「スコッチテープ」イメージブロックスタイルの構築
公開: 2022-02-17今日の投稿では、居酒屋の読者は私たちの通常のニュースや意見の流れとは少し違う何かを求めています。 ブロック付きの建物シリーズへようこそ。 これは、WordPressブロックでできる楽しい、ユニークな、または創造的なことのいくつかを人々に示すために私たちが試みている新しいタイプの投稿です。
私たちのチームは、シリーズを開発者中心のトラックとユーザー中心のトラックの両方に分割することにしました。 投稿には、「自己紹介」ページの作成、カスタムブロックスタイルのコーディング、パターンのつなぎ合わせなどが含まれる場合があります。
このシリーズを始めたので、読者の一人からすでに受け取った質問に答えたいと思いました。 私は以前、FSE Outreach Programのメディアテストの呼びかけの取材で、「スコッチテープ」の外観を持つカスタムブロックスタイルを共有していました。

DevendraMeenaはコメントで尋ねました:
やあ、「テープ」カスタムブロック画像を取得する方法は?
これは、シリーズの最初の投稿での自然な出発点のように感じました。
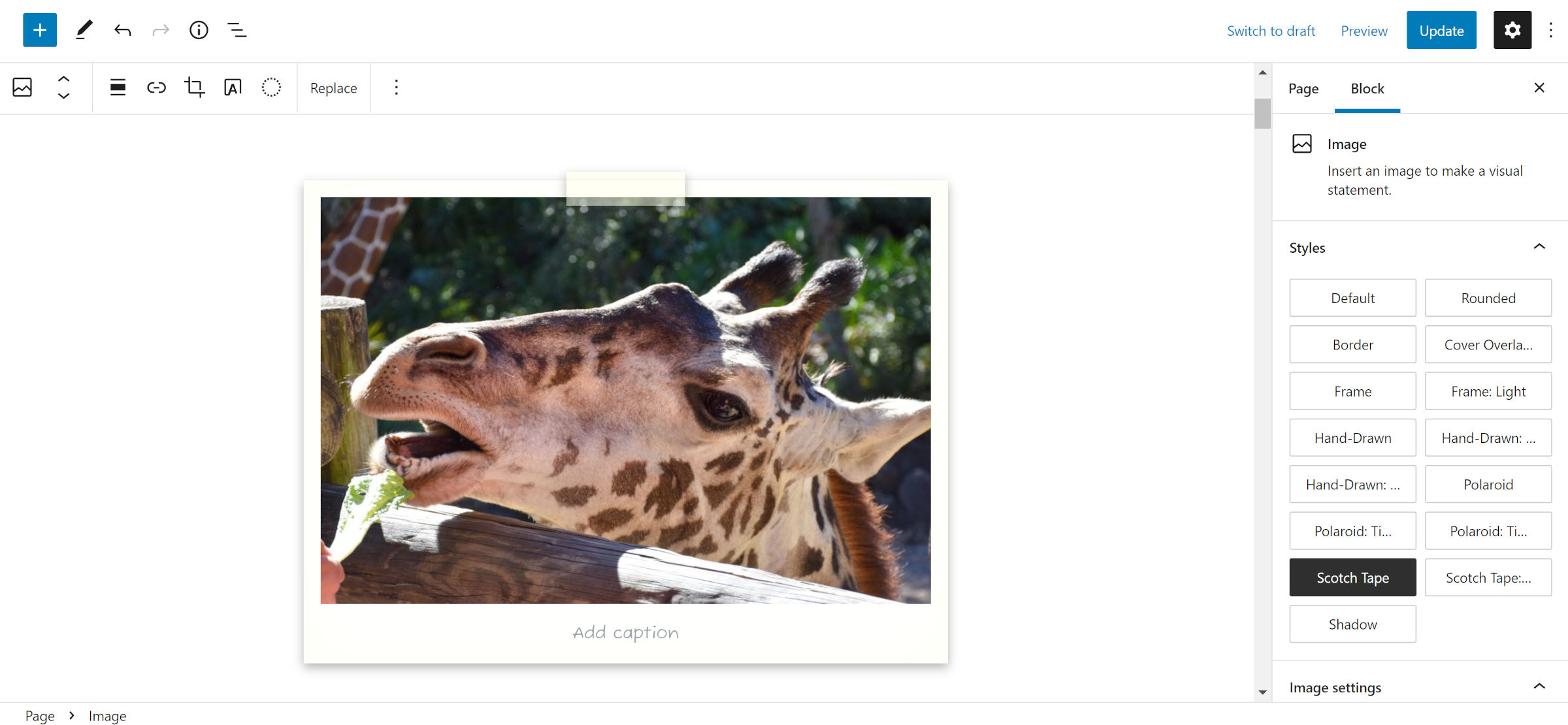
デザインは、ポラロイドスタイルのフレーム画像を保持するテープを示しています。 技術的には、コーナーに2枚のテープを配置した別のスタイルもありました。 ただし、このチュートリアルでは前者に焦点を当てます。 2コーナーの設計では、エディター固有のCSSを上書きし、機能を技術的に破壊する必要がありますが、これは推奨すべきことではありません。
また、十分に活用されていないため、ブロックスタイルから始めたいと思いました。 私が見たほとんどのバリエーションは、境界線の追加やマージンの削除などの単純な変更です。 多くの場合、これらは設計ツールをブロックするために残しておくのが最善です。 もちろん、WordPressには現在、これらのスタイルを処理するためのUIコントロールがないか、以前はなかったため、これらのスタイルを追加しています。 これは、多くの人が複数のブロックスタイルを組み合わせて組み合わせるように求めている理由の1つでもあります。テーマは、コアが実行する必要のある作業を実行しています。 より多くのツールが継続的に追加されていますが、まだ長い道のりがあります。
ブロックスタイルと言えば、標準のデザインツールでは手に入らないデザインを作りたいです。 テーマユーザーならではのサービスを提供したい。 それが今日私たちが始めているところです。
ボーナスとして、カスタムブロックスタイルはクラシックテーマとブロックテーマで機能します。
私の人生で何百ものチュートリアルを書いたにもかかわらず、この演習は私が予想していたよりも少し難しいことがわかりました。 私がコーディングするものはすべて、デフォルトのブロックライブラリスタイルについて奇妙だと思うものを「修正」するというベースから始まることを忘れがちです。 これは私の人生を楽にしてくれます。 ただし、多くのテーマ作成者はコアのデフォルトに依存するため、これを十分に一般的にして、それらで機能するようにする必要がありました。
したがって、私はデフォルトの22のテーマから始めることにしました。 テストでは、それを使用することをお勧めします。 次のセクションのCSSコードは、他の人のためにわずかな変更が必要な場合があります。
「スコッチテープ」ブロックスタイルの作成
最初のステップは、テーマを介してカスタムブロックスタイルを登録することです。 WordPressには、この機能のためのサーバー側APIとJavaScriptAPIの両方があります。 コードをドロップするエディタースクリプトファイルがまだない場合は、PHPを使用するとセットアップが簡単になります。
カスタムブロックスタイルを登録するには、テーマのfunctions.phpファイルに次のコードを追加します。
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }そうすることで、エディターにスタイルが登録されます。 これをテストするには、編集後の画面にImageブロックを追加します。 「スコッチテープ」は、[スタイル]タブで選択できるはずです。


スタイルの登録は簡単です。 コードを書くことは物事が危険にさらされる可能性がある場所です。 WordPressにはCSSスタイルをロードする方法がたくさんあるので、どこから始めればよいかわからないかもしれません。
以前に使用したregister_block_style()関数を使用すると、開発者は、登録されたスタイルシートへの参照であるstyle_handleを追加できます。 Themersは、 inline_style引数を介してインラインスタイルを直接追加することもできます。 ほんの数行のCSSの場合、これはうまく機能します。
私自身のテーマでは、 wp_enqueue_block_style()関数を介してブロック固有のスタイルシートを登録します—はい、関数名はひどく混乱しています。 これはWordPress5.9で正式に追加されました。 ページでブロックが使用されている場合にのみCSSを出力します。 たとえば、すべてのImageブロックCSSを格納するcore-image.cssファイルを追加します。 これが私がお勧めする方法です。
ただし、簡単にするために、TwentyTwenty-Twoのstyle.cssファイルの最後に次のコードを追加しました。
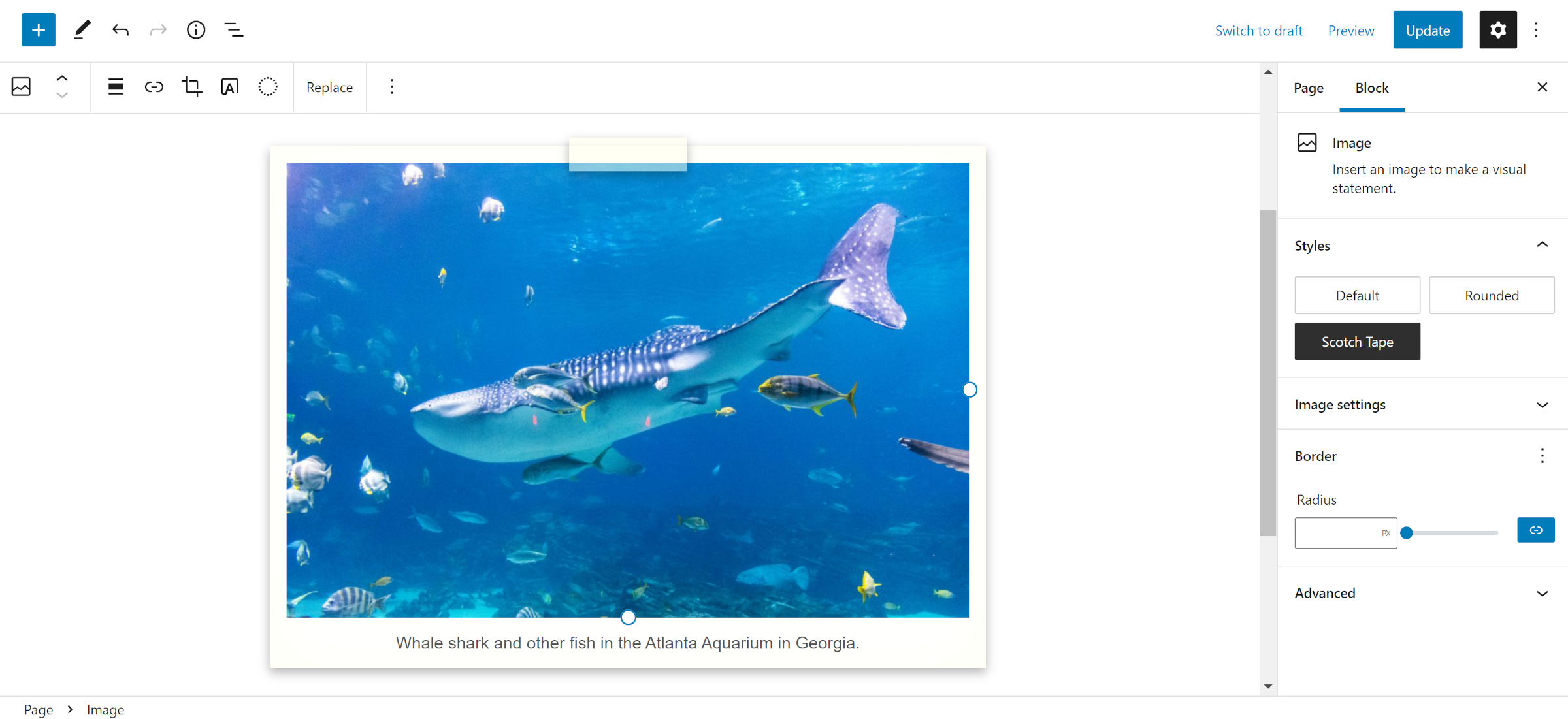
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }CSSを使用すると、テストする画像を見つけるだけで済みます。 WordPressPhotosからマーカスバーネットのジンベイザメを選びました。

キャプションにちょっとしたセンスを加えたい場合は、FuzzyBubblesまたはGoogleFontsから別の手書きフォントをロードしてください。
このスタイルは、必ずしもImageブロックに関連付ける必要はありません。 いくつかの調整を加えて、段落やグループなどに適用できなかった理由はありません。
今のところ、皆さんが楽しんでいただければ幸いです。 また、今後、新しい「BuildingwithBlocks」シリーズのヘッドをご覧になりたいコメントをお気軽に共有してください。
