ウェブサイトのアクセシビリティはランキングに影響しますか?
公開: 2022-10-25
URL が検索エンジンの結果ページ (SERP) のどこに表示されるかを判断する際に、Google には何百ものランキング要素があることがわかっています。 Google によると、Web サイトのアクセシビリティは数値化が難しいため、直接的なランキング要因にはなりません。
だとすると、アクセシビリティと SEO の間に何らかの相関関係があるのでしょうか?
直接的なつながりはないかもしれませんが、間接的なつながりがある可能性があります。 これは、ユーザー エクスペリエンスの指標に帰着します。 では、正確にはどのような相関関係があり、ウェブサイトの所有者として何を期待すべきでしょうか?
この投稿では、Web サイトのアクセシビリティ標準と、その標準が存在する理由を紹介します。 次に、さまざまなレベルのアクセシビリティ コンプライアンスを持つ 4 つの Web サイトのパフォーマンスを比較して、アクセシビリティが SEO に顕著な影響を与えるかどうかを確認します。 それでは、飛び込みましょう!
Web サイトのアクセシビリティ基準がある理由
すべての訪問者にとって直感的で使いやすいアクセシブルな Web サイトは、正しいことです。 残念ながら、それは多くの場合、Web サイトの所有者が実際に行っていることには当てはまりません。
悪意によるものではありません。 実際、それは主にトピックに関する知識の欠如によるものです。 「アクセシブル」の定義が人によって異なる場合、どうすればウェブサイトをアクセシブルにすることができるのでしょうか?
そこで、Web サイトのアクセシビリティ標準の出番です。これらの標準は、アクセシビリティのベスト プラクティスの基礎を築きます。 したがって、ウェブサイトのデザイナーや開発者は、アクセスしやすいと思うものを作成する代わりに、実装する技術が承認された標準の一部であることを知ることができます.
Web サイトのアクセシビリティに関して、サイトが最も苦労しているのはどこですか?
サイトにとって最大の闘争は、デザインとアクセシビリティの融合にあります。 つまり、Web デザイナーと開発者は、どちらかを優先する必要があると感じています。 これのいくつかの一般的な例は次のとおりです。
- 訪問者やスクリーン リーダーを混乱させる可能性のあるポップアップやフライアウト
- 視覚障害のある訪問者にとって十分なコントラストのない画像上のテキスト
- フォント サイズが小さすぎる画像上のテキスト
- 複雑なネストされたナビゲーション
- 不十分な構造のテーブル
- 「コンテンツにスキップ」リンクがない
あらかじめ作成されたレイアウトを使用する場合でも、独自のレイアウトを最初から作成する場合でも、デザインとアクセシビリティを組み合わせる方法はたくさんあります。
4 つの Web サイトを分析してわかったこと
この記事のこの部分では、各サイトのアクセシビリティの問題の内訳を詳しく見ていきます。 また、過去 6 か月間のドメイン ランキング情報と、そのドメインの 6 月のキーワード順位も考慮します。 これにより、全体像を把握し、Web アクセシビリティと SEO の真の影響を理解することができます。
Amazon: 思ったほどアクセスしにくい

Amazon のような世界的巨人なら、ウェブサイトのアクセシビリティをすべて把握しているはずですよね? 残念ながら、私たちの分析に基づくと、そうではありません。 アクセシビリティの問題の総数に関して言えば、Amazon は実際にリストの第 2 位です。
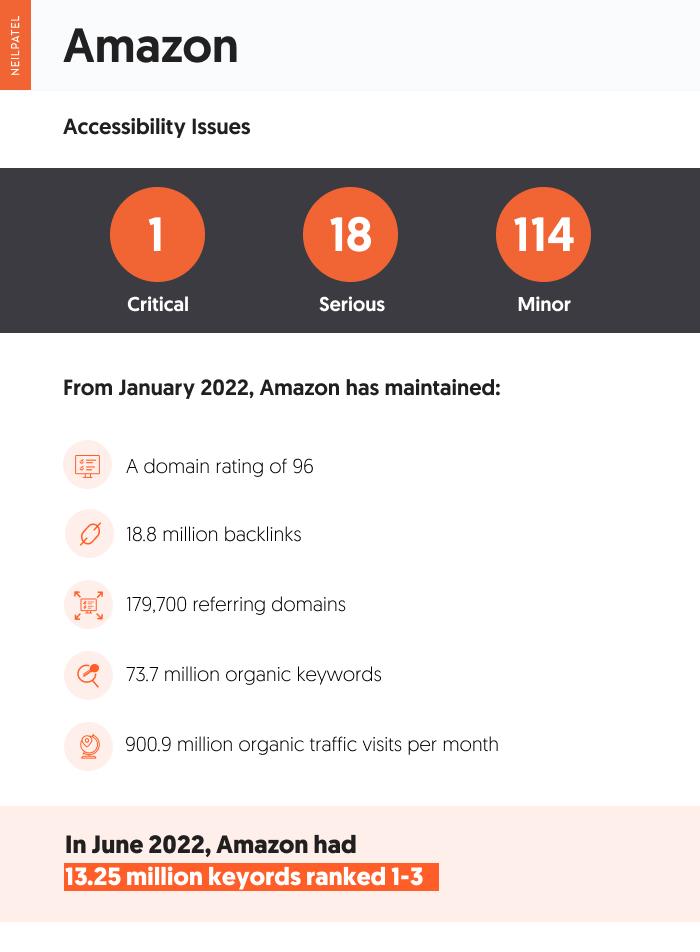
この記事の執筆時点で、問題の内訳は、1 つの重大な問題、18 の重大な問題、114 のマイナーなアクセシビリティの問題です。
コンテキストを提供するために、これらの分類の違いを次に示します。
- 重大な問題とは、支援技術 (スクリーン リーダー、画面拡大鏡、更新可能な点字ディスプレイなど) のほとんどのユーザーが Web サイトを使用するのを妨げるものです。
- 重大な問題とは、問題を引き起こしたり、ユーザーの不満を増大させたりする可能性があるものですが、サイトの使用を完全に妨げるものではありません。
- マイナーな問題とは、少数のユーザーに問題やフラストレーションを引き起こす可能性のある問題です。
アクセシビリティと SEO の影響を理解するには、他のドメイン ランキング要因も考慮する必要があります。 そのため、過去 6 か月間の Web サイト ドメインの統計を分析しました。
過去 6 か月間、Amazon は 96 のドメイン評価、1,880 万のバックリンク、および 179,700 の参照ドメインを維持しています。 特にランキング プロファイルを見ると、7,370 万のオーガニック キーワードがあり、1 か月あたり約 9 億 900 万のオーガニック トラフィック アクセスがあります。
さらに絞り込むと、2022 年 6 月の時点で、Amazon は 1,325 万個のキーワードで 1 位から 3 位にランキングされています。 これらのキーワードのうち、1,300 万は非ブランドです。

Etsy: オールラウンドなアクセシビリティとパフォーマンス

Etsy は Amazon のようなマーケットプレイスです。 幅広い製品を扱う Amazon とは異なり、Etsy はハンドメイドやビンテージ製品に焦点を当てています。
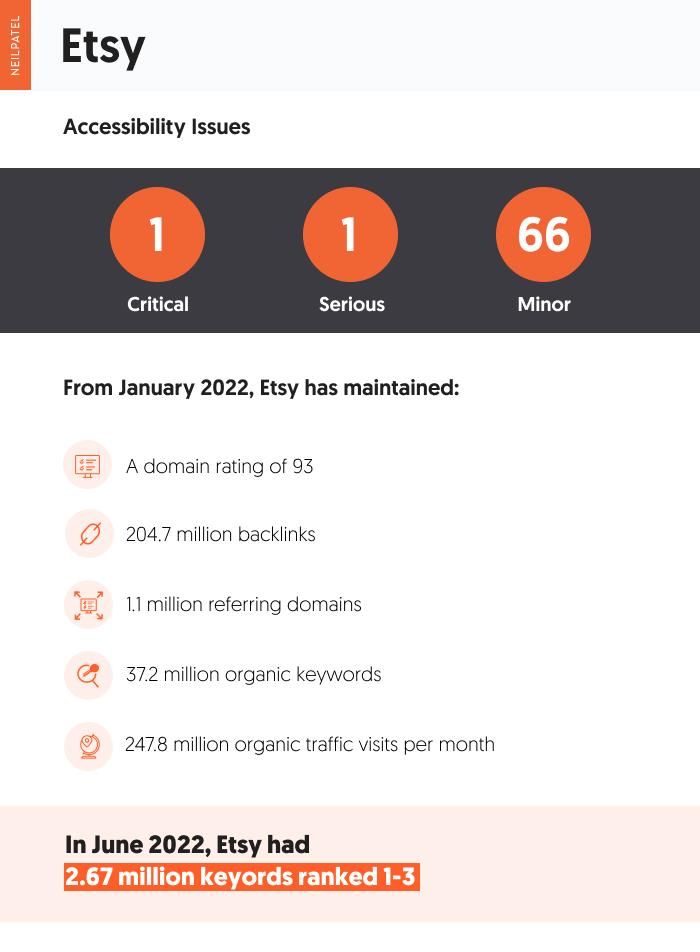
アクセシビリティの問題に関しては、Etsy には重大な問題が 1 つと深刻な問題が 1 つを含む合計 68 の問題があります。
過去 6 か月間、Etsy はリストで 2 番目に高いドメイン ランキングである 93 を維持しています。さらに、そのバックリンク数は 2 億 470 万で、参照ドメインは 110 万です。 特にキーワード統計を見ると、Etsy は 3,720 万のオーガニック キーワードでランク付けされ、1 か月あたり約 2 億 4,780 万のオーガニック トラフィック アクセスがありました。
キーワードランキングのパフォーマンスはどうですか? 2022 年 6 月の時点で、Etsy には 276 万のキーワードがあり、1 位から 3 位までランク付けされています。 そのうち 274 万件はノーブランドです。

ノードストローム:フロントランナー

Amazon と Etsy は、数万 (Amazon の場合は数百万) のブランドを持つ e コマース マーケットプレイスです。 一方、Nordstrom は e コマースのストアフロントです。 それで、それはどのように比較されますか?
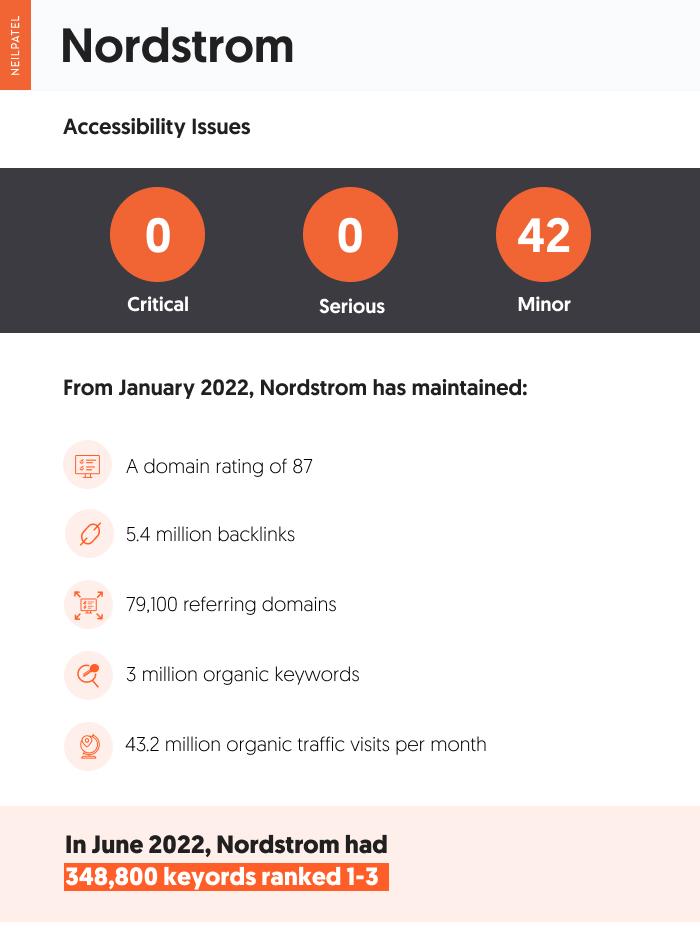
私たちの分析によると、Nordstrom は私たちのリストで最もアクセスしやすい Web サイトであり、合計 42 のアクセシビリティの問題があります。 Nordstrom には、分析対象の他の 3 つの Web サイトとは異なり、重大または深刻なアクセシビリティの問題はありません。
ドメインの評価に関しては、Nordstrom のスコアは 87 です。この e コマース サイトには、540 万のバックリンクと 79,100 の参照ドメインがあります。 また、300 万のオーガニック キーワードでランク付けされ、1 か月あたり約 4,320 万のオーガニック トラフィック アクセスがあります。
2022 年 6 月の時点で、Nordstrom には 343,800 のキーワードが 1 位から 3 位までランク付けされています。 これらのキーワードのうち、329,600 は非ブランドです。

Lululemon: アクセシビリティとパフォーマンスの相互作用

ルルレモンは、90 年代に設立されたアスレチックウェアとライフスタイルアパレルのブランドです。 ヨガ コミュニティ内で人気が高まりましたが、すぐにその範囲をアスレチック アパレルやレジャー アパレルのすべての分野に拡大しました。 Nordstrom と同様に、Lululemon は e コマースのストアフロントをホストしています。
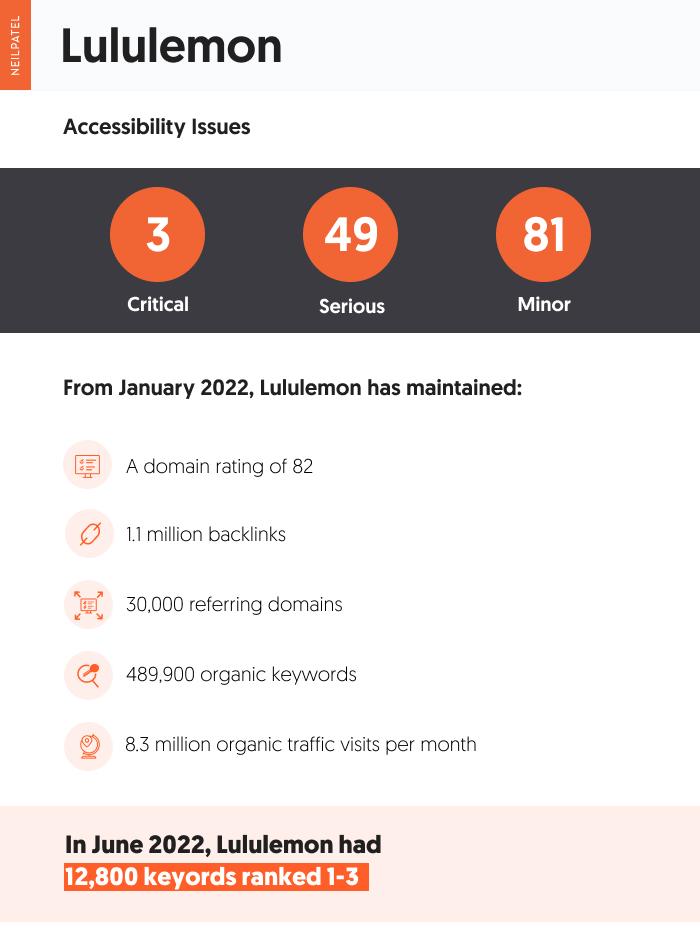
アクセシビリティの問題の分析によると、Lululemon は合計 133 の問題があり、リストの中で最もアクセシビリティの低い Web サイトです。 これには、3 つの重要な問題と 49 の重大な問題が含まれます。
偶然にも、Lululemon は 82 というリストで最も低いドメイン レーティングを持っています。過去 6 か月間で、Lululemon は 110 万のバックリンク、30,000 の参照ドメイン、および 489,900 のオーガニック キーワード ランキングを維持しています。 これにより、Lululemon は 1 か月あたり約 830 万のオーガニック ウェブサイト トラフィックを獲得しています。
2022 年 6 月に照準を合わせると、Lululemon の 1 位から 3 位までのキーワードは 12,800 しかありません。 そのうちの 1,900 はノーブランドです。

Web アクセシビリティの主なポイント
この記事のこの部分の目標は、Web サイトのアクセシビリティが Web サイトのランキングにどの程度影響するかを判断することです。 そのために、重複するキーワードに基づいて、各 Web サイトのキーワード ランキング メトリックを比較しました。 私たちは何を見つけましたか?

ahrefs のキーワード ギャップ ツールを使用して、1 位から 3 位にランク付けされた約 2,900 の重複するキーワードに絞り込みました。 これらには、「メッシュ スポーツ ブラ」、「タイダイ メンズ ショーツ」、「ミッドライズ スカート」などのキーワードが含まれます。
これらの約 3,000 のキーワードのうち、4 つのサイトのそれぞれのパフォーマンスは次のとおりです。
- Amazon は、1 位から 3 位までの 2,470 のキーワードでランク付けされました。
- Etsy は 1 位から 3 位までの 479 のキーワードでランク付けされました。
- Nordstrom は、1 位から 3 位までの 694 のキーワードでランク付けされました。 と
- Lululemon は、1 位から 3 位までの 84 のキーワードでランク付けされました。
Lululemon は 4 つの Web サイトの中で最下位にランクされましたが、ドメイン評価とオーガニック キーワード プロファイルを考えると、これは驚くべきことではありません。 ただし、Web サイトのアクセシビリティが大きな要因である場合、Amazon の業績は芳しくないことが予想されます。 ただし、Amazonはランキングキーワードの数が群を抜いて最も多い. これは、強力なドメイン評価に関係している可能性があります.
これらの結果は、Web サイトのアクセシビリティの低さとキーワードのランキングとの間に直接的な相関関係があることを示していませんが、これは依然として法的要件です。 米国には Web サイトのアクセシビリティに具体的に言及する強制力のある法律はありませんが、ほとんどの Web サイトは米国障害者法 (ADA) の第 III 編に該当します。 これは、ウェブサイトの所有者がウェブサイトのユーザーから民事訴訟に直面し、連邦政府から罰金を科される可能性があることを意味します.
また、ユーザー エクスペリエンス (UX) が優れているサイトは SERP で最高のパフォーマンスを発揮することもわかっているため、アクセシブルな Web サイトを持つことは必須です。
Web サイトのアクセシビリティ改善戦略を作成する
The World Wide Web Consortium (W3C) によって概説されている Web コンテンツ アクセシビリティ ガイドライン (WCAG) によると、準拠するには、Web サイトは次の条件を満たす必要があります。
- 知覚可能
- 操作可能
- 理解できる
- 屈強
これらの主観的な用語では、本当にアクセス可能なものをどのように知ることができますか? 幸いなことに、WCAG はそれを非常に明確に示しています。
では、これをどのように実践するのでしょうか。
ADA Web サイトのコンプライアンス要件を満たすために実行できる手順は多数あります。 始めたばかりの場合、これらは考慮すべき最も重要なものです。
アクセシビリティをサポートするコンテンツ管理システムを選択する
すべての e コマース プラットフォームが同じように作られているわけではありません。 他のものよりもアクセシビリティをよりよくサポートするものがあります。 したがって、新しいコンテンツ管理システムを選択する立場にある場合は、アクセシビリティを念頭に置いて選択し、再設計のチェックリストに必ず追加してください。
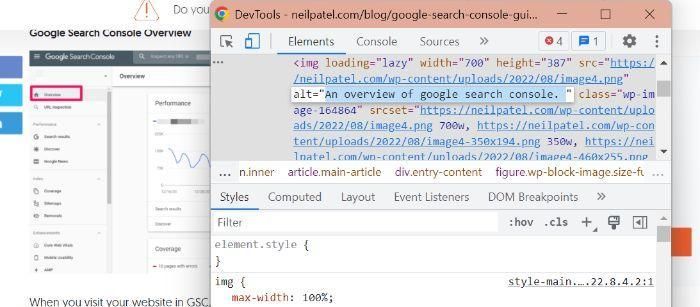
アクセシビリティ対応のプラットフォームを使用すると、代替テキスト、アンカー テキスト、ハイ コントラスト テキスト、コンテンツ構造などのアクセシビリティ機能を簡単に組み込むことができます。 また、アクセシビリティ要素が HTML 構造に組み込まれている場合もあれば、HTML ファイルに完全にアクセスして自分で行うこともできます。
画像に説明的な代替テキストを含める
画像はデジタル コンテンツの約 50% を占めています。 そのため、Web サイトでアクセシビリティ対応を行う場合、それらを無視することはできません。
画像を最適化する 1 つの方法は、説明的な代替テキストを使用することです。
代替テキストは、画像の内容を記述した説明です。 それが何であるか、およびそれが Web サイトまたはブログ投稿で提供する文脈上の目的を説明します。

追加のボーナスとして、説明的な代替テキストを使用すると、コンテンツが Google 画像検索で見つかる可能性も高まります。
論理的なコンテンツ編成構造を使用する
スクリーン リーダーやその他の種類の Web アクセシビリティ ソフトウェアは、HTML に大きく依存して、どのコンテンツをどの順序で読むべきかを決定します。 論理的なコンテンツ編成構造は、このタイプのソフトウェアにとって重要ですが、一般的なビジュアル リーダーにとっても重要です。
論理構造とはどういう意味ですか?
これには、header、nav、main、aside、および footer 要素で構成されるページ構造自体が含まれます。 また、製品ページやブログ投稿で見られるコンテンツ構造も含まれます。 これには、H1、H2 などの見出しタグと小見出しタグの使用が含まれます。
リンクに説明的なアンカー テキストを使用する
どのようにリンクするかは、リンクする場所と同じくらい重要です。 説明的なアンカー テキストを使用すると、ユーザーはサイトのハイパーリンクをクリックする前に、どこに行っているかを理解できます。
説明的でないアンカー テキストの例は次のとおりです。
「このトピックの詳細については、ここにアクセスしてください」と「ここ」をアンカー テキストとして使用します。

内部および外部のサイトにリンクするより良い方法は、リンクをコンテンツに自然に組み込むことです。 上の例の画像では、「Search Console website」が別のリンクであることがわかります。ご想像のとおりです。 – Search Console ウェブサイト。
明確で簡潔なアンカー テキストは、リンクがどのような種類のコンテンツにつながるかについて疑問を投げかけません。
よくある質問
Web アクセシビリティと SEO についてまだ質問がありますか? ここでは、いくつかのよくある質問に対する回答を示します。
ウェブサイトのアクセシビリティとは?
Web アクセシビリティは、すべての訪問者が Web サイトを利用できるようにし、使いやすくするための包括的な実践です。 これには、身体障害、認知制限、さらには帯域幅制限や速度などの社会経済的要因を持つ人も含まれます.
アクセシブルなデザインの例は何ですか?
アクセシブルなデザインの例には、体の不自由な人や制限のある人が Web サイトを最大限に活用できるように設計された手段が含まれます。 これは、ビデオ/オーディオのクローズド キャプションから、画像サイズを縮小して、インターネット帯域幅の低いユーザーがページを読みやすくするなどの項目にまで及びます。
Web サイトのアクセシビリティが重要な理由
Web アクセシビリティの主な目標は、インターネットをすべての人にとってよりアクセスしやすい場所にすることです。 また、障害や制限に関係なく、すべての人にスムーズなユーザー エクスペリエンスを保証するための優れた方法でもあります。 そうすることで、追加のSEOの利点さえあります。
Web サイトのアクセシビリティをチェックするツールはどこにありますか?
ウェブサイトのアクセシビリティをチェックするための無料および有料のツールがたくさんあります。 これらには、accessiBe、WAVE、および audioeye が含まれます。
Web サイトをアクセシブルにするにはどうすればよいですか?
最善の最初のステップの 1 つは、チームの専門知識と無料および有料のツールの両方を使用してアクセシビリティ監査を行うことです。 Web サイトで最も苦労している領域がわかったら、それらに対処するための計画を立て始めます。 チームの帯域幅によっては、画像サイズを小さくするなどの労力の少ない領域に集中し、後でより広範な変更を計画する必要がある場合があります。
結論
Web アクセシビリティと SEO の間にはそれほど明確な関係はありません。 これはおそらく Google が考慮しているランキング要因ですが、検索結果に顕著な影響を与えると思われる要因ではありません。 それはあなたが差し控えることができるという意味ではありません。
Web アクセシビリティ標準は法的要件であるため、法的に適切な状態にない Web サイトは、何らかの悪影響を受ける可能性があります。 したがって、SEO で成功したい場合は、直感的でユーザーフレンドリーでアクセスしやすい Web サイトを作成することをお勧めします。

私の代理店があなたのウェブサイトに大量のトラフィックをもたらす方法をご覧ください
- SEO – 大量の SEO トラフィックのロックを解除します。 実際の結果をご覧ください。
- コンテンツ マーケティング– 私たちのチームは、共有され、リンクを獲得し、トラフィックを引き付ける壮大なコンテンツを作成します。
- 有料メディア– 明確な ROI を備えた効果的な有料戦略。
電話予約
