Web サイトでよくある UX アクセシビリティの間違い
公開: 2022-10-01
World Wide Web の発明者である Tim Berners-Lee は、Web はすべての人のためのものだと言います。 残念ながら、常にそうであるとは限りません。
不適切なデザインの決定は、多くの異なるグループの人々にとって障壁となる可能性があります。 実際、WebAIM の調査によると、100 万のホームページ全体で、50,000,000 を超える「明確なアクセシビリティ エラー」があり、1 ページあたり平均 50 をわずかに上回っています。
これらのエラーは、人々が取り残されていると感じさせるだけではありません。 何十万人もの人々があなたのブランドとやり取りしたり、あなたの製品を購入したりするのを妨げます.
意図的に人を疎外したり、サイトへのアクセスを制限したりするウェブマスターはほとんどいません。 そのため、最も一般的な Web アクセシビリティの問題を理解し、クリーンなデザインでそれらを解決する方法を学ぶことが非常に重要です。
始めましょう。
UXアクセシビリティが重要な理由
インターネットは 10 億人以上の人々の日常生活に欠かせないものになっているため、サイトの所有者は誰もが平等にインターネットにアクセスできるようにするための対策を講じる必要があります。 しかし、それは人権の問題だけではありません。 サイトをアクセシブルにすることには、明らかな経済的理由があります。 米国の 6,100 万人がなんらかの障害を持っていることを考えると、アクセスできないサイトは収益に悪影響を与える可能性があります。 サイトをアクセシブルにすれば、さらに多くの顧客への扉を開く可能性があります。
UX アクセシビリティ デザインのトレンドに準拠することで、会社の評判を高めることができます。 恵まれないユーザーの特定のグループに対応する努力をすることは、あなたの会社がすべての顧客を気にかけていることを証明します。 この追加のステップにより、潜在的な顧客が今後あなたのブランドとより多くのビジネスを行うようになる可能性があります。
法令順守の小さな問題もあります。 1990 年アメリカ障害者法に実店舗だけでなく Web サイトも含まれるかどうかについては議論がありますが、連邦裁判所に毎年何千件もの訴訟が提起されています。 ADA Web サイトに準拠していなくても罰せられることはないかもしれませんが、法的措置の脅威があることは明らかです。
最終的に、UX アクセシビリティを考慮した設計は、障害を持つユーザーのブラウジング エクスペリエンスを向上させるだけではありません。 あらゆるユーザーのユーザー エクスペリエンスを向上させます。 完璧な視覚を持つユーザーでさえ、より良い色のコントラストとより多くのラベルから恩恵を受けます — そしてあなたの SEO は、追加された代替テキストやより良いリンクの説明のようなものから確かに恩恵を受けます.
Web アクセシビリティに関する最も一般的な 7 つの間違い
ウェブサイトをよりアクセスしやすくすることは、新しいテクノロジーを統合することと同様に、一般的な問題を回避することでもあります。 次の 7 つの間違いを避けることで、競合他社よりもアクセスしやすいサイトにすることができます。
1: 画像に代替テキストがない
代替テキストは、画像が表すものを説明する HTML 属性です。 アクセシビリティの観点から、代替テキストは、スクリーン リーダーが視覚障害のあるユーザーに画像を正確に説明するための情報を提供します。 代替テキストを提供しない場合、または代替テキストがあまり説明的でない場合は、サイトの画像をすべての人が利用できるようにしていません。
空の代替テキストと欠落した代替テキストには違いがあります。 純粋に装飾的な目的で画像が使用される場合があります。 この場合、空の alt タグを使用できます。これは、alt="" のように表示されます。 これはスクリーン リーダーでは無視され、ユーザビリティには影響しません。
多くの場合、代替テキストは空ではありませんが、完全に欠落しています。 スクリーン リーダーが alt 属性の欠落に遭遇すると、その画像が重要であると見なし、ファイル名を挿入します。 ユーザーが Web ページを理解する上で基本となるグラフやインフォグラフィックなどの画像の場合、ファイル名だけでは十分ではありません。 そのため、すべての画像に代替テキストを作成することが不可欠です。
2: 色のコントラストが弱い
黄色の背景に白いフォントを読み取ろうとしたことがありますか? 簡単じゃないですよね? しかし、それは、サイトにアクセスするたびに多くのユーザーが感じる可能性があります。 実際のところ、フォントと背景の色のコントラストが非常にはっきりしない限り、テキストを読むのに苦労する人もいます。 そのため、白地に黒のフォントが非常に人気があります。
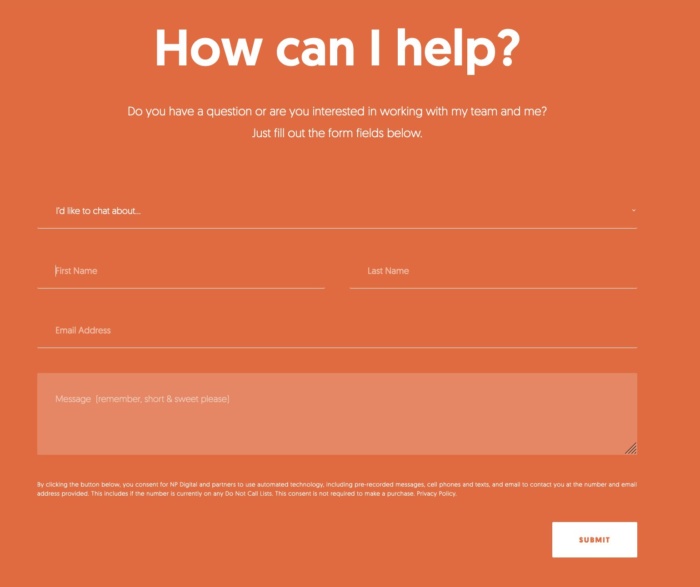
色のコントラストを改善する最も簡単な方法は、背景とテキストに同系色を使用しないことです。 つまり、赤い背景にオレンジ色のフォントはありません。 または、青色の背景に緑色のテキスト。 Web サイトのヘッダーやフォームの送信ボタンなどのデザイン機能にも特に注意してください。 これらの機能はブランド カラーを組み込む傾向があり、コントラストの問題を引き起こす可能性が高くなります。
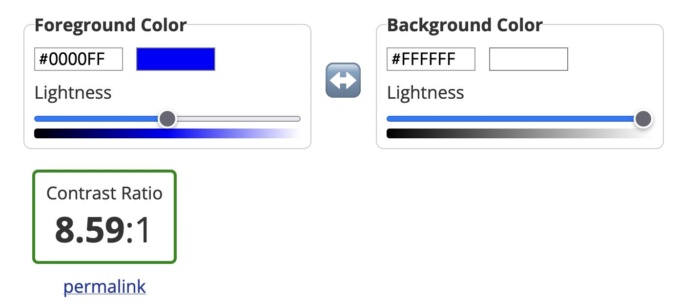
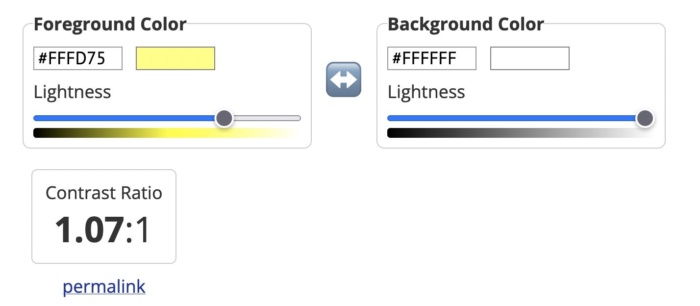
または、WebAIM の Contrast Checker などのツールを使用して、コントラスト比を定量化することもできます。 比率が高いほど、コントラストが向上し、Web サイトが読みやすくなります。 このツールは、色が合格か不合格かを示します。 原則として、テキストと背景色のコントラスト比は、大きなテキストの場合は少なくとも 3:1、通常サイズのテキストの場合は少なくとも 4:1 にする必要があります。
下の画像からわかるように、白い背景に濃い青色のテキストは優れたコントラスト比を持っています。

しかし、白い背景に黄色のテキストのコントラスト比はひどいものです。

3: リンクテキストの質が悪い
リンクは、ユーザー エクスペリエンスの観点からも SEO の観点からも、Web ページの重要な部分です。 ただし、効果的にするには、リンク テキストを使用して正確に説明する必要があります。
SEO に精通している人は、内部リンクにキーワードを追加する機会を逃すとは夢にも思わないかもしれませんが、リンク テキストの欠落は驚くほど一般的です。 ロゴ、ボタン、およびアイコンはすべて、テキストがないことで罪を犯します。つまり、スクリーン リーダーはそれらを無視します。 ユーザーに CTA ボタンをクリックしてもらいたい場合、これは良くありません。
あいまいまたはあいまいなリンク テキストも問題です。 「ここをクリック」などのフレーズは SEO の価値がないだけでなく、ユーザーがスクリーン リーダー経由でサイトにアクセスするのを妨げる可能性もあります。 http:// リンク全体をアンカー テキストなしで含めると、さらに悪化します。 どちらのバージョンにも、これらのユーザーが必要とする情報は含まれていません。
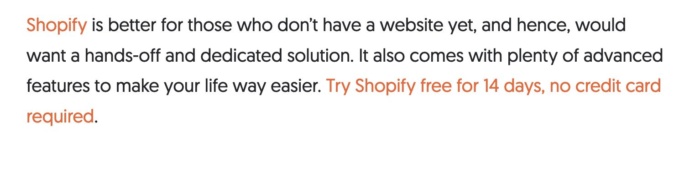
代わりに、クリック可能なテキストが、ユーザーが次のページで見つけられる内容を正確に説明していることを確認してください。 たとえば、以下の例では、リンクをクリックすると、Shopify の 14 日間無料トライアルを利用できるページに移動することがわかります。

次に、ナビゲーション リンクがあります。 これらは、コーディングが不十分な場合、スクリーン リーダーに問題を引き起こす可能性もあります。 これは、スクリーン リーダーがそれらをスキップしないためです。つまり、ユーザーは新しいページを開くたびに、ナビゲーション メニューを聞く必要があります。 ARIA ロールをナビゲーション メニューに割り当てて目的を示すことで、これを解決します。 これにより、スクリーン リーダーは必要に応じてそれらを回避できます。
4: フォーム ラベルの欠落
あなたのウェブサイトには少なくとも 1 つのフォームがあることはほぼ確実です。 しかし、すべてのフィールドには、ユーザーが入力する必要がある情報を示すラベルが付いているでしょうか? そうでない場合、フォームは誰でもアクセスできません。

リンク テキストと同様に、フォーム入力フィールドにはラベルが必要です。これにより、スクリーン リーダーやその他のアクセシビリティ デバイスがフィールドを理解し、ユーザーがナビゲートできるようになります。 ただし、ラベルは、フォーム フィールドに表示される単なるプレースホルダー テキストではありません。 また、フォームのコードに説明を追加する必要があります。 これは、通常、プレースホルダー テキストがスクリーン リーダーによって無視されるためです。 また、通常、プレースホルダー テキストに強い色のコントラストがないことも役に立ちません。

理想的には、<label> 要素内にラベルを表示して、すべてのユーザー (ユーザー、スクリーン リーダー、ボット) が各フィールドに入力する意味を理解できるようにします。
5: データ テーブルのマークアップなし
テーブルは、スクリーン リーダーやその他のアクセシビリティ デバイスにとって悪夢のようなものです。 スクリーン リーダーが表に出くわすと、指定された数の列と行を持つ表があることをユーザーに伝え、次にすべてのデータを一覧表示します。 残念ながら、そのデータは正しい順序で読み取られない可能性があります。 さらに悪いことに、スクリーン リーダーは、行または列のヘッダーのセットが複数あるテーブルを読み上げることができません。
実際、テーブルをアクセス可能にする最善の方法は、それらをまったく持たないことです。 もちろん、一部の Web サイトでは機能しません。 そのため、テーブルが必要な場合は、テーブルをできるだけシンプルにし、正しいマークアップを使用する必要があります。 テーブルの各部分に正しくラベルを付けるには、ID、HEADERS、および SCOPE 属性を使用する必要があります。 テーブル キャプションを使用して、テーブルを最もよく理解する方法についての追加情報をユーザーに提供することもできます。
もう 1 つの方法は、データを画像ファイルとして表示し、適切な代替テキストでデータを一覧表示することです。 ただし、複雑なテーブルの場合、これは実行できない場合があります。
6: スクリーン リーダーのキーボード アクセシビリティの欠如
誰もがマウスを使用して Web サイトをナビゲートするわけではありません。 多くの視覚障害者は、キーボードまたは別のアクセシビリティ デバイスを使用して Web サイト内を移動します。 つまり、サイトのレイアウトを設計および作成する際には、特別な注意を払う必要があります。
具体的には、ユーザーがスペース バーとタブ キーを使用して Web サイトをナビゲートできる必要があります。 意味的に正しい HTML で構築された単純なサイトでは、調整なしでこれが可能になる場合がありますが、より複雑な Web サイトでは、キーボード ユーザーとスクリーン リーダーがより適切に移動できるように、デジタル ランドマークをコーディングする必要があります。
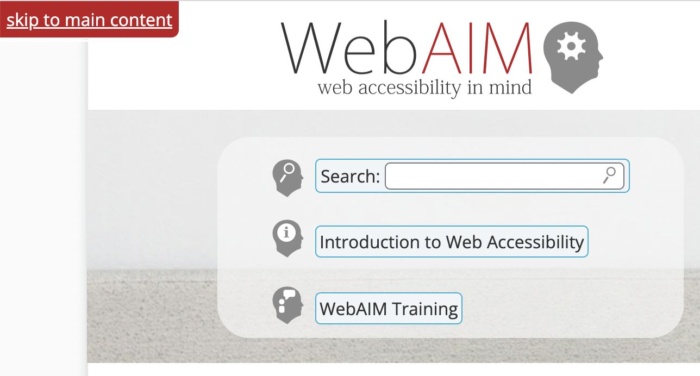
各ページの上部にコンテンツへのスキップ リンクを追加すると、ユーザーが新しいページを開くたびにすべてのメニュー項目をタブで移動する必要がなくなります。 タブ キーを押すと表示されるこれらのボタンを使用すると、ユーザーはタブ キーとスペース キーを使用してサイト内を移動し、ナビゲーションをスキップしてページのメイン コンテンツに直接移動できます。

7: 適切なマークアップのない非 HTML コンテンツ</h3>
アクセシビリティのためにサイトを最適化するときに、HTML 以外の要素を忘れがちです。 ただし、PDF や Word ドキュメントなどのコンテンツも問題になる可能性があります。 そのままでは、ユーザーはこれらのドキュメントをカスタマイズして読みやすくすることも、支援技術とうまく連携させることもできません。 ドキュメントが画像のみの PDF として作成される場合、アクセシビリティの問題はさらに悪化します。
1 つの解決策は、スクリーン リーダーによるナビゲーション用にこれらのリソースにタグを付けることで、ナビゲーションの間違いを解決することです。 もう 1 つは、Office の組み込みのアクセシビリティ チェックを使用して、これらのドキュメントを作成する際のアクセシビリティを向上させることです。
スライダー、アコーディオン、ドラッグ アンド ドロップ ウィジェットなどのインタラクティブなコンテンツも、アクセシビリティに影響を与える可能性があります。 ポップアップ ボックスや確認メッセージなどの動的コンテンツも同様です。 スクリーン リーダーは、これらのコンテンツがいつ読み込まれるかを理解できない場合、ユーザーにそれを伝えることができません。
繰り返しになりますが、ARIA 属性を使用してこの問題を解決できます。 これらのインタラクティブで動的な要素に正しい ARIA 属性をタグ付けすると、ページのコンテンツが変更されたことがスクリーン リーダーに通知されます。 または、ポップアップやその他の形式の動的コンテンツが不要になるようにサイトを設計することもできます。 静的な Web サイトは派手に見えないかもしれませんが、はるかにアクセスしやすくなっています。
よくある質問
Web コンテンツ アクセシビリティ ガイドラインは、知覚可能、操作可能、理解可能、堅牢という POUR の 4 つの原則に基づいて構築されています。
サイトが ADA に準拠している場合、1990 年の障害を持つアメリカ人法で定められた推奨事項を満たし、障害のある人がアクセスできます。
色のコントラストを改善したり、代替テキストを追加したり、スクリーン リーダーのキーボード アクセシビリティを追加したりすることで、Web サイトのアクセシビリティを向上させることができます。
ユーザーがマウスの代わりにキーボードを使用して Web サイトをナビゲートできるようにすることは、Web サイトのアクセシビリティの一例です。 Web サイトのすべての画像に代替テキストを追加することも同様です。
結論
残念ながら、最高のデザイナーや Web 起業家でさえ、アクセスできない Web サイトを作成することがあります。 ウェブサイトを構築したり、新しいコンテンツを作成したりするたびに、これらの間違いを参照し続けることが非常に重要なのはそのためです.
すべての画像に代替テキストを含めたり、表にマークアップ データを追加したり、リンク テキストの品質を向上させたりするのは手間がかかりますが、何百万人ものユーザーが感謝するでしょう。
しかし、それだけにとどまらないでください。 次に、包括的なコンテンツを作成し、Web サイトの全体的なユーザー エクスペリエンスを向上させる方法を学びます。
最初に修正する UX アクセシビリティの間違いは何ですか?

私の代理店があなたのウェブサイトに大量のトラフィックをもたらす方法をご覧ください
- SEO – 大量の SEO トラフィックのロックを解除します。 実際の結果をご覧ください。
- コンテンツ マーケティング– 私たちのチームは、共有され、リンクを獲得し、トラフィックを引き付ける壮大なコンテンツを作成します。
- 有料メディア– 明確な ROI を備えた効果的な有料戦略。
電話予約
