックするだけです。 これにより、ブロックがすぐにインポートされたことがわかります。

さらに、インポートされたブロックを必要に応じて右側のエディター パネルから設定できます。 基本的に、 「アイコン設定」、「カラー設定」、「ギャップ設定」、「ホバーオプション」などのオプションがあります。
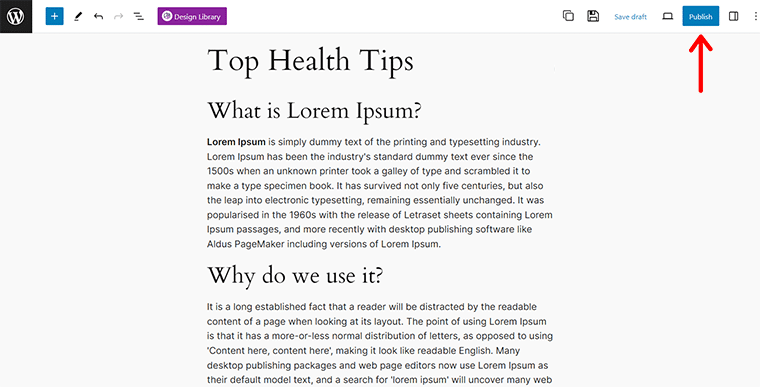
ステップ 5: 雑誌固有のコンテンツを追加して発行する
レイアウトを修正したら、次の仕事は、雑誌 Web サイトに必要な特定のコンテンツを追加することです。
Blockspare のカスタム ブロックを雑誌コンテンツに利用するための簡単なリスト:
- 画像ギャラリー:見事なビジュアルを紹介します。
- お客様の声:読者のレビューや専門家の意見を強調します。
- アコーディオン:よくある質問や機能の詳細を整理します。
- アイコン ブロック:カテゴリまたはトピックの視覚要素を追加します。
- 価格表:サブスクリプション プランまたは広告料金を表示します。
さらに、上記の主要な機能セクションで利用可能なブロックを確認して、コンテンツを雑誌スタイルのレイアウトに合わせて調整することができます。

完了したら、 [公開]ボタンをクリックすると、雑誌の Web サイトが公開されます。 とてもシンプルですよね?

E. Blockspare プラグインの価格体系
さて、Blockspare プラグインのコストについて疑問に思っていますか? Blockspare は、無料版と有料版の両方で利用できるフリーミアムプラグインです。
無料版は WordPress.org リポジトリからすぐにダウンロードすることも、ダッシュボードから直接インストールすることもできます。
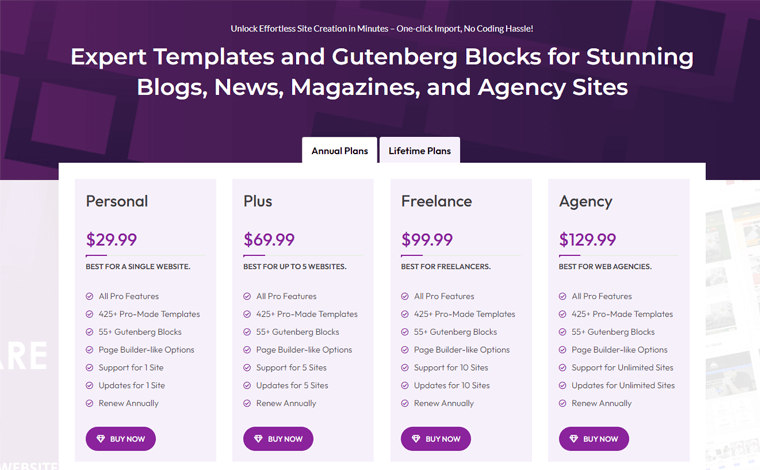
一方、高度な機能を利用し、Blockspare の可能性を最大限に活用するには、有料バージョンにアップグレードすることができます。 次の料金体系で利用できます。

- 個人:年間 29.99 ドル、または 1 回限りの料金として 89.99 ドル。 1 つの Web サイトのサポートとアップデート。
- さらに:年間 69.99 ドル、または一時料金として 209.99 ドル。 5 つの Web サイトのサポートとアップデート。
- フリーランス:年間 99.99 ドル、または一時料金として 299.99 ドル。 10 の Web サイトのサポートとアップデート。
- 代理店:年間 129.99 ドル、または一時料金として 389.99 ドル。 無制限のウェブサイトのサポートとアップデート。
上記のすべてのプランには、すべてのプロ機能、425 個以上のプロが作成したテンプレート、55 個以上の Gutenberg ブロック、およびページ ビルダーのようなオプションが付属しています。
一番良いところ? 30 日間の返金保証があるので、リスクなくプラグインを試すことができます。
F. Blockspare のカスタマー サポート オプション
Blockspare プラグインは、質問、懸念事項、または必要な支援をサポートするさまざまなカスタマー サポート オプションをユーザーに提供します。
プラグインに関するあらゆる種類のサポートについては、公式 Blockspare サポート ページにアクセスしてください。 サポート チームは、質問に対処し、ガイダンスを提供するためにすぐに利用できます。

Blockspare で利用できるカスタマー サポート オプションは次のとおりです。
- 詳細なドキュメント:詳細なドキュメントからすぐにガイダンスにアクセスできます。 これにより、トラブルシューティングとプラグインの機能の理解に十分なリソースが得られます。
- ビデオ チュートリアル:混乱した場合に備えて、特定の機能の使用方法を学ぶ YouTube ビデオ チュートリアルを確認することもできます。
- サポート フォーラム:無料ユーザーは、WordPress.org サポート フォーラムを使用して、Blockspare の使用中に発生した問題の解決策を求めることができます。
- ヘルプデスク:プレミアム ユーザーの場合は、Blockspare のプレミアム機能を使用して、パーソナライズされたサポートと支援にアクセスできます。
それでも、Blockspare プラグインに代わる同様の代替手段があるかどうか疑問に思っていますか? それでは、次のセクションに進みましょう。
G. Blockspare プラグインの最良の代替品
他のいくつかのプラグインは、Blockspare プラグインと同様に機能するので、検討してみるとよいでしょう。 それでは、チェックしてみましょう!
1.ケイデンスブロック
WordPress ウェブサイトで Kadence テーマを使用したことがありますか? 次に、Kadence Blocksをチェックしてください。 Gutenberg でできることが強化され、多くの新しいブロックとオプションが提供されます。

Kadence Blocks は、星評価、ディバイダー、紹介文、目次などの機能を備えており、ユーザーに柔軟性とカスタマイズのオプションを提供します。
さらに、必要な場合にのみデータを読み込むため、サイトが高速に動作します。 また、非常に創造力を発揮して、思い通りのレイアウトを作成することができます。
価格設定:
Kadence Blocks もフリーミアムプラグインです。 無料版には、WordPress.org プラグイン リポジトリからアクセスできます。 一方、プレミアムバージョンは公式サイトで年間 89 ドルで購入できます。
2.カワウソブロック
Otter Blocks も強力な Gutenberg ブロック プラグインで、26 以上のユニークなブロック タイプを提供して、視覚的に美しい Web サイトを簡単に作成できます。 これらにはボタン、価格表、営業時間などが含まれており、Web サイトの選択肢が増えます。

AI を活用したコンテンツ作成や Lottie アニメーションなどの機能を備えています。 このため、Otter Blocks は、魅力的なコンテンツを簡単に作成したいと考えているユーザーにとって優れた選択肢になります。
さらに、Otter ブロックを好きなように簡単にカスタマイズできます。 色、フォント、アニメーション、間隔を調整して、ブロックの見た目を適切に調整できます。
価格設定:
Otter Blocks には、無料版と有料版の両方があります。 無料版はダッシュボードからすぐにインストールできます。
一方、高度な機能については、年額 49 ドルから始まるプレミアムバージョンを入手できます。
3. スペクトル
Spectra は、さまざまなブロックとテンプレートを提供するもう 1 つの注目すべき Gutenberg ブロック プラグインです。 したがって、WordPress サイトのデザインと機能を簡単に強化できます。

さらに、ページや Web サイトのモックアップを簡単に作成するのに最適なワイヤーフレーム ブロックが付属しています。 さらに、Container ブロックは Flexbox テクノロジーを使用して、美しいレイアウトを簡単に作成できます。
それ以外にも、カスタマイズ可能なタイポグラフィ、配色、高度なレイアウト コントロールなどの機能が利用できます。
価格設定:
Spectra には無料バージョンがあり、WordPress.org プラグイン リポジトリから簡単に入手できます。
ただし、強力でクールなものがすべて必要な場合は、Web サイトから Spectra Pro を59 ドルで購入できます。
H.最後に – あなたのデジタル ジャーニーを再定義しますか?
さて、究極の質問、 「Blockspare はデジタル ジャーニーを再定義しますか?」に答える時が来ました。
そうですね、答えは「はい、はい、はい!」です。
専門的に設計されたスターター テンプレートとブロックを備えた Blockspare は、間違いなく WordPress ユーザーに新しい視点をもたらします。 さらに、すべてを簡単に行えるワンクリックインポート機能も見逃せません。
Blockspare の主な利点の 1 つは、ユーザーフレンドリーなインターフェイスです。 カスタマイズとナビゲーションが簡単になる、きちんとしたスタイルのダッシュボードが特徴です。 これにより、ウェブサイトの構築プロセスがよりスムーズになります。
それに加えて、Blockspare のチームはユーザー エクスペリエンスを最前線に置いています。 彼らは、訪問者がサイトをどのようにナビゲートし、コンテンツを操作し、必要なものを見つけるかを考慮します。
最終的に、Blockspare はコーディングの手間を排除し、技術的な複雑さではなく創造性に集中できるようにします。 そのため、経験豊富な開発者でも初心者でも、Blockspare を使用すると Web サイトの作成プロセスが合理化されます。
I. Blockspare プラグインに関するよくある質問 (FAQ)
ここでは、経路をクリアするための Blockspare プラグインに関するよくある質問への回答をいくつか示します。
Q.1: ブロックスペアとは何ですか?
A: ブロックは、WordPress Block Editor (Gutenberg) の基本的なコンテンツ構築コンポーネントです。 Blockspare は、投稿、ページ、フロント ページを作成するためのさまざまなブロックを提供します。
Q.2: Blockspare にはサードパーティのページビルダープラグインが必要ですか?
A: いいえ、Blockspare は Gutenberg エディターとシームレスに連携するように設計されており、サードパーティのページ ビルダーは必要ありません。
Q.3: Blockspare はどのような種類のテンプレートを提供していますか?
A: Blockspare は、ブログ、ニュース、雑誌、代理店サイト、スポーツ、エンターテイメント、ファッションなどのテンプレートを含む、さまざまなテンプレートを提供しています。
Q.4: Post ブロックではどのようなカスタマイズが可能ですか?
A: Post ブロックにはさまざまなカスタマイズ オプションが用意されており、ニーズに合わせて外観と機能を調整できます。
Q.5: Blockspare ブロックを使用するにはどうすればよいですか?
A: Blockspare をアクティブ化した後、ページ/投稿編集パネルの「新規追加」オプションに移動し、 「+」記号をクリックして、インポートする必要な Blockspare ブロックを選択します。
Q.6: Blockspare の無料版とプロ版の違いは何ですか?
A: Blockspare のプロ版は、無料版と比較して追加機能と高度なカスタマイズ オプションを提供します。 すべてのプレミアム テンプレートとブロックにアクセスできます。
結論
以上です、皆さん! Blockspare のレビューに関する記事はこれで終わりです。
あなたがブロガー、ニュース発行者、代理店のオーナーであっても、Blockspare を使用すると、優れた Web サイトを簡単に構築できます。
プラグインをすでにテストしましたか? 次に、他の読者が選択を行うのを助けるためにあなたの洞察を共有してください。
ご質問やフィードバックがございましたら、以下のコメント欄にお気軽にお寄せください。 私たちはあなたをサポートします。
Gutenberg ブロック プラグインを探している友人や家族とこの記事を共有することを忘れないでください。
Novashare レビューや Amelia レビューなど、他のレビュー記事もご覧ください。
最新のコンテンツを入手するには、Facebook と Twitter で「いいね」を押してフォローしてください。
