WooCommerce チェックアウト ページに確認メール アドレス フィールドを追加して確認するにはどうすればよいですか?
公開: 2020-05-22場合によっては、デフォルトの WooCommerce メール検証では不十分です。 クライアントがチェックアウト ページで間違ったメール アドレスを入力することがよくありますか? 次に、WooCommerce チェックアウト ページのユーザー メール アドレス検証用の確認チェックアウト フィールドを追加します。 この記事では、無料のプラグインを使用してこれを行う方法を紹介し、顧客がメールアドレスを確認して、WooCommerce の確認メールが安全に届くようにします!
お客様のメールアドレスにタイプミスのある WooCommerce 注文を受け取ったことがありますか? 追加の作業が発生し、バイヤーを苛立たせる可能性がありますが、それは望ましくありませんか?
追加の WooCommerce カスタム チェックアウト フィールドとアドレスの直接検証を使用して、顧客がメール アドレスを確認できるようにする方法をお読みください。 間違いを減らし、WooCommerce の注文確認メールを無効に送信することを防ぎます!
目次
- WooCommerce の無料のチェックアウト カスタマイザを使用してみましょう
- ユーザーが WooCommerce チェックアウトでメールアドレスを確認できるようにする
- WooCommerce のユーザーのメールアドレス確認
購入プロセスは、すべての e コマースにとって非常に複雑で壊れやすい要素です。 チェックアウト ページでメール アドレスのつづりを間違えるなどの些細なミスによって、あなたの努力が台無しになると想像してみてください。
最善のシナリオでは、クライアントへの回答に時間を費やす必要があります。
最悪の場合、クライアントはイライラします。 それがあなたのせいでなくても、時間やお金を失うことになります。
WooCommerce の無料のチェックアウト カスタマイザを使用してみましょう
そのための簡単な解決策があり、無料のプラグインでこれを実現できます! それは柔軟なチェックアウト フィールドであり、人々はそれを気に入っています。 ユーザーから多くの肯定的なフィードバックを受け取り、世界中の 80,000 を超えるストアがこのプラグインを使用しています!
フレキシブル チェックアウト フィールド プラグインを使用すると、次のことが可能になります。
- フィールドの名前を変更し、
- フィールドの順序を変更し、
- 新しいカスタム フィールドを作成し、
- フィールドに検証を追加し、
- フィールドの外観を変更します。
このビデオを見て、このプラグインの設定パネルがどのように見えるかを確認してください:
ユーザーが WooCommerce チェックアウトで自分のメール アドレス フィールドを確認できるようにする
以下の手順に従って、ユーザーの電子メール アドレス確認用の新しいフィールドを追加し、WooCommerce チェックアウト フォームをさらに検証してください。
プラグインを入手する
WPデスク柔軟なチェックアウト フィールド WooCommerce
WooCommerce 検証メール アドレス プラグイン。 検証を使用してカスタム チェックアウト フィールドを追加、編集、および再配置します。
無料でダウンロードまたはWordPress.org にアクセス最終更新日: 2023-03-13WooCommerce 7.1 - 7.6.x で動作新しいチェックアウト フィールドを追加する
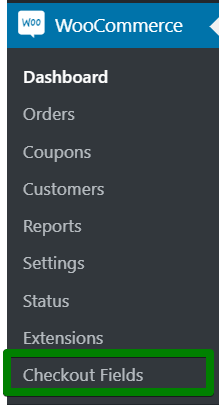
プラグインをインストールして有効化したら、 WooCommerce > Checkout Fieldsに移動できます。

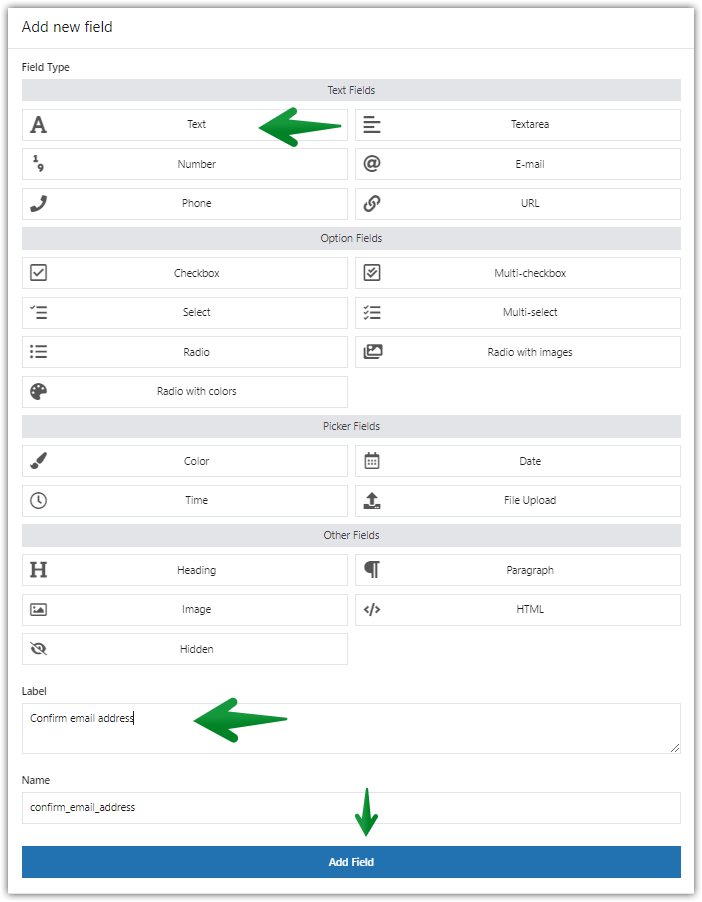
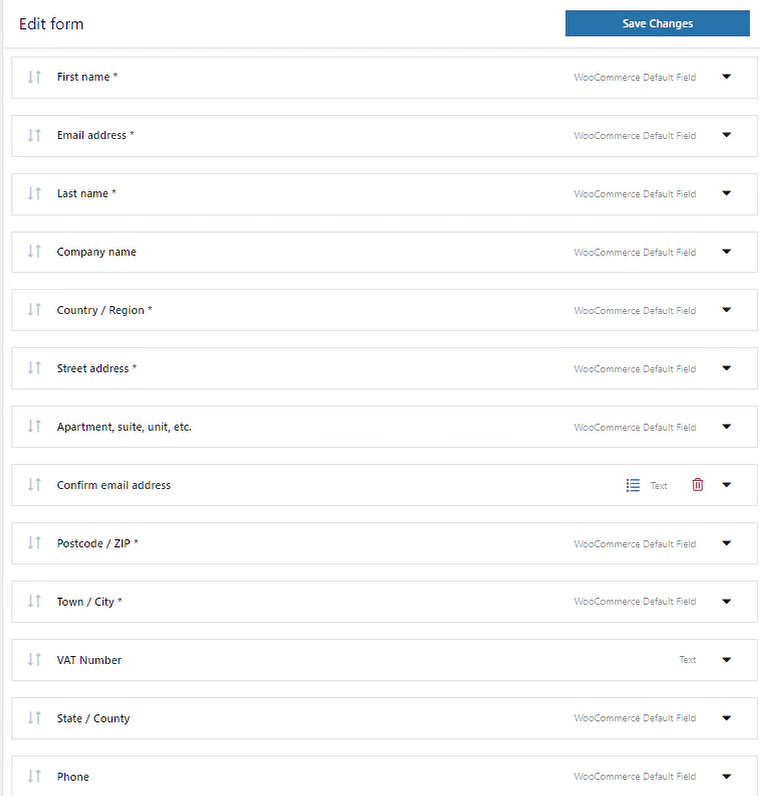
ダッシュボードの柔軟なチェックアウト フィールド 請求セクションで、新しいテキスト フィールドを追加します。 ラベルを追加し、 [フィールドの追加]ボタンをクリックします。

テキストフィールドを追加して、チェックアウトで電子メールアドレスを確認します 確認メール フィールドをメール アドレスの近くに移動する
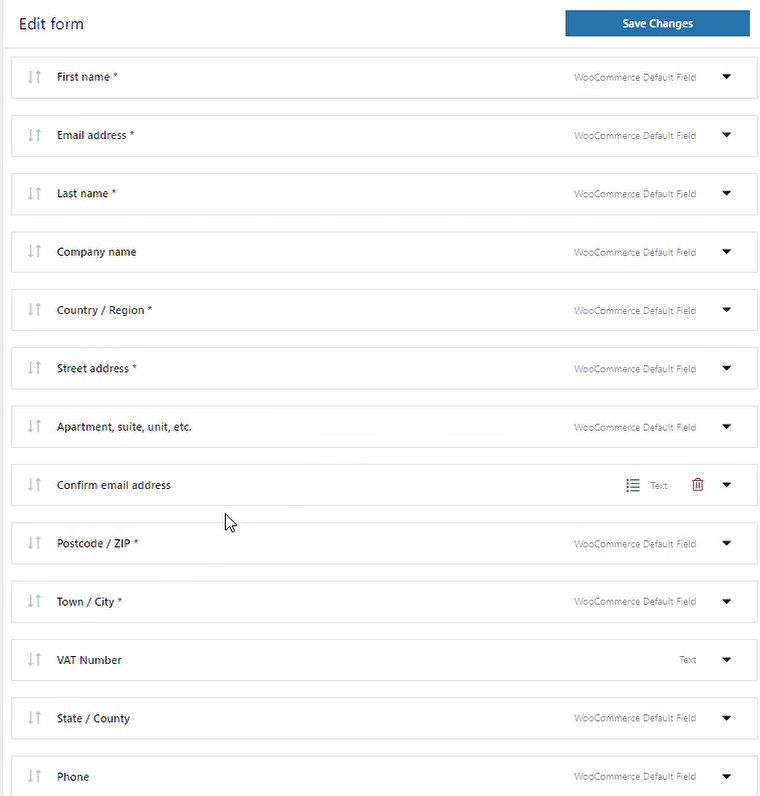
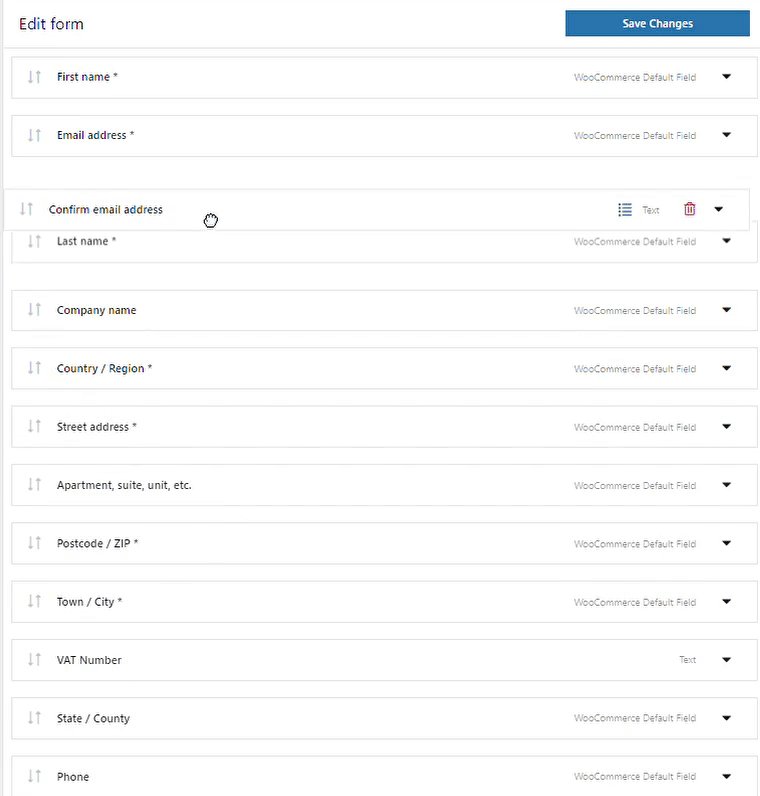
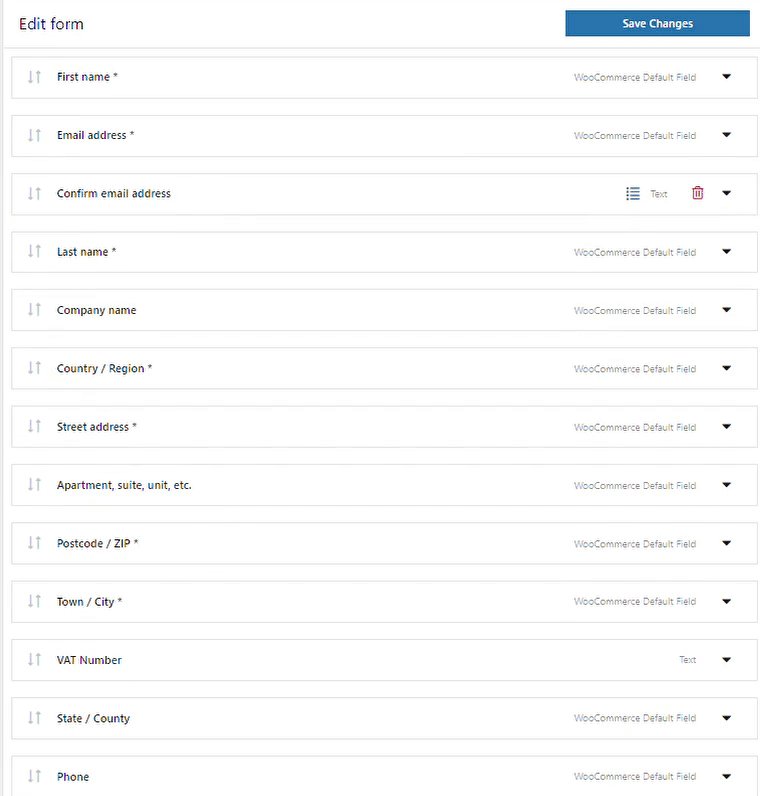
次に、新しいフィールドをメール アドレス フィールドの下に配置します。 これは、単純なドラッグ アンド ドロップで実行できます。

WooCommerce メール確認メールアドレス欄を移動 フィールドを必須にする
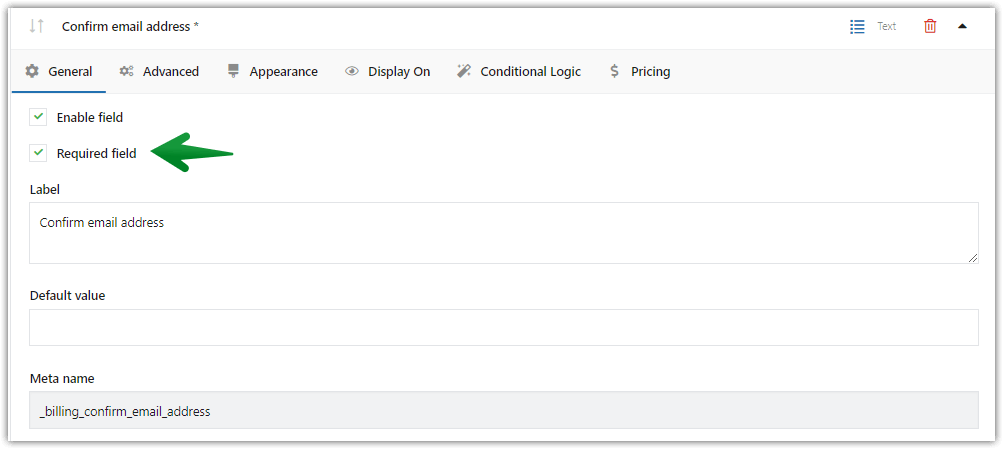
このフィールドをRequiredに設定します。

必要に応じて、確認メール アドレス フィールドを設定します ユーザーのメールアドレスと確認メールアドレス - 例
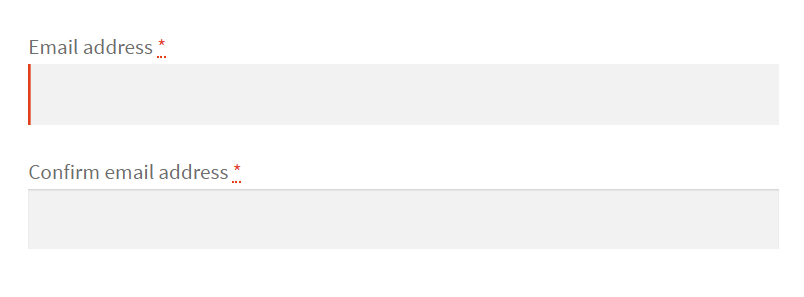
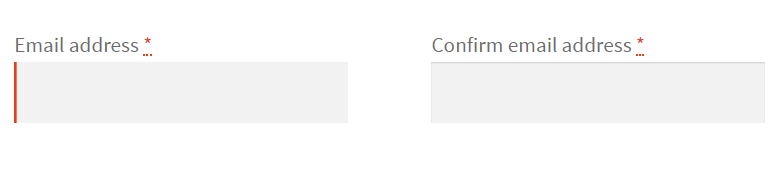
この設定では、2 つの電子メール アドレス フィールドが上下に表示されます。

WooCommerce のユーザーのメール認証。 最終結果。 その他のカスタマイズ オプション
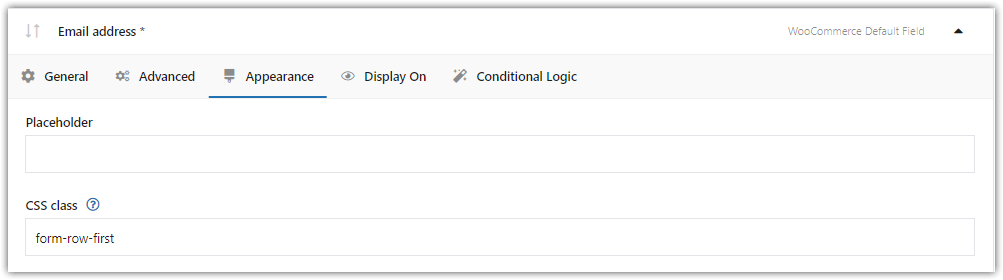
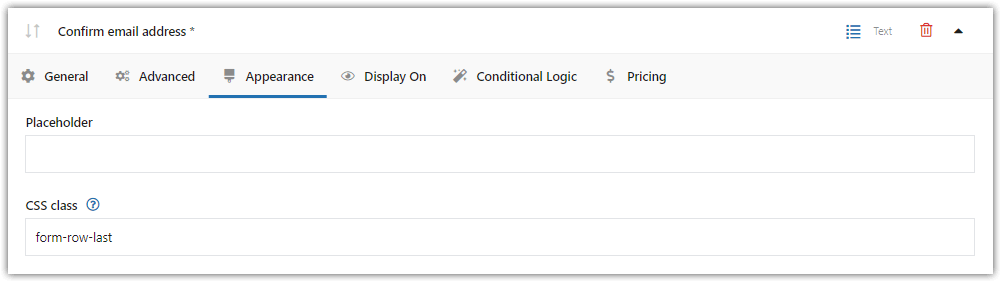
それらを並べて表示したい場合は、CSS クラスを使用してこれを行うことができます。 Appearanceセクションに特別なクラスを追加するだけです。

最初のフィールドで、 form row firstとして設定します。

CSS クラス: 電子メール アドレス フィールド 2 つ目では、行 last を形成します。

CSS クラス: メールアドレス フィールドの確認 これらの CSS クラスを使用すると、両方のフィールドが並べて表示されます。

メールアドレス確認のCSSスタイリング
WooCommerce チェックアウト フィールドのユーザー メール アドレスの確認
フィールドがある場合は、カスタム検証を追加します。
カスタム コードを使用してメール アドレスを確認する
WooCommerce のユーザーのメール アドレス フィールドを確認し、顧客の入力を確認するために、このコードを使用します。
コードを functions.php ファイルに追加します
テーマを更新または変更した場合は、コードを再度追加することを忘れないでください!
確認メールアドレス欄
次に、チェックアウト フィールド ページに戻り、更新します。
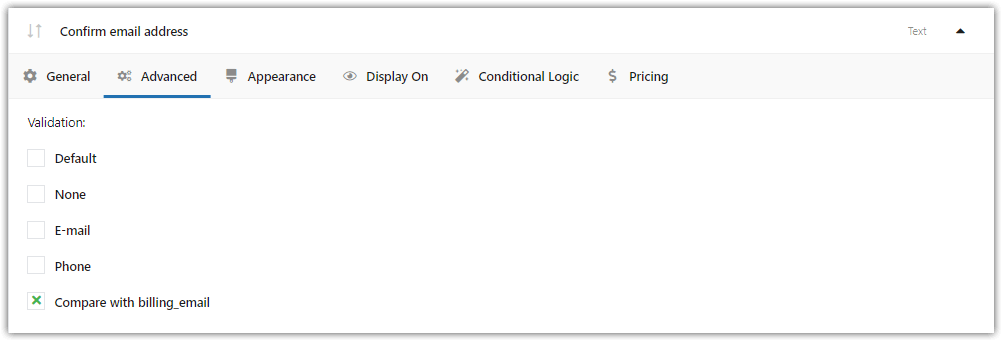
これで、検証フィールドで[billing_email と比較]オプションを選択できるようになります。 それを行ったら、変更を保存します。

[billing_email と比較] WooCommerce メール検証を選択します WooCommerce チェックアウトのメール アドレス フィールドを確認する
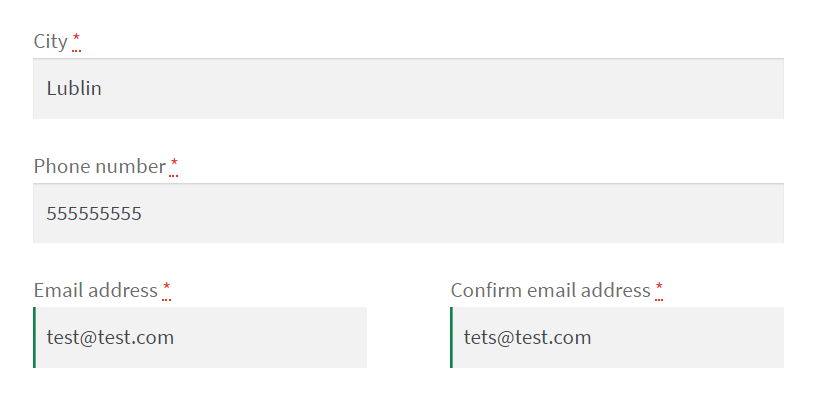
チェックアウトページでどのように機能するかを見てみましょう。 2 つのメール アドレス フィールドが同じではありません。

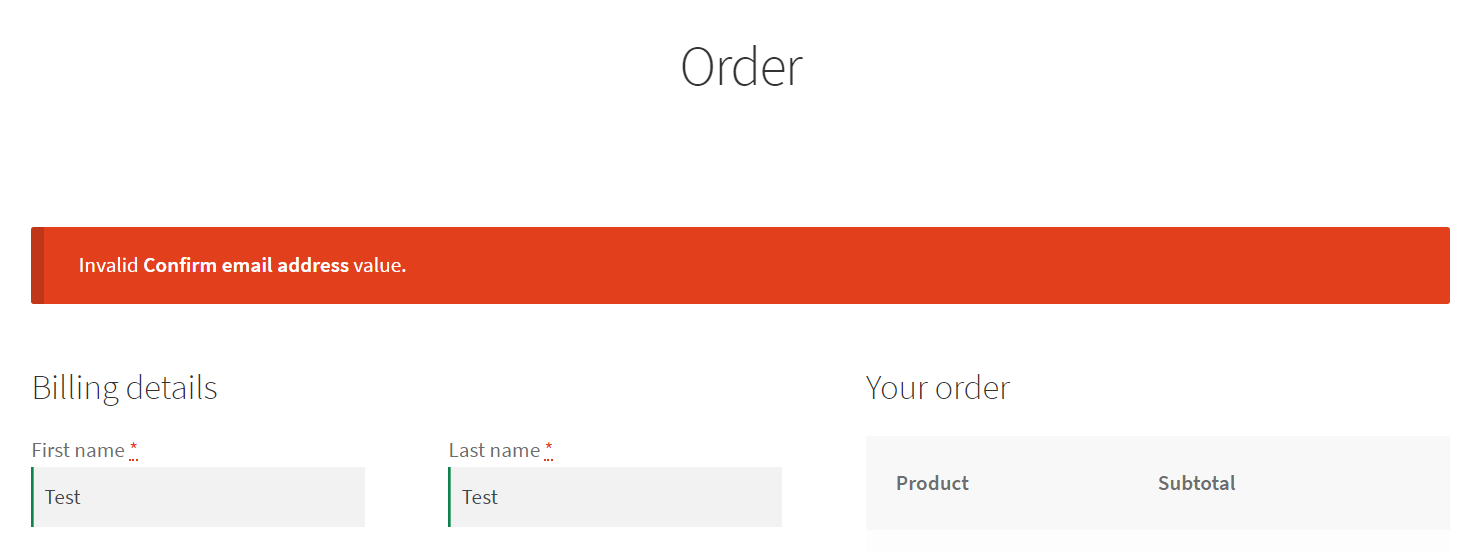
WooCommerce のユーザー メール認証の準備ができました そのため、注文しようとすると、エラー メッセージが表示されます。

無効な確認メール アドレスの値 - チェックアウト時のエラー メッセージ 検証エラー メッセージ
このコードを編集して、デフォルトのエラー メッセージを変更することもできます。
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )これを行うには、
'Invalid %1$s value.'.他のチェックアウト フィールドを確認する
他のフィールドも同様に確認できます。 次のコードを編集するだけです。
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );billing_my_custom_fieldなどの他のフィールドのbilling_emailを変更します。WooCommerce プラグインを使用した Checkout Email Validation の詳細をご覧ください。
まとめ
この記事では、WooCommerce チェックアウト ページにユーザー確認メール アドレス フィールドを追加する方法を紹介しました。
この機能は、クライアントのエラーを減らし、購入プロセスを保護するのに役立ちます.
この記事がお役に立てば幸いです。 幸運を!