Elementorでビフォーアフタースライダーを作成する方法
公開: 2022-06-14オンラインビジネスを運営する場合、あなたのウェブサイトを他の何十億ものウェブサイトから際立たせることは非常に困難です。
Webサイトのオンラインでの認知度を高めるには、適切なユーザーエンゲージメントが必要です。 このため、Webサイトでいくつかの新しい魅力的な機能を美しく紹介する必要があります。
スライダーと画像カルーセルは、ページの外観を豊かにするのに十分なほど美しいです。
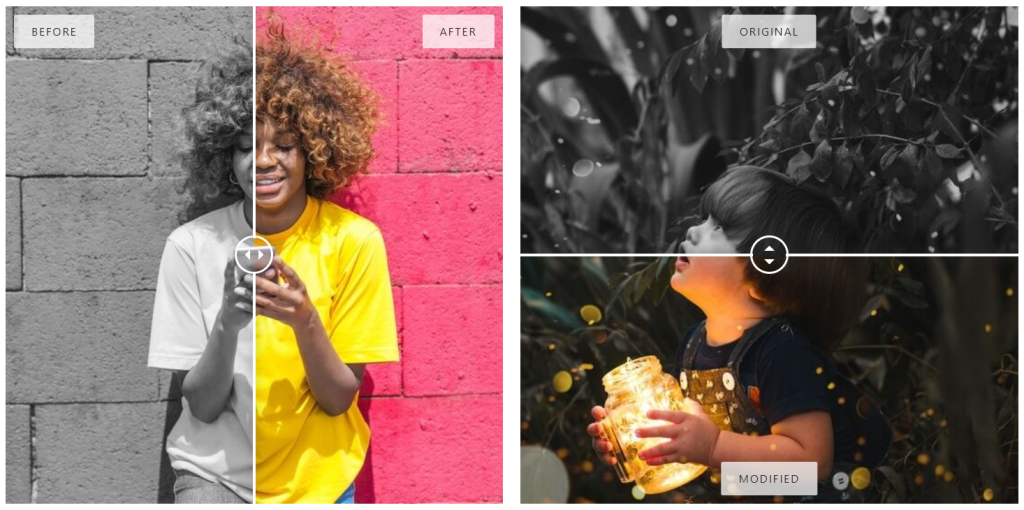
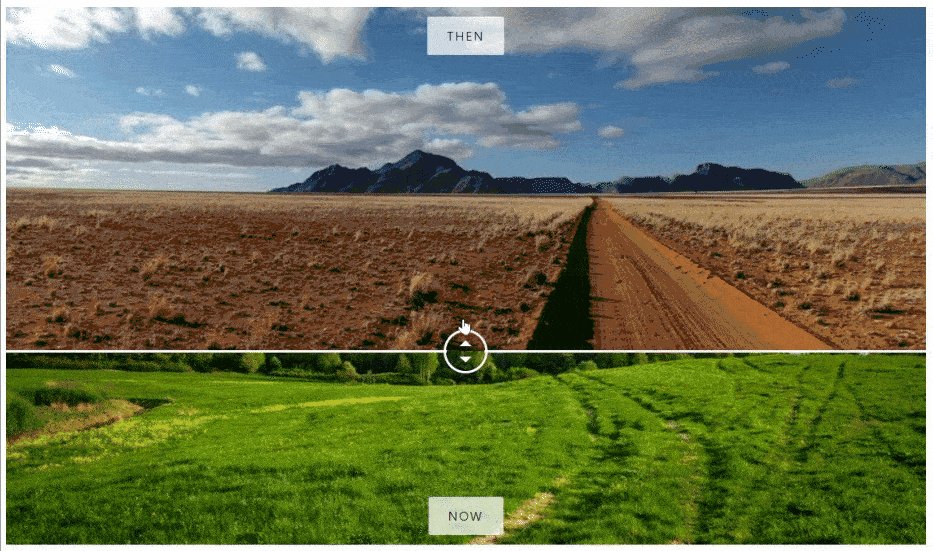
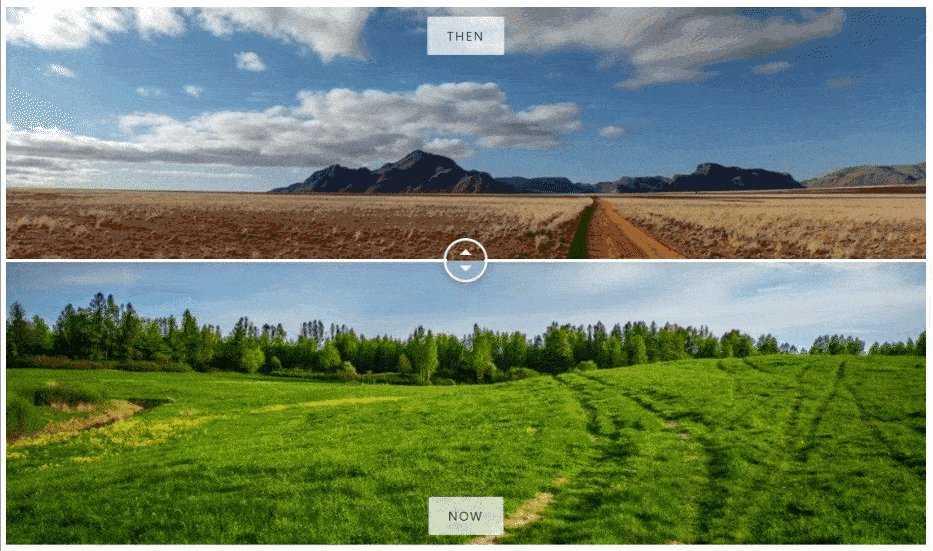
画像比較スライダーには、画像の前後のバージョンにタッチ操作が含まれており、中央にセパレーターがあり、水平方向または垂直方向にドラッグして、これら2つの違いを確認できます。
PowerPack Elementorアドオンを使用している場合は、Elementorページビルダーを使用して前後のスライダーを作成するための非常に簡単な手順に従います。
この記事では、PowerPack画像比較ウィジェットを使用してElementorでBeforeAfterSliderを作成するための詳細なチュートリアルを提供します。

PowerPack画像比較ウィジェットを使用して前後のスライダーを作成する
PowerPack Elementor Addonsは、初心者レベルからプロまでWordPressWebサイトを専門的に設計するための完全なパッケージを提供します。 80以上のクリエイティブなElementorウィジェットと150以上の事前に設計されたテンプレートを提供して、WordPressWebサイトに印象的で魅力的な外観を与えます。
Webサイトでこのスライダーを使用すると、ユーザーが簡単に操作できる魅力的な前後機能を提供することで、ユーザーエンゲージメントを高めることができます。
PowerPack画像比較ウィジェットのすべての機能のロックを解除して、製品またはサービスに関連する適切な画像を使用して説得力のあるストーリーを伝えます。
ビデオを見たい場合は、Elementorでカードスライダーを作成する方法に関するこのチュートリアルビデオを検討してください。
WordPressWebサイトにBeforeAfterスライダーセクションを追加する
前後のスライダーをWordPressWebサイトに追加するには、ElementorおよびPowerPackElementsをインストールする必要があります。
これらのツールの両方をインストールしたので、これらのツールを使用して、Webサイトに特別な前後のスライダーセクションを作成する方法を見てみましょう。
それで、これ以上面倒なことはせずに、チュートリアルに進みましょう。
PowerPack画像比較ウィジェットをドラッグアンドドロップします
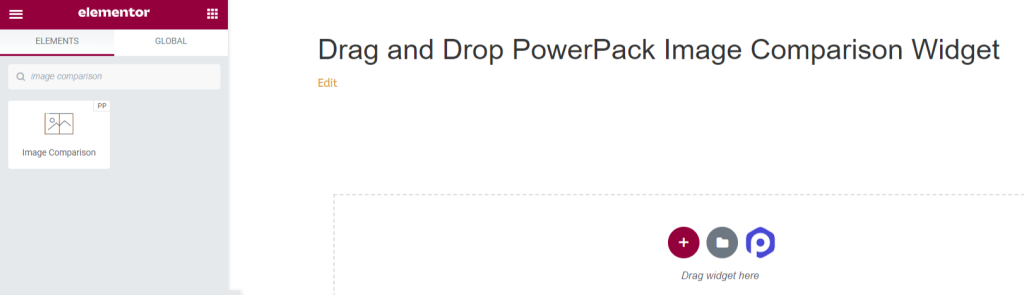
まず、Elementorエディターページを起動し、検索バーに「 Image Comparison」と入力して、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackの「 PP 」記号を確認してください。

PowerPack画像比較ウィジェットの[コンテンツ]タブ
PowerPack画像比較ウィジェットのコンテンツタブに移動するだけです。 そこには3つのセクションがあります。
- 画像の前
- 残像
- 設定
画像の前
このセクションでは、 BeforeImageを追加およびカスタマイズできます。
![画像比較ウィジェットの[コンテンツ]タブの[画像の前]セクション](/uploads/article/6708/83YKOoZOZwEPXMiS.png)
ここでは、Before Imageのタイトルをカスタマイズし、メディアライブラリからメディアを挿入して画像を追加するオプションを利用できます。
また、ここで利用できる包括的な画像サイズオプションから画像サイズを選択できます。 画像サイズをフルに保つことをお勧めします。
残像
このセクションでは、アフターイメージを追加およびカスタマイズできます。
![画像比較ウィジェットの[コンテンツ]タブの[残像]セクション](/uploads/article/6708/AVIrOb6JhvVudf06.png)
このセクションでは、前の画像セクションと同様のオプションを利用できます。 ここでも、アフターイメージのタイトルをカスタマイズし、メディアライブラリからメディアを挿入してイメージを追加できます。
また、ここで利用できる包括的な画像サイズオプションから「画像サイズ」を選択できます。
設定
![画像比較ウィジェットの[コンテンツ]タブの[設定]セクション](/uploads/article/6708/wj2jCxiBMFOLXkRB.png)
このセクションには、 BeforeAfterSliderをより適切にカスタマイズするのに役立つ追加の設定が含まれています。
このセクションは、次の4つのサブセクションで構成されています。
- 可視比率:この機能を使用すると、画像の可視性を調整できます。
- 向き:ここでは、画像比較スライダーの向きを水平または垂直から選択できます。
- スライダーの移動:このオプションを使用すると、ドラッグ、マウスの移動などのオプションから画像スライダーのアクションを選択できます。 マウスクリック。
- オーバーレイ:画像にオーバーレイを適用する場合は、このオプションを使用できます。
画像比較ウィジェットの[スタイル]タブ
[スタイル]タブには、画像比較ウィジェットのすべてのスタイリング部分が含まれています。

このタブには、次の4つのセクションがあります。
- かぶせる
- 扱う
- 仕切り
- ラベル
かぶせる
![画像比較ウィジェットの[スタイル]タブの[オーバーレイセクション]](/uploads/article/6708/6Np8AMvO7IG3bjYw.png)
[コンテンツ]タブの画像にオーバーレイオプションを適用した場合は、スライダーセクションの前後でこの背景タイプの機能をカスタマイズできます。
さらに、通常の効果とホバー効果の背景タイプを個別にカスタマイズできます。
扱う
![画像比較ウィジェットの[スタイル]タブの[ハンドルセクション]](/uploads/article/6708/8c82FGVqz0Yvu6a2.png)
このセクションでは、セパレーターに配置されたハンドルのすべてのスタイリングオプションを使用できます。
このセクションで利用可能なオプションの詳細を見てみましょう。
- アイコンの色:このオプションを使用すると、セパレータの中央に配置されているハンドルアイコンの色を変更できます。
- 背景色:このオプションを使用して、ハンドルの背景色をカスタマイズします。
- 境界線の種類:ハンドルの境界線の種類は、ここで使用できるオプション(実線、点線、破線、二重、溝など)から選択できます。 境界線を表示したくない場合は、「なし」を選択できます。
- 境界線の半径:境界線を適用した場合は、この境界線の半径オプションを使用して、適用された境界線に滑らかなエッジを与えることができます。
- ボックスシャドウ:このオプションを使用して、ハンドルのボックスシャドウをカスタマイズします。
仕切り
![画像比較ウィジェットの[スタイル]タブの[仕切りセクション]](/uploads/article/6708/d3IHDKujbNva3Cg0.png)
このセクションでは、セパレーターまたはディバイダーをカスタマイズするためのオプションを取得します。 ここで利用可能なオプションを使用して、「色」を変更したり、「幅」を調整したりできます。
ラベル
![画像比較ウィジェットの[スタイル]タブの[ラベルセクション]](/uploads/article/6708/qVaK7Fyxll6bUoBN.png)
このセクションでは、前後のスライダーに表示されるラベルをカスタマイズするためのさまざまなオプションを利用できます。
このセクションで利用可能なすべてのオプションを見てみましょう。
- 位置:ラベルボックスの位置を上、中央、または下に設定します。
- 位置合わせ:両方の画像に表示される前後のラベルの位置合わせを、左、右、または中央に設定します。
- テキストの色:このオプションを使用して、ラベルのテキストの色を選択します。
- 背景色:ラベルテキストに背景色を追加する場合は、ここで追加できます。
- 境界線の種類:境界線を適用する場合は、実線、二重、点線、破線、溝など、使用可能なオプションから任意の境界線の種類を選択できます。
- 境界線の半径:ラベルテキストの境界線の半径を調整できます。境界線の半径を使用すると、ラベルテキストにソフトエッジが与えられます。
- タイポグラフィ:このオプションを使用して、ラベルテキストのタイポグラフィをカスタマイズします。
- パディング:これにより、ボックスとコンテンツの間にスペースができます。 このオプションを調整して、ラベルボックスにスムーズに整理されたコンテンツを表示します。
つまり、これは完全なチュートリアルでした。 これに従うことで、ElementorページビルダーとPowerPack Elementorアドオンを使用して、前後のスライダーを簡単に作成できます。
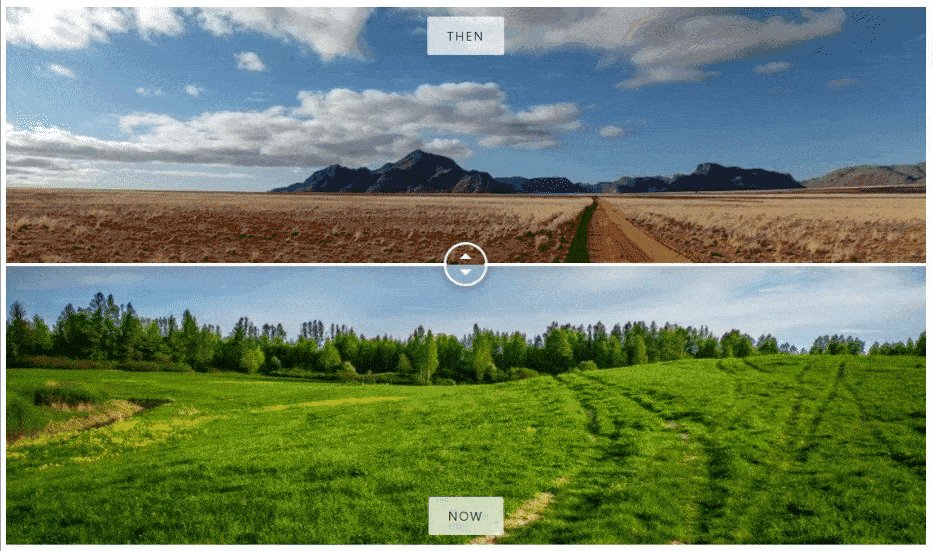
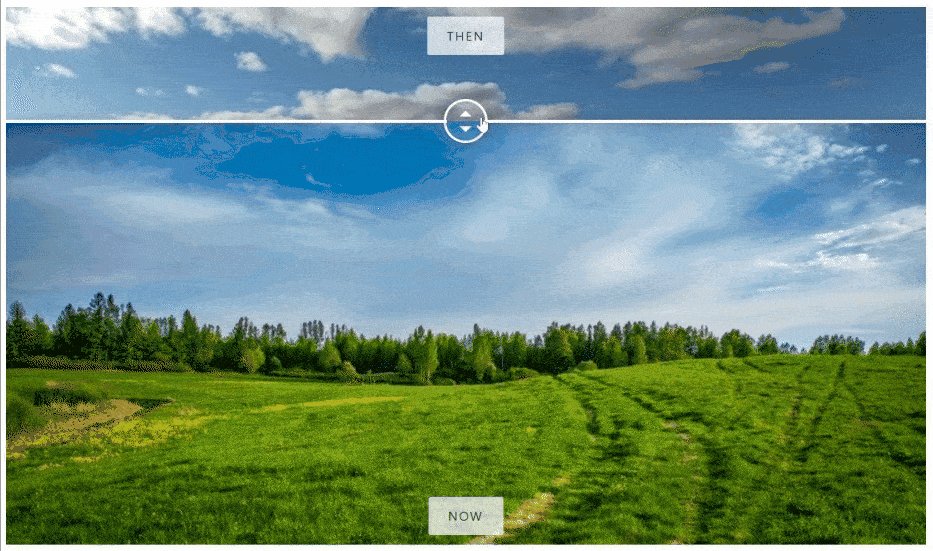
これらすべての変更を適用すると、次のようになります。

Elementor用のPowerPackイメージ比較ウィジェットを入手する
このチュートリアルが、WebサイトにElementorを使用してスライダーの前後に魅力的なものを作成するのに役立つことを願っています。 この記事を読んで楽しんだら、他のPowerPack要素もぜひ体験してください。
PowerPack Elements for Elementorを使用して、WordPressWebサイトでプロフェッショナルなタッチを取得します。
ElementorのPowerPackイメージ比較ウィジェットを入手するには、ここをクリックしてください。
また、製品の画像をインタラクティブに誇示する別の方法を探している場合は、投稿をチェックして、Elementorを使用してカードスライダーを作成する方法を学ぶことができます。
ここにコメントをお寄せください。 皆様からのフィードバックをお待ちしております。
また、Twitter、Facebook、YouTubeにもご参加ください。
