Authorize.NetをWordPressフォームに接続する簡単な手順
公開: 2020-11-13
今日、オンラインで物を購入するという新たな傾向により、製品やサービスを販売することへの高い需要があります。
さて、オンラインビジネスにWordPressプラットフォームを使用している場合は、製品を販売するためのWooCommerce統合を考えているかもしれません。
しかし、WordPress Webサイトを通じて、限られた範囲の製品にサービスを販売するためにそこにいる場合はどうでしょうか。
そのようなシナリオでは、オンライン注文または支払いWordPressフォームを作成する別の優れた方法を通じて、オンラインWordPress Webサイトを通じてそのような製品やサービスを販売することは、手間のかからない方法で支払いを確保するためのより信頼できるオプションであることがわかります。
したがって、支払いゲートウェイを使用してWordPressフォームを作成することは、顧客やクライアントから直接支払いを受けるための優れた方法です。
したがって、支払いWordPressフォームを使用して支払いWordPressフォームを作成する場合は、希望の素晴らしいWordPressフォームを作成して構築する必要があります。その場合は、すべてを備えた究極のWordPressフォームビルダープラグインのいくつかに注目する必要があります。高度な機能と、WordPressの支払いフォームを作成および構築する機能。
ただし、一方で、WordPressフォームからの支払いを受け入れることができる最も人気のある支払いゲートウェイと統合できる究極のWordPressフォームビルダープラグインが必要になります。
あなたのビジネスにWordPressオンライン支払いフォームを使用する理由を最初に理解しましょう!
なぜWordPressオンライン支払いフォームを使用して製品/サービスを販売するのですか?
まず、支払いフォームは、サービスや製品をオンラインで販売する最も簡単な方法です。
WordPressのオンライン支払いフォームでは、次の重要な点が考慮されています。
WordPressフォームを介したオンライン支払いの受け入れに関しては、WordPressフォームビルダープラグインを使用する必要があります。
そうは言っても、最も有名な支払いゲートウェイと簡単かつ簡単な方法でシームレスに統合できるだけではないWordPressフォームビルダープラグインがあります!
しかし、私たちの見解はARForms WordPressフォームビルダープラグインです。これは、Authorize.Net、PayPal、PayPal Pro、Stripeなどのさまざまな人気のある支払いゲートウェイをWordPressフォームにシームレスに統合できる究極のWordPressフォームビルダープラグインです。
そこで、本日、この記事では、ARForms WordPressフォームビルダープラグインを使用して、WordPressフォームにAuthorize.Net支払いゲートウェイを簡単に統合できることを紹介します。
だから、時間の遅れなしに、それに飛び込みましょう!
ARFormsWordPressフォームビルダープラグインでAuthorize.Netオプションを使用してWordPressフォームを作成する
新しいWordPress支払いフォームの作成
最初に、WordPress Webサイトページのいずれかに新しいWordPress支払いフォームを追加する場合は、最初に、ARFormsWordPressフォームビルダープラグインをダウンロードしてインストールする必要があります。 ARForms WordPressフォームビルダープラグインのインストール、アクティベーション、更新の手順から簡単に見つけることができます。
ARForms WordPressフォームビルダープラグインのインストール手順が完了したらすぐに、選択したWordPress支払いフォームを最初から作成することから始める必要があります。
そのためには、WordPress管理パネルから[ARForms]> [AddNewForm]の下にある[AddNewform]タブに移動する必要があります。
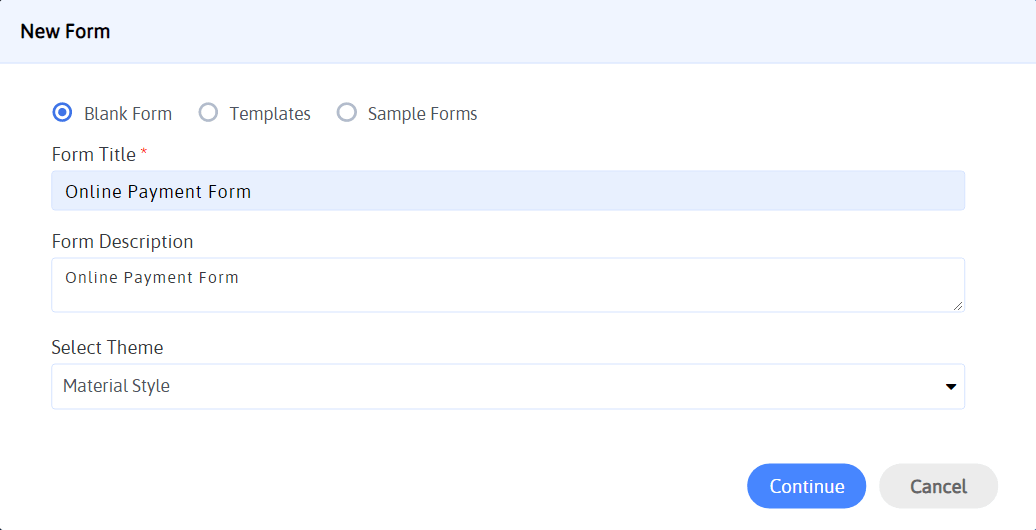
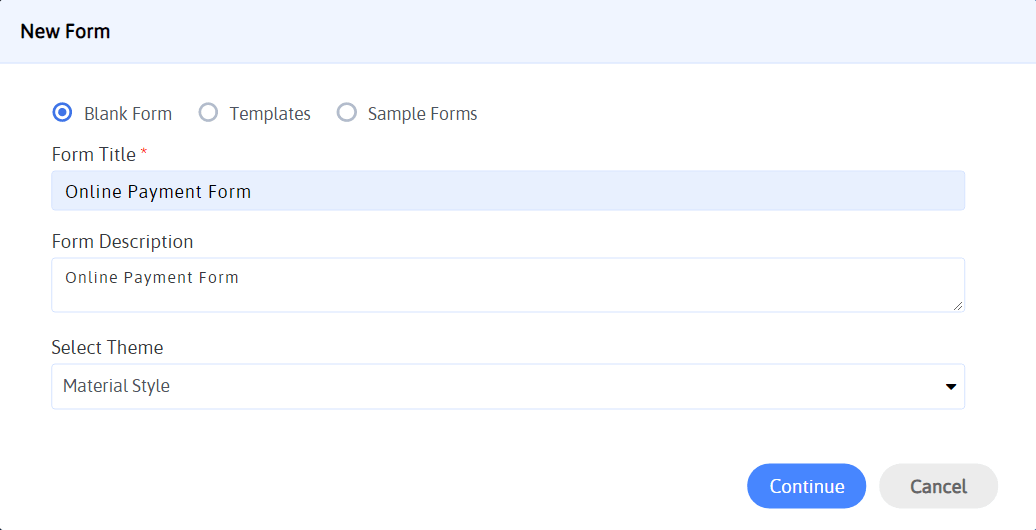
ARForms WordPressフォームビルダープラグインで[新しいフォームの追加]をクリックしたとき、次に行う必要があるのは、表示された新しい画面から[空白のフォーム]ラジオボタンオプションを選択することです。
このオプションを使用すると、最終的には、WordPress支払いフォームを最初から作成および作成できます。

ステップ1:ARFormsWordPressフォームビルダープラグインで必要なフォームフィールドを作成する
WordPressオンライン支払いフォームに追加する必要のあるいくつかの重要なフォームフィールドに名前を付けるには、次のような顧客の個人情報を尋ねることが含まれます。
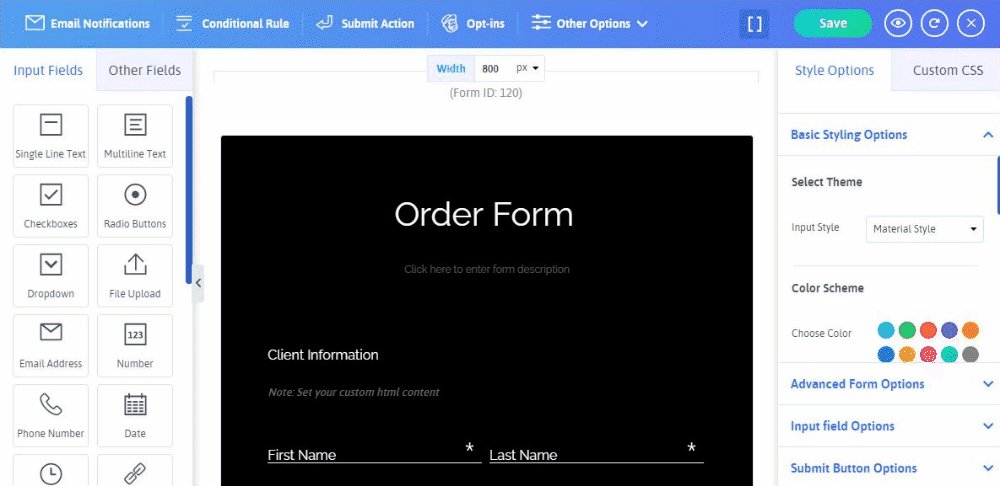
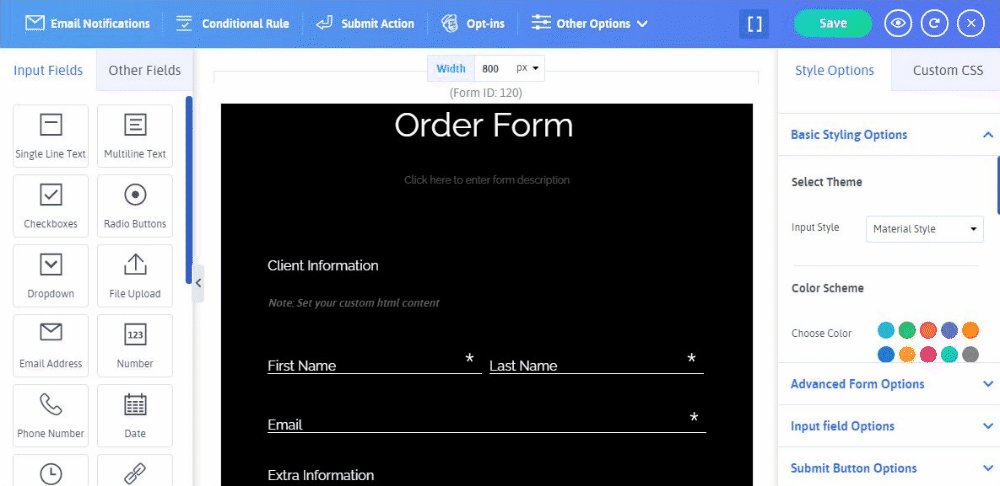
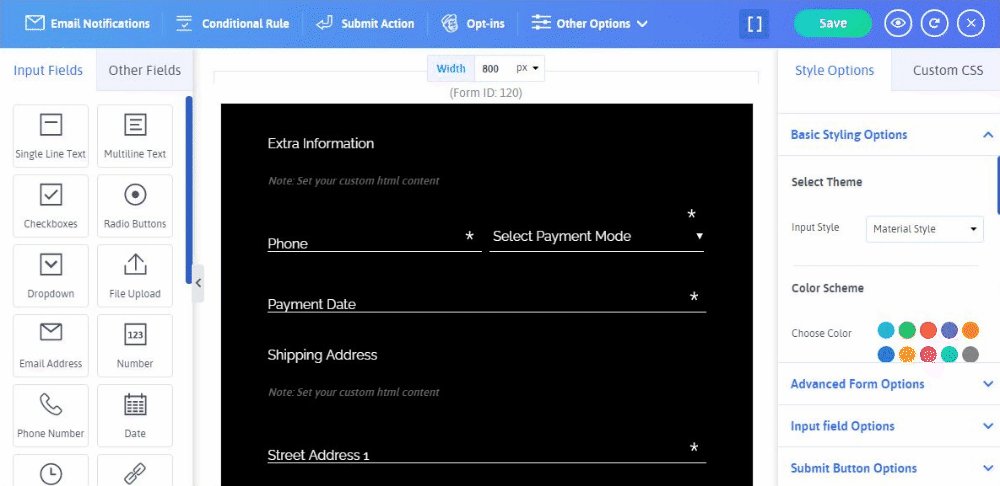
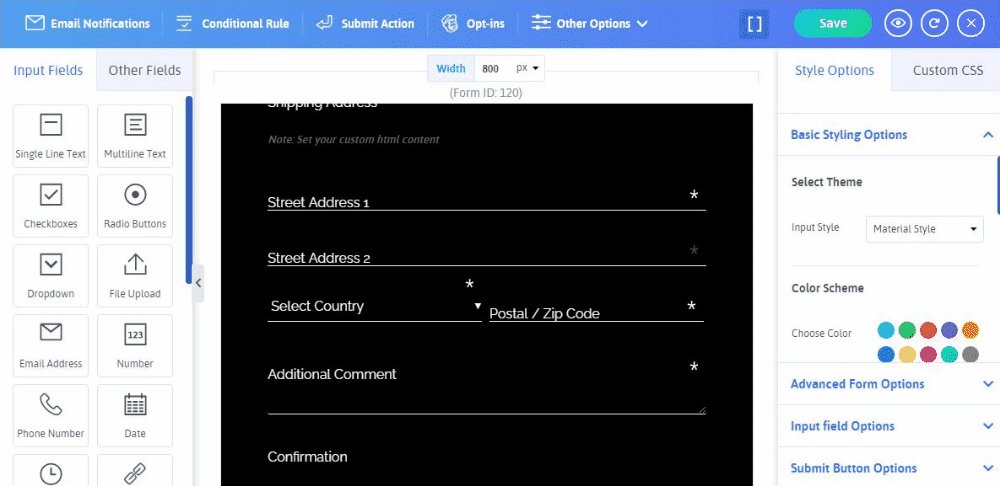
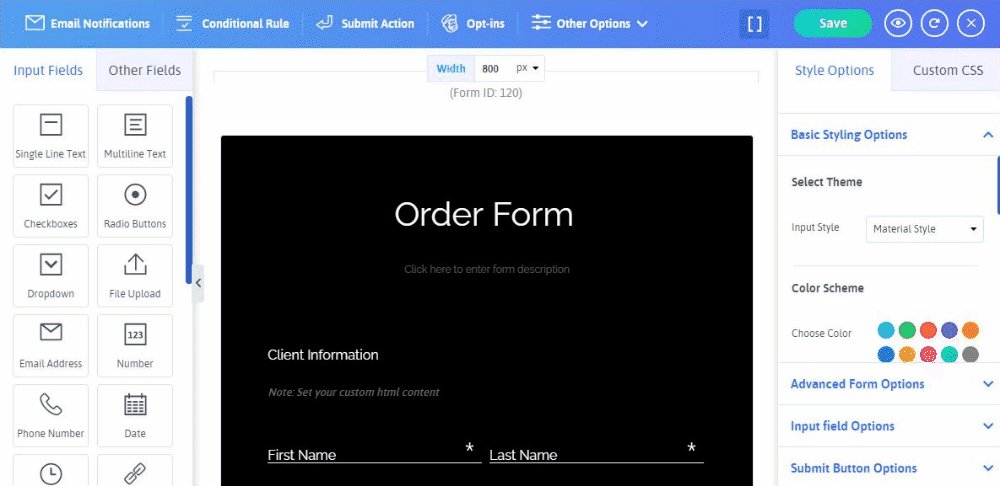
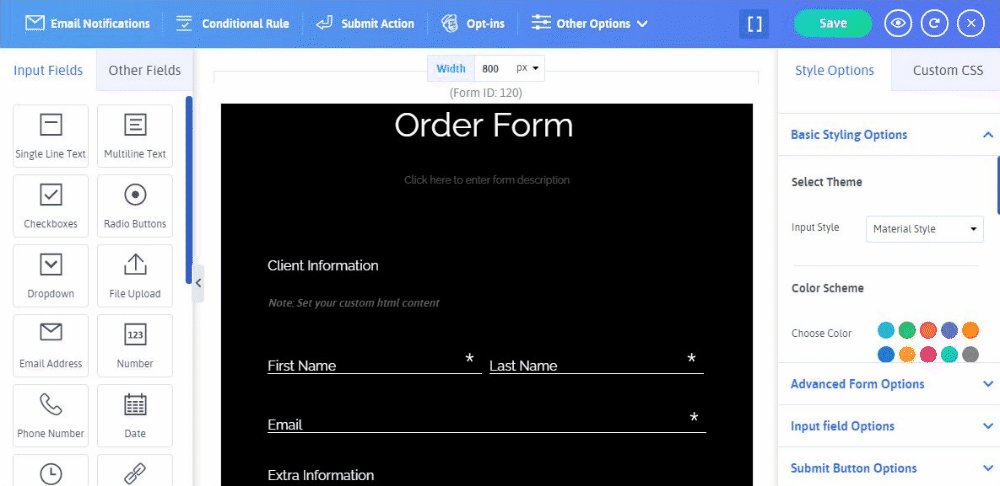
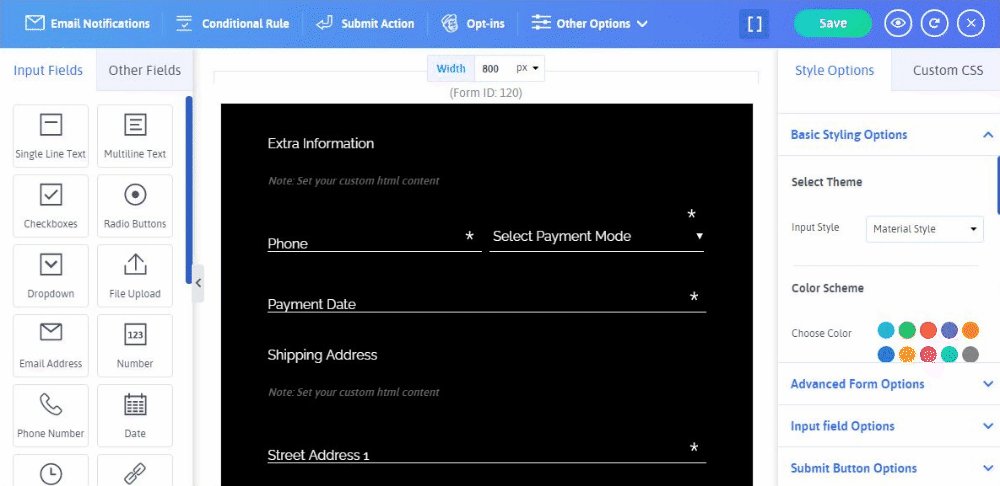
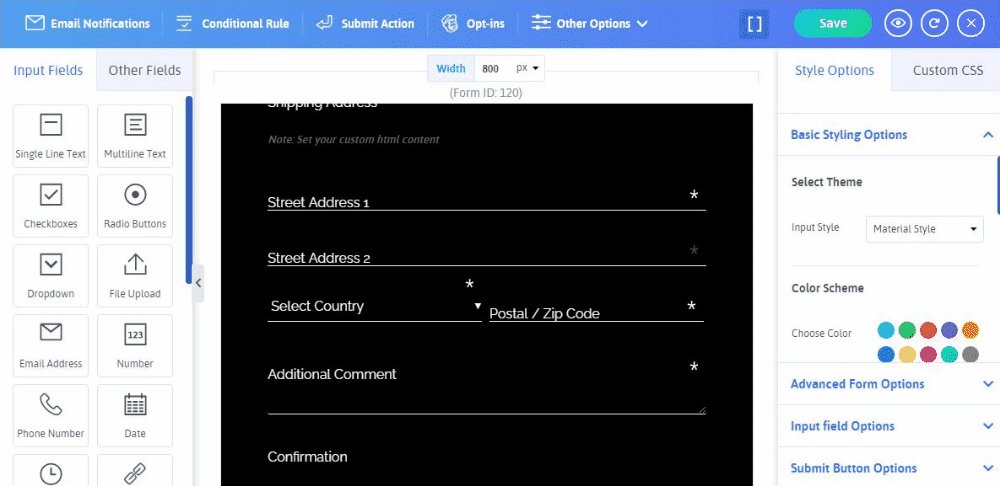
WordPressの支払いフォームのWordPressフォームフィールドを示す画像を見てみましょう。
それとは別に、顧客が購入できるアイテムとともに表示する製品フィールドを追加することもできます。

それを設定するには、さまざまな製品のカラーバリエーション、さまざまなカラーバリエーション、および顧客がオンライン注文のWordPressフォームから購入したい総合品質(個数)のオプションを使用する必要があります。 WordPress支払いフォームにフォームフィールドとその他のオプションを追加し終えたら、最後に、支払い方法の構成を確認する必要があります。
そのために、ARForms WordPressフォームビルダープラグインで事前定義されたサンプルフォームから選択できる注文フォームに移りましょう!
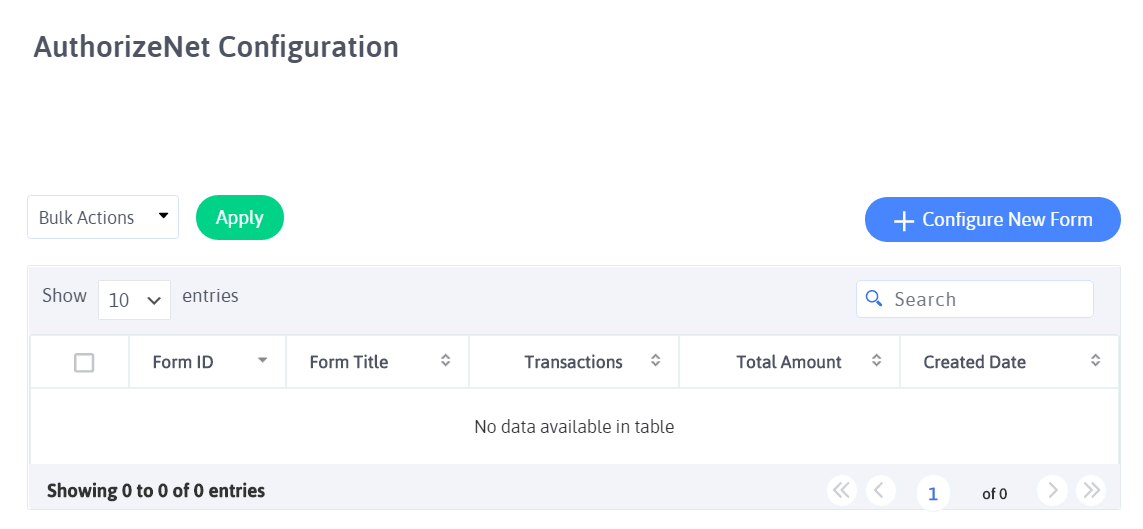
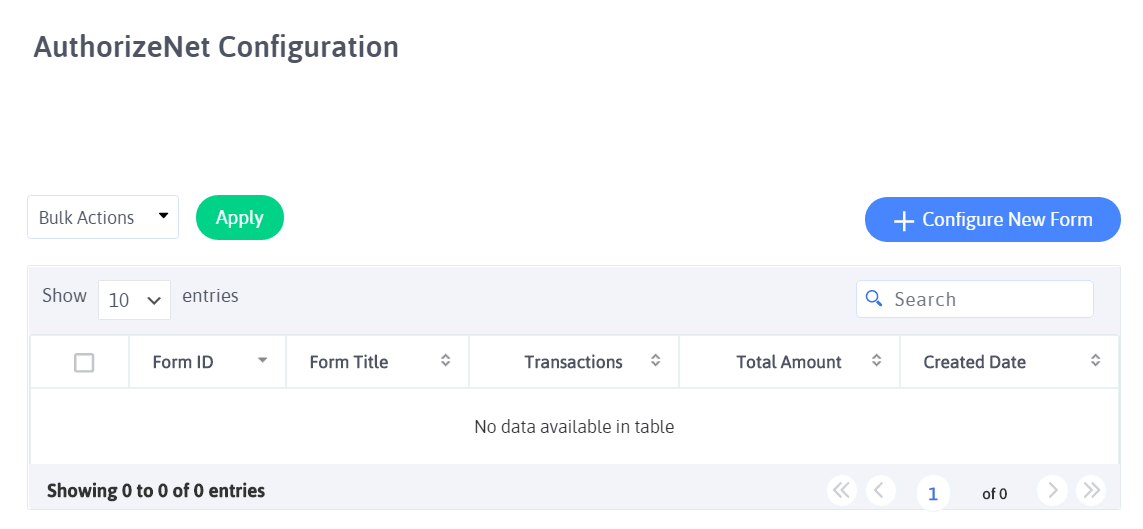
上記のオプションを選択したときに表示されるAuthorize.Net構成画面については、以下の画像を確認してください。

さらに、[新しいフォームの構成]の青色のボタンをクリックする必要があります。このボタンをクリックすると、[Authorize.Net構成]画面が表示されます。 これで、保存した注文フォームをAuthorize.Netでさまざまな設定で簡単に構成できる画面になりました。

さらに、ARFormsWordPressフォームビルダープラグインのAuthorize.Net構成からWordPress注文フォームに設定できるさまざまなタイプの設定と支払いタイプオプションについて詳しく説明します。
ステップ2:Authorize.Net設定のセットアップと構成
最高の言い方をすれば、ARForms WordPressフォームビルダープラグインは、複数の支払いゲートウェイ統合を提供します。 ただし、ここでは、Authorize.Netなどの支払いゲートウェイのWordPress支払いフォームの構成について、さまざまな種類の設定と支払いの種類について説明します。
ARFormsのAuthorize.NetWordPressフォームビルダープラグインは、簡単にインストールしてアクティブ化できるアドオンとして提供されます。
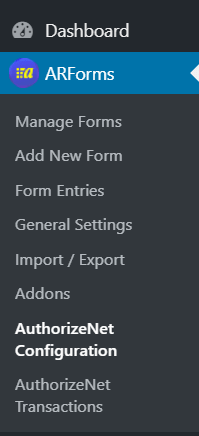
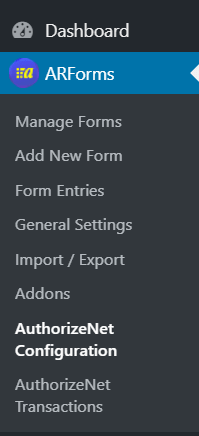
したがって、最初に、Authorize.Netアドオンがアクティブ化されていることを確認する必要があります。これは、[ARForms]> [アドオン]に移動することで簡単に実行できます。次に、[Authorize.Netアドオン]オプションがあります。

さらに、Authorize.Net支払いゲートウェイは、作成したWordPress支払いフォームのエントリやその他のフィールドをシームレスに統合して、顧客がオンライン支払いフォームで購入したいアイテムを選択し、安全に支払いを行う際にうまく機能するオプションを提供します。それ。
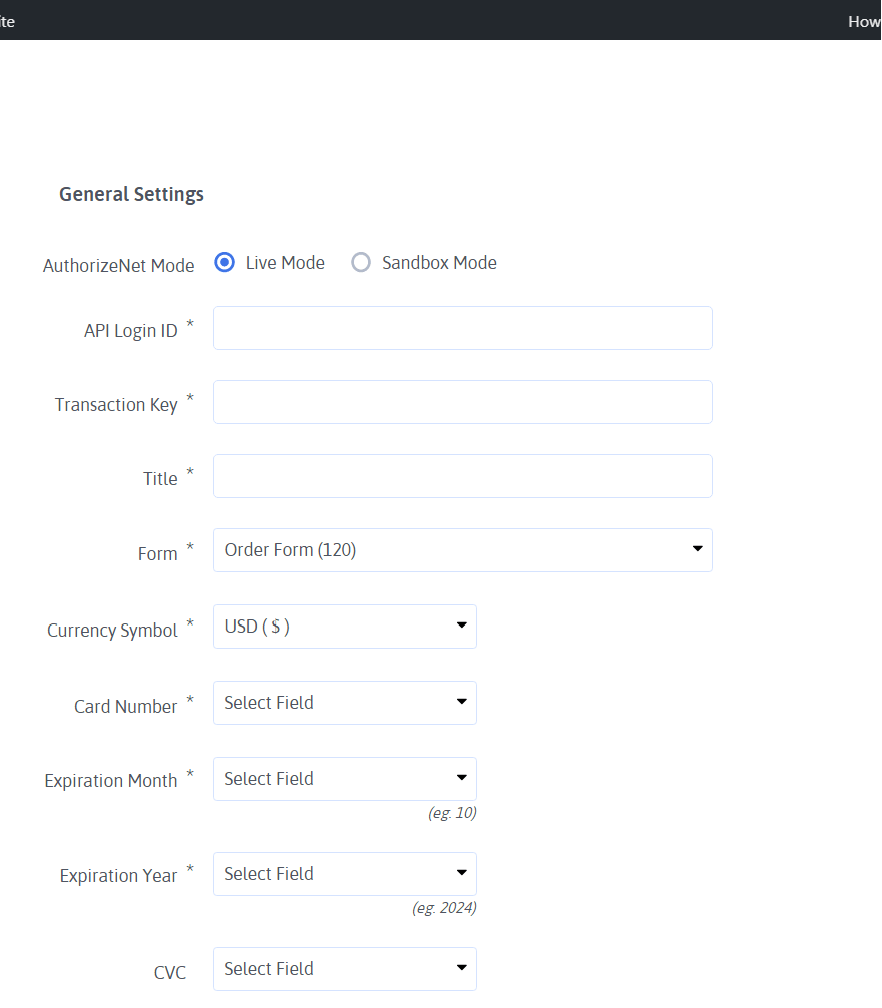
Authorize.Netの構成やその他の設定がARFormsWordPressフォームビルダープラグインでどのように機能するかを正確に示します。
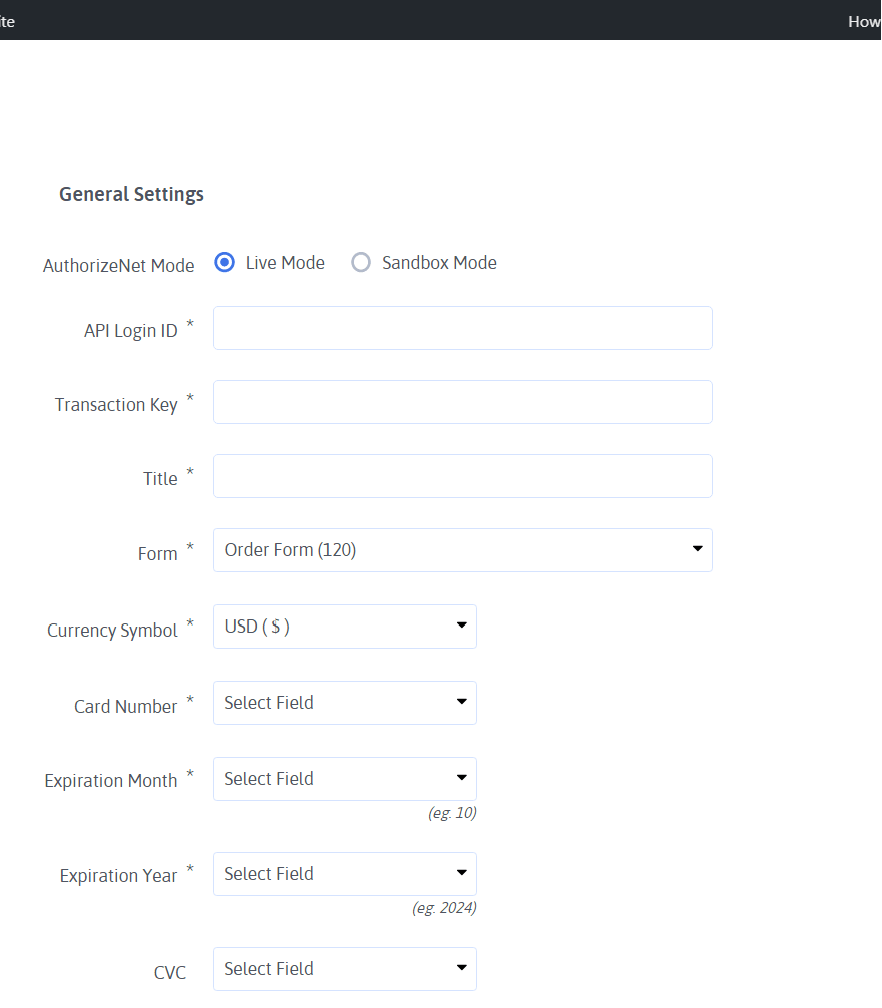
このAuthorize.Net構成は、APIログインID、トランザクションキー、タイトルの入力など、さまざまな一般設定オプションを提供します。 次に、Authorize.Netと統合する保存済み注文フォームを選択するオプションがあります。 また、通貨記号、カード番号、有効期限月、有効期限年、およびCVCを選択して、保存した注文フォームにマッピングすることもできます。

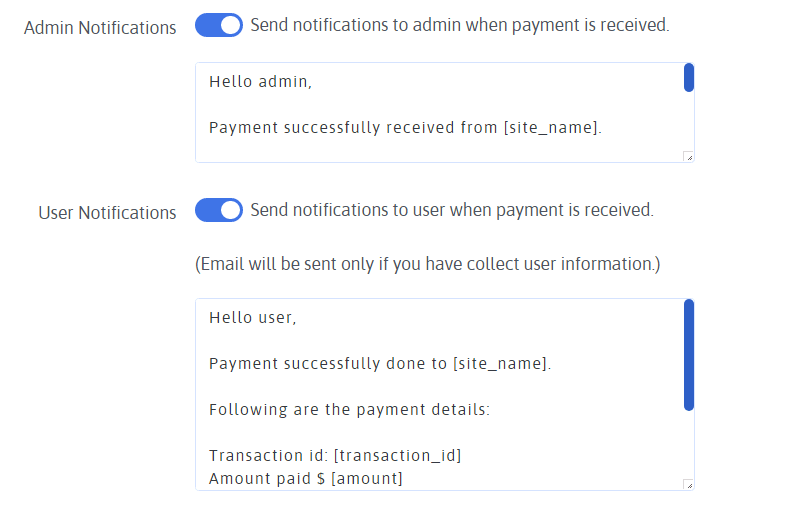
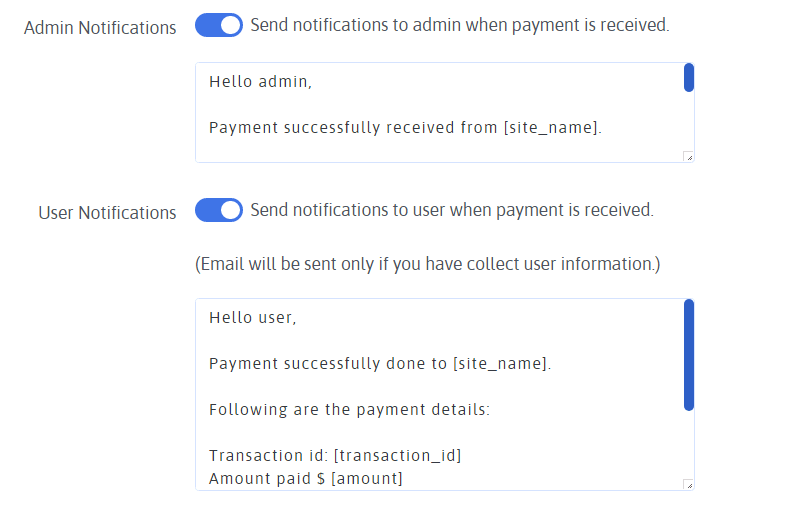
さらに、支払いを受け取ったときに管理者とユーザーに通知を送信するトグルオプションがあります!
以下の画像をご覧ください。

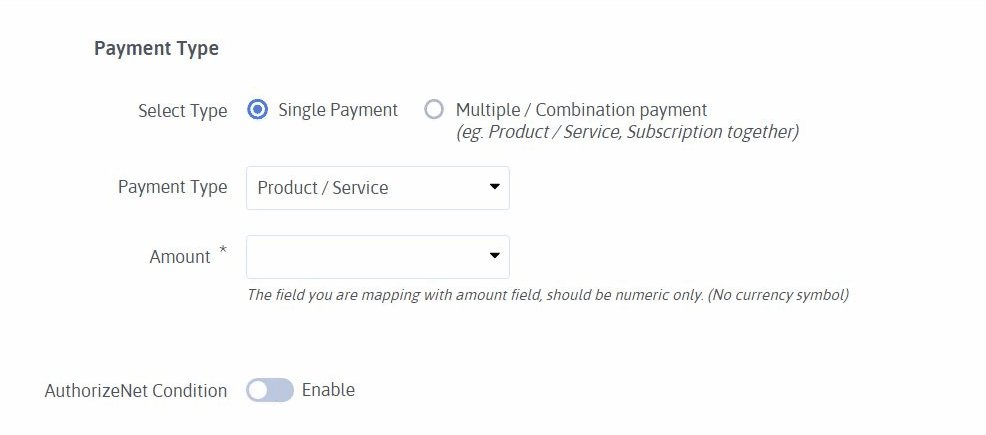
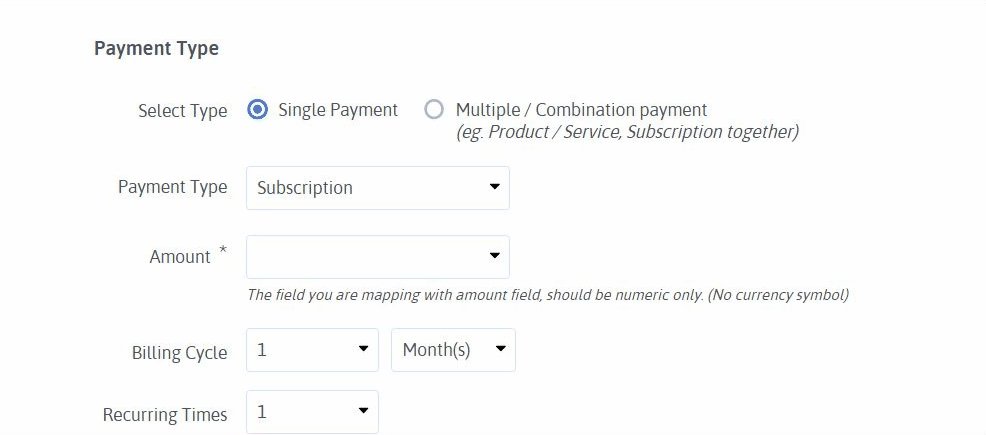
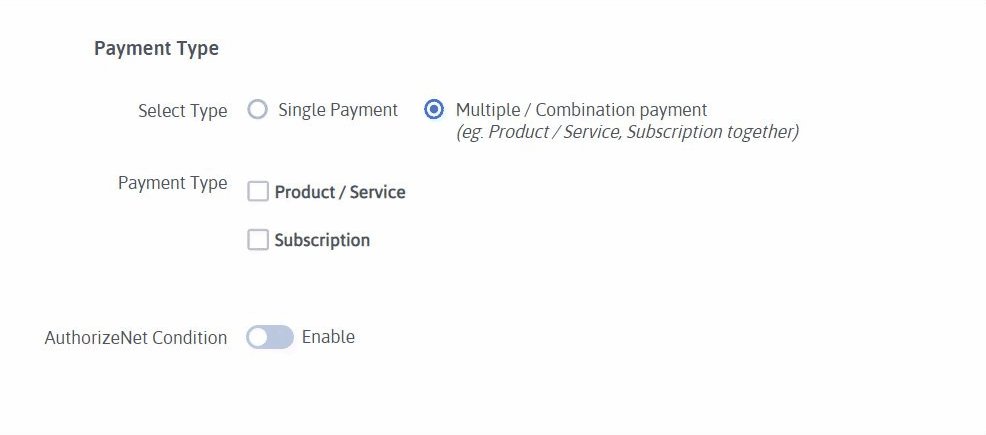
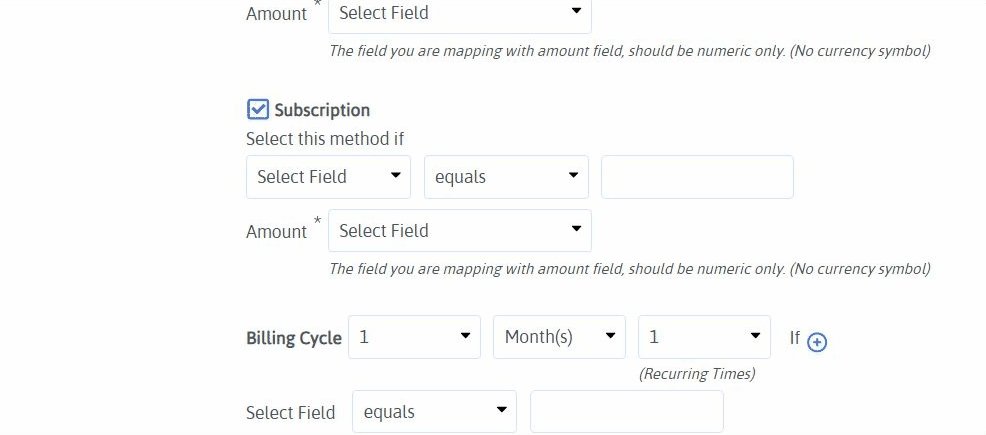
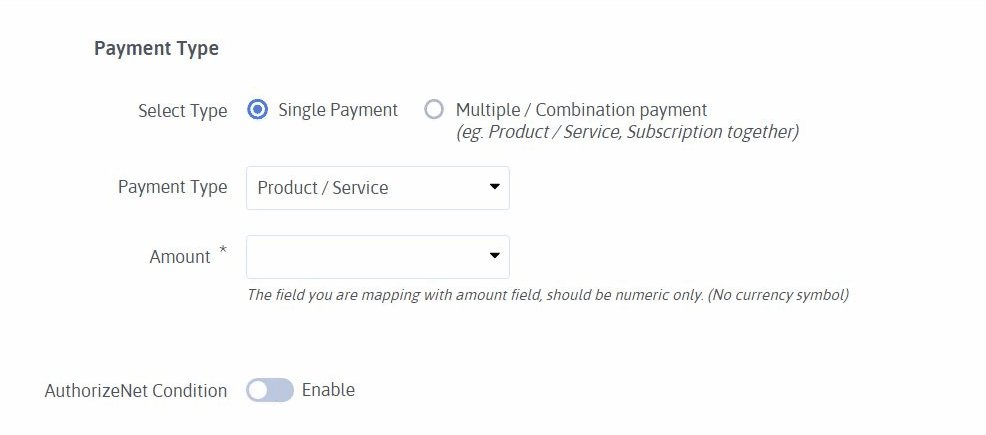
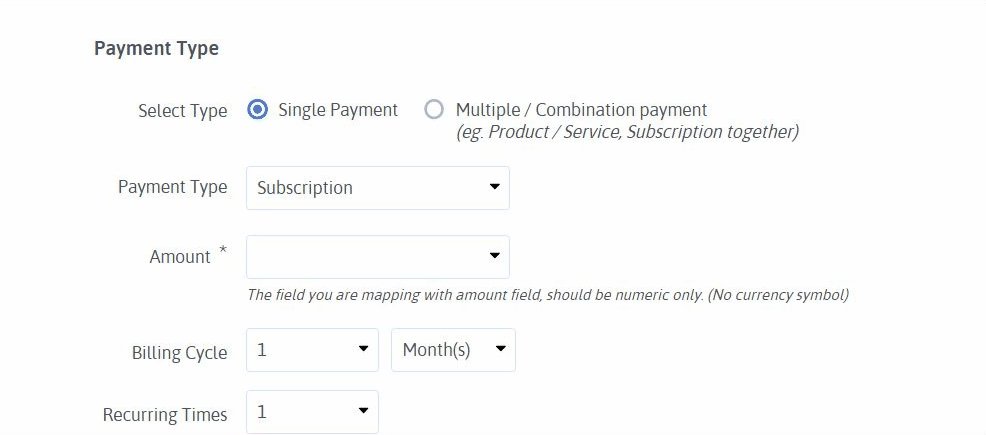
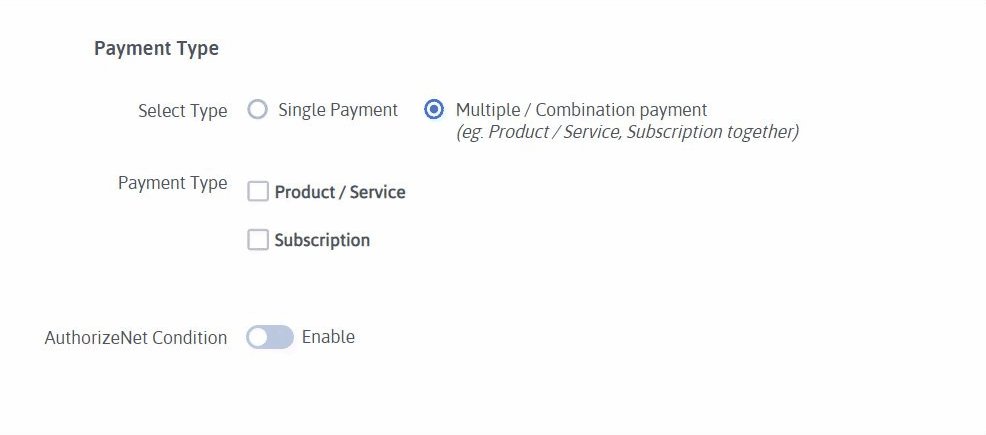
興味深いことに、ARForms Authorize.Netとの統合により、次の2つの方法で支払いを受け入れることができるこの驚くべき支払いタイプのオプションを利用できます。

ARForms Authorize.Netの支払いタイプの詳細については、ARFormsAuthorize.Netのドキュメントを確認してください。
ステップ3:Authorize.Netで構成されたフォームトランザクションを確認する
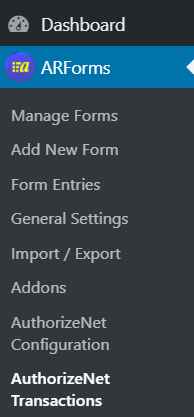
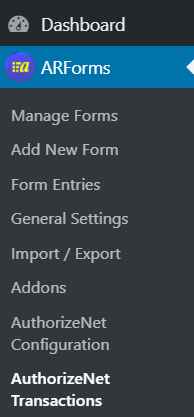
最後に、ARForms WordPressフォームビルダープラグインで注文フォームに対して発生したトランザクションを確認したい場合は、[ARForms]>[Authorize.NetTransactions]に移動するだけです。

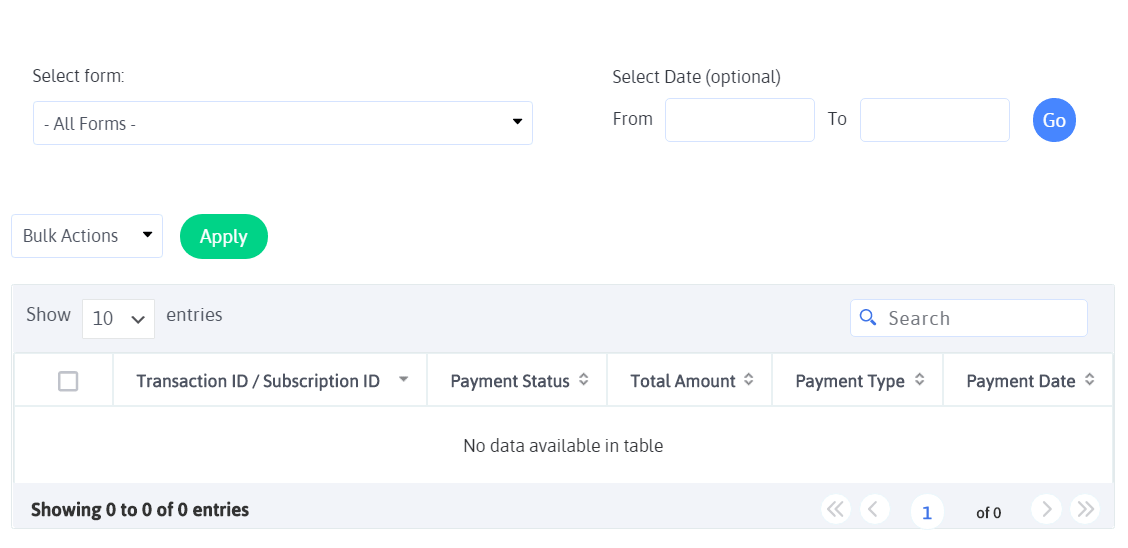
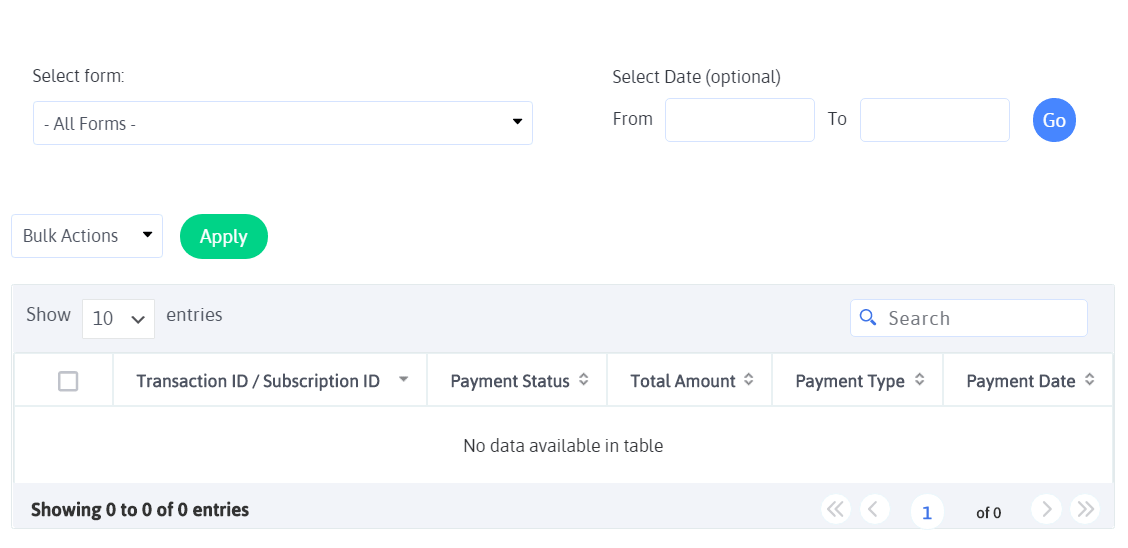
これにより、Authorize.Net Transactions画面が表示され、作成した注文または支払いフォームを選択して、トランザクションID、支払いステータス、合計金額、支払いタイプ、支払い日などのトランザクションの詳細を確認できます。

ファイナルラッピング
この記事は以上です。 上記のすべての手順を実行した後、ARForms WordPressフォームビルダープラグインでAuthorize.Netを簡単に構成し、作成したWordPress注文または支払いフォームの変換を増やすことができます。
この記事があなたが探していたもののためにあなたを助けたなら、あなたのソーシャルメディアチャンネルで共有してください!
さて、オンラインビジネスにWordPressプラットフォームを使用している場合は、製品を販売するためのWooCommerce統合を考えているかもしれません。
しかし、WordPress Webサイトを通じて、限られた範囲の製品にサービスを販売するためにそこにいる場合はどうでしょうか。
そのようなシナリオでは、オンライン注文または支払いWordPressフォームを作成する別の優れた方法を通じて、オンラインWordPress Webサイトを通じてそのような製品やサービスを販売することは、手間のかからない方法で支払いを確保するためのより信頼できるオプションであることがわかります。
したがって、支払いゲートウェイを使用してWordPressフォームを作成することは、顧客やクライアントから直接支払いを受けるための優れた方法です。
したがって、支払いWordPressフォームを使用して支払いWordPressフォームを作成する場合は、希望の素晴らしいWordPressフォームを作成して構築する必要があります。その場合は、すべてを備えた究極のWordPressフォームビルダープラグインのいくつかに注目する必要があります。高度な機能と、WordPressの支払いフォームを作成および構築する機能。
ただし、一方で、WordPressフォームからの支払いを受け入れることができる最も人気のある支払いゲートウェイと統合できる究極のWordPressフォームビルダープラグインが必要になります。
あなたのビジネスにWordPressオンライン支払いフォームを使用する理由を最初に理解しましょう!
なぜWordPressオンライン支払いフォームを使用して製品/サービスを販売するのですか?
まず、支払いフォームは、サービスや製品をオンラインで販売する最も簡単な方法です。
WordPressのオンライン支払いフォームでは、次の重要な点が考慮されています。
- 顧客とその購入に関する必要な情報を収集する傾向があります。
- 安全性の高い方法で顧客からの支払いを受け入れる能力!
- WordPress支払いフォームは、サブスクリプションオプションなど、さまざまな製品/サービスに対して複数のオプションがあり、同時に製品/サービスを選択する場合に最適です。
- 多数のカスタマイズオプションを使用して、このようなWordPressフォームは、顧客からの定期的な支払いとサブスクリプションを受け入れることができます。
WordPressフォームを介したオンライン支払いの受け入れに関しては、WordPressフォームビルダープラグインを使用する必要があります。
そうは言っても、最も有名な支払いゲートウェイと簡単かつ簡単な方法でシームレスに統合できるだけではないWordPressフォームビルダープラグインがあります!
しかし、私たちの見解はARForms WordPressフォームビルダープラグインです。これは、Authorize.Net、PayPal、PayPal Pro、Stripeなどのさまざまな人気のある支払いゲートウェイをWordPressフォームにシームレスに統合できる究極のWordPressフォームビルダープラグインです。
そこで、本日、この記事では、ARForms WordPressフォームビルダープラグインを使用して、WordPressフォームにAuthorize.Net支払いゲートウェイを簡単に統合できることを紹介します。
だから、時間の遅れなしに、それに飛び込みましょう!
ARFormsWordPressフォームビルダープラグインでAuthorize.Netオプションを使用してWordPressフォームを作成する
新しいWordPress支払いフォームの作成
最初に、WordPress Webサイトページのいずれかに新しいWordPress支払いフォームを追加する場合は、最初に、ARFormsWordPressフォームビルダープラグインをダウンロードしてインストールする必要があります。 ARForms WordPressフォームビルダープラグインのインストール、アクティベーション、更新の手順から簡単に見つけることができます。
ARForms WordPressフォームビルダープラグインのインストール手順が完了したらすぐに、選択したWordPress支払いフォームを最初から作成することから始める必要があります。
そのためには、WordPress管理パネルから[ARForms]> [AddNewForm]の下にある[AddNewform]タブに移動する必要があります。
ARForms WordPressフォームビルダープラグインで[新しいフォームの追加]をクリックしたとき、次に行う必要があるのは、表示された新しい画面から[空白のフォーム]ラジオボタンオプションを選択することです。
このオプションを使用すると、最終的には、WordPress支払いフォームを最初から作成および作成できます。

ステップ1:ARFormsWordPressフォームビルダープラグインで必要なフォームフィールドを作成する
WordPressオンライン支払いフォームに追加する必要のあるいくつかの重要なフォームフィールドに名前を付けるには、次のような顧客の個人情報を尋ねることが含まれます。
- ファーストネーム
- 苗字
- 電子メールアドレス
- 電話番号
- お届け先の住所
WordPressの支払いフォームのWordPressフォームフィールドを示す画像を見てみましょう。
それとは別に、顧客が購入できるアイテムとともに表示する製品フィールドを追加することもできます。

それを設定するには、さまざまな製品のカラーバリエーション、さまざまなカラーバリエーション、および顧客がオンライン注文のWordPressフォームから購入したい総合品質(個数)のオプションを使用する必要があります。 WordPress支払いフォームにフォームフィールドとその他のオプションを追加し終えたら、最後に、支払い方法の構成を確認する必要があります。
そのために、ARForms WordPressフォームビルダープラグインで事前定義されたサンプルフォームから選択できる注文フォームに移りましょう!
- まず、ARFormsWordPressフォームビルダープラグインからビルド済みのサンプルフォームを選択する必要があります。 ARForms> Add New Form>SampleFormsから簡単に選択できます。
- それによってカスタマイズすることであなたに最も適した種類の支払いフォームまたは注文フォームを見つけることができます。
- 注文フォームを選択した後、注文フォームのカスタマイズが終了したら、[保存]ボタンをクリックしてそのフォームを保存する必要があります。
- これが完了したら、最後に、[ARForms]>[Authorize.NetConfiguration]オプションに移動できます。
上記のオプションを選択したときに表示されるAuthorize.Net構成画面については、以下の画像を確認してください。

さらに、[新しいフォームの構成]の青色のボタンをクリックする必要があります。このボタンをクリックすると、[Authorize.Net構成]画面が表示されます。 これで、保存した注文フォームをAuthorize.Netでさまざまな設定で簡単に構成できる画面になりました。

さらに、ARFormsWordPressフォームビルダープラグインのAuthorize.Net構成からWordPress注文フォームに設定できるさまざまなタイプの設定と支払いタイプオプションについて詳しく説明します。
ステップ2:Authorize.Net設定のセットアップと構成
最高の言い方をすれば、ARForms WordPressフォームビルダープラグインは、複数の支払いゲートウェイ統合を提供します。 ただし、ここでは、Authorize.Netなどの支払いゲートウェイのWordPress支払いフォームの構成について、さまざまな種類の設定と支払いの種類について説明します。
ARFormsのAuthorize.NetWordPressフォームビルダープラグインは、簡単にインストールしてアクティブ化できるアドオンとして提供されます。
したがって、最初に、Authorize.Netアドオンがアクティブ化されていることを確認する必要があります。これは、[ARForms]> [アドオン]に移動することで簡単に実行できます。次に、[Authorize.Netアドオン]オプションがあります。

さらに、Authorize.Net支払いゲートウェイは、作成したWordPress支払いフォームのエントリやその他のフィールドをシームレスに統合して、顧客がオンライン支払いフォームで購入したいアイテムを選択し、安全に支払いを行う際にうまく機能するオプションを提供します。それ。
Authorize.Netの構成やその他の設定がARFormsWordPressフォームビルダープラグインでどのように機能するかを正確に示します。
このAuthorize.Net構成は、APIログインID、トランザクションキー、タイトルの入力など、さまざまな一般設定オプションを提供します。 次に、Authorize.Netと統合する保存済み注文フォームを選択するオプションがあります。 また、通貨記号、カード番号、有効期限月、有効期限年、およびCVCを選択して、保存した注文フォームにマッピングすることもできます。

さらに、支払いを受け取ったときに管理者とユーザーに通知を送信するトグルオプションがあります!
以下の画像をご覧ください。

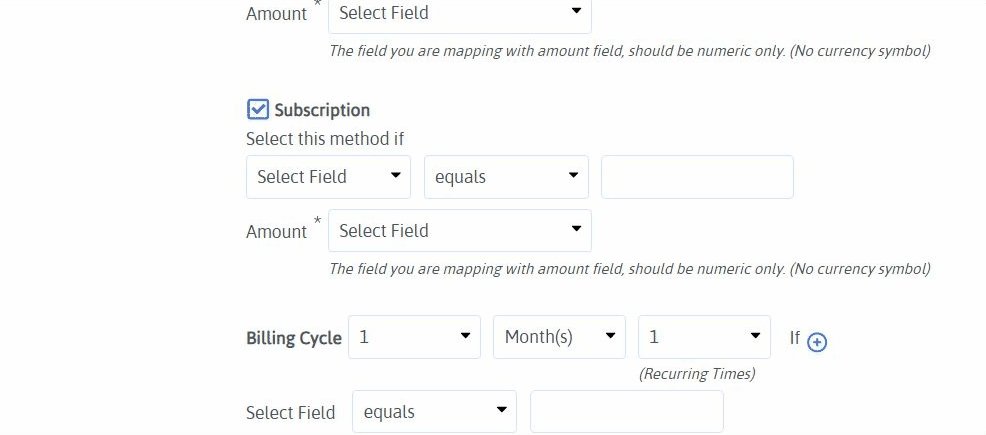
興味深いことに、ARForms Authorize.Netとの統合により、次の2つの方法で支払いを受け入れることができるこの驚くべき支払いタイプのオプションを利用できます。
- 製品/サービスまたはサブスクリプション支払いタイプの単一支払い
- 選択した条件を設定することにより、製品/サービスとサブスクリプションの両方の支払いタイプを使用できる複数の支払い。

ARForms Authorize.Netの支払いタイプの詳細については、ARFormsAuthorize.Netのドキュメントを確認してください。
ステップ3:Authorize.Netで構成されたフォームトランザクションを確認する
最後に、ARForms WordPressフォームビルダープラグインで注文フォームに対して発生したトランザクションを確認したい場合は、[ARForms]>[Authorize.NetTransactions]に移動するだけです。

これにより、Authorize.Net Transactions画面が表示され、作成した注文または支払いフォームを選択して、トランザクションID、支払いステータス、合計金額、支払いタイプ、支払い日などのトランザクションの詳細を確認できます。

ファイナルラッピング
この記事は以上です。 上記のすべての手順を実行した後、ARForms WordPressフォームビルダープラグインでAuthorize.Netを簡単に構成し、作成したWordPress注文または支払いフォームの変換を増やすことができます。
この記事があなたが探していたもののためにあなたを助けたなら、あなたのソーシャルメディアチャンネルで共有してください!
