Chrome DevTools: 10 の役立つヒントとコツ
公開: 2022-07-07- リソースをブロックして、CSS/JavaScript なしでサイトをレンダリングする
- 一目でわかる CSS の変更 (エクスポートあり)
- グリッドとフレックスボックスのレイアウト構造を変更する
- 組み込みツールを使用したアクセシビリティのデバッグ
- 縮小された JavaScript/CSS を読み取り可能なコードにフォーマットする
- designMode を使用した要素の編集 (テキスト) と削除
- デバイス エミュレーターからスクリーンショットをキャプチャする
- ブラウザ外から色を選択
- copy() を疑似スクレーパーとして使用する
- Chrome DevTools のカラー テーマを変更する方法
- 開発の原動力の内部を垣間見る
Mozilla がメモリ リークの問題を解決するずっと前から、私は 10 年以上 Chrome を使用してきました。 また、日常的にフロントエンド開発を行っている私は、Chrome DevTools の熱心なユーザーでもあります。 CSS の検査やパフォーマンス テストの最も基本的な形式を実行する場合でも、DevTools は開発者としての私のルーチンの不可欠な部分です。
そして何年にもわたって、私はさまざまなヒントやコツを学びましたが、収集しましたが、その中には正確に明確ではないものもあります. DevTools でできるすべてのことを復習したい場合は、公式ドキュメントを参照することをお勧めします。 しかし、もっと重要なのは、DevTools ページの新機能です。ここでは、すべての新機能とツールを一目で確認できます。
このリソースをブラウズする最良の方法は、 CTRL+Fを押して興味のある「キーワード」を探すか、上の目次を切り替えて特定の例に直接ジャンプすることです。 新しいことを学ぶにつれて、このページは時間の経過とともに成長すると確信しているので、将来の参照用にこのページをブックマークしてください. 実用的で非常に便利なものから始めましょう。
リソースをブロックして、CSS/JavaScript なしでサイトをレンダリングする
私たちは JavaScript を当然のことと考えていますが、ブラウザーで JS をブロックする人はたくさんいます。そのほとんどは、アクセシビリティ、プライバシー、およびセキュリティに関連する理由でそうしています。
また、ネットワークの問題やブラウザーが特定のリソースを取得できないために JS/CSS にアクセスできない場合も考慮する必要があります。 では、特定のファイル/ライブラリがブロックされた場合、Web サイトはどのように見えるでしょうか?
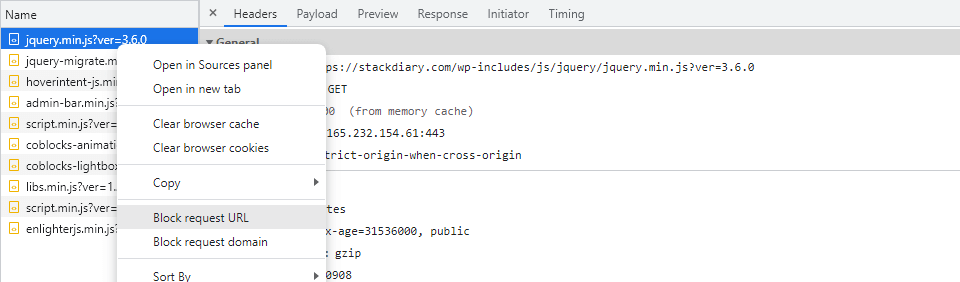
- DevTools を開き、[ネットワーク] タブに移動します。
- 表示中のページをリロードして、すべてのリソースを取得します。
- 任意のリソースをクリックし、[ Block resource URL]を選択します。
- ページを再度更新して結果を確認します。

これは、Firefox および Edge 開発者ツール内でも機能すると思います。
一目でわかる CSS の変更 (エクスポートあり)
DevTools から CSS を変更することに夢中になり、それらの変更を保存するために 10 個の異なるプロパティに戻る必要があることに気付いたことはありませんか? うん。 そこに行って、それをしました。
ありがたいことに、この問題に取り組むためのより良い方法があります。

- DevTools のカスタマイズと制御 -> その他のツールに移動します。
- [変更]を選択します。
- DevTools 内に永続的なタブが表示され、行ったコードの変更が表示されます。
[変更] パネルには、 CTRL/CMD+Shift+Pショートカットを使用してアクセスし、実行コンソールに変更を入力することもできます。 変更インターフェイスの下部には、そのセッションで行ったすべての変更を直接エクスポートするために使用できる [コピー] ボタンがあります。
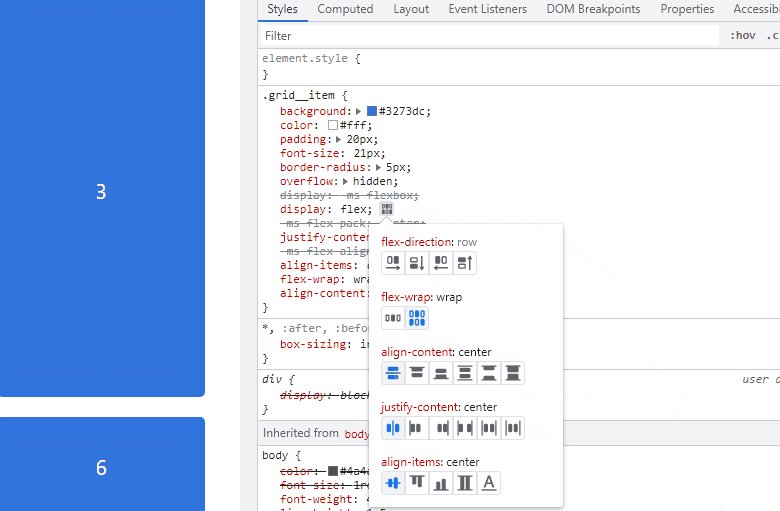
グリッドとフレックスボックスのレイアウト構造を変更する
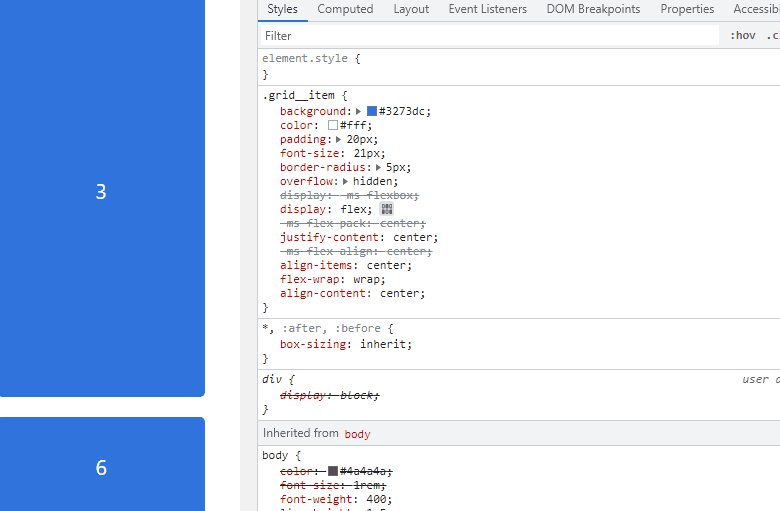
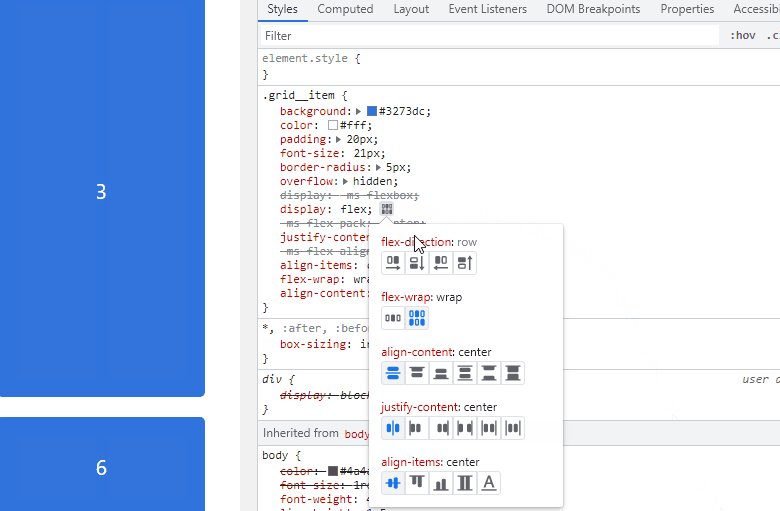
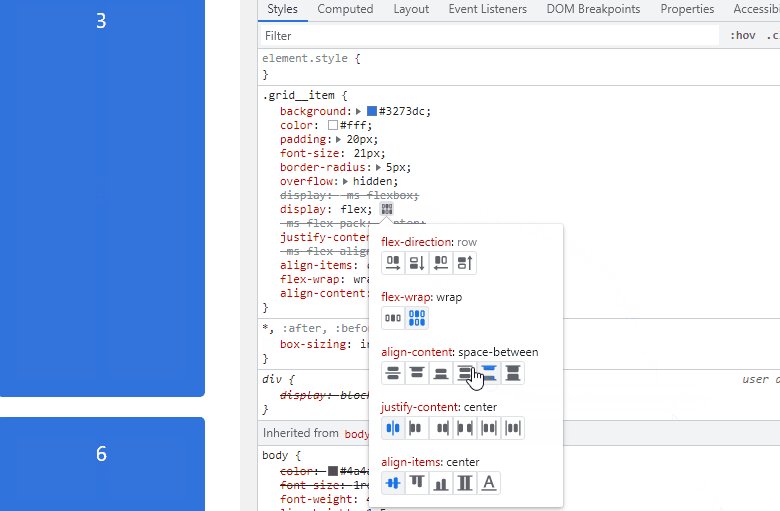
私は最近、いくつかの最高の CSS レイアウト ジェネレーターに関する記事を書いたので、この次のヒントはその記事と密接に関連しています。 まず、Grid またはFlexboxでサポートされているコンテナーを調べてから、 display: flex;を持つ割り当てられたプロパティを探します。 またはその逆。

プロパティの横に、クリック可能な小さなアイコン (エディター) が表示されます。これをクリックすると、Grid または Flexbox で指定された配置プロパティを使用できるパネルが開きます。
この機能は、新しいレイアウトの配置をリアルタイムでテストする場合に便利です。 CSS Grid Inspector と呼ばれるものもあり、Chrome 開発チームが記事を書いています。
組み込みツールを使用したアクセシビリティのデバッグ
アクセシビリティは、フロントエンド開発者の間で非常に話題になっています。 多くのコンポーネント ライブラリと UI キットには、アクセシビリティのベスト プラクティスが組み込まれています。 WordPress のような CMS プラットフォームもアクセシビリティを取り入れており、デザインの包括性を優先する機能を実装し始めています。 DevTools も例外ではありません。
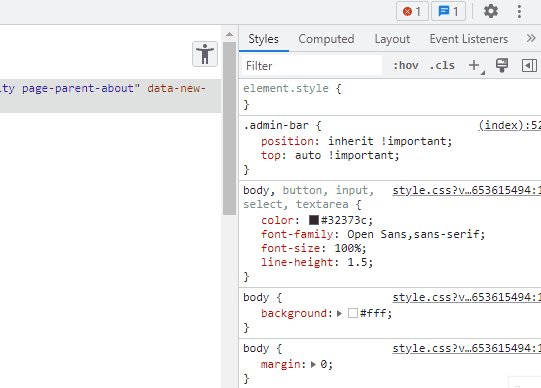
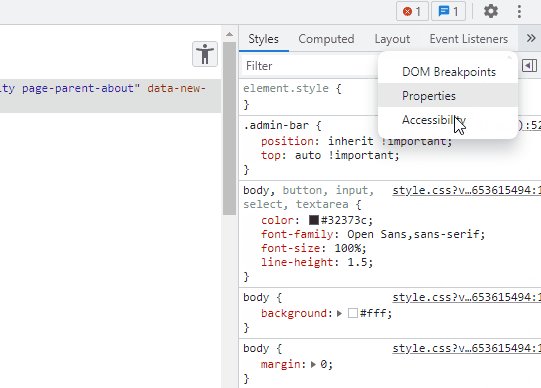
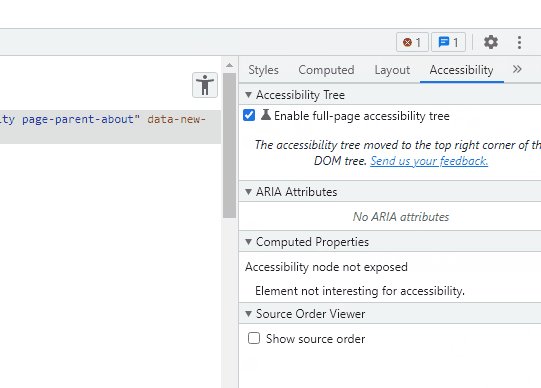
» Chrome DevTools でアクセシビリティ ツリーを有効にする

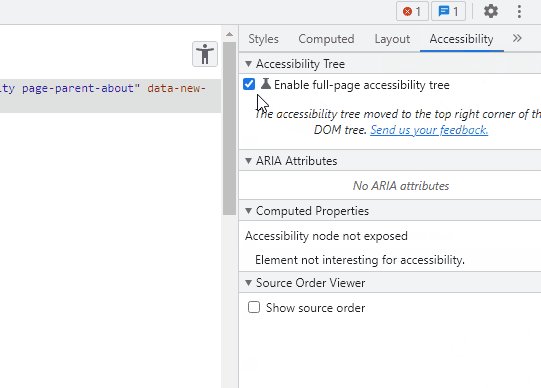
有効化チェックボックスを選択したら、DevTools をリロードする必要があります。 この段階で、Elements ウィンドウの右上隅にアクセシビリティ アイコンが表示されます。 このアイコンをクリックすると、サイト全体の構造が DOM ツリー ビューで表示されます。 次に、個々のサイト セクションと要素を調べて、それらに ARIA ラベルが割り当てられているかどうかを確認できます。
» ソース注文ビューア
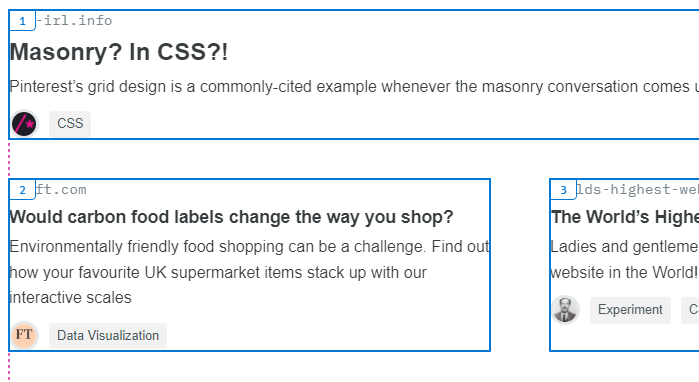
上の GIF と同じパネルに、別のチェックボックスがあります。 そして、そのチェックボックスはShow source orderと呼ばれます。 これを有効にすると、支援ツールを使用してページにアクセスする可能性のある訪問者に要素が表示される順序を確認できます.


有効にすると、ページの任意の領域を選択して、アイテムが表示される順序を確認できます。
これは、アイテムの表示順序を再配置するためのプロパティを持つ Grid または Flexbox を操作する場合に特に便利です。 例order: 1;
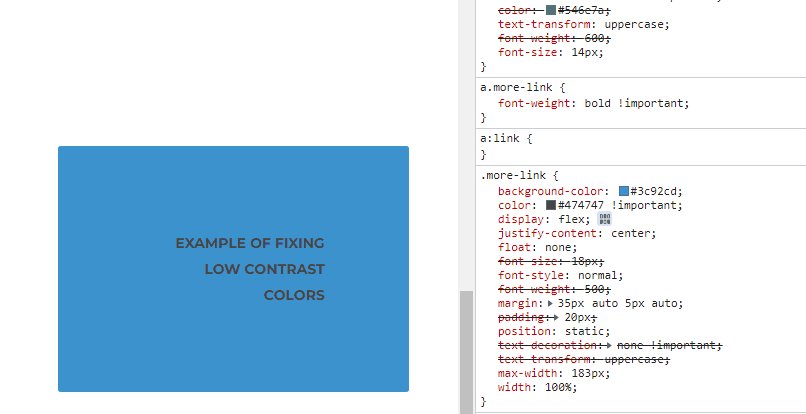
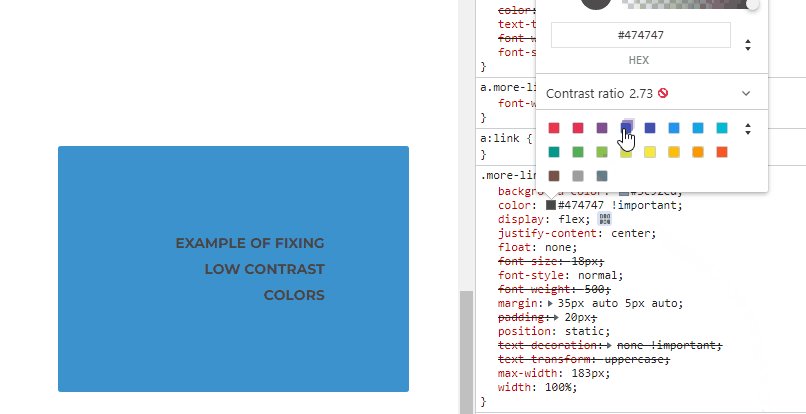
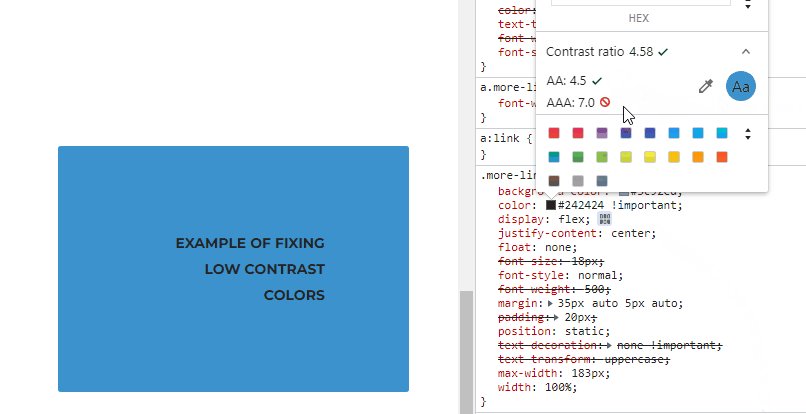
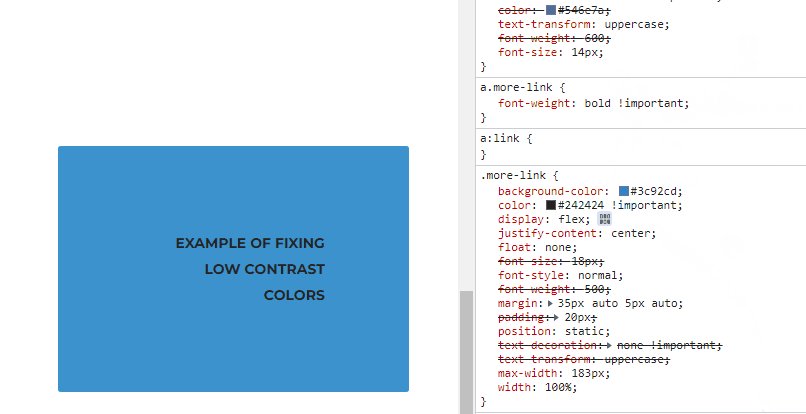
» コントラストの低いテキストの色の提案
色のコントラストは、深刻な視覚障害を持っているとは限らない人々にとっても、主要なアクセシビリティの問題の 1 つです。 視力が低下し始め、メガネの新しい処方箋を取得する必要がありましたが、それを与えたのは低/高コントラストの色で目が疲れました. 赤地に白、青地に緑など。
web.dev チームは、次の方法がどのように機能するかについて全体を書き上げました。

このメソッドは、ページ上のすべての要素に対して機能します。 コントラストが良好だと思われる場合でも、コントラスト比アルゴリズムは、全体的なコントラストの視認性を改善するための微妙な提案を行うことができます。
縮小された JavaScript/CSS を読み取り可能なコードにフォーマットする
縮小されたコードを VS Code にインポートしてから Prettier を適用するのに数秒しかかかりませんが、DevTools コンソールから直接フォーマット (縮小解除) できるのにわざわざする必要はありません。

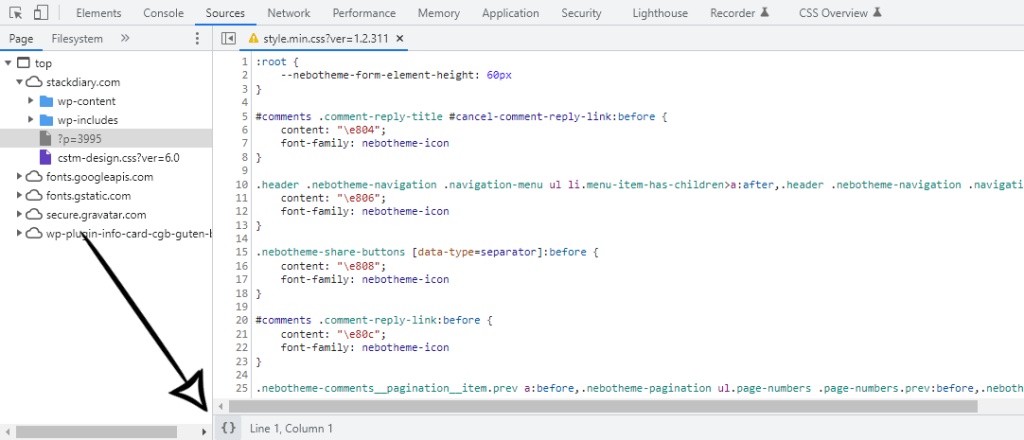
これを機能させるには:
- DevTools 内で [ソース] パネルを開きます。
- 縮小されたファイルを開きます。
- コンソールの下部にある{ }アイコンをクリックします。
- コードがフォーマットされます。
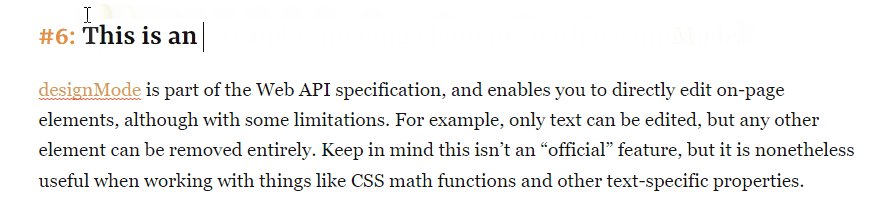
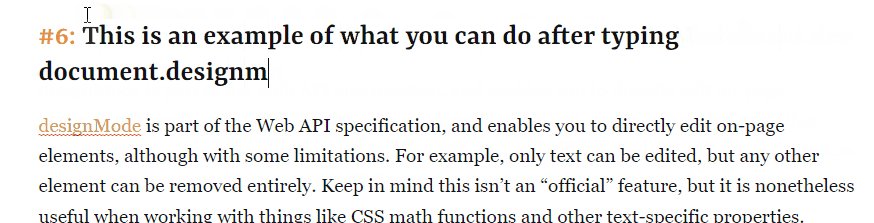
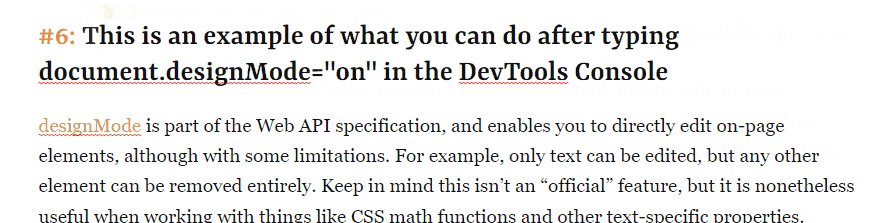
designMode を使用した要素の編集 (テキスト) と削除
designMode は Web API 仕様の一部であり、ページ上の要素を直接編集できますが、いくつかの制限があります。 たとえば、編集できるのはテキストのみですが、その他の要素は完全に削除できます。 これは「公式」の機能ではないことに注意してください。ただし、CSS 数学関数やその他のテキスト固有のプロパティなどを操作する場合に役立ちます。

自分で試すには:
- DevToolsコンソールを開きます。
- document.designMode="on"と入力して送信します。
- ページに戻り、編集を開始します。
offプロパティは、designMode を無効にする場合にも適用できます。 GIF で気付かなかった方のために説明すると、これはページ上のコンテンツのスペルチェックにも役立ちます。
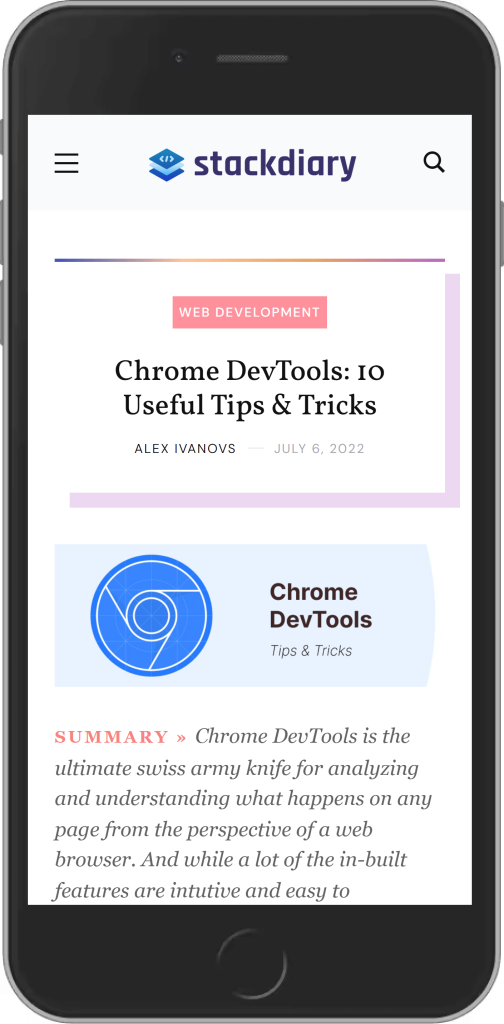
デバイス エミュレーターからスクリーンショットをキャプチャする
これは、長い間私を逃してきた機能です。 スクリーンショットを撮るための私の通常のワークフローは、Snip または Awesome Screenshot 拡張機能です。 結局のところ、モバイル/タブレットやその他の解像度のスクリーンショットをデバイス エミュレーターから直接キャプチャできます。
しかし、この機能が便利な理由はそれだけではありません。 実際、デバイス フレームを含むスクリーンショットをキャプチャできます。 詳細に入る前に、以下に例を示します。

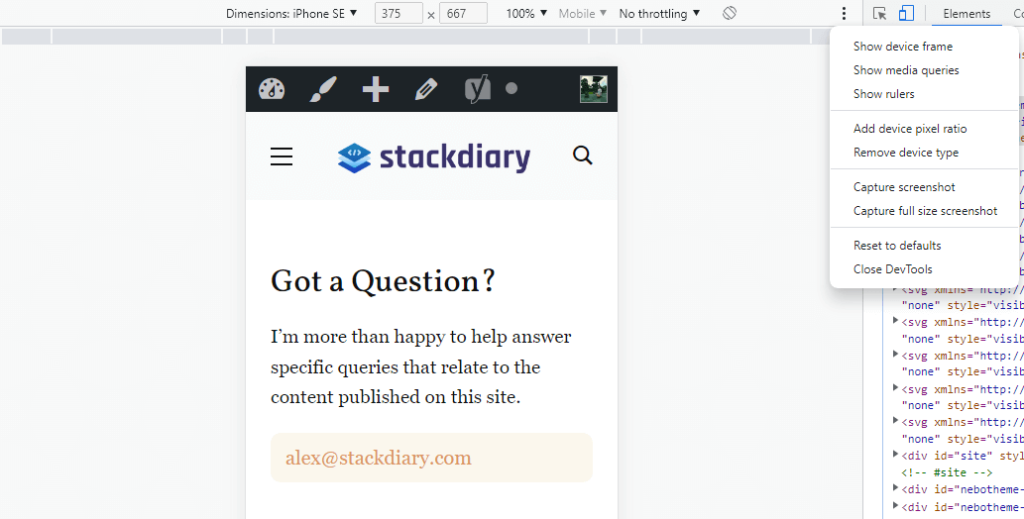
では、モバイル/タブレットのスクリーンショット用にデバイス フレームを有効にするにはどうすればよいでしょうか?
- 開発ツールを開きます。
- [デバイスの切り替え] ツールバーアイコンをクリックします。
- 右上のメニュー アイコン(3 つのドット) に移動します。
- [デバイス フレームを表示] を選択します。
視覚的なプレビューは次のとおりです。

問題は、ボタンをクリックしてもデバイス フレームが表示されないことです。 これは、フレームが表示されるデバイスが限られているためです。 実際には、 [ディメンション] -> [編集] で利用可能なメニューからこれらのデバイスを手動で有効にする必要があります。 これらのデバイス タイプにはフレームがあります。
- iPhone5/SE
- iPhone 6/7/8 & プラス
- ネクサス 5 & 5x
- ネクサス6P
- iPad
明確化のために StackOverflow ユーザー RoCk RoCk に感謝します。
ブラウザ外から色を選択
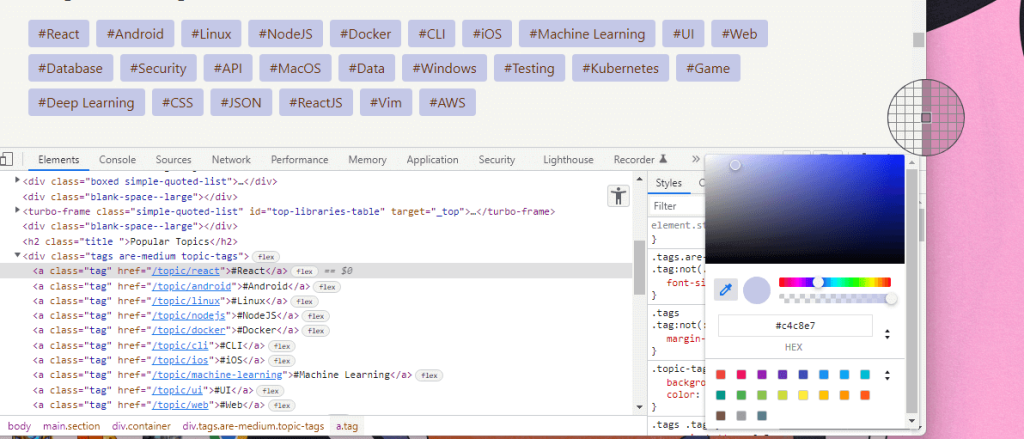
これは、DevTools に追加された最近の機能の 1 つです。 既にカラー ピッカーに慣れていると仮定すると、ブラウザー内にない色を選択できるようになりました。 つまり、画像であろうと特定のアイコンであろうと、デスクトップから直接色を選択できます。

お気に入りの写真からさらにすばやく色を抽出できるようになりました。
copy() を疑似スクレーパーとして使用する
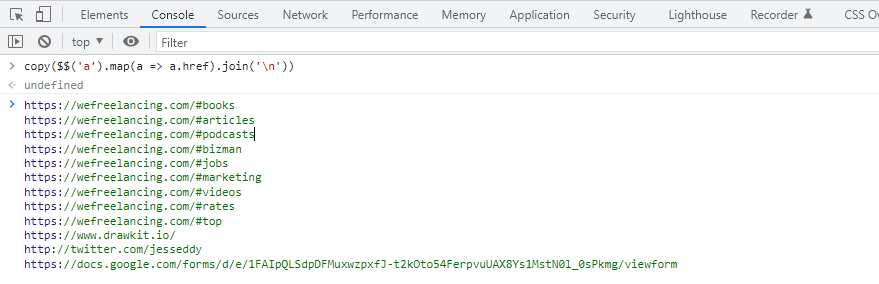
copy()関数を使用して、ページで見つかったオブジェクトを大量に取得できます。 私にとって、これはページで見つかったすべての URL をすばやくスクレイピングする最も簡単な方法です。
コンソールで次のように入力します。
copy($$('a').map(a => a.href).join('\n'))結果は次のとおりです。

代替の JavaScript 関数は次のようになります。
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)Chrome DevTools のカラー テーマを変更する方法
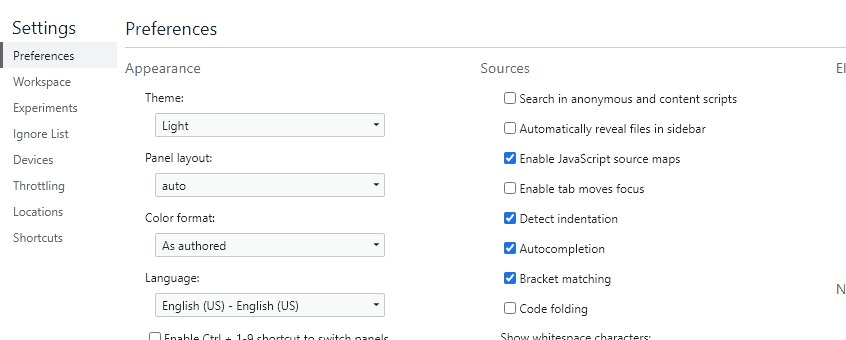
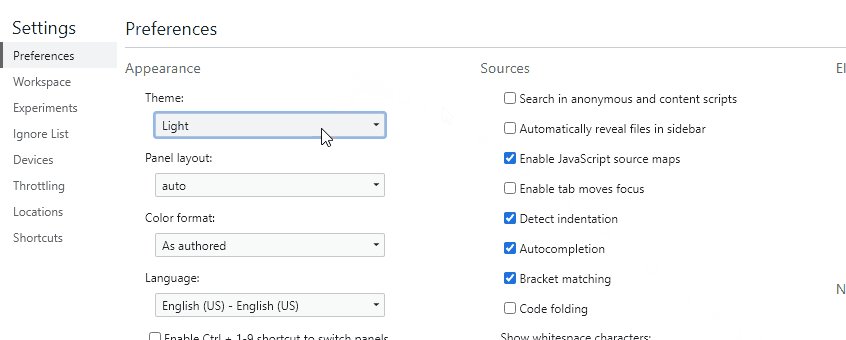
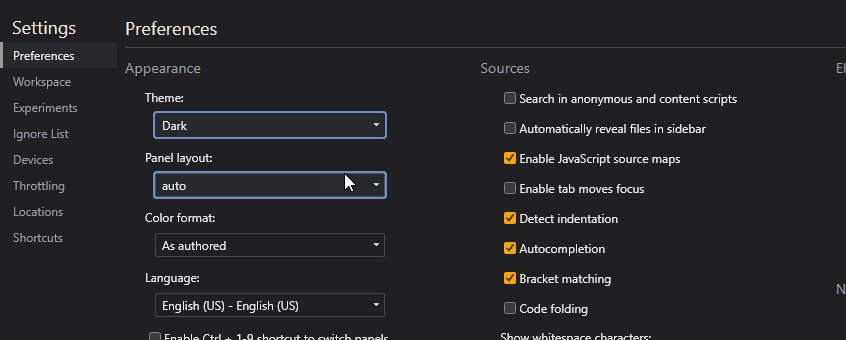
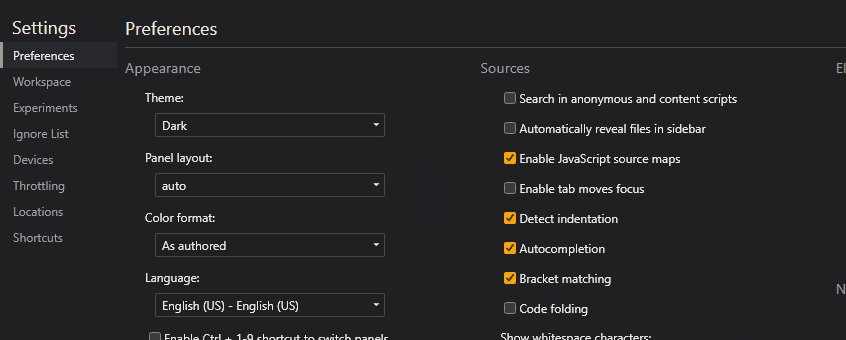
Chrome ブラウザーのテーマをダークに変更したものの、DevTools 用に個別に変更する必要があることに気付いていない開発者がどれほどいるでしょうか。 かなりの数があったと確信しています。

DevTools を開いた状態で、 F1を押して設定を開くことができます。 これにより、デフォルトの環境設定パネルが開き、明るいテーマまたは暗いテーマから選択するか、システム環境設定を使用できます。
開発の原動力の内部を垣間見る
これは、DevTools で実行できるすべてを網羅したリストではありません。 そして、時間が経つにつれて、私が遭遇するより興味深いトリックを追加したいと考えています. これらのヒントの少なくとも 1 つまたは 2 つが、メモに追加するのに十分興味深いものであったことを願っています。 そうでない場合は、後でもう一度確認してください。
