5つの一般的なElementorサイトエラーとそれらを簡単に解決する方法
公開: 2021-10-12Elementorを長期間使用している場合は、いくつかの一般的なElementorサイトエラーに直面している必要があります。 しかし、本当に解決策がわからない場合、どうすればそれらを解決できますか? このブログでは、5つの一般的なElementorサイトのエラーと解決策をステップバイステップガイドで取り上げます。

5つの一般的なElementorサイトエラーとそれらを簡単に解決する方法
以下のこれらの一般的なElementorサイトエラーの詳細を知る準備をしてください。 いくつかの簡単な手順に従い、これらの一般的なエラーをすぐに取り除くことで、これらのエラーが発生する理由と、それらを簡単に解決する方法を知ることができます。 見てください。
問題1:Elementorがロード画面エラーでスタックする
Elementorを使用すると、コーディングなしであらゆるタイプのWebサイトを簡単に設計できます。通常、Elementorはロード画面のエラーに悩まされています。 これにより、目的のページをロードするために長時間保持しなければならない障害が発生します。 それで、なぜそれが実際に起こったのかを調べましょう:
➤最も一般的には、Elementorサイトのメモリの問題が原因で発生するか、最新のPHPバージョンに更新されていないかどうかを判断できます。 そのため、Phpの更新を最新の状態にして、Elementorのメモリサイズを確認する必要があります。
➤特定のサードパーティプラグインのインストールで発生する可能性のある別の方法で、プラグインの競合の問題が発生します。 ワークフローをスムーズにするために多くのプラグインを使用したに違いないため、Elementorサイト環境に対応できず、この問題が発生する場合があります。 これが、WordPressダッシュボードからプラグインの競合の問題があるかどうかを最初に確認する必要がある理由です。
Elementorでのロード画面エラーのスタックの解決策
ここでは、これら2つの問題に対する究極の簡単なステップバイステップのソリューションについて説明します。 ガイドに従って、これらの問題をすぐに取り除きましょう。
解決策:PHPのメモリ制限を増やす
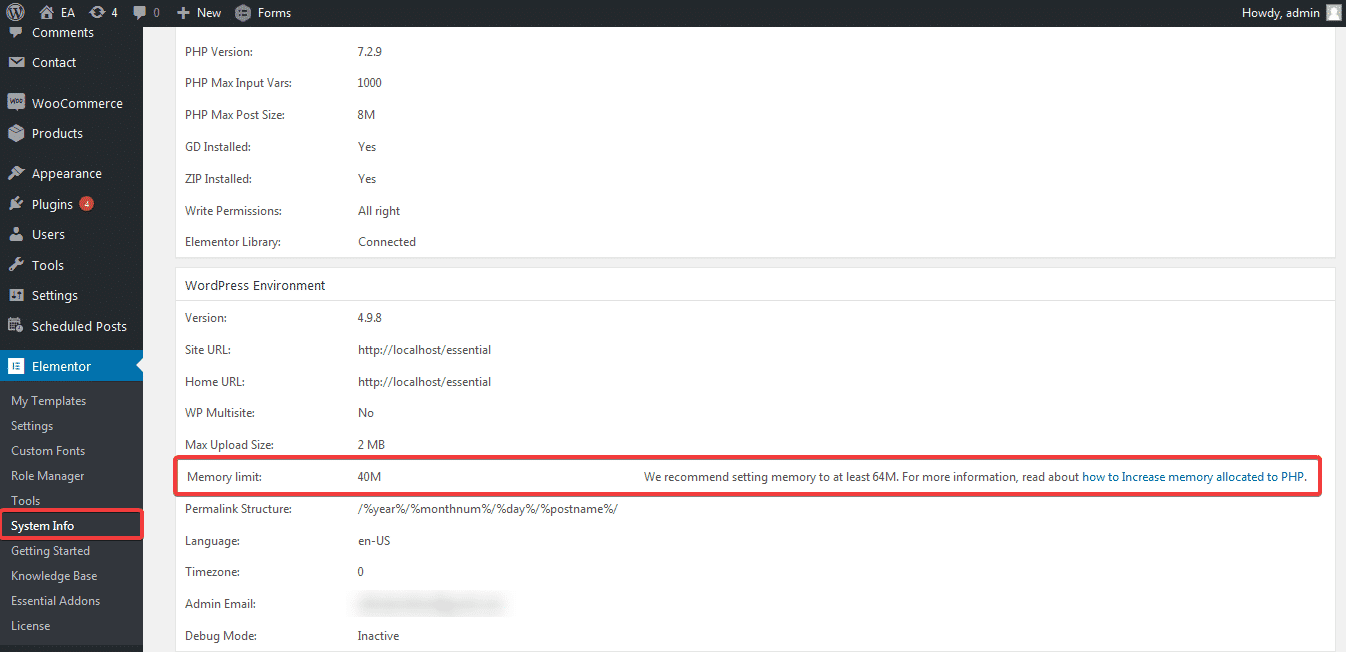
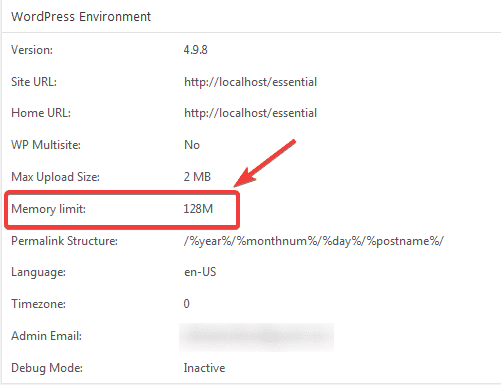
Elementorは、 PHPの最新バージョン7.0を使用して、問題なく優れたユーザーエクスペリエンスを実現することを推奨しています。また、ロード画面エラーが発生しないように、メモリサイズを128Mに拡張する必要があります。
したがって、この問題を解決するには、まず問題を確認してから、 WordPressダッシュボードwp-admin-> Elementor->SystemInfoに移動してこの問題を解決する必要があります。

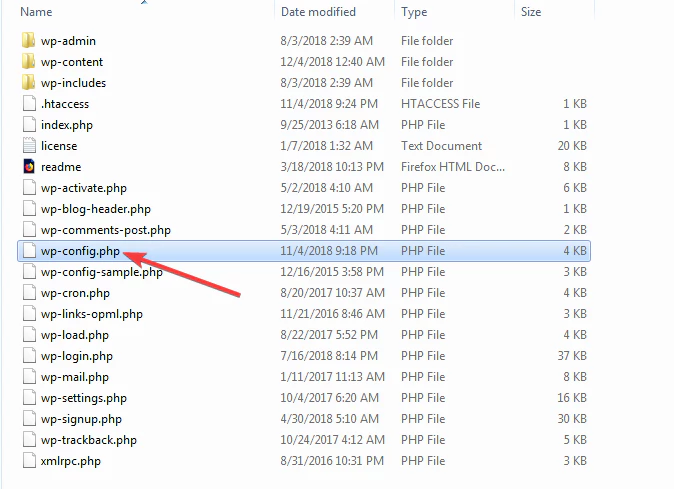
ステップ1: wp-config.phpファイルを見つける
WordPressディレクトリにあるwp-config.phpを変更する必要があります。 cPanelファイルマネージャーまたはFTPサーバーからアクセスできます。

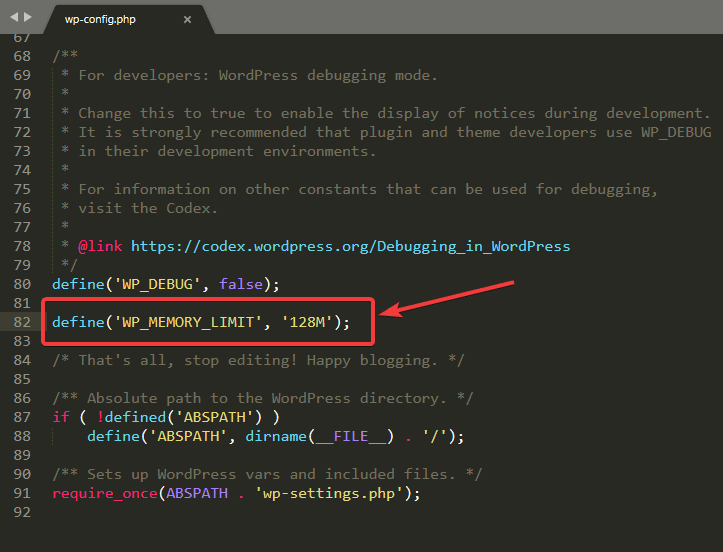
ステップ2:wp-config.phpファイルを開く
ここで、wp-config.phpファイルをクリックして開き、 「/ *これですべてです。編集を停止してください!」で構成される行を探す必要があります。 幸せなブログ。 * /」この問題をすぐに解決するには、下の画像に示されているこの行の上にコードを追加する必要があります。

ステップ3:変更を確認する
wp-config.phpファイルのメモリ制限にすべての変更を加えたので、今度はwp-admin-> Elementor-> System Infoに戻って、変更が表示されているかどうかを確認します。

それでおしまい! 次の手順を実行することで、この問題を数分以内に解決しました。
問題2:プラグインの競合ソリューション
これらの問題は、WordPressまたはElementorサイト環境と互換性のない特定のプラグインで発生します。 あなたがしなければならないのは、WordPressプラグインセクションからすべてのサードパーティプラグインを非アクティブ化し、問題がいつ発生するかを確認するためにそれらを1つずつアクティブ化することです。 この手動の方法で、この問題をすぐに確認して解決できます。
ヒント:「ロード画面のエラーでElementorがスタックするのを解決する方法」に関するこの完全なブログをチェックして、ステップバイステップの解決策を入手してください。
問題2: 「ページにコンテンツ領域が見つかりませんでした」エラー
Elementorを使用している場合、「コンテンツ領域がページに見つかりませんでした」というエラーが表示される場合があります。 それは不便な状況を作り出し、あなたが仕事を始めたところに行き詰まります。
そもそもなぜこれが起こったのかを調べてみましょう::
➤まず、Elementorサイトでカスタムページテンプレートを使用している場合、この問題が発生する可能性があります。 一部のテーマは、カスタムテンプレートで「 the_content 」関数をサポートしていないためです。 このため、この問題に直面する可能性があります。
➤次に、ホームページやブログページなどのサイトの動的ページを編集しようとした場合、WooCommerceベースのショップおよび製品ページにも当てはまります。 これはすべて、これらのそれぞれがこの'the_content'関数をサポートしていないためです。 これらの関連するものにこの関数を追加することはできません。
➤第3に、プラグインの競合の問題は、ページの問題にはないこのコンテンツ領域に共通するもう1つの問題です。 一部のサードパーティプラグインでは、発生する可能性があります。 前述のように、これを手動ですぐに確認して解決する必要があります。
この問題に直面した場合のインスタントソリューション
カスタムページテンプレートにこの「the_content」関数を追加するだけで、Elementorのこの問題「コンテンツ領域がページに見つかりませんでした」エラーを即座に解決できます。 すべての解決策を見てください:
方法1:テンプレートファイルに「the_content」関数を追加する
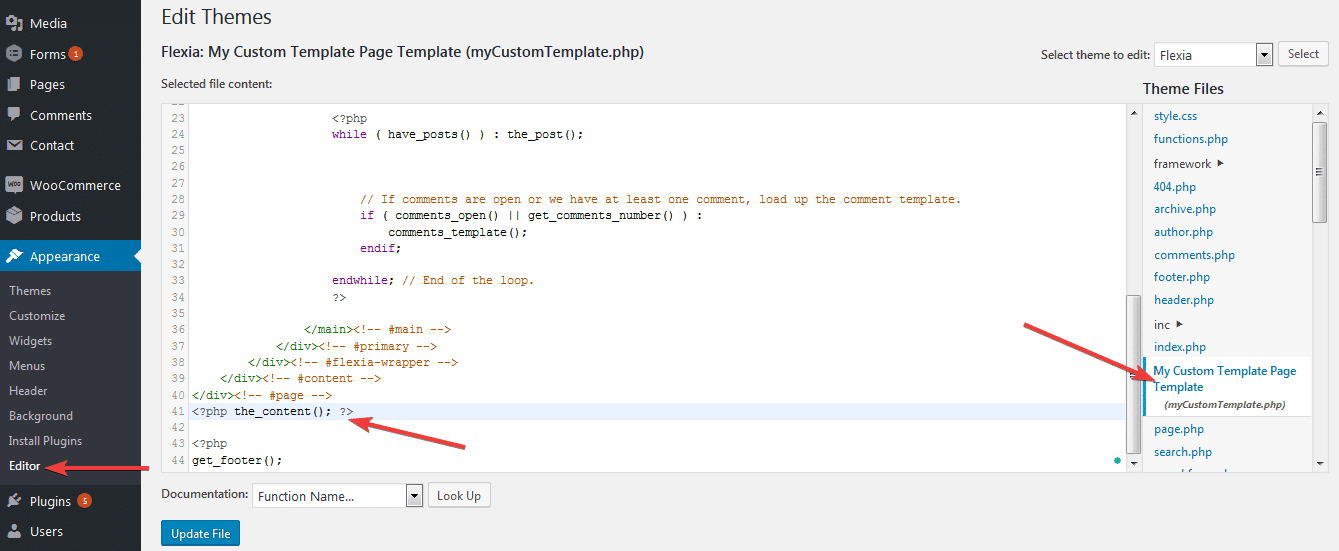
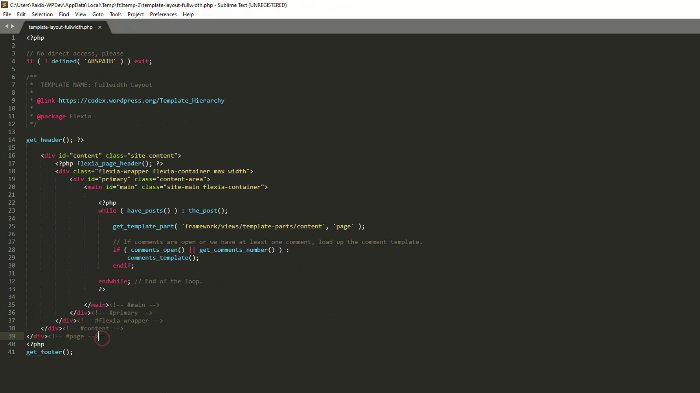
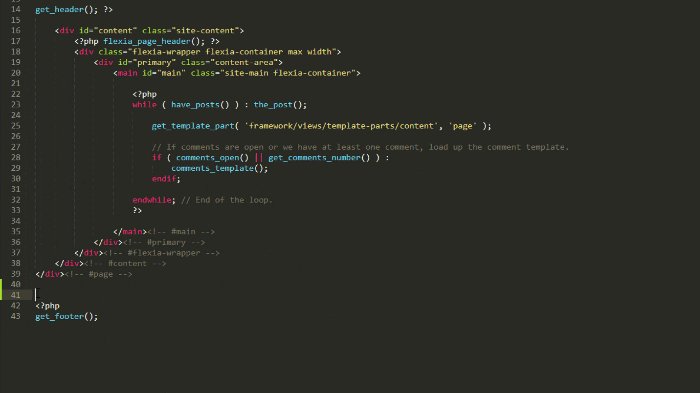
まず、 WordPressダッシュボード->外観->エディターに移動する必要があります。 次に、テーマの下に、使用している現在のテーマの場所が表示されます。
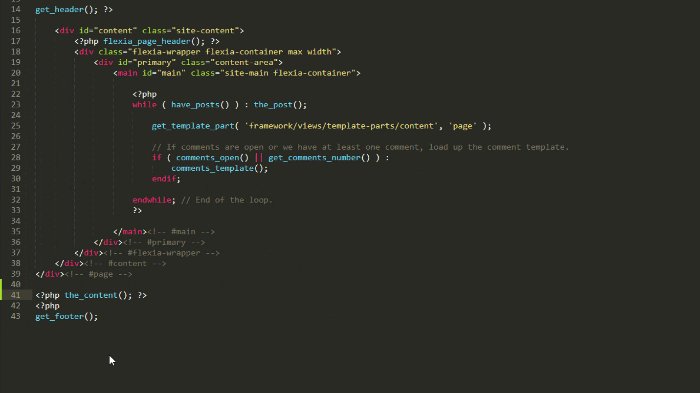
以下に示すこのコードをコピーして貼り付け、追加後に更新するだけです。 その後、この問題を見つけたElementor Editorに戻り、問題は発生しなくなります。 単純!

方法1の代替方法:
WordPressサイトから変更を加えたくない場合は、この問題を解決する別の方法。 FTPサーバーからテーマファイルを変更する必要があります。

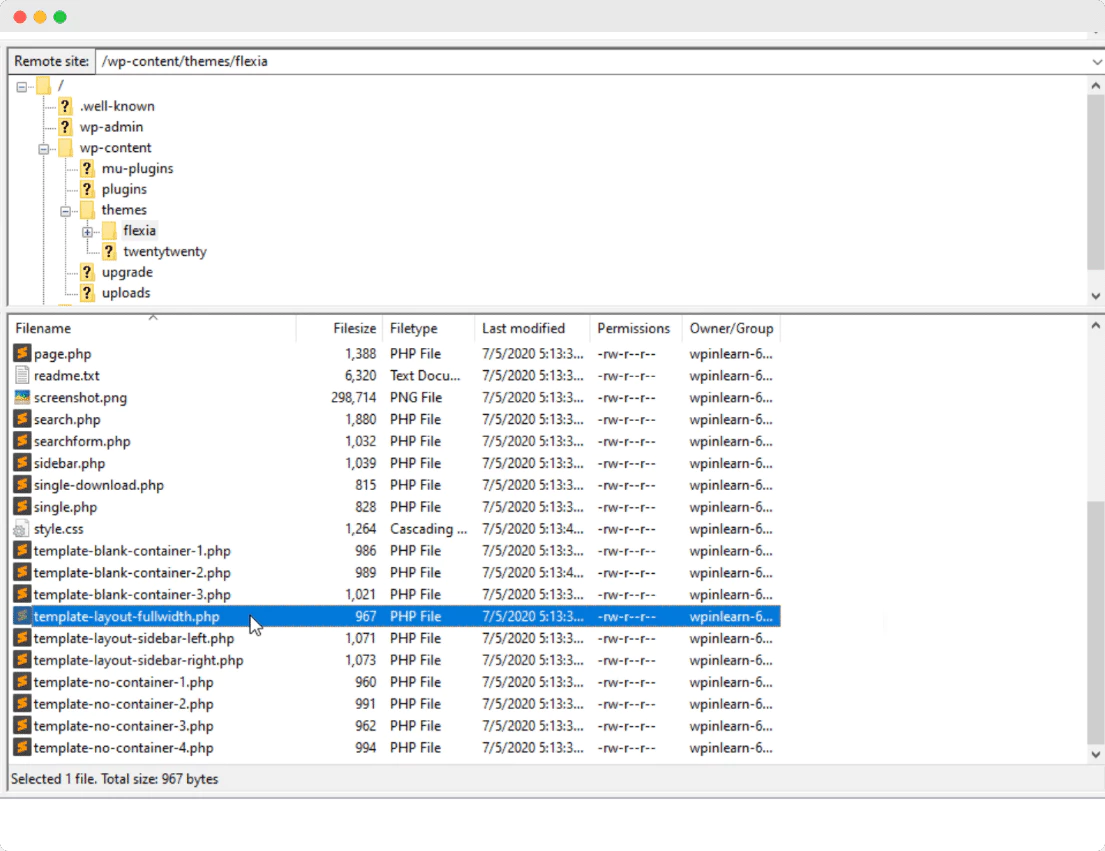
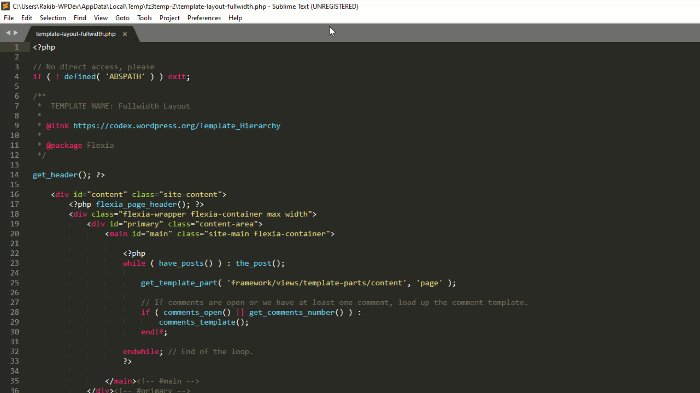
 そのためには、上の画像に示されているように、 wp-content-> themesに移動し、テンプレートファイルを開く必要があります。 これを貼り付けるだけです<?php the_content(); ?>そこに。 それでおしまい! チェックすると、この問題はElementorサイトでは利用できなくなります。
そのためには、上の画像に示されているように、 wp-content-> themesに移動し、テンプレートファイルを開く必要があります。 これを貼り付けるだけです<?php the_content(); ?>そこに。 それでおしまい! チェックすると、この問題はElementorサイトでは利用できなくなります。

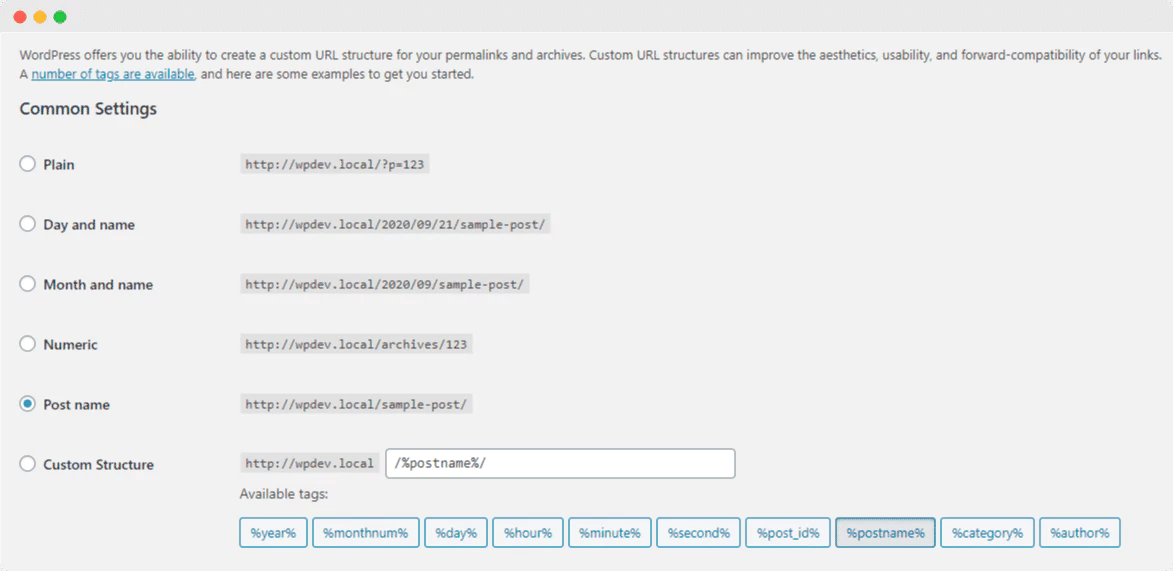
方法2:パーマリンクを変更する
場合によっては、パーマリンクを変更すると、Elementorでエラーを見つけることなくこのコンテンツ領域を解決できます。 これを解決するには、 WordPressダッシュボード->設定->パーマリンクに移動します。 あなたがする必要があるのは、そこからパーマリンクをリセットすることだけです。 各カテゴリのスラッグに同じ名前を使用したとします。 名前を変更して変更を保存する必要があります。

ヒント:詳細については、この号で特に書かれているこの詳細なブログをご覧ください。
問題3:Elementorの「プレビューを読み込めませんでした」エラー
Elementorサイトでこのエラーを見つけた場合は、PHPのメモリ制限が128Mに拡張されていないために発生します。 前に述べたPhpメモリサイズを増やす必要があります。 また、このブログの「Elementorでプレビューを読み込めませんでしたエラー」を読んで変更を加えることができます。
問題4:「アップロードされたファイルがupload_max_filesizeを超えています」エラー
これは、Reddit、Stackoverflowなどの人気のあるコミュニティで直面し、議論されているElementorの「アップロードされたファイルがupload_max_filesizeを超えています」という最も誇大宣伝された問題の1つです。 この背後にある理由を理解しましょう:

➤高解像度の画像ファイルをアップロードしようとすると、このエラーが発生する可能性があります。
➤ファイルサイズが許容範囲を超えるプラグインまたはテーマをアップロードする場合にも、この問題が発生する可能性があります。
解決策を見つけましょう
この問題は2つの方法で解決できます。以下のステップバイステップの解決策を取得して、Elementorのエラーを超えるこのアップロードファイルを解決しましょう。 見てください:
方法1:このphp.iniファイルを更新する
php.iniファイルを変更して、Elementorのエラーを超えるこの特定のファイルサイズを修正できます。 解決策として、wp-adminフォルダーに移動する必要があります。 ただし、ホスティングサービスプロバイダーが異なるため、異なる場合があります。 したがって、このphp.iniファイルを見つけて開き、次のコードを検索する必要があります:「upload_max_filesize」。
次に、次のコードを使用してセクションを置き換えるだけです。
upload_max_filesize = 256M
その後、さらに確認するために、先に進んでWebサイトページを更新する必要があります。 ここで、目的のファイルをアップロードしてみてください。うまくいけば、正常にアップロードされます。 これは、この問題をすぐに取り除くことができる方法です。
方法2:「。htaccess」ファイルを変更する
最初のトリックが機能しない場合は、この2番目の戦術に従って、Elementorのこの最大ファイルサイズの問題を修正できます。 .htaccessファイルを使用してサイトのPHP設定を変更できるのは、ホスティングサービスプロバイダーです。 ここから最大ファイルアップロードサイズを増やすだけです。
これを行うには、cPanelにログインするか、FTPサーバーにアクセスする必要があります。 これまでのすべての手順を正常に完了したと仮定します。 次に、WordPressディレクトリにある.htaccessファイルを探します。 それを開き、ファイルの下部に次のすべてのコードを含めます。
php_value upload_max_filesize 256M
php_value post_max_size 64M
php_value memory_limit 400M
php_value max_execution_time 180
php_value max_input_time 180
ヒント: Elementorの最大ファイルサイズエラーの修正に関する詳細なブログがここにあります。 必ず読んで、もっと進んでください
問題5:Elementorの使用中に500エラーが発生する
この問題が発生した場合、これはすべてサーバーが原因であり、サーバーのエラーログを確認してこのエラーの確認を取得することにより、問題を修正する必要があります。 この問題を解決する方法は2つあります。1つはメモリサイズの制限を修正する方法、もう1つはプラグインが競合していないかどうかを確認する方法です。 これらの2つの問題は、ステップバイステップのガイドラインで上記に記載されているため、心配する必要はありません。
ヒント: WordPressサイトを危害から保護するために、このトップWordPressサイトメンテナンスブログを詳細に確認してください。
さらにブログを読みたい場合は、このブログページにアクセスし、 Facebookコミュニティに参加することを忘れないでください。また、 YouTubeチャンネルに登録してください。 これで全部です! Elementorサイトのユーザーが直面する5つの一般的なElemetorサイトのエラーを、完璧なソリューションで啓蒙しようとしました。 このブログがお役に立てば幸いです。
その他の関連ブログ:
- WordPressのロックアウトエラーを解決する
- WordPressで画像をアップロードする際のHTTPエラーを修正
- WordPressの502BadGatewayエラーのトラブルシューティング
- WPデバッグログを有効にしてWordPressのエラーをチェックする
- WordPressでのデータベース接続エラーの確立を修正
