ProductXを使用してWooCommerceで製品ページのレイアウトを変更するにはどうすればよいですか?
公開: 2022-05-11WooCommerceでProductXを使用して製品ページのレイアウトを変更する方法を知りたいですか? もしそうなら、あなたはそれを学ぶために適切な場所に着陸しました。
WooCommerceは、オンラインストアまたはeコマースビジネスを作成するための最も人気のあるeコマースプラットフォームの1つです。 それはあなたにオンラインストアを運営するための強力な機能を提供します。
しかし、機能性に加えて、売り上げを伸ばすには魅力的な製品レイアウトが必要です。 ProductXは、すばらしいカスタムWooCommerceブロックと、WooCommerceの製品ページレイアウトを変更する機能を提供することで、この問題を解決します。
ここでは、この記事で、WordPressWooCommerceWebサイトの製品ページレイアウトをProductXで変更する方法を詳しく説明します。
それ以上の苦労なしに、飛び込みましょう。
WooCommerceで製品ページのレイアウトを変更する理由
間違いなく、魅力的で視覚的に魅力的な製品ページレイアウトは、コンバージョン率を高めるのに役立ちます。 そして、あなたのウェブサイトへの既存の訪問者からの売り上げをさらに増やします。
つまり、デフォルトのWooCommerce製品ページについて言えば、非常に基本的なWordPressテンプレートを使用して構築されています。 それは機能的であり、製品ページの本質をカバーしています。 ただし、WooCommerceはカスタマイズの点で多くを提供していません。
しかし、あなたはまったく心配する必要はありません! さまざまなWooCommerceテーマを利用して、商品ページのルックアンドフィールを変更する可能性があります。
それだけでなく、WooCommerceベースのサイトをカスタマイズするのに役立つWooCommerceプラグインもあります。 テーマを変えずに特定の調整をしたいときに最適です。
そのようなプラグインの中で、 ProductXは利用可能な1つの優れたオプションです。 WooCommerceストアをデザインするためのカスタムWooCommerceブロックがいくつか付属しています。 さらに、商品ページのレイアウトを簡単に変更できます。
それでは、ProductXプラグインについてもう少し学ぶことから始めましょう。
ProductXの紹介–WooCommerceカスタムブロックプラグイン
ProductXは、WooCommerce用のシンプルでありながら洗練されたGutenbergブロックプラグインです。 つまり、WooCommerceストアにカスタムブロックと追加機能を提供するWooCommerce拡張プラグインです。

このプラグインは、本質的に、WooCommerceの製品ページにさまざまな製品ブロックを追加します。 たとえば、商品リスト、スライダー、カテゴリリスト、カルーセルなどです。
さらに、クイックビュー、製品比較、画像反転、ウィッシュリスト、およびその他の多くの便利な機能もあります。 また、最新の商品、ベストセラー商品、セール商品、注目商品、カテゴリ商品などを表示することもできます。
これを使用して、単一の製品ページとアーカイブページの両方で、WooCommerceストアの美しいレイアウトデザインを作成できます。 最終的には、eコマースストアで何でも大量に販売できるように、エレガンスを追加します。
言うまでもなく、ゼロから始めることなく理想的な製品ページを作成するための既製のデザインを提供します。
したがって、ProductXを使用すると、製品ページの作成方法を完全に制御できます。 あなたはリストまたは魅力的なグリッドまたはスライダーにあなたの製品を配置することができます。
ProductXの主なハイライト:
このプラグインの主な機能を詳しく見て、プラグインをよりよく理解しましょう。
- カテゴリ、タグ、順序、フィルター、オフセットなど、さまざまな基準を利用して製品を表示できます
- カスタマイズの可能性が非常に高いため、デザインをグリッドブロックに簡単に埋め込むことができます。
- 製品を表示するための独自のオーダーメイドクエリを作成できる高度なクエリビルダーを提供します。
- 多数の商品が表示された場合に必要な商品をすばやく表示するには、Ajaxフィルターを使用します。
- 販売ステータス機能をアクティブにして、消費者が注文のステータスを最新の状態に保つようにします。
- 商品の現在の在庫状況をグリッド形式で表示できます。
- 投稿リストと投稿グリッドのページ付け機能と「さらに読み込む」機能により、製品のナビゲートが簡単になります。
- ProductXはWPMLやLocoTranslateなどの多言語プラグインと連携するため、世界中で製品をローカライズできます。
ProductXの価格:
ProductXは、無料バージョンとプレミアムバージョンの両方で利用できるフリーミアムプラグインです。 WordPress.orgディレクトリから、無料バージョンをダッシュボードに直接ダウンロードできます。 同社の公式サイトからも入手できます。
ただし、プレミアムバージョンにアップグレードして、機能の完全なセットのロックを解除することはできます。 プレミアムバージョンは、次の料金体系で利用できます。
- 1サイトライセンスプラン:単一サイトライセンスの場合、年間39ドルまたは119ドル/回の支払いが必要です。
- 5サイトライセンスプラン:5サイトライセンスの場合、年間63ドルまたは199ドル/回の支払いが必要です。
- 無制限サイトライセンスプラン:無制限サイトライセンスの場合、年間79ドルまたは311ドルの一括払いが必要です。
また、すべての料金体系には、プレミアムサポートとアップデート、およびすべてのプロ機能が付属しています。
ProductXを使用してWooCommerceで製品ページのレイアウトを変更するにはどうすればよいですか?
いくつかの簡単な手順で、WooCommerceの製品ページのレイアウトを変更できます。 だから、私たちがあなたをこの冒険に連れて行くとき、私たちに固執してください。
ステップ1:ProductXプラグインをインストールしてアクティブ化する
ProductXは、他のWordPressプラグインと同じようにWordPressにインストールできます。 セットアップははるかに簡単です。
明確にするために、ProductXのプレミアムバージョンを使用するには、最初に無料バージョンをインストールする必要があります。 まず、無料バージョンのインストールプロセスを確認してから、プレミアムに向かいます。
I)ProductXプラグイン(無料バージョン)をインストールしてアクティブ化します。
最初に行うことは、プラグインをダウンロードするWordPressダッシュボードにログインすることです。
次に、ダッシュボードの左側のナビゲーションで、[プラグイン]セクションに移動し、[新規追加]ボタンをクリックします。

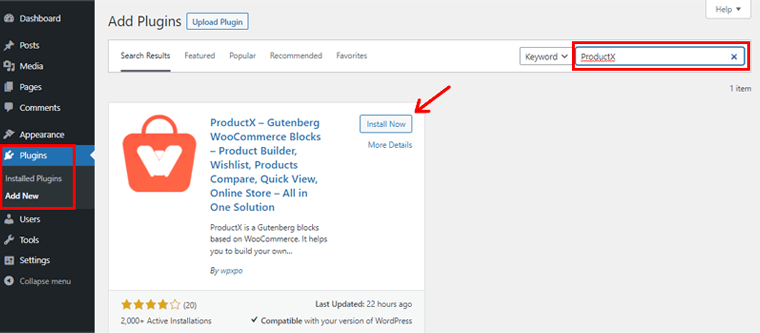
ダッシュボードの右上隅で、検索フィールドに「ProductX」プラグインを入力します。 プラグインを見つけたら、[インストール]ボタンをクリックします。
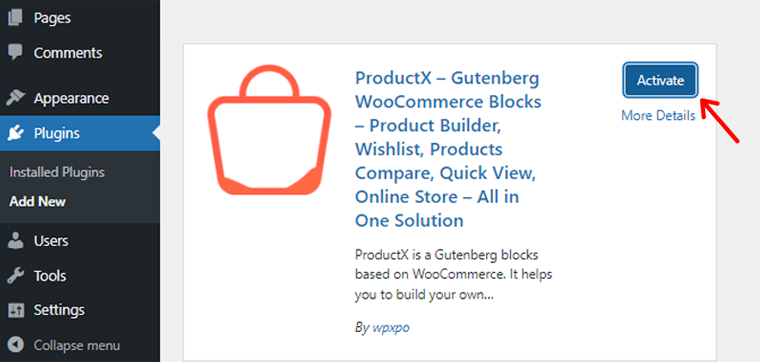
インストールが完了すると、以下に示すように、 [アクティブ化]オプションが表示されます。 ボタンをクリックしてアクティブにします。

これで、ProductXプラグインの無料バージョンが正常にインストールされました。 その後、ウェルカムページが表示され、左側のナビゲーションボックスに[ProductX ]メニューが表示されます。
II)ProductXプラグインを設定します。
ProductXセクションの下には、さらにいくつかのサブメニューがあります。 そこに、 「設定」オプションがあります。
一般設定のほか、比較、画像の反転などの他のアドオン設定のオプションがあります。
![ProductXプラグインを設定し、[変更を保存]オプションをクリックします](/uploads/article/4333/KKWzbS5HrGEyCnsv.png)
その後、あなたはあなたのウェブサイトのニーズに合うように物事を微調整することができます。 最終的に、[変更を保存]ボタンをクリックして、行った変更を保存します。
ProductXプラグインはWooCommerce拡張プラグインであるため、必要なさまざまなブロックを提供することでWooCommerceの機能を拡張します。
したがって、ProductXプラグインを利用するには、WooCommerceプラグインをインストールする必要があります。
まだ行っていない場合は、ダッシュボードでWooCommerceプラグインをインストールするための通知を受け取ることもできます。
![[WooCommerceオプションのインストール]をクリックします](/uploads/article/4333/ciNlCWtdOkJiQYsZ.png)
通知パネルの[InstallWooCommerce]オプションをクリックするだけです。 その後、WooCommerceストアをアクティブ化してセットアップします。
III)ProductXプラグインのプレミアムバージョンを購入する
最初に実行する必要があるアクションは、WPXPOのランディングページに移動してプレミアムProductXを購入することです。
![[今すぐ購入]オプションをクリックします](/uploads/article/4333/40LpWPtAA2egTNnU.png)
次に、ナビゲーションバーの[今すぐ購入]ボタンをクリックします。 その後、ProductXの価格ページに移動します。

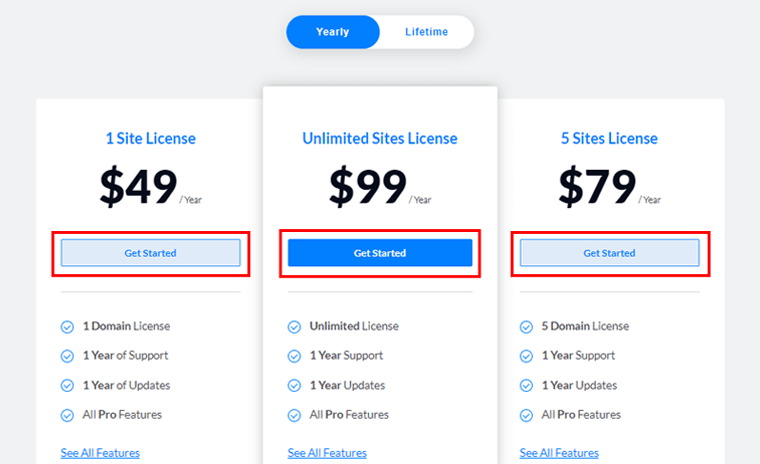
利用可能なさまざまな料金体系が表示されます。 ニーズに最適なオプションを選択し、[開始]ボタンをクリックします。
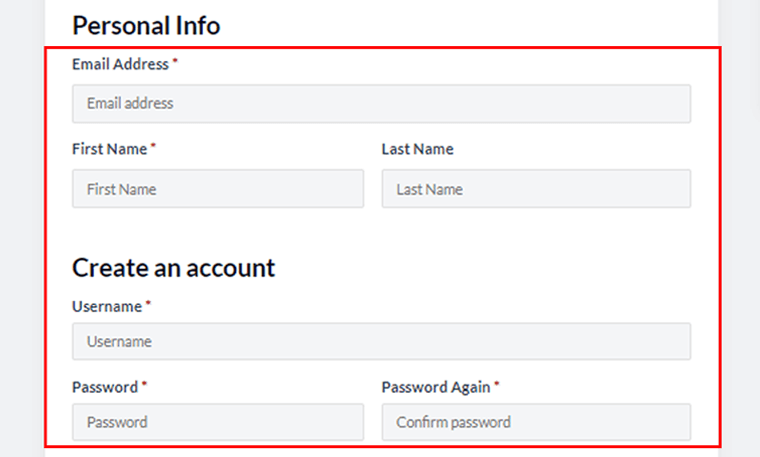
その後、新しいチェックアウトページが表示されます。

必要な情報をすべて記入し、そこでアカウントを作成する必要があります。 クーポンコードをお持ちの場合は、割引に適用することもできます。

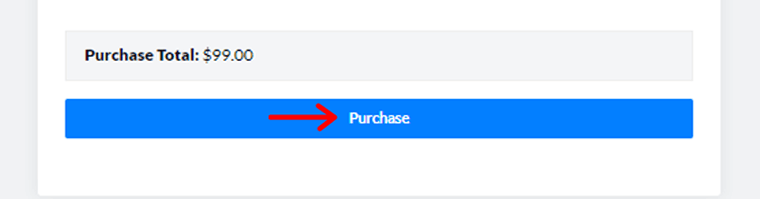
すべてのフィールドに入力したら、[購入]ボタンをクリックします。
ProductX proを正常に購入すると、ダウンロードリンクとライセンスキーが記載された電子メールが届きます。 その後、プレミアムProductXzipファイルをダウンロードできます。 そして、後で使用するためにライセンスキーを保存します。
IV)ProductXプラグイン(プレミアムバージョン)をアップロード、インストール、アクティブ化します。
プレミアムProductXプラグインをインストールするには、最初にダウンロードしたzipファイルをアップロードする必要があります。
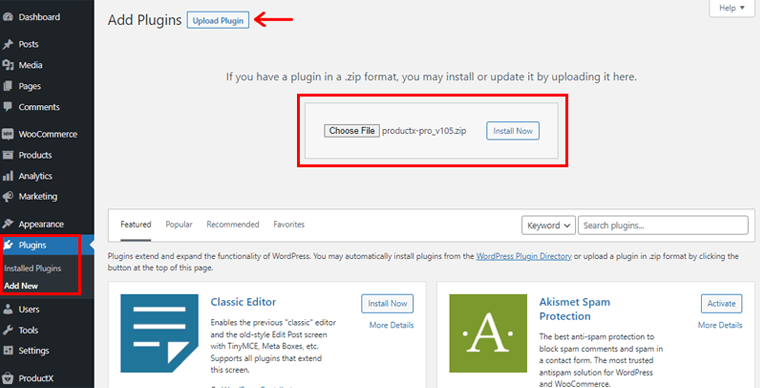
これを行うには、WordPressダッシュボードに移動し、[プラグイン]メニューの[新規追加]をクリックします。

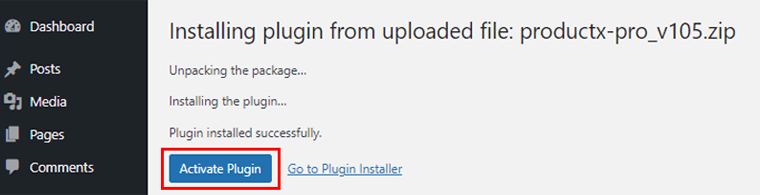
続いて、[プラグインのアップロード]、[ファイルの選択]オプションの順にクリックします。 次に、ダウンロードしたファイルをその領域にアップロードします。 そして、その横にある[今すぐインストール]オプションをクリックします。

その後、 「アクティブ化」オプションが表示されたら、それをクリックします。
V)ライセンスキーを挿入します
その後、ライセンスキーのページが表示されます。ここで、以前に保存したライセンスキーを入力する必要があります。
![ライセンスキーを入力し、[ライセンスオプションの確認と保存]をクリックします](/uploads/article/4333/Gs1Pkh7C5JQOsuzS.png)
ライセンスキーを[ライセンスキー]ボックスに配置し、[ライセンスの確認と保存]をクリックします。
それでおしまい! ライセンスキーとプレミアムProductXプラグインの両方が正常に有効化されました。
無料版と同じように、プレミアム版の設定の選択肢を設定することを忘れないでください。
ステップ2:ProductXBuilderを使用して単一の製品ページレイアウトを作成する
ProductXプレミアムバージョンは、製品ページのレイアウトを作成または変更するのに役立つ専用のWooCommerceBuilderアドオンを備えています。 基本的に、このアドオンを使用すると、単一の製品ページレイアウトを簡単に作成できます。
商品ページのレイアウトでは、最初にさまざまなカテゴリで商品を作成して公開する必要があることに注意してください。 すでにWooCommerceストアをお持ちの場合、これは問題にはなりません。 手順を説明する際は、ガイドラインに従ってください。
また、WooCommerceデモ製品をインポートして、次のイラストのプラグインをテストすることもできます。
それでは、単一の商品ページレイアウトを作成する方法を詳しく見ていきましょう。
I)Builderアドオンをアクティブにして、テンプレートを作成します
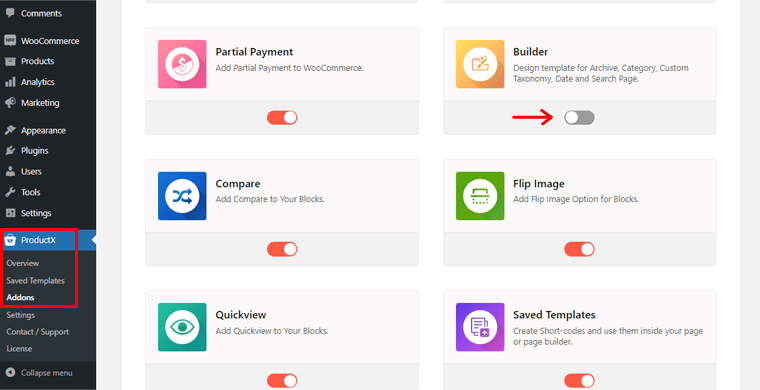
ここで、最初に行う必要があるのは、Builderアドオンをアクティブ化することです。 これを行うには、左側のナビゲーションで[ProductX]に移動し、次に[アドオン]に移動します。 次に、 Builderアドオンを有効にします。

次に、 ProductXメニューの下に、 「ビルダー」オプションがあります。 クリックして。
![ProductX Builderに移動し、[新しいオプションの追加]をクリックします](/uploads/article/4333/1JpVoxMJKD8QwG5h.png)
その後、左上の[新規追加]オプションをクリックして、新しいテンプレートレイアウトを作成します。
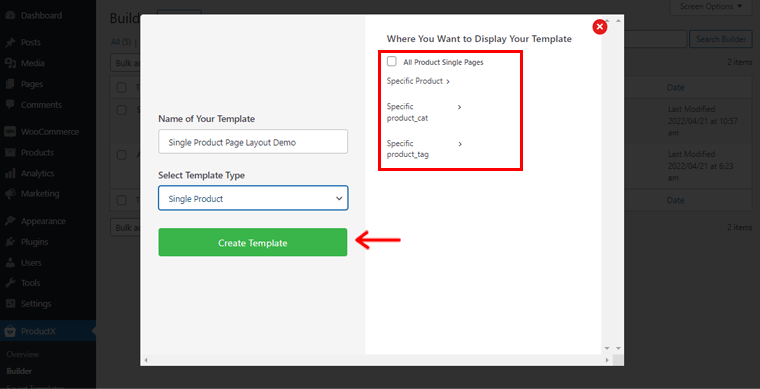
次に、次のようなページが表示されます。 そこで、[テンプレートの名前]フィールドと[テンプレートタイプの選択]フィールドに必要な情報を入力する必要があります。

それでは、名前を「単一の製品ページレイアウトデモ」としましょう。 [テンプレートタイプの選択]フィールドに、3つのオプションが表示されます。 それらは、単一の製品、製品アーカイブ、およびショップです。 要件に応じて、それらのいずれかを自由に選択できます。 今のところ、単一の製品を選択しました。
その後、テンプレートを表示する場所を決定する必要があります。 右側には、いくつかのオプションがあります。
- すべての製品の単一ページ
- 特定の製品
- 特定のproduct_catの場合
- 特定のproduct_tag
これらの設定は、選択したテンプレートタイプによっても異なる場合があります。
そのため、ここですべての商品の単一ページのオプションを有効にします。 次に、下の[テンプレートの作成]オプションをクリックします。
![[テンプレートの保存と編集]オプションをクリックします](/uploads/article/4333/N3mrLC5UohGpM6lS.png)
終了したら、[テンプレートの保存と編集]オプションをクリックします。 それをクリックするだけです。
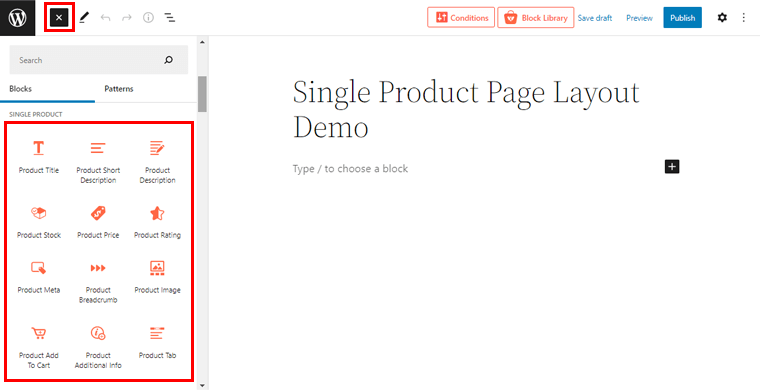
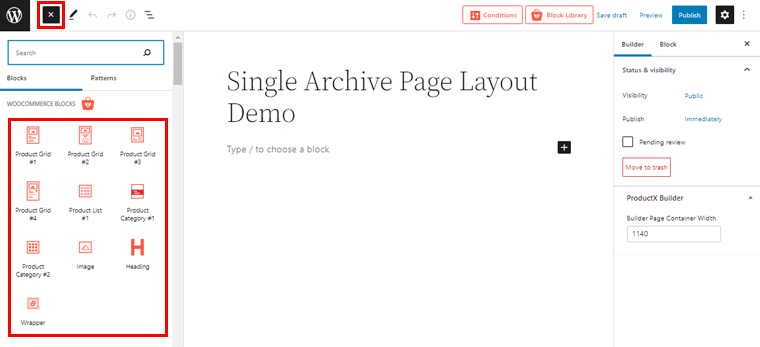
これで、ページエディタが表示されます。 ページエディタの左側にある(+)アイコンをクリックします。 したがって、少し下にスクロールすると、さまざまな単一製品ブロックが表示されます。

正確には、 14個の単一製品ブロックを使用して、目的の単一製品ページレイアウトを作成できます。 さらに、各ブロックのデザインには、スタイルおよび高度なデザイン機能も含まれています。 ただし、選択したブロックに応じて、各デザインアスペクトをカスタマイズするためのオプションは異なります。
II)単一の製品ブロックを追加する
次に、いくつかの主要な単一製品ブロックを追加し、それらをカスタマイズして単一製品ページレイアウトを構築しましょう。
単一の商品ページのレイアウトをより正確にするために、ここではブロックエディターから2つの列を追加しました。

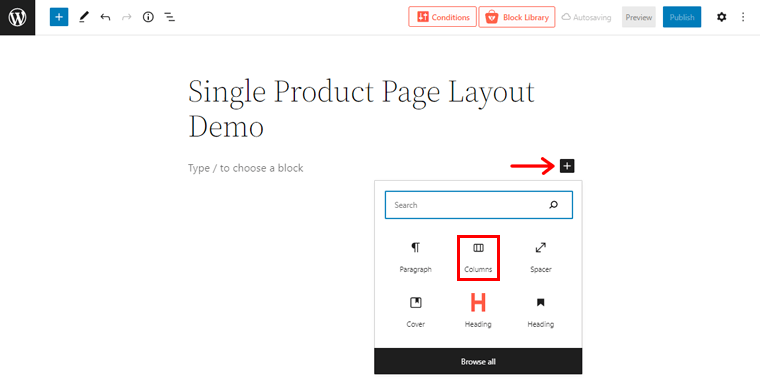
これを行うには、 (+)アイコンをクリックし、 [列]オプションをクリックして、必要な列数を選択します。
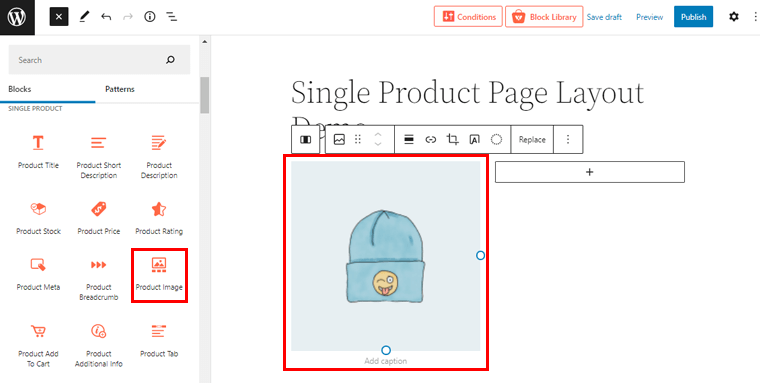
i)製品画像ブロック
ここで、最初の列にProductImageブロックを追加する必要があります。 [単一の商品ブロック]フィールドから、 [商品画像]ブロックを前に作成した列にドラッグするだけです。

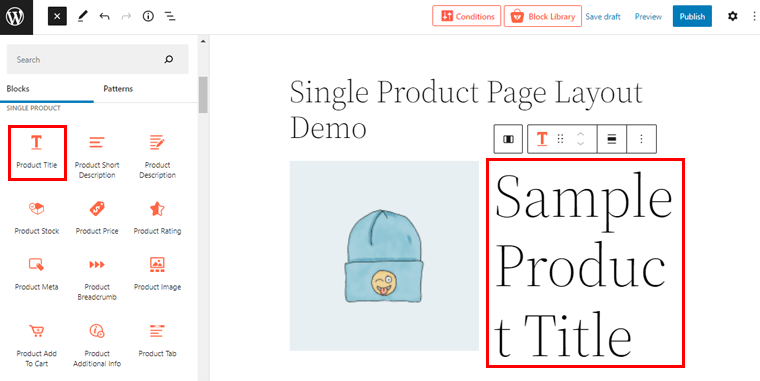
ii)製品タイトルブロック
その後、2番目の列の[商品タイトル]ブロックをドラッグして、商品にタイトルを追加する必要があります。


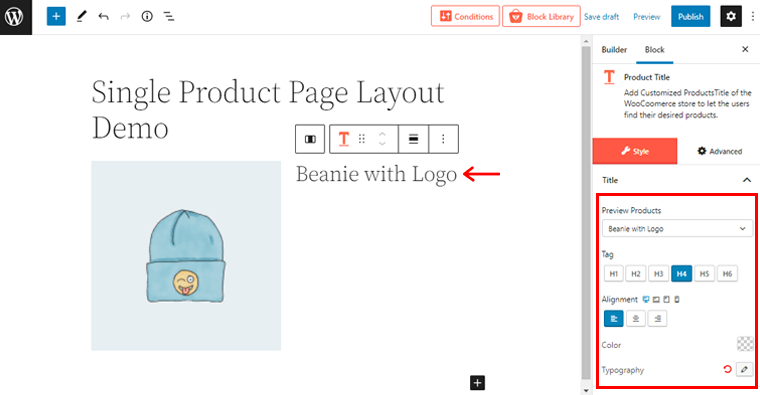
これで、製品タイトルのサイズがかなり大きくなることがあります。 それをダブルクリックするだけです。 右側には、カスタマイズ設定が表示されます。

ここでは、製品名、見出しタグ、配置、色、およびタイポグラフィを変更できます。
ここで、2番目の列にさらにいくつかのサブ列を追加して、ブロックを追加しました。
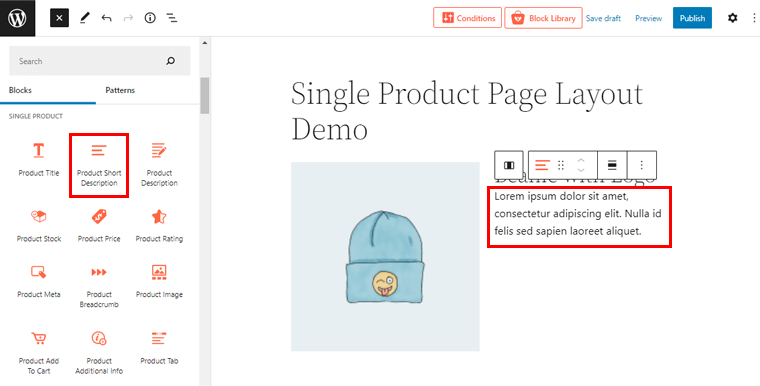
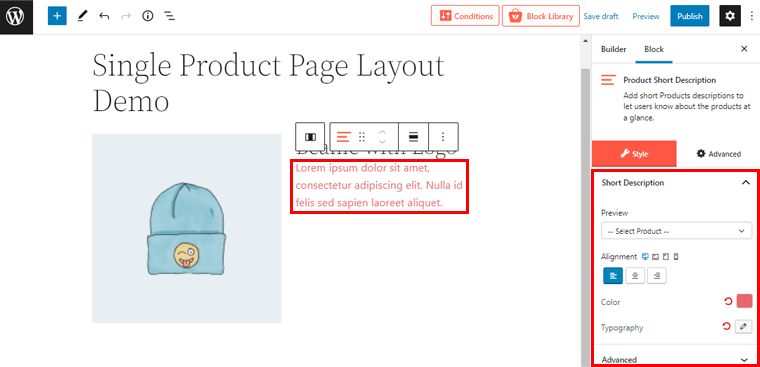
iii)製品の簡単な説明ブロック
これにより、2番目の列のサブ列にあるProduct Short Description Blockを使用して、製品の簡単な説明を追加することもできます。

これで、前と同じように、説明をダブルクリックして、右側のカスタマイズ設定にアクセスします。

そこから、配置、説明の色、タイポグラフィ設定、およびその他の詳細設定を変更できます。
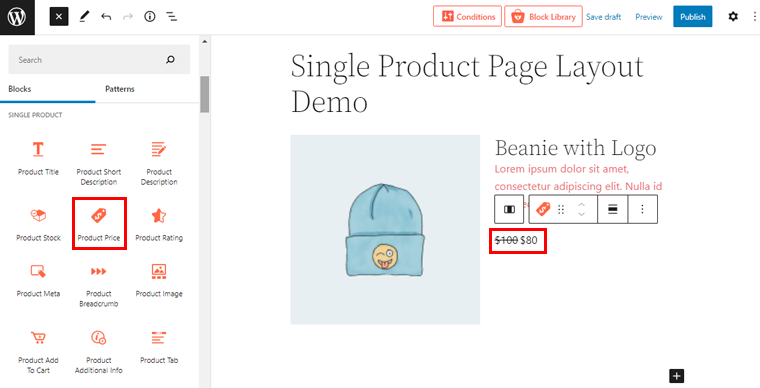
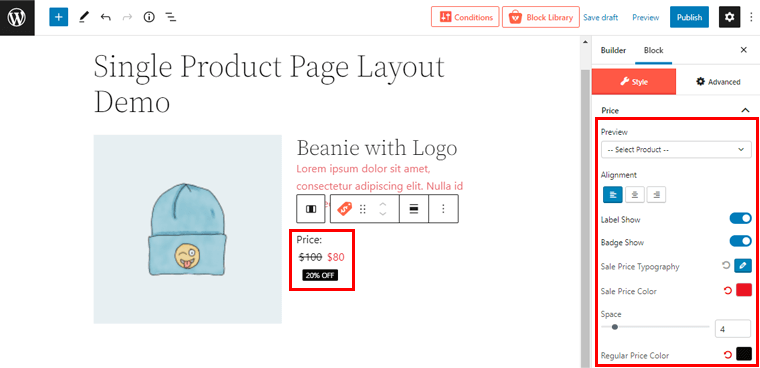
iv)製品価格ブロック
ご存知のとおり、価格は商品ページのレイアウトに表示する重要な要素の1つです。 それでは、 ProductPriceブロックを追加しましょう。

価格をダブルクリックして、デザインに合わせてさらに調整することができます。

右側には、上記のようにすべてのカスタマイズが表示されます。 価格ラベル、バッジ、販売価格のタイポグラフィの変更、販売価格の色、通常価格の色などを表示できます。
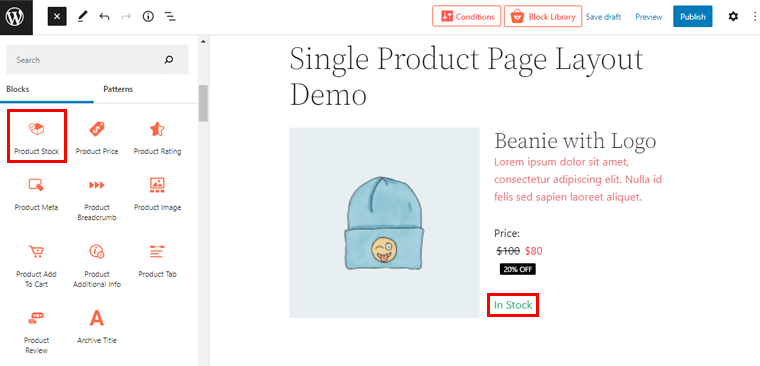
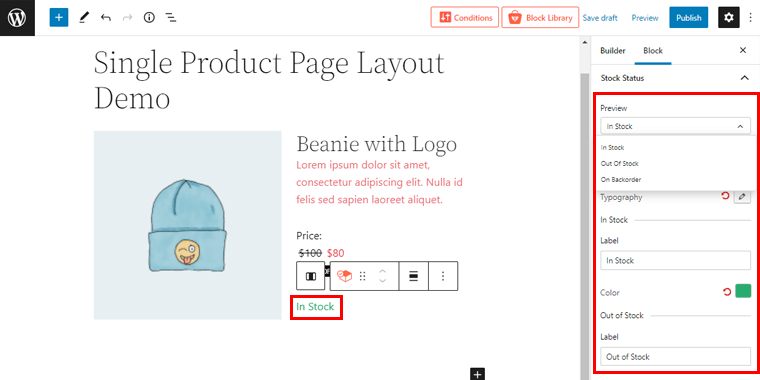
v)製品在庫ブロック
もう1つの重要なブロックは、ProductStockブロックです。 これを使用して、製品の可用性を指定できます。 以前と同様に、 ProductStockブロックを指定した場所にドラッグするだけです。

ダブルクリックすると、さらにカスタマイズにアクセスできます。 そこから、ドロップダウンから製品の在庫状況を編集できます。 そこには、在庫あり、在庫切れ、バックオーダーの3つのオプションが表示されます。

さらに、テキストの配置、タイポグラフィ、対応する色などを変更できます。
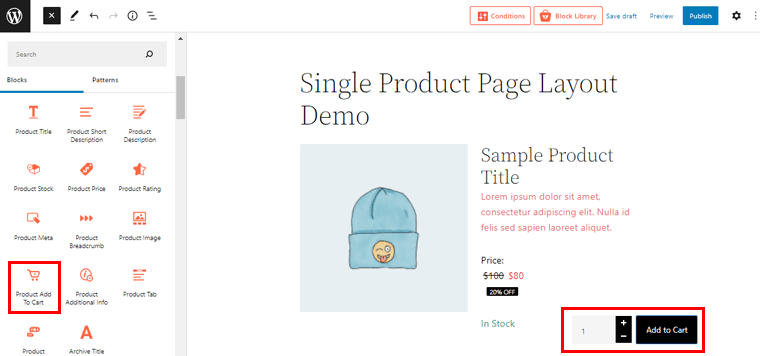
vi)カートブロックに製品を追加
同様に、指定したフィールドに「製品をカートに追加」ブロックをドラッグするだけで、「カートに追加」セクションを配置できます。

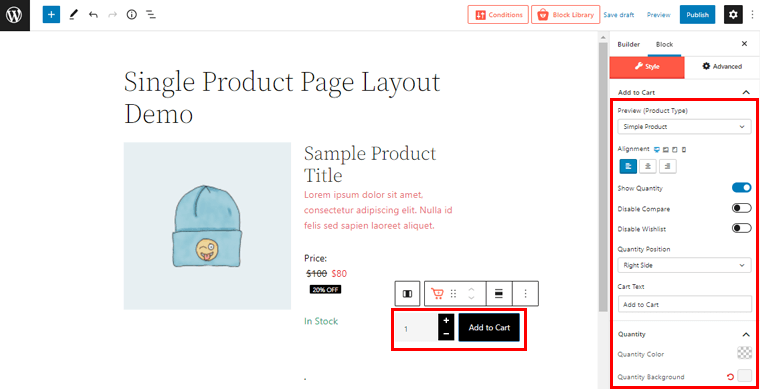
ブロックをダブルクリックすると、右側のカスタマイズオプションから選択したブロックに合わせてブロックを調整できます。

ここから、配置の変更、比較とウィッシュリストの有効化/無効化、数量の位置、色、背景、パディング設定などを設定できます。
同様に、同じ手法を使用して、必要に応じて他の単一製品ブロックを追加し、目的の単一製品ページレイアウトを構築または変更できます。
製品レビュー、製品評価、製品メタ、製品追加情報、およびその他の多くのそのようなブロックを簡単に追加できます。
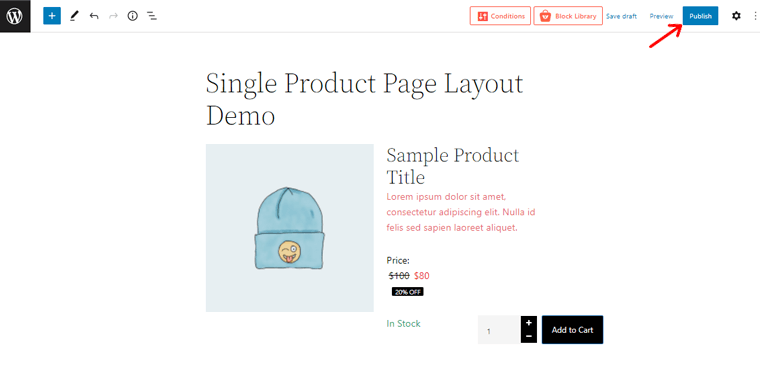
III)単一の製品ページテンプレートレイアウトを公開する
すべてが完了したら、右上隅にある[公開]ボタンをクリックして、単一の製品ページレイアウトを公開できます。

これで、WooCommerceストアで単一の製品ページをプレビューすると、そこで変更を確認できます。 とても簡単ですよね?

それでは、製品アーカイブページレイアウトの作成方法を学びましょう。
ステップ3:ProductXBuilderを使用して製品アーカイブページレイアウトを構築する
ProductX WooCommerce Builderアドオンのもう1つの機能は、アーカイブ製品ページレイアウトを作成できることです。 したがって、このセクションでは、その方法を見てみましょう。
I)新しいアーカイブページテンプレートレイアウトを作成する
以前と同様に、 ProductXメニューの下の[ビルダー]オプションに移動してクリックします。 続いて、左上の[新規追加]オプションをクリックして、新しいアーカイブテンプレートレイアウトを作成します。
![アーカイブテンプレートの表示場所を選択し、[テンプレートの作成]をクリックします](/uploads/article/4333/4RtE5euLHhFHXDlD.png)
次に、上記のようなページが表示されます。 そこで、[テンプレートの名前]フィールドと[テンプレートタイプの選択]フィールドに必要な情報を入力する必要があります。
それでは、名前を「シングルアーカイブページレイアウトデモ」としましょう。 [テンプレートタイプの選択]フィールドで、[製品アーカイブ]を選択しましょう。
次に、アーカイブテンプレートを表示する場所を決定する必要があります。 右側には、いくつかのオプションがあります。
- すべてのショップアーカイブページ
- ショップ検索結果
- すべてのproduct_catページ
- すべてのproduct_tagページ
また、これらの設定は、選択したテンプレートタイプによって異なる場合があることに注意してください。
そこで、ここですべてのショップアーカイブページのオプションを有効にします。 次に、下部にある[テンプレートの作成]オプションをクリックします。
![[テンプレートの保存と編集]オプションをクリックします](/uploads/article/4333/4dr1338WaNodDUm1.png)
完了すると、[テンプレートの保存と編集]オプションが表示されます。 それをクリックするだけです。
これで、ページエディタが表示されます。 ページエディタの左側にある(+)アイコンをクリックするだけです。

そこで、アーカイブページレイアウトを作成するためのさまざまなWooCommerce製品ブロックにアクセスできます。
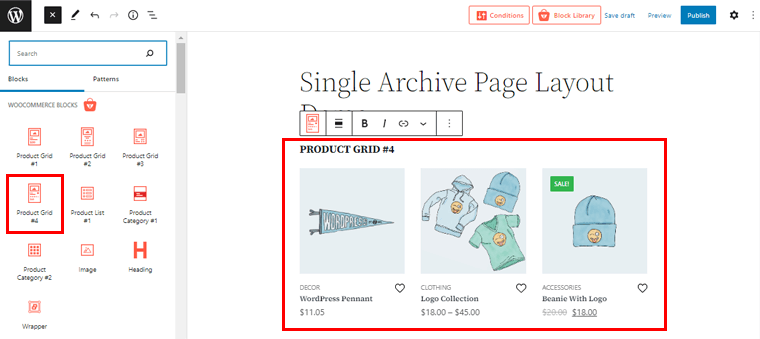
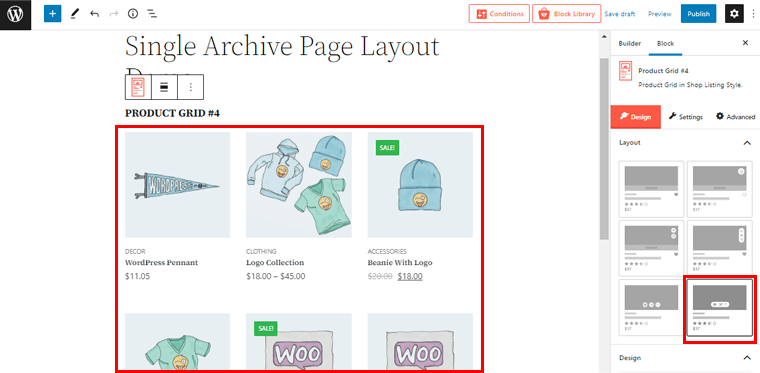
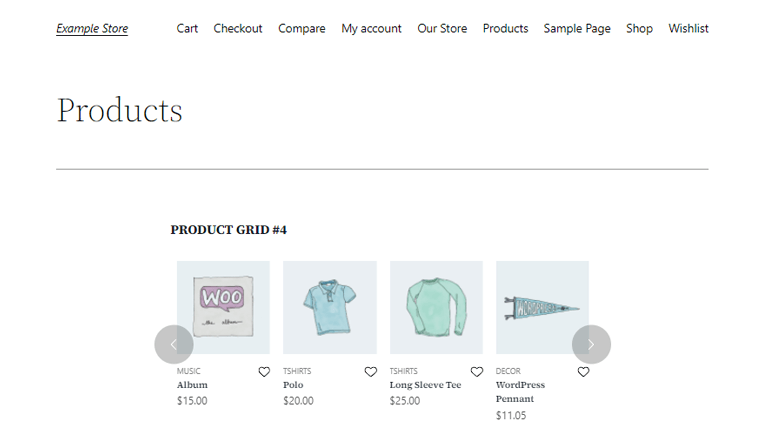
ここで、アーカイブページにProduct Grid#4ブロックを選択しました。

アーカイブページのレイアウトをどのように表示するかに応じて、他のグリッドを選択することもできることに注意してください。
II)アーカイブページテンプレートのレイアウトをカスタマイズする
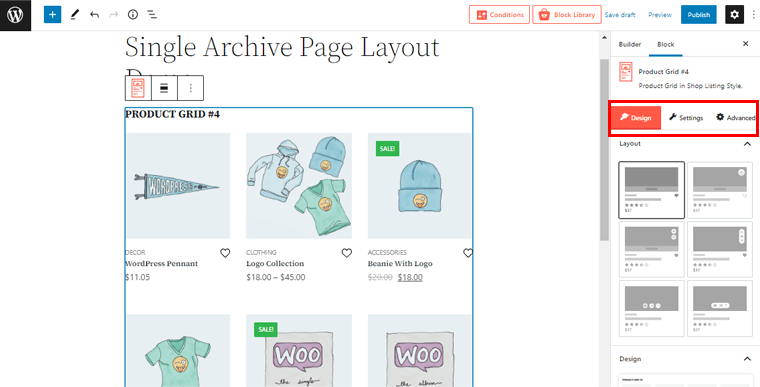
今のところ、選択した製品グリッドをカスタマイズしましょう。
カスタマイズの可能性にアクセスするには、ブロックをダブルクリックするだけです。

また、右側に3つの異なるカスタマイズオプションが表示されます。 それらは、デザイン、設定、および詳細です。 それでは、これらの可能性を使用してアーカイブページにどのような変更を加えることができるかを見てみましょう
デザイン
このフィールドから、製品グリッドのレイアウトを選択できます。 さまざまなレイアウトが利用可能です。

右側でお好みのデザインを選択すると、左側に変更が表示されます。 このようにして、アーカイブページテンプレートを作成しながらプレビューできます。
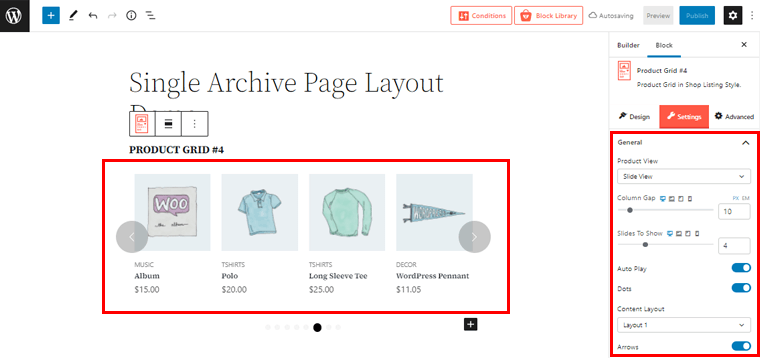
設定
設定オプションを使用して、製品ブロックをひねってお好みに合わせることができます。 設定オプションをクリックすると、アーカイブページのさまざまな一般的なカスタマイズやその他のカスタマイズの選択肢が表示されます。

上のスクリーンショットで行ったように、製品ビューをスライドビューに変更できます。 同様に、列のギャップ、表示するスライダーの数、およびその他の多数の設定を設定できます。
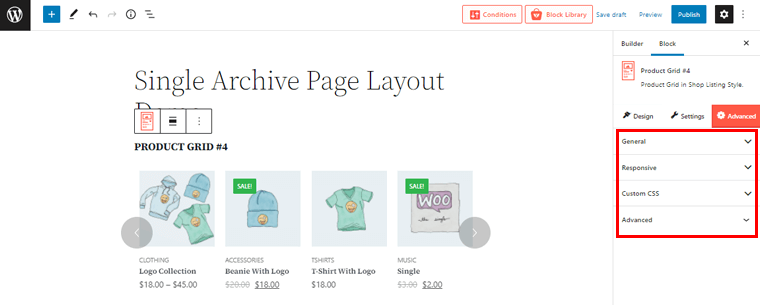
高度
同様に、[詳細設定]オプションをクリックすると、4つの異なる要素が表示されます。 それらは、General、Responsive、Custom CSS、およびAdvancedです。

これらの選択肢を使用して、高度なアーカイブページレイアウトを作成できます。 独自のカスタムCSSの入力、さまざまな画面幅でのアーカイブページの応答性の設定など。
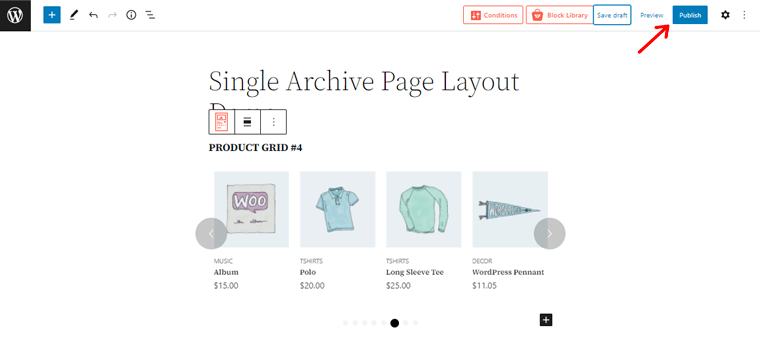
III)アーカイブページテンプレートレイアウトを公開する
すべてを完了したら、右上隅にある[公開]ボタンをクリックして、アーカイブページのレイアウトを公開できます。

これで、WooCommerceストアでアーカイブ製品ページのいずれかをプレビューすると、そこで変更を確認できます。 とても簡単ですよね?

WooCommerceストアの単一の製品ページまたはアーカイブページを変更する場合でも、簡単です。 ProductXプラグインのWooCommerceビルダーアドオンに感謝します。
ステップ4:ProductXBuilderを使用してショップページレイアウトを作成する
同様に、ProductXWooCommerceBuilderアドオンを使用してショップページレイアウトを作成することもできます。 このセクションでそれを行う方法を見てみましょう。
I)新しいショップページテンプレートレイアウトを作成する
ここで、前と同じように、ProductXメニューに戻り、[ビルダー]オプションをクリックします。 次に、左上の[新規追加]をクリックして、新しいショップページテンプレートレイアウトを作成します。
![ショップテンプレートに名前を付け、[テンプレートの作成]オプションをクリックします](/uploads/article/4333/BqFTd7B1IIDkRYxt.png)
その後、上記のようなページが表示されます。 そこで、[テンプレートの名前]フィールドと[テンプレートタイプの選択]フィールドに必要な情報を入力する必要があります。
それでは、 「ショップページレイアウトデモ」という名前を付けましょう。 [テンプレートタイプの選択]フィールドで、[ショップ]オプションを選択しましょう。 その後、下部にある[テンプレートの作成]オプションをクリックする必要があります。
![[テンプレートの保存と編集]オプションをクリックします](/uploads/article/4333/KAP8bRGNRu5mYr1E.png)
しばらくすると、[テンプレートの保存と編集]オプションが表示されます。 ボタンをクリックするだけです。
II)既製のテンプレートをインポートしてショップページのレイアウトを作成する
その後、ページエディタに移動します。 これで、アーカイブページで行ったように、ここでショップページテンプレートを手動でデザインできます。 それでも、簡単な方法の1つを紹介します。
つまり、スターターパックとして一般に知られているProductXの既製のテンプレートをインポートして、ショップページのテンプレートレイアウトを作成できます。 このように、最初から始める必要がないので、多くの時間を節約できます。

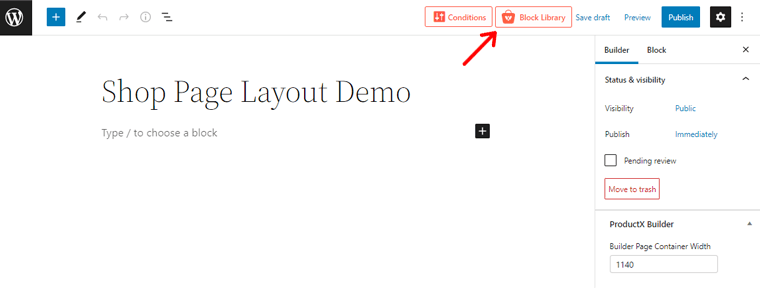
上のスクリーンショットのように、ページエディタの上部に[ライブラリのブロック]オプションがあります。 クリックして。 これにより、素敵なスターターパックと既製のブロックデザインにアクセスできます。
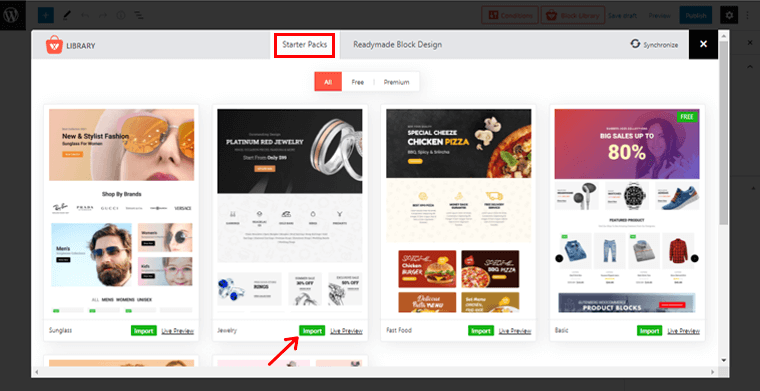
とりあえず、スターターパックのセクションを見てみましょう。 ショップページに使用する既製のテンプレートを完全に制御できます。

[ライブプレビュー]ボタンをクリックするだけで、ショップページ用に選択したテンプレートのライブプレビューを受け取ることができます。 確定したら、[インポート]ボタンをクリックしてテンプレートをインポートできます。 ここでは、Jewelryテンプレートをインポートすることにしました。
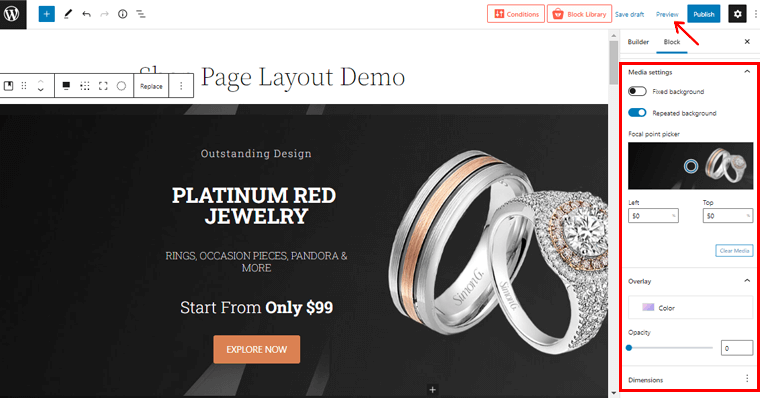
しばらくすると、選択したテンプレートがエディターに表示されます。 その後、左側のブロックエディタから、インポートしたレイアウトに必要なすべての変更を簡単に行うことができます。

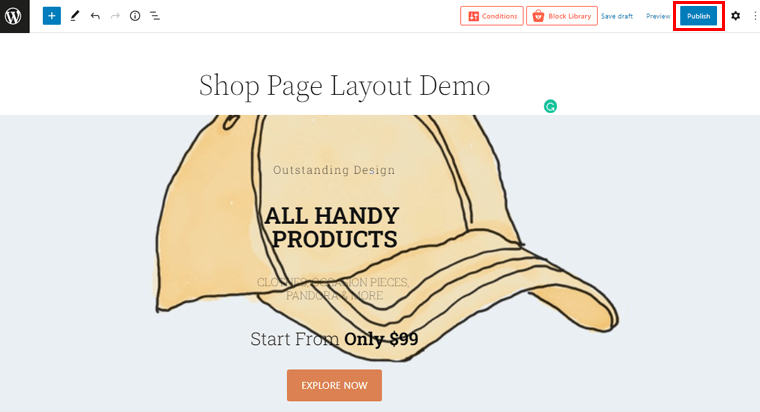
その後、[プレビュー]オプションをクリックして、ショップページテンプレートがどのように表示されるかを明確に把握できます。
プレビューでは、作成したショップページのレイアウトとまったく同じショップページへの変更が表示されます。 また、インポートしたレイアウトの特定の要素にコンテンツや製品がない場合は、同じデモコンテンツが表示されます。 このような場合、それらの内容を手動で変更する必要があります。
たとえば、当店にはバナー画像がないため、手動でバナー画像を商品画像に変更しました。 同様に、ショップページレイアウトの他のコンテンツを手動で編集できます。
III)ショップページテンプレートレイアウトを公開する
以上です! 右上隅にある[公開]ボタンをクリックして、ショップページのテンプレートレイアウトを公開できます。

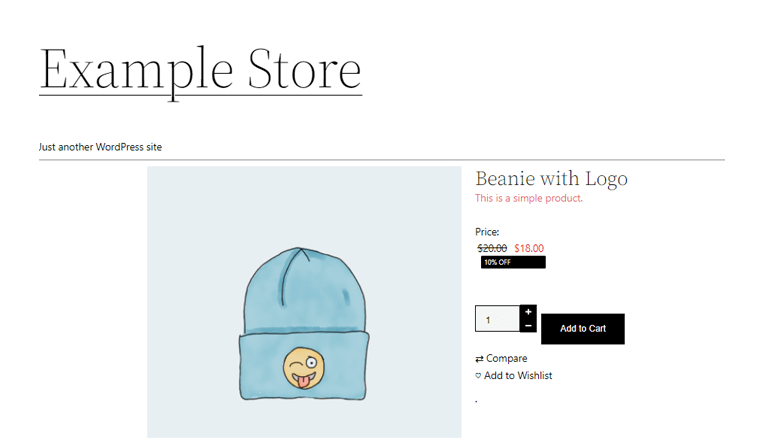
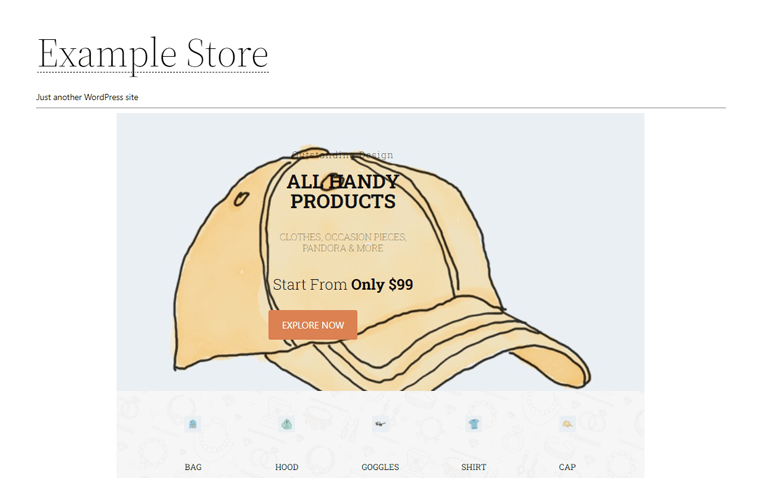
ここで、ショップページをプレビューすると、次の画像のようになります。

このようにして、ProductXプラグインのWooCommerce Builderアドオン機能を使用して、ストアのショップページレイアウトを簡単に変更できます。
結論
それだけです、皆さん! ProductXプラグインを使用してWooCommerceで製品ページのレイアウトを変更する方法に関するチュートリアル記事はこれで終わりです。
ProductXを使用して、お好みのエレガントで魅力的な製品ページレイアウトを作成できるようになりました。 これにより、WooCommerceWordPressサイトの製品ページのレイアウトを変更します。 まだ行っていない場合は、絶対に試してみてください。
下記のコメント欄にご不明な点がございましたら、お気軽にお問い合わせください。 できる限りのお手伝いをさせていただきます。 以前に製品ページのレイアウトを変更したことがある場合は、考えを共有することもできます。
この記事を楽しんだら、お友達やご家族と共有することを躊躇しないでください。 また、Semrushを無料で使用する方法に関する最近のチュートリアル記事と、Soledadテーマに関するレビュー記事を確認してください。
FacebookやTwitterでフォローして、同様のコンテンツに注目してください。
