8つのステップでWPBakeryVisualComposerを使用してページを作成する
公開: 2020-02-26
ウェブサイトのコーディング方法を知る時代は終わりました。 コードをまったく知らなくても、簡単にWebサイトを構築するための優れたツールがたくさんあります。
ドラッグアンドドロップビルダーは、HTMLやCSSを知らなくても、Webページを簡単に作成できるため、新しい流行になっています。
WordPressに最適なドラッグアンドドロップビルダーの1つは、WPBakeryのVisualComposerプラグインです。
Visual Composerとは何ですか?
Visual ComposerソフトウェアはWordPressのプラグインであり、コードをまったく知らなくても堅牢なWebページを簡単に作成できます。
![]()
このプラグインはウェブサイトあたり年間59ドルの費用がかかり、それだけの価値があります。 また、ThemeForestのほとんどのWordPressテーマにVisualComposerをプリインストールすることもできます。
直感的なプラグインは軽量で高速で使いやすいです。 いくつかの練習の後、数分でWebページを作成できるようになります。
VisualComposerを使用する理由
私はかなり控えめですが、私は本当に速いWeb開発者です。 HTMLとCSSでほとんどの場合よりも速くWebページを作成できますが、それでもVisualComposerを使用してページを作成する方がはるかに高速です。
これが、VisualComposerの使用が中小企業の経営者や起業家に最適な理由です。 それは非常に低コストであり、あなたが自分でウェブサイトを構築する方法を学ぶ必要がある多くの時間を節約することができます。
この簡単なドラッグアンドドロッププラグインを使用すると、Webサイトの作成と管理を合理化できます。
VisualComposerチュートリアル
さて、Visual Composerとは何かを理解したところで、VisualComposerを使用してWebページをシームレスに構築する方法を詳しく見ていきましょう。
ビジュアルコンポーザーを使用してページを作成する方法については、次の簡単なチュートリアルをご覧ください。
ページの作成
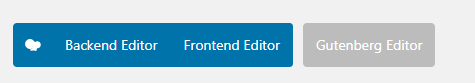
Visual Composerをインストールすると、WordPress管理エリアのページにこれらの青いボタンが表示されます。
無料のワードプレスSEO分析
WordPress Webサイトへのトラフィックを増やしたいですか? 無料のWordPressSEO分析を利用して、トラフィックを改善し、オンラインでより多くの売り上げを獲得する方法をご覧ください。

WP Bakery Visual Composerでビルドを開始するには、[バックエンドエディター]ボタンをクリックするだけで、ドラッグアンドドロップモードに切り替わります。
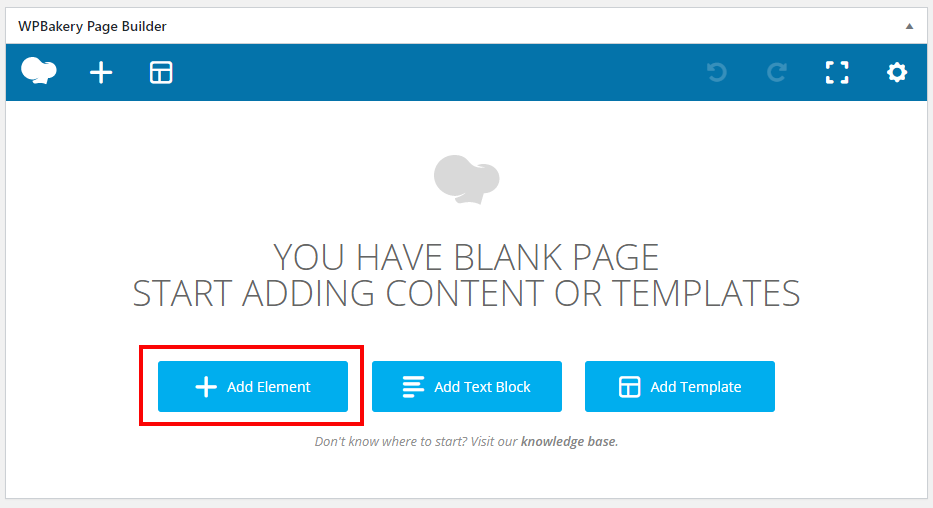
ここでは、行、グリッド、見出し、テキストブロック、画像、ブログ投稿などの要素を追加できます。
最初に行とグリッドをレイアウトしてから、それぞれに要素を追加することをお勧めします。 新しい行を追加するには、[要素の追加]ボタンをクリックします。

新しいWebページを構築するために使用できる要素の大きなリストが表示されます。 まず、行を追加して、グリッドの作成方法を説明します。

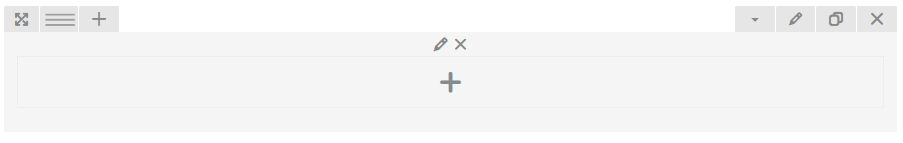
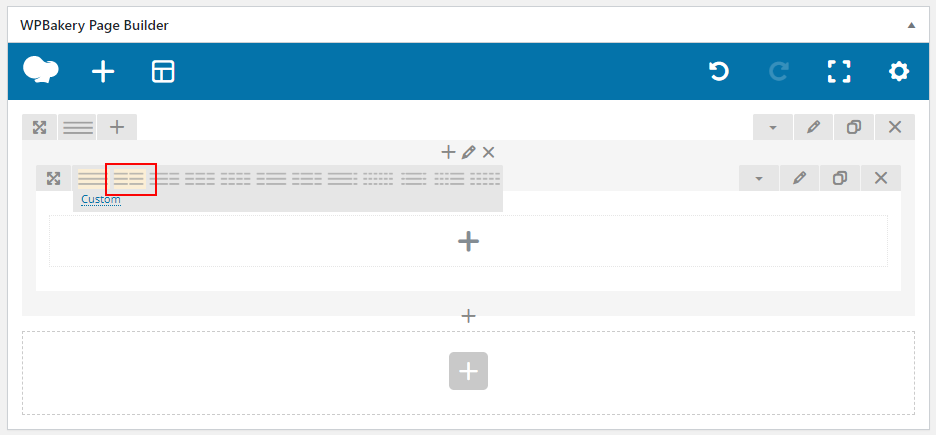
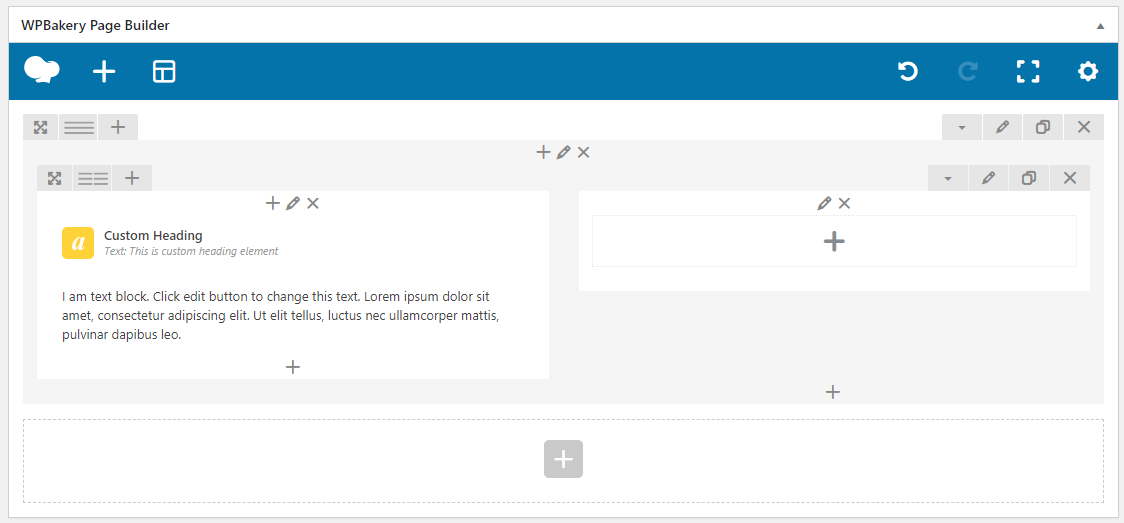
新しい行を追加すると、次のような新しい灰色のボックスが表示されます。

これは行のコンテナですが、この行の中に別の行を追加して、2グリッドの列を作成できるようにします。 行内の大きなプラス記号をクリックして、内側の行を追加します。

内側の行で[行]タブにカーソルを合わせると、ここでさまざまな列レイアウトを選択できます。 簡単な50/50列のレイアウトをしましょう。

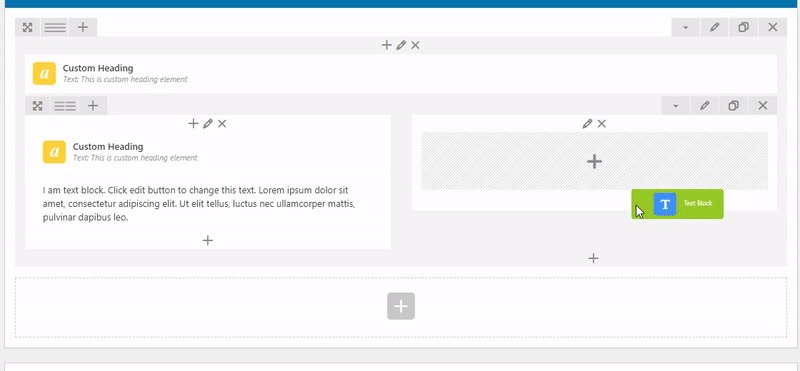
グリッドがレイアウトされたら、列に要素を追加し始めることができます。 左側のボックスに見出しを追加しましょう。 ボックス内の[要素の追加]をクリックして、[カスタム見出し]要素を選択します。

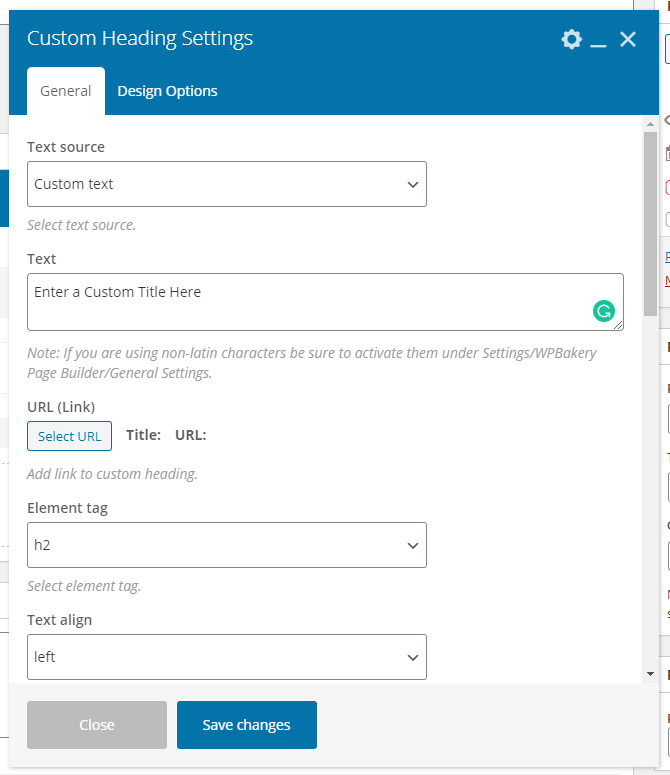
カスタム見出し設定では、フィールドにテキストを追加したり、見出しの種類(h1、h2、h3など)、テキストの配置、さらには色を選択したりできます。


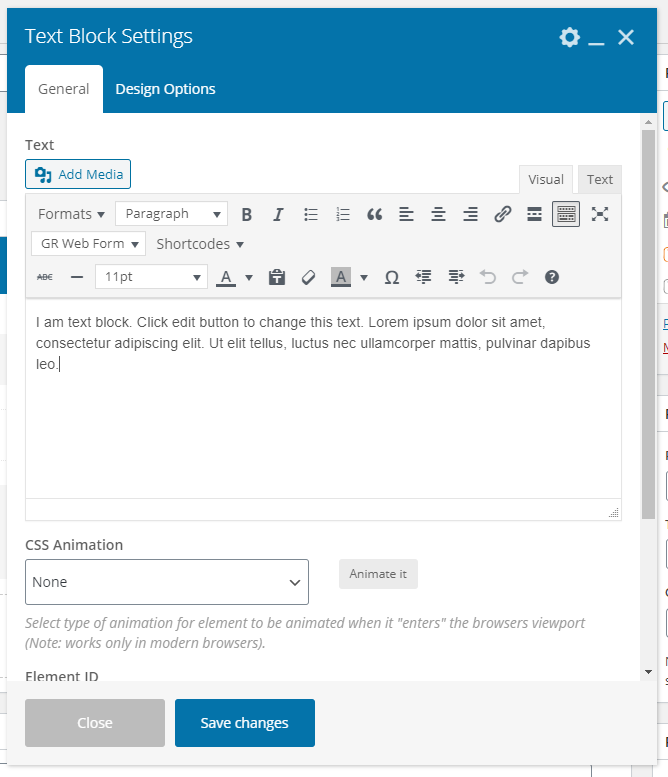
同じことが、もう1つのよく使用される要素であるテキストブロックにも当てはまります。 この要素を使用すると、通常のWordPressエディターと同じように、WYSIWIGテキストを追加できます。

[保存]をクリックすると、グリッドに要素が表示されます。 要素を編集するには、要素にカーソルを合わせて編集アイコンをクリックします。

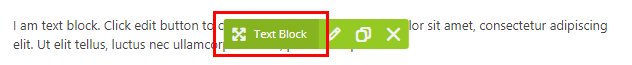
十字矢印が表示されるまで要素にカーソルを合わせ、マウスを押したままドラッグすると、要素をドラッグできます。

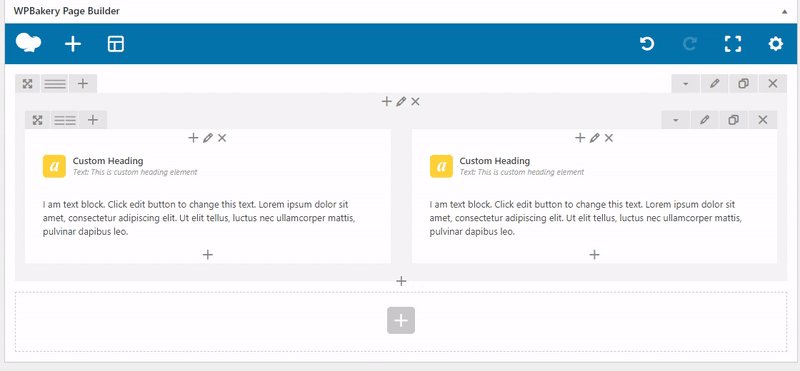
次に、要素を任意の行または列にドラッグして、シームレスなWebページを作成します。

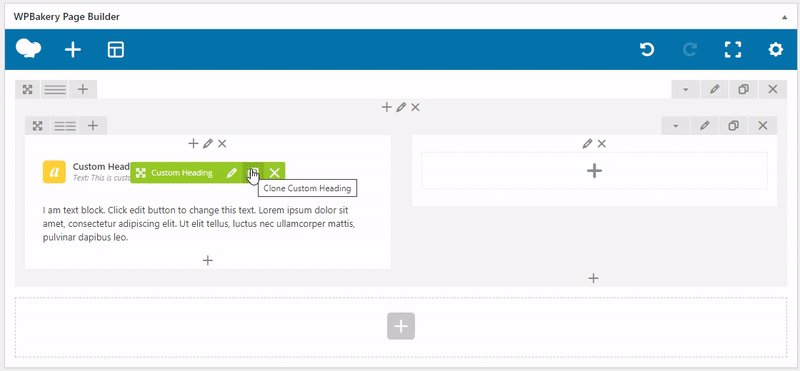
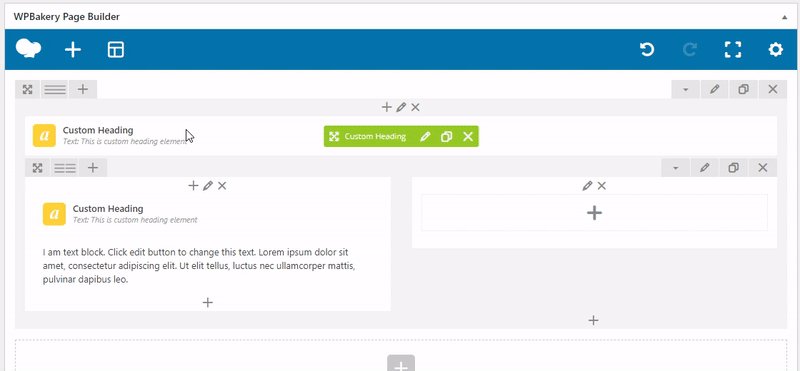
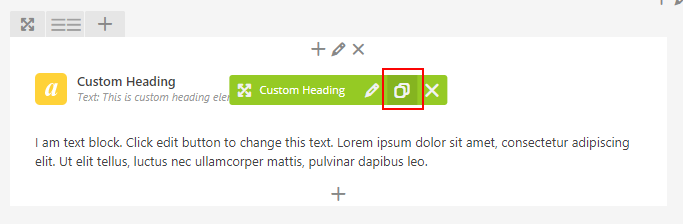
3番目のアイコン(要素にカーソルを合わせると)は複製アイコンであり、これにより、要素を簡単に複製して、超高速のWebページを作成できます。 要素を追加して設定を変更し、その要素をコピーしてテキストを変更するだけです。 Webページを構築するための非常に迅速な方法です。

次に、行と要素を追加し続け、VisualComposerでさまざまな要素を使用してWebページを構築します。
次に、ブランド、スタイル、色に合わせて要素をスタイリングする方法について説明します。
VisualComposerを使用したスタイリング
次に、Webサイトにスタイルと色を与えるために、すべての要素と行のスタイルを設定することをお勧めします。
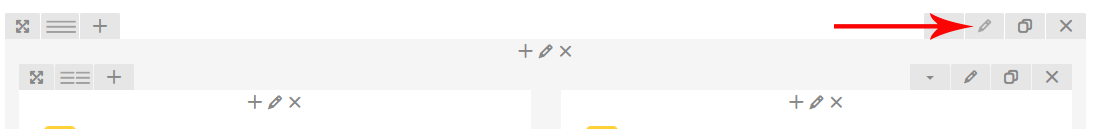
コンテナ行全体の背景を変更するには、最も外側の行にある[行の編集]タブをクリックするだけです。

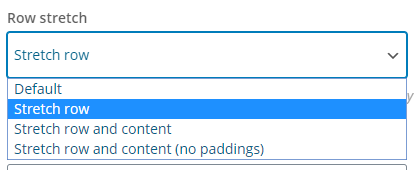
[行の設定]ボックスで、行をページ全体に広げるか、コンテナに含めるかを選択してから、[行のストレッチ]を選択します。

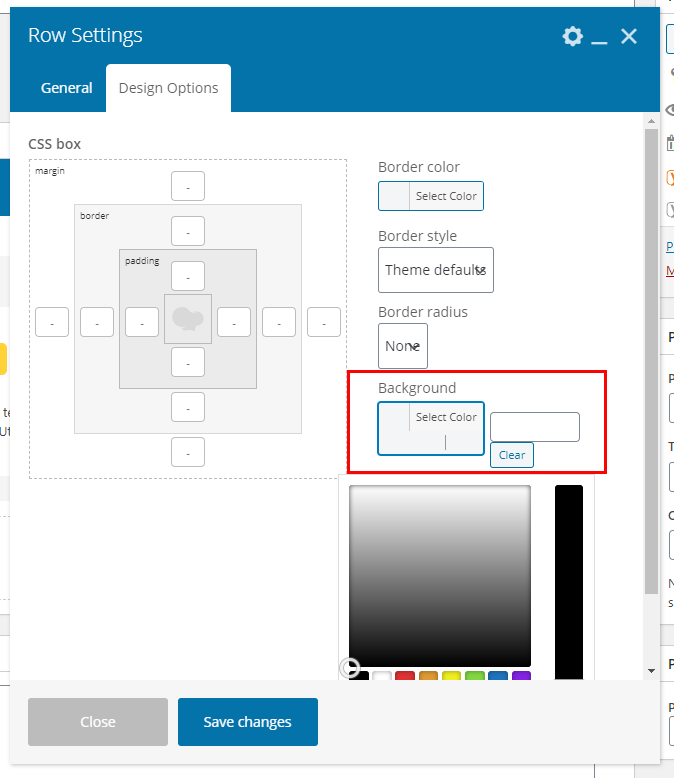
次に、上部の[デザインオプション]タブをクリックします。 ここで、背景色、境界線、余白、パディング、境界線の半径を編集できます。
背景の[色の選択]ボックスをクリックして色を選択するか、#記号を含む16進コードを入力することもできます。

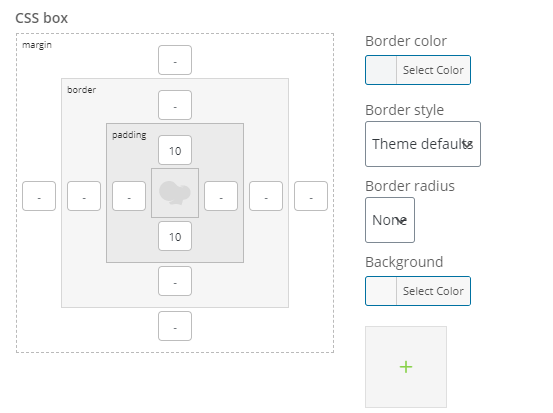
背景を#f8f8f8の明るい灰色にし、上下のパディングを10pxにして、行の間にスペースを空けましょう。

[保存]をクリックしてから、別のタブまたはウィンドウでページを再読み込みして、結果を確認します。
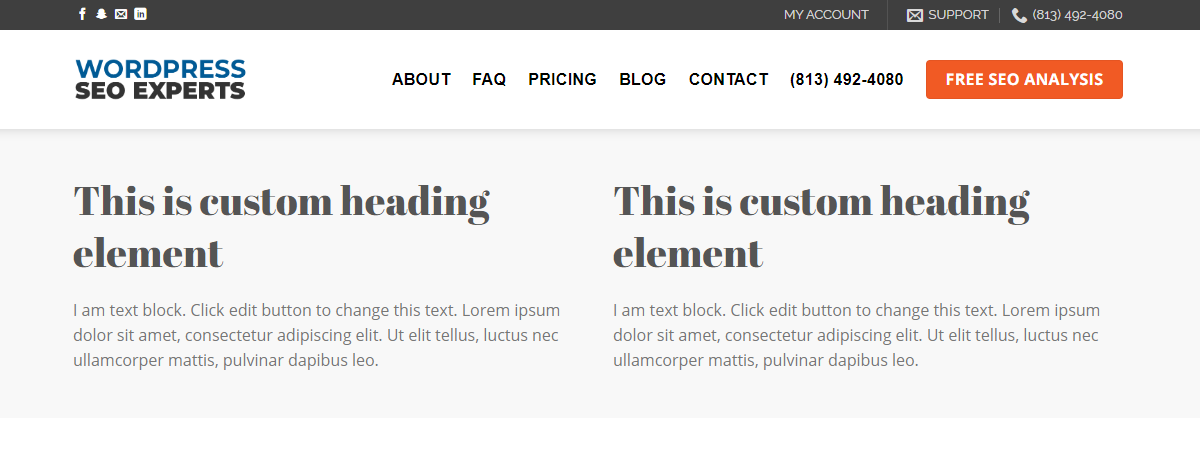
上記の例の結果は次のとおりです。

したがって、いくつかの練習の後、ほんの数分でWebページを構築できることがわかります。
Visual Composerのもう1つのすばらしい部分は、カスタムグリッドビルダーです。
カスタムグリッドビルダー
カスタムグリッドビルダーを使用すると、ブログ投稿、ページ、またはその他のカスタム投稿タイプ用にカスタマイズされたグリッドを作成できます。
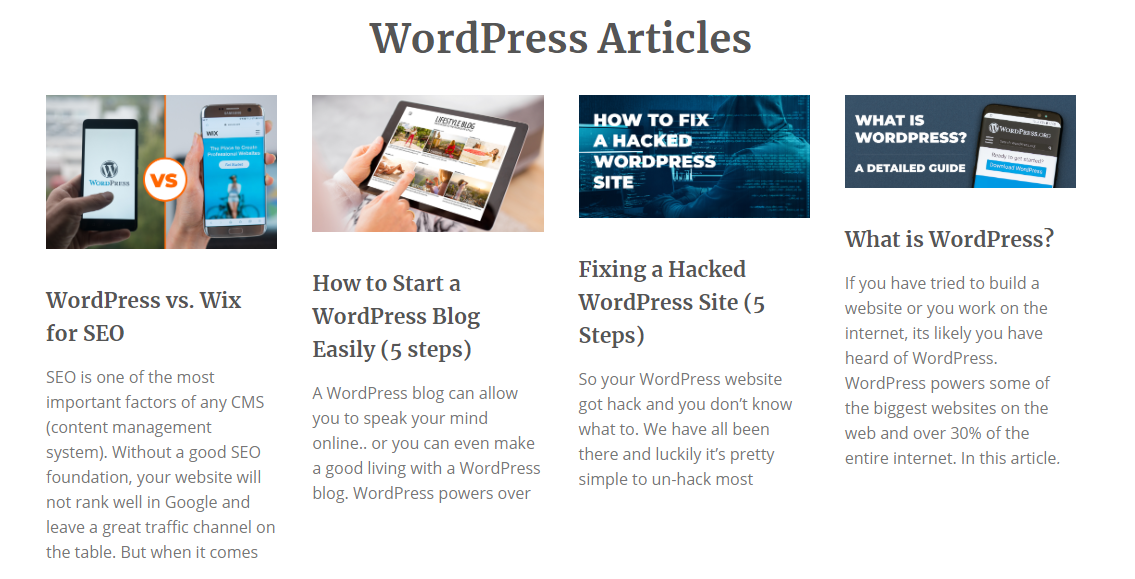
たとえば、当社のホームページには、カスタムグリッドである最新のブログ投稿のグリッドがあります。

これがあなたのやり方です。
WordPress管理エリアで、WPBakery Page Builderプラグインにカーソルを合わせ、GridBuilderを選択します。

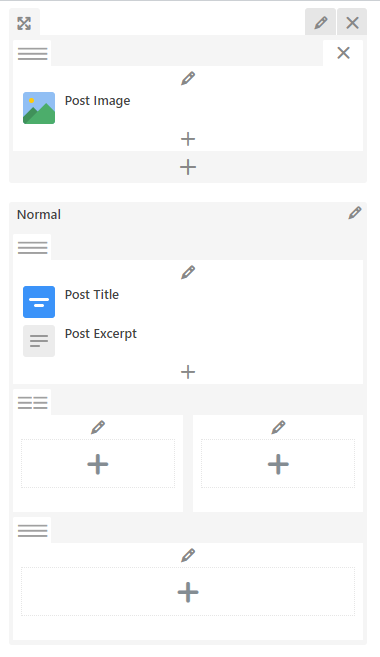
[新規追加]をクリックして、WPBakeryに新しいカスタムグリッドを作成します。 このレイアウトは、グリッド内の各投稿またはページがどのように表示されるかを示しています。 ページビルダーと同様に、プラス記号をクリックして、投稿のタイトル、投稿の画像、投稿のリンクなどの要素を追加できます。
WordPressSEOホームページの記事グリッド用に作成したグリッドの例を次に示します。

その非常に単純ですが、仕事を成し遂げます。 作成した新しいカスタムグリッドを使用するようにグリッドを設定するには、グリッドがあるページに移動するか、グリッドを追加する必要があります。
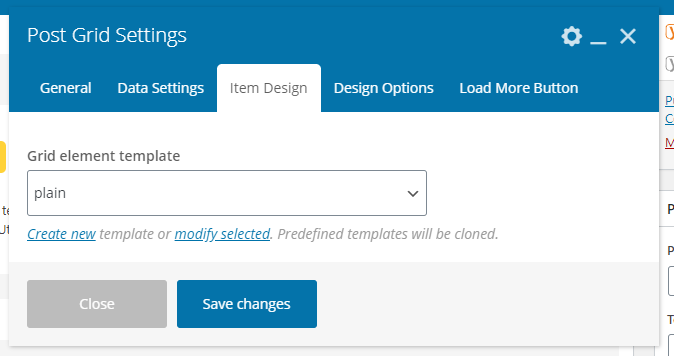
ポストグリッド設定で、[アイテムデザイン]タブをクリックし、ドロップダウンで最近作成したグリッドを選択します。

以上です! これで、カスタムグリッドが表示され、満足するまでグリッドを編集し続けることができます。
