WooCommerce: CodeLobster、おそらく最高のコード エディター
公開: 2020-07-07
e コマース サイトは、最も動的な種類の Web サイトです。 サイト公開後も開発は止まらず、精緻化が進んでいます。 多くの企業は、プログラマーの助けなしには製品を販売できません。
すでに PHP プログラミングのスキルがあり、WordPress の原則を理解している場合は、この記事を読めば、コーディング フローを最適化する方法について有利なスタートを切ることができます。
具体的には、人気のある WooCommerce プラグインを見て、NotePad++ や Atom よりもはるかに複雑なコード エディターである CodeLobster IDE で効果的にコーディングする方法を紹介します。これは、WordPress と WooCommerce を念頭に置いて最適化および開発されているためです.
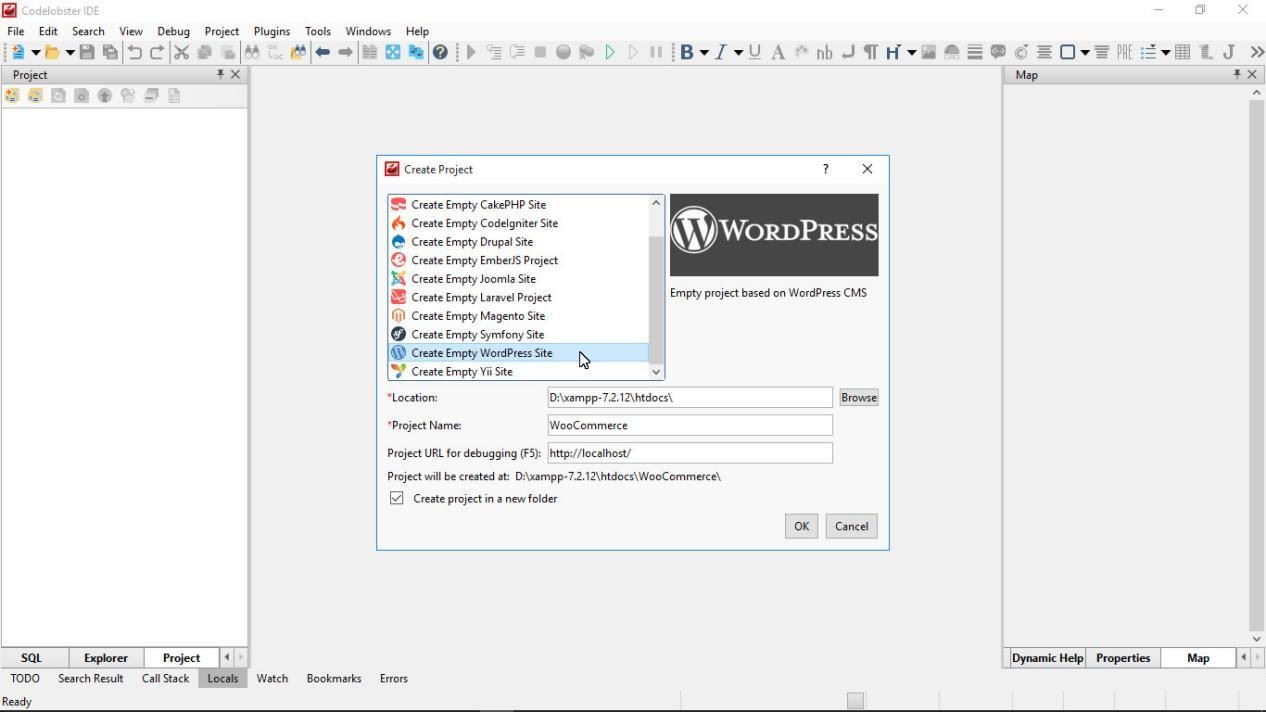
CodeLobster から WooCommerce Web サイトを作成する
おそらく、WordPress でのオンライン ストアの作成の成功について、すでに多くのケースを読んだことがあるでしょう。 オンライン取引のプラットフォームとして安全に選択できます。 これは、このタイプのリソースを構築するためのかなり安全なシステムです。
最新のすべての IDE は主に優れた WordPress サポートを実装しており、 CodeLobster を使用すると、新しいプロジェクトを簡単にデプロイできます。つまり、コンピューター (ローカル開発) またはサーバーにテスト用の WordPress Web サイトをインストールできます。

ウィザードを使用して CMS をインストールできます。 MySQL に接続するには、管理者データとサーバー アドレスを入力するだけです。
さらに、便利な管理パネルがあり、プラグインまたはテーマの統合検索と迅速なインストール、および WordPress コアとプラグインを自動的に更新する方法も備えています.
WooCommerce もそこにあり、ローカル/ライブ インストールにすばやく追加できます。
関数とフックで WooCommerce をカスタマイズする
WordPress の概念に精通している開発者は、WooCommerce をカスタマイズする方法をすぐに理解できます。プラグインは簡単に構成でき、そのコードは完全に拡張可能だからです。
PHP プログラマーは、WooCommerce の関数とクラスを使用できます。 それらのおかげで、グローバル変数、設定、および WC がやり取りする他のすべてのリソースにアクセスできます。
これらの関数を操作するときはオートコンプリートを使用し、関数名を入力するときに Ctrl + Space を押すか、パラメータに関するヒントを取得するには Shift + Ctrl + Space を押します。
上のスクリーンショットでは、次のコードを記述しています。
//Get WC_Order object by order ID
$order_id = 55;
$order = wc_get_order( $order_id );
//Get customer ID
$customer_id = $order->get_user_id();
WooCommerce 関数wc_get_order () を使用して注文オブジェクトを取得します。このオブジェクトから注文のデータを抽出できます。たとえば、顧客 ID を見つけることができます。
Ctrl キーを押しながら名前をクリックすると、関数定義に即座に移動できます。 このアプローチは、関数が WC でどのように機能するかを詳細に理解するのに役立ちます。
メソッドの目的をメモリ内ですばやく更新し、それに渡すパラメーターを見つけるだけでよい場合は、コード内の要素の上にカーソルを置いたときに表示されるツールヒントに注意してください。
アクションやフィルターなどのフックは WC で広く使用されているため、コア ファイルやテンプレートをオーバーライドせずにプラグインをカスタマイズできます。
ファイルで「 do_action 」または「 apply_filters 」を選択すると、エディターはすべてのフックの一致を強調表示します。
アクションを使用して、追加のマークアップを表示できます。 フロントエンドの表示を担当するファイルでそれらの場所を見つけるだけです。 フィルターは、データを処理または分析するために使用されます。たとえば、使用する前に配列またはオブジェクトを変更する必要がある場合です。
テーマの「functions.php」ファイルに必要な機能を追加できます。 独自の関数を作成し、 add_action () メソッドを使用して登録します。

CodeLobster IDE で WordPress と WooCommerce を操作するときにダイナミック ヘルプ システムを使用すると、多くの時間を節約できます。
コードの入力を開始するとすぐに、IDE はすべての関数とオブジェクトの公式ドキュメントへのリンクを自動的に選択します。
プログラムの右側のパネルにある [ダイナミック ヘルプ] タブに移動し、適切なリンクをクリックして、ブラウザーでドキュメントの学習を開始します。
WooCommerce でのテンプレート ファイルの上書き
WooCommerce には独自のテンプレート システムがあります。フロントエンド テンプレート ファイルは「 wp-content/plugins/woocommerce/templates/ 」フォルダーにあります。
技術的には、カスタム カート ページをデザインしたり、単一製品ページを完全に編集したい場合は、関連するテンプレート ファイルを「上書き」して、子テーマ フォルダーに配置することができます。 これは、開発の観点からははるかに簡単でクリーンなフックとフィルターを使用したい場合を除きます。
テンプレートの使用を開始するには、テーマ フォルダーに「 woocommerce 」フォルダーを作成します。 これで、オーバーライドしたい WooCommerce テンプレートをコピーしてそこに配置できます。 WooCommerce はそのようなオーバーライドを見つけて、デフォルトのものではなく、あなたのものを読み込みます。
HTML、プレーンテキスト、または PHP コードを「 <?php …. ? > 」タグ。
この例では、「 woocommerce/templates/cart/cart.php 」からカート ページのテンプレート ファイルを取得し、それをコピーして、子テーマの /woocommerce フォルダー (「 storefront-business/woocommerce/cart/cart.php 」) に貼り付けました。 )、それをカスタマイズしました。
カートページを表示するための標準テンプレートが書き直され、加えたすべての変更が考慮されます。
効果的な e コマース プロジェクトのチームワーク
通常、大規模なオンライン ストアは、プログラマーのチームによって開発およびサポートされます。 CodeLobster IDE を使用すると、Git との統合により、プロジェクトのソース コードを簡単に維持できます。
ローカル リポジトリとリモート リポジトリの両方で作業し、安全なテスト用に新しいブランチを作成し、コミットを使用して変更を保存することができます。
ほとんどの Git コマンドは、プロジェクトのコンテキスト メニューから直接実行できます。たとえば、コミットを作成するには、[Git] -> [Commit] を選択するだけです。
同時に、CodeLobster IDE は、プロジェクトのすべてのファイルのステータスをすぐに確認し、スナップショットに追加する必要があるファイルを選択できる便利なダイアログを提供します。
IDE には、変更履歴を表示したり、異なるバージョンのファイルを比較したりするための便利なグラフィカル ツールが付属しています。 気を散らしてサードパーティのユーティリティを実行する必要はありません。
「Git」->「History」コマンドを実行した後、変更履歴全体を視覚化し、コミットを順番に移動することができます。
次の便利なコマンド "Git" -> "Compare" を使用すると、編集の履歴を簡単に調べて、異なるコミットで同じファイルのすべての変更を表示できます。
バージョンを表示する便利な方法は、他の開発者が行ったものであっても、編集をすばやく処理するのに役立ちます。 異なる、または追加されたコード行は赤で強調表示されます。
優れた VCS のサポートにより、ソース コードの整合性が保証され、プロジェクト全体の管理が容易になります。 組み込み機能は、若いプログラマーや専門家を含む、あらゆる規模のチームに役立ちます。
サイトの所有者は、訪問者を引き付けて販売を開始することができますが、開発チームは、ストアの既存の安定したコードの作業を中断することを恐れずに、新しい機能を導入し、サイトの拡張を計画し続けます.
まとめましょう
WordPress で新しいデジタル ソリューションをすばやく実装するには、信頼性が高く機能的な IDE が必要です。 Codelobster は、このシステムと、Joomla、Drupal、Magento などのすべてのビジネス タスク向けの他の一般的な CMS を包括的にサポートしています。
Web 開発者は今後のタスクのほとんどを解決しなければならないので、真剣な作業と多くの興味深いプロジェクトの出現に備える必要があります。
