AvadaでSVGを使用できますか
公開: 2022-11-28SVG は、Web で使用できるベクター グラフィック形式です。 すべての主要なブラウザーでサポートされており、Google、Apple、Microsoft などの主要企業で使用されています。 Avada は、SVG と互換性のある WordPress テーマです。 レスポンシブデザインを作成でき、幅広い機能を備えています。
このバージョンには、Avada 6.0.1 のヘッダー 1 に対する SVG サポートが含まれていません。 Avada で vg ロゴを使用する方法については、すばらしい記事を書いています。Avada で svg を使用する方法については、こちらをご覧ください。 有効なサポート チケットをお持ちの場合は、お問い合わせください。 アカウントを作成するよう求められますが、ここをクリックして作成できます。 また、Avada サポートを提供するよう求められます。 今日初めて、Avada 6 からアップロードされた SVG ファイルを選択できませんでした (C:/Users/Avada/Resources/ 経由でアップロードしました。どうすればよいですか? 受け取り次第、正式なサポート チケットを送信します。振り返ってみると、私は他の人のために多くの Avada サイトを展開しましたが、彼らのサポートがあることを忘れていました。
WordPressでSvgが許可されていないのはなぜですか?

デフォルトで WordPress で SVG が許可されていないのにはいくつかの理由があります。 主な理由は、潜在的なセキュリティ リスクであるということです。 SVG ファイルには、ファイルを開いたときに実行できる悪意のあるコードが含まれている可能性があります。 これにより、攻撃者は WordPress サイトを乗っ取ったり、ユーザーのコンピューターにアクセスしたりすることができます。 もう 1 つの理由は、WordPress が SVG ファイルの使用を奨励したくないということです。 WordPress では、PNG や JPG などの他のファイル形式を使用することをお勧めします。 これは、SVG ファイルのサイズが他のファイル形式よりもはるかに大きくなる可能性があるためです。 これにより、WordPress サイトの読み込みが遅くなる可能性があります。 最後に、一部のWordPress テーマとプラグインは SVG ファイルと互換性がない場合があります。 これにより、エラーが発生したり、WordPress サイトが壊れたりすることさえあります。
WordPress Web サイトでは、スケーラブル ベクター グラフィックス (SVG) ファイルを使用して 2 次元画像を使用できます。 このファイルの種類を変更することで、ロゴやその他のグラフィックをより簡単に最適化できます。 スケーラビリティがあるため、画像の品質に影響を与えることなくサイズを調整できます。 WordPress のプラグインには SVG のサポートが含まれていないため、サイトに SVG を含めるにはさらに努力が必要になる場合があります。 プラグインと手動プロセスを使用して Web サイトに SVG を追加する方法を学習します。 管理者のみが SVG アップロード ファイルにアクセスできるようにすることをお勧めします。 さらに、より安全なオプションは、ファイルをアップロードする前に「サニタイズ」することです。
最初のステップは、WordPress Web サイトの functions.html ファイルを編集して、SVG を有効にする次の方法を有効にすることです。 2 番目のステップは、コードのコード スニペットを関数のマークアップに追加して、SVG ファイルをアップロードできるようにすることです。 手動で作業したい場合は、WordPress サイトで手動で SVG を有効にすることができます。 最初のステップは、Web サイトでの SVG ファイルの使用を有効にして保護することです。 ステップ 3 では、SVG を他の種類の画像ファイルであるかのように表示して操作できます。 これらの手順に従うと、これらのファイルのセキュリティを追跡できます。
Web サイトまたは Web アプリケーションを作成するときは、SVG を使用して、画像のサイズ変更可能な品質に適したサイズを使用していることを確認してください。 この方法は、Web サイトまたは Web アプリケーションが視覚的に魅力的で、さまざまな画面サイズやデバイスと互換性がある必要がある場合に特に役立ちます。
*image> タグの使用は、SVG ファイル内の画像のサイズを変更する最も簡単な方法です。 画像のサイズとサイズ変更の品質は、ピクセル単位で指定できます。 どちらの場合でも、SVG は、画像が拡大縮小されるのを防ぐために、そのサイズ制限を超えて画像を拡大縮小しようとしません。
image> タグを使用して SVG ファイル内の画像のサイズを変更するには、次の構文を使用します。
画像サイズ: *画像幅: *画像高さ: *画像高さ: *画像品質: *品質: *品質: *品質: *品質: *品質: *品質: *品質:
image> タグには、画像の拡大縮小に使用できる srcset 属性が含まれています。 最終的な画像は、この属性を使用して指定された複数の画像を使用して作成されます。 前述のとおり、以下は URL 属性です。
画像ソースセット
さらに、SVG は最大の幅と高さ、および最大の高さを設定できるため、その制限を超えて画像をスケーリングしようとしません。
次の構文を使用すると、*image を使用して画像のサイズを変更できます。
画像 srcset=srcset1,srcset2, width=width1, height=height1,src%27s, csss, csss.

WordPress の Svg ファイルのセキュリティ リスク
SVG ファイルは XML ベースであるため、外部エンティティ攻撃に対して脆弱です。 悪意のあるコードが SVG ファイルに挿入される可能性があるため、ブラウザーはそれを実行できます。 SVG ファイルは XML ベースであるため、XML インジェクション攻撃を受ける可能性もあります。
セキュリティ リスクのため、WordPress コアは現在 svg ファイルをサポートしていません。 SVG ファイルは保護が難しいため、使いやすさを維持しながらセキュリティ対策を実装することは困難です。 ただし、WordPress コード管理プラグインを使用するか、自分のコンピューターから PHP コードを WordPress に挿入するだけで、SVG ファイルを有効にすることができます。
WordPress に SVG を埋め込むにはどうすればよいですか?

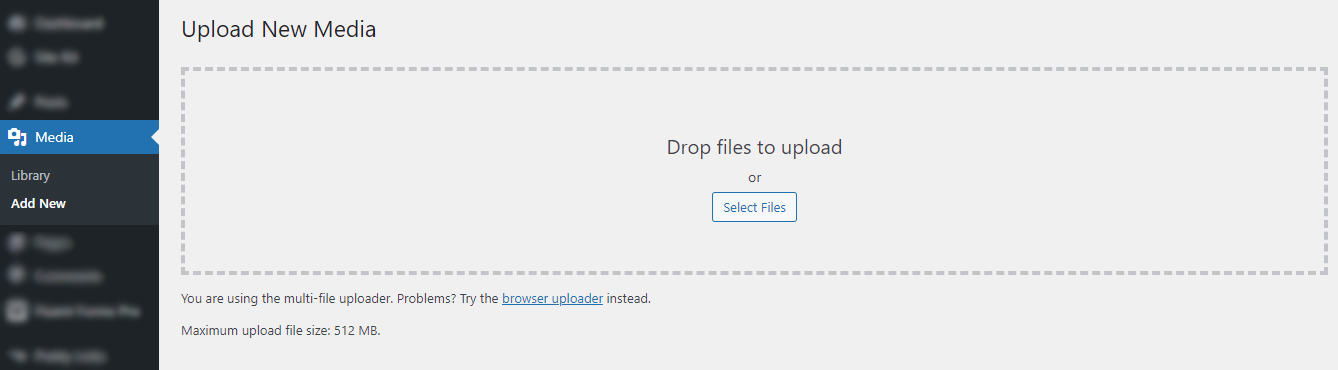
WordPress の投稿またはページに svg 画像を追加する場合は、画像ファイルを WordPress メディア ライブラリにアップロードすることで実行できます。 画像がアップロードされたら、[メディアを追加] ボタンを選択し、メディア ライブラリから画像を選択して、投稿またはページに追加できます。 投稿またはページに画像を挿入するときに、[サイズ] ドロップダウンを選択して、表示する画像のサイズを選択できます。
WordPress には、jpeg、gif、jpg、mp3、mp4 などの画像、オーディオ、およびビデオ形式を含む、幅広いマルチメディア ファイル形式のサポートが組み込まれています。 ただし、WordPress は現在、スケーラブル ベクター グラフィックス (SVG) をサポートしていません。 この記事では、SVG を WordPress に埋め込むプロセスについて説明します。 デフォルトでは、WordPress はベクター グラフィックス (SVG) をサポートしていません。 Web サイトに SVG を埋め込むには、プラグインが必要です。 SVG ファイルを Web サイトに安全に挿入する方法はないため、その方法を説明します。 WordPress サイトで SVG のサポートを有効にするには、 SVG サポート プラグインをインストールしてアクティブ化する必要があります。
プラグインは、 [設定] * [SVG サポート] セクションで構成するとインストールされます。 プラグインが稼働したら、WordPress ライブラリへの SVG のアップロードを開始できます。 構成する隠し設定はなく、開始できます。
