この便利な表を使用して製品を比較する
公開: 2023-04-14WooCommerce の製品比較機能をストアに追加する最良の方法をお探しですか?
製品の堅牢なカタログを提供すると、より多くのユーザーにリーチするのに役立ちます。 ただし、選択肢が多すぎる場合、顧客は購入に苦労する可能性があります。その場合、比較機能が役立ちます。
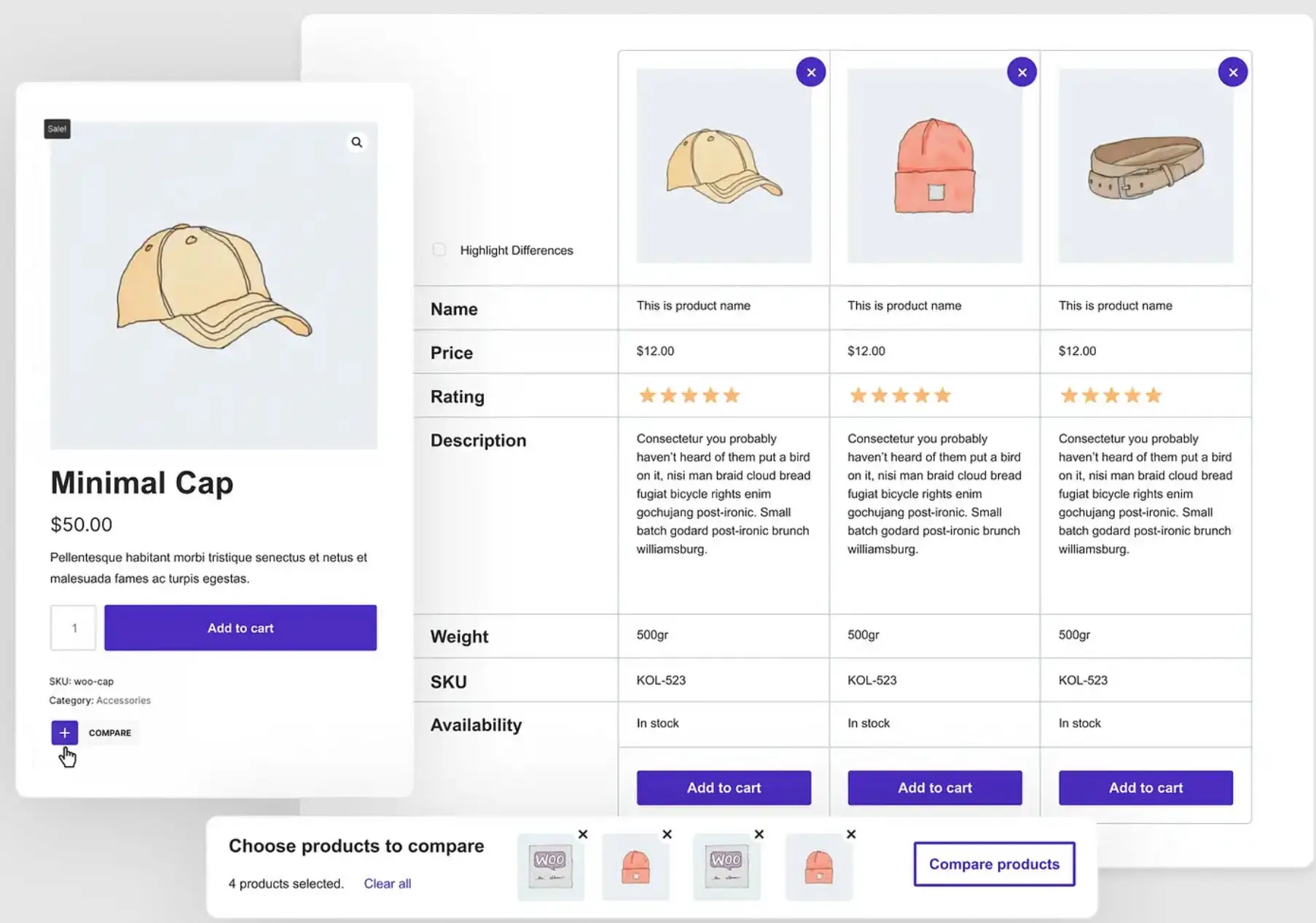
この投稿では、 Sparks for WooCommerceプラグインを使用して、次のようなカスタマイズ可能な WooCommerce 製品比較テーブルを作成する方法を学びます。

顧客は、ショップまたは単一の製品ページのアイコンをクリックして、テーブルに製品を簡単に追加できます。 さらに、必要に応じてすべての詳細とデザインをカスタマイズできます。
WooCommerce の製品比較機能を追加する理由
オンライン ストアを成長させたい場合は、商品の選択範囲を拡大することが効果的な戦略になる可能性があります。 より多くの製品を提供すると、さまざまな価格帯や好みにアピールすることで、より幅広い層を引き付けることができます。
さらに、クロスセルやアップセルの機会を開拓することもできます。 その結果、コンバージョン率と平均注文額 (AOV) を高めることができます。 ただし、顧客が選択に圧倒された場合、これらのメリットを享受するのに苦労する可能性があります.
実際、調査によると、オンラインの買い物客はすでに検索疲労に対処しています[1] 。 したがって、大規模なカタログは状況を悪化させる可能性があります。
そこで役立つのが商品比較表です。 この機能は、技術仕様が異なる類似の製品を提供する場合に特に役立ちます。
たとえば、人気のあるオーディオ機器会社である Bose では、ボックスをチェックして最大 4 つの製品を比較できます。

これにより、選択したアイテムを表示できる水平パネルがページの下部に生成されます。 次に、 [比較]ボタンをクリックすると、カスタム比較グリッドが表示されます。

これにより、お客様は補助ジャック、ペアリングの可能性、Bluetooth オプションなどをすべて 1 か所で簡単に比較できます。 一部の製品比較表には、スティッキー ヘッダーなどの高度なナビゲーション要素が含まれています。

このように、下にスクロールして製品の詳細の長いリストを熟読するときに、どの製品がどれであるかを見失うことはありません. これにより、ユーザー エクスペリエンス (UX) が大幅に向上し、顧客に[今すぐ購入]ボタンを押すよう促すことができます。
残念ながら、組み込みの WooCommerce 製品比較機能はありません。 ただし、この機能を提供するプラグインを使用できます。
WooCommerce の商品比較機能の設定方法
ご覧のとおり、WooCommerce の製品比較機能をストアに追加すると、多くのメリットが得られます。
それでは、ほんの数ステップで洗練された製品比較表を作成する方法を見てみましょう!
ステップ 1: Sparks for WooCommerce をインストールしてアクティブ化する
WordPress には製品比較表が組み込まれていないため、この便利な機能を利用するには、Sparks for WooCommerceなどのプレミアム ツールを選択する必要があります。 当社のプラグインを使用すると、オンライン ストア用のカスタム比較表を設計できます。

また、オンラインストアを最適化し、コンバージョンを促進するために設計されたツールのコレクションも付属しています. たとえば、ウィッシュリストを作成したり、高度な製品レビューを表示したりできます。
Sparks for WooCommerceの使用を開始するには、サブスクリプション プランを選択してサインアップする必要があります。 次に、アカウントにログインして、プレミアム プラグインのファイルをダウンロードできます。
その後、WordPress ダッシュボードに移動し、 [プラグイン] > [新規追加]に移動します。 次に、画面上部の[プラグインのアップロード]ボタンをクリックします。

[ファイルの選択]を選択し、ダウンロードしたプラグイン ファイルをアップロードします。 次に、 [今すぐインストール]をクリックし、続いて[アクティブ化]をクリックします。
最後に、 Settings > Sparksに移動する必要があります。 ライセンス キーを入力し、 [Activate]をクリックします。 これで、次のステップに進む準備が整いました。
ステップ 2: 製品比較モジュールを有効にして構成する
前述したように、 Sparks for WooCommerceには e コマース機能のスイート全体が付属しています。 これらは便利にモジュール ライブラリに整理されているため、オンにするだけで済みます。
製品比較モジュールを有効にするには、 [設定] > [ Sparks]に移動して[Sparks オプション]ページにアクセスする必要があります。

製品比較モジュールがすぐに表示されます。 アクティブ化ボタンをクリックするだけです。
これで、 [構成]リンクが表示されます。 ただし、比較表を構成する前に、デフォルト設定でフロント エンドがどのように見えるかを見てみましょう。

現在、すべての製品にはプラス記号 ( + ) が付けられており、これが比較アイコンです。 アイテムを選択すると、画面の下部にリストが表示されます。

次に、 Compare を押すことができます。 カスタム リストは専用の比較表ページに表示され、 Name 、 Price 、 Ratingなどの詳細が表示されます。

リストから製品を削除するには、各アイテムの右上隅にあるXをクリックします。
下にスクロールして、追加の詳細を確認し、カートにアイテムを追加できます。

比較表の外観をカスタマイズするには、 Sparks オプションページに戻り、 [製品比較]パネルの[構成]をクリックします。 [一般設定]で、製品比較表を表示する場所を選択する必要があります。


デフォルトでは、 Sparks for WooCommerce は専用の比較表ページを使用します。 ただし、ドロップダウン メニューから別のページを選択すると、これを変更できます。
ユーザーが比較できる製品の最大数を変更することもできます。 さらに、比較チェックボックスの位置を調整できます。 商品画像の上部または下部に配置するオプションがあります。
ステップ 3: テーブルのスタイルとレイアウトをカスタマイズする
製品比較モジュールによって生成されたすべての新しい視覚要素が、サイトのデザインにシームレスに適合することに気付いたかもしれません。 これは、すべての色がテーマのカラー パレットから継承されているためです。
それでも、ブランドや顧客のニーズに合わせてビジュアルを微調整したい場合があります。 Sparks 設定ページで、テーブル スタイルの行を見つけ、矢印をクリックしてオプションを展開します。

ここでは、背景、テキストの色、境界線などを変更できます。 あらかじめ設定された色からオプションを選択するか、カスタムの 16 進コードを入力するだけです。 ボタンを切り替えて、交互の行の色を有効にすることもできます。
さらに下では、カテゴリを制限し、テーブルのレイアウトを変更できます。 テーブル レイアウトの行をクリックするだけで、オプションが表示されます。

ここで、フィールドの順序を変更したり、目の記号をクリックしてフィールドを非表示にしたりできます。 フィールドを非表示にすると、リストの一番下に移動してグレー表示になります。 最後に、 Table View Typeを行または列に変更できます。
ステップ 4: より多くの機能を使用して製品テーブルをパーソナライズする
お気づきかもしれませんが、製品比較表をパーソナライズする方法が他にもいくつかあります。 たとえば、「関連商品」セクションを追加することができます。 これにより、顧客へのクロスセルが可能になり、売上を最大化できます。
スティッキー バーの色とボタンをカスタマイズするオプションもあります。

固定ヘッダーは、製品比較表を簡単にナビゲートできるようにするため、重要なデザイン要素であることを忘れないでください。
最後になりましたが、テーブルの洗練された比較ボタンを選択できます。

編集内容は自動的に保存されることに注意してください。 変更に満足したら、先に進んで製品比較表をプレビューできます。
WooCommerce 製品比較表を今すぐセットアップする
e コマース ストアが成長するにつれて、より多くの製品をカタログに追加して、顧客により多くの選択肢を提供することを決定する場合があります。 これにより、顧客ベースを拡大し、収益を増やすことができます。 ただし、一部の買い物客は、これらすべての選択肢に圧倒される可能性があります。
幸いなことに、次の 4 つの簡単な手順で、WooCommerce の製品比較テーブルをストアに追加できます。
- Sparks for WooCommerce をインストールしてアクティブ化します。
- 製品比較モジュールを有効にして構成します。
- テーブルのスタイルとレイアウトをカスタマイズします。
- より多くの機能を使用して製品テーブルをパーソナライズします。
️ストアを改善する他の方法については、さまざまなタイプのユースケースに最適な WooCommerce プラグインのコレクションを参照することもできます.
WooCommerce で商品を比較する方法について質問がありますか? 以下のコメントセクションでお知らせください!
