実際に結果をもたらす5つの最も安価なウェブサイトビルダー
公開: 2024-08-12最安のウェブサイトビルダーをお探しですか? 「はい」の場合は、正しい場所に来ています。
記録によると、世界中には15 億を超える Web サイトがあります。このデータは、今日 Web サイトの作成または所有がいかに必須であるかを証明しています。興味を共有できるだけでなく、技術スキルも磨くことができます。
しかし、それはすべて、手頃な価格で機能が豊富なウェブサイトビルダーにかかっています。また、選択肢が多すぎるため、予算に合わせて機能が充実したものを選択するのは困難です。
そこで、ここでは、大金を掛けずに価値とパフォーマンスの両方を提供する、最も安価なウェブサイトビルダーを検討します。
さあ、始めましょう!
最安のウェブサイトビルダーを選択するには?
知っておいていただきたいのですが、最安のウェブサイトビルダーを選択するということは、価格が最も低いオプションを選択することではありません。ただし、Web サイトに必要な重要な機能を損なうことなくツールを提供する Web サイトビルダーを見つけることが重要です。
さらに、情報に基づいた決定を下すために考慮する必要があることがあります。
- 無料トライアルまたはアップグレードのオプションを備えた基本無料プランを提供する Web サイト ビルダーを探してください。
- 各プランが提供する内容を常に比較してください。
- ライブ チャット、電子メール、電話サポートなど、利用可能なサポート オプションを必ず確認してください。
- Web サイトビルダーに付属するテンプレートが応答性があることを確認してください。
- SEO (検索エンジン最適化) は必須であるため、SEO ツールと機能を提供するウェブサイト ビルダーを探してください。
- オンライン ショップを構築するときは、サイト ビルダーにショッピング カート、支払いゲートウェイ、在庫管理などのe コマース機能があるかどうかを確認してください。
最後に、時間をかけて他のユーザーからのレビューや評価を読んでください。これにより、Web サイト ビルダーがどの程度信頼できるかがわかります。
重要なのはコストと、プロフェッショナルなオンライン プレゼンスを成功させるのに役立つ機能とのバランスをとることだということを常に覚えておいてください。
最安のウェブサイトビルダーの比較表
そうは言っても、最安のウェブサイトビルダーのリスト間の思いやりを簡単に覗いてみましょう。
| ウェブサイトビルダー | 開始価格 | 無料プランの利用可能性 | カスタマーサポート | テンプレートとデザインの柔軟性 | SEO機能 | eコマースの機能 |
| ホスティンガー | 月額 2.99 ドル | – | ライブチャット、チュートリアル、ナレッジベース。 | 利用可能 | はい | 利用可能 |
| WordPress.com | 月額 4 ドル | 利用可能 | サポート ガイド、コミュニティ、チュートリアル。 | – | はい | 利用可能 |
| ウェブフロー | 月額 14 ドル | 利用可能 | チャット、ビデオチュートリアル、ドキュメントなど | 利用可能 | はい | 利用可能 |
| ジンドゥー | 月額 11 ドル | 利用可能 | チャット、ブログ、ナレッジベースなど | – | はい | 利用可能 |
| ウィックス | 月額 17 ドル | 利用可能 | チャット、記事、WixBot。 | 利用可能 | はい | 利用可能 |
実際に結果をもたらす5つの最も安価なウェブサイトビルダー
以下に、最も安価なウェブサイトビルダーと各ツールの使用方法のリストを作成しました。したがって、ウェブサイトの要件と予算に合ったものを選択してください。
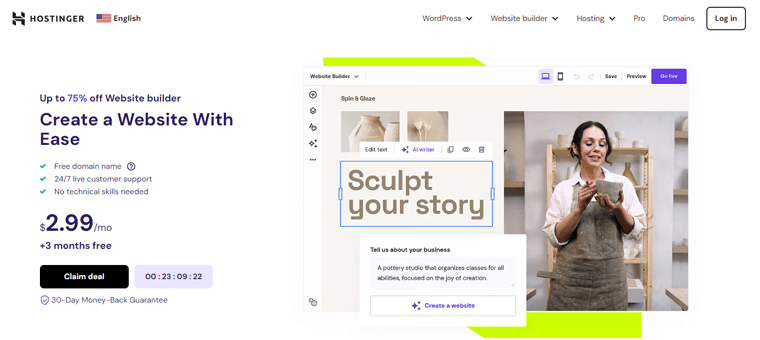
1. ホスティンガー
1 つ目は Hostinger です。初心者や専門家にとって理想的な、多用途で安価な Web サイトビルダーです。直感的なドラッグ アンド ドロップ インターフェイスにより、Web サイトを簡単に作成できます。

難しい作業をしたくない場合は、関連する画像やコンテンツを備えた独自の Web サイトを AI に作成させましょう。必要な Web サイトのタイプを選択し、必要なものを説明するだけです。
特徴
- Web サイトを開始するために選択できる150 の Web サイト テンプレートが付属しています。
- 要素を簡単に並べ替えて、思い通りの Web サイトを作成できます。
- サイトに独自のビジュアルを作成するAI 画像ジェネレーターもあります。
- AI ブログ ジェネレーター、AI ヒートマップ、AI SEO ツールなども利用できます。
- eコマースを作成しますか?取引手数料 0% でオンライン ショップから収益を獲得できます。
価格設定
プレミアムツールであるにもかかわらず、最も安いウェブサイトビルダーのリストでは依然としてナンバー1の位置にあります。まず最初に提供するのは、 プロプランを購入すると、 3 か月の無料トライアルが受けられます。それに加えて、これは今まで見つけた中で最も安価なウェブサイトビルダーです。
- プレミアム ウェブサイト ビルダー:月額 2.99 ドルで、48 か月の期間、無料ドメイン、無料メール、150 個のテンプレートなどが利用できます。
- Business Website Builder: 48 か月の期間で月額 3.99 ドル、AI 画像ジェネレーター、AI ライター、AI SEO ツール、e コマース機能などが含まれます。
それを使用してウェブサイトを構築するにはどうすればよいですか?
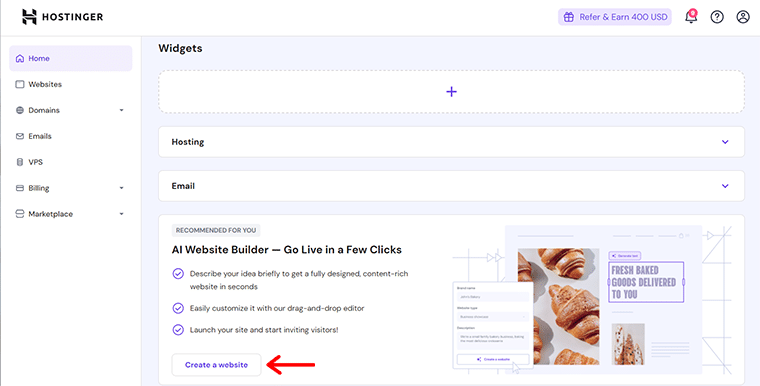
したがって、Hostinger ホスティング アカウント パネルにログインするとすぐに、 [Web サイトの作成]オプションが表示されるので、それをクリックします。

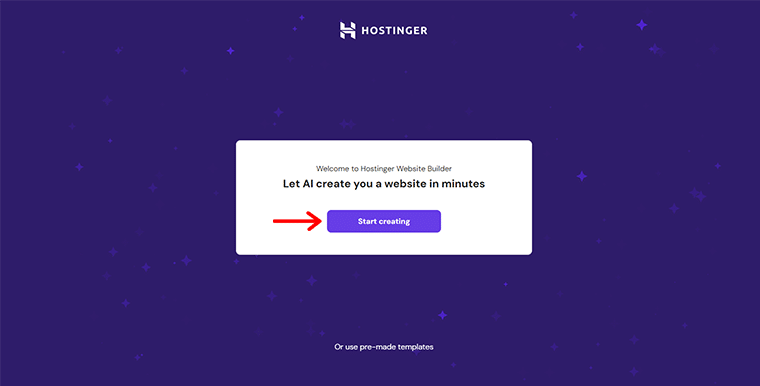
ここで、 AI を使用してWeb サイトを構築するか、既製のテンプレートを使用するかという 2 つの選択肢が与えられます。 AI を使用する場合は、 [作成開始]オプションをクリックします。一方、一般的な方法で Web サイトを構築したい場合は、 「既製のテンプレートを使用する」をクリックします。

AI は現在非常にトレンドになっているため、 「作成を開始」オプションをクリックしましょう。これで、エディタパネルが表示されます。
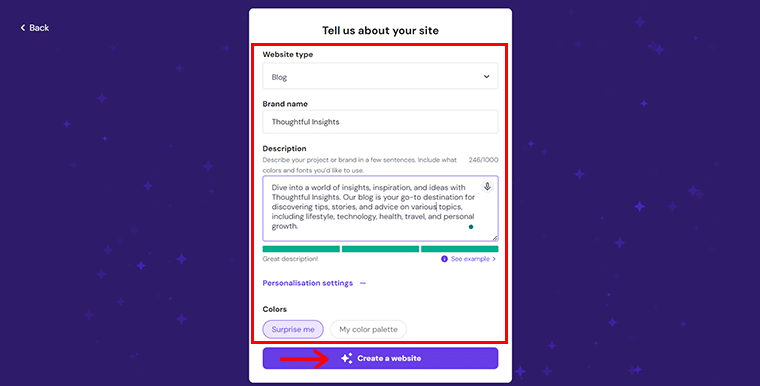
ここでは、 Web サイトのタイプを指定し、ブランド名を入力し、説明を書き、色の設定をカスタマイズする必要があります。その後、下の「ウェブサイトを作成」ボタンをクリックしてください。

次に、Web サイトの作成中に馬を抱きかかえるだけです。すぐにウェブサイトの準備が完了したことがわかります。
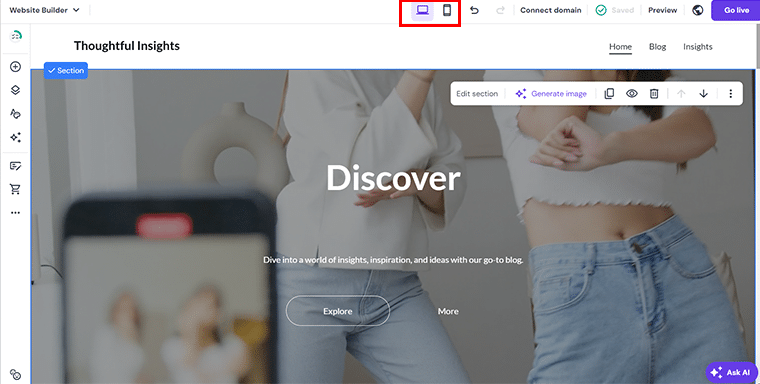
その後、上部のアイコンをクリックすると、デスクトップ デバイスとモバイル デバイスの両方で、生成された Web サイトのクイック プレビューを表示できます。

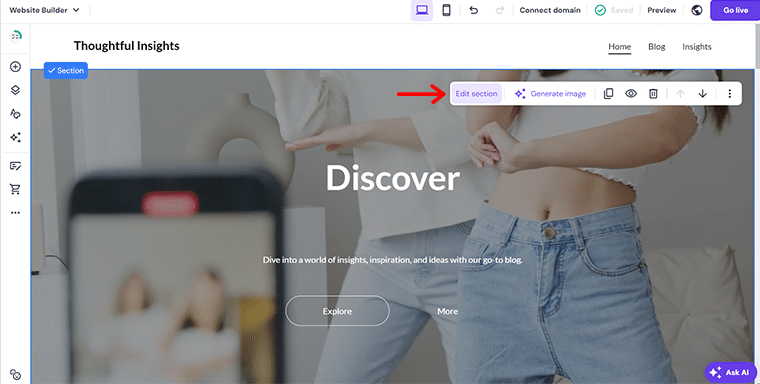
これで、生成された Web サイトの各セクションを編集することもできます。そのためには、 「セクションを編集」オプションをクリックするだけです。

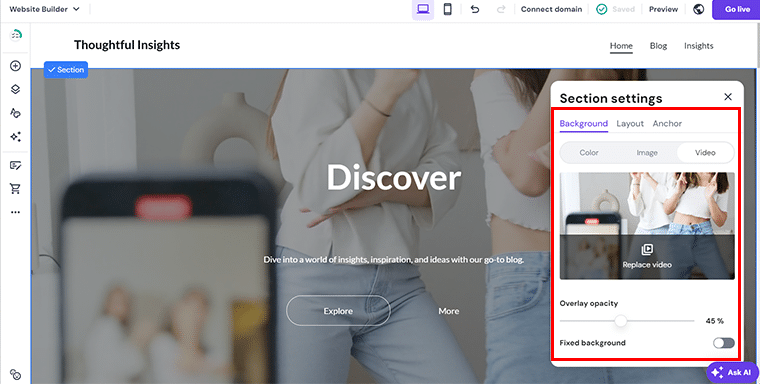
これにより、背景やオーバーレイ容量などを置き換えることができるように、いくつかの「セクション設定」にアクセスできるようになります。セクションごとに、同じ方法で Web サイトを構成できます。

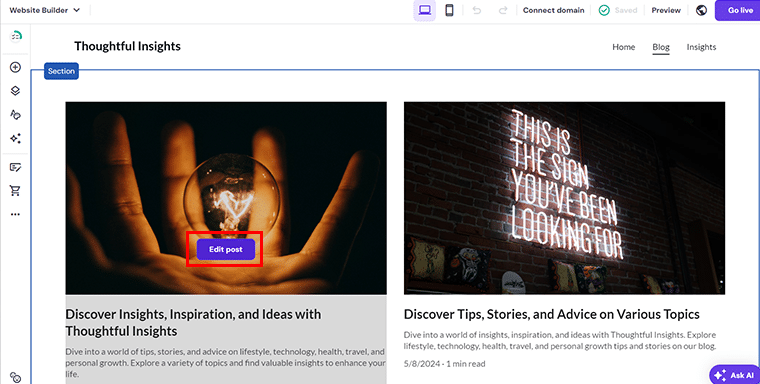
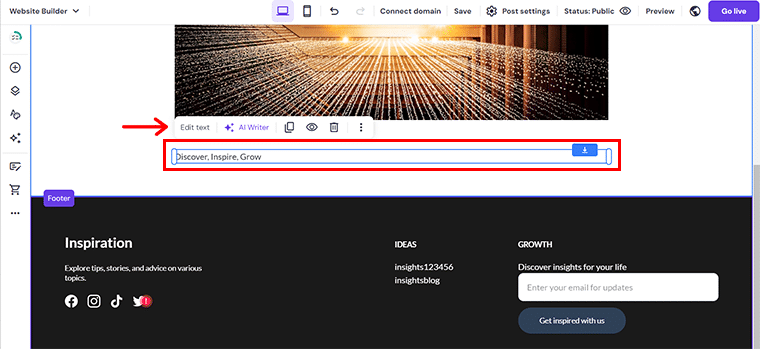
同様に、希望のコンテンツを含む投稿を編集することもできます。利用可能な投稿コンテンツの上にマウスを置くだけで、 [投稿の編集]オプションにアクセスできます。

次に、 「テキストの編集」オプションをクリックして、必要なコンテンツを追加します。

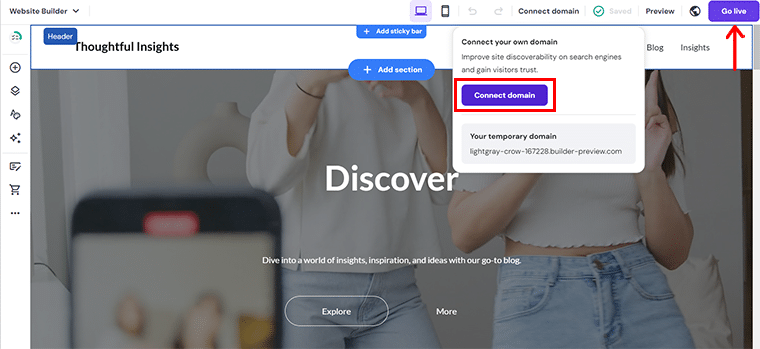
すべてが完了したら、 [ドメインを接続]オプションをクリックして、ドメインを作成したサイトに接続できます。

最後に、 「ライブ配信」オプションをクリックして、Web サイトをライブにします。
Hostinger プラットフォームについて詳しく知りたい場合は、Hostinger の包括的なレビューを確認してください。
2.WordPress.com
私たちのほとんどは WordPress.com について聞いたことがあるのではないでしょうか?これは、使いやすいドラッグ アンド ドロップ エディターを備えた包括的な Web サイト ビルダーです。それだけでなく、いくつかのカスタマイズ可能なテーマと多用途のブロックエディターが付属しています。

さらに、WooCommerce との統合によるオンライン ストアの作成による e コマースにも優れています。また、自動バックアップと SSL 証明書が付属しているため、セキュリティについて心配する必要はありません。
このプラットフォームは優れた専門家によるサポートを提供し、プロフェッショナルな Web サイトを構築するための信頼性と拡張性に優れたソリューションとなります。それが、当社の最安ウェブサイトビルダーのトップリストにある理由です。
特徴
- 組み込みのブロック エディターを使用して、事前に構築されたブロック パターンを任意の投稿またはページに簡単にコピーして貼り付けることができます。
- 1 年間無料のドメインも取得できます。
- オンライン ストアでは、60 か国以上で販売を行うことができます。
- カスタムのタイトルと説明、自動生成された XML サイトマップ、クリーンな URL、サイト検証を使用して、トラフィックを簡単に拡張できます。
- Jetpack Social を使用すると、サイトから直接ソーシャル メディア プロフィール間で新しい投稿を自動共有できます。
価格設定
このウェブサイトビルダーには、無料版とプレミアム版の両方が付属しています。無料版の場合は、公式サイトにアクセスして「無料プランで始める」ボタンをクリックするだけです。
ただし、Web サイトにさらに高度な機能が必要な場合は、5 つのプレミアム価格オプションから選択できます。
- スターター:月額 4 ドル、年間 36 ポンドの請求、1 年間の無料ドメイン、プレミアム テーマへのアクセス、広告なしのエクスペリエンスなど。
- Explorer:月額 8 ドル、年間 84 ポンドの請求があり、スターター プラン、WordAds、VideoPress での 4K ビデオのアップロード、サイト アクティビティ ログなどのすべてが含まれます。
- 作成者:料金は月額 25 ドル、年間請求額は 40 ポンドで、Explorer プラン、無制限の帯域幅、グローバル エッジ キャッシング、0% の取引手数料などをすべて備えています。
- Entrepreneur:月額 45 ドル、年間請求額 432 ポンドがかかり、クリエイター プラン、製品アドオン、在庫管理、60 か国以上での販売などのすべてが含まれます。
- エンタープライズ:年間 25,000 ドルから始まるカスタム料金プランです。多面的なセキュリティ、Generative AI、プロフェッショナル サービス、グローバル インフラストラクチャなどが付属します。
それを使用してウェブサイトを構築するにはどうすればよいですか?
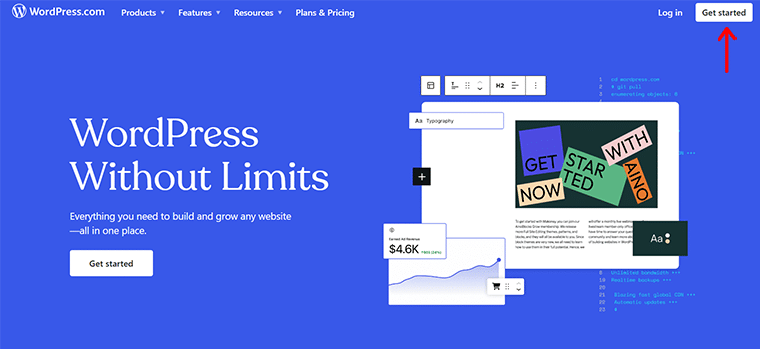
WordPress.com を使用して Web サイトを構築するのも非常に簡単です。そのためには、公式 Web サイトにアクセスして「始める」オプションをクリックするだけです。

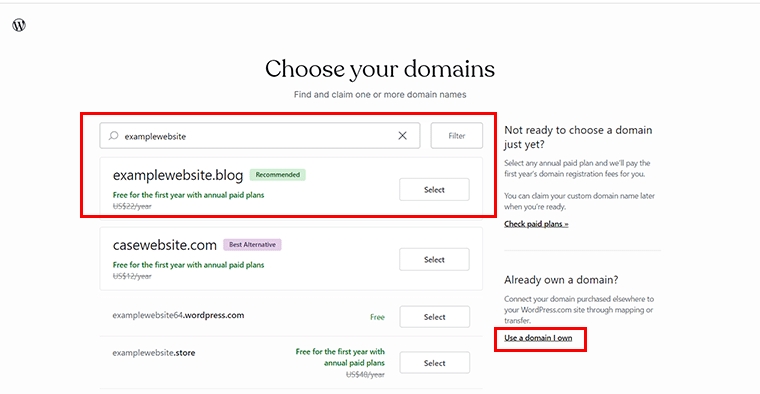
次に、Google アカウントを接続して WordPress.com アカウントにログインします。ログインに成功すると、 「ドメインの選択」ページにアクセスします。ここで、希望のドメイン名を入力して、それが利用可能かどうかを確認する必要があります。

すでにドメインをお持ちの場合は、 [所有しているドメインを使用する]オプションをクリックすることもできます。現時点では、希望のドメイン名を入力しましたが、非常に似た代替ドメイン名が得られました。そこで、 「選択」オプションをクリックします。

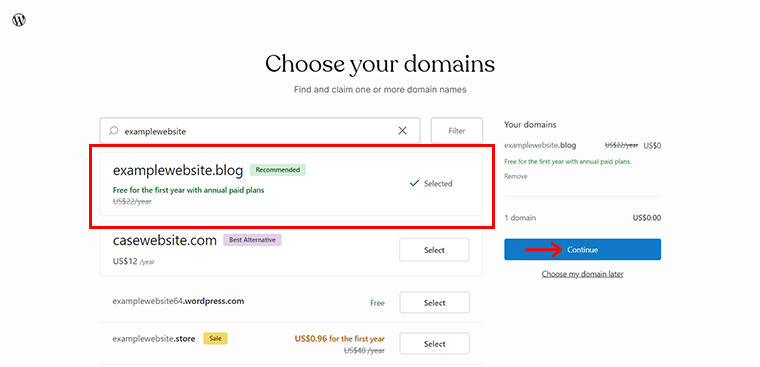
次に、ほぼ同様のページが表示されます。ここで「続行」オプションをクリックします。
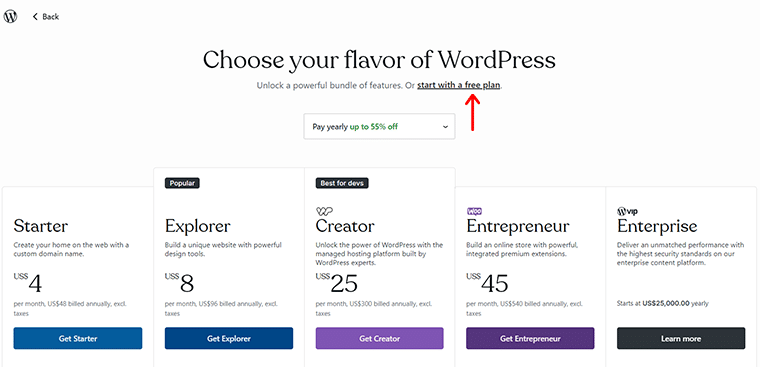
これを実行すると、WordPress.org の別のプラン スキームのページが表示されます。 WordPress.com を選択することに決めている場合は、利用可能なプランの中から選択できます。とりあえずは「無料プランから始めてみる」ことにします。

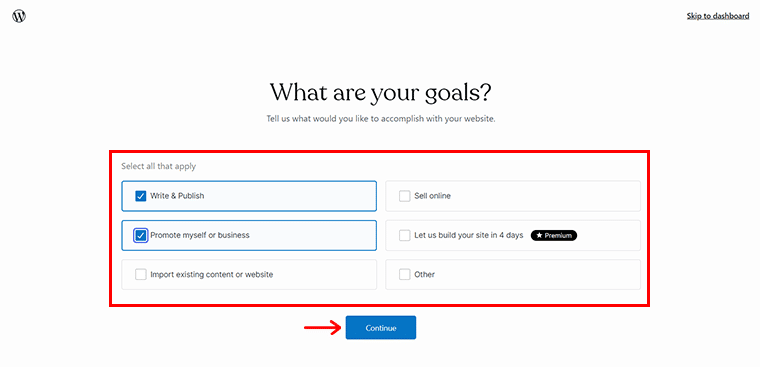
すぐに、 「あなたの目標は何ですか?」と尋ねられるページが表示されます。 '。必要なボックスにチェックを入れて、 「続行」オプションをクリックします。その間、右上隅にある[ダッシュボードにスキップ]オプションをクリックして、後で戻ってくることもできます。

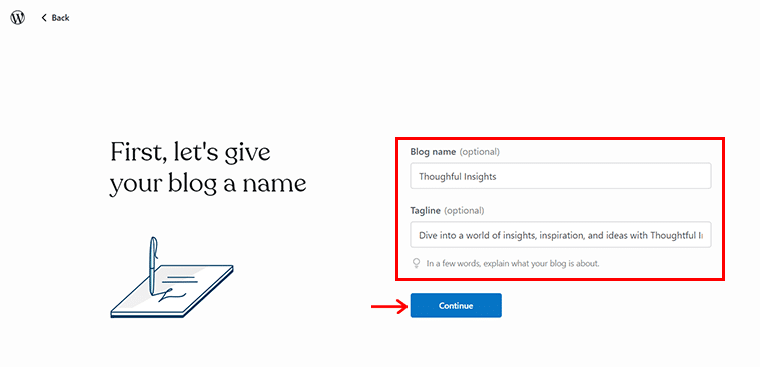
ここで目標を追加したので、ブログ名とキャッチフレーズを入力し、 [続行]をクリックします。

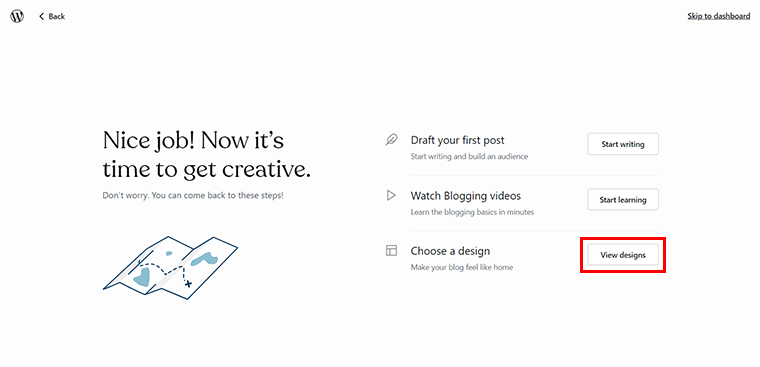
次に、以下のようなページが表示されます。ここでは、最初の投稿を使用するか、別のブログ ビデオで学習を開始するか、さらにはデザインを選択するか、3 つの選択肢が与えられます。

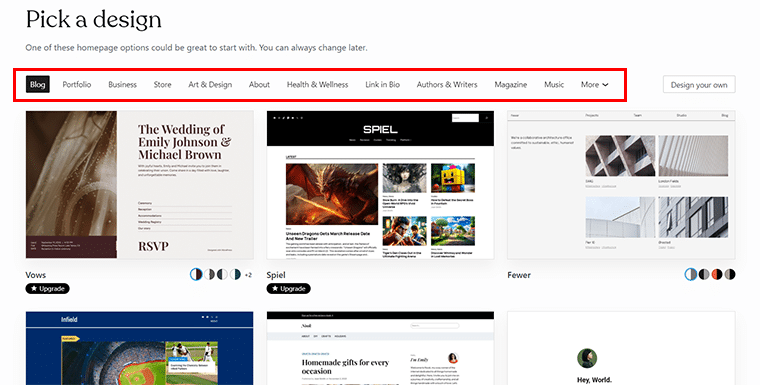
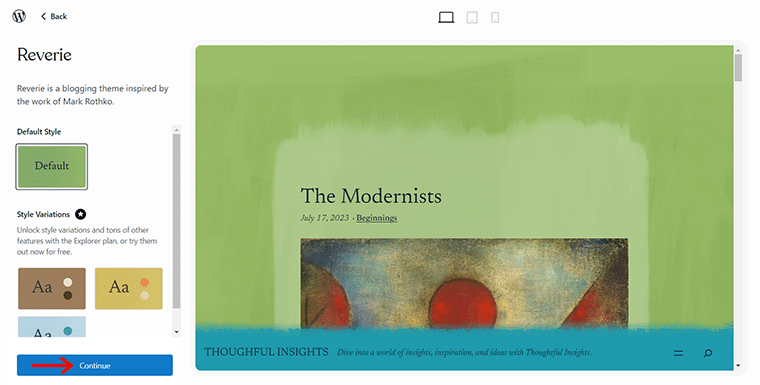
次に、 「デザインの表示」オプションに進みましょう。これにより、まず、いくつかのカテゴリにあるいくつかのデザインにアクセスできるようになります。

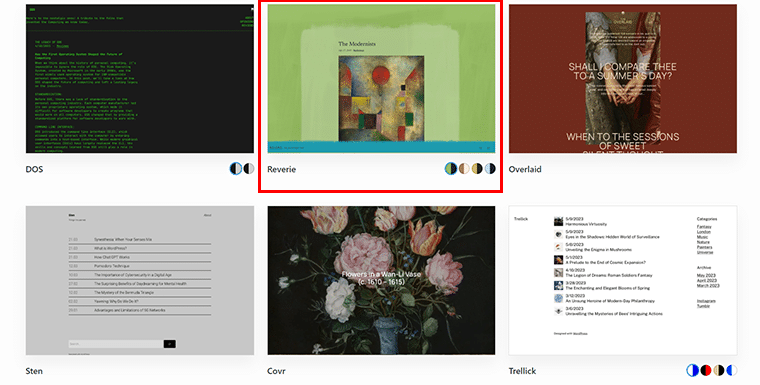
ここでは、 「Reverie」デザインを選択し、その上にマウスを軽く重ねます。

次に、さまざまな「スタイル バリエーション」から選択できますが、これはプレミアム バージョンでのみ利用可能です。したがって、ここではデフォルトのままにして「続行」オプションをクリックします。

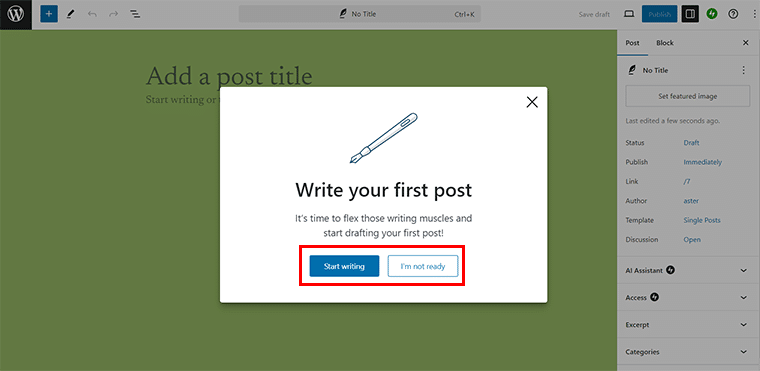
その後、最初の投稿を書くためのエディターパネルが表示され、 「書き始める」オプションと「準備ができていません」という 2 つのオプションが与えられます。

コンテンツの準備ができている場合は、 「書き込みを開始」オプションを選択できます。準備ができていない場合でも、心配する必要はなく、 「準備ができていません」オプションをクリックしてください。
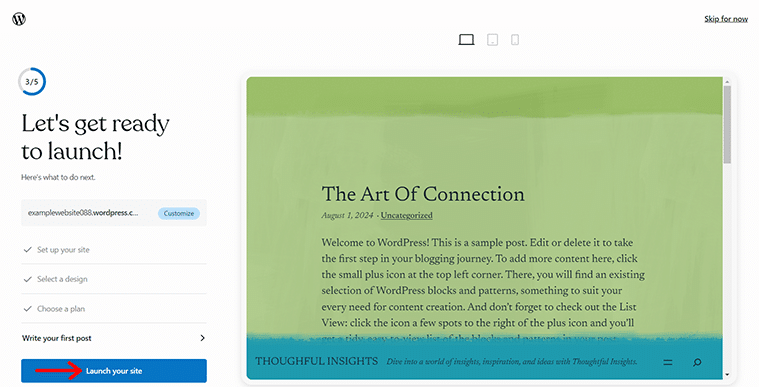
次に、 [サイトを起動する]オプションをクリックして Web サイトを公開すれば、これで完成です。

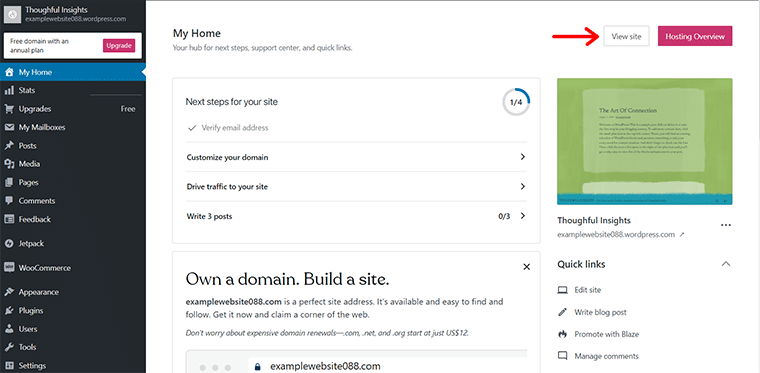
最終的には、ダッシュボード パネルに到達し、そこで他の必要な変更を行うことができます。

または、現時点では、 [サイトを表示]オプションをクリックするだけで、新しく公開された Web サイトのプレビューが表示されます。

3.ウェブフロー
他の最も安価な Web サイト ビルダーの中でも、Webflow はそのユニークなデザインとカスタマイズ オプションで際立っています。また、CMS 機能により、コンテンツを動的に管理できます。したがって、Webflow からコンテンツを作成、編集、公開します。これはウェブサイトを作成するための多機能ツールではないでしょうか?

Web サイトを構築する際、メタデータから画像代替テキスト、URL に至るまで、SEO 要素を CMS 内で直接管理できます。 301 リダイレクトを作成して公開することで、サイト URL を移行および更新することもできます。
特徴
- すべてのサイトに SSL が組み込まれており、リスクが発生しやすいプラグインを管理または更新する必要はありません。
- 世界中に100 以上のデータ センターがあるため、サイトはすべての訪問者に対して高速に読み込まれます。
- チームメイトを招待して、Webflow の簡素化されたエディター インターフェイスでコンテンツを作成および編集することができます。
- また、要素に命を吹き込む事前に構築されたアニメーションもあります。
価格設定
このウェブサイト ビルダーを使用すると、完全に機能するウェブサイトを無料で簡単に作成できます。始めたばかりの場合は、無料版が良い選択です。
無料版では、サイトに 2 つの静的ページ、20 個の CMS コレクション、50 個の CMS アイテム、および Webflow.io ドメインでの 50 個のフォーム送信が提供されます。
より高度な機能が必要な場合は、いつでもプレミアムプランを選択できます。
- 基本:年間請求の月額 14 ドル、カスタム ドメイン、150 ページ、500 件のフォーム送信、無料のローカリゼーション プレビュー、10 GB の帯域幅。
- CMS:年間請求される月額 23 ドルの費用、20 CMS コレクション、2,000 の CMS アイテム、1,000 のフォーム送信、50 GB の帯域幅など。
- ビジネス:年間請求の月額 39 ドル、300 ページ、40 個の CMS コレクション、10,000 個の CMS アイテム、2,500 個のフォーム送信、100 GB の帯域幅など。
- エンタープライズ:上限のないユーザー、エンタープライズ対応のスケール、高度なコラボレーション、保証された SLA などを備えたカスタム プランです。
それを使用してウェブサイトを構築するにはどうすればよいですか?
Webflow の使用も非常に簡単です。そのためには、公式 Web サイトにアクセスして、 「始めましょう – 無料です」オプションをクリックするだけです。

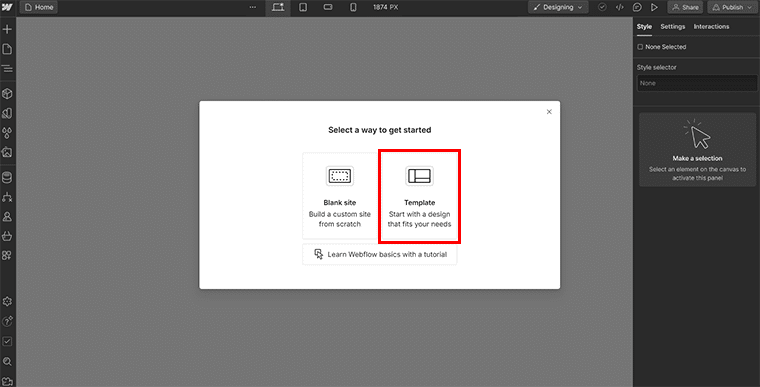
次に、 Webflow アカウントを作成する必要があります。または、単にGoogle でサインインすることもできます。これを行うと、Webflow ダッシュボードが表示されます。ここで、 [+新しいサイト]オプションをクリックします。

その後、 「空のサイト」または「テンプレート」のいずれかを使用するように求められます。ここでは、 「テンプレート」オプションを選択します。

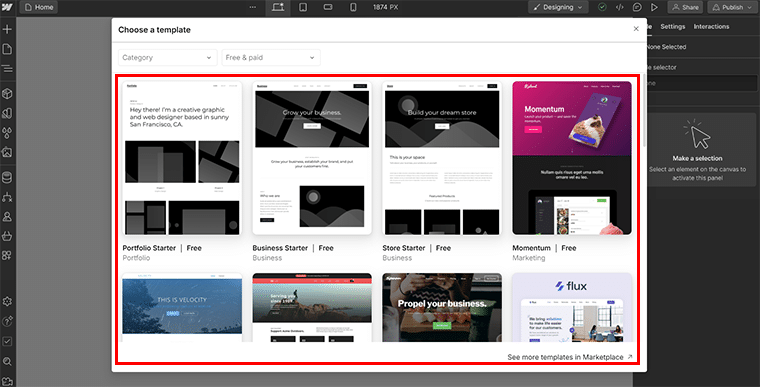
次に、利用可能なさまざまなテンプレートにアクセスし、それらを調べて、どれが最適であるかを確認します。

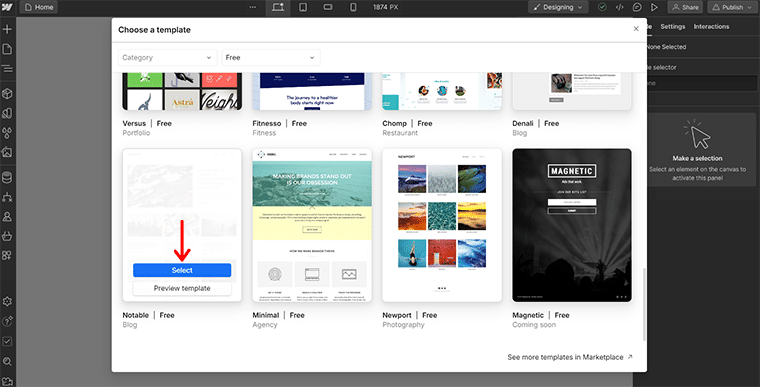
ここでは「注目すべき」テンプレートを選択しました。選択したテンプレートの上にマウスを移動し、 「選択」オプションをクリックして次に進みます。

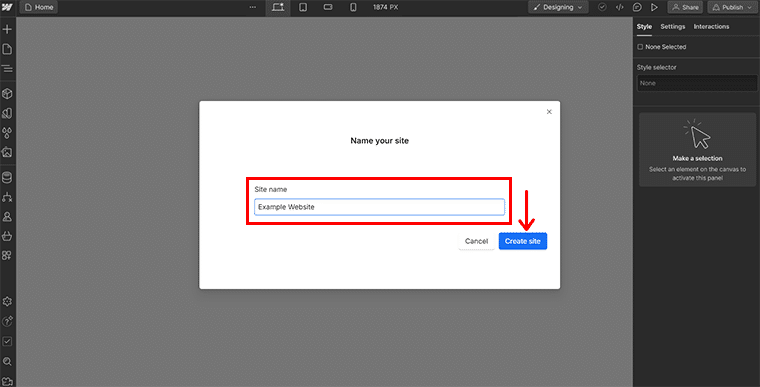
その後、 Web サイトに名前を付けて、 [サイトの作成]オプションをクリックするように求められます。


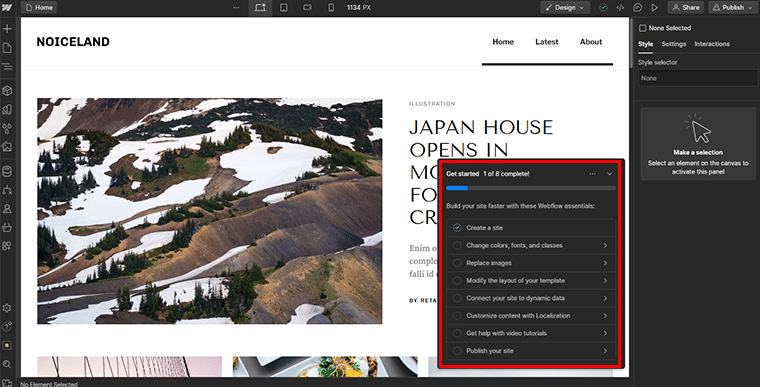
これで、テンプレートが正常にインポートされたことがわかります。また、簡単な「はじめに」ガイドも提供されます。

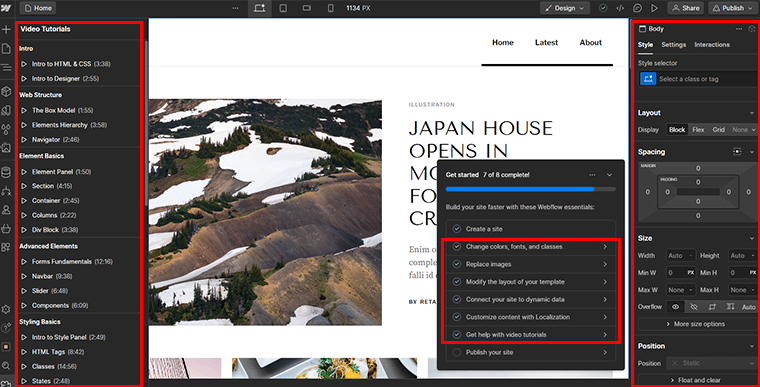
このガイドに従って、ここで各設定を 1 つずつ構成できます。各ガイドには、必要に応じて別のビデオ チュートリアルが提供されます。

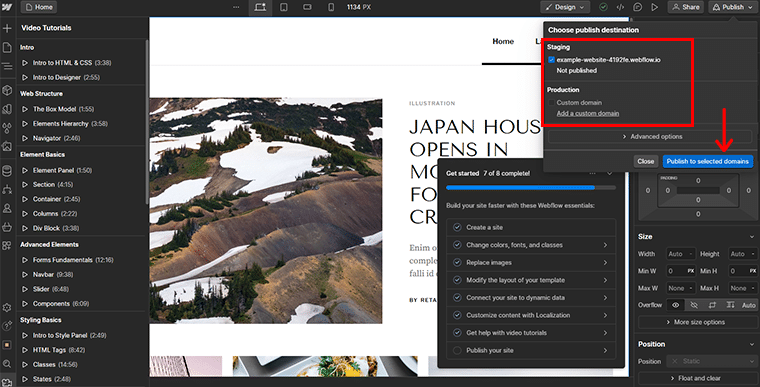
すべて完了したら、右上隅にある「公開」ボタンをすぐにクリックできます。カスタム ドメインをお持ちの場合は、簡単に追加できます。あるいは、 「選択したドメインに公開」オプションを選択することもできます。

さあ、行きましょう!ライブ Web サイトを簡単にプレビューして、どのように見えるかを確認できます。

さらに詳しい情報が必要な場合は、Webflow に関する究極のガイドを確認してください。
4.ジンドゥー
最も安いウェブサイトビルダーのリストには、Jimdo もあります。これは、プロフェッショナルな Web サイトの作成プロセスを簡単にする、ユーザーフレンドリーな Web サイト ビルダーです。 AI を活用したJimdo Dolphinツールを使用すると、いくつかの簡単な質問に答えるだけで、わずか数分で Web サイトを構築できます。

ただし、より実践的なコントロールを希望する場合は、Jimdo がカスタマイズ可能なテンプレートを備えた従来のエディターを提供します。また、Web サイトのブランドに合ったプロの画像を集めた Jimbo の巨大なデータベースに無料でアクセスできます。ロイヤリティーを支払うことなく、高品質の写真がストックされています。
特徴
- 独自のドメインに接続できます。
- 訪問者が Web サイトから連絡してフォームを送信できるようにします。
- Web サイトのページ数に制限がなく、より大きな Web サイトを構築できます。
- プロ版では、ウェブサイトに広告が表示されないため、Jimdo のロゴやリンクは表示されません。
- これにより、Web サイトの訪問を分析し、ユーザーの行動についての洞察を得ることができます。
価格設定
Jimdo を始めるには、無料版から始めることができます。無料版では、すべての基本機能と .jimdosite.com サブドメインを利用できます。始めたばかりの場合は食べ物です。
ただし、カスタム ドメインと高度な機能を備えたよりカスタムな Web サイトが必要な場合は、プロバージョンを入手する必要があります。
- 開始 :月額 11 ドルで、ドメインが含まれ、広告なしの個人 Web サイトに最適です。
- Grow:月額 18 ドルで、15 GB のストレージ、20 GB の帯域幅、5 つの転送メール アドレス、50 の Web サイト ページなどが含まれます。
- 無制限:月額 45 ドルで、無制限のストレージと帯域幅、Google 広告、プロによるデザイン分析などが含まれます。
それを使用してウェブサイトを構築するにはどうすればよいですか?
Jimdo を使ってウェブサイトを構築する方法を知りたいですか?そのためには、まず Jimdo の公式 Web サイトにアクセスし、 「無料で始める」オプションをクリックします。

次に、 Jimdo アカウントを作成するように求められます。 Google アカウントを使用してすぐにサインアップすることもできます。
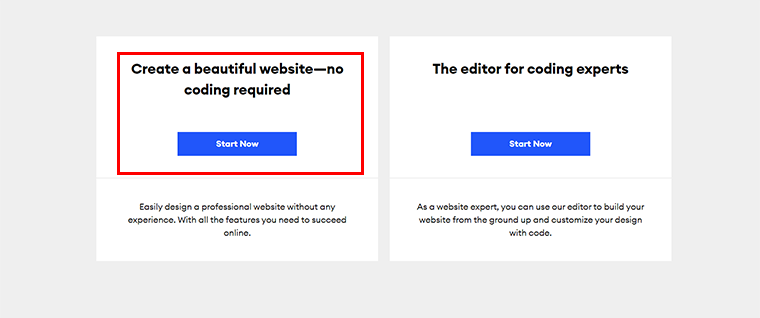
ログインに成功すると、Web サイトを構築するための 2 つの選択肢が与えられます。 1 つは「美しい Web サイトを作成 – コーディングは不要」で、もう 1 つは「コーディング専門家のためのエディター」です。

ここでは、ニーズと専門知識に基づいて選択できます。ここでは、 「今すぐ開始」ボタンをクリックして「コーディング不要」オプションを選択します。
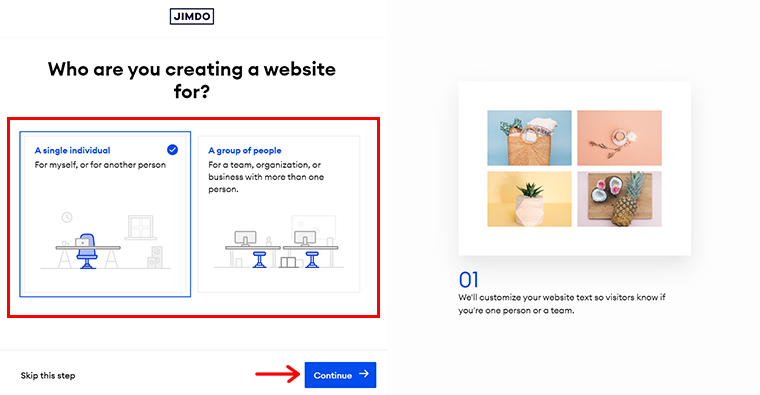
次に、 「誰のためにウェブサイトを作成していますか?」と尋ねられます。 2つの選択肢から答えなければなりません。それは「個人」と「人々の集団」です。

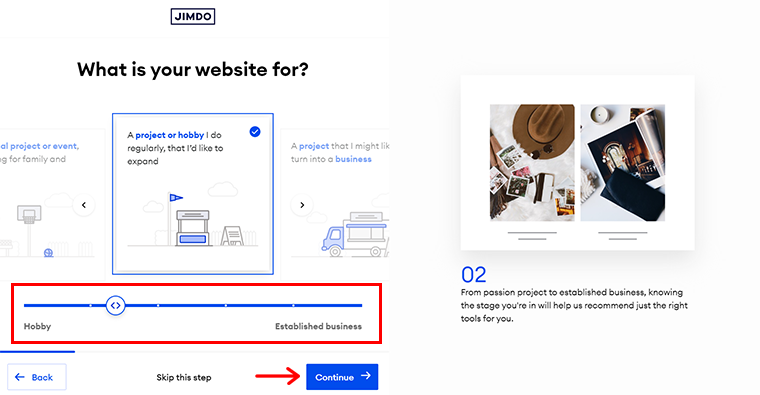
ここでは「個人」を選択し、 「続行」オプションをクリックします。そうなると、また「あなたのウェブサイトは何のためにあるのですか?」と尋ねられます。趣味と確立されたビジネスの間にはいくつかの選択肢があります。

最も適切な選択肢を選択し、 「続行」オプションをクリックします。
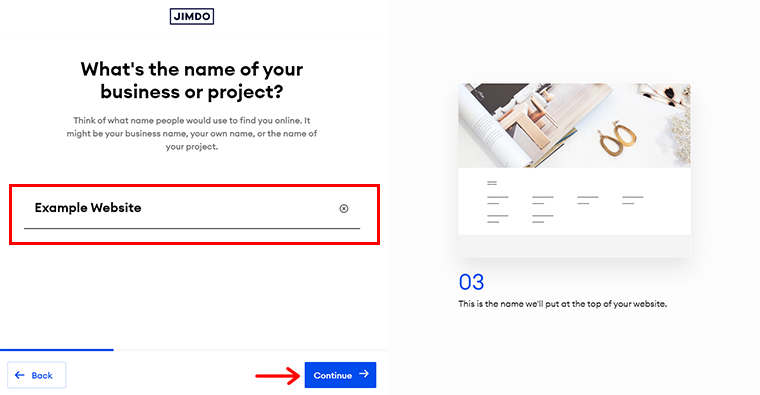
次に、Web サイトにビジネスまたはプロジェクトの名前を付けて、 [続行]オプションをクリックします。

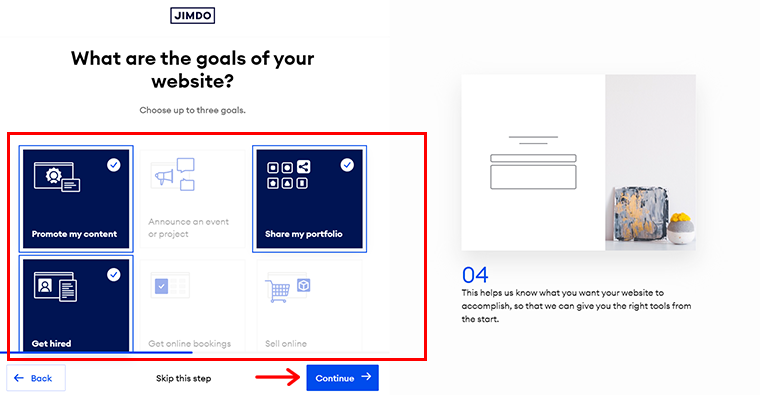
その後、ウェブサイトの目標を指定します。目標を 3 つまで選択して、 [続行]オプションをクリックします。

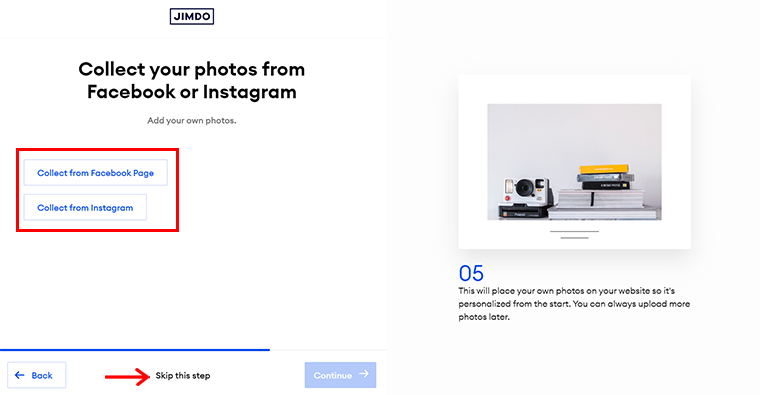
次に、 FacebookまたはInstagramから自分の写真を追加できます。一方、利用できない場合は、今のところ「このステップをスキップ」オプションをクリックするだけで済みます。後からいつでも見返すことができるからです。

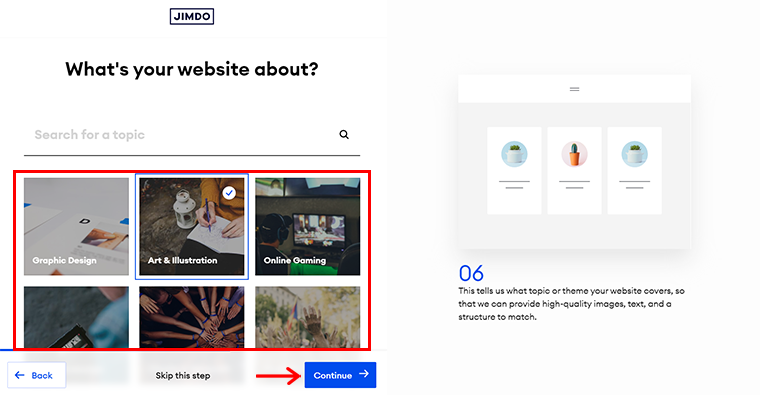
次に、与えられた選択肢からWeb サイトの内容を指定できます。利用できない場合は、検索バーでトピックを検索することもできます。次に、それを選択して「続行」オプションをクリックします。

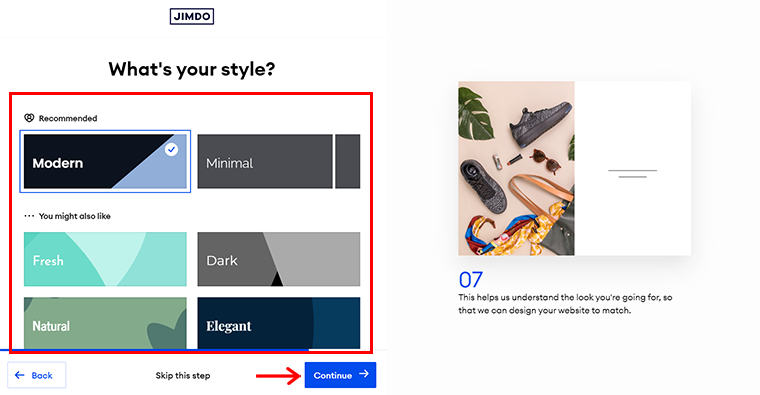
その後、あなたのウェブサイトの「あなたのスタイルは何ですか?」と尋ねられます。あなたの構想するブランドのスタイルに一致するものを選択し、 「続行」オプションをクリックしてください。

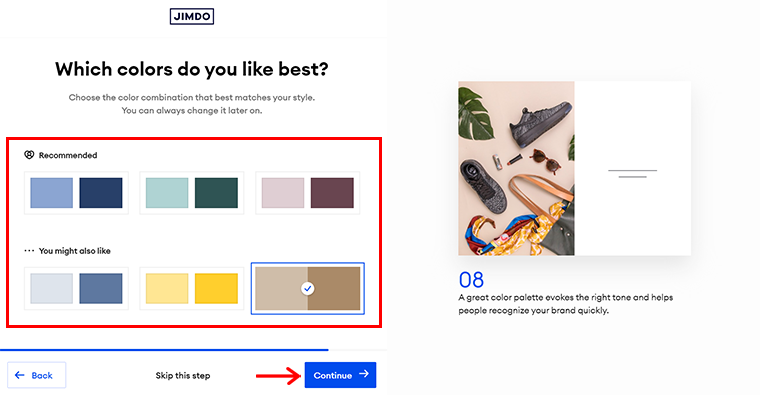
その後、ウェブサイトの「希望の色を指定」して、再度「続行」オプションをクリックすることもできます。

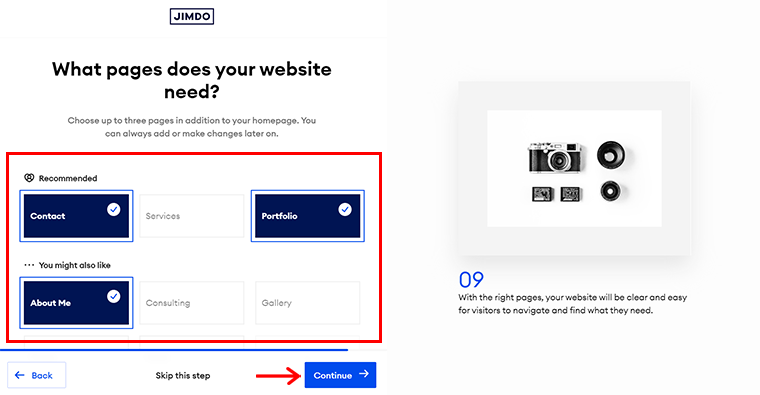
もう一度、 Web サイトに必要なページを指定します。現時点では、ホームページに加えて最大 3 ページを選択できます。後からいつでも追加または変更できます。そして「続行」オプションをクリックします。

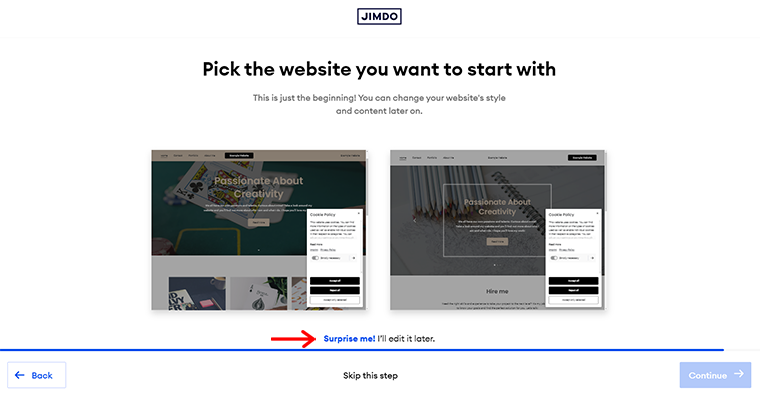
次に、最初に Web サイトを選択するための2 つの選択肢が与えられます。好みの選択肢の上にマウスを移動するだけです。または、ジレンマに陥った場合は、 「サプライズ・ミー」オプションをクリックしてください。

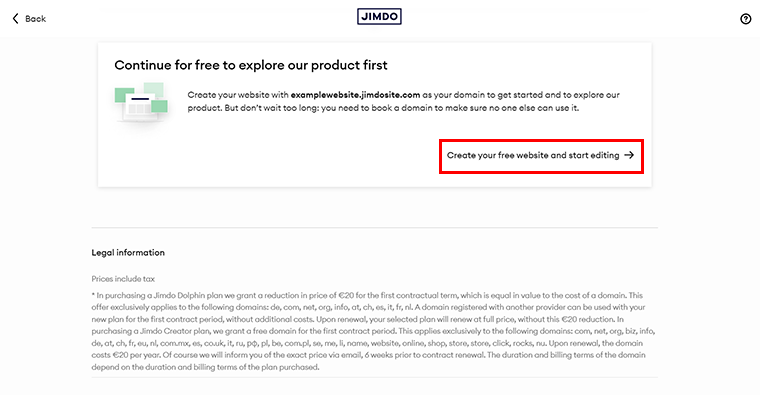
完了したら、ウェブサイトを手に入れることができます。 「無料ウェブサイトを作成して編集を開始」オプションをクリックするだけです。

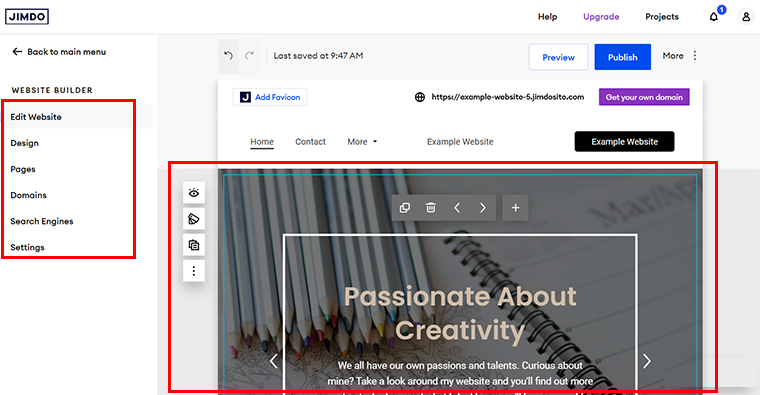
これで、Web サイトのコンテンツを自由に編集できるようになります。実際、 「左側」にはいくつかの設定の選択肢があります。それらを 1 つずつ探索できます。

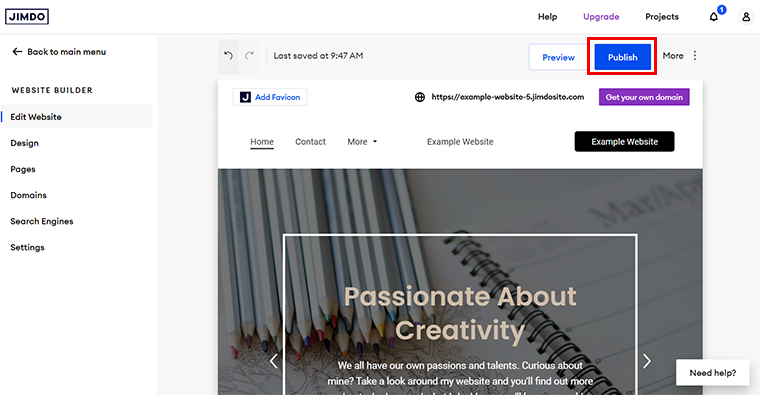
すべて完了したら、右上隅にある「公開」ボタンを押して、Web サイトを公開します。

そして出来上がり! Jimdo で作成した Web サイトをライブプレビューして、どのように見えるかを確認できます。

5.ウィックス
最後に、 99.9% の稼働率を保証するマルチクラウド ホスティングを備えた最も人気のある Web サイト ビルダーの 1 つである Wix を紹介します。ユーザーフレンドリーなインターフェイスと素晴らしいデザインオプションでも知られています。ドラッグ アンド ドロップ エディターを使用すると、魅力的な Web サイトを簡単に作成できます。

さらに、 900 を超えるカスタマイズ可能なテンプレートを使用して、個人のブログからプロの e コマース サイトまであらゆるものを構築できます。さらに、 ADI ( Artificial Design Intelligence ) 機能により、パーソナライズされた Web サイトを数分で作成できます。
特徴
- 最大無制限のストレージ容量を利用して、画像、ビデオ、オーディオ、ドキュメントをサイトにアップロードします。
- 顧客アカウント機能を使用すると、支払い方法や配送先住所などを保存して、忠実な顧客に迅速なチェックアウトを提供できます。
- 自動化されたマーケティング ツールを使用して、訪問者に電子メールやチャット メッセージを自動的に送信します。
- 放棄されたカートの回復、注文ごとの受け入れ、自動割引などのすべての e コマース機能が含まれます。
- プロ版では、1 年間無料のドメインを取得します。
価格設定
Wix を使用すると、無料でウェブサイトを作成およびデザインできます。ウェブサイト用の美しいテンプレートのほか、デザイン機能や無料のビジュアル コンテンツのライブラリも入手できます。また、Wix では無料で入手できるため、ホスティングやドメインについて心配する必要もありません。
すごいと思いませんか?無料版でもすべてのエキサイティングな機能を利用できます。それが、最高かつ最も安価なウェブサイトビルダーのリストに含まれている理由です。
Wix をもっと活用したいですか?心配する必要はありません。4 つのプレミアム価格オプションがあり、あらゆる種類の Web サイトに対応する素晴らしい機能が備わっています。
- ライト:月額 17 ドル、カスタム ドメイン、1 年間の無料ドメイン、Wix ブランドの削除、コラボレーター 2 人、2 GB のストレージ容量などが含まれます。
- コア:月額 29 ドル、5 人のコラボレーター、50 GB のストレージ スペース、顧客アカウント、イベント カレンダー アプリなどが含まれます。
- ビジネス:月額 36 ドル、共同作業者 10 人、100 GB のストレージ スペース、リード獲得フォーム 25 個、フォームごとに 75 フィールドなどが含まれます。
- Business Elite:月額 159 ドルで、15 人のコラボレーター、無制限のストレージ スペース、カスタマイズされたレポート、完全な e コマース機能などが含まれます。
それを使用してウェブサイトを構築するにはどうすればよいですか?
最後になりましたが、Wix を使用してウェブサイトを構築する方法を見てみましょう。まず、Wix の公式 Web サイトにアクセスし、 「始める」オプションをクリックします。

他のウェブサイト構築プラットフォームと同様に、 Wix アカウントにサインアップするよう求められます。 Google アカウントを使用してすぐにサインインできます。
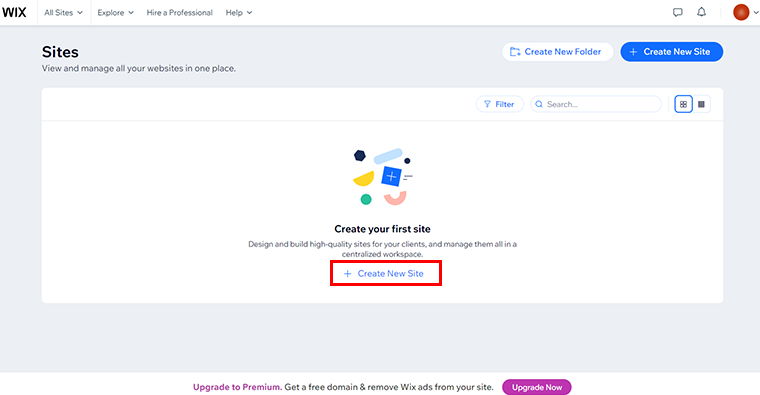
次に、Wix ダッシュボードにアクセスします。 「+ 新しいサイトを作成」オプションをクリックするだけで次に進みます。

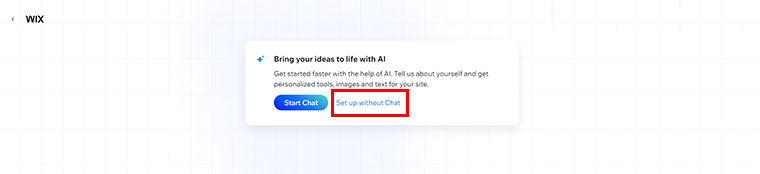
その後、 「AI でアイデアを実現する」ページが表示され、「チャットを開始する」と「チャットなしでセットアップする」という 2 つのオプションが利用可能です。

必要に応じてどのオプションにもアクセスできますが、ここでは「チャットなしでセットアップ」オプションを選択します。これにより、以下に示すようにページを移動するように求められます。

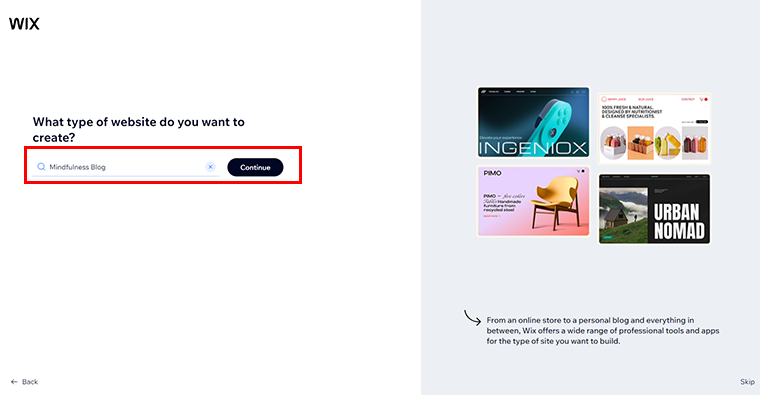
ここでは、作成するWeb サイトの種類を指定し、 [続行]オプションをクリックする必要があります。
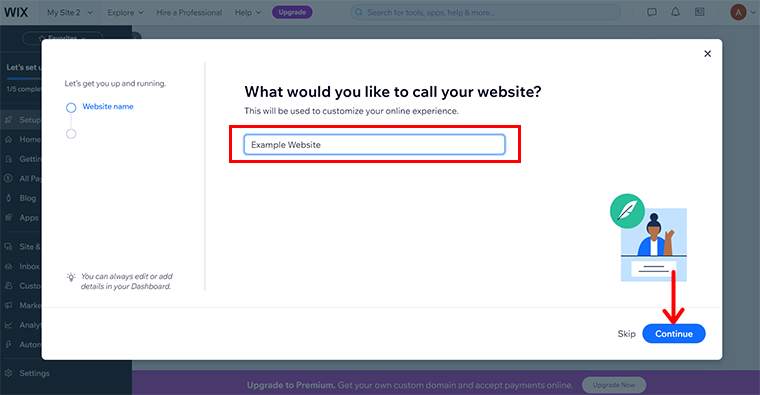
次に、 Web サイトに名前を付け、 「続行」オプションをクリックします。

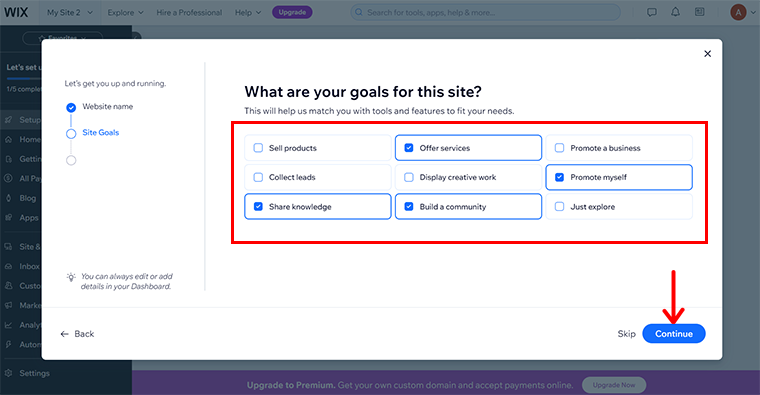
また、利用可能な選択肢からサイトの目標を設定し、 [続行]オプションをクリックすることもできます。

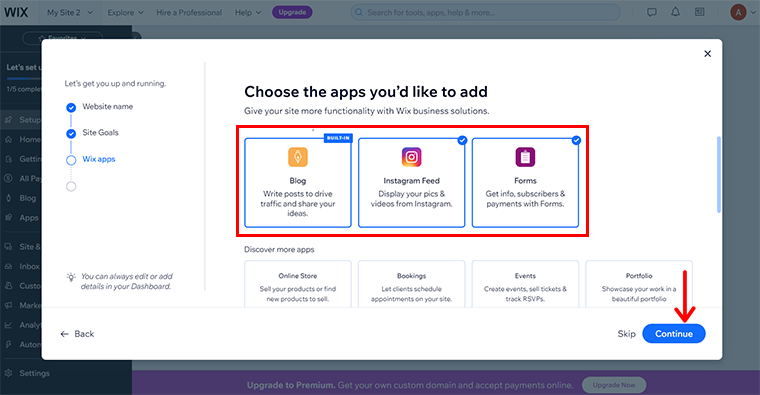
その後、Web サイトにさらに機能を追加するために追加するアプリを選択し、 [続行]をクリックします。

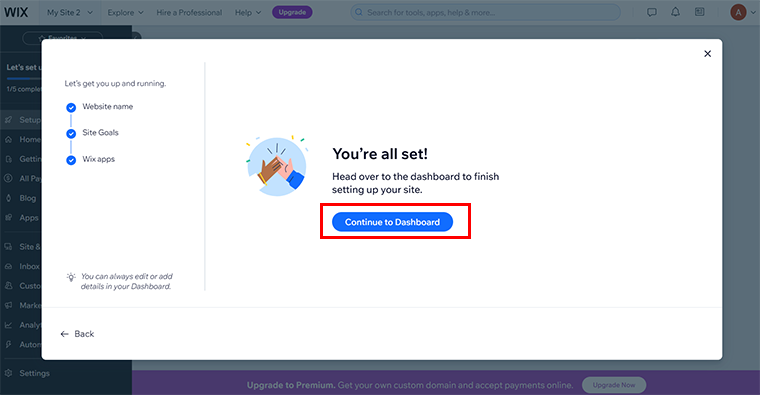
これにより、以下に示すようなページが表示されるので、 [ダッシュボードに進む]オプションをクリックします。

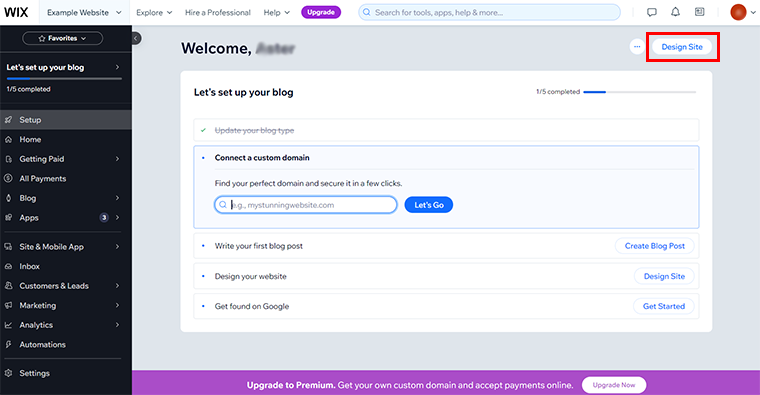
次に、 Wix ダッシュボード パネルに移動します。ここには、ドメイン名を接続したり、最初のブログ投稿を書いたりするためのいくつかのオプションが表示されます。しかし、今のところは、 「サイトをデザインする」オプションを選択します。

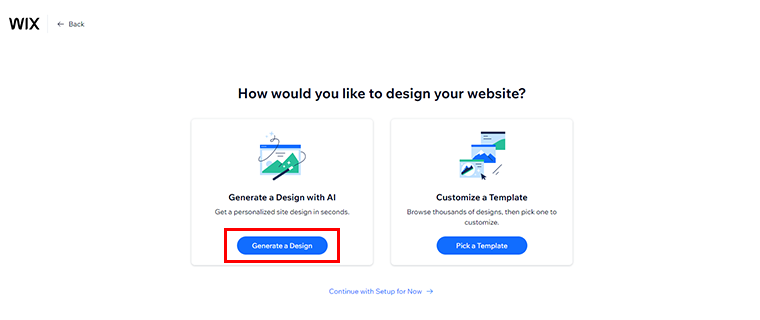
ここでも、AI を使用するか、テンプレートをカスタマイズするかにかかわらず、サイトのデザインをどのようにするかについて 2 つの選択肢が与えられます。 AI を使用する場合は、 「Generate a Design」オプションをクリックします。一方、テンプレートを使用するには、 [テンプレートを選択]オプションをクリックします。

ここでは、 「デザインの生成」オプションを選択します。
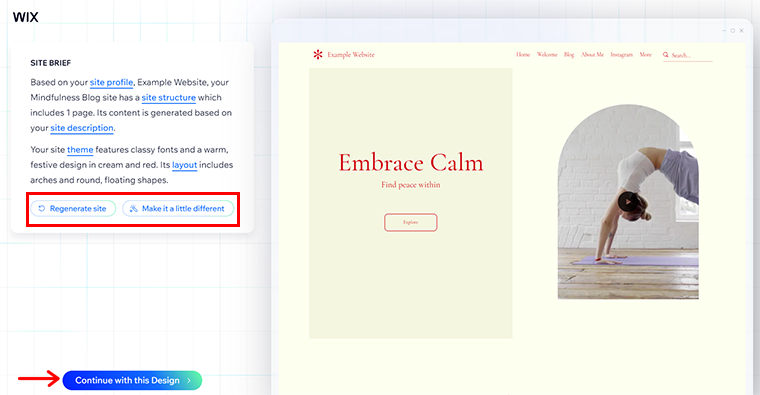
その後、ウェブサイトのデザインが与えられます。 Web サイトを簡単にプレビューできます。満足できない場合は、いつでも「サイトを再生成」オプションまたは「少し違うものにする」オプションをクリックできます。

一方、満足している場合は、 「このデザインを続行」オプションを選択できます。
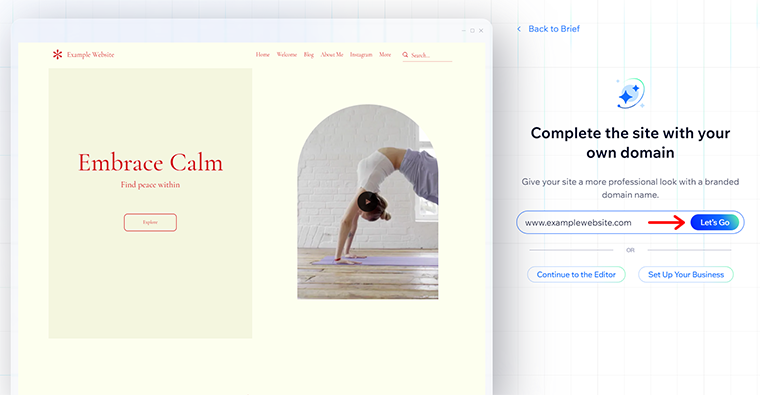
次に、カスタム ドメインがある場合はそれを追加し、 [Let's go]オプションをクリックします。

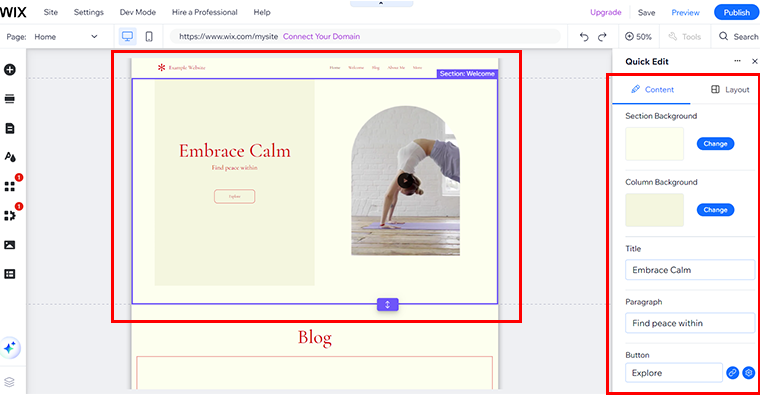
その後、必要に応じて各セクションを「クイック編集」できます。また、左側で利用可能ないくつかの設定の選択肢を調べることもできます。

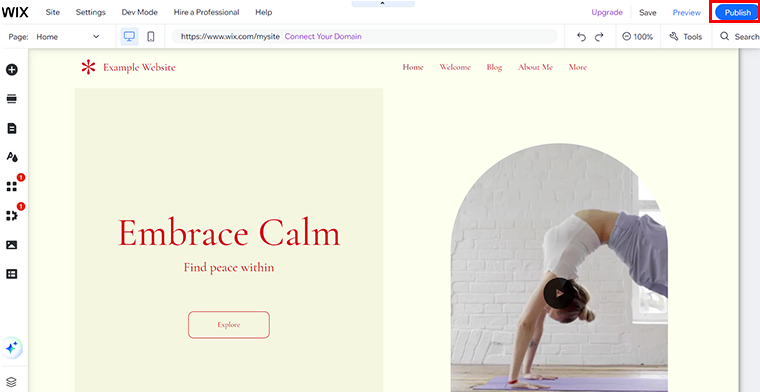
すべて完了したら、右上隅にある「公開」ボタンをクリックします。

そして、Wix サイトが公開されました。

Jimdo と Wix の間で迷っていませんか? Jimdo と Wix のどちらが優れているかについては、比較記事をご覧ください。
以上が、市場で入手可能な最も安価なウェブサイトビルダーのリストです。次のセクションでは、Web サイト ビルダーに関するよくある質問について説明します。
よくある質問 (FAQ)
1. 安価なウェブサイトビルダーは信頼できますか?
はい、多くの安価なウェブサイトビルダーは信頼できますが、パフォーマンスと機能を確認してください。常にリサーチを行って、肯定的なレビューと優れた顧客サポートのあるものを選択してください。安くて信頼できるウェブサイトビルダーには、Hostinger、WordPress.com などがあります。
2. ウェブサイトビルダーを後で切り替えることはできますか?
はい、Web サイト ビルダーを切り替えることはできますが、コンテンツを転送してサイトを再デザインするのは面倒な場合があります。長期的に利用する工務店を計画的に選んでみると良いでしょう。
3. 隠れたコストはウェブサイトビルダーに関連していますか?
ウェブサイトビルダーには隠れたコストがかかる場合があります。これには、プレミアム機能、追加ストレージ、または広告の削除の料金が含まれる場合があります。したがって、ウェブサイトビルダーを購入する前に、価格の詳細と条件をすべて確認する必要があります。
4. .com Web サイトは無料で作成できますか?
ウェブサイトの作成は無料ですが、 .comドメインを取得するには有料プランが必要であることがわかりました。なぜなら、無料プランには通常、カスタム ドメインではなく、 yoursite.builder.comのようなサブドメインが付属しているからです。
結論
そしてそれはラップです!
ここで、最も安価なウェブサイトビルダープラットフォームを見つけました。それらのほとんどには、最安の価格オプションと Web デザイン プロセスを簡素化する素晴らしい機能を備えた無料バージョンまたは無料試用期間が含まれています。したがって、ニーズに応じてウェブサイトビルダーを選択できます。
このリストにお気に入りの Web サイト ビルダーが含まれていませんか?次に、それらをコメントします。また、コメント ボックスでクエリを共有することもできます。問題の解決に努めます。
お返しに、この記事を気に入っていただけましたら、お友達やご家族と共有してください。また、最高の AI ウェブサイト ビルダー プラットフォームと中小企業向けの最高のウェブサイト ビルダーに関する記事もお読みください。
最後になりましたが、今後のブログの最新情報を入手するには、Facebook と Twitter でフォローしてください。
