SVG 画像を水平方向に中央揃え
公開: 2022-12-04SVG 画像をページの水平方向の中央に配置する場合は、viewBox 属性を使用して、値を「0 0 100 100」に設定します (これらの値は、左上隅の X 座標と Y 座標、および画像の幅と高さを表します)。画像)。 次に、preserveAspectRatio 属性を追加し、値を「xMidYMid」に設定します (これにより、画像が水平方向と垂直方向の両方で中央揃えになります)。
グループまたはオブジェクトをページの中央または端に配置するには、[配置と配置] ダイアログ ボックス (Shift + Ctrl A) でオブジェクトまたはグループを選択します。
SVG 要素の左上にあるノード ポイント (viewport と viewbox) は標準プロパティであり、要素の中心ではありません。 つまり、ベクトルを中央に配置しようとすると、画像ほどうまく収まりません。
Svgで何かを中央に配置するにはどうすればよいですか?

svg で何かを中央に配置するには、x 属性と y 属性をオブジェクトの中央に設定する必要があります。 たとえば、svg で長方形を中央に配置する場合は、長方形の x 属性と y 属性を svg の中央に設定する必要があります。
CSSで画像をセンタリング
align-items プロパティを使用して、画像を垂直方向または水平方向の中央に配置することもできます。
Svg の座標とは
SVG には、絶対座標と相対座標の 2 種類の座標があります。 絶対座標は固定されており、画像のサイズを変更したり移動したりしても変更されません。 相対座標は、画像内の要素の位置に基づいており、要素が移動すると変化します。
最初のステップは、 SVG 座標系と変換を理解することです。 ビューポート、viewBox、および preserveAspectRatio がすべて含まれています。 これは、SVG の座標系と変換に関するシリーズの 3 つの記事の最初の記事です。 この記事の概念と説明をより明確に視覚化するために、インタラクティブなデモを作成しました。 ビューポートのサイズは、最も外側の >svg> 要素に幅と高さの属性を含めることで指定できます。 SVG では、ユニット識別子を使用してもしなくても値を設定できます。 そのため、値が指定されている場合、ユーザー ユニットは PX ユニットと同じユニット数であると見なされます。
ViewBox は、グラフィックスをキャンバスに描画できるグラフィカル座標系です。 ビューポートと同様に、座標系は小さくても大きくてもかまいません。 ビュー属性ボックスを使用して、独自のユーザー座標系を作成できます。 変換を使用して新しいユーザー空間を作成することもできます (現在の座標系など)。 Viewbox=”0 0 400 300” は、親キャンバスの半分のサイズのキャンバスになります。 ビューボックスを理解するには、Google マップと同じ方法で視覚化するのが最善です。 ビューポート座標系は、200 ユーザー単位を 800 ビューポート単位にマッピングするために使用され、ユーザー座標系は、800 ユーザー単位を 800 ビューポート単位にマッピングするために使用されます。
マウス ボタンを押すと、上のスクリーンショットのようなズームイン効果が作成されます。 作物は、viewBox="100 100 200 150" のアクションの影響も受けます。 このグラフィックは、ビューポート領域全体を埋めるためにトリミングおよびスケーリングされています。 ViewBox を使用すると、ユーザー エージェントは、ユーザー空間内の指定された四角形を、ブラウザーなどの特定の領域 (多くの場合、ビューポート) の境界に自動的にマップできます。 ビューポートに収まるように切り取られてからスケーリングされます。この仕様には、グラフィックを 100 単位で平行移動したかのようにレンダリングする平行移動変換も含まれています。 ビューポートとビューボックスの両方が、このビューボックスの幅と高さより大きくなければなりません。 次のセクションでは、さまざまなアスペクト比について説明します。
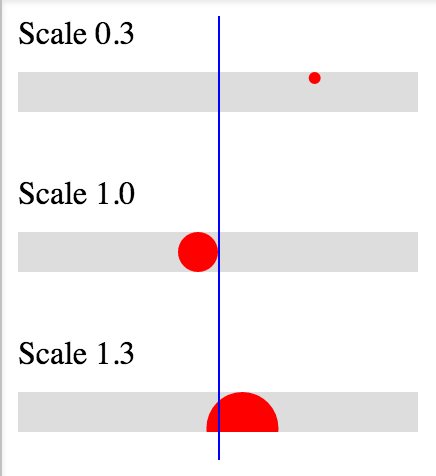
ユーザー座標系では、1 単位は垂直方向の viewport-width / viewBox-width 単位に等しくなります。 各 Y 単位は、ビューポート上で 0.66 にマップされます。 ViewBox は、この方程式の結果です。 以下は、「0」000 0 500 の大まかな解釈です。デフォルトの動作は、次のファイルを使用することです。 人は自分の行動をどのように制御しますか? preserveAspectRatio 属性を使用すると、ビューボックスを均一にスケーリングしながら、グラフィックの縦横比を維持できます。
新しいビューポートを提供するすべての要素で使用できます (次のセクションではビューポートについて説明します)。 値 0 0 200 300 は、オウム ボックスのビューボックスのサイズを表します。 ブラウザがビューポート全体に合うようにグラフィックを引き伸ばした場合、同じように見えます。 MeetOrSlice を使用すると、viewBox 全体をビューポートに表示するかどうかを決定できます。 この値は、画像の背景サイズを含み、カバーする前のセクションの値に似ています。 viewBox の縦横比は、ディスプレイの縦横比ほど良くない場合があり、その結果、切り取られてしまいます。 align パラメータは 9 つの値で構成されており、いずれも位置合わせ値ではありません。
イメージの縦横比を維持するために、none 以外の値を使用してイメージを均一にスケーリングします。 どちらの場合も、グラフィックは、その中央軸がビューポートの中央軸と一致するようにスケーリングされます。 この場合、xMidYMid が align のデフォルト値です。 min-x、max-x、および mid-y の値は、要素の境界ボックスとそのビューポートの位置合わせを示します。 要素のグラフィック コンテンツは、その均一性を犠牲にすることなく、指定された要素のアスペクト比に従ってスケーリングする必要がある場合があります。 viewBox は、ビューポート全体を埋めるように拡大または縮小され、アスペクト比があったとしても無視されます。 preserveRatioAspect 属性を使用して、viewBox を均一にスケーリングし、ビューポート内で整列させるかどうかを指定できます。 たとえば、viewBox=0 0 200 300 では、一部の配置は同じですが、それらの配置値は互いに異なります。
この例では、異なる viewBox の値は、使用しているものとは異なります。 私の対話型デモでは、これらの属性の値を変更して、実際の結果を確認できます。 ViewBox = を使用した結果、下の画像に表示されます。 100 0 200 300 を達成するには、整列軸を同じ角度に配置する必要があります。
HtmlのSvgで画像を中央に配置するにはどうすればよいですか?

HTML の svg で画像を中央に配置するには、viewBox 属性を 0 0 100 100 に設定し、preserveAspectRatio 属性を xMidYMid に設定する必要があります。
慣れていれば、いくつかの簡単な手順でレスポンシブ イメージ ギャラリーを簡単に作成できます。 画像を div 要素でラップし、display プロパティを flex に設定し、画像の幅を固定長の値に設定すると、コンテナの幅に合わせて伸縮する画像の親コンテナが作成されます。 justify-content プロパティは、画像がコンテナの中央に配置されるようにするために使用するプロパティを指定します。 さらに、スタイル属性がブロックレベル要素に追加され、解像度に関係なく画像をページの上部に配置しやすくなります。

HTMLで画像を中央に配置する方法
HTML では、background-position プロパティを使用して画像を中央に配置できます。 画像は、親要素との 50% の接点で中央に配置されます。 background-position-x および background-position-y プロパティを使用して位置を改善することもできます。 text-align と呼ばれるプロパティを使用して、HTML で画像を中央に配置することもできます。 画像は、div などのブロック要素内の中央に配置されます。 画像を中央に配置したい場合は、親要素に text-align: center プロパティを追加するだけです。
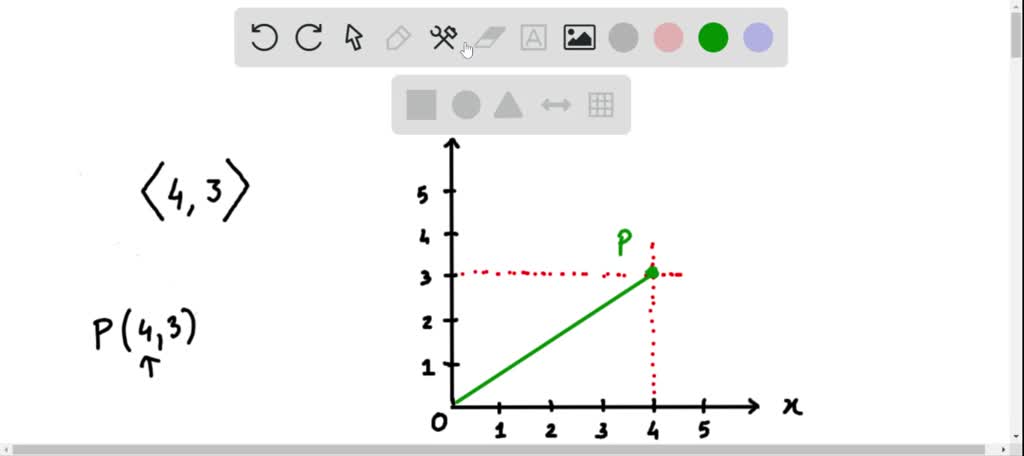
XY 座標への SVG

SVG から xy 座標への変換は、イメージを 2 次元空間からデカルト座標系にマッピングするプロセスです。 svg から xy 座標へのコンバーターを使用すると、任意の画像をSVG 形式で開くために使用できるファイルを作成できます。
これには、Co.rdinator というオンライン サービスを使用できます。 SVG ファイルをコンピューターから直接アップロードするか、コードを入力として渡すことができます。 このプログラムでは、SVG のエッジをたどることによって、対応する XY 座標にマッピングします。 XY 座標は、後で任意の XY グラフ プロッター Web サイトでも使用できます。 SVG 画像は XY 座標に変換できますが、それがどれほど簡単かはわかりませんでした。 Co.rdinator のおかげで、点線の画像をできるだけ簡単に取得できます。 最良の部分は、それがオープン ソース ツールであることです。つまり、コンピューター上で実行してそのソースを使用できます。
Viewbox 属性を使用してビューポートのサイズを変更する
最初の数値は左端の x 位置、2 番目は最上端の y 位置、3 番目はユーザー空間でのビュー ボックスの幅、4 番目はユーザー空間での高さです。
例として、次の行ではビューポートの幅を 800、高さを 600 に指定しています。
viewBox = 0 800 600 は 0 に等しい
SVG をビューボックスの中央に配置
SVG をビューボックスの中央に配置するには、変換変換を追加する必要があります。 水平方向の移動量はビューボックスの幅の半分に等しく、垂直方向の移動量はビューボックスの高さの半分に等しくなります。
CodePen の HTML エディターには body と HTML5 タグの内側にある HTML5 テンプレートの部分が含まれているため、その中に記述した要素はすべて body の内側にあります。 ドキュメント全体に影響を与える可能性のあるクラスを追加するには、ここにコピーするだけです。 CSS は、Web 上で利用可能な任意の CSS スタイルシートから Pen に適用できます。 ペンは、インターネット経由でアクセスできるスクリプトで変更できます。 ここに URL を直接入力すると、ペンに URL を追加できます。指定した順序で URL が追加されます。 リンクするスクリプトにプリプロセッサに似た拡張子がある場合は、適用する前に処理を試みます。
Svg テキストを水平方向に中央揃え
SVG テキストを水平方向の中央に配置するには、要素のコンテナの中央に x 属性を設定する必要があります。 たとえば、コンテナーの幅が 400px の場合、x 属性を 200px に設定します。
アンカーなしでテキストを配置できます
アンカーを使用したくない場合は、x および y プロパティも使用できます。 tspan の text-anchor="middle" は、テキストを中央に配置します。
G の SVG センター テキスト
SVG 'g' 要素のテキストを中央揃えにしたい場合は、'text-anchor' 属性を 'middle' の値で使用できます。 これにより、「g」要素内のテキストが水平方向に中央揃えになります。
サークル内の Svg 中央テキスト
テキストを SVG 円の中央に配置するには、text-anchor 属性を「middle」に設定する必要があります。 これにより、円内のテキストが水平方向に中央揃えになります。 dy 属性を設定して、テキストの垂直方向の配置を設定することもできます。
CSSでSVGを配置する方法
css で svg を配置するには、「position」プロパティを使用できます。 たとえば、ページの左上に svg を配置するには、次のコードを使用します。
svg {
位置: 絶対;
上: 0;
左: 0;
}
Svg はグラフィック以外にも使用できます
HTML5 のSVG 拡張機能は、グラフィックスを超えて拡張されています。 メニューやダイアログなどのインタラクティブな要素を生成するために使用できます。
Svg 座標ジェネレーター
SVG 座標ジェネレーターは、SVG 画像の描画に必要な座標を作成するのに役立つツールです。 これを使用して、特定のポイントの x 座標と y 座標の両方を作成したり、パスの描画に使用できる座標のリストを作成したりできます。
このサイトには、多数の優れた SVG バックグラウンド ジェネレーターが用意されています。 Tabbied は、事前に作成されたプリセット ファイルからカラフルな幾何学的な落書きを生成するツールです。 基本的な効果と複雑な効果に加えて、JustCode SVG フィルターをダウンロードできます。 Rik Schennink による Veg Color Matrix Mixer を使用すると、カラー マトリックスを視覚的にマトリックス フィルターに変換できます。 HeroPatterns を使用すると、背景画像、タイル、またはテクスチャでうまく機能するパターンを生成できます。 あらゆる種類のビジュアルや背景の有機的な形状を作成するために使用できます。 Haikei は、さまざまな目的に使用できる完全に機能するジェネレーターであり、アセットは SVG と PNG の両方の形式で利用できます。
組子ジェネレーターは、組子と呼ばれるパターンを生成します。組子は、ピースを格子状に組み合わせることによって作成されます。 テキストを操作するためのもう 1 つの一般的なツールは、ワープ、曲げ、または変形です。 SVG Path Visualizerを使用すると、イラストが画面にどのように描画されるかを視覚化できます。 SVG パスからデータを入力でき、ツールはその仕組みを説明します。 Maks Surguy の SVG Cropper は、より洗練されたレベルの制御を実現できるため、トリミングされたソフトウェアの優れた代替手段です。 URLバーからPWAとして簡単にオンラインプラットフォームを構築できるオフラインツールです。 ファビコン メーカーを使用して、好みに応じて、文字または絵文字ベースのファビコン、および PNG ファビコンを作成できます。
spreact を使用すると、ファイルを svega にドロップしてスプライトにし、最適化し、終了時にマークアップを追加できます。 コードは簡単なテキストで目の前で直接編集できるため、アニメーション化、遷移、モーフィング、および合成アニメーションを実行できます。 After Effect で作成されたものと同様のアニメーションを探している場合は、Web とモバイル デバイスの両方で Lottie を調べてください。 ビルド プロセスでSVGO ツールを使用して、Node.js 機能を追加および変更できます。 SVG では、精度レベルと、削除する機能を指定できます (多数の機能があります)。 また、Iconset と同じコードを持っていますが、プログラムを生成する機能はありません。
画面を回転させることの意外な利点
D=パス D: M11.5,4–5, L-1.75, 2.25 L0 z transform=rotate(180 度回転)
