すべてのWebデザイナーが使用する必要があるChrome拡張機能
公開: 2018-07-05インターネットブラウザはどんどん良くなっています。どちらを使用する場合でも、常にその機能を向上させ、その結果として自分の生産性を向上させる方法を模索する必要があります。 今日は、最も人気のあるブラウザの1つであるGoogle Chromeと、特にWebデザイナーまたは開発者の場合は、チェックする価値のあるChromeプラグインとChrome拡張機能に焦点を当てます。
Chrome拡張機能の数は絶えず増えていますが、すべてが必要というわけではありません。 ただし、適切なものを選択すると、ブラウジングエクスペリエンス全体がはるかに良く簡単になります。 また、それらを削除または調整したい場合、または何らかの方法でChrome拡張機能を管理したい場合は、Chromeプラグインの設定でいつでもそれを行うことができます。
それでは、これ以上面倒なことはせずに、すべてのWebデザイナーが使用する必要のあるGoogleChrome拡張機能とその理由を見てみましょう。 それらはすべて、ChromeアプリストアやGoogleChromeウェブストアで見つけることができます。
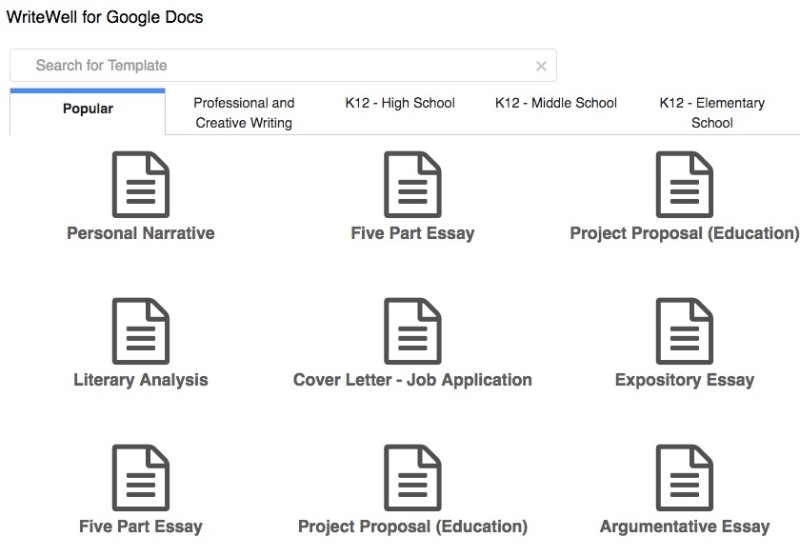
WriteWell

WriteWellは、無料のオンラインライティングソフトウェアであり、最も便利なChromeアドオンの1つです。 あなたはそれをグーグルウェブストアからダウンロードすることができ、あなたの執筆はこれまで以上に簡単になります。
この優れたChrome拡張機能は、スペルやコンテキストの間違いを検出するだけでなく、より効率的に作成するのに役立つ多数の便利なテンプレートも提供します。
DomFlags

DomFlagsは、開発者がDOM要素へのキーボードショートカットを作成するために特別に作成されたアドオンの1つです。 より高速なdevtoolsワークフローが必要な場合は、ChromeブラウザにDomFlagsを追加する必要があります。
非常に蛍光ペン

ChromestoreでHighlyHighlighterを検索すると、スクリーンショットを作成してからスクリーンショットを編集するプロセスを経ることなく、ハイライトを即座に保存して共有できます。 彼のアドオンを使用すると、読みながらハイライト表示できます。
ブーム!

ブーム! – Dribbble Enhancement Suiteは、Dribbble.comをより高速で使いやすくするために作成されました。 このChrome拡張機能を使用すると、無限のスクロール、リスト内のより大きく高解像度のショット、GIFの自動再生などを利用できます。
CSS-Shack

CSS-Shackは、Googleストアで利用できるデザイナー向けの最高のChrome拡張機能の1つです。 レイヤーやさまざまなスタイルを作成し、それらを1つのCSSファイルにエクスポートするのに役立ちます。
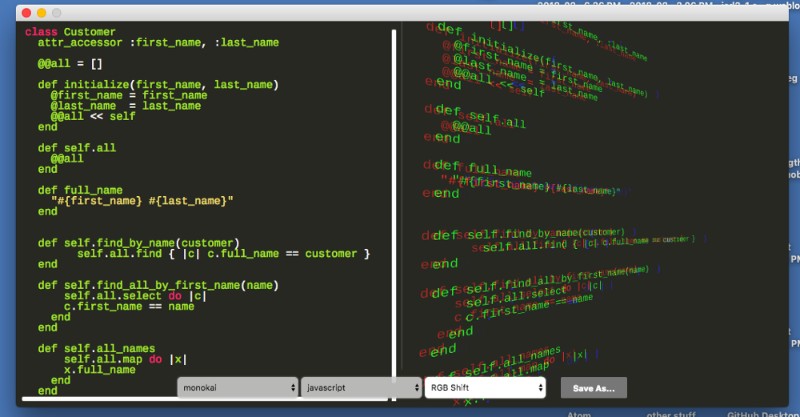
マーモセット

GoogleでMarmosetを購入して、スナップショットをすばやく簡単に作成します。 また、さまざまな効果やテーマから選択して、より印象的なスナップショットに適用することもできます。
ワットフォント

デザイナーや開発者の場合、Webページで使用されているフォントを特定しようとしたが、うまくいかなかったという状況に遭遇した可能性があります。
幸いなことに、それを識別する最高の拡張フォントの1つをGoogleブラウザーに追加して、作業をはるかに簡単にすることができます。
WhatFontはGoogleのWebサイトにあり、カーソルを合わせるだけでほぼすべてのフォントを識別できます。また、特定のフォントを提供するために使用されるサービスを検出することもできます。
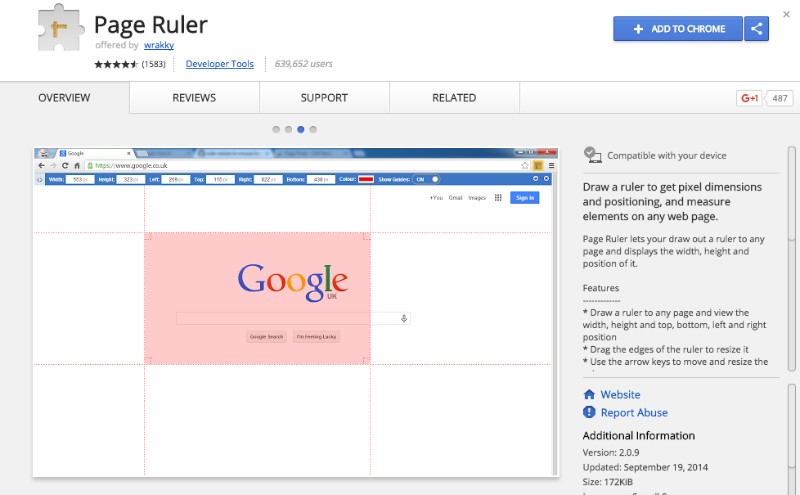
ページルーラー

Page Rulerは、あらゆるWebページの要素を測定したり、ピクセルの寸法や位置を検出したりするためのGoogleの最高のアドオンの1つです。
ルーラーを任意のページに描画し、端をドラッグしてサイズを変更し、上、下、右、左の位置、および幅と高さを表示するだけです。
画像ダウンローダー

画像をダウンロードするのに最適なChrome拡張機能を探している場合は、ImageDownloaderを検討する必要があります。
このアドオンは、任意のWebページから画像を一括ダウンロードし、高さ、幅、URLでフィルタリングしたり、画像へのリンクを表示したりするのに役立ちます。

このGoogle拡張機能を使用して画像をダウンロードすることも特に簡単です。 画像をクリックするか、チェックボックスを使用するだけです。
画像の表示をカスタマイズしたい場合は、それも可能です。 すべてをスムーズかつ高速に実行するには、デフォルトのダウンロードディレクトリを設定する必要があることに注意してください。
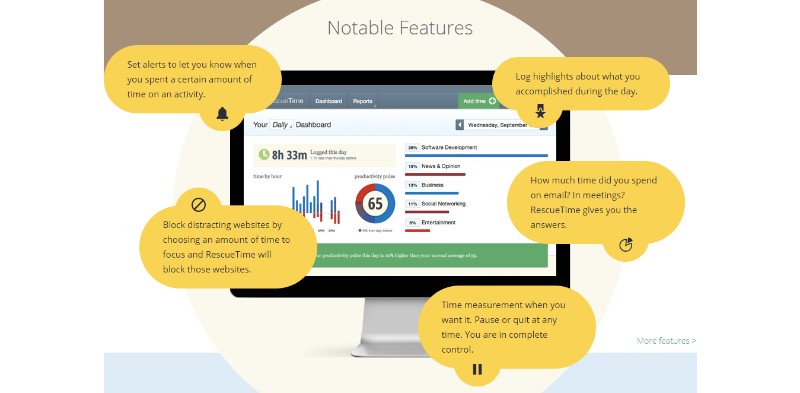
ChromeおよびChromeOSのRescueTime

Chromeを入手したら、Chromeの使用に費やした時間を知り、ブラウザをどの程度正確に使用しているかをより正確に把握したい場合があります。
RescueTimeは、コンピューターで費やした時間を追跡し、不在の時間を自動的に計算して追跡を停止します。 追跡したくない時間がある場合は、単に削除することができます。
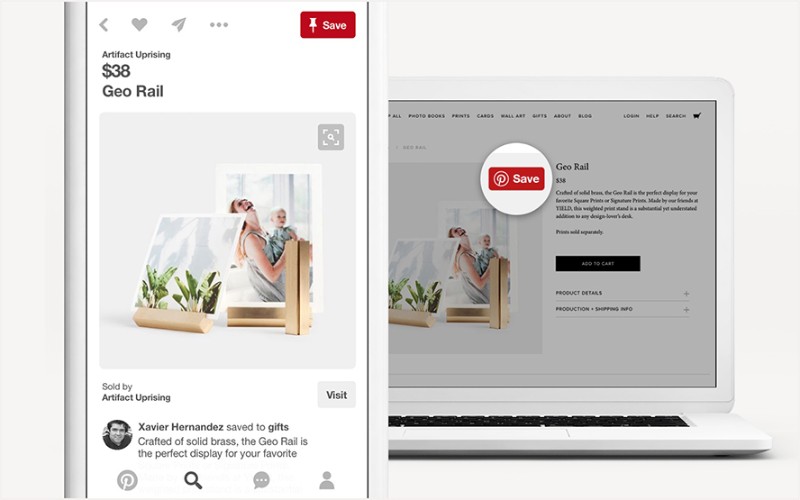
GoogleChrome用のPinterest

あなたがPinterestのファンなら、Pinterest forGoogleChromeはお気に入りのGoogleChromeプラグインの1つになるでしょう。 App Store Chromeで見つけて、いつでもどのWebサイトからでもピン留めを楽しんでください。
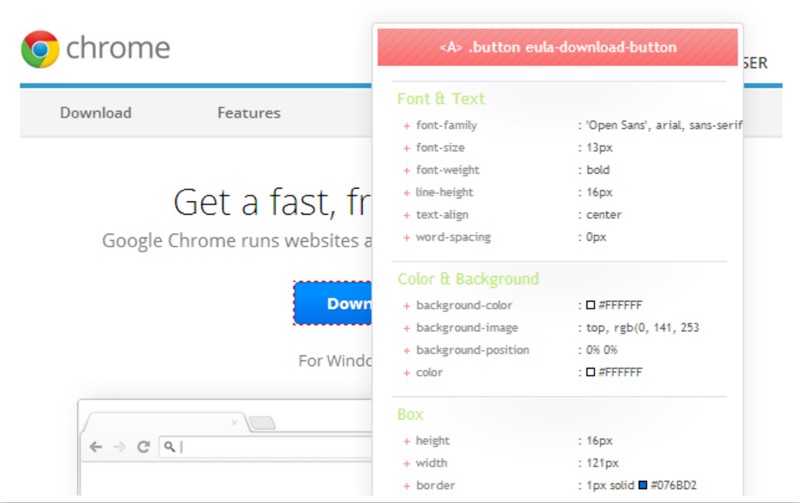
CSSViewer

ご想像のとおり、CSSViewerは単純なCSSプロパティビューアです。 現在のページの要素を調べたい場合は、ツールバーアイコンをクリックして、その上にカーソルを合わせます。
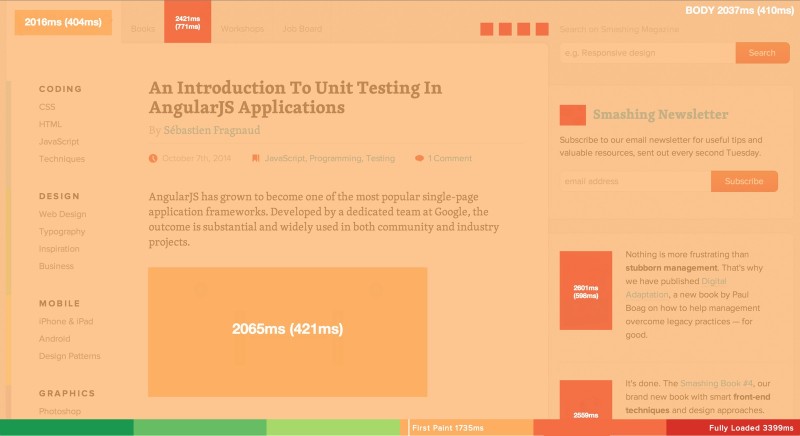
パフォーマンスマップ

Perfmapは、パフォーマンスヒートマップを作成するためのChromeプラグインです。 ヒートマップの色を見ると、画像の読み込みがどの時点で終了したかがわかります。
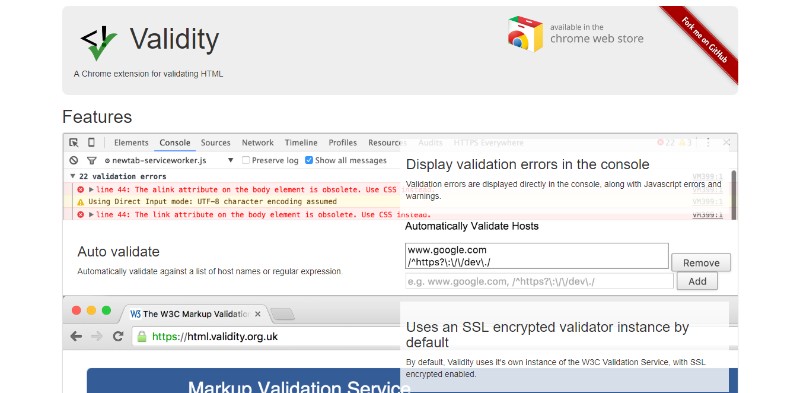
有効

検証したいウェブページがある場合、妥当性はそのための最高のChromeストア拡張機能の1つです。 エラーはツールチップに表示されますが、コンソールタブですべての詳細を確認できます。
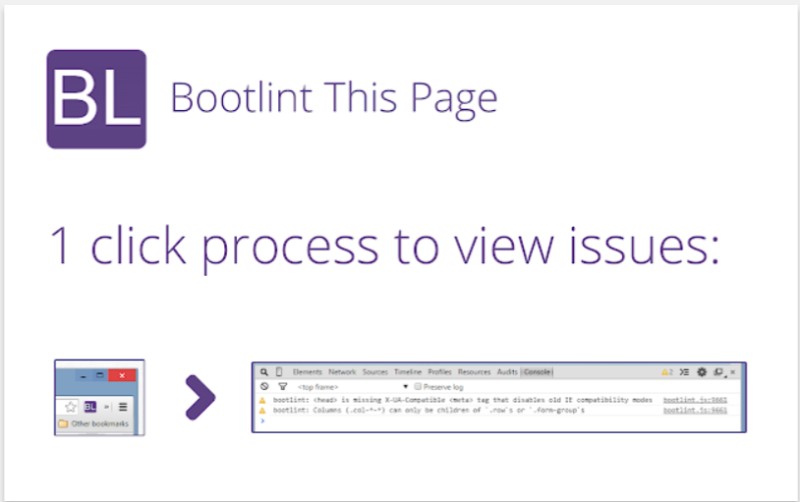
Bootlintこのページ

Bootlintこのページは、Bootstrapサイトで一般的なエラーをチェックするという1つの簡単な機能を備えたアドオンです。
ColorZilla

より多くのカラーツールが必要だと感じた場合、ColorZillaは間違いなくチェックすべきChrome拡張機能の1つです。 グラデーションジェネレータ、カラーピッカー、スポイト、パレットビューアなど、さまざまな便利なツールが追加されています。
カラータブ

新しいタブを開くたびに、[カラー]タブはまったく新しい配色を提供し、ブラウジングをより快適で楽しいものにします。
Fontface忍者

Fontface Ninjaは、フォント、およびフォントのサイズと行間隔を識別するための便利なツールの1つです。
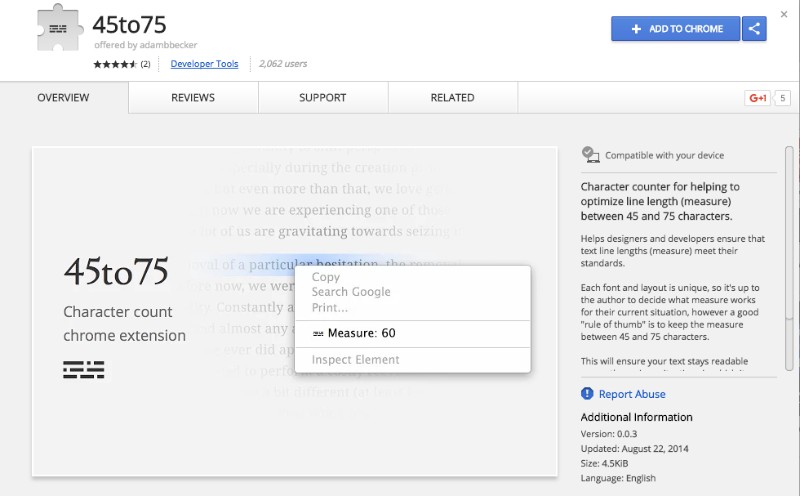
45〜75

このプラグインの名前が示すように、45to75はテキスト内の文字数をカウントするツールです。 数値が45未満または75を超える場合は、調整するように通知されます。
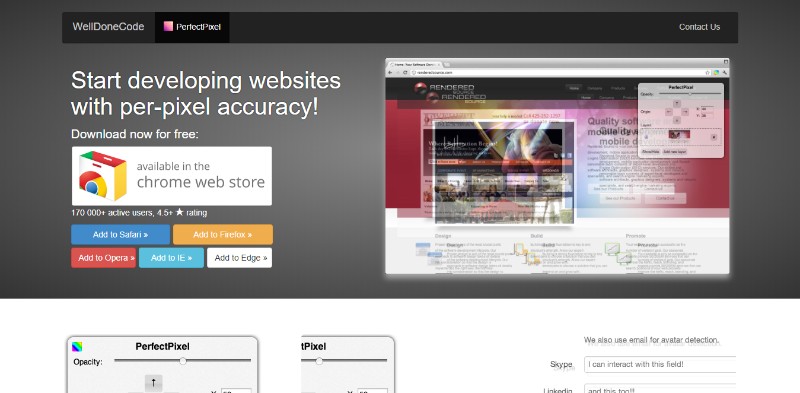
WellDoneCodeによるPerfectPixel

PerfectPixelは、開発者およびマークアップデザイナー向けの拡張機能であり、開発されたHTMLの上に半透明の画像オーバーレイを配置できます。
Webデザイナー向けのChrome拡張機能に関する最後の考え
新しいChrome拡張機能の数が増え続けると、最も実用的で最も効果的な拡張機能を選択するのが難しくなる可能性があります。 ただし、それらを見つけると、作業がはるかに簡単かつ迅速になります。
