Bootstrap と WordPress の究極の比較 (2023)
公開: 2022-01-04Bootstrap と WordPress のすべてをカバーする究極の比較ガイドを使用して、Web サイトの作成に最適なプラットフォームを見つけてください。
序章
ウェブサイトの成功には、適切なプラットフォームを選択することが重要です。 プラットフォームによって、Web サイトの機能と機能の多くが決まります。 そこにあるすべてのWebホスティングプラットフォームには、それに付随する独自の機能、長所、および短所があります. このため、適切なプラットフォームを選択するのは非常に難しい場合があります。
サイト作成プラットフォームについて何か知っている場合は、 BootstrapとWordPressが最も人気のあるプラットフォームの 2 つであることを知っておく必要があります。 どちらも無料のオープンソース プラットフォームですが、まだ多くの違いがあります。 どちらも、独自の機能、長所、短所を備えた優れたプラットフォームです。
この究極のガイドには、2 つのプラットフォームを比較検討してどちらが優れているかを確認するいくつかのセクションがあります。 この記事の各カテゴリでは、各プラットフォームの長所と短所について説明します。 これらのプラットフォームは非常に似ていますが、このガイドの終わりまでにどちらが適しているかがわかります。 Bootstrap と WordPress を比較する前に、それらが何であり、どのように始まったかを説明する必要があります。
ブートストラップとは?

Bootstrapは、 Twitterによって作成された無料のオープンソース フレームワークです。 CSS、HTML、JavaScriptを使用して Web サイトのフロントエンドを作成するためのフレームワークです。 その主な目的は、Web サイトのユーザー インターフェイスとフロントエンドを作成することです。 また、モバイル デバイスや Web サイト用の Web アプリケーションの作成にも使用されます。
Bootstrap は、よりコーディング指向のアプローチを提供するため、WordPress に代わるものです。 Bootstrap は、コンテンツ管理システムではなく、コーディング フレームワークを使用して Web サイトを構築します。 これは、ウェブサイトをより直接的にカスタマイズできますが、使いやすさと柔軟性に欠けることを意味します。 これにより、Web 開発に精通しているユーザーに人気があります。
HTML、CSS、および JavaScript コーディングにより、非常にカスタマイズ可能で習得しやすいため、非常に人気があります。 コードの書き方を学ぶ必要がありますが、使用されるコーディング言語は最も簡単なものです。 この理由により、最も人気のあるフロントエンド フレームワークになっています。 GitHub 、 Craiglist 、 GoProなどの Web サイトで使用されています。
Bootstrap には、Web サイトの作成と実行に最適なプラットフォームとなる多くの機能があります。 まず、フレームワークには、コーディングを容易にする用語と関数が組み込まれています。 また、Bootstrap には柔軟性があり、クロスブラウザー フレンドリーにすることができます。 すべてのページでデザインを調整および維持するのは非常に簡単です。 これらの機能により、Bootstrapは Web サイトを作成するすべての人にとって優れた候補となります。
ワードプレスとは?

WordPressは、2003 年にAutomatticによって作成されたオープンソースのコンテンツ管理システムでもあります。コードを 1 行も知らなくても、誰でも独自の Web サイトを作成できるツールです。 WordPress は何年も前から存在しており、無数のバージョンを経てきました。
誰でもダウンロードできるオープンソースのコンテンツ管理サービスを使用しています。 WordPress は、誰かがサイトを作成して実行することを非常に簡単にしたため、インターネット上の Web サイトのほぼ 40% で使用されています。
人々が使用できる2つの異なるバージョンがあります。 WordPress.orgとWordPress.com 。 2 つのバージョンの違いを知りたい場合は、この記事を読むことを強くお勧めします。 わかりやすくするために、 WordPress.org についてのみ説明します。
WordPress は何年も前から存在しているため、使用できる数千のプラグインとテーマのライブラリが既にあります。 この既存の機能のエコシステムにより、WordPressはあらゆるタイプの Web サイトに最適です。
完全な制御を可能にする 1 つのプラットフォームにバンドルされている利用可能なプラグインとテーマの膨大な量により、WordPress が非常に人気がある理由を理解できます。 汎用性、アクセシビリティ、およびカスタマイズ可能性が、WordPress の優れた点です。 DrupalとWordPressが何であるかがわかったので、どちらがあなたに適しているかを見てみましょう.
使いやすさとアクセシビリティ
プラットフォームのスタンドオフの最初のカテゴリは、使いやすさとアクセシビリティです。 このセクションでは、プラットフォームへのアクセスのしやすさと、プラットフォームを使用した Web サイトの作成がいかに簡単かをテストします。 このセクションでは、コンテンツの作成とサイトの構築がいかに簡単かについても説明します。 また、プラットフォームの UI がいかに優れているかについても説明します。
アクセシビリティに関して言えば、 Bootstrap は多くの点で WordPress よりも優れています。 Boostrap は、そのフレームワークでアクセシビリティ機能の広範なスイートを提供します。 Bootstrap は、すべての国/デバイス/ブラウザをサポートしています。 ただし、すぐに使用できる RTL 言語を完全にサポートしているわけではありません。 また、Boostrap は完全に無料でオープンソースであるため、最もアクセスしやすいプラットフォームの 1 つになっています。
Boostrap は、 ARIA ラベルや視覚的に非表示のコンテンツなど、多くのアクセシビリティ機能もサポートしています。 また、キーボード、マウス、およびスクリーン リーダーの対話型コンポーネントの使用もサポートしています。 Boostrap には、モーションとアニメーションを減らす機能もあります。 Bootstrap のコードを使用すると、誰でも使用できる機能的な Web サイトを簡単に作成できます。
アクセシビリティは Bootstrap の方が優れていますが、インストール プロセスは劣っています。 Bootstrap をインストールするには、特定のコンポーネントとファイルが必要です。 さらに、WordPress とは異なり、簡単なセットアップ ウィザードは付属していません。 ありがたいことに、 Bootstrap はシンプルであるため、WordPress よりもメンテナンスが少なくて済みます。
Bootstrap 自体には UI が付属していないため、UI キットをダウンロードする必要があります。 これは、すぐに使用できる Bootstrapの集中型ダッシュボードがないことを意味します。 サードパーティのダッシュボードは使いやすく、よくできていますが、追加のインストールが必要です。 これにより、WordPress よりも若干悪くなります。

最後に、Bootstrap のページ ビルダーと、それがどのように機能するかについて説明します。 Bootstrap はコーディング フレームワークであるため、技術的にはページ ビルダーはありません。 Bootstrap が使用するコーディング フレームワークは習得が非常に簡単で、高速で応答性が高く、インタラクティブな Web サイトを作成できます。 ただし、連絡先フォーム、メールリストなど、WordPress が提供する多くの複雑な機能とカスタマイズ性が欠けています.
一方、WordPress とそのアクセシビリティがあります。 WordPressには、機能とアクセシビリティ オプションの完全なスイートもあります。 WordPress はほとんどの言語をサポートし、翻訳対応で、オープンソースです。 ただし、WordPress はすぐに使用できるモバイル デバイスとブラウザーのサポートが少ないため、これには問題があります。
また、Web サイトが完全に機能し、準備が整う前に、大規模なインストールとメンテナンスを行う必要があります。 WordPress のインストール プロセスは、Boostrap よりもはるかに簡単です。 ただし、WordPress は通常、Bootstrap よりも多くのメンテナンス、最適化、およびクリーニングを必要とします。
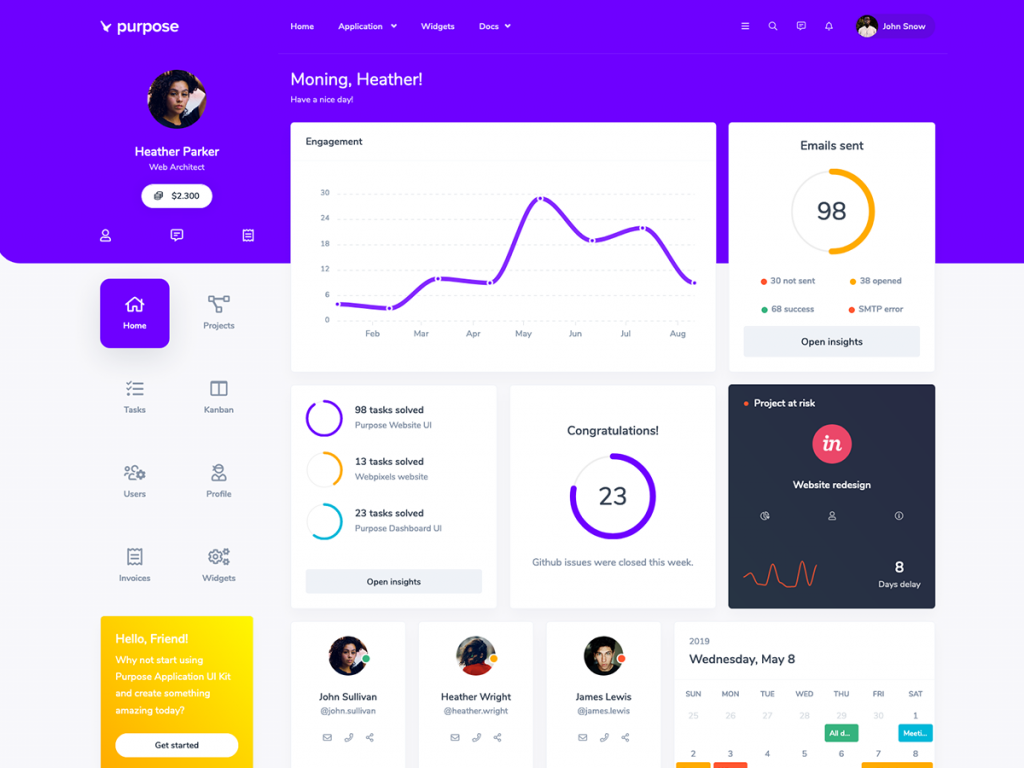
実際の WordPress ダッシュボード UI に関する限り、うまく構築されていますが、まだいくつかの作業が必要です。 使いやすいサイドバーがあり、必要なものがすべて 1 か所にまとめられています。 ただし、管理通知やトラックバックなど、いくつかの小さな問題があります。 全体として、すべてが 1 か所でアクセスできるため、Bootstrap UI よりも優れています。
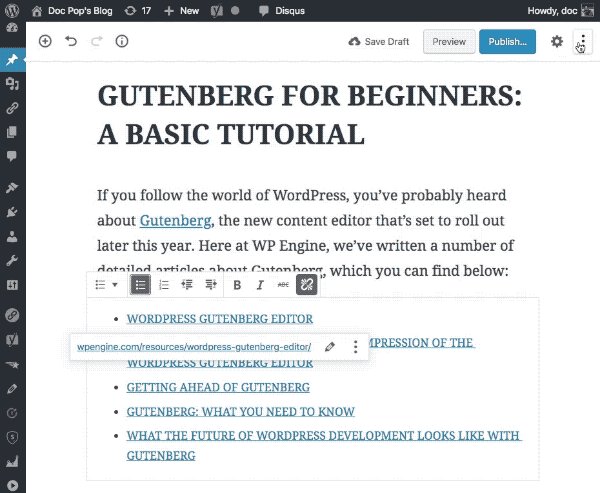
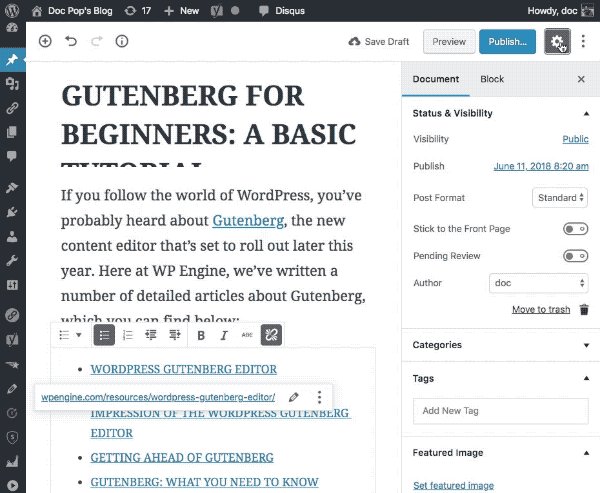
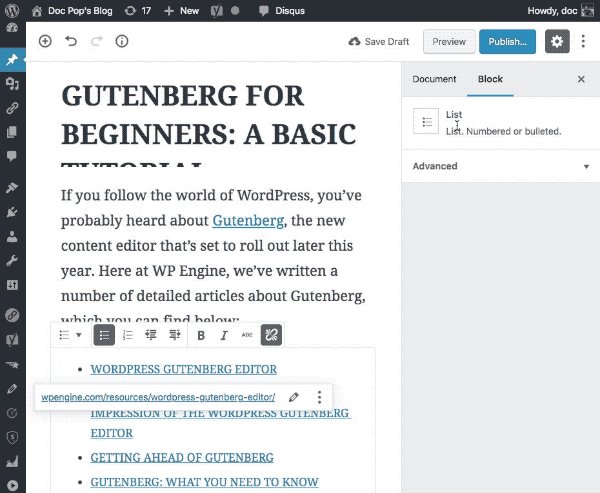
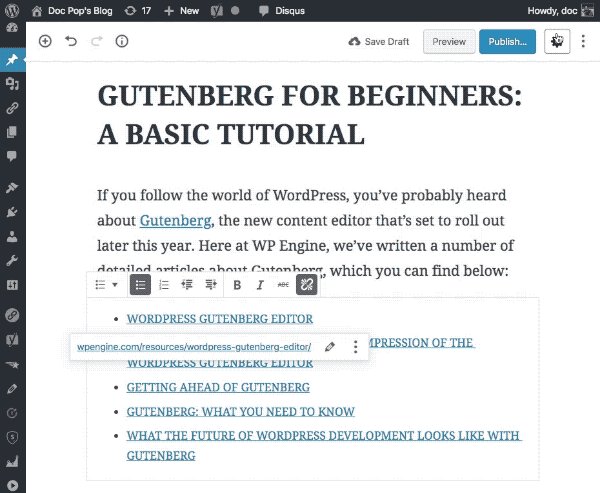
ページビルダーに移ると、WordPress には信頼できるオプションがいくつかあります。 WordPress には、「Gutenberg Editor」と呼ばれるデフォルトのページビルダーがあります。 このページビルダーは高速ですが、いくつかの機能が欠けており、邪魔になる場合があります. ただし、この問題はサードパーティの page-builder を使用することで簡単に解決できます。

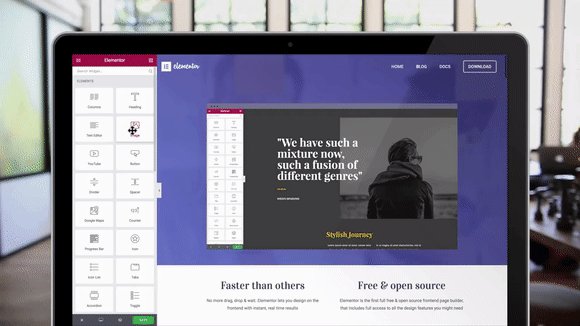
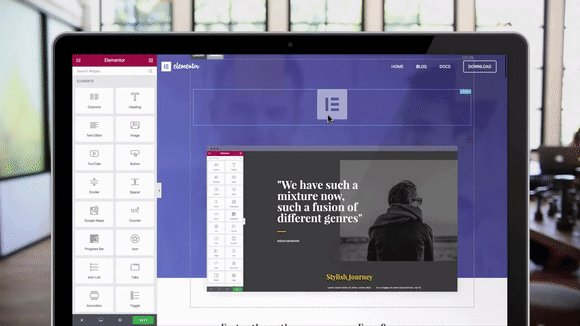
WordPress はオープンソースでプラグインをサポートしているため、多くの優れたページビルダーから選択できます. このガイドでは、 Elementorページ ビルダーを例として使用しますが、他にも無数のページ ビルダーがあります。

Elementor Page-Builder には、広範なカスタマイズ機能と多数の機能リストがあります。 もう 1 つの優れた点は、 Elementor のような多くのページ ビルダーが通常無料であることです。 また、Bootstrap ページ ビルダーよりもはるかに簡単に編集および使用できます。
全体として、 WordPress にポイントを与える必要があります。 WordPress は、ページビルダーでより多くの機能を提供し、使いやすくなっています。 Bootstrap にはより多くのアクセシビリティ機能がありますが、慣れるまでに多くの時間がかかり、そのフレームワークは使いにくいです。 最後に、 Boostrap には、Web サイトのダッシュボードを作成するための UI キットが必要です。
パフォーマンス、SEO、セキュリティ
パフォーマンス、メンテナンス、SEO、およびセキュリティは、Web サイトを運営するための 4 つの重要な要素です。 人々はあなたのウェブサイトが数秒で読み込まれることを期待しています。 メンテナンスによって、サイトに必要なケアの量が決まります。 セキュリティ違反はユーザー データを危険にさらし、サイトの速度を低下させるため、サイトのセキュリティはサイトにとって不可欠です。 これらの機能は、すべての Web サイトに必要です。
WordPress と同様に、 Bootstrap は自己ホスト型で処理されるプラットフォームです。 パフォーマンスと最適化は、Web サイトで何をするかによって異なります。 Bootstrapは、高速なパフォーマンスを備えた優れたフレームワークを既に提供しています。 その単純な性質とコードにより、 Bootstrap は十分に最適化されており、メンテナンスが非常に簡単です。
Bootstrapでは、Web サイトのメンテナンスやクリーニングはほとんどまたはまったく必要ありません。 ほとんどの場合、Web サイトを作成したら、常にクリーニングや修正を行う必要はありません。 Bootstrap の単純化されたアプローチにより、WordPress と比較して肥大化や手間がかかりません。
ただし、セキュリティは、WordPress と比較して Bootstrap が不十分な領域の 1 つです。 Bootstrap には、そのフレームワークにいくつかのセキュリティ上の脆弱性があります。 Web サイトのセキュリティを管理するための機能やツールもはるかに少なくなります。 最後に、ウェブサイトのセキュリティを向上させるために、プラグインやサードパーティ ツールを利用する必要があります。
最後に、Bootstrap の SEO 機能とその欠如があります。 Bootstrap は、そのフレームワークに SEO 用のツールがないため、SEO にとっては恐ろしいものです。 Bootstrap Web サイトを SEO 対応にするのは非常に難しく、ほとんどの人にとって大きな欠点です。 一部のサードパーティ プラグインを使用して SEO を微調整できますが、 SEO のサポートはまだ制限されています。
WordPress のパフォーマンスには、サイトの可能性を最大限に引き出すために、 Host Armadaのような信頼性が高く高速なホストが必要です。 また、無数のプラグイン、CDN、キャッシュ プラグイン、およびパフォーマンスを向上させるためにインストール/微調整できるその他のものもあります。 明るい面として、WordPress プラットフォームの全体的なパフォーマンスは非常に優れています。
自分でサイトを維持しなければならないことも諸刃の剣です。 サイトを完全に制御およびカスタマイズできますが、サイトのすべてとその管理方法について責任を負います。 ありがたいことに、WordPress は最適な最適化のために完全自動更新を提供します。
メンテナンスに関する限り、 WordPress は面倒な場合があります。 サイトを最大限に活用するには、サイトを一貫してクリーンアップ、最適化、および管理する必要があります。 WordPress のメンテナンスに簡単なソリューションが必要な場合は、 Labinator の Web エキスパートがサイトを自動操縦できます!
SEO に関する限り、 WordPress は Bootstrap よりもはるかに優れています。 SEO では、WordPress での時間と微調整が少なくて済みますが、組み込みの SEO ツールは付属していません。 WordPress を使用すると、Web サイトの SEO を簡単かつ迅速に改善できます。 唯一の問題は、開始するには適切なプラグインと構成が必要なことです。
セキュリティに関しても、WordPress は Bootstrap よりもはるかに優れています。 サイトのセキュリティ機能は完璧ではありませんが、現在利用可能なほとんどのプラットフォームよりも優れています. アカウントを安全に保ち、サイトを適切に維持している限り、侵害を受けることはありません. セキュリティ侵害が発生した場合は、ホストと一緒に対処する必要があります。
全体として、 WordPress がこのセクションで勝利したことを発表する必要があります。 どちらのプラットフォームも優れたパフォーマンスを発揮しますが、 Bootstrap には SEO とセキュリティ機能がありません。 最終的には、強力なセキュリティと SEO のカスタマイズ性により、WordPress が有利になります。 ただし、それでもBootstrap よりも多くのメンテナンスが必要です。
収益化と成長の可能性
Web サイトを運営する場合に考慮すべきその他の重要事項には、制限、収益化、および成長の可能性があります。 これらの要素は、長期的にもビジネス面でも非常に重要です。 ガイドのこの部分では、SEO、収益化、ルール、コンテンツの所有権、および制限/制限の影響について説明します。
Bootstrap は単なるフレームワークであるため、制約や制限はありません。 あなたはあなたのウェブサイトを完全にコントロールし、所有しています。 あなたが直面したり従わなければならない規則や規制はありません。 したがって、違法行為をしない限り、何も心配する必要はありません。
残念ながら、 Bootstrap Web サイトでの成長の可能性ははるかに低くなっています。 Bootstrap はカスタマイズ性、互換性、アクセシビリティを提供しますが、ウェブサイトを拡張することは依然として困難です。 これは単なるフロントエンド ソリューションであり、提供するプラグイン/ツールは少なくなります。 したがって、Web サイトの成長に役立つ機能やツールが少なくなります。
Bootstrap の収益化の可能性についても同じことが言えます。 Bootstrap ではあらゆる種類の収益化が可能ですが、実装は困難です。 Bootstrap には、e コマース ストア、オンライン コース、広告の表示などを作成するためのツールやプラグインがほとんどありません。 これは、Bootstrap の大きな欠点の 1 つです。
WordPressに移行すると、制限や制限もありません. Bootstrap のように、Web サイトでやりたいことは何でもできます。 あなたはあなたのウェブサイト上のすべてのものをコントロールし、所有しています。 違法行為をしない限り、あなたのウェブサイトはいつまでもあなたのものです。
好きな方法でサイトを編集および微調整できます。 WordPress のほとんどすべてを変更または削除できます。 また、ウェブサイトのコードを直接編集して SEO を変更することもできます。 WordPress を使用すると、サイトでさらに多くのことにアクセスできます。 WordPress の成長の可能性はさらに際立っています。
最後に、 WordPress はより多くの収益化ツールがあるため、Bootstrap よりも多くの e コマースの可能性を提供します。 WordPress は、 Bootstrap よりもはるかに多くの e コマース機能を備えたWooCommerceなどのプラグインを提供します。 これらにより、完全にカスタマイズ可能なストアを作成し、メンバーシップなどを簡単に追加できます.
全体として、この点を WordPress に与える必要があります。 どちらのプラットフォームも同じ量の成長の可能性、収益化、および制限なしを提供しますが、 WordPress の方がはるかに簡単に実装できます。 Bootstrap と WordPress には、制限や制限がほとんどまたはまったくありません。 ただし、WordPress の使用と設定ははるかに簡単です。
カスタマイズ性と機能性
カバーする最後のセットの 1 つは、カスタマイズ可能性、機能、およびデザインです。 これらのことは、機能の追加と優れた Web サイトの設計の両方にとって重要です。 このセクションでは、Bootstrap と WordPress が提供する機能、サイト設計機能、プラグイン、美的オプションについて説明します。
Bootstrap と WordPress はどちらもオープンソースで自己ホスト型ですが、このセクションでは多くの違いが見られます。 どちらのプラットフォームも、ウェブサイトに何でも微調整して追加できる広範な制御を提供します. カスタマイズ可能なオプションは無数にありますが、重要な違いがいくつかあります。
Bootstrap では、ウェブサイトの外観とデザインをカスタマイズできます。 ただし、Web サイトのバックエンドを変更するのは困難です。 ほとんどの Bootstrap Web サイトとテーマは同じように見えます。 シンプルで統一されたデザインが好きなら、これは問題になりません。 ただし、カスタマイズ可能性とデザインは、Bootstrap に欠けている 2 つの側面です。


Bootstrap はフロントエンド ソリューションのみを提供するため、Web サイトの機能と柔軟性も制限されます。 一部のプラグインはこの問題に対処できますが、それらはほとんどありません。 Bootstrap のプラグインは、WordPress よりも見つけるのがはるかに困難です。 信じられないほどの労力がかかるだけですが、Bootstrap サイトをコーディングして希望どおりにすることはできます。
最後に、Bootstrap のデザイン オプションがありますが、これは非常につまらないものです。 Bootstrap の外観は大幅にカスタマイズ可能ですが、見栄えを良くするには多くのコーディングと時間がかかります。 これが、ほとんどの Bootstrap Web サイトとテーマが同じように見える理由です。 プラグインとテーマはこの問題を解決するのに役立ちますが、ウェブサイトを差別化するには、大規模なコーディングが唯一の方法です。
前述のように、WordPress もオープンソースであり、優れた柔軟性を提供します。 コーディングできる場合は、WordPress サイトに追加できます。 この要因は、WordPress が提供する途方もない数の機能に結びついています。 プラグインと既存の WordPress 設定により、コードを編集せずに何でも追加できます。
WordPress には、特定の通知の削除からサイトに関するすべてのオーバーホールまで、何でもできる何万ものプラグインがあります。 プラグインとテーマは、WordPress の基本です。 WordPress はオープンソースであるため、プラグインは想像できるあらゆることを実現できます。
WordPress は非常に多くのデザインを提供しているため、圧倒される可能性があります。 WordPress でサイトを作成するのは難しそうに見えるかもしれませんが、WordPress には何千ものプラグインが用意されています。 WordPress には、箱から出してすぐに使える素晴らしいテーマが何千もあります。 WordPress のテーマは、完全なオーバーホールから、 NanoSpaceのような構築可能なフレームワークまでさまざまです。

設計オプションは広範かつ柔軟です。 ページ ビルダーとカスタマイズ機能により、ウェブサイトに関するすべてを変更できます。 Bootstrap には優れた美学とデザインのカスタマイズ機能がありますが、WordPress にはそれ以上の機能があります。 また、WordPress を使用すると、コードを微調整することなくすべてを行うことができます。
結論として、 Bootstrap には優れたフロントエンドのカスタマイズ機能があると思います。 ただし、WordPress は、全体的により多くのカスタマイズ、柔軟性、および機能を提供します。 WordPress を使用すると、Web サイトのカスタマイズと管理がはるかに簡単になります。 また、Bootstrap にはバックエンドのカスタマイズや機能がないため、WordPress がこのセクションの勝者となります.
価格
価格設定は、プラットフォームを探しているほとんどの人にとって、取引のメーカーまたはブレーカーになる可能性があります. 費用対効果が高く、柔軟な価格設定オプションを提供するプラットフォームが必要です。 ウェブサイトの作成時に価格が変動する可能性があるため、お客様が必要とする主要なもののみに焦点を当てます。 余分なものは個人の好み次第です。
これらのプラットフォームの価格は、どちらも価格が変動するため、異なります。 Bootstrap と WordPress 自体には料金はかかりませんが、それらに付随するものには料金がかかります。 ドメイン、ホスティング プロバイダー、プラグイン、テーマ、およびその他の機能の料金を支払う必要があります。 この理由により、料金は毎月 20 ドルから 1000 ドルまで変動します。
ホスティング プロバイダーの月額プランとドメインの 1 回限りの料金を支払う必要があります。 その後、WordPress または Bootstrap を無料でダウンロードできます。 開始する場所が必要な場合は、 Host Armadaをもう一度お勧めします。 今、あなたのウェブサイトのために何を購入したいかを決めるのはあなた次第です.
これらは、プラグインやテーマから、専門的なツールやサブスクリプション サービスにまで及びます。 購入できるのはプラグインとテーマが主ですが、CDN やサービスなども便利です。 これらの製品はすべて、価格に幅があります。 最高の WordPress 製品とサービスを購入する場所が必要な場合は、 Labinatorを強くお勧めします。
結論として、プラットフォームが類似しているため、このセクションは引き分けです。 これらのウェブサイトの費用に関しては、他の要因と個人の好みに完全に依存します. どちらのプラットフォームも、さまざまなサービス、テーマ、プラグイン、およびツールのライブラリを提供します。 最後に、それは完全にあなたの個人的なニーズに基づいています。
ブートストラップの長所と短所
ブートストラップの長所:
- より多くのフロントエンドのカスタマイズ。
- より多くのアクセシビリティと互換性があります。
- 統一された一貫したフレームワークを提供します。
- 技術的なバグや問題が少なくなります。
- WordPress よりも最適化されています。
- すべてのブラウザとデバイスをサポートしています。
ブートストラップの短所:
- バックエンドのカスタマイズが少ない。
- セキュリティははるかに弱いです。
- 全然SEOに向いていません。
- インストールと学習に時間がかかります。
- ページビルダーはそれほど多くの機能を提供していません.
- プラグインとテーマははるかに少ないです。
- UI は直感的でシンプルではありません。
WordPressの長所と短所
WordPress の長所:
- より多くのバックエンドのカスタマイズ。
- インストールと学習がはるかに簡単です。
- 何千ものプラグインとテーマのライブラリがあります。
- 制限や制限はほとんどありません。
- はるかに使いやすく、より直感的です。
- ページ ビルダーと UI はどちらもはるかに優れています。
- 多くの機能と追加機能を追加できます。
WordPressの短所:
- フロントエンドのカスタマイズが少ない。
- Bootstrap よりも少し遅いです。
- より多くのメンテナンスとクリーニングが必要です。
- Web サイトでさらに技術的な問題が発生する可能性があります。
- カスタマイズ性と柔軟性が低くなります。
- WordPress はアクセスしにくく、互換性がありません。
最終評決
結論として、Bootstrap と WordPress のどちらを選択するかについて、正解も不正解もありません。 Bootstrap と WordPress にはそれぞれ長所と短所があり、それぞれに違いがあります。 それはあなたが望む経験のタイプに帰着します。 ほとんどの人には、Bootstrap よりも WordPress をお勧めしますが、それぞれの点で優れています。
Bootstrap は、コーディング フレームワークを使用する Web サイトのフロントエンド ソリューションです。 アクセシビリティと互換性機能の大規模なスイートを提供します。 また、最適化が高速で、すべてのプラットフォーム/デバイスで均一です。 ただし、完全なページビルダーと管理ダッシュボードはありません。 繰り返しますが、Bootstrap はフロントエンド Web サイト フレームワークにすぎません。
WordPress は、箱から出してすぐに使用できる完全なフロントエンドおよびバックエンド ソリューションです。 WordPress は、その制御性、柔軟性、およびカスタマイズ可能性により、ほとんどの Web サイトに適しています。 通常、WordPress はブログやストアの作成に適しています。 より多くのデザインの選択肢、機能、コントロール、およびより多くの機能を提供します。 Bootstrap よりもユーザーのアクセシビリティと最適化が劣る可能性がありますが、はるかに使いやすくなっています。
WordPress のすべてに最適な場所
この究極のガイドが役に立った場合は、ここでさらに素晴らしいものをチェックしてください。 高品質の WordPress 製品とサービスが必要な場合は、完璧なソリューションをご用意しています。
Labinatorは魅力的なテーマ、機能豊富なプラグイン、エキスパート サービスなどを手頃な価格で提供します。 また、24 時間年中無休のカスタマー サポートとライフタイム アップデートが付属する 30 日間の返金保証も提供します。
WordPress ガイド
WordPressガイドとチェックリストのベストコレクション
WordPress ウェブサイトを最大限に活用するために必要なすべてをカバーする、完全かつ最新の WordPress ガイドとリソースのコレクション。








それらをすべてダウンロードしてください!
すべてのガイドが受信トレイに送信されます
