今すぐ使える 14 個以上のコンバージョン率最適化のベスト プラクティス
公開: 2023-12-14あなたのウェブサイトのコンバージョン率最適化のベストプラクティスは何なのか知りたいですか? それとも、現在のコンバージョン率を高めたいですか? そうであれば、あなたは正しい場所にいます。
コンバージョンとは、ユーザーまたは訪問者が顧客になること、または Web サイト上で望ましいアクションを達成することです。 これはビジネスの成長と収益の創出に貢献します。 しかし、コンバージョン率を上げるのはそう簡単ではありません。
このためには、適切なコンバージョン率最適化(CRO) が必要です。 これは、Web サイト訪問者の望ましいアクションを取る割合を向上させるための体系的なプロセスです。 アクションとしては、購入したり、フォームに記入したりすることが考えられます。
さらに、CRO の実践方法は山ほどあるため、どれがより効果的かを選択するのは混乱する可能性があります。 そこでここでは、ウェブサイトで使用できるコンバージョン率最適化のベスト プラクティスについて説明します。
始めましょう!
コンバージョン率の最適化とは何ですか?
コンバージョン率の最適化 (CRO) は、 Web サイト訪問者の望ましいアクションを実行する割合を向上させることに重点を置いたプロセスです。
望ましいアクションは何ですかと尋ねたら? それはコンバージョンであり、購入、フォームへの記入、ニュースレターへの登録、またはその他の特定の目標が考えられます。

さらに、コンバージョン率の最適化の主な焦点は、ユーザー エクスペリエンスと見込み顧客の創出を強化することです。 これには、ユーザーの行動を分析し、改善すべき領域を特定し、コンバージョンファネルを最適化するための変更を実装することが含まれます。
CRO が重要である主な理由は次のとおりです。
- 収益の増加:コンバージョン率を向上させることで、企業は必ずしもマーケティング予算を増やすことなく、より多くの収益を生み出すことができます。 既存のトラフィックのより高い割合を顧客またはリードに変換します。
- 投資収益率 (ROI) の向上: CRO を使用すると、既存のトラフィックとマーケティング活動を最大限に活用できます。 コンバージョンファネルを最適化することで、訪問者を顧客に変え、マーケティング投資に対する収益を向上させることができます。
- ユーザー エクスペリエンスの強化:全体的なユーザー エクスペリエンスが向上します。 Web サイトまたはランディング ページをナビゲートしやすく、視覚的に魅力的で、ユーザー インタラクションに最適化したものにします。 コンバージョン率が向上し、ユーザーの満足度が向上します。
- データ主導の意思決定: CRO にはデータの収集、分析、実験が含まれます。 データに頼ることで、仮定に頼るのではなく、Web サイトの改善について情報に基づいた意思決定を行うことができます。
- マーケティング効率の向上:最も効果的な要素とチャネルを特定することで、マーケティング戦略を洗練するのに役立ちます。 この最適化により、より効率的で費用対効果の高いマーケティング キャンペーンが実現します。
- 直帰率の削減:ユーザー エクスペリエンス、ページの読み込み速度、関連性を最適化すると、直帰率を削減できます。 訪問者が探しているものを簡単に見つけられると、サイトに留まり、目的のアクションを完了する可能性が高くなります。
そうは言っても、Web サイトのコンバージョン率を計算する方法を学習していきましょう。
コンバージョン率を計算するにはどうすればよいですか?
ここまでは、変換とは何かを理解しました。
コンバージョン率を計算したい場合は、まず何を計算しようとしているのかを知る必要があります。 前に説明したように、ビジネス目標はどのようなタイプでも構いません。
したがって、コンバージョン率を計算するには、特定の期間内に達成された目標の数を Web サイト訪問者の総数で割り、その結果に 100 を掛けます。
コンバージョン率 = (コンバージョンまたは達成された目標の数 / 総訪問者数) * 100
たとえば、ランディング ページに 10,000 人の訪問者がいて、そのうち 3,000 人が目的のアクションを完了した場合、コンバージョン率は 30% になります。
さて、最適なコンバージョン率がどのくらいなのか気になるはずです。 それについても調べてみましょう!
どれくらいのコンバージョン率が良いのでしょうか?
理想的なコンバージョン率を見つけるのは簡単な作業ではありません。 それはあなたのビジネス、競合他社、ターゲットが消費者か企業かなどの要素によって異なります。
唯一の答えはありませんが、一般的には現在のコンバージョン率よりも高いコンバージョン率が望ましいです。
普遍的な例は存在しませんが、業界標準から洞察を得ることができます。
- B2B セクター: 一般的な指標は 1 ~ 2% です。
- B2C eコマース:標準は1%程度です。
- 中規模の B2C: 多くの場合、約 2% を目標とします。
- 低価値の B2C: 目標は約 3 ~ 4% です。
(ソース)
e コマースのコンバージョン率がこれらのベンチマークを下回っている場合は、市場での競争が激しいことを示しています。 あるいは、ストアを業界のベストプラクティスに合わせる必要があります。
原因に関係なく、これらの問題を特定して対処することが重要です。 したがって、問題を分析し、コンバージョン率を高めるための新しい戦略を実践してください。
今すぐ使えるコンバージョン率最適化の 14 のベスト プラクティス
キーワードであれ、コンバージョンの増加であれ、物事を改善するのは難しい場合があります。 現在の状況とウェブサイトを強化するには、少しやりすぎに思えるかもしれません。
物事をわかりやすくするために、コンバージョン数を向上させることができるコンバージョン率の最適化に関するいくつかのトップ プラクティスを紹介します。
1. 現在の変換パフォーマンスを分析する
Web サイトの現在のコンバージョン パフォーマンスを理解することは、最適化を開始するための基本的なステップです。 まず、分析ツールを検討します。Google Analytics が一般的な選択肢です。
先ほどと同様に、全体的なコンバージョン率 (Web サイト訪問者の中で目的のアクションを完了した割合) を確認できます。 また、コンバージョン率が最も高いページと最も低い特定のページを特定します。

さらに、トラフィック ソースを分析します。 訪問者はオーガニック検索、ソーシャルメディア、または有料広告から来ていますか? これを分析することは、どのチャネルがコンバージョン率の高い訪問者をもたらしているかを判断するのに役立ちます。
ウェブサイトを Google Analytics に簡単に接続して、これらの指標を取得できます。 さらに、コンテンツ管理システムで利用可能なプラグインや拡張機能を使用して、Google Analytics に簡単に接続できます。
たとえば、Google の Site Kit や WordPress 用の MonsterInsights プラグインを使用できます。
現在のコンバージョン率を追跡するにはどうすればよいですか?
そこでここでは、現在のコンバージョン率を追跡する方法について説明します。
コンバージョン レポートは、Web サイトが目標を達成するためにどのような成果を上げているかを確認するのに役立ちます。
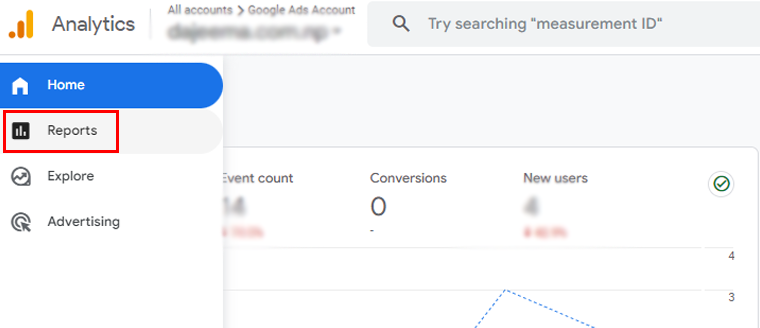
開始するには、まずGoogle Analyticsにサインインし、左側のメニューから[レポート]を選択します。

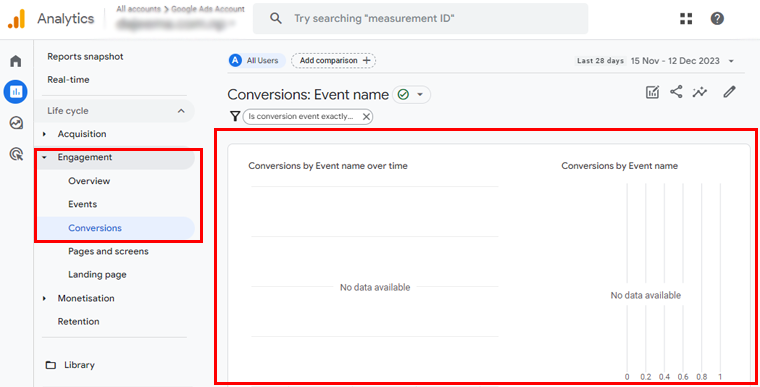
次に、左側で[エンゲージメント] > [コンバージョン] をクリックします。

その後、コンバージョン レポートをイベント名ごとに経時的に確認できるようになります。 イベント名のみで個別のレポートを取得することもできます。
ウェブサイトのコンバージョン レポートもあります。
ただし、左側にレポートが表示されない場合は、レポートが削除されているか、レポートがデフォルトのレポート セットに含まれていない可能性があります。 編集者または管理者の場合は、左側のナビゲーションにレポートを追加できます。
その方法は? それは簡単です。以下の簡単な手順に従うだけです。
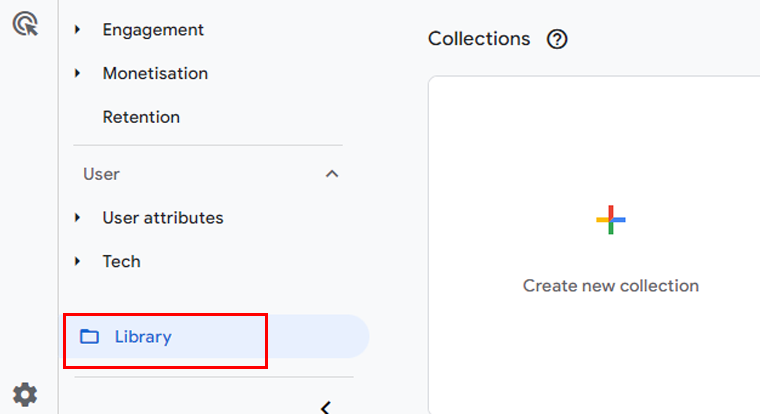
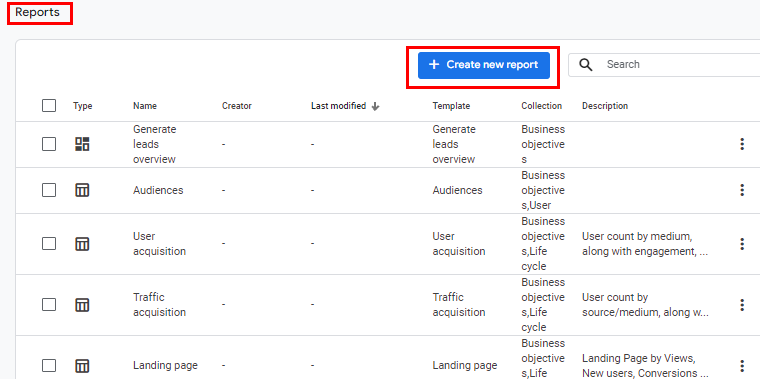
左側のナビゲーションで、 [ライブラリ] (左側のナビゲーションの下部) をクリックします。

注: ライブラリが表示されない場合は、編集権限がありません。
[レポート]セクションで、左側のナビゲーションに追加するレポートを見つけるか、レポートを作成します。

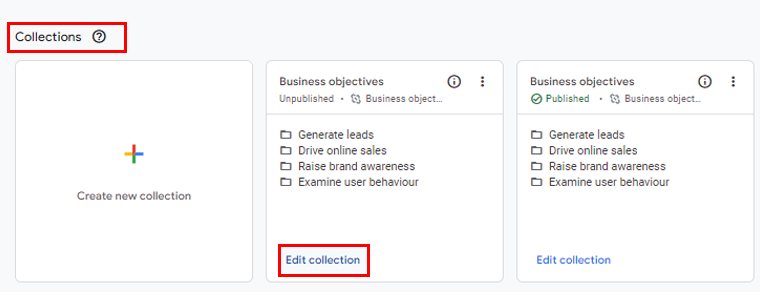
[コレクション]セクションに移動し、レポートを追加するレポート コレクションを見つけます。 レポートが左側のナビゲーションに表示されるように、レポート コレクションが公開されていることを確認してください。
次に、レポート コレクションの下部にある[コレクションの編集]をクリックします。

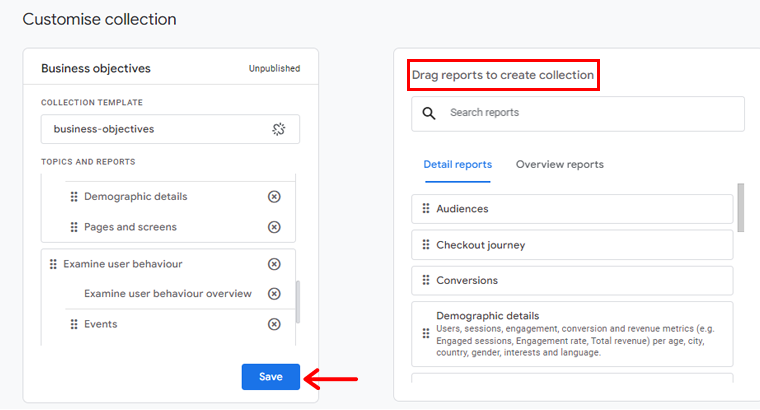
その後、右側のカードから詳細レポートまたは概要レポートをドラッグし、左側のトピックの下にドロップします。 そして、 「保存」ボタンをクリックします。

これでレポートが完成しました。
これらの洞察を利用して、CRO 戦略を調整して、現在の変換パフォーマンス内の特定の弱点と強みに対処できます。
さらに詳しく知りたい場合は、Google Analytics の使用方法に関する記事をご覧ください。
2. コンバージョンのためにウェブサイトのデザインを最適化する
現在、デジタル マーケティングではすべてのクリックが重要であり、Web サイトのデザインを最適化することは必須です。 また、コンバージョン率の最適化に関する技術と科学は、Web サイトのデザインにおいて重要なポイントとなります。
したがって、コンバージョン率を高めるために、Web サイトのデザインを最適化するための次のベスト プラクティスを詳しく見てみましょう。
シームレスなナビゲーション
Webデザインは見た目を超えます! クリックスルー率が低下すると、ナビゲーションにも問題が発生する可能性があります。 したがって、サイトマップから始めて、ユーザーエクスペリエンスを優先してください。 目標、コンテンツ、対象ユーザーを把握すると、ナビゲーションのデザインがよりスムーズになります。
ナビゲーション戦略を改善すると、次のことが可能になります。
- 売上の増加が改善されます。
- 直帰率が低くなります。
- 訪問期間の増加。
- ユーザーエンゲージメントの向上。
ナビゲーションを向上させるためのヒントをいくつか紹介します。
- トップレベルのナビゲーション ページを制限する:重要なものを優先して、上位 4 ~ 7 項目のクリーンな状態に保ちます。
- シンプルにしてください。メインヘッダーはすべてのページにリンクすべきではありません。 内部ページにはサブメニューを使用します。
- 大きすぎるヘッダーを避ける:コンテンツも重要であるため、ヘッダーの高さを制限します。
- アイテムを結合する:ログインと検索入力を非表示にすることができます。 スクロール中にホバーすると表示される方が良いです。
- 固定ヘッダー:これはユーザーの素早いナビゲーションに役立ち、CTA の主要な場所として機能します。
- ドロップダウン:小規模なサイトの場合は、メガ メニューよりも単純なドロップダウンを使用してください。
- モバイル メニュー: Web サイトがまだ応答していない場合は、エクスペリエンスを向上させるためにモバイル メニューについてユーザーに通知します。
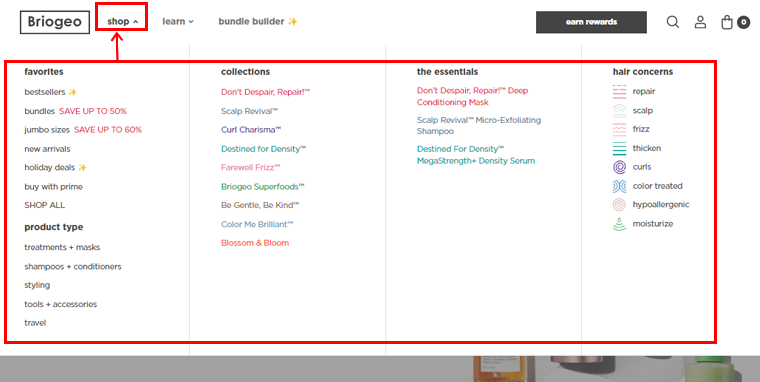
たとえば、Briogeo には水平方向のナビゲーション メニューが備えられています。 項目の上にマウスを移動すると、さまざまなナビゲーション オプションが表示されます。 「ショップ」項目にはメガ メニューが表示されますが、 「学習」オプションではシンプルなドロップダウン メニューが使用されます。

このアプローチにより、ユーザー エンゲージメントが強化され、ブランドの製品が効果的に紹介されます。
WordPress でドロップダウン メニューを作成する方法を学びます。
シームレスなモバイル エクスペリエンスを構築する
訪問者のほとんどはスマートフォン経由でアクセスするため、応答性が高く直感的なモバイル デザインは贅沢品ではなく、必需品です。 さらに、デスクトップからモバイルへのシームレスな移行により、ユーザーは一貫性のある使いやすいインターフェイスを確実に利用できます。
ウェブサイトをモバイルフレンドリーにするためのヒントをいくつか紹介します。
- ポップアップはデスクトップ版のウェブサイトではうまく機能しますが、モバイルデバイスではうまく機能しないため、避けてください。
- モバイル ユーザーは親指で操作するため、ボタンのサイズが親指で簡単に操作できるように適切なサイズであることが重要です。
- デスクトップに適したフォント サイズは少なくとも 14 ピクセルであることが推奨されていますが、小さな画面では同じではない可能性があります。 したがって、フォント サイズがモバイルで適切に見えるかどうかをテストします。
- リンクの数を最小限に抑えて、青色が過度に多くなるのを防ぐことをお勧めします。
- さらに、外部サイトへのリダイレクトを制限すると、モバイル ブラウジング エクスペリエンスがよりスムーズになります。
- 1 つのページに多数の行動喚起が含まれて Web サイトが乱雑になることは避けてください。
- Web サイトのモバイル応答性をテストすることを忘れないでください。
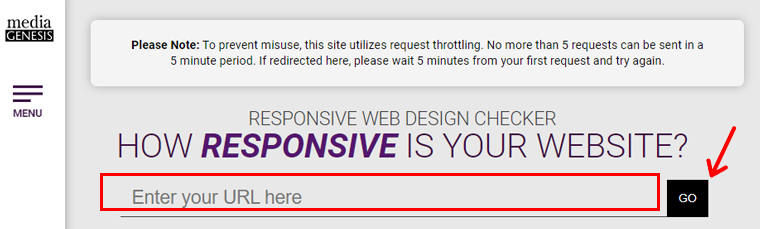
他にも、Web サイトのモバイル応答性をテストするために使用できるツールが多数あります。 このガイドでは、Media Genesis のレスポンシブ デザイン チェッカーの使用方法を説明します。
このサイトにアクセスする場合は、Web サイトの URL を追加して「Go」をクリックするだけです。

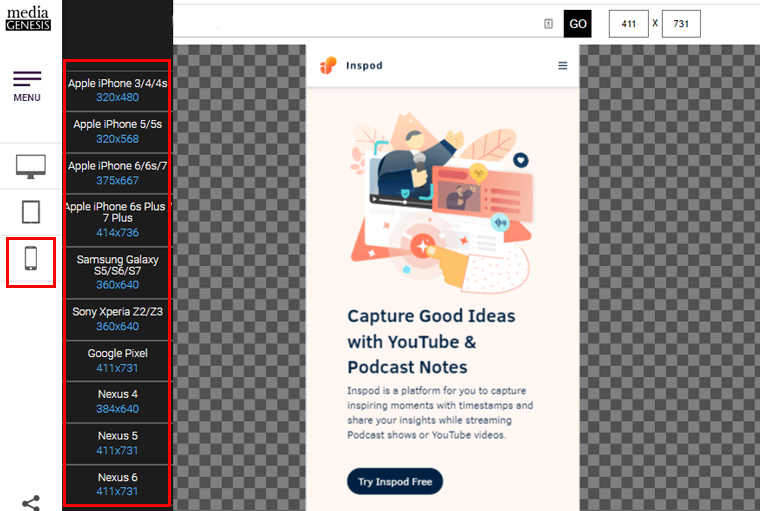
その後、Web サイトが読み込まれ、左側のメニュー バーでモバイル アイコンを選択します。 好みのデバイスの画面サイズを選択できるようになりました。

あなたの Web サイトが完全に適合している場合は、Web サイトがモバイル対応になったことは間違いありません。
読み込み速度の高速化
今日では一秒一秒が重要であり、Web サイトの訪問者はせっかちになっています。 したがって、Web サイトの読み込みが遅いと、すぐにユーザーを遠ざけてしまう可能性があります。
したがって、画像を圧縮し、ブラウザのキャッシュをクリアし、不要なスクリプトを最小限に抑えて、Web サイトの読み込み速度を最適化することが重要です。 高速な Web サイトはユーザーを惹きつけるだけでなく、検索エンジンのランキングにもプラスの影響を与えます。
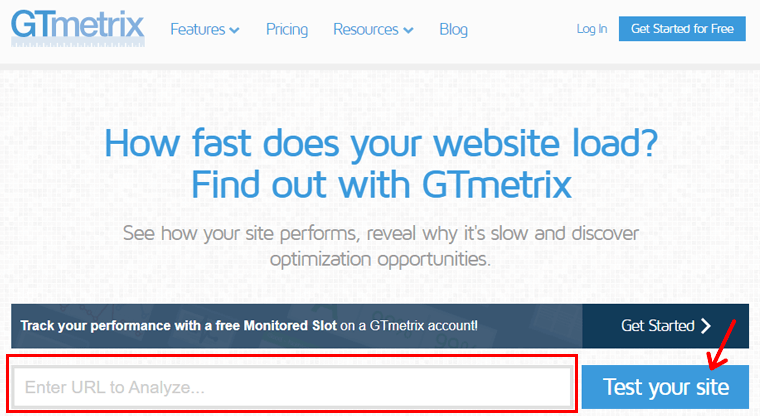
さらに、ウェブサイトの速度をチェックするのに役立つツールがいくつかあります。 ここでは、このガイドで GTmetrix を使用します。
まず、GTmetrix Web サイトにアクセスします。 ホームページで Web サイトの URL を追加し、 「サイトをテストする」オプションをクリックします。

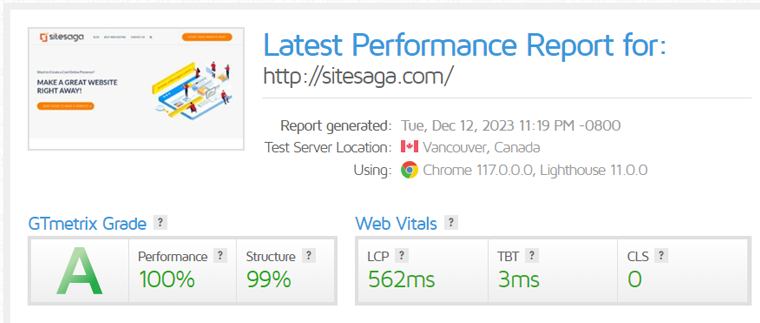
このツールはテストを実行し、結果をすぐに確認できます。 そこでは、GTmetrix グレードと Web Vital スコアとともに、Web サイトの速度結果が得られます。

すべてのユーザーのアクセシビリティを確保する
ウェブサイトのアクセシビリティは、単なる法的要件ではありません。 それはユーザー中心のデザインの基本的な側面です。 アクセシビリティ機能を実装すると、障害のある人でも Web サイトにシームレスに移動して操作できるようになります。
アクセシビリティを確実に最適化するためのヒントをいくつか紹介します。
- まず、 <H1> を主タイトルにのみ使用します。 投稿タイトル以外には使用しないでください。 さらに、見出しレベルを決してスキップしないでください (<H1> から <H3> など)。
- 画像をより適切に説明するALT テキストを画像に追加します。 これにより、視覚障害のある人がコンテンツにアクセスできるようになります。
- 「ここをクリック」などの曖昧なフレーズを「詳細についてはお問い合わせください」などのわかりやすい表現に置き換えることで、ユーザー エクスペリエンスを向上させます。
- サイト上のさまざまな要素を明確に区別するには、白地に黒の文字など、コントラストの高い色を選択します。
- 細いフォントは読みにくいため、使用しないでください。
- サイト上の重要なコンテンツが濃い色で埋め尽くされていないことを確認してください。
- 視覚障害のあるユーザー向けにキーボード ナビゲーションを組み込み、点字キーボードを利用してサイトのアクセシビリティを向上できるようにします。
これらのヒントに加えて、いつでも Web サイトをテストして、サイトがどの程度アクセスしやすいかを確認することができます。 活用できるツールはたくさんあります。
このガイドでは、アクセシビリティ チェック ツールを使用します。これはオンライン ツールであり、無料で使用できます。
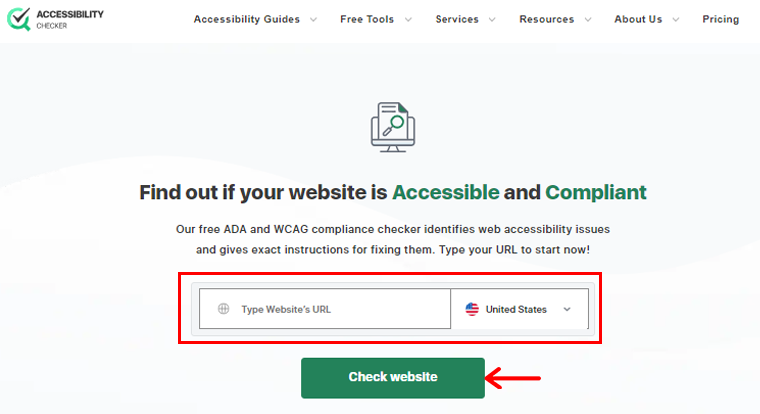
まず、アクセシビリティ チェッカー Web サイトにアクセスし、ボックスに Web サイトの URL を入力します。 その後、 「Web サイトを確認」をクリックすると、テストが実行されます。

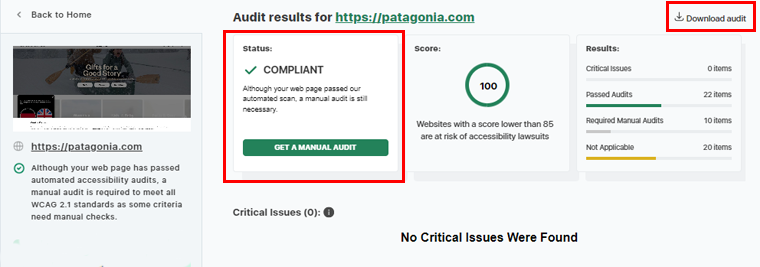
すぐに、ステータスが「準拠」 、またはそうでない場合は「非準拠」の結果が表示されます。 また、アクセシビリティスコアも取得できます。 このサイトによると、ウェブサイトのスコアが 85 未満の場合は準拠していません。

最も良い点は、Web サイトのアクセシビリティ テスト結果の監査レポートもダウンロードできることです。
アクセシビリティ プラグインを使用して、Web サイトのユーザー エクスペリエンスを向上させることもできます。 詳細については、最高の WordPress アクセシビリティ プラグインに関する記事をご覧ください。
CTA (CTA) の戦略的配置
CTA を戦略的に配置することは、ユーザーの行動に大きな影響を与える可能性があります。 したがって、CTA を慎重に配置し、目立つようにします。 また、訪問者を望ましい行動に導く説得力のある言葉を使用します。
適切に作成された CTA は仮想ガイドとして機能し、ユーザーを圧倒したり混乱させたりすることなくコンバージョンに誘導します。
ウェブサイトに CTA を追加する際に使用できるヒントをいくつか紹介します。
- CTA ボタンを見えるようにする:ユーザーの関与を促し、望ましいアクションを効果的に推進するには、Web サイト上で CTA ボタンの可視性を確保することが重要です。
- 目を引く CTA ボタンの色を使用する:鮮やかな色は注目を集め、エンゲージメントを高め、ユーザー インタラクションを強化し、コンバージョンを増加させる可能性があります。
- 1 ページに CTA を 1 つだけ含める: 集中力を維持し、ユーザーを明確な目的に導き、混乱を軽減し、コンバージョン率を高めます。
- CTA は短く魅力的なものにしましょう。CTAは訪問者の注意を素早く捉え、Web サイトでのユーザーの即時エンゲージメントを促進します。
- CTA ボタンの前のサポート ライン: CTA ボタンの前に説得力のあるメッセージを表示すると、ユーザーの理解が深まり、エンゲージメントが促進されます。
これだけでなく、CTA のパフォーマンスがどの程度優れているか、またはさらに改善できるかどうかをテストすることでいつでもパフォーマンスを測定できます。
ヒートマップは、Web サイト上のユーザー インタラクションを追跡するための優れた機能です。 これは、ユーザーがページ上で最も頻繁にやり取りする場所と最も少ない場所を示します。 また、人気のセクションを見つけたり、CTA のクリックに影響を与える邪魔なものを特定したりするのにも役立ちます。
Hotjar、Heatmap.com など、ヒートマップ テスト ツールは数多くあります。これらはプレミアム ツールですが、無料トライアルも利用できます。 ぜひ試してみてはいかがでしょうか?
3. ランディングページの最適化
多くの場合、コンバージョンへの入り口はランディング ページのデザイン内にあります。 一方、素晴らしいランディング ページの作成は、美学とユーザー エクスペリエンスを組み合わせた芸術です。
戦略的なランディング ページの最適化を通じてコンバージョン率を向上させるための核となるベスト プラクティスを詳しく見てみましょう。
魅力的な見出し
視聴者の興味を引く見出しを作成し、今後の内容について短く興味深い情報を提供します。 注目を集め、ユーザーが探しているものと一致する言葉を使用して、有意義なインタラクションの準備を整えます。
さらに、キャッチーな見出しはいくつかの点で役に立ちます。
- ユーザーの注意を引くのに役立ちます。
- コンテンツを目立たせます。
- また、クリックスルー率を高めることでトラフィックを促進します。
- そして最終的にはコンバージョンの向上に役立ちます。
ここでは、見出しを改善し、キャッチーにするためのヒントをいくつか紹介します。
- 数字を追加する:見出しの数字は注目を集めます。 読者は短くて直接的な記事を好みます。 見出しに数字が含まれている場合、読者はヒントやアドバイスを期待します。
- CTA (CTA) 、つまり CTA (CTA) は、キャッチーな見出しにとって重要です。 次に何をすべきかを読者に導き、行動を促します。
- パワーワードの使用:注目を集める信頼性を高めるために、「テスト済み」や「実証済み」などのパワーワードを使用するなど、実証済みの戦略を使用して見出しを作成します。
- たくさん書いて、1 つだけ選ぶ:完璧な見出しを作成するには労力がかかります。 1 つの作品に対して少なくとも 10 個の見出しを書き、最適なものを選択し、簡潔に保ちます。
- ユーザーの意見に耳を傾ける:アンケートは人々が何を考えているかを知るのに役立ちます。 アンケートを実施して、見出しに対する視聴者のフィードバックを集めます。 投票数が多ければ多いほど良いです。
- 見出しを分析する: CoSchedule Headline Studio などのツールは、効果的な見出しを作成し、エンゲージメントを最適化し、コンテンツのパフォーマンスを向上させるのに役立ちます。
- 競合他社:キャッチーな見出しを作成するには、検索結果で他のユーザーが何をしているかを確認します。 競合他社のアイデアを新たに始めるのではなく、即興で作りましょう。
説得力のある関連性のあるコンテンツ
コンテンツはランディング ページにとって不可欠であり、その品質によってユーザー エンゲージメントが左右されることがあります。 したがって、製品やサービスの価値を明確に表現し、それがどのようにニーズを満たしているかを示してください。
では、より良いコンテンツを作成するにはどうすればよいでしょうか? 見てみましょう!
- 明らかなアドバイスは無視してください。
- 詳細を使用すると、読者がストーリーをイメージしやすくなります。
- 鮮やかなディテールと感情的なストーリーを追加して、魅力を引き出します。
- 理解を助けるために、具体的な感覚的な形容詞や比喩を利用します。
これらを完了したら、読者を引き付ける方法を学びましょう。
- 視聴者の恐怖、夢、願望を理解することで視聴者とつながりましょう。
- 会話的で魅力的な口調を使用して、友人と話しているように書きます。
- より強いつながりを築くために、「あなた」を使用して読者に直接呼びかけます。
- 自分の視点や個人的なストーリーを共有して目立ちましょう。
- 読者が使い慣れた言葉を使用し、専門用語を避け、簡潔さを選びます。
- 聴衆を過小評価することなく明確にし、親切で寛大であることに重点を置きます。
優れたライターであることは重要ではありませんが、編集をマスターすることは重要です。 平凡かもしれないコンテンツを素晴らしいコンテンツに変えるためのヒントを次に示します。
- 事前に計画を立てる:最初の下書きを編集する前に、時間をかけて休ませてください。
- 後ろから読む:テキストを後ろから読んでタイプミスを見つけます。
- スペル チェッカーを使用する: 基本的ですが効果的です。 それらのタイプミスを見つけてください。
- 紙で校正:紙で校正することでスキミングを軽減します。
- 読み上げ:テキストを読み上げて、つまずきやすいポイントを特定します。
- シンプルにする:無関係なアイデアを削除し、目的を思い出してください。
- よくある間違いを避ける: 「There's and theirs、補完と褒め言葉」などのよくある間違いを確認します。
- 決まり文句を避ける: コンテンツに価値を与えない無意味な決まり文句を排除します。
- 最初の文を短くする:最初の文を簡潔にして読者の関心を引きつけます。
- 余分な単語をカットする:明確かつ簡潔にするために、不要な単語を削除します。
- 複雑な単語を置き換える:読みやすくするために、より単純な単語を選択します。
- エンゲージメント レベルを確認する:コンテンツが読者に焦点を当てていることを確認し、「私」や「私」の使用を最小限に抑えます。
最後に、見出しをもう一度見直してください。 約束を果たしたかどうかを確認してください。 また、読者がコンテンツから利益を得られるかどうかも確認してください。
また、コンテンツ変換を改善するための最高の AI リライター ツールに関する記事も参照してください。
視覚要素の戦略的な配置
ランディング ページの視覚要素はナレーターとして機能し、一目でメッセージを伝えます。 したがって、画像、ビデオ、インフォグラフィックを戦略的に配置すると、コンテンツを補完するのに役立ちます。

ブランド アイデンティティに共鳴するビジュアルを使用できます。 適切な画像は全体的なユーザー エクスペリエンスを向上させ、メッセージを強化します。
正しい使い方は? 見てみましょう!
I) 適切なビジュアルを選択する
コンテンツに適切なビジュアルを選択することは、魅力的なランディング ページを作成する上で重要な役割を果たします。 なぜなら、異なるビジュアルは明確なメッセージや感情を伝え、ユーザーがブランドをどのように認識するかに影響を与えるからです。
- 写真は実際の人物や場所を紹介し、視聴者との信頼を高めるのに最適です。
- イラストは、抽象的な概念を伝えたり、遊び心のある雰囲気を作り出したりするのに最適です。
- インフォグラフィックスは、複雑な情報を視覚的に表現することに優れています。
- ビデオは、製品やサービスが実際に動作している様子を効果的に示します。
さらに、ビジュアルを選択するときは、ランディング ページの全体的なトーンとメッセージを考慮してください。 選択したビジュアルが魅力的に見えるだけでなく、メッセージを補完するものであることを確認してください。
II) 高品質の画像を使用する
ランディング ページで高品質の画像を使用することは、いくつかの理由から重要です。
- まず、高品質のビジュアルがプロフェッショナルで魅力的な外観を与え、ユーザーのエンゲージメントと信頼を高めます。
- 第二に、これらの画像はあなたのブランドに合わせて、あなたのアイデンティティとメッセージを強化します。
画像を選択するときに何をすべきか知りたいですか? ここでいくつかのヒントをご紹介します。
- ぼやけを避けるために高解像度を優先します。 ビジュアルの品質が低いと、プロ意識が損なわれ、メッセージが薄れてしまう可能性があります。
- あなたのブランドとメッセージを反映する画像を選択してください。 たとえば、環境に優しい製品は、自然をテーマにしたビジュアルと一致します。
さらに、いつでもプロの写真家を雇って、高品質の画像を取得することができます。 または、ストック画像を購入したり、Midjourney ツールのような AI 画像ジェネレーターを使用したりすることもできます。
III) 画像の最適化
高品質の画像はランディング ページを強化しますが、読み込みを高速化するにはサイズを最適化することが不可欠です。 大きな画像はページの速度を低下させ、ユーザーをイライラさせるためです。 読み込みに 3 秒以上かかると、ページを放棄する可能性もあります。
したがって、最適化するには、
- 画像最適化ツールを使用して、品質を損なうことなくファイル サイズを削減します。
- 画像形式を賢明に検討してください。JPEG は写真に適しており、PNG は背景が透明なグラフィックに最適です。
最適化の方法に興味がある場合は、次の簡単なデモをご覧ください。
このブログでは、オンライン画像オプティマイザーから追加する前に画像を最適化しました。 最初に行ったのは、ブログのガイドラインのサイズに従って画像を作成することでした。
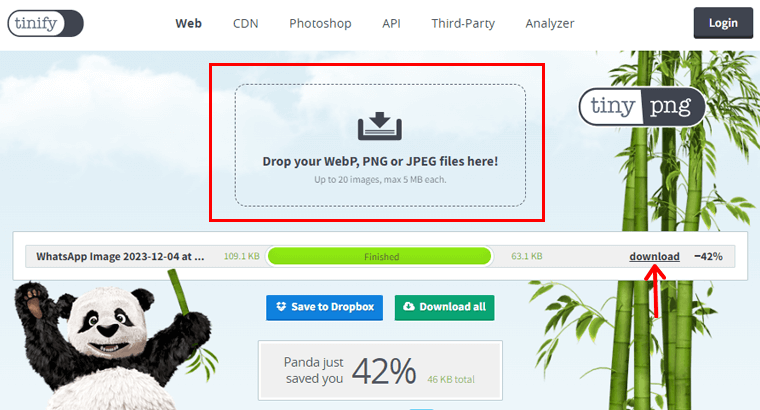
次に、オンライン画像オプティマイザー TinyPNG を使用して画像を圧縮しました。 このツールは、WebP、JPEG、および PNG 画像を 50 ~ 80% 最適化します。 最も良い点は、コンテンツの品質が損なわれないことです。

このツールを使用するには、サイト「https://tinypng.com/」にアクセスし、画像をドロップして、単純に圧縮します。 画像をダウンロードすると、完全に最適化された画像が完成します。
IV) 画像を使用して情報を強調する
ランディング ページで画像を利用することは、ユーザーの注意を引き、効果的にユーザーを誘導するための良い戦略となります。 さらに、画像を戦略的に配置することで視覚的な階層が作成され、重要なコンテンツが強調されます。

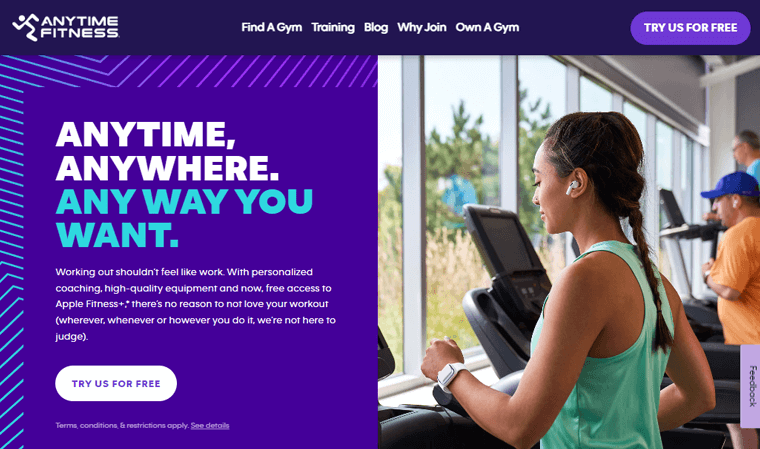
また、ランディング ページに魅力的な画像を追加すると、ユーザーの注意を引くフォーカス ポイントとして機能します。 画像は流れの感覚を確立し、ページのさまざまなセクションにユーザーをシームレスに誘導することもできます。
例として、Anytime Fitness Web サイトのランディング ページを見てみましょう。 彼らのランディング ページには、右側にジムでトレーニングしている人々とともに、説得力のある見出しが含まれています。

画像は、ユーザーの視点を方向付けるだけでなく、重要な情報を強調することに優れています。 CTA ボタンを強調する場合でも、主要な製品やサービスの利点を説明する場合でも。
V) カラースキームの作成
ランディング ページの色は、ユーザーがブランドをどのように認識し、サイトを体験するかに大きな役割を果たします。 視覚的に魅力的なページを作成するには、ビジュアルとブランド全体に合った色を選択してください。
送信したいメッセージを考えてみましょう。
- エネルギーを与える鮮やかな色。
- 落ち着きのある柔らかいトーン。
ビジュアル内の色と全体的なブランディングを調和させて、統一感のある外観を作成します。 カラー ホイールなどのツールを使用して実験し、視聴者の共感を呼ぶ最適な組み合わせを見つけます。
このようにして、ランディング ページは見栄えが良いだけでなく、メッセージを効果的に伝え、ブランドの認知度を高めます。
シームレスなインタラクションのために最適化されたフォーム
フォームはランディング ページのインタラクティブなフェーズであり、ユーザーの利便性を考慮して慎重な最適化が必要です。 目標は、必要な情報の収集とシームレスなインタラクションの確保とのバランスを保つことです。
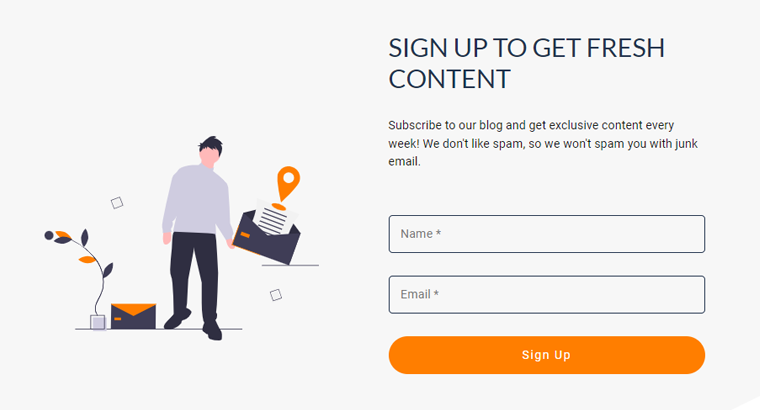
たとえば、私たちのサイト SiteSaga のサインアップ フォームを見ると、非常にきれいです。 当サイトは必要な情報のみを収集します。 下の画像のように。

さらに、オンライン フォームはユーザー インタラクションにおいて重要な役割を果たし、貴重なデータや重要なプロセスへのゲートウェイとして機能します。 ニュースレターに登録する場合でも、購入を完了する場合でも、適切にデザインされたフォームが不可欠です。
また、フォームがわかりにくかったり、時間がかかったりすると、変換の大きな障壁になります。
したがって、フォームの最適化を理解することが重要です。
フォームを最適化する重要性がわかったので、フォームを強化するための実践的なアドバイスを見てみましょう。
- シンプルに保つ:フォームフィールドを必要最小限に減らします。 重要な情報のみを要求してください。 たとえば、無料の電子書籍の場合は、電子メール アドレスで十分な場合があります。
- 明確なラベル:各フォームフィールドに明確なラベルを採用します。 ユーザーは何が必要かを即座に把握する必要があります。 専門用語や曖昧な表現は避けてください。
- 段階的なユーザー プロファイリング:広範なユーザーの詳細を収集する場合は、一度にすべてではなく、複数のインタラクションにわたって段階的にデータを収集します。
- エラー処理:ユーザーが間違いを修正できるよう、わかりやすいエラー メッセージを実装します。 「入力が無効です」などの一般的なメッセージは避けてください。
- モバイルの最適化:フォームのモバイル フレンドリー性を確保します。 モバイル ユーザーは、過度のズームやスクロールを行わずに、シームレスなプロセスを体験できるはずです。
ここまで理解すると、ランディング ページのどこにフォームを配置するかについて興味が湧くはずです。 さて、これが答えです!
できることは 4 つあります。
1. 上部: 上部に配置すると、すぐに目立つようになり、訪問者の注意を引き、エンゲージメントを促進します。
2.魅力的なコンテンツ:魅力的なテキストやビジュアルの隣にシームレスなフローを作成し、訪問者をフォームの完成に導きます。
3.説得力のある文章の終わり:この時点で、訪問者はあなたの価値提案を確信し、行動を起こす意欲が高まる可能性があります。
4.ポップアップまたはスライドイン フォーム:適切なタイミングでポップアップ フォームまたはスライドイン フォームをトリガーすると、ページ上の特定の時間が経過した後、または訪問者が離れる前にアクションが実行されます。
ランディング ページを作成している場合は、最適なランディング ページのテーマに関する記事をご覧ください。
4. 商品ページの最適化
商品ページは訪問者が購入を決める段階のようなものです。 これは単なる表示ではなく、より良い結果を得るには慎重な改善が必要です。
製品ページをより魅力的にして、訪問者を顧客に変える方法を見てみましょう。
I) 素晴らしい写真で製品をアピールする
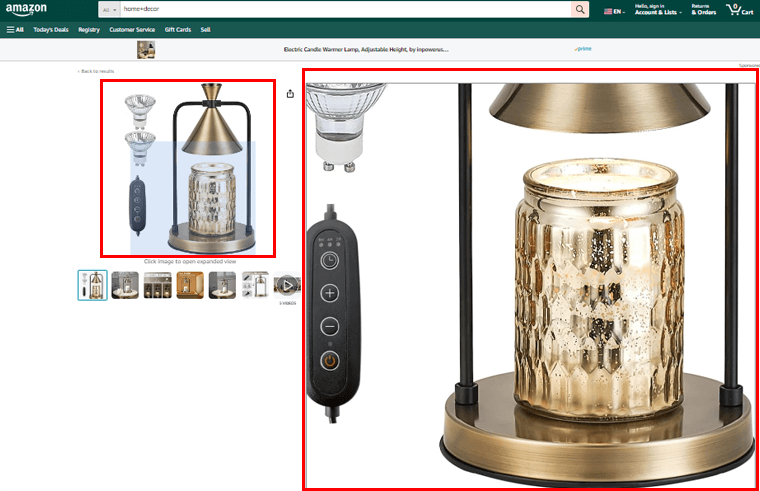
さまざまな角度から見た商品の鮮明で魅力的な写真を使用してください。 訪問者がズームインして詳細を確認できるようにします。 それぞれの画像にはストーリーがあり、潜在顧客が購入したいと思わせる必要があります。
たとえば、Amazon で商品を見る場合、画像の上にカーソルを置くと自動ズームされます。 したがって、画像上のあらゆる角度を見ることができます。

II) 売れる説明文を書く
製品説明を単なる事実以上のものにしましょう。 あなたの製品が誰かの生活にどのように適合するかについてのストーリーを伝えてください。 単なる説明ではなく、説得力があり、体験を生み出す言葉を使用してください。
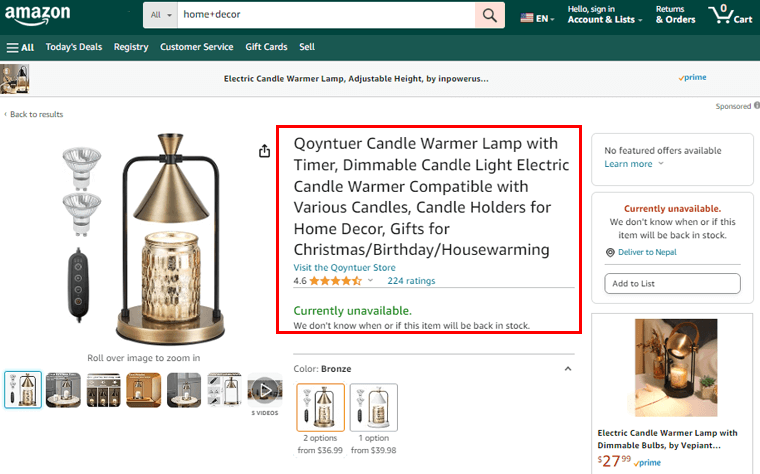
例を挙げると、 Amazon 、 eBayなどのすべてのオンライン マーケットプレイスには、すべての製品の説明があります。 したがって、任意の製品をクリックすると、その機能が表示され、何を購入するのかがわかります。

III) ナビゲーションを簡単にする
訪問者が商品ページ内を簡単に移動できるようにします。 フィルターと並べ替えオプションを追加して、ユーザーが必要なものを見つけられるようにします。 商品を見てから購入するまでがスムーズでなければなりません。
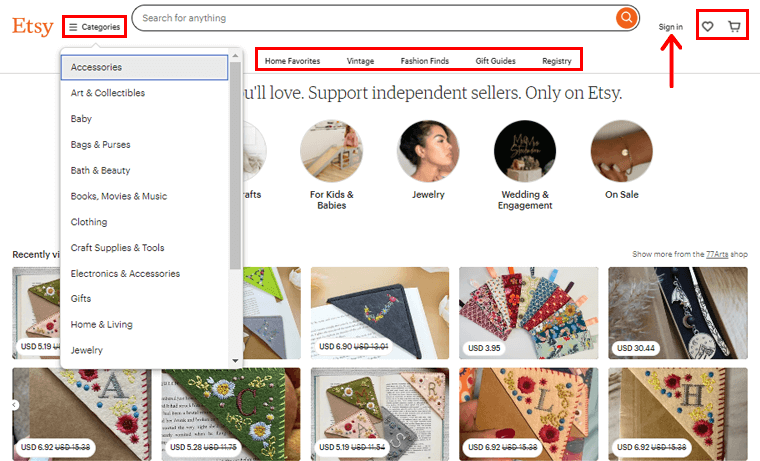
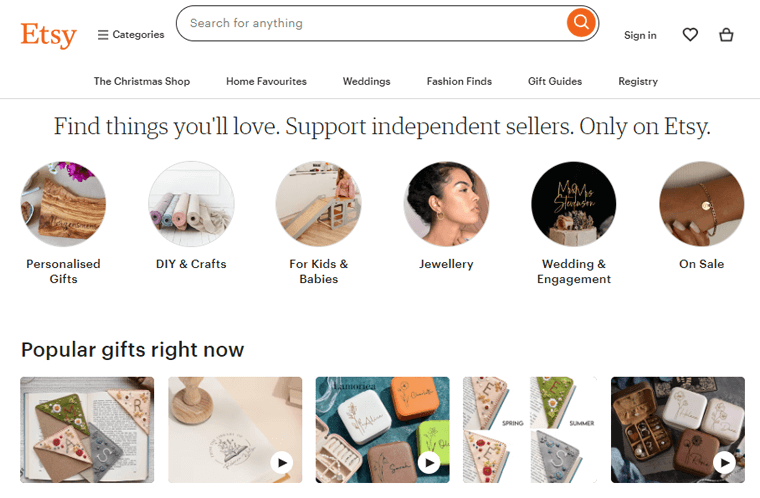
たとえば、Etsy というサイトにアクセスすると、ヘッダーにシンプルなメニューが表示されます。 「カテゴリ」メニューの上にマウスを移動すると、ドロップダウン メニューが表示され、必要なカテゴリが表示されます。

さらに、ヘッダーの上部に簡単に利用できる検索ボックスもあります。 さらに、カート アイコン が表示され、ここには当社が選択したすべての製品が表示されます。 カートの横にお気に入りアイコン が表示され、お気に入りにマークを付けたすべての製品が表示されます。

また、ユーザーがアカウントを作成するための「サインイン」オプションも表示されます。
IV) 他の人の意見を共有する
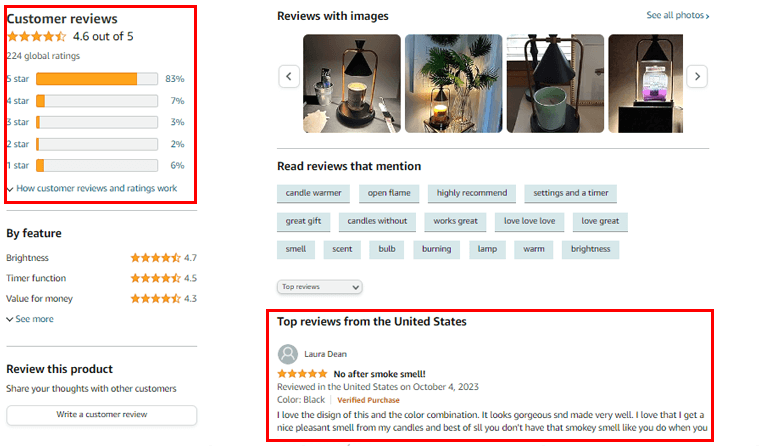
他の顧客があなたの製品についてどう思っているかを示します。 製品ページにレビュー、評価、体験談を掲載します。 潜在的な顧客に、他の人があなたの製品で良い経験をしていることを見てもらいましょう。
Amazon は、レビューの重要性を高めている電子商取引大手の代表的な例として際立っています。 人々は、オフラインで購入する場合でも、製品の価値を判断するために Amazon を利用することがよくあります。

V) ボタンを適切な場所に配置する
訪問者を戦略的に次のステップに導くボタンを配置します。 カートに追加するか、他の製品を確認するか、購入するかどうか。 ボタンがユーザーを次のアクションにスムーズに導くようにしてください。
VI) 電話でうまく動作させる
多くの人が買い物に携帯電話を使用します。 商品ページの見栄えが良く、モバイル デバイスでも適切に動作することを確認してください。 また、画像は素早く読み込まれ、説明は短く、ボタンはタップしやすいものでなければなりません。
5. ユーザーの操作に基づいて変更を加える
今すぐ顧客の行動の追跡を始めてください。 なぜ? なぜなら、サイトの調子、何が気に入っているのか、どの製品が最も売れているのか、どこから来たのかが明らかになるからです。 そして、顧客の行動を理解することが重要です。
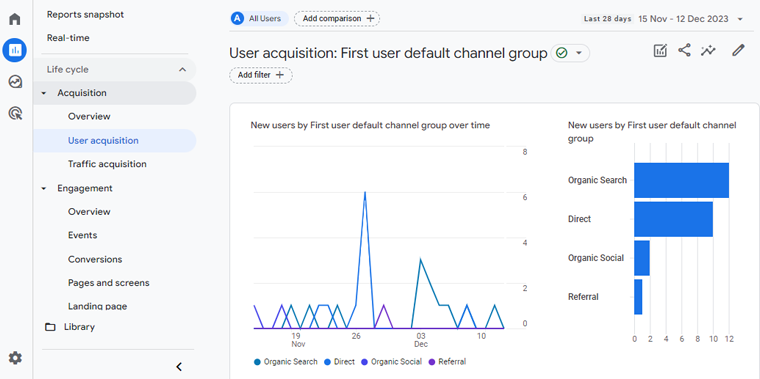
この目的のために、 Google Analytics は、Web サイト上での人々の行動を追跡するために広く使用されているツールです。

無料版でさえ、オーガニック検索、直接検索、直接的なソーシャル、および紹介を確認するのに役立ちます。
なぜこのデータが必要なのかと尋ねると? 答えは、注意を引くだけでなく、それを意味のある変換に変えるためのより良いユーザーエクスペリエンスのためにWebサイトを作成することです。
6.適切な競合分析
競合他社を理解することは、ウェブサイトが訪問者を顧客にどれだけうまく変えるかを改善するために重要です。 簡単に言えば、適切な競合他社の分析は、他の人から学び、あなたのウェブサイトをより良くし、最終的にあなたからより多くの人々を買わせるのに役立ちます。
競合他社が何をしているのかを勉強すると、次のようになります。
- 何が機能しているか: 人々に商品を購入してもらうためにどのような戦略が成功しているかがわかります。
- 何が機能していないのか:彼らが犯している可能性のある間違いを特定でき、それは回避できる。
- 新しいアイデア: Web サイトをより良くするために使用できる革新的なアイデアが見つかるかもしれません。
- 顧客エクスペリエンス:競合他社が顧客をどのように扱っているかを確認することで、顧客サービスを向上させることができます。
研究に入る前に、競合他社が誰であるかを知ることが重要です。 最も簡単な方法は、ターゲット顧客が同様のサービスや製品を見つけられるビジネスに注目することです。
競合他社を特定する
–直接の競合他社:あなたが行っているものと同じものを販売する企業です。 たとえば、書籍を販売する場合、別の書店が直接の競合相手になります。
– 間接的な競合者:書店の例で言えば、文具店は間接的な競合者です。 これらは本のニーズを満たしますが、専門性は異なります。
したがって、両方のタイプを理解することが重要です。
ここで、リサーチのトップの競合他社を見つけるには、次の方法を検討してください。
- オンラインで検索:検索エンジンで自分と似たビジネスを探します。
- 顧客からのフィードバックを聞く:顧客が誰を代替案やオプションとして挙げているかを確認します。
- 業界レポートを調べる:業界の主要企業に関するレポートを確認します。
- ソーシャル メディア:ソーシャル プラットフォームを探索して、活発な競合他社を特定します。
- ネットワーキング:同業他社とつながり、競合他社を発見します。
競合他社を特定することは、効果的な調査を実施し、ビジネス状況に関する最新情報を入手するのに役立ちます。
競合他社の製品を体験してください
競合他社をチェックするもう 1 つの重要な部分は、その製品やサービスを自分で試してみることです。
オンライン ストアの場合は、注文して購入プロセス全体を実行します。 彼らが何をうまくやっているのか、どこで間違いを犯している可能性があるのかに注目してください。
おそらく、買い物客を効率的に支援するためにチャットボットを追加したのでしょう。 コンバージョン率の最適化を強化するには、サイトにチャットボットを組み込むことを検討してください。
競合他社の Web サイトのユーザー エクスペリエンス (UX) を評価します。 自問してみてください:
- サイト内を移動するのは簡単ですか?
- 彼らのページに気を散らすものはありますか?
- 文章はどれくらい読みやすいですか?
- 購入手続きは簡単でしたか?
また、購入後の顧客からの苦情への対応も確認してください。 改善すべき点を見つけることができます。 競合他社のサイトの長所と短所も理解します。
そのオンライン ストアを訪れたことのある友人、家族、顧客からの意見を収集することもできます。
7. 無料トライアルまたは寛大な返品ポリシー
明確な返品ポリシーと無料お試しポリシーを設けることは、訪問者に安全なショッピング体験を提供することに似ています。 この戦略により、顧客は購入に自信を持ち、コンバージョンが増加します。
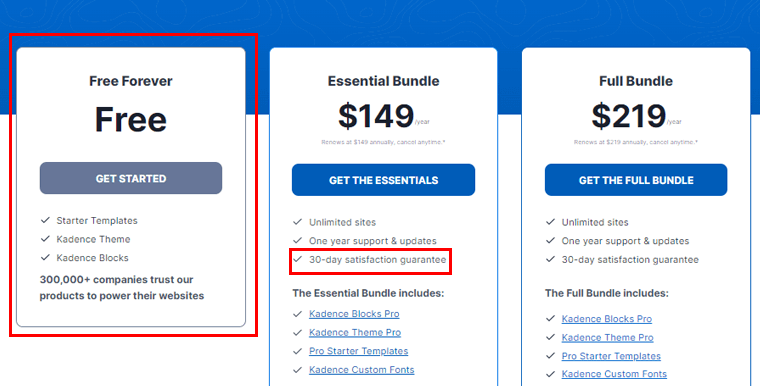
たとえば、下の画像を見ると、これは Kadence テーマの料金プランです。 このテーマは無料版を提供するだけでなく、30日間の返品保証も提供します。 したがって、ユーザーはこのテーマを試す可能性があります。

さらに、顧客重視の返品ポリシーは強力で、売上が増加するだけでなく、カート放棄も減少します。 購入者が疑問を持たずに買い物ができると分かれば、購入を完了する可能性が高くなります。
より良い返金および返品ポリシーを作成するにはどうすればよいですか? 以下にいくつかのヒントを示します。
- 返品ポリシーは明確な言葉で書かれている必要があります。それがわかりにくいと、顧客は躊躇する可能性があります。
- すべての製品ページで簡単にアクセスできるようにして、情報を提供し、購入の決定に影響を与えます。
- 返品の処理にはコストがかかりますが、無料の返品により顧客の信頼が高まり、潜在的な売上が増加するため、メリットもあります。
- 返品を容易にするために、すべての注文に事前に印刷された納品書を同梱し、処理するためのすべての情報を提供します。
- 顧客が商品を気に入ったが、サイズや色が合わなかった場合、簡単に交換できることで満足度が高まり、リピート ビジネスが生まれます。
- 顧客が商品を返品した場合、その理由を共有できる簡単な方法を提供します。
- フィードバックを使用して、製品ページのサイズの混乱などの一般的な問題を改善および防止します。
したがって、顧客は、欠陥品や気が変わった場合に簡単に返品できないストアと取引することを躊躇します。 したがって、明確な返品、返金、交換ポリシーは、販売を促進したり、訪問者を忠実な顧客に変えたりするのに役立ちます。
8. クイック割引で緊急性 (FOMO) を作成する
Fear of Missing Out (FOMO) とは、刺激的で有益なものに参加できないことに人々が不安を感じることです。 企業は FOMO を使用して、期間限定オファーの購入などの素早い行動を促進します。
さらに、この恐怖は、他の人が何かを楽しんでいるのを見るソーシャルメディアではさらに強くなります。 したがって、緊急性や独占性の感覚を生み出すことで、顧客が迅速に行動できるようにすることができます。
コンバージョン率を高めるためには、スピーディーな割引によって緊迫感を誘導する戦略が必須です。
FOMO の作成がコンバージョンにどのような影響を与えるかを見てみましょう。
| 要因 | 説明 | 例と統計 |
|---|---|---|
| 期間限定の希少性を導入 | 期間限定で割引を提供し、希少性を演出して注目を集めます。 | 「期間限定」と記載のある商品 コンバージョン率が30%増加することがわかります。 |
| 魅力的なオファーを作成する | 魅力的な割引は単に数字に関するものではなく、チャンスを逃すのではないかという不安を引き起こします。 | たとえば、Amazon のライトニング ディールは期間限定であるため、緊急性が生じ、購入が促進されます。 |
| 戦略的メッセージングを使用する | メッセージで緊急性を伝え、すぐに割引を受けたいという欲求を高めます。 | 明確な緊急メッセージを伴うキャンペーンでは、コンバージョン率が 22% 増加する可能性があります。 |
| 割引に独占性を追加 | 製品の素早い割引や限定版に特別感を与え、ユニークな商品への緊急性を高めます。 | 航空会社が採用する戦略で、座席の販売を短期間に限定し、素早い予約を促します。 |
| 説得力のあるCTAで締めくくる | 即時コンバージョンを実現するために、説得力のある CTA (Calls-to-Action) で緊急性戦略をまとめます。 | 商品に貼られたAmazonの「期間限定オファー」タグはその代表的な例で、オファーが終了する前に購入するようユーザーに促している。 |
9. 放棄されたカートを回収するための戦略
オンライン ストアでショッピング カートの放棄率が高いと感じていますか? あなたは一人じゃない。 Forrester Study によると、オンライン顧客のほぼ 88% がカートを放棄することに同意しています。
それで、解決策は何でしょうか? リターゲティングを導入しましょう!
リターゲティングにより、最近店舗を訪れた顧客に確実に広告が届くようになります。 その後、カートに商品を追加しましたが、購入せずにそのまま放置されました。

これらのリターゲティング広告に特別オファーや割引を含めることで、取引を行うことができます。 衣装を返品して取引を完了するよう引きつけます。
さらに、カート放棄者の連絡先情報を知っている場合は、電子メールで連絡を取ることを検討してください。 購入を完了するよう穏やかなリマインダーを送信し、魅力的なインセンティブを追加することを検討してください。 したがって、顧客にはあなたのストアに戻ってくる理由があるでしょう。
さらに、Criterio や Target2Sell などのツールもあり、リターゲティング作業の自動化を提供し、カートが放棄されるケースを減らします。
10. 顧客の利便性のための複数の支払いオプション
複数の支払いオプションを提供することは、顧客の利便性を高め、ビジネスの成功を促進する戦略的措置です。 さまざまな支払い方法を提供することで、多様な顧客に対応し、取引を簡単に完了できるようになります。
以下にいくつかのオプションがあります。
- クレジット カードとデビット カード:主要なクレジット カードとデビット カードを受け入れることが、変換の基本です。 これらの広く使用されている支払い方法は、使い慣れた信頼できる取引プロセスを提供しながら、顧客に利便性を提供します。
- デジタル ウォレット: PayPal、Apple Pay、Google Pay、その他の地域固有のオプションなどのデジタル ウォレットを活用します。 これらのプラットフォームは、迅速かつ安全なチェックアウト エクスペリエンスを提供し、特にテクノロジーに精通した消費者に高く評価されています。
- モバイル決済: Venmo、Cash App、その他のモバイル固有の決済アプリケーションなどのオプションを統合することで、増加するモバイル ユーザーをターゲットにします。 これは、スマートフォンから直接トランザクションを管理したいユーザーにとって魅力的です。
- オフライン支払い:顧客にオフライン支払いまたは代金引換のオプションを提供します。 これは、従来の非電子的な方法を好む顧客にとって有利です。
- 国際的な支払いオプション:貴社のビジネスが世界中のユーザーにサービスを提供している場合は、国際的な支払いオプションとの互換性を確保してください。 Alipay、WeChat Pay、またはその他の地域固有の方法を統合して、多様な顧客ベースに対応します。
- アプリ内購入:ビジネスにモバイル アプリがある場合は、アプリ内購入を有効にしてチェックアウト プロセスを合理化します。 これにより、専用のモバイル アプリケーションを通じてショッピングを好む顧客のユーザー エクスペリエンスが向上します。
- サブスクリプション請求:定期支払いによる製品またはサービスのサブスクリプション請求を実装します。 このオプションは、サブスクリプションベースのモデルを提供する企業にとって有益であり、シームレスで自動化された支払いプロセスが保証されます。
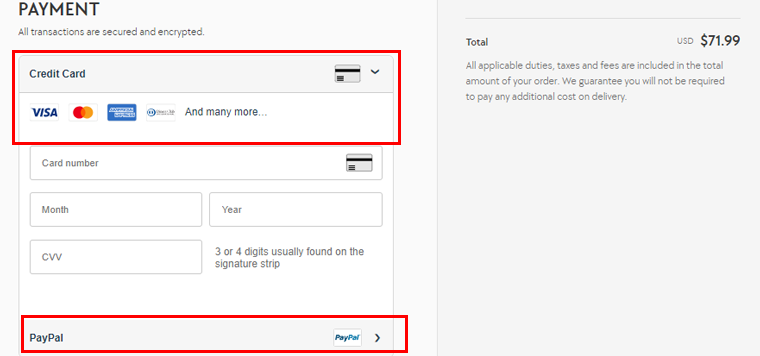
たとえば、Kylie Cosmetics から製品を購入する場合、カードを使用した支払いオプションが多数あります。 または、 PayPal などの支払いゲートウェイを選択してください。

11. ゲストのチェックアウトを許可し、チェックアウトプロセスを削減する
シームレスなオンライン ショッピング エクスペリエンスの重要性を認識し、ゲストのチェックアウトを許可し、チェックアウト プロセスを最適化することは、顧客満足度を高め、コンバージョンを促進するために不可欠な戦略です。
ゲストチェックアウトのメリット
- トランザクションの高速化:ゲスト チェックアウトにより、顧客はアカウントを作成する必要がなくなり、トランザクション プロセスが合理化され、より迅速に購入を完了できるようになります。
- ユーザー エクスペリエンスの向上:チェックアウト プロセスを簡素化することで、全体的なユーザー エクスペリエンスが向上し、顧客にとってより便利になり、時間の節約になります。
- コンバージョン率の向上:ゲスト チェックアウトは、衝動的な購入者や 1 回限りの購入意図を持つ購入者に対応し、顧客が取引を完了する可能性が高まるため、コンバージョン率の向上につながります。
- 信頼の向上:ゲスト チェックアウトのオプションを提供することは、透明性を反映し、シンプルさを求める顧客の要望を尊重します。 これは、ひいてはオンライン購入プロセスにおける信頼の構築に貢献します。
チェックアウトプロセスを削減するための戦略
| 戦略 | 実行する方法? | 結果 |
|---|---|---|
| 最適化されたフォームフィールド | 必須の情報のみを収集するために、必須のフォームフィールドの数を最小限に抑えます。 | これにより、顧客が長いフォームに記入する手間が軽減されます。 |
| 進行状況インジケーター | 進行状況インジケーターを組み込むことで、チェックアウト プロセスに含まれるステップを伝えます。 | これにより、顧客はさらにどの程度の情報が必要かを理解し、期待を管理し、不安を軽減することができます。 |
| オートフィルとオートフォーカス | 既知の情報の自動入力機能を実装し、最初のフォーム フィールドにオートフォーカスを設定します。 | これにより、お客様のデータ入力効率が向上します。 |
| モバイルの最適化 | チェックアウト プロセスがモバイル デバイス向けに最適化されていることを確認します。 | ほとんどのオンライン買い物客はモバイル デバイスからアクセスしているため、売上が増加します。 |
| ゲストチェックアウトオプション | ゲストとしてチェックアウトするオプションを目立つように表示します。 | これにより、ユーザーはサインアップせずにトランザクションを完了できるようになります。 |
| エクスプレス チェックアウト オプション | ワンクリックやリピーター向けの保存された支払い方法などのエクスプレス チェックアウト オプションを統合します。 | より良いユーザーエクスペリエンスを生み出し、製品の売上を増加させます。 |
| 安全な支払いのアイコン | 認識され信頼できる安全な支払いアイコンを表示します。 | 顧客の取引の安全性を保証し、支払いのセキュリティに関する懸念を軽減します。 |
| リアルタイム検証 | フォーム入力のリアルタイム検証を実装し、顧客がエラーを迅速に修正できるようにします。 | これにより、提供される情報の正確性が保証されます。 |
| ゲストアカウントのアップグレード | 顧客が最初にゲストとしてチェックアウトする場合は、取引完了後にアカウントを作成するオプションを提供します。 | これにより、今後の取り組みに関心のある人はシームレスに移行できます。 |
これらの戦略を使用すると、よりユーザーフレンドリーで効率的なチェックアウトプロセスを作成できます。
12. A/B テストの実行
A/B テスト (分割テストとも呼ばれます) では、Web ページ、電子メール、またはその他の要素の 2 つのバージョンを比較します。 このテストでは、特定の目標を達成する上でどちらがより優れたパフォーマンスを発揮するかを決定します。
A/B テストにはいくつかの種類があります。 それぞれがユーザー エクスペリエンスやマーケティング戦略のさまざまな側面に焦点を当てています。 一般的なタイプをいくつか示します。
- 基本的な A/B テスト:このテストでは、見出し、画像、ボタンなど、特定の Web ページ要素のさまざまなバリエーションを評価します。 企業が個々の要素を微調整して、最適なユーザー エンゲージメントとコンバージョン率の向上を実現します。
- 多変量テスト:さまざまな要素の複数のバリエーションをテストし、さまざまな組み合わせがユーザー エクスペリエンスにどのように影響するかを全体的に理解します。 この詳細な分析は、ユーザーの行動に関する包括的な洞察を得るために非常に重要です。
- 分割 URL テスト:さまざまな URL 構造またはデザインを比較して、変換しやすいレイアウトまたは構造を決定します。 これにより、ユーザー ジャーニーと全体的なコンバージョン率にプラスの影響を与える、より広範な構造的改善に関する洞察が得られます。
- A/B/C テスト: Web ページまたは要素の 3 つの異なるバージョンをテストして、どのデザインが最も高いコンバージョン率をもたらすかを評価します。 このアプローチにより、さまざまな設計戦略を検討し、コンバージョンを促進するための最も効果的なアプローチを特定できます。
- 電子メール A/B テスト:エンゲージメントとコンバージョンを最大化するために電子メール戦略を調整できます。 適切な件名、電子メールのコピー、CTA は開封率、クリックスルー率の向上につながり、最終的にはコンバージョン率の向上につながります。
ただし、このテストを完了する方法が心配な場合は、いつでも A/B テスト ツールを使用できます。 その中には、AB Tasty、Optimizely、Visual Website Optimizer などがあります。
13. 定期的なメールキャンペーン
人々が行動する定期的なメールを送信する場合、いくつかの簡単なトリックが大きな違いを生む可能性があります。 まず、件名はキャッチーで意味のあるものでなければなりません。 あなたはすぐに人々の注目を集めたいのです。
電子メール キャンペーンを作成する際に考慮すべき事項を以下に示します。
- 読者の興味に関連した、注目を集める件名を作成します。
- シンプルにするために、単一の行動喚起を使用して明確なメッセージを伝えます。
- 小さな画面でも読みやすいようにモバイルに最適化します。
- 受信者を名前で呼び、受信者の興味に合わせてコンテンツをパーソナライズします。
- ターゲットを絞ったコミュニケーションのための人口統計や行動に基づいて視聴者をセグメント化します。
- メッセージを圧倒することなく補完する魅力的なビジュアルを使用します。
- テキストや画像などのさまざまな要素の A/B テストを試してください。
- 期間限定のオファーや限定セールを通じて緊急性を高めます。
- 信頼を築くために、肯定的なレビューや体験談などの社会的証拠を含めます。
- メールは簡潔にして、主なメッセージと利点を伝えます。
- メールからアクションへのシームレスな移行のためにランディング ページを最適化します。
- 分析を定期的に監視し、開封率とクリックスルー率を分析して洞察を得る。
さらに、Mailchimp、MailerLite、Campaign Monitor などを使用して電子メール キャンペーンを簡単に作成できます。
また、ビジネスの成長に最適な電子メール マーケティング サービスに関する記事もご覧ください。 WordPress サイトをMailchimpに接続したい場合は、WordPress に最適な Mailchimp プラグインのリストに関する記事を参照することを検討してください。
14. トラストシグナルによる信頼性の構築
Web サイトに信頼シグナルを追加すると、大きな違いが生じる可能性があります。 信頼シグナルは、あなたのビジネスの信頼性と安全性について訪問者を安心させる要素です。
このセクションでは、オンラインの信頼性を高める信頼シグナルの重要性について説明します。
お客様の声
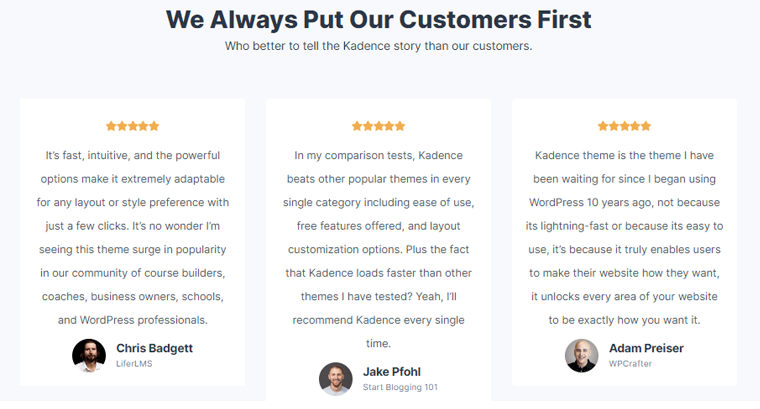
顧客の声は、製品やサービスを体験した人からの友好的なシグナルです。 満足した顧客からの肯定的なフィードバックを紹介することで、ビジネスの価値と信頼性の実際の証拠を提供することになります。
さらに、お客様の声には人間味があり、訪問者があなたのサービスから恩恵を受けた他の人たちとのつながりを築くのに役立ちます。 これらのお客様の声を Web サイトに戦略的に掲載し、顧客が共有するポジティブな体験と成果を強調することを検討してください。
たとえば、下の画像では、WordPress の専門家による Kadence のユーザー レビューを確認できます。

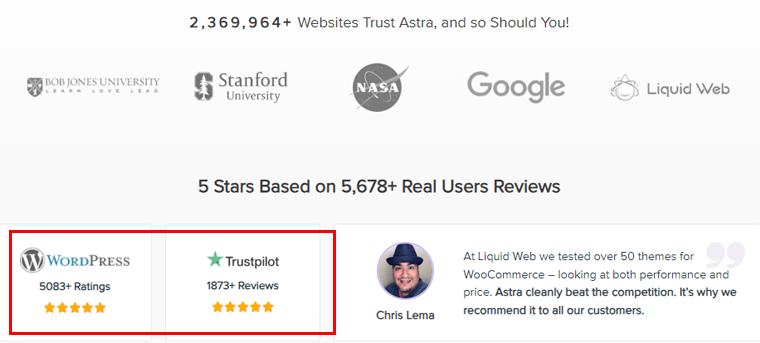
トラストバッジ
トラストバッジは、セキュリティと信頼性を伝えるために Web サイトに表示される小さなアイコンまたはシンボルです。 一般的な例には、 SSL 証明書、支払い方法のロゴ、業界の認証などがあります。
これらのバッジは、Web サイトが安全で、データが保護され、トランザクションが安全であることを訪問者に視覚的に保証します。 信頼バッジを、特に主要なアクション ボタンの近くに配置すると、サイトがセキュリティのベスト プラクティスに従っていることを示し、信頼を構築するのに役立ちます。
たとえば、ここでは、Trustpilot と WordPress.org の Astra Trust バッジを確認できます。

認証
公認当局や業界団体からの認定は、あなたのビジネスの信頼性を裏付けるものとなります。 したがって、関連する認定を表示して、あなたのビジネスが業界標準とベストプラクティスに従っていることを訪問者に伝えます。
安全かつ透明性のある支払いオプション
支払い取引の処理方法は信頼に大きく影響します。 Web サイトが安全な支払いゲートウェイを使用し、安全な支払いのロゴが目立つように表示されていることを確認してください。
価格設定と支払いプロセスの概要を明確に示し、隠れた手数料や不明確な条件を回避します。 なぜなら、透明性のある支払いオプションと安全な取引が組み合わさることで、顧客エクスペリエンスが向上し、ビジネスに対する信頼が得られるからです。
たとえば、最高の Web ホスティングの 1 つである Hostinger は、Visa、Mastercard などからの支払いを受け入れます。

15. その他の追加慣行
コンバージョン率最適化に関するその他のベスト プラクティスには次のようなものがあります。
- 離脱を目的としたポップアップを実装して、離脱する訪問者を捕らえます。
- 社会的証明を利用して信頼性を築きます。
- 顧客の信頼を得るために目に見える連絡先情報を提供します。
- 理解しやすくアクセシビリティを高めるために言語を簡素化します。
- リアルタイムの顧客サポートのためにライブ チャット サポートを実装します。
- 検索エンジンでの可視性を高めるために Web サイトのコンテンツを最適化します。
- 関連性を高めるために、Web サイトのコンテンツを定期的に更新して更新します。
- ユーザーフレンドリーで直感的なWebサイト検索機能を実装します。
- ゲーミフィケーション要素を実装してユーザー エンゲージメントを強化します。
- 広告からランディング ページへのシームレスな移行を作成します。
- ローカル検索を最適化して、関連する地域の視聴者を引き付けます。
- さまざまなブラウザーやデバイス向けに Web サイトを最適化します。
- ユーザーフレンドリーで直感的な製品フィルタリング オプションを実装します。
使用できる最適なコンバージョン率最適化ツール
以下は、利用できる最適なコンバージョン率最適化ツールの一部です。
1.Googleアナリティクス
Google Analytics は、Web サイトのトラフィックとユーザーの行動に関する詳細な洞察を提供する強力な Web 分析ツールです。 目標追跡、コンバージョン追跡、目標到達プロセス分析などの機能を提供し、企業がユーザーがサイト内をどのように移動するかを理解できるようにします。

ユーザーが最も離脱したり、最も関与したりする領域を特定することで、企業はコンバージョン率を高めるために Web サイトを最適化できます。 これも、マーケティング キャンペーンの効果を追跡し、ユーザー層を理解し、データに基づいた意思決定を行うのに役立ちます。
価格設定
Google Analytics の基本バージョンは無料です。 一方、プレミアムバージョンのアナリティクス 360 は、エンタープライズ レベルのユーザー向けにカスタム課金でご利用いただけます。
2.ホットジャー
Hotjar は、ヒートマップ、セッション記録、アンケートなどのさまざまな機能を組み合わせた包括的なコンバージョン率最適化ツールです。 さらに、Hotjar を使用すると、訪問者から直接フィードバックを収集するためのオンサイト調査を作成できます。

この情報は、Web サイトの要素を最適化し、ユーザー エクスペリエンスを改善してコンバージョンを高めるために非常に貴重です。 このサービスのユーザーは世界中で 120 万人を超えています。
価格設定
Hotjar には無料プランと有料プランの両方が用意されています。 ただし、有料の価格は Web サイトのトラフィックと必要な機能の数に基づいて決定されます。
3.インスタページ
Instapage は、マーケティング キャンペーンのコンバージョン率を高めるために設計された専用のランディング ページ プラットフォームです。 高度にカスタマイズおよび最適化されたランディング ページを作成するための、ユーザーフレンドリーなドラッグ アンド ドロップ ビルダーを提供します。

また、Instapage は、ランディング ページのパフォーマンスを継続的に改善するための A/B テスト、ヒートマップ、分析などの機能を提供します。 このプラットフォームはさまざまなマーケティング ツールやプラットフォームと統合されており、既存のワークフローに簡単に組み込むことができます。
価格設定
Instapage は 4 つの年間料金プランから選択できるプレミアム サービスです。 それらは次のとおりです。
- スケール:月額 79 ドルで、HubSpot 統合を使用できます。
- 最適化:月額 159 ドルで、Web サイトに複数ステップのフォームを追加できます。
- 規模:月額 239 ドルで、多数の訪問者向けに拡張された使用パッケージをお楽しみいただけます。
- カスタマイズ: Web サイト用のカスタム プランを作成できます。
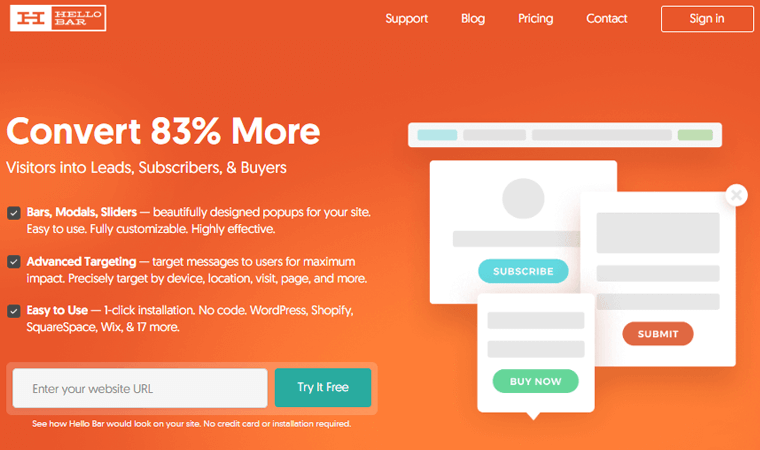
4.ハローバー
HelloBar は、カスタマイズ可能な通知バーとポップアップを通じて訪問者の注意を引き、コンバージョンを促進することに重点を置いた多用途ツールです。 これらのバーは、特別オファーを宣伝したり、ニュースレターの登録を促したり、ユーザーを特定のページに誘導したりするために使用できます。

HelloBar にはターゲティング オプションが含まれており、企業は特定の視聴者セグメントにメッセージを表示できます。 HelloBar はシンプルなインターフェースでセットアップが簡単で、さまざまなテンプレートを提供します。
価格設定
価格は閲覧数に基づいており、基本機能を備えた無料プランと、より高度な機能を備えたプレミアムプランが提供されます。 年間計画を見てみましょう。
- 成長:月額 24 ドルで、毎月 50,000 回のポップアップ ビューと高度な機能を利用できます。
- プレミアム:月額 41 ドルで、毎月 150,000 回のポップアップ ビューとプレミアム サポートが受けられます。
- エリート:月額 83 ドルで、毎月 500,000 件のポップアップ ビューが表示され、デザイン機能とプレミアム サポートが提供されます。
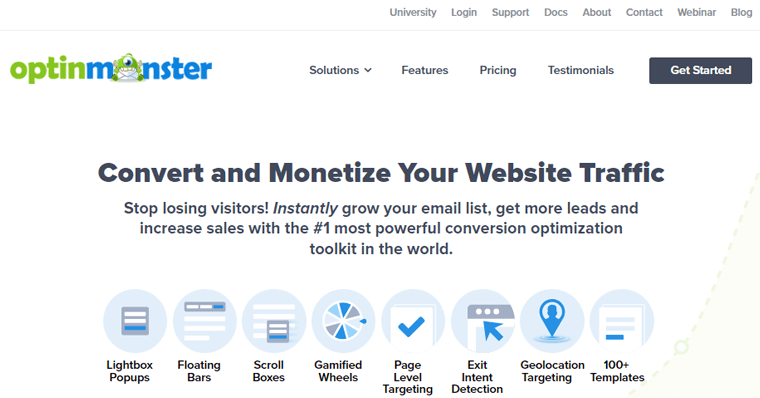
5.オプティンモンスター
OptinMonster は、視覚的に魅力的で効果的なオプトイン フォームの作成に特化したリード生成およびコンバージョン最適化ツールです。 これらのフォームを Web サイトに戦略的に配置して、リードを獲得し、カート放棄を減らし、特別オファーを宣伝することができます。

OptinMonster の機能には、Exit-Intent テクノロジー、A/B テスト、パーソナライズされたメッセージングが含まれます。 このツールは人気のある電子メール マーケティング サービスとシームレスに統合されており、顧客関係を構築および育成するための貴重な資産となっています。
価格設定
OptinMonster は、必要な機能のレベルとユーザーのビジネスの規模に基づいて 4 つの年間プランを提供します。 彼らです:
- 基本:月額 16 ドルで、基本的な機能を備えた 1 つのサイトで使用できます。
- さらに:月額 32 ドルで、高度な機能を備えた 2 つのサイトで使用できます。
- プロ:月額 69 ドルで、プロ機能を備えた 3 つのサイトで使用できます。
- 成長:月額 99 ドルで、10 万ページビューの 5 つのサイトで使用できます。
CRO のベスト プラクティスに準拠した Web サイト
次に、コンバージョン率の最適化を実践している Web サイトをいくつか見てみましょう。
1.エッツィー
ハンドメイド商品やヴィンテージ商品の有名なオンライン マーケットプレイスである Etsy は、コンバージョン率の最適化に優れています。 このプラットフォームは直感的なナビゲーションを採用しており、ユーザーは膨大な数のユニークな製品を簡単に探索できます。

Etsy は、ユーザーの好みや過去のやり取りに基づいて、ターゲットを絞ったおすすめを利用して、パーソナライズされたユーザーエクスペリエンスを実現します。 シームレスなチェックアウト プロセスと透明性の高い商品リストにより、ユーザー ジャーニーが向上し、高いコンバージョン率に貢献します。
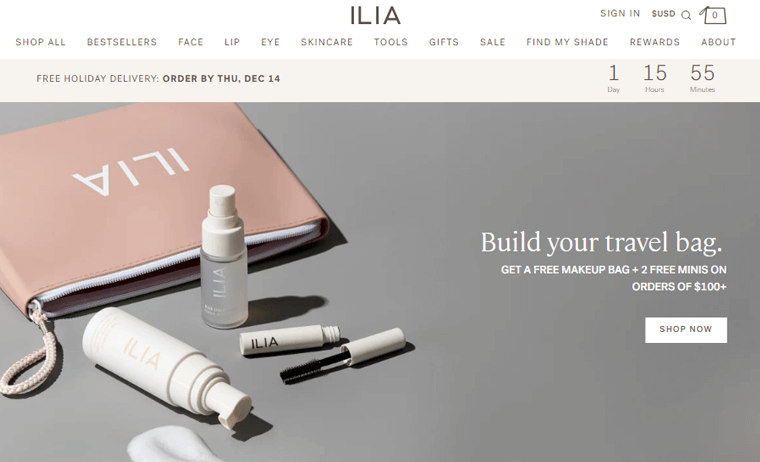
2.イリアビューティー
ILIA Beauty は、クリーン ビューティーに焦点を当てた化粧品ブランドで、CRO のベスト プラクティスを Web サイトに戦略的に導入しています。 この Web サイトは、視覚的に魅力的で簡単にナビゲートできる製品ページを特徴としています。 そのため、クリーンな美容製品のラインナップを簡単に探索できます。

また、製品の購入やニュースレターの登録などの主要なコンバージョンポイントに向けた、ミニマリストでユーザー中心のデザインも強調しています。 チュートリアルや成分情報などの教育コンテンツを含めることで、ユーザー エクスペリエンスが向上し、信頼感が生まれます。
3.珍しい商品
創造的に作られたユニークな製品のオンライン マーケットプレイスである Uncommon Goods は、魅力的な Web サイトを提供することで CRO を優先しています。 このプラットフォームは、高品質の画像と詳細な説明を通じてさまざまな製品を紹介することに優れています。

訪問者をコンバージョンに導くためのCTA ボタンの戦略的な配置。 また、顧客のレビューや感想文は社会的証拠を提供し、信頼を構築し、潜在的な購入者に影響を与えます。
4.カイリー化粧品
Kylie Cosmetics は、競争の激しい美容業界でコンバージョンを促進するために、Web サイトに効果的な CRO 戦略を導入しています。 この Web サイトは、視覚的に素晴らしい製品ディスプレイ、魅力的な画像、簡潔な製品説明を誇っています。

この Web サイトでは、期間限定のプロモーションや限定商品の発売を活用して、緊迫感 (FOMO) を生み出しています。さらに、ソーシャル メディア コンテンツとインフルエンサーのコラボレーションを統合することで、ブランドの知名度と信頼性が向上します。
5.スプーンフラワー
Spoonflower は、カスタムファブリックとホームデコレーションのためのユニークなプラットフォームであり、そのユーザーフレンドリーなデザインとパーソナライズされたショッピング体験により CRO よりも優れています。 この Web サイトには直感的な検索とフィルタリングのオプションがあり、ユーザーは製品を簡単に見つけてカスタマイズできます。

また、このサイトにはデザイン レビューや顧客プロジェクトなどのユーザー生成コンテンツが組み込まれており、コミュニティと信頼性の感覚が生まれています。 このプラットフォームは、ユーザーの好みに基づいた製品の推奨を戦略的に使用します。
よくある質問
1. A/B テストにはどのような種類がありますか?
A/B テストの種類には、分割URL テスト、多変量テスト、パフォーマンスを比較するための見出しや画像などのさまざまな要素の分割テストなどがあります。
2. コンバージョン率の最適化は SEO の一部ですか?
コンバージョン率の最適化 (CRO) と検索エンジン最適化SEO は関連していますが、別のものです。 CRO はユーザーのアクションを改善することに重点を置き、SEO は検索エンジンの結果の可視性を高めることに重点を置いています。
3. コンバージョン率に影響を与えるものは何ですか?
ウェブサイトのデザイン、ユーザーエクスペリエンス、説得力のあるコンテンツ、コンバージョンプロセスのシンプルさなど、いくつかの要因がコンバージョン率に影響します。
4. 低いコンバージョン率を解決するにはどうすればよいですか?
低いコンバージョン率に対処するには、ユーザーの行動を分析し、 Web サイトの要素を最適化し、バリエーションをテストし、ページ速度、信頼シグナル、効果的な CTAなどの要素を考慮します。
結論
以上です、皆さん! コンバージョン率の最適化に活用できるベスト プラクティスに関する記事はこれで終わりです。
コンバージョンと CRO のベスト プラクティスを計算する方法を理解しました。 そして、あなたはそれらに対処し、オンライン ストアを改善するために積極的な措置を講じると信じています。
混乱や躊躇がある場合は、以下のコメント欄でお知らせください。 喜んでお手伝いさせていただきます。
ビジネスの成長に最適なデジタル マーケティングや WooCommerce に最適な B2B プラグインなど、その他の記事もご覧ください。
当社のソーシャル メディア ハンドル Facebook および Twitter でフォローして、コンテンツの最新情報を入手してください。
