WordPress テーマのコンテンツをセンタリングする
公開: 2022-10-19WordPress のテーマでページを中央に配置したい場合、実際には非常に簡単に行うことができます。 CSS ファイルに簡単なコード行を追加するだけです。 追加する必要があるコードは次のとおりです。 以上で終わりです。 これにより、タイトル、テキスト、画像など、ページのすべてのコンテンツが中央に配置されます。
WordPress エディターを使用して、テキストをページの本文の中央に配置できます。 CSS は、WordPress ページのタイトルを中央に配置する唯一の方法です。 WordPress の CSS カスタマイザーまたは CSS を使用して行うこともできます。 CSS ファイル。 .page-title クラスは、すべての WP テーマで常にページ タイトルのクラスとして使用されるわけではありません。 ページ タイトルが WP テーマで設定されている場合は、スタイルシートに含める必要があります。 強制しない限り、CSS カスタマイザーはそれを上書きしないことに注意することが重要です。
CSS ルールに矛盾する命令がある場合、最後のルールが適用されます。 !important ルールを使用して、サイト全体の変更に含まれていないページではなく、販売ページなどの単一のページにページ タイトルを配置します。 WP 専用に設計された多数のキャッシュ プラグインを使用すると、Web サイトの読み込みを高速化できます。 キャッシュプラグインが有効になっている場合、ユーザーは以前に保存されたコピーの静的バージョンを受け取ります。 通常、ほとんどのキャッシュ プラグインで以前のキャッシュ バージョンを削除することができます。 ブラウザの Cookie もクリアすると、サイトの読み込みが速くなります。
コンテナ要素の最大幅を設定します。 多くの Web サイトでは 960 ピクセルの幅が使用されています。 ページを実際に中央に配置するには、margin: auto を含める必要があります。
ブロック要素 (div など) を水平方向に中央揃えする場合は、margin: auto を使用します。 要素の幅を設定すると、要素がコンテナの端まで伸びなくなります。
マージンを「自動」に設定すると、ブロックまたは画像を中央に配置できます。 通常、この方法では固定幅のブロックが使用されます。これは、ブロックが柔軟な場合、単にブロックの幅全体を占有するからです。
ページを元の場所に戻すには、次の手順に従ってください: ブラウザを開きます。 [移動] を選択したら、Alt キーと Space キーを同時に押します。 左右または上下の矢印キーをタップすると、ブラウザを任意の場所に移動できます。
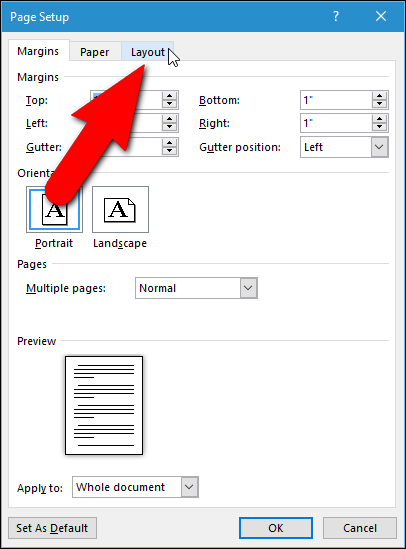
ページ レイアウトを中央揃えにする方法

[ページ レイアウト] ボタン をクリックします。 [ページの中央揃え] メニューで、[水平方向] と [垂直方向] を選択します。 これを印刷すると、シートはページの中央に配置されます。
必要なのは、Web ページのデザインを変更するためのカスケーディング スタイル シート (CSS) コードだけです。 現在市場に出回っている LCD モニターの大半は、ワイドスクリーン構成で構成されています。 多くの Web ページでは、長いテキスト行がレイアウトの中心に置かれています。これは、目が読みにくいためです。 HTML ドキュメントは、保存後にブラウザでプレビューできます。 ブラウザ ウィンドウが元の幅より広い場合、コピーのサイズが表示されます。 センタリング要素となる CSS クラスを作成する場合、クラスにラッパーまたはコンテナーという名前を付けることが推奨されます。 margin 属性の結果として、コンテンツは画面の中央に配置されます。値はゼロ (0) で、自動配置されます。
古いバージョンの Internet Explorer と Netscape は、この CSS マークアップに準拠してテキストを中央揃えにすると、正しく機能しません。 これらの古いブラウザは数分で修正できます。 Netscape 6 でブレークするには、次の値をラッパー クラスに割り当てる必要があります。リスト H に示すように、text-align 属性は、このラッパー クラスで left の値として指定する必要があります。 min-width 属性 (リスト I) が使用されます。これにより、ボディ スタイルがこの要件を満たしていることが保証されます。 Gettysburg Address のすべてのコピーに HTML ラッパーを挿入することにより、ドット ID タグが HTML ドキュメントのコンテンツに適用されます。 左揃えのテキストがいくつかのブラウザーでどのように機能するかを確認するには、さまざまなブラウザーでページをプレビューします。
ページの中央にコンテンツを配置するにはどうすればよいですか?
これを実現するには、display プロパティを flex に設定するだけです。 align-items および justify-content プロパティは次のように定義する必要があります。align-items および justify-content プロパティは中央に配置する必要があります。 このコマンドを使用すると、Flex アイテム (その中の div) を垂直方向または水平方向に中央揃えにすることができます。
WordPressでブロックを中央揃えにするにはどうすればよいですか?

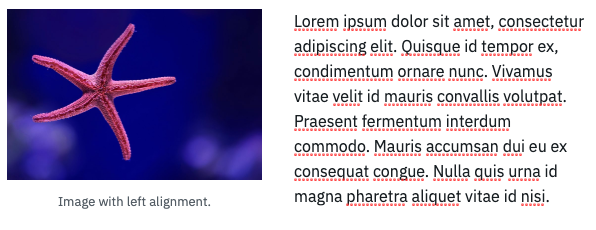
現在の配置アイコンをクリックし、ドロップダウン メニューから [中央に配置] を選択すると、画像を右に配置できます。 画像の近くにあるブロックは、画像の上下の目立つ位置に自動的に配置されます。
ブラウザのウィンドウ幅がサイトのブロック幅を超える場合、中央揃えにしたい。 「左」、「右」、または「中央」を選択しても、アクションは影響を受けません。 また、幅を 100% 未満に縮小しようとしましたが、問題は解決しませんでした。 サイトをレスポンシブにするために中央揃えを使用することは不可能です。 テキストを左揃えで表示していますか? 常にページの中央に対応するブロックが必要な場合は、それを Web サイトに追加し、編集後に左右のブロックを削除できます。 テキストと中央の間のスペースに合わせてブロック サイズを変更し、テキストを中央に残すこともできます。
親 *div に div を配置する
画像の中央が中央に配置されます。 フレックスボックスは中央のボックスです。
WordPressでテキストを中央に配置する方法
テキスト揃え:中央; は、テキストを中央に配置できる WordPress 属性です。 要素内にテキストを配置するには、テキスト センターが必要です。 grid または flexbox 要素を使用して、セクションまたはアイテム内のテキストを中央に配置できます。 justify-content または align-items 属性を使用して、両方を整列させます。

コンテンツを中央揃えにするにはどうすればよいですか?

コンテンツを中央に配置するには、CSS プロパティの text-align を使用する必要があります。 このプロパティは、コンテンツをページの中央に配置します。 このプロパティを使用して、コンテンツをページの左または右に揃えることもできます。
CSS を使用すると、配置が困難になることがよくあります。 このチュートリアルでは、さまざまな要素を垂直方向、水平方向、および 1 次元サーフェスの中央に配置する方法について説明します。 ページ上で物事を整理する最も最新の方法は、Flexbox などの最新の方法を使用することですが、レガシー ブラウザーはそれを完全にサポートしていない場合があります。 この方法は、中央に配置する要素の高さが不明な場合に便利です。 Flex および align-items を使用して、要素を垂直方向に中央揃えにする必要があります。要素は、親要素の中央に配置する必要があります。 さらに、transform: Y(-50%) を回すことで、子要素を垂直方向に中央揃えにすることができます。 要素を垂直および水平方向にセンタリングする最も一般的な方法は、次の方法です。
親要素の相対プロパティを最初に配置します。 次に、負の上部余白を子要素の高さの半分に適用します。 最後に、transform を使用して、子要素を真に中央揃えにします。
テキストの配置は、コンテナの text-align プロパティによって決定されます。 最も単純なケースでは、値「center」を使用して、コンテナ内のテキストを中央に配置できます。 しかし、常にそうであるとは限らないのも事実です。 段落やリストなどの要素をフロートすると、そのブロックが float 要素内にあるかどうかに関係なく、テキストは float 要素の中央に配置されます。 つまり、フローティング要素は、フローティングであるため、含まれているブロックのコンテンツに縮小されます。
Align-content プロパティを使用してテキストを中央に配置する方法
*center> タグを使用している場合は、align-content プロパティを使用して配置を定義できます。 次の例に示すように、align-content プロパティを使用してテキストを中央に配置できます。 center align-content=”center” CSS プロパティは、align-content プロパティを使用してテキストを中央に配置するために使用できます。 次の例では、align-content プロパティを使用して、Flexbox コンテナー内のテキストを中央に配置します。 Flex-container -br align- content ページで、中央が強調表示されます。 Grid Web サイトまたはブラウザーで Grid コンテナーを使用できます。 グリッド コンテナには、次のコマンドでアクセスできます。 コンテンツの配置: 中央。 左隅; 右隅; または右隅。
HTML でページを中央揃えにするにはどうすればよいですか?
HTML でページを中央に配置するには、CSS プロパティ「text-align:center」を使用する必要があります。 これにより、すべてのテキストがページの中央に配置されます。 ページの他の要素を中央に配置する場合は、CSS プロパティ「 margin:0 auto 」または「 float:none 」を使用する必要があります。
HTML と CSS を使用して画像を中央に配置すると、Web サイト上で画像をより対称的に見せることができます。 デザインの中心、特に画像などの大きな要素は、作業を視覚的に視覚的に整理するのに役立ちます。 ページ上の要素の配置は、Web サイトのバランスを達成するための主要な部分です。 HTML ページの中央に画像を配置する場合は、特別なコーディングが必要です。 サイトを最初から構築している場合、または Bootstrap CSS を使用している場合は、そうすることができます。 以前は、HTML センター要素は、それを含むブロックまたはインライン要素を自動的に中央に配置するチェックボックスでした。 このタグは、他のほとんどのタグと同様に、HTML5 ブラウザーでレンダリングされます。
インライン CSS は、HTML 要素内の要素のスタイル属性として定義されます。 内部および外部 CSS は、インライン CSS と同じ構文で構築されます。 HTML と CSS を分離することをお勧めしますが、これらの方法のいずれを使用しても同じ結果が得られます。 場合によっては、HTML と CSS を使用して画像を中央に配置できます。 水平方向に中央揃えされた画像を Web サイトに表示するには、3 つの方法があります。 小さい画像を使用する場合は 1 つを選択し、大きい画像を使用する場合は別の画像を選択する必要があります。 3 番目は、Flexbox レイアウト モデルに最も反応します。
任意のサイズの画像を中央に配置する方法をお探しの場合は、当社がお手伝いします。 垂直方向に中央揃えの画像の場合は、 CSSの位置と変換のプロパティ、および CSS の左と上のプロパティを使用して、div 要素でそれらをラップします。 これを行うには、ブラウザは div の端を使用して水平方向と垂直方向に整列する必要があります (つまり、ページの大部分を右側 (約 50%) と左側 (約 27%) に配置する必要があります)。画像を水平方向および垂直方向に、フレックスボックスで始まる div などのブロック要素でラップします。translate メソッドを使用すると、div を中央に配置するために、X 軸と Y 軸に沿って div を移動できます。フレックス アイテム (このコマンドの結果として、div 内の画像) が垂直方向および水平方向の中央に配置されます。
柔軟な画像は優れたメニュー項目を作成し、CSS を使用して柔軟なメニューを作成するのは簡単です。 画像は、display プロパティを flex に設定した div 要素でラップする必要があります。 この要素を挿入すると、ブラウザーは画像をフレックス アイテムとして認識し、div を親コンテナーとして認識します。 justify-content プロパティを center に設定して、画像を div 内の中央に配置できるようにします。 次に、画像の幅を固定長に設定します。
表のテキストを中央揃えにする方法
element 要素は、テーブル要素内で td タグを中央に配置し、テキストがテーブル要素の中央にあることを確認する必要があります。
