テキストを SVG として分割する
公開: 2023-01-20テキストを svg として分割するのは難しい場合がありますが、簡単にするためにできることがいくつかあります。 まず、text-anchor 属性を使用して、テキストを固定する場所を指定できます。 これは、テキストを画面の左、右、または中央に揃えるのに役立ちます。 次に、x 属性と y 属性を使用して、テキストの x 座標と y 座標を指定できます。 これは、画面上にテキストを配置するのに役立ちます。 最後に、font-size 属性を使用してテキストのサイズを指定できます。
sva テキストを編集可能にするにはどうすればよいですか? GetElementByid(element) は、要素を定義して要素を作成する関数です。 次のように HTML 要素で ref contenteditable=true を使用できます。 contentEditable = true; HTML 要素では、ref contenteditable=true も使用します。
svg> を使用する場合、rect> 要素と text> 要素を使用して、SVG の四角形内にテキストを書き込みました。 これを達成するには、要素を結合する必要があります。 rect 要素と text 要素の詳細については、「四角形を描画する」および「テキストを描画する」のトピックを参照してください。
Svg テキストを作成するにはどうすればよいですか?

SVG テキストを作成するために必要なことがいくつかあります。 まず、テキスト要素を作成する必要があります。 次に、テキスト要素の x 属性と y 属性を目的の位置に設定する必要があります。 最後に、font-family、font-size、および fill 属性を設定する必要があります。
Scalable Vector Graphics (SVG) ファイルが XML ファイルとして含まれています。 既存の SVG ファイルを直接作成および編集するか、JavaScript ツールを使用してそれらのファイルをプログラムで生成および編集できます。 Inkscape アプリは、Illustrator や Sketch にアクセスできないユーザーに適しています。 Adobe Illustrator で SVG ファイルを作成するためのより完全なガイドは、以下のセクションにあります。 SVG ファイルのテキストは、SVG コード ボタンによって生成されます。 選択すると、テキスト エディターが自動的に開きます。 このツールを使用すると、最終的なファイルがどのように見えるかを把握したり、そこからテキストをコピーして貼り付けたりすることもできます.
ファイルの先頭に XML 宣言またはコメントはありません。 CSS や JavaScript を使用して何らかの種類のアニメーションやスタイリングを行いたい場合は、シェイプをまとめてスタイル設定またはアニメーション化できるグループに編成することをお勧めします。 Illustrator で使用している画像は、アートボード全体 (白い背景) に収まるほど大きくない可能性があります。 グラフィックを保存する前に、アートボードがアートワークに適切に収まるかどうかを確認する必要があります。
OpenType- SVG フォントを使用すると、ロゴ、アイコン、その他のグラフィックなど、さまざまな色のさまざまなグラフィックを作成できます。 高解像度のグラフィックを作成するには、Scalable Graphics に加えて OpenType-SVG フォントを使用できます。 SVG の XML コードにタイトルと説明を含めると、検索エンジンとスクリーン リーダーがグラフィックの品質をより詳細に判断できるようになります。 title 要素と desc 要素は、ソース コード エディターで任意の SVG ファイルに追加できます。 OpenType フォント形式には、そのグリフのすべてまたは一部が、PostScript フォント形式の一種である SVG (スケーラブル ベクター グラフィックス) アートワークとして含まれています。 この方法を使用して、1 つのグリフに複数の色とグラデーション効果を表示できます。 これらの機能により、OpenType-SVG フォントをカラー フォントと呼ぶこともあります。
SVG にテキストを含めることはできますか?
テキスト コンテンツ要素は、テキスト文字列をキャンバスにレンダリングする SVG 要素です。 SVG のテキスト要素には、「text」、「textPath」、および「tspan」という単語が含まれます。 テキスト コンテンツ子要素は、テキスト コンテンツ要素の子孫になることができるテキスト コンテンツ要素です。
Svg テキストを編集可能にする方法
[スタイルの編集] ボタンをクリックすると、作成するスタイルの種類と、使用する SVG スタイルの種類を選択できます。 SVG プロパティ パネルでスタイルのプロパティを設定することもできます。 SVG スタイルを作成したら、それを使用してあらゆる種類のファイルのスタイルを設定できます。 SVG をタップして長押しし、ドロップダウン メニューからスタイルを選択することで、必要な SVG のスタイルを設定できます。 SVG テキストを編集可能にするにはどうすればよいですか? sva テキストを編集可能にする方法はいくつかあります。 最も簡単な方法は、HTML 要素の contentEditable プロパティを使用することです。 その結果、要素の contentEditable プロパティが true に設定され、要素のテキストを変更できるようになります。 HTML 要素で ref contenteditable="true" メソッドを使用する場合は、次の例を使用します: *div contenteditable="true">。 SVG は、 HTML マークアップを必要とせずに編集できます。
Svg でテキストを使用できますか?

はい、SVG にテキストを含めることができます。 SVG でテキストを作成するには、

同時に、2 つの世界の間のシームレスな移行が可能になります。 他のグラフィック要素と同様に、ストロークの追加やスペースの塗りつぶしなどを実行できるようにレンダリングされます。 選択してコピーし、別の場所に貼り付けるオプションがあります。 スクリーン リーダーで読むことができ、Google で見つけることができます。 ほとんどの場合、(0,0) ポイントはボックスの左端に沿って配置されますが、常に左下隅にあるとは限りません。 EM ボックスは、特定の座標を提供するために、空間内の各ユニットの em の数に分割されます。 フォント テーブル内の番号は、フォントの一意の識別子であり、含まれています。
テキストは、他のSVG 要素と同じ方法でレンダリングされます。 テキストを挿入するには、塗りつぶし、ストロークの追加、テキストの一部の再利用など、いくつかの方法があります。 この例では、タグ内の要素を使用しました。 新しいビューポート要素には、x 属性と y 属性が含まれています。 このようなテキスト要素を使用すると、テキストの位置を設定できます。 このセクションでは、ディスプレイの表示方法を操作する方法について説明します。 グリフとフォントは多くの議論の対象です。 私の最初の紹介はがっかりしました。 後で理解するのに役立つ基盤を用意しておくと便利です。
Textpathlength および Cappath 属性
textPathLength および capPathLength 属性は、それぞれ textPath の長さとキャップの高さを指定します。
3 の場合、3 つあります。fill および stroke 属性は、テキスト パスの色と形状を定義します。
これが重要な声明であることは間違いありません。 2 つの textPathCurvature および textPathRadius 属性は、テキスト パスの曲率と半径を定義します。
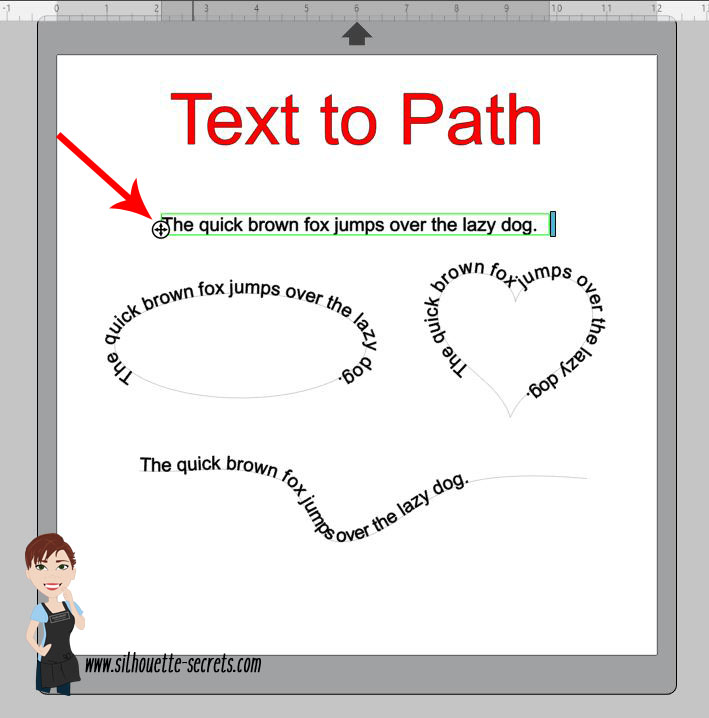
Svg パス内にテキストを配置するにはどうすればよいですか?

これを行うにはいくつかの方法がありますが、おそらく最も簡単なのはテキスト要素を使用することです。 まず、パス要素を作成する必要があります。 次に、テキスト要素を作成し、パス要素内に配置できます。 これを行うには、textPath 要素を使用する必要があります。 textPath 要素は、以前に作成したパス要素を参照する xlink:href 属性を取ります。 最後に、textPath 要素に startOffset 属性を設定する必要があります。 これにより、テキストがパスのどこから始まるかが決まります。 簡単な例を次に示します。このテキストはパスに従います。 作成したパスに沿って SVG テキストをレイアウトするだけです。 これで、テキストを表示するための幅広いオプションが利用できるようになりました。 パスをたどる要素を作成するには、最初に要素と内部で定義するパスを定義する必要があります。 以下の最初の例では、インスタンスとして text-path id を持つ線形パスを作成しました。 startOffset 属性を使用すると、最初のテキスト位置のパスの開始をオフセットできます。 値として、パーセントまたは数値のいずれかを指定できます。 後者を使用すると、現在の座標系で測定されたパスに沿った距離が数値で表されます。実際には、同じことを実行して、startOffset メソッドを使用せずにパスをオフセットできます。 x の値は、テキストがパスに沿って移動するときに、テキストをパスに平行に移動します。 パスの作成は難しい場合がありますが、テキストの追加は簡単です。 SVG パスに慣れている限り、SVG パスを楽しんでください。 来週は、残りの属性を完成させた後、曲線パスに沿ったテキストを紹介します。テキストから Svg テキストを SVG に変換する理由はいくつかあります。 カスタム フォントを作成したい場合や、Web サイトにテキストを表示するためのより柔軟な方法が必要な場合があります。 理由が何であれ、テキストを SVG に変換する方法はいくつかあります。 1 つの方法は、Icons8 のようなサービスを使用することです。 このサービスでは、.ttf または .otf ファイルをアップロードするだけで、SVG ファイルが自動的に生成されます。 もう 1 つの方法は、Inkscape などのツールを使用することです。 Inkscape はベクター グラフィック エディターであり、SVG ファイルを最初から作成したり、既存のファイルを SVG に変換したりするために使用できます。 最後に、Adobe Illustrator などのツールを使用できます。 Adobe Illustrator はベクター グラフィック エディタであり、SVG ファイルを最初から作成したり、既存のファイルを SVG に変換したりするために使用できます。ユニークだからです。 長いテキストは、別々に配置できるように、小さなチャンクに分割する必要があります。 A> 要素は、配置とスタイル設定のためにテキストのセグメントを識別するのに役立ちます。 テキスト スパンは、その位置に応じて、自然な位置から移動したり、完全に再配置したりできます。 x 属性と y 属性は独立しているため、x のテキスト フローに基づいて他の軸を自動的に計算することができます。 これらの属性のデフォルトが 0 である <tspan> 要素と比較すると、x/y には自動配置動作があります。 dy と dx を使用すると、パーセンテージと長さの配列を使用して、テキストの位置を表すこともできます。 例 4-1 と 4-2 では、自然なテキスト フローを使用して水平方向の動きを制御できます。x 属性と dy 属性は、さまざまな SVG テキスト アプリケーションに必要です。 絶対 x および相対 dy ステートメントでは、絶対 x 属性と相対 dy を使用して改行を生成できます。 図 4-3 は、タイプセットの結果を表しています。 Alice in WONDERLAND: The Mouse's Tale の詩の例を図 4-3 に示します。 n 番目の子 (2n) セレクターは、行に応じて、他の行を緑ではなく青でスタイルします。 テキストは、通常のサイズ形式の半分のサイズで始まります。 詩のフォントは、詩が進むにつれて段階的に変化します。グラフィックの上部のオフセットは、1 行につき 1 行です。 手で生成された dy オフセットのセットは、テキストの形状を制御するために使用されます。 SVG ファイルは HTML ファイルであるため、HTML 名のエンティティを含めることはできません。 斜体のすべてのスパンは、単語と要素のみで構成され、位置決め要素はありません。
