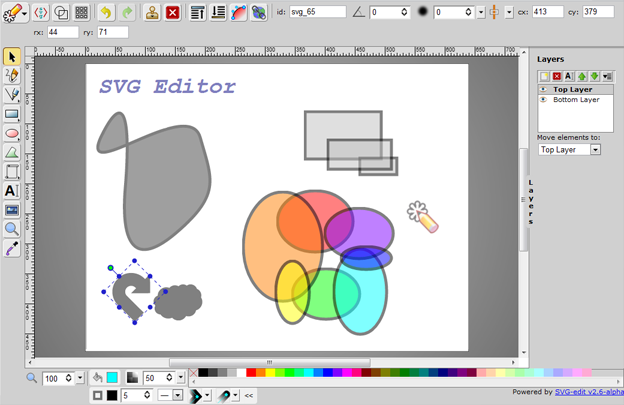
デザインスペースで SVG を編集できますか
公開: 2023-02-27Design Space は、Cricut によって作成されたソフトウェア アプリケーションです。 Cricut 切断機で切断するプロジェクトの設計と準備に使用されます。 Design Space はオンラインで利用でき、Web ブラウザーまたは Cricut アプリからアクセスできます。 SVG、またはScalable Vector Graphics は、ベクター画像の作成と編集に使用できるファイル形式です。 ベクター画像は、ピクセルではなく直線と曲線で構成されており、品質を損なうことなく任意のサイズにスケーリングできます。 Design Space を使用して、SVG ファイルを作成および編集できます。 Design Space で SVG ファイルを編集するには、まずエディターでファイルを開きます。 次に、編集ツールを使用して画像に変更を加えます。 終了したら、ファイルを保存すると、Cricut マシンでカットする準備が整います。
SVG ファイルは Cricut Design Space で直接編集できます。 この手法を使用すると、カット ファイルの大部分のテキストを変更できます。 スライス機能を使えば、2 つの方法で画像を簡単に編集できます。 この投稿にはいくつかのアフィリエイト リンクが提供されていることに注意してください。 このセクションには、私が使用する完全な開示ポリシーが含まれています。 次に、スライスするレイヤー (シェイプを除く) に応じて、それらをすべて選択します。 [結合] をクリックすると、すべての要素を 1 つのレイヤーに結合できます。 その後、このレイヤーと基本形状を選択し、スライスを使用して画像を保存できます。 形状が非常に曲がりくねっており、基本的な形状でカバーすることがほぼ不可能な場合は、輪郭を使用します。
Svgをオンラインで編集する方法

svg をオンラインで編集する方法はたくさんあります。 いくつかの一般的な方法は、オンラインの svg エディターを使用するか、svg ファイルを別の形式に変換してから、 Adobe Illustratorなどのプログラムで編集することです。
Microsoft 365 には、Microsoft Word、PowerPoint、Outlook、および Excel が含まれており、これらを使用して、Word、PowerPoint、Outlook、および Excel でスケーラブル ベクター グラフィックス (.SVG) ファイルを挿入および編集できます。 すでに別のプラットフォームにアップロードした SVG 画像を編集するには、iOS で行うことができます。 SVG 画像をファイルに追加する方法の詳細については、Microsoft Office の挿入アイコンを参照してください。 ドキュメント内の sva イメージの外観は、さまざまな方法で変更できます。 リボンの [グラフィック形式] タブから [サイズ] オプションを選択して、画像をトリミングしたり、正確な寸法を指定したりできます。 ギャラリーの一部として、塗りつぶしの色を変更したり、画像を線画に変換したりするために使用できる定義済みのスタイルのセットがあります。 グラフィック効果を使用すると、ドロップ シャドウ、光彩、3D 効果などを画像に追加できます。
Scalable Vector Graphics (SVG) 画像は iOS と互換性がありませんが、Office ツールで編集および操作できます。 フォーマット ペインでこの画像を選択すると、フォーマット ペインで使用できる編集ツールにアクセスできます。 画像のトリミングでは、トリミング ツールの使用方法を学習できます。 Graphics Outline設定では、画像の周囲の線を変更 (または削除) できます。 Graphics Outline を使用して、画像の境界線の色を変更できます。 ラップ テキストを使用すると、テキストが画像の周りをどのように流れるかを制御できます。 複数のオブジェクトを重ねて配置したい場合は、選択した画像を上下に移動できます。
SVG 画像のごく一部を保存するには、切り抜きツールを使用するのが最も効果的な方法です。 画像のアウトラインを変更したい場合は、まずアウトラインを選択する必要があります。 ラップ テキストを使用すると、画像の周りのテキストの流れを制御できます。 代替テキスト ツールを使用すると、スクリーン リーダーはテキストの説明を使用して画像を読み取ることができます。 Crop を使用して、特定のページに対して SVG 画像をどのくらいの大きさにするかを指定できます。

HtmlでSvgを編集するにはどうすればよいですか?
svg> /svg> タグを使用して、画像を HTML ドキュメントに直接書き込むことができます。 これを行うには、VS コードまたは別の IDE で SVG イメージを開き、コードをコピーして HTML ドキュメントの body> 要素に貼り付けます。 すべての手順を正しく実行すると、ここに示すような Web ページを作成できるはずです。
サイトマップ: 忘れられがちだが重要なウェブサイト ツール
サイトマップを使用すると、Web サイトの所有者は、訪問者が Web サイトのすべてのページを見つけて移動できるようにすることができます。 Web サイトの所有者がサイトマップ リンクを見落とすことはよくある問題です。 サイトマップを作成することで、Google はウェブサイトの品質を判断し、検索エンジンの結果で上位にランク付けできるようにします。 検索エンジン向けに効果的に最適化されるように、サイトにサイトマップ リンクを必ず含めてください。
PhotoshopでSvgファイルを編集する方法

SVG ファイルを作成またはダウンロードしたら、[ファイル] に移動して Photoshop で使用できます。 ファイルを自動的にピクセル画像に変換することにより、Photoshop はそれを他の画像のテンプレートとして使用できるようにします。 必要に応じて、 SVG コードをHTML コードに直接埋め込むこともできます。
Scalable Vector Graphics (SV) は、Scalable Vector Graphics とも呼ばれ、ベクター グラフィックスの Web 標準です。 画像はピクセルではなく数学的形状で記述されるため、SVG はそれを使用します。 その結果、品質を損なうことなく、任意のサイズにスケーリングできます。 Inkscape や Adobe Illustrator などのSVG エディタを使用して、画像を生成または編集できます。
Photoshop は Svg ファイルを処理できますか?
このチュートリアルでは、sva ファイルを作成および編集する方法について説明します。 Adobe Photoshop では、プログラムで画像を作成した後、次の手順に従う必要があります。 [ファイル] を選択します。 [形式] ドロップダウン メニューで [SVG] オプションをクリックし、タイプを選択します。
ベクター グラフィックスとラスター グラフィックスの長所と短所
ベクトルは、グラフィックの最も一般的な形式です。 ベクター グラフィックスは、品質を落とさずに縮小できるため、Web ページ、プレゼンテーション、または印刷物での使用に最適です。 実際、一部のグラフィックは他のグラフィックよりも優れています。 場合によっては、ラスタライズが最も有益なオプションになる可能性があります。 画像を一連のピクセルに変換するプロセスを合理化し、画面やプリンターでの表示を容易にします。 ベクター グラフィックスをデザインに組み込みたい場合は、PDF ファイルまたは EPS ファイルを使用して Web ページにベクター グラフィックスを追加することをお勧めします。 グラフィックが拡大された場合でも、これらのフォーマットはシャープで鮮明であることを保証します。 これは、ベクター ファイルをさまざまな形式に変換するための優れたツールであり、デザインが何であっても見栄えがするようにします。
Svg ファイルのテキストを編集する方法 Inkscape
Inkscape で svg ファイルのテキストを編集するには、まず Inkscape でファイルを開きます。 次に、ツールバーから「ノードごとにパスを編集」ツールを選択します。 次に、編集するテキスト要素をクリックします。 最後に、編集を行い、[ファイル] > [保存] をクリックして変更を保存します。
