テクノロジーにあまり詳しくなくても、Web サイト用のあらゆるタイプのフォームを作成する方法
公開: 2022-04-28
Web サイト用のフォームを作成する必要がありますが、どこから始めればよいかわかりませんか? フォームは、顧客からのデータ収集、ニュースレターへのサインアップ、質問やコメントの送信など、さまざまな目的で使用できます。 このブログ投稿では、技術に詳しくなくても、Web サイト用のあらゆるタイプのフォームを作成する方法を紹介します。 プロセスを順を追って説明し、必要なすべてのリソースを提供します。 始めましょう!
最初のステップは、必要なフォームの種類を決定することです。 お問い合わせフォーム、注文フォーム、登録フォームなど、さまざまな種類のフォームがあります。 必要なフォームのタイプを決定したら、作成を開始します。
フォームを作成するには、いくつかの方法があります。 これらには以下が含まれます:
1. オンライン フォーム ビルダーの使用
オンライン フォーム ビルダーは、コードを記述せずにフォームを作成できるツールです。 技術に精通していない場合は、Web サイト用のフォームを作成するのは手の届かないことだと思うかもしれません。 しかし、例えば 123FormBuilder のようなフォームビルダーを使えば、とても簡単です! このセクションでは、簡単なフォームを作成する方法を紹介します。 フォームビルダーをオンラインで使用する通常のプロセスは次のとおりです。
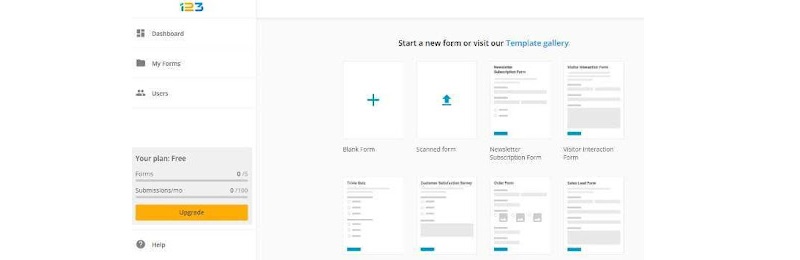
- Web サイトにサインアップすると、最初からフォームを作成するか、事前に作成されたテンプレートを使用するオプションが表示されます。

- 完全な初心者には、テンプレートを使用することをお勧めします。 さまざまな種類のフォーム テンプレートが用意されているため、ニーズに最も適したものを選択してください。 たとえば、アプリケーション フォーム、雇用、サインアップ、フィードバックなどのフォーム テンプレートがあります。

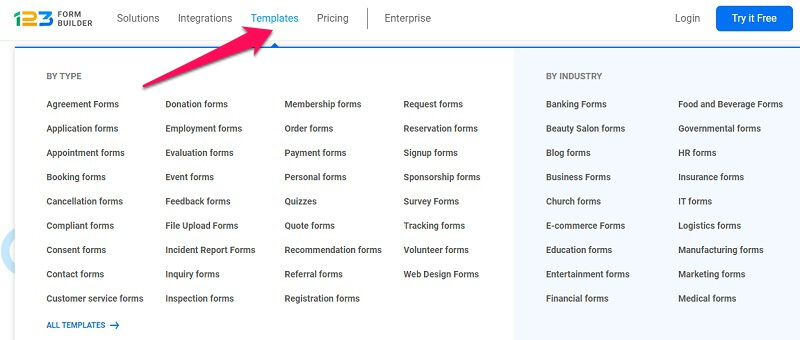
よく整理されたフォームビルダーには、ボタンをクリックするだけでカスタマイズできる多数の HTML テンプレートがあり、すぐに興味深く関連性のあるフォームに変えることができます。 当然、必要なテンプレートを正確に検索できるセクションがあります。
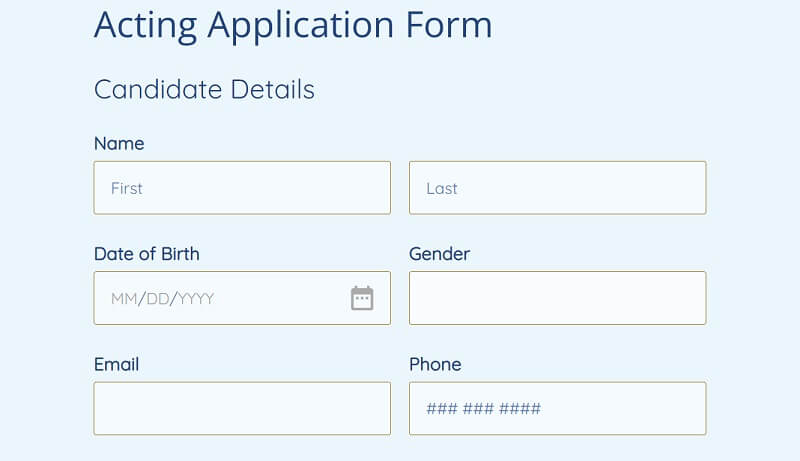
たとえば、例としてアプリケーション フォームを選択します。 選択すると、利用可能ないくつかのオプションが表示されます。 無料版だけでなく有料版もあります。 以下に示すように、最終的なフォームがどのように見えるかをプレビューするオプションもあります。

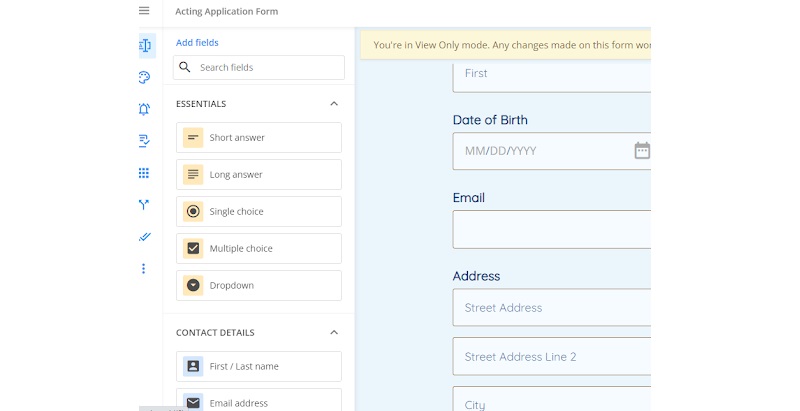
- 次に、必要なフォーム フィールドに入力します。 通常、フォーム ビルダーにはさまざまな種類のフィールドが用意されているため、必要なものを簡単に見つけることができます。 表示したいセクションにオプションをドラッグ アンド ドロップするだけで、他のフィールドを追加するオプションもあります。

- 最後に、必要な機能やオプションを追加します。 これには、支払いの統合、計算、日時、署名、画像、リンクなどが含まれる場合があります。
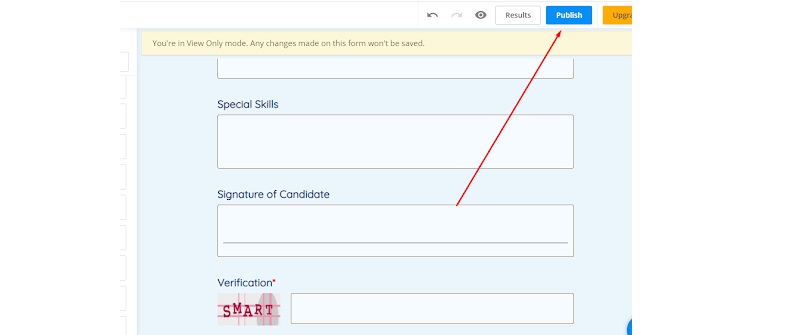
- 完了したら、右上のセクションにある公開アイコンをクリックするだけです。

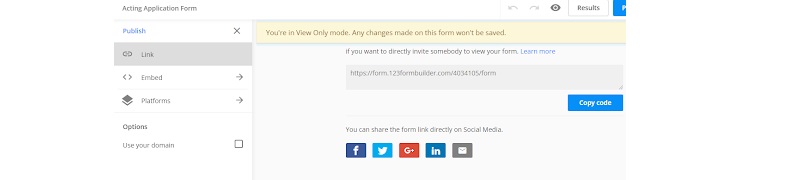
- 完了すると、フォームを世界と共有する準備が整います。 誰かに送信したり、Web サイトで埋め込みコードを使用したり、選択したプラットフォームで共有したりできます。 それは、Shopify、Facebook、Blogger、Joomla、Twitter、その他多数のいずれかです。 それぞれに独自のコードがあり、簡単にコピーして統合できます。

Web サイトにオンライン フォーム ビルダーを使用する利点
- プログラミングのスキルがなくても、強力なフォームを簡単に作成できます。 ドラッグアンドドロップするだけです。
- 時間とお金の節約に役立ちます。
- 安全です。 それらはマルウェアとウイルスから保護されています。
- 支払いや寄付をオンラインで簡単に受け取ることができます。 複数の支払い統合をサポートしています。
- オンライン調査を管理したり、カスタム グラフやチャートでデータを表示したりできます。
- 複数のプラットフォームでの公開をサポートします。
- 高度なカスタマイズ オプションがあります。
- 複数の言語でフォームを作成する機能。
フォーム ビルダーを使用すると、技術の専門家でなくても、必要なあらゆる種類のフォームを簡単に作成できます。 したがって、Web サイトのフォームの作成を先延ばしにしてきた場合、今日から始めない理由はありません。

フォームを簡単に作成するもう 1 つの方法は、Web フォーム テンプレートを使用することです。
2. Web フォーム テンプレートの使用
Web フォーム テンプレートは、何もコーディングせずにニーズに合わせてカスタマイズできる、事前に作成されたフォームです。 いくつかの例外を除いて、フォーム ビルダーと非常によく似ています。
Web フォーム テンプレートとフォーム ビルダーの違いは何ですか?
フォーム ビルダーと Web フォーム テンプレートはどちらも、既存のテンプレートを使用するか、フォームの開始点としてそれらを使用して、フォームを作成するのに役立ちます。
では、これら 2 種類のフォームの違いは何でしょうか。 いくつかの重要なポイントを次に示します。
- フォーム ビルダーは通常、Web フォーム テンプレートよりも多くのカスタマイズ オプションを提供します。 非常に具体的なデザインが必要な場合や、カスタム フィールドを追加したい場合は、通常、フォーム ビルダーが適しています。
- 自分でやりたい場合はWebフォームテンプレートが望ましいですが、他の人に詳細を処理してもらいたい場合はフォームビルダーを好むかもしれません.
- また、コーディングに慣れている場合、または開発者と協力している場合は、Web フォーム テンプレートが適切なオプションになる可能性があります。 それ以外の場合は、おそらくフォーム ビルダーを選択することをお勧めします。
- Web フォーム テンプレートは、フォーム ビルダーよりも安価になる傾向があります。 コストを重視する場合は、Web フォームが最適です。
- Web フォーム テンプレートには、フォーム ビルダーよりも技術的な専門知識が必要です。
技術に精通していない場合、Web サイトのフォームを作成するのは大変な作業のように思えるかもしれません。 しかし、Web フォームとフォーム ビルダー テンプレートを使用すると、連絡先フォームから調査、イベント登録まで、コーディングを一切行うことなく、あらゆる種類のフォームを簡単に作成できます。
ニーズに合った最適なオプションを選択して、Web サイトのブランディングに合わせてフォームのルック アンド フィールをカスタマイズしてください。 完了したら、上記で説明したように、数回クリックするだけでフォームをサイトに埋め込むだけです。
しかし、上記の 2 つのオプションがうまくいかない場合は、ゼロから構築する次のオプションをお勧めします。
3. ゼロからフォームを作成する
フォームの作成に関しては、いくつかの異なるアプローチを取ることができます。 Bootstrap Forms や Foundation Forms など、事前に作成されたフォーム プラグインまたはライブラリを使用できます。 これらのライブラリとプラグインは経験を必要とせず、簡単に始めることができます。 または、HTML と CSS を使用してゼロからフォームを作成することもできます。
HTML と CSS の使用を選択した場合、最初に行う必要があるのは、フォームの HTML を作成することです。 コーディングに慣れていない場合、これは困難に思えるかもしれませんが、役立つリソースがたくさんあります。 また、HTML は基本的すぎて、誰でもわずか数時間で習得できます。
要約すると、HTML を使用してフォームを作成する場合、action 属性は、フォームが送信されたときにフォーム データを送信する場所を指定すると見なします。 form 要素内では、各 input 要素に、入力の種類 (テキスト、パスワード、チェックボックス、ラジオ ボタンなど) を指定する type 属性があります。
入力要素には他にも重要な属性がいくつかあります: 名前、値、およびプレースホルダーです。 name 属性は、送信時にフォーム データを識別するために使用されます。 value 属性は、input 要素のデフォルト値を指定します。 また、placeholder 属性は、input 要素が空のときに表示されるテキストを指定します。
フォームの HTML を作成したら、CSS と JavaScript を追加します。 繰り返しますが、このステップに役立つオンラインのリソースはたくさんあります。
4. Web サイトにフォームを追加する方法
フォームが完成したら、Web サイトに追加します。 Form Builder を使用している場合、これは通常、この記事で示したように、コードを少しコピーして貼り付けるだけの簡単なものです。 Web フォーム テンプレートを使用している場合は、フォームを Web サーバーにアップロードする必要があります。
結論
フォームはどの Web サイトでも必要な部分ですが、作成が難しい必要はありません。 いくつかの使いやすいオンライン フォーム ビルダーを使用すると、プログラミングの知識がなくても作業を開始できます。 ニーズに合ったものを選択するだけです。 フォームを作成する際に覚えておくべき最も重要なことは、できるだけユーザーフレンドリーにすることです。 混乱が少なく、使いやすいほど、優れています。 これは、レイアウトとデザインに気を配り、明確な指示を提供し、収集しているデータにとって意味のある入力フィールドを使用することを意味します。
以上が私たちの側からの説明です。 Web サイトのあらゆるタイプのフォームを作成する方法に関するこの記事が気に入っていただければ幸いです。技術に詳しくなくても構いません。
