Webサイトに最適なフォントを選択するための4つのヒント
公開: 2018-07-23ウェブに関して言えば、テキストが重要です。 多くの(ほとんどではないにしても)Webサイトでは、テキストがコンテンツの大部分を占めています。 つまり、フォントの選択は、人々がサイトを認識する方法に大きな影響を与える可能性があります。
単純な事実は、一部のフォントは他のフォントよりも読みやすいということです。 適切なフォントを選択することで、Webサイトをよりプロフェッショナルに見せることもできます。 したがって、使用する書体を決定する前に、オプションを慎重に検討することをお勧めします。
この記事では、Webフォントの選択が重要である理由をさらに深く掘り下げていきます。 次に、WordPressWebサイトに最適なフォントを選択するのに役立つ4つの簡単なヒントについて説明します。 タイポグラフィについて話しましょう!
Webフォントの選択が重要な理由
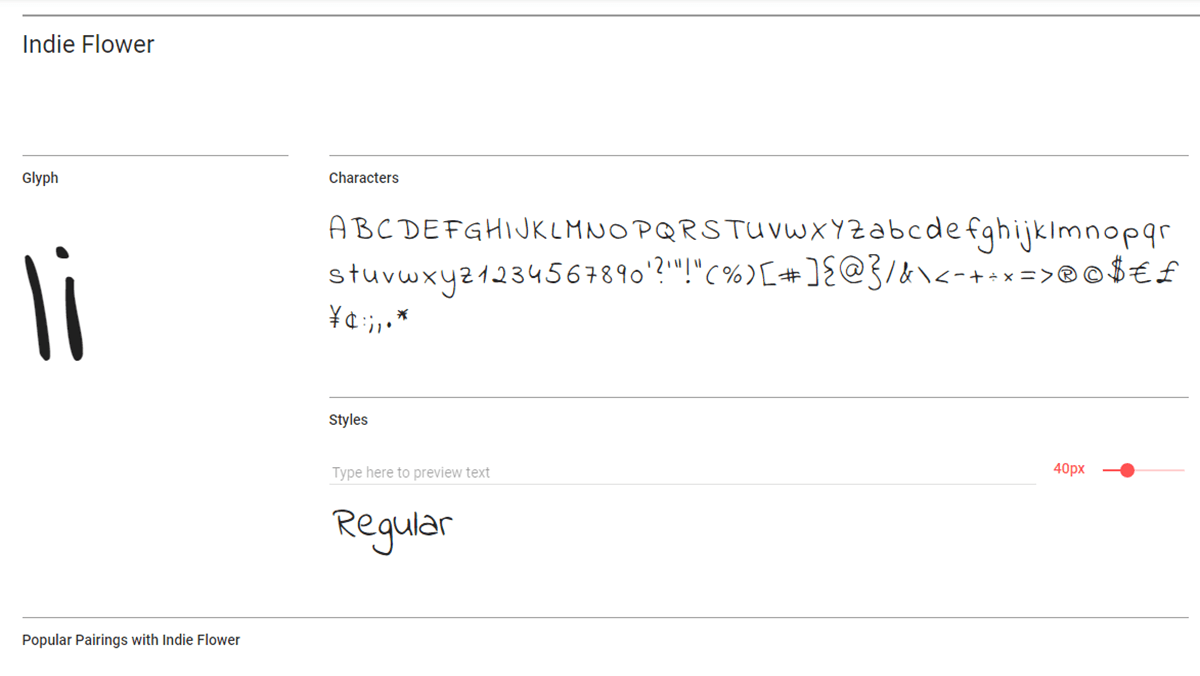
たぶん、これの代わりに「楽しい」フォントを使用することにした場合、あなたは今この記事を読んでいないでしょう。 このようなフォントがどのように見えるかを簡単に見てみましょう。

これは記憶に残るように見えるかもしれませんが、テキストが実際に言っていることに人々に細心の注意を払ってもらいたいときに使用するフォントのタイプではありません。 あらゆる種類のフォントには時間と場所があり、Webサイトで作業しているときは、それらが何であるかを知ることが重要です。
「間違った」フォントを選択すると、多くの問題が発生する可能性があります。 例えば:
- あなたの訪問者はあなたのコンテンツを読むのに苦労するかもしれません。
- 全体的なエクスペリエンスは、一部のユーザーを怖がらせる可能性があります。
- あなたのウェブサイトは、専門家ではない、または信頼できない(あるいはその両方)ように見える可能性があります。
当然、使用するフォントだけでなく、人々がWebサイトを認識する方法に影響を与える多くの要因があります。 ただし、タイポグラフィは、細心の注意を払う価値のある基本的かつ不可欠な要素です。
さらに、フォントに関しては、ほとんどのWebサイトで使用されているのと同じ選択肢を選択する必要がないほど多くのオプションがあります(Times New Roman)。 GoogleFontsとAdobeTypekitだけでも、何千もの無料の選択肢があります。

殴られた道を見たくない場合は、オンラインでさらに多くの無料フォントを見つけることができます。
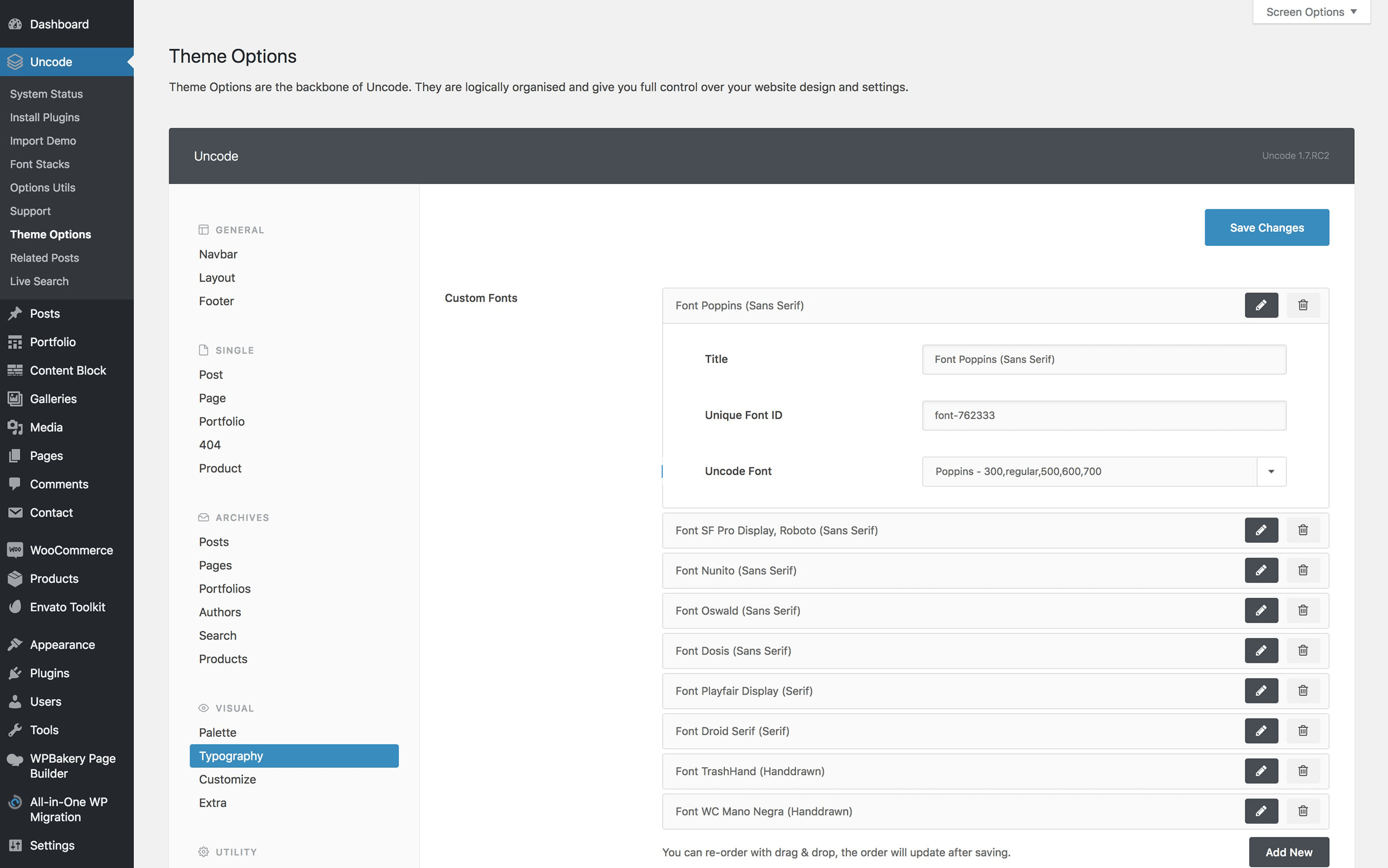
最も重要なことは、WordPressを使用すると、Webサイトに新しいフォントを比較的簡単に追加できることです。 さらに、Uncodeテーマを使用している場合は、いくつかのプラットフォームからフォントをインポートするのに役立つ組み込み機能にアクセスできます。

前述のGoogleFontsとAdobeTypekitに加えて、UncodeではFontSquirrelからオプションをインポートすることもできます。 勇気がある場合は、 style.cssファイルを介して他のソースからカスタムフォントを追加することもできます。 言い換えれば、ここでは空が限界です。
WordPressWebサイトに最適なフォントを選択するための4つのヒント
選択できるフォントが非常に多いため、外観だけに基づいて決定を下さないことが重要です。 そうしないと、見栄えはするが実際に読むのが面倒なWebサイトになってしまう可能性があります。 最高の書体を見つけるのに役立ついくつかの簡単なヒントを見ていきましょう!
1.読みやすさに焦点を当てる
フォントを選択するときに最初に自問する必要があるのは、そのフォントを何に使用するかです。 ロゴなどのデザインの一部になる場合は、ピックを楽しんでもかまいません。 ただし、コンテンツ、小見出し、またはメニューにフォントを使用する場合は、読みやすさに重点を置く必要があります。
ご想像のとおり、「読みやすさ」とは、人が読みやすいコンテンツを指します。 訪問者が理解しにくいフォントを使用すると、サイトの読みやすさが低下します。 同様に、これは全体的なユーザーエクスペリエンスに悪影響を与える可能性があります。
読みやすさに関して確かな選択肢であるフォントを見つける方法は次のとおりです。
- 可能な限りセリフフォントを選択してください(これらは、各ストロークの終わりに「足」がほとんどないフォントです)。
- 各文字の間隔が適切で、区別しやすいフォントを探します(これについては後で詳しく説明します)。
- 細い線のある明るいフォントではなく、少し「重み」のあるフォントに注意してください。
ウェブ上のテキストにセリフまたはサンセリフフォントを使用することについては、健全な議論があります。 より人気のある考え方では、サンセリフフォントは見出しに適していますが、セリフ書体は通常のテキストに最適です。
ただし、ブログ全体でサンセリフフォントを使用していることに気付いたかもしれませんが、これは読みやすさには影響しません。 ブログで使用しているフォントはProximaNovaと呼ばれ、AdobeTypekitからのものです。 これは、結果としてユーザーエクスペリエンスが損なわれないことを確認する限り、タイポグラフィのルールを少し試すことができることを示しています。
最終的に、特定のフォントの読みやすさをテストする最良の方法は、デスクトップデバイスとモバイルデバイスの両方で、自分でフォントを読んでみることです。 サイトのユーザビリティに影響を与えると思われる場合は、より適切なものが見つかるまでテストを続けてください。
2.カーニングに目を光らせてください
「カーニング」という用語は、フォント内の個々の文字間の間隔を指します。 カーニングに関しては世界標準がないため、注意を払い始めると、ほとんどのフォントが異なる量のスペースを使用していることに気付くでしょう。
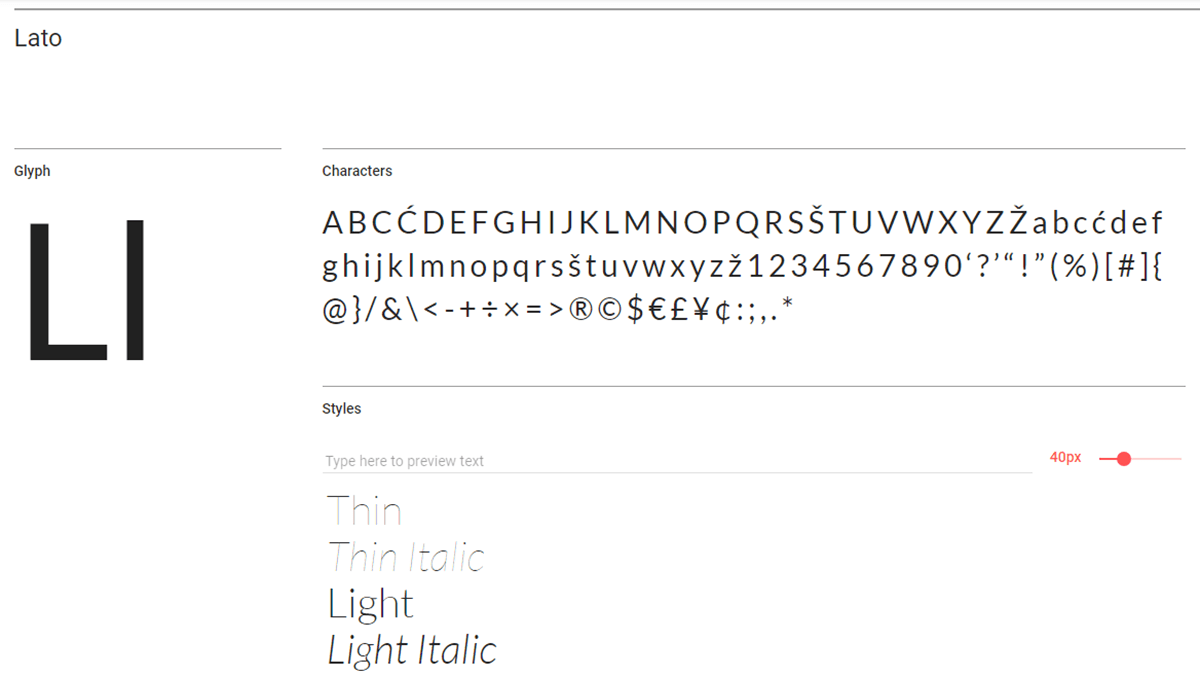
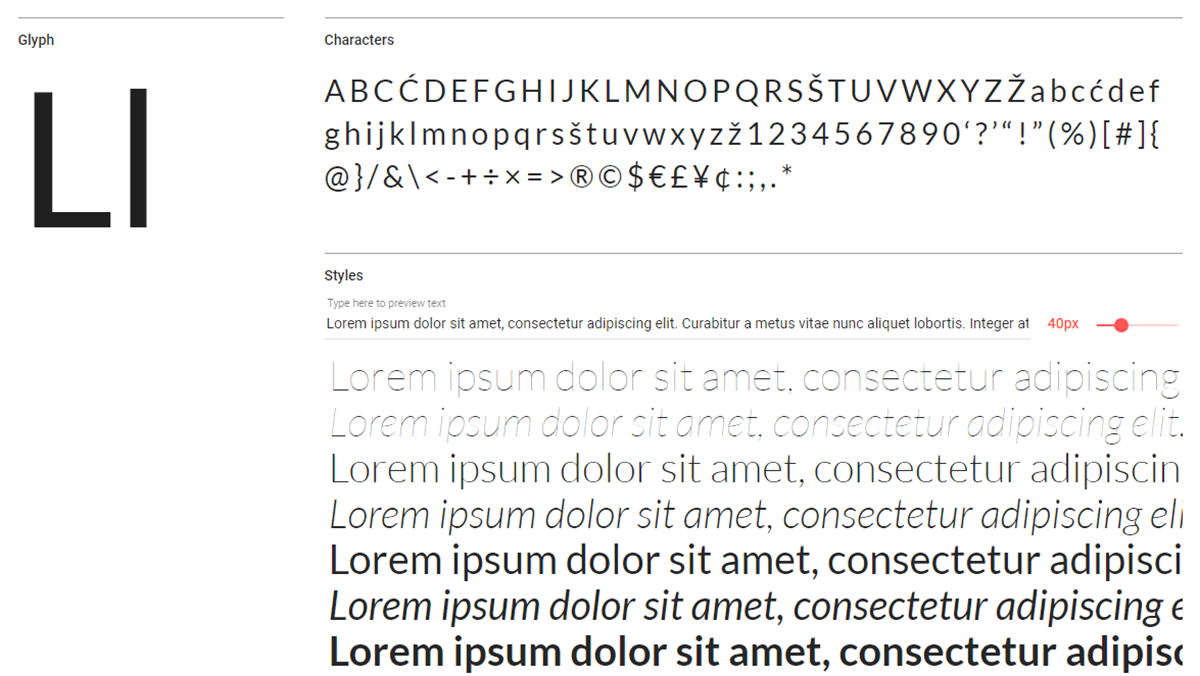
たとえば、Latoフォントを見てください。


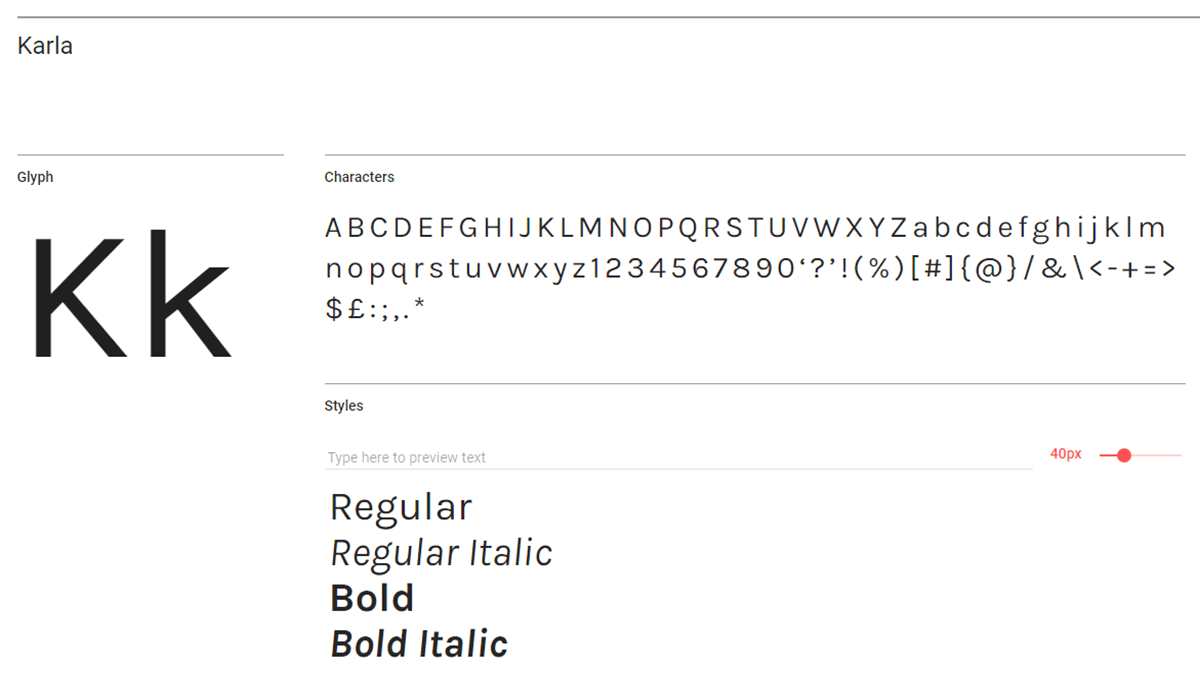
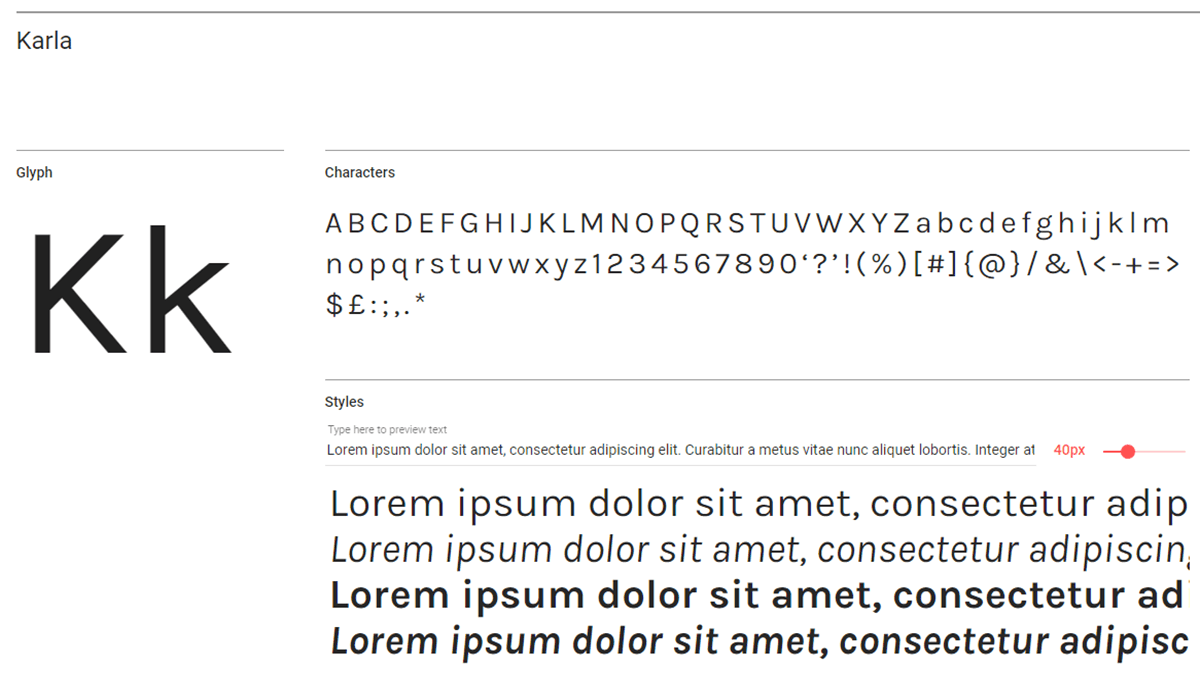
さて、それをKarlaと比較してください:

これら2つのフォントの間には、カーニングにわずかですが顕著な違いがあります。 Karlaの方が、Latoよりも文字間のスペースが広くなっています。
読みやすさに関しては、文字の間に少しスペースを空けて、すべてがぼやけないようにする必要があります。 ただし、カーニングが広くなりすぎると、特に大きな段落の場合は、乱雑に見えるようになる可能性があります。
今度は完全な段落を使用して、同じ2つのフォントに戻りましょう。 まず、Latoが再び登場しました。

さて、これがKarlaを使った同じ段落です:

Karlaは少し読みづらく、ページにこれだけ多くのテキストがあると非常に広がり始めていることがわかると思います。 段落が長いほど、カーニングが増えるということは、ページに多くの空きスペースがあることを意味します。 結果として、コンテンツをざっと読むのが難しくなります。
先に述べたように、完璧なカーニングにどのような価値があるのかについてのコンセンサスはありません。 各フォントの形状は、各文字の間に必要なスペースにも影響を与えるため、最終的には主観的な判断になります。 最後のヒントと同様に、テストドライブに使用するフォントを使用して、長い段落を作成し、カーニングが読みやすさに悪影響を与えるかどうかを確認することをお勧めします。 答えが「はい」の場合は、別のフォントを試してみてください。
3.使いすぎのフォントを避ける
前に、ほとんどのWebサイトが同じフォントを使用する傾向があることを説明しました。 Times New Roman、Helvetica、Verdanaなどのこれらの主力製品について聞いたことがあることは間違いありません。
これらのフォントには本質的に何も問題はありませんが、非常に一般的であるため、退屈になる可能性があります。 また、サイトを他の人のサイトに少し似せてしまう可能性もあります。 さらに、最近では選択できるオプションが非常に多いため、これらのいくつかのフォントに制限してもあまり意味がありません。
したがって、さらに、Courier、Georgia、Garamond、および(もちろん)ComicSansから離れたほうがよいでしょう。 代わりに、利用可能な多くのサイトやプラットフォームで見つけることができるすべての異なるタイプのフォントをチェックしてください。
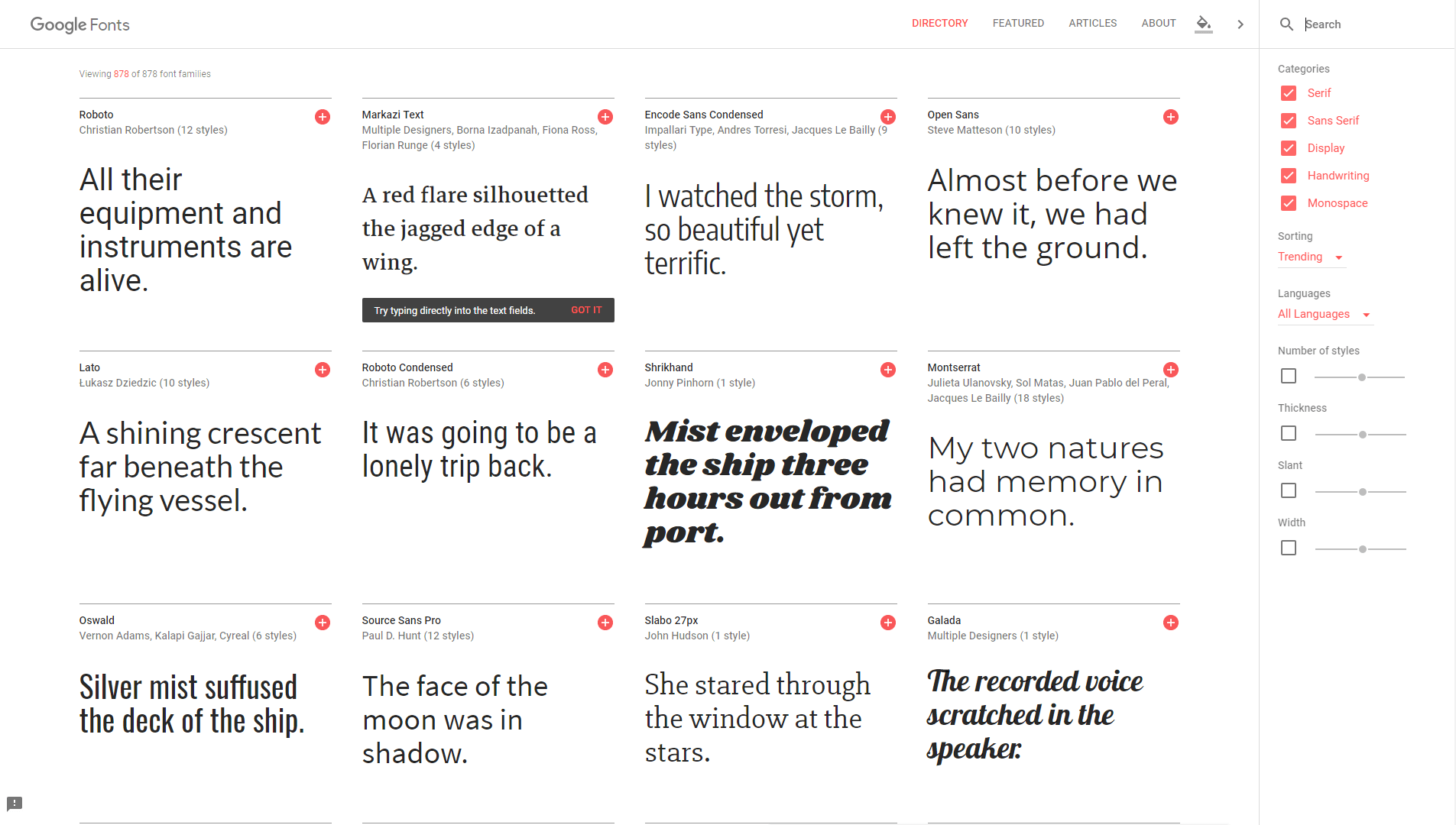
私たちのお気に入りの出発点は、本当に大規模なライブラリを提供するGoogleFontsです。

Webサイトでうまく機能すると思われるフォントを見つけたら、それだけではありません。 ほとんどのサイトでは、タイポグラフィに少しコントラストが必要です。 したがって、たとえば、コンテンツに1つのフォントを使用し、見出しに別のフォントを使用したい場合があります。
つまり、少なくとも2つのフォントを選択する必要がありますが、あまり似てはいけません。 この追加されたコントラストにより、訪問者はサイトの主要な要素を簡単に区別できるようになります。 やりすぎないでください。同じページで5つの異なるフォントを使用している場合は、おそらく単純化する必要があります。
4.大家族のフォントを選ぶ
ほとんどのフォントにはさまざまなスタイルがあり、その中で最も一般的なのは斜体と太字です。 ただし、一部の書体にはさらに多くのバリエーションが含まれています。 このスタイルのコレクションは「ファミリ」と呼ばれ、使用しているフォントによってサイズが異なる場合があります。
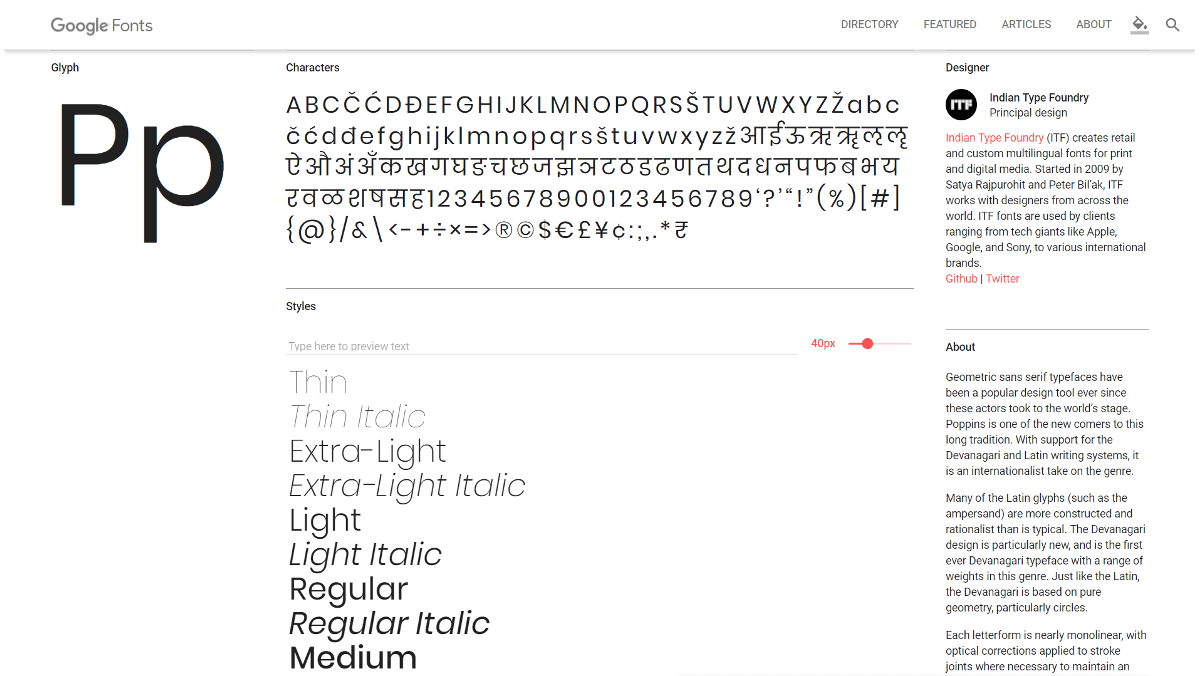
理想的には、大家族のフォントを探したいと思うでしょう。そうすれば、Webサイトで使用できるオプションがたくさんあります。 たとえば、Poppinsフォントには、なんと18種類あります。

おそらくそれほど多くの選択肢は必要ありませんが、いろいろと試してみることができるオプションがたくさんあることは決して害にはなりません。 少なくとも3つのスタイルを含むフォントに注意することをお勧めします。
経験則として、Webサイトのメインテキストには常にフォントの「通常の」スタイルを使用する必要があります。これは、フォントが最も読みやすい傾向があるためです。 特別な種類のコンテンツ、見出し、強調、その他の目立たせたい要素には、他のスタイルを使用できます。
結論
あなたがあなたのウェブサイトで使うことができる何千ものフォントがあります。 多くの人がWordPressが提供するデフォルトのオプションに固執しますが、これを行うことはあなた自身とあなたのサイトを制限するだけです。 幸い、Uncodeユーザーの場合は、さまざまなライブラリからフォントをすばやく簡単にインポートできます。
Webサイトに最適なフォントを確実に選択したい場合は、次の4つのヒントを覚えておいてください。
- 読みやすさに焦点を当てます。
- カーニングに注意してください。
- 使いすぎのフォントは避けてください。
- 大家族のフォントを選ぶ。
サイトに適したフォントを選択する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
