Core Web Vitals 向けに WordPress サイトを最適化する方法
公開: 2023-08-02SEO と Web デザイン全般の世界では、ほぼ常に耳にする用語です。 ああ、有名な Core Web Vitals… 2021 年 5 月の正式リリース以来ずっと流行しているアレです。
そのため、もしあなたがこの問題に取り組んでいるなら、おそらくWordPress サイトで Core Web Vitals を最適化する方法を知りたいと思うでしょう。

ユーザー エクスペリエンスとコンバージョンにプラスの影響を与える可能性があることを考えると、これを逃すのは非常に残念です。
この記事を読めば、このテーマに関して知っておくべきことはすべてわかるでしょう。 Core Web Vitals がどのように機能し、何ができるかを知ることができます。
また、WordPress サイトで Core Web Vitals をテストおよび改善するための、ツールの推奨事項を含む実用的なアドバイスが得られます。
概要
- コア ウェブ バイタルとは何ですか?
- Core Web Vitals メトリクスとは何ですか?
- Core Web Vitals を最適化する理由
- WordPress で Core Web Vitals をどのようにテストして測定しますか?
- Core Web Vitals 向けに WordPress サイトを最適化するための 5 つのヒント
- 結論
コア ウェブ バイタルとは何ですか?
Core Web Vitals は、Google によって作成された一連の指標であり、訪問者が Web ページ上で持つ実際のユーザー エクスペリエンスを評価するように設計されています。
Google が説明しているように、 「これらの信号は、Web ページとの対話体験をユーザーがどのように認識しているかを測定します」。
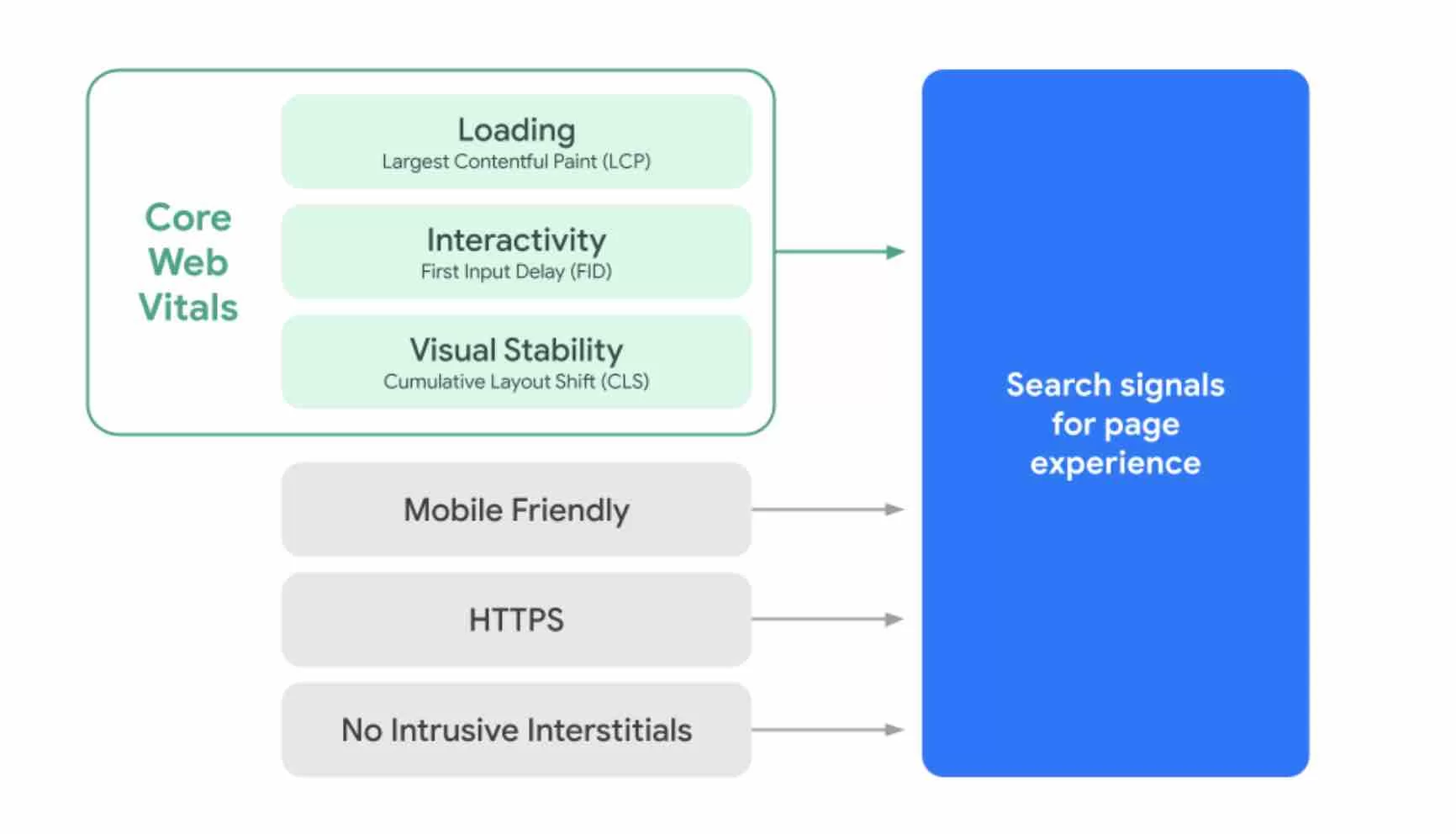
ユーザー エクスペリエンス (UX) を測定するために、Google は Web ページの読み込みパフォーマンス、インタラクティブ性、視覚的な安定性を調べます。
Core Web Vitals は、2021 年 5 月から 8 月にかけて Google のアルゴリズム内で展開されたページ エクスペリエンス アップデートの一部です。
Google が指摘しているように、2021 年 5 月以降、検索結果でページをランク付けする際に、次のような指標とともに Core Web Vitals が考慮されるようになりました。
- モバイルユーザビリティ(デスクトップ、スマートフォン、タブレットなど、どのデバイスを使用しても簡単に閲覧できるコンテンツ)
- HTTPS セキュリティ(その後、Google はこの指標がランキング要素として使用されなくなったことを明らかにしました)
- 煩わしいインタースティシャルに関する指示 (例: ページのメインコンテンツを覆うポップアップウィンドウ)

体験を「できる限り有益で楽しいものにする」
「ページ エクスペリエンス」アップデートと Core Web Vitals は、ユーザーに「ウェブ上で可能な限り便利で楽しいエクスペリエンス」を提供するという Google の全体的な使命の一部です。
実際、 Google によれば、「ユーザー エクスペリエンスの品質を最適化することが、ウェブ上のサイトの長期的な成功の鍵です」とのことです。
Core Web Vitals は、この課題に対処するために立ち上げられました。 この目的を達成するために、Google は、Web パフォーマンスの専門家でなくても、あらゆるレベルの Web サイト所有者が Core Web Vitals を測定できるようにすることを指定しています。
Google がこれらのシグナルを重要視している証拠として、検索エンジンは「検索結果で最もユーザーフレンドリーなページを強調表示する視覚的なインジケーターをテストする」計画があるとさえ述べています。
この記事の執筆時点では、これはまだ実践されていません。 しかし、それは今後数週間または数か月以内に起こる可能性があります。
Core Web Vitals メトリクスとは何ですか?
現在、Google はCore Web Vitals で 3 つの指標を考慮しています。 これらの指標は実際のユーザーデータによって測定されており、それぞれが「ユーザーエクスペリエンスの異なる側面を表している」とGoogleは明らかにしています。
それらがどのように機能するかを完全に理解するために、それらを 1 つずつ分解してみましょう。
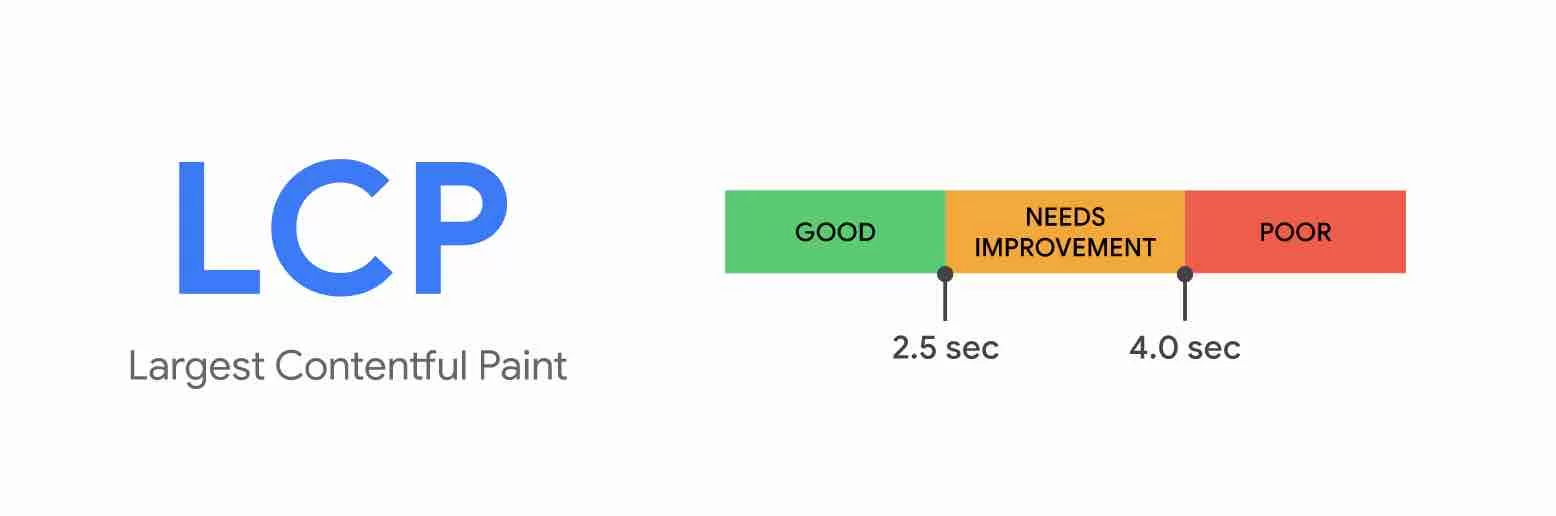
最大のコンテンツフル ペイント (LCP)
最初の Core Web Vitals メトリックは、Largest Contentful Paint (LCP ) と呼ばれます。 ページの読み込みパフォーマンスを測定します。
具体的には、LCP は、ページの読み込みが開始された瞬間から、ページの最大の表示要素をブラウザ ウィンドウ (ビューポート) に表示するのにかかる時間を評価します。

これは、ホームページの上部、ナビゲーションの下にある背景画像、ビデオ、または大きなテキスト ブロックである可能性があります。
質の高いユーザー エクスペリエンスを提供するために、 Google では読み込み時間を 2.5 秒未満にすることを推奨しています。
ユーザーをガイドするために、これについては後ほど説明しますが、3 種類のパフォーマンス範囲を区別しており、それぞれにさまざまな公式測定ツールで使用される関連するカラーコードが付いています。
- Good : ロード時間が 2.5 秒未満 (緑色)
- 改善の必要あり: ロード時間 4 秒以下 (オレンジ色)
- 悪い: ロード時間が 4 秒を超えています (赤)
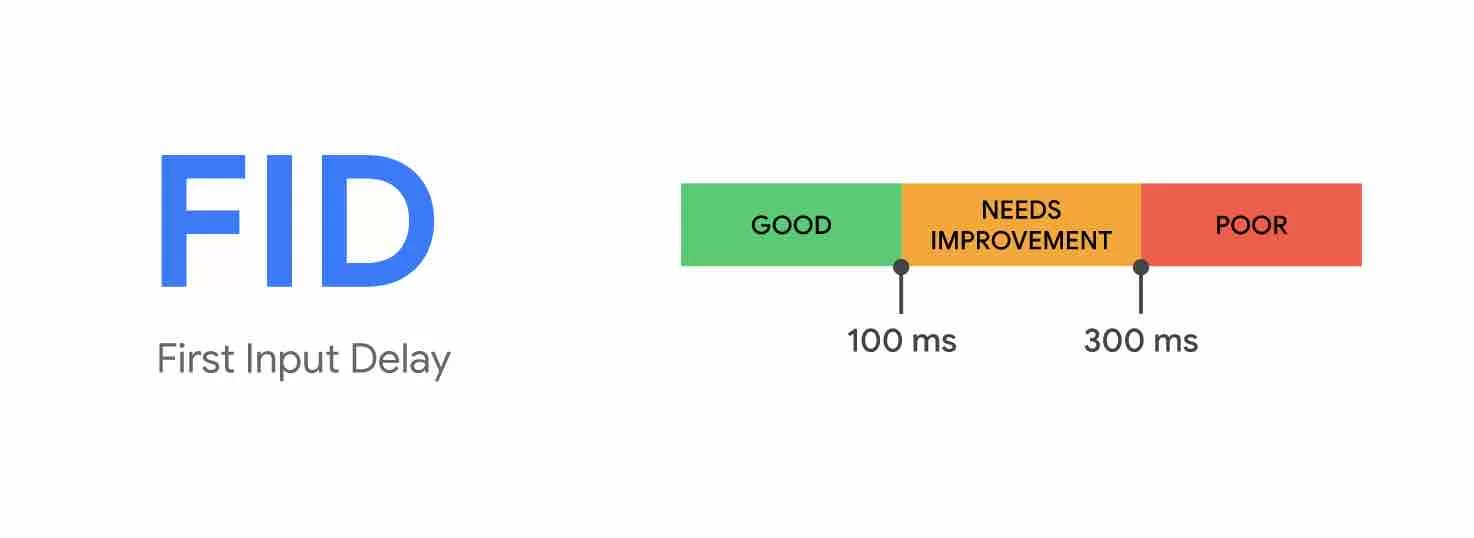
最初の入力遅延 (FID)
LCP の後は、最初の入力遅延 (FID) の時間です。 Google は、この指標はインタラクティブ性を測定すると説明しています。
FID は、どのインタラクティブ要素が最初にクリックされたかに関係なく、インターネット ユーザーが最初にページを操作した瞬間 (リンクをクリックする、ボタンを押すなど) と、ブラウザーがこのインタラクションに応答する瞬間との間の遅延を表します。

Google がこの指標に対して設定したしきい値は次のとおりです。
- 良好: FID が 100 ミリ秒 (ms) 未満
- 要改善: FID 300ms以下
- 不良: FID が 300 ミリ秒を超える
Google は、 Interaction to Next Paint (INP)が 2024 年 3 月から重要な Web シグナルとして FID に代わることを示唆しています。INP 関連の問題を通知するメールを Google からすでに受け取っている場合でも、パニックにならないでください。 この記事で説明しているように、必要に応じてこの信号を改善する時間がまだあります。
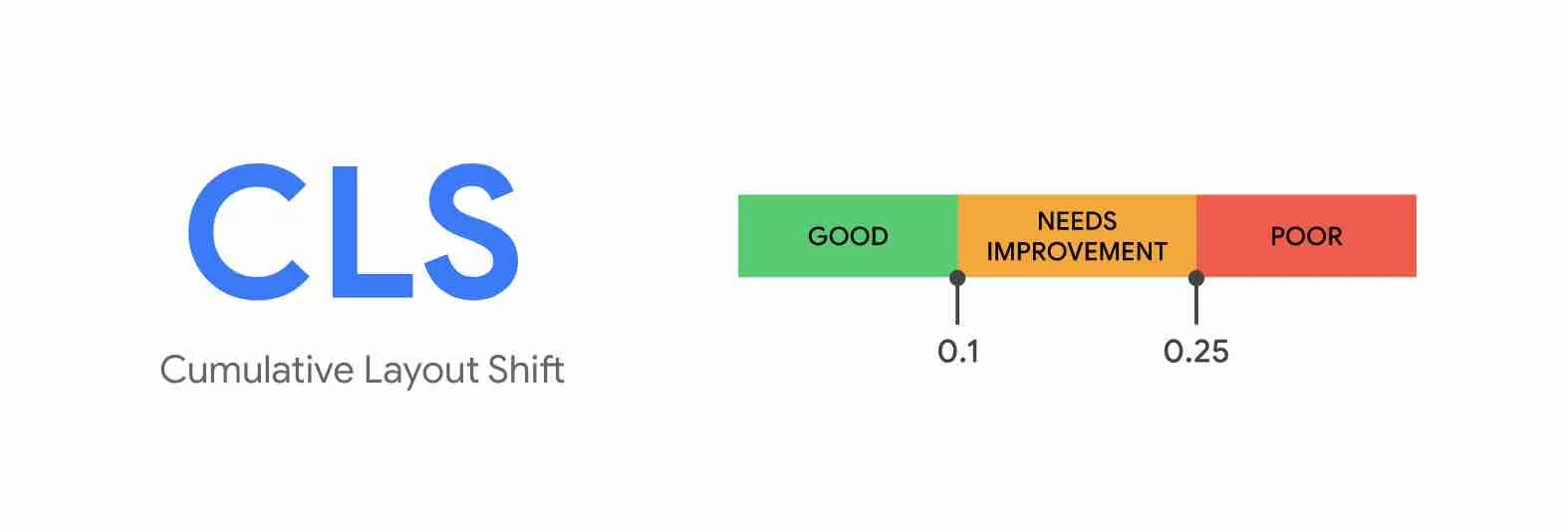
累積レイアウト シフト (CLS)
3 番目で最後の指標は、視覚的な安定性を測定する累積レイアウト シフト (CLS) です。
CLS は、ページの読み込み中に表示されている要素の位置が突然変更された場合など、レイアウト内の予期しない変化をすべて評価します。
Google は次のように詳しく説明しています。「CLS メトリクスは、ページの存続期間中に発生する予期せぬレイアウトの変化ごとにスコアの合計を計算します。」

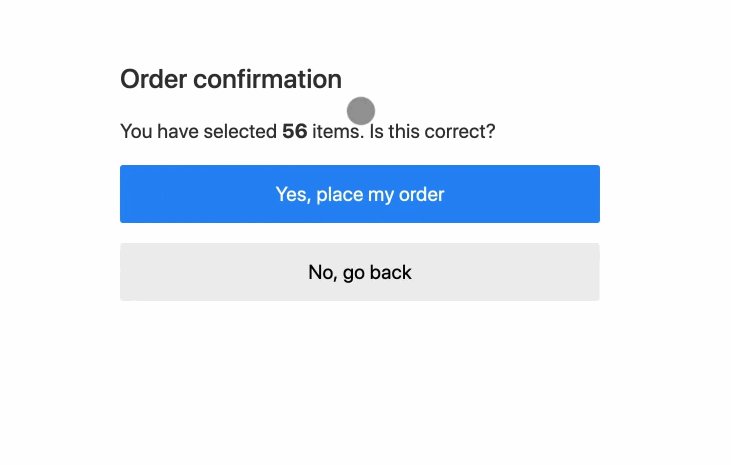
実際には、 CLS はさまざまなタイプのイベントを対象としています。
- 記事を読んでいると、テキストの位置が突然変わったり、画面から消えたりします。
- リンクまたはボタンをクリックしようとして、アクションを実行しようとしているときに、リンクまたはボタンが移動するため、別のものをクリックします。

Google がこの指標に対して設定したしきい値は次のとおりです。
- 良好: CLS が 0.1 以下
- 改善が必要: CLS 0.25 以下
- 不良: CLS が 0.25 より大きい
CLS スコアの範囲は 0 から正の数です。 ゼロはオフセットがないことを意味し、数値が大きいほどレイアウトのオフセットが大きくなります。
Core Web Vitals の概要はここまでです。 次に、WordPress サイトで Core Web Vitals に注意を払う必要がある理由を見てみましょう。
Core Web Vitals を最適化する理由
ユーザーエクスペリエンスとコンバージョンを向上
全体として、以前にお読みいただいたように、Core Web Vitals はユーザー エクスペリエンスの品質を最適化することを目的としています。
簡単に言えば、訪問者に提供するユーザー エクスペリエンスがより快適であればあるほど、エンゲージメントとコンバージョンが増加する可能性が高くなります。
コンバージョンとは、ユーザーに実行してもらいたいアクションです。 これには、 WooCommerce ストアからの製品の購入、ニュースレターへのサインアップ、ホワイト ペーパーのダウンロード、フォームへの記入などが考えられます。
Google が中継した調査によると、Core Web Vitals の最適化は特定のビジネス指標の改善に役立ちます。
- Core Web Vitals のしきい値 (3 つの主要な指標で「良好」スコア) を満たしているサイトでは、ユーザーがページの読み込みを放棄する可能性が 24% 低くなります。
- ヤフー! 日本では、累積レイアウト シフトが 0.2 減少したため、セッションあたりのページ ビューが 15% 増加し、直帰率が 1.72% 減少しました。
- 楽天 24 は、Core Web Vitals を改善することにより、訪問者 1 人あたりの収益を 53.4% 増加させました。

SEOに気を配る
WordPress サイトの Core Web Vitals を最適化することは、SEO にとっても重要です。
実際、Core Web Vitals は、Google が検索結果にページを配置するために考慮する多くの要素の 1 つです (検索エンジンはアルゴリズムで約 200 の要素を使用します)。
ただし、注意してください。Googleにとって、Core Web Vitals は最も重要な要素とは程遠いため、この件に関していくつかのことが明らかになります。
- Core Web Vitals レポートの優れた指標は、「良好なランキングを保証するものではありません」。 これは、全体的なページ上のエクスペリエンス (モバイルの使いやすさなど) と一致する他のシグナルを改善しない場合、Core Web Vitals の最適化に対する取り組みの影響には付加価値がないことを意味します。
- 「 Google 検索は、たとえページのエクスペリエンスが標準以下であっても、常に最も関連性の高いコンテンツを表示しようとします。」
ただし、Google サイトの Core Web Vitals を無視しないでください。 まず、ユーザー エクスペリエンスと、コンバージョンに与えるプラスの影響についてです。
第 2 に、それらは、コンテンツが有用であるとみなされるページを区別するために Google が使用する基準にもなり得るためです (「同等の品質」の状況では、検索エンジンは Core Web Vitals に最適化されたページをより適切に配置する可能性があります)。
この件に関する Google の公式見解は次のとおりです。 「多くのクエリには、役立つコンテンツがたくさんあります。 この場合、優れたページ上エクスペリエンスを提供することが、Google 検索での成功に貢献する可能性があります。」
いずれにせよ、SEOに関しては、コンテンツの品質(対象ユーザーにとって有益である必要があります)とバックリンクに焦点を当ててください。
検索結果を生成するために、Google は次の重要な要素に依存します。
- ユーザーのクエリの方向(検索意図)
- コンテンツと検索クエリの関連性
- コンテンツの品質(専門知識、信頼性、共有される情報の公式性など)
- 使いやすさ(モバイルの人間工学、読み込み速度など)
すべては意味があるのでしょうか? それなら、理論は置いておいて、核心部分に取り掛かることをお勧めします。 あなたの WordPress サイトは Core Web Vitals 向けに最適化されていますか? それを知りたい場合は、読み続けてください。
WordPress で Core Web Vitals をどのようにテストして測定しますか?
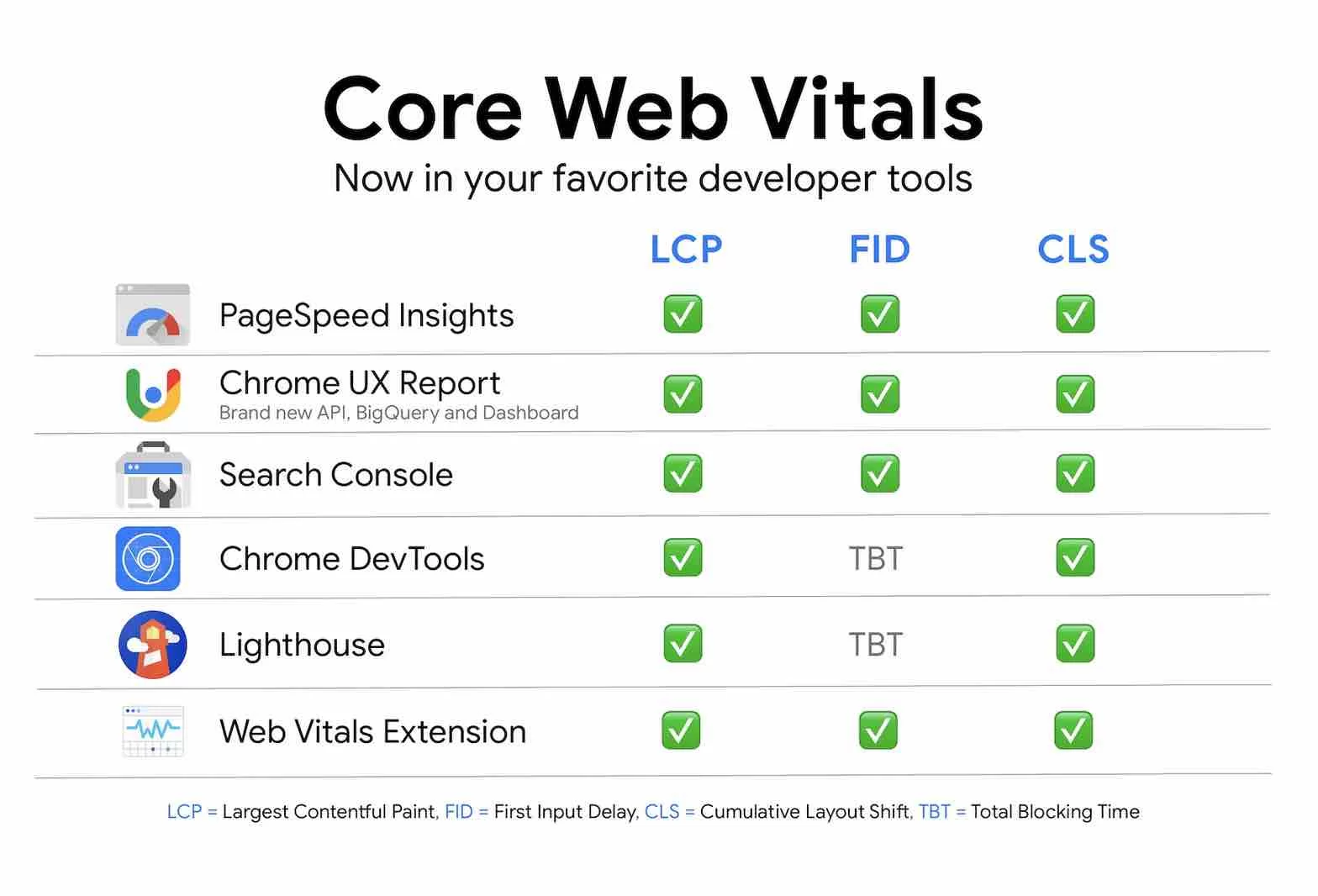
Core Web Vitals は Google 主導の取り組みであるため、検索エンジンが提供するさまざまな社内ツールのおかげで、WordPress で Core Web Vitals を測定することができます。
- ページスピードに関する洞察
- Chrome UX レポート
- Googleサーチコンソール
- Chrome 開発ツール
- 灯台
- Chrome Web Vitals ブラウザ拡張機能

Google が説明しているように、これらすべてのツールを一度に使用する必要はありません。 Core Web Vitals を最適化するのに最も効果的だと思われるものを使用してください。
技術レベルやニーズによっては、関連しないものもあります。
たとえば、Lighthouse は、ローカルまたはステージング環境でサイトを開発する場合に、パフォーマンス改善の余地がある領域を発見するのに特に役立ちます。
一方、Chrome Dev Tools 拡張機能は、初心者や中級者にとっても使用するには複雑すぎます。
開始するには、特に次の 2 つのツールを利用できます。
- Google Search Console は、まず改善が必要なページを特定するのに役立ちます。
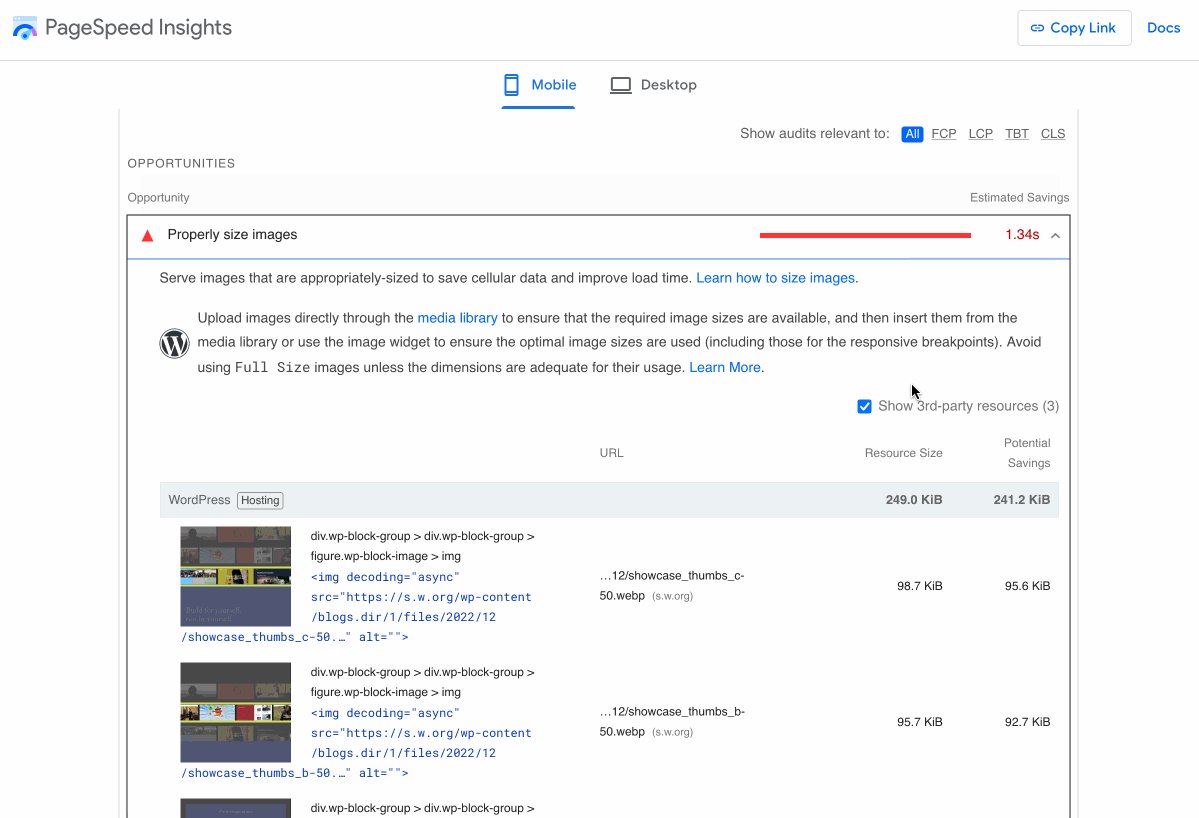
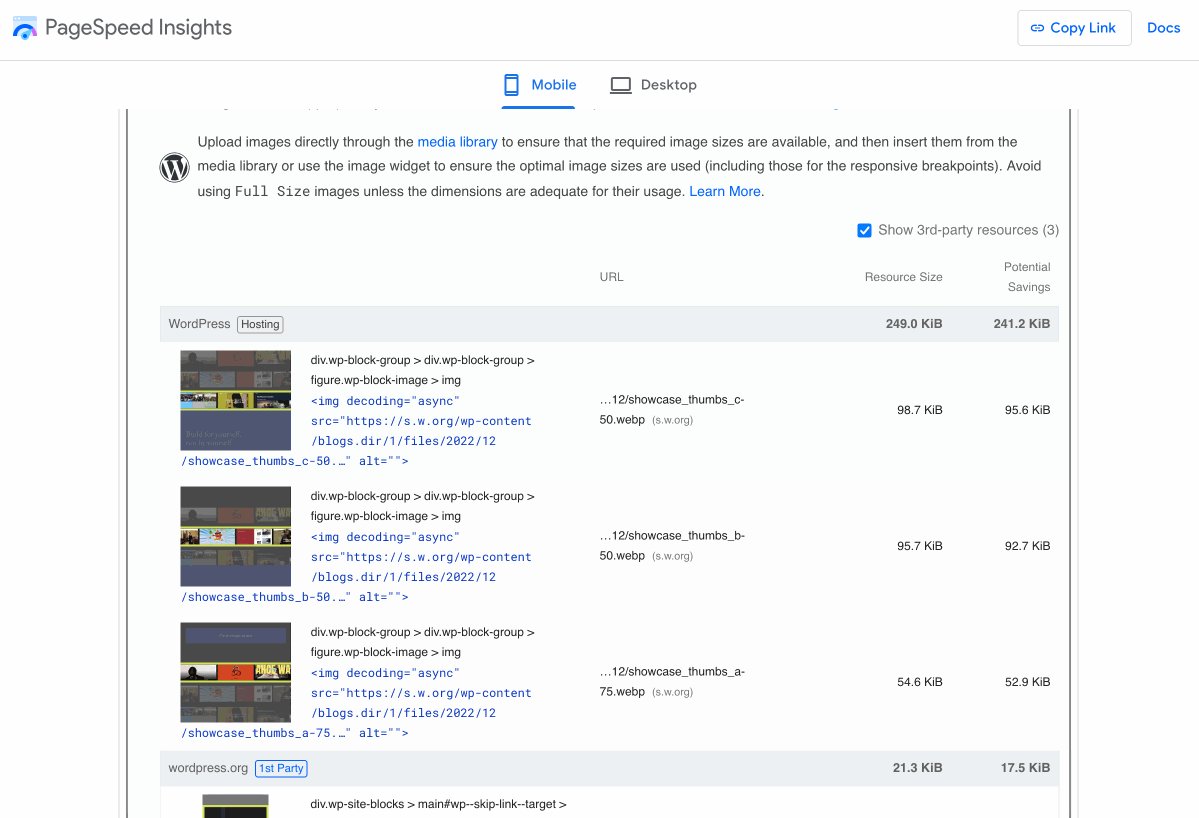
- 問題のあるページが特定されると、 PageSpeed Insights は、デスクトップとモバイルの全体的なスコアとともに、技術的な問題点を表示します。 このツールは、全体的なスコアを向上させるための推奨事項を提供します。
これら 2 つの重要なツールの使用方法については、以下をご覧ください。
Google Search Consoleを使用してWordPressサイトのCore Web Vitalsを測定する方法
Google Search Console は、さまざまな情報を提供することでサイトをより適切に管理し、SEO を追跡できる無料のツールです。
- サイト上のエラー
- 検索エンジン分析
- リンク
- インデックス作成ステータス
- クロールエラー
- 等。
このツールを利用するには、Google アカウントを取得し、それを WordPress サイトにリンクする必要があります。
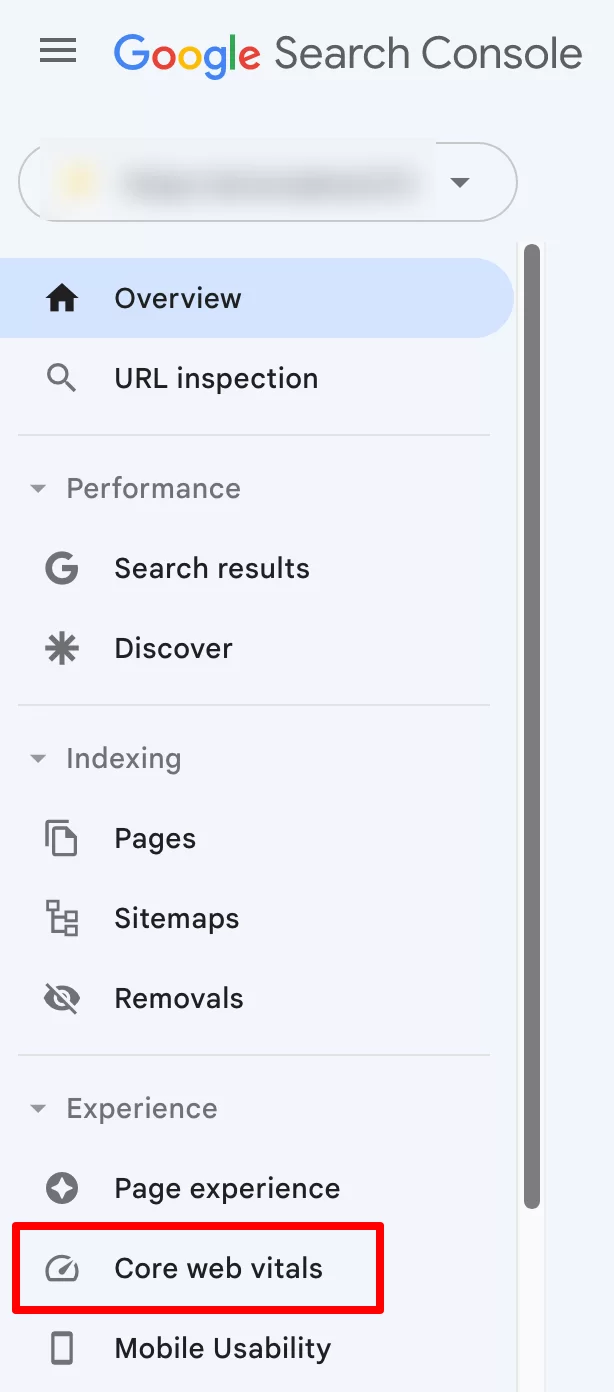
Search Console アカウントにログインしたら、 [エクスペリエンス] > [コア ウェブ バイタル] に移動します。

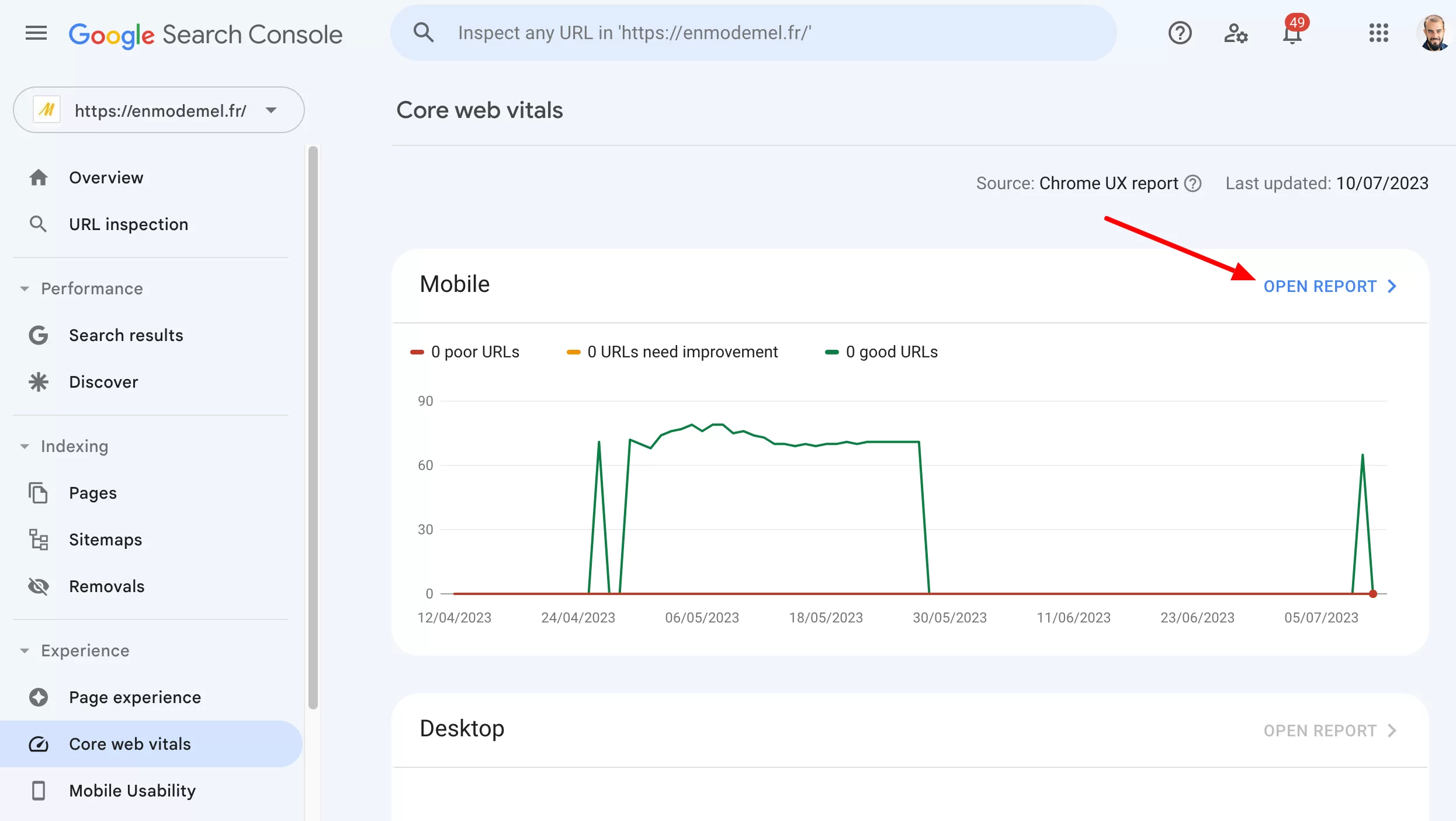
データが利用可能な場合は、WordPress サイトのモバイル バージョンとデスクトップ バージョンの両方について、グラフの形式で概要が表示されます。
URL のパフォーマンスを確認するには、「レポートを開く」リンクをクリックしてください。

ステータス (良好、改善が必要、遅い) またはメトリクス タイプ (LCP、FCP、CLS) に応じて、問題のある URL のグループを含む概要が表示されます。
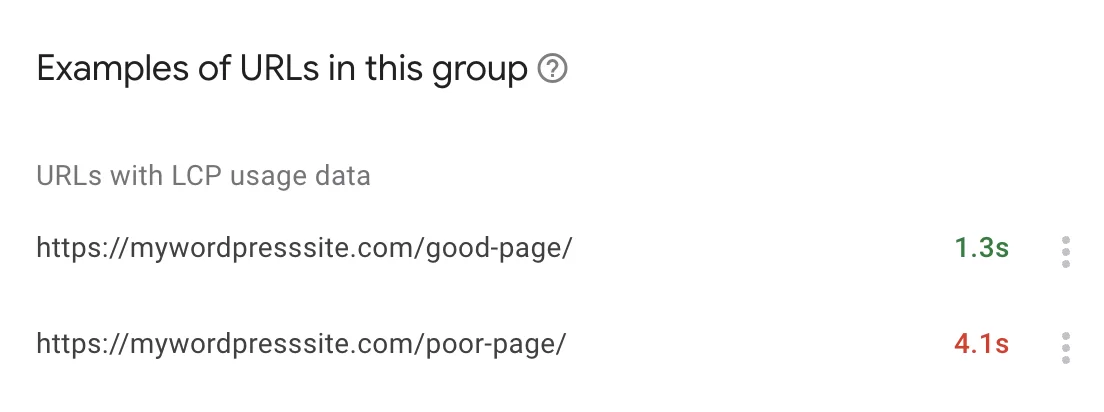
興味のある URL グループをクリックすると、関連する各 URL の詳細が表示されます。

問題のある URL (遅いページやビジネスにとって最も重要なページを優先する) を見つけるとすぐに、PageSpeed Insights を使用して改善の提案を得ることができます。

PageSpeed Insights を使用して WordPress サイトの Core Web Vitals を測定する方法
PageSpeed Insights も Google の無料ツールです。 その目的は、すべてのデバイスでのページの読み込み速度を向上させることです。
次の 2 つの方法でアクセスできます。
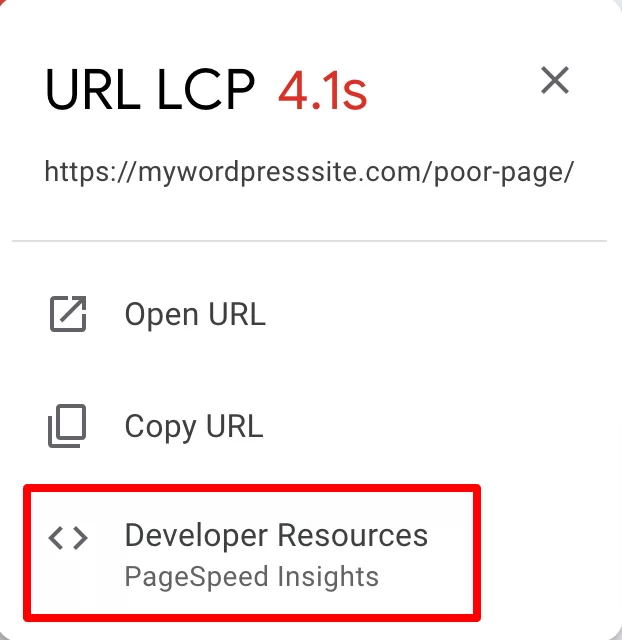
- Google Search Console インターフェースから直接、興味のある URL をクリックし、[開発者向けリソース] をクリックします。

- ツール専用の公式 Web サイトにアクセスする
PageSpeed Insights インターフェースにアクセスしたら、検索フィールドに選択した Web ページの URL を入力し、「分析」ボタンをクリックします。

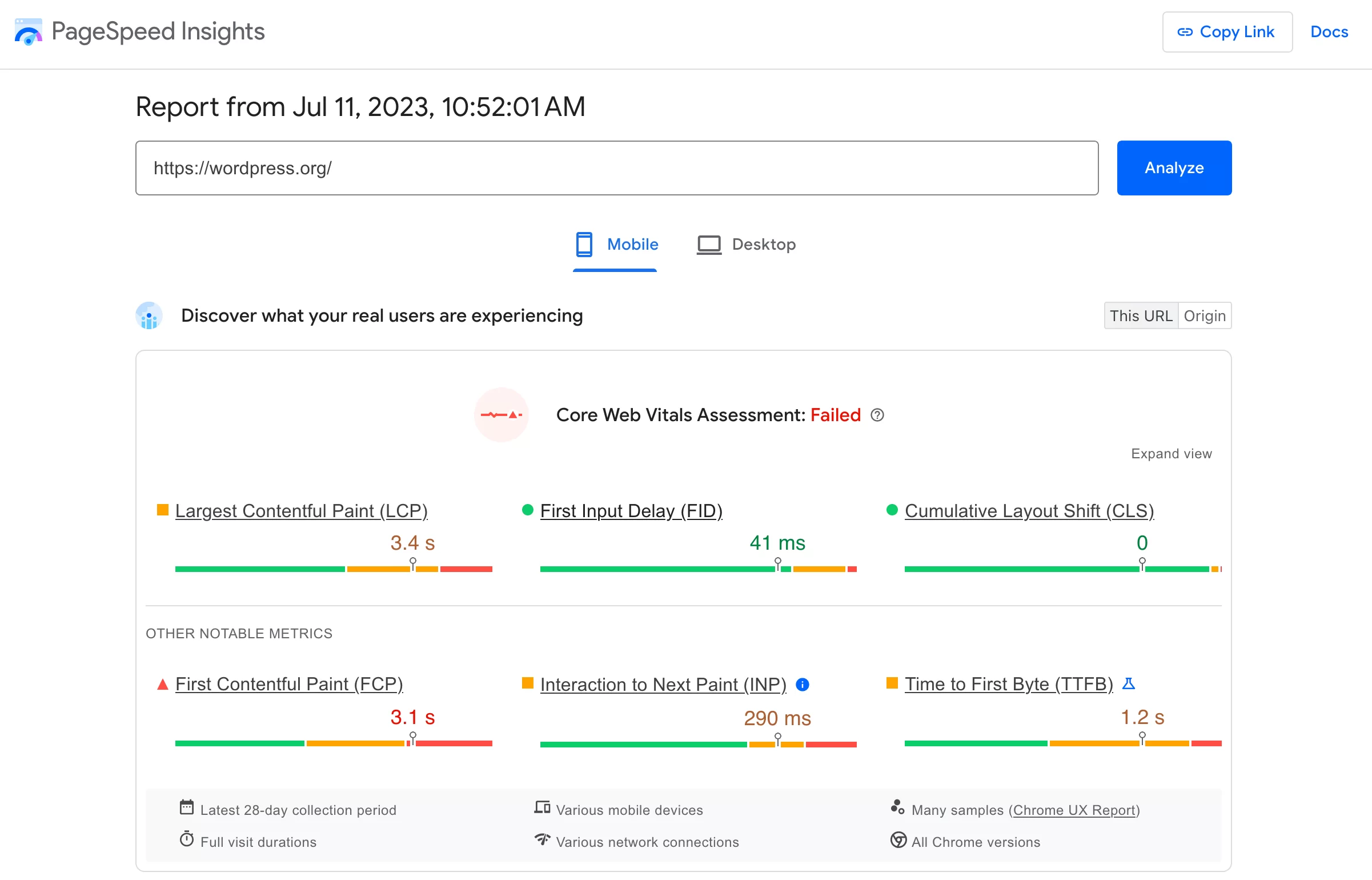
その後、モバイルとデスクトップの両方で Core Web Vitals を評価するレポートが表示されます (結果はデバイスによって異なる場合があります)。

次に、 4 つの主要領域で 100 点満点の総合スコアが得られます。
- パフォーマンス
- アクセシビリティ
- ベストプラクティス
- SEO
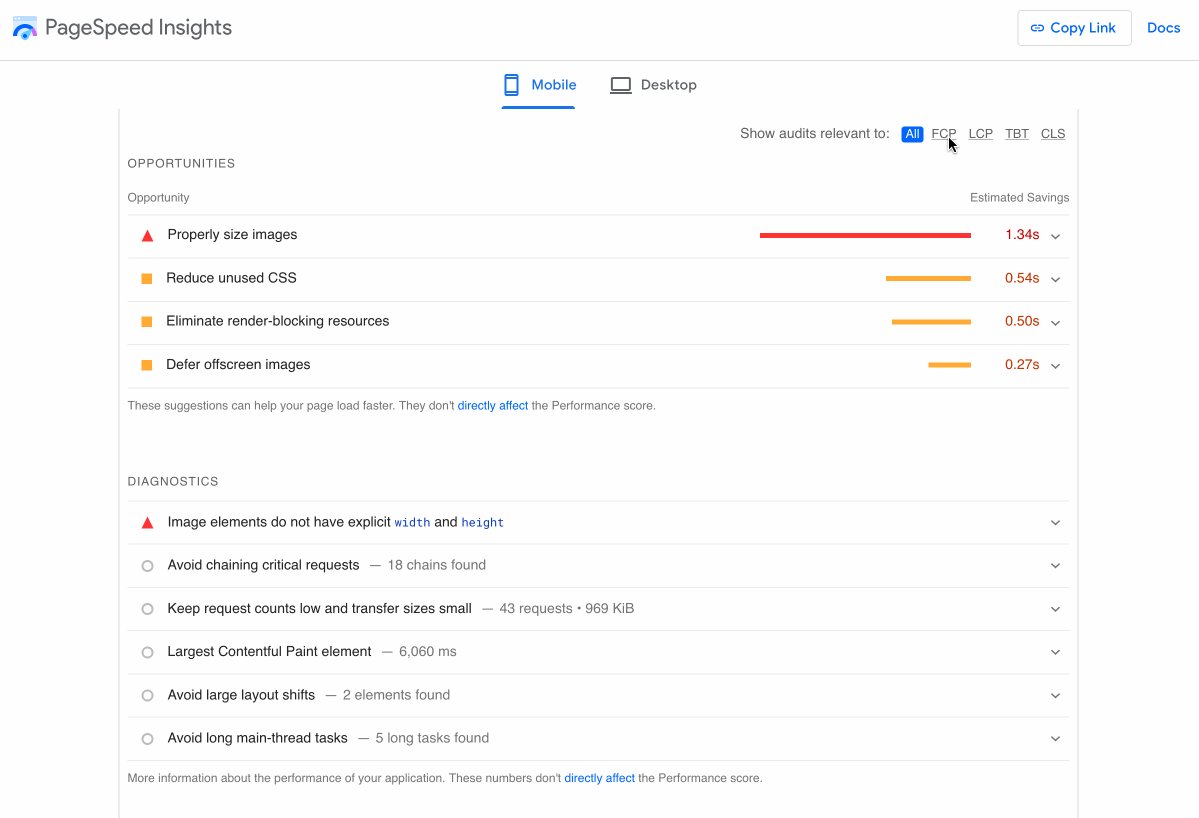
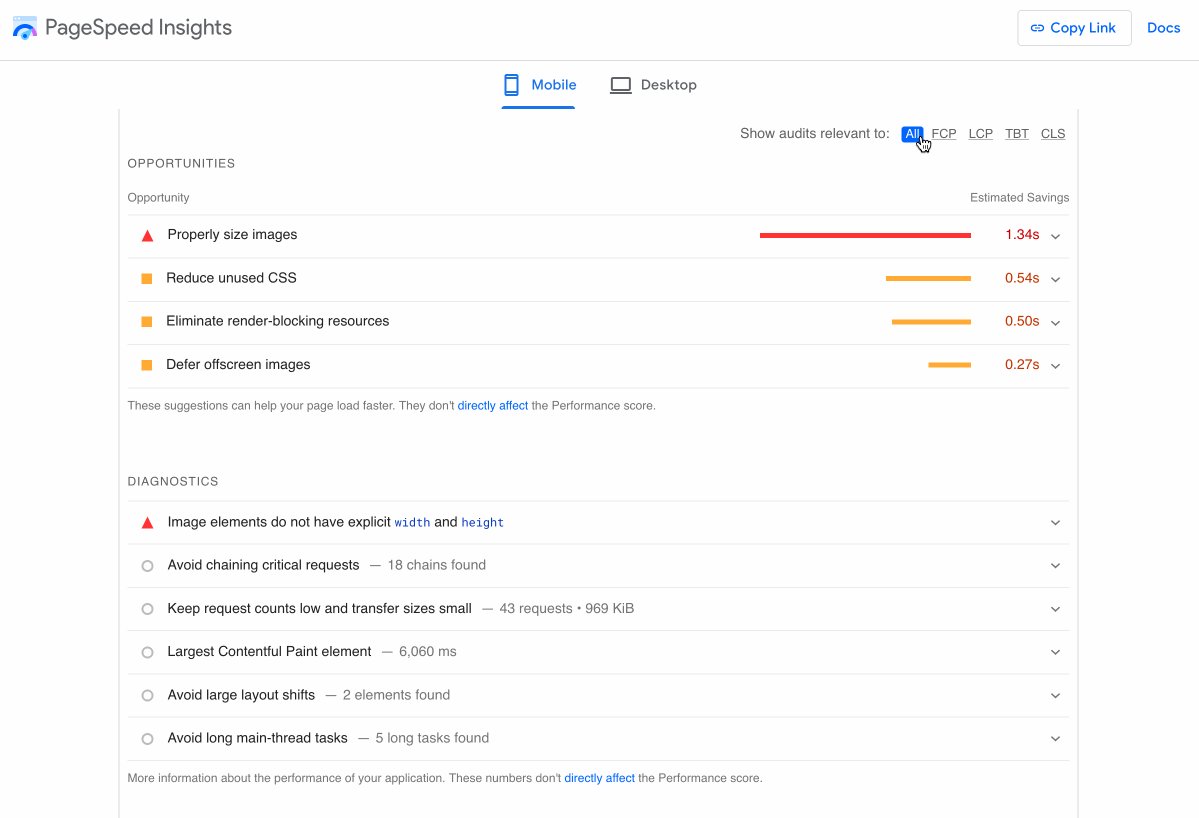
最後に、ページを少し下にスクロールすると、改善の余地が見つかり、指標の種類 (FCP、LCP、TBT、CLS) ごとに並べ替えることができます。
PageSpeed Insights は FCP (First Contentful Paint) の改善も示唆していることに注意してください。 これらは Core Web Vitals では考慮されませんが、ページの読み込み速度とユーザー エクスペリエンスに合わせて最適化することが重要です。
小さなタブをクリックするだけで、PageSpeed Insights によって検出された問題とその解決方法が表示されます。

Google Search Console と PageSpeed Insights を使用すると、WordPress サイト上のページの読み込み、インタラクティブ性、視覚的な安定性に関連する問題を検出して修正できます。
100/100 に近づくスコアを達成する可能性を最大限に高めるには、WordPress インストールの Core Web Vitals を最適化するための以下のヒントを確認してください。
Core Web Vitals 向けに WordPress サイトを最適化するための 5 つのヒント
サーバーのパフォーマンスを向上させる
まず、必要に応じて、Largest Contentful Paint (LCP) スコアが低い主な原因の 1 つであるサーバーの遅さに根本的に対処します。
言い換えれば、Web ブラウザーからのリクエストに応答するのに時間がかかりすぎるサーバーです。
サイトのこの側面を最適化するには、いくつかの方法があります。
- WPMarmite が使用し推奨しているbluehost (アフィリエイト リンク) のような高性能ホスティング プロバイダーを選択してください。
- WP Rocket (アフィリエイトリンク) のようなプレミアムプラグインを使用してページをキャッシュすると、これが自動的に行われます。 ちなみに、WP Rocket はブラウザのキャッシュも自動的に最適化してくれるので、とても便利です。
- GZIP 圧縮 (または Brotli 圧縮) を有効にします。 ホスティングプロバイダーがすでにこれを有効化している可能性があります。 詳細については、問い合わせてください。 そうでない場合は、WP Rocket がこれも自動的に処理します。
WP Rocket と同等の無料のものをお探しの場合は、WP Fastest Cache をご覧ください。
WordPress のキャッシュをクリアする方法については、チュートリアルをご覧ください。
同時に、サーバーがすでに適切に最適化されている場合でも、ネットワークが遅いと LCP スコアに悪影響を及ぼす可能性があります。
これは、世界中の視聴者がいる場合に当てはまるかもしれません。 ホスティング サーバーが米国に拠点を置いているが、訪問者の大多数がオーストラリアからサイトを参照している場合、ページの読み込み時間が遅くなる可能性があります。
解決策の 1 つは、コンテンツ配信ネットワーク (CDN) を使用することです。 ただし、このオプションを選択する必要があるのは、多くのコンテンツを含む大規模なサイトがあり、対象読者が海外である場合のみです。 始めたばかりの場合でも、心配する必要はありません。
画像を最適化する
LCP について、スコアに (非常に) マイナスの影響を与える可能性がある別の要素である画像について話を続けましょう。
実際、多くの場合、Web ページ (特にホームページ) の読み込み開始時に、Web ページの最大の表示要素を構成するのは画像です。
1 つの画像がページの読み込み時間の最大 50% を占めることがあります。 そのため、画像を最適化する必要があります。
画像を圧縮する
まず、Imagify などのフリーミアム プラグインを使用して画像を圧縮します。
これにより、品質を損なうことなく重量を減らすことができます。 Imagify には、画像の一括圧縮を自動化するオプションもあります。これは、大量のメディアがある場合に便利です。
プロのように Imagify をセットアップして使用するための実践的なガイドをご覧ください。
次のようなオンライン ツールを使用することもできます。
- タイニーPNG
- Kraken.io
- オプティミジラ
- Compressor.io
ただし、これらのツールを使用する場合は、ケースバイケースで作業を進める必要があり、WordPress インターフェイスから調整を行うことはできません。

WebP形式を採用
WebP は Google が提案したラスター画像形式で、品質を損なうことなく JPG や PNG よりもさらに画像を圧縮できます。
Google によると、WebP 画像は JPG 画像よりも 25% ~ 34% 軽量です。これは、WordPress でコア Web Vitals を最適化する場合には並大抵のことではありません。
2021 年 7 月のバージョン 5.8 のリリース以来、WordPress は WebP 形式をサポートしていますが、最初にこの形式で画像をダウンロードしてアップロードする必要があります。
専用プラグインのおかげで、メディア ライブラリ内のすべての画像を WebP 形式に変換できます。 これを行うには、Imagify または Converter for Media を使用します。

WordPress サイトのコードを最適化する
3 番目に、フロントエンド (訪問者に表示されるインターフェイス) に表示されるコードを「クリーンアップ」する必要があります。これは、読み込み速度を低下させる要素が過負荷になる傾向があるためです。
たとえば、FID スコアが低いのは、ブラウザでの実行が難しい JavaScript ファイルが原因である可能性があります。
全体として、コード (HTML、CSS、JavaScript) を最適化することが重要です。 これは次の方法で実行できます。
- CSS および JavaScript ファイルを縮小します。
- 未使用の CSS リソースを削除します。
- JavaScript の読み込みを遅らせて、ページのレンダリングをブロックするリソースを排除します。
- ユーザーの操作が行われるまで JavaScript ファイルの読み込みを遅らせて、 JavaScript の実行を延期します。
これらの設定は、WP Rocket の「ファイル最適化」メニューから直接行うことができます。
![WP Rocket の [ファイル最適化] タブを使用すると、ページのパフォーマンスを向上させることができます。](/uploads/article/18427/Mjfivi1nKQxiuwuq.png)
無料のツールをご希望の場合は、次のオプションを検討してください。
- CSS および JavaScript コードを最小限に抑えるには、Toptal または Autoptimize や Asset CleanUp などのプラグインを使用できます。
- JavaScript の実行を延期するには、フライング スクリプトを使用します。
- Core Web Vitals に関係する多くの要素に役立つオールインワン ソリューションについては、Core Web Vitals & PageSpeed Booster をご覧ください。
サイト全体のパフォーマンスを向上させる
上記のヒントを適用すると、WordPress サイトの Core Web Vitals がすでに改善されているはずです。
同時に、ページの読み込み速度とユーザー エクスペリエンスを向上させるために、次のベスト プラクティスを忘れずに適用してください。
- 軽く、適切にコード化されたテーマを有効にします。 公式ディレクトリで利用可能な最速のものには、Astra、GeneratePress、Kadence、および Blocksy があります。 WordPress テーマ専用のページを参照して、最適なテーマを見つけてください。
- 使用しなくなったプラグインを削除し、必要なプラグインのみを有効にします。 最初の選択として、最高の WordPress プラグインのリストをご覧ください。
- サイトで最新バージョンの PHP をアクティブ化します(この記事の執筆時点で WordPress の最新メジャー バージョンを使用している場合は、少なくとも PHP 8.1)。
- データベースを最適化します(たとえば、WP Rocket を使用すると、データベースの自動クリーニングをスケジュールできます)。
WordPress サイトのコア ウェブ バイタルを定期的にテストします。
最後に、WordPress サイトの Core Web Vitals を定期的にテストすることを忘れないでください。
特定の時点ではスコアが良好であっても、新しいプラグインや機能がサイトに追加されると、時間の経過とともに変化する可能性があります。
ページに 1 つ以上の大きな変更を加えたらすぐにチェックポイントをスケジュールします。 そうすれば、主要なボトルネックをできるだけ早く修正できるようになります。
多くの素晴らしい取り組みを行った後で、ユーザー エクスペリエンスや SEO アクションに悪影響を与えるのは残念ですよね。
また、WordPress の Core Web Vitals のテーマをさらに深く掘り下げて追加のヒントを見つけたい場合は、このテーマに関する WP Rocket の優れた無料電子ブックをチェックしてください。
WP Umbrellaメンテナンス ツール (アフィリエイト リンク) のおかげで、WordPress サイトの Core Web Vitals メトリクスの概要をリアルタイムで取得することもできます。 特に、ツールのインターフェイスから、単一のダッシュボードからさまざまなサイトの更新とバックアップを実行できることに注意してください。
結論
Core Web Vitals に合わせて WordPress サイトを最適化することは、訪問者のユーザー エクスペリエンスを大切にするために不可欠です。
Core Web Vitals 指標のスコアが高ければ、コンバージョンを改善できる可能性が高まり、サイトの読み込みが遅い場合に生じる悪影響 (直帰率の増加、トラフィックの減少など) を制限できます。
#WordPress で #CoreWebVitals をテストして最適化するためのステップバイステップ ガイドをご覧ください。 サイトのユーザーエクスペリエンスと読み込み速度を向上させる方法を紹介します。
私たちのアドバイス (画像の最適化、コードの最適化、サーバーの最適化など) のおかげで、自宅でCore Web Vitals スコアを向上させるさまざまな方法がわかりました。
これはすでに取り組み始めていることですか? もしそうなら、私たちやWPMarmite読者に共有したい追加のヒントはありますか?
すぐ下のコメント欄でフィードバックを共有してください。