Webflow でブログを作成するには? (初心者向けガイド)
公開: 2023-07-13Webflow を使用してブログを作成する方法を知りたいですか? ここは正しい場所なので、もう探す必要はありません。
Webflow は、直感的なインターフェイス、無限のデザインの可能性、シームレスな機能を提供します。 視覚的に素晴らしいものを作成できるユーザーフレンドリーな環境を提供します。 完全にレスポンシブなブログ。
コーディングスキルがありませんか? 問題ない! Webflow のドラッグ アンド ドロップ インターフェイスを使用すると、ブログを簡単にデザインできます。 魅力的な配色の選択からエレガントなフォントの選択まで、デザインの可能性は無限です。
この記事では、Webflow を使用してブログを作成する方法を正確に説明します。 Webflow アカウントのセットアップからブログの作成とデザインまで。 結果を確認し始めるために必要なすべての重要な手順について説明します。
Webflow を使用してブログを作成し、Web サイトを次のレベルに引き上げる方法を詳しく学びましょう。
Webフローを理解する
Webflow を初めて使用する場合は、Web サイトを開始する前に、Webflow が何であり、どのように機能するかを理解することが重要です。 まずは簡単に紹介していきます。
Webflow は、美しくインタラクティブな Web サイトを作成できる Web デザイン プラットフォームです。 ビジュアル デザイン ツールの柔軟性とコンテンツ管理システムの機能を組み合わせています。

さらに、コーディングの専門知識がなくても、アイデアを実現できます。 創造性を発揮できるプラットフォームです。 したがって、ブランドを真に表すあらゆる種類の Web サイトを構築してください。
さらに、Webflow のユーザーフレンドリーなインターフェイスにより、ナビゲートが簡単になります。 ログインした瞬間から、直感的なダッシュボードが表示されます。 これにより、必要なツールがすべてすぐに利用できるようになります。
さらに、すっきりと整理されたレイアウトにより、必要なものを簡単に見つけることができます。 要素のデザイン、コンテンツの管理、サイトの設定の微調整など。
したがって、Webflow を使用すると、ブログの作成が楽しくシームレスな体験になります。 それでは、Webflow を使用してブログを作成する方法を学びましょう。
オンライン旅行の計画を立てるために、優れた Web サイトの条件に関する記事をご覧ください。
Webflow でブログを作成するには?
これで、Webflow が何であるか理解できました。 したがって、ブログを作成するためにそれを効果的に使用する方法を疑問に思うかもしれません。
Webflow を使用してブログを作成し、サイトへのトラフィックを増やすのに役立つ手順を次に示します。
A.ブログを計画する
ブログの明確な目的を設定することから探求を始めましょう。 どのようなメッセージを伝えたいのか、読者にどのような影響を与えたいのかを自問してください。 個人的なストーリーを共有する場合でも、専門家のアドバイスを提供する場合でも、目的を正確に特定することで、ブログに独自のエッセンスが加わります。

さらに、素晴らしいブログのデザインやレイアウトがたくさん見つかります。 コンテンツを補完するものを選択すると、創造性が高まります。 したがって、読者を魅了するだけでなく、ブログの個性も反映します。
さらに、よく整理されたコンテンツ構造を使用してブログの仮想環境を計画します。 また、アイデアを明確なカテゴリに分類して、読者がナビゲートしやすい道筋を作成します。
結果として、この思慮深いアプローチにより、視聴者の関心を維持することができます。 さらに、ブログを通じてシームレスな旅を始めると、さらに多くのものを求めて戻ってくるでしょう。
B. Webflow アカウントのセットアップ
Webflow アカウントを設定するには、次の簡単な手順に従います。
Webflow でのアカウントの作成
Webflow アカウントの作成を開始してブログを書き始めるには、次の手順に従います。
まず、Webflow の公式 Web サイトにアクセスします。 ここには、ブログを構築するために必要なツールとリソースがすべて揃っています。
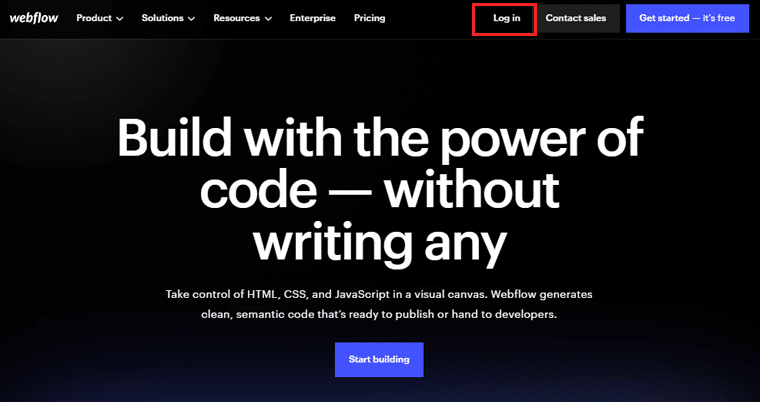
次に、Web サイトのホームページで「ログイン」ボタンを見つけてクリックします。

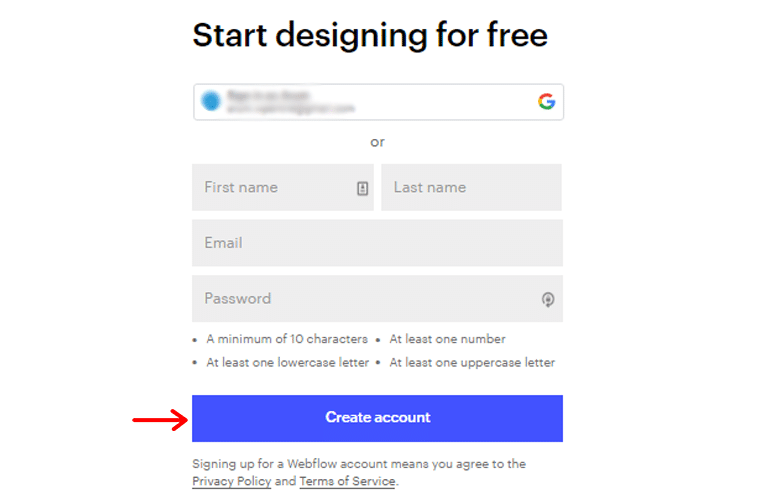
新しいアカウントを作成しているので、オプションをクリックしてサインアップします。 名前、メールアドレスなどの必要な個人情報を入力します。

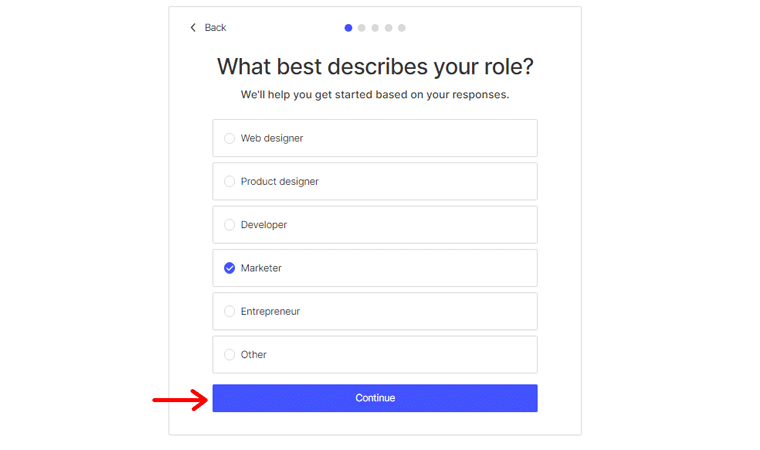
その後、 「アカウントの作成」ボタンをクリックしてください。 次に、あなたの役割または職業を指定します。 ブログを作成する意図と一致するため、「Marketer」を選択します。
役割を選択したら、 「続行」ボタンをクリックして続行します。

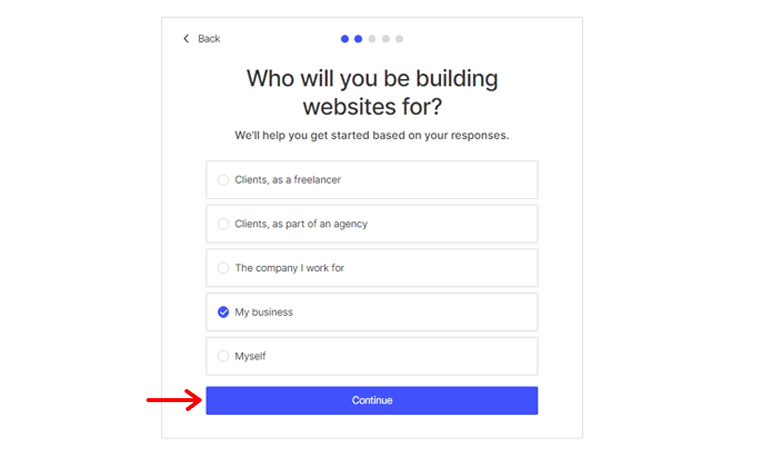
その後、Webflow は「誰のために Web サイトを構築しますか?」と尋ねます。 この場合、 「マイ ビジネス」を選択して、ブログを構築していることを示します。
「続行」ボタンをクリックしてセットアッププロセスを続行します。

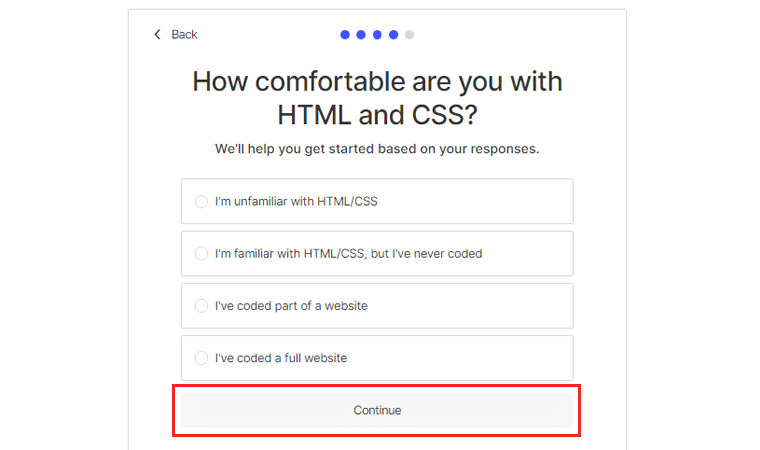
この段階で、Webflow は HTML と CSS についての知識を尋ねます。 あなたの快適さのレベルを最もよく表すオプションを選択してください。
選択後、 「続行」をクリックして次のステップに進みます。

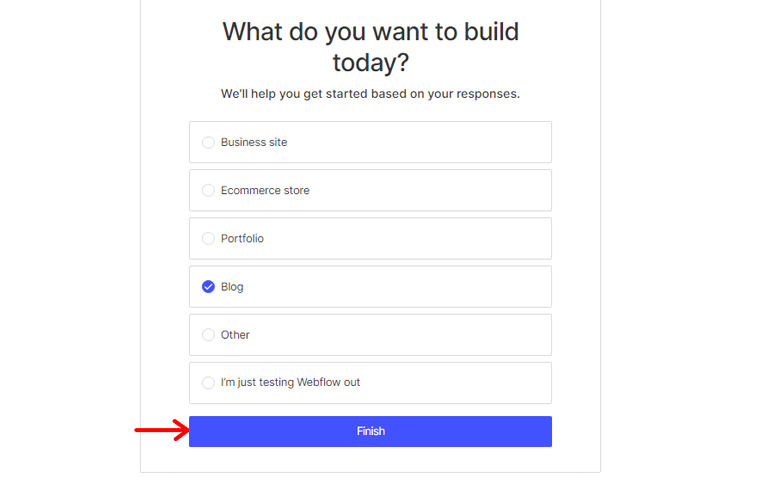
次に、Webflow を使用して何を構築するかを指定します。 あなたの目標は個人のブログを作成することなので、利用可能な選択肢から「ブログ」オプションを選択します。
選択を行ったら、 「完了」をクリックしてアカウント設定プロセスを完了します。

おめでとう! Webflow アカウントが正常に作成され、ブログ作成への第一歩を踏み出しました。
今度は、Webflow の機能のエキサイティングな世界に飛び込みます。
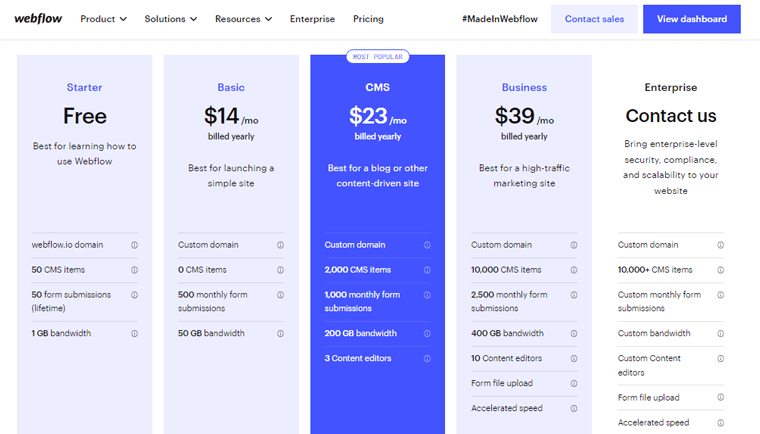
さまざまな料金プランを検討する
Webflow は、さまざまなニーズや機能レベルに対応するさまざまな料金プランを提供しています。 Webflow ダッシュボードに移動すると、すべての機能と設定にアクセスできます。
ダッシュボードに移動したら、 「価格」メニューを見つけてクリックします。 料金プランを選択するページに移動します。

時間をかけて各プランとその詳細を注意深く確認してください。 フォーム送信数、CMS (コンテンツ管理システム) 機能などの要素に注意してください。
各プランをクリックして展開すると、プランに含まれる内容の詳細が表示されます。 これにより、各プランに関連する機能と制限事項の包括的な概要が得られます。
決定したら、選択した価格オプションに関連付けられた「サイトプランを追加」をクリックします。 これで完了です。
次に、Webflow を使用してブログを作成する方法に関する次のセクションに進みます。
C.ブログをデザインする
Webflow を使用してブログをデザインすることは、エキサイティングな旅です。 このプラットフォームを使用すると、創造性を発揮し、オンラインで素晴らしい存在感を構築できます。 経験豊富なブロガーであっても、ブロガーを始めたばかりであっても、その直観的なプラットフォームは豊富なデザイン オプションを提供します。
このセクションでは、ブログをゼロからデザインするための重要な手順を説明します。
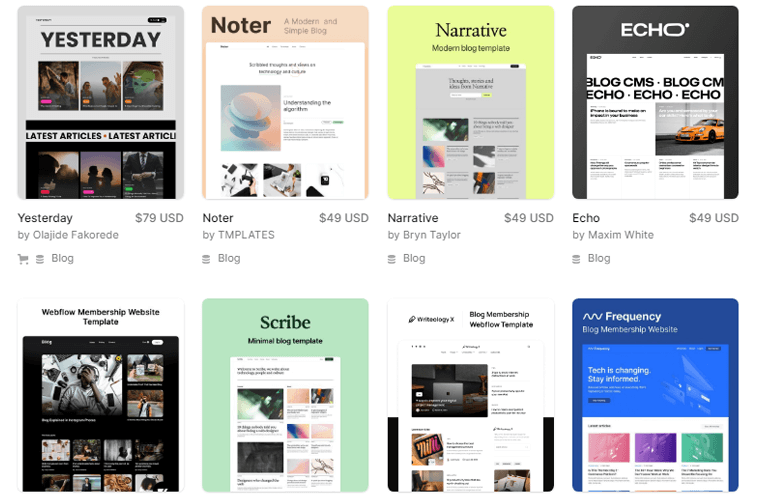
1. 適切な Webflow テンプレートの選択
デザインプロセスに入る前に、適切なテンプレートを選択することで、ブログの美しさの基礎を築きます。 さらに、Webflow は、ブログ専用に設計された美しく作成されたテンプレートを多数提供します。

さらに、テンプレートを選択するときは、ブログのニッチ、対象読者、および望ましいビジュアル アイデンティティを考慮してください。 また、コンテンツに合致し、ビジョンに共鳴するテンプレートを探してください。 完璧にマッチするものを見つけたら、カスタマイズを開始して、独自のものにしましょう。
2. 色、フォント、ブランド要素のカスタマイズ
Webflow を使用すると、ブログをカスタマイズして個性を吹き込むことができます。 このステップは、読者にとって一貫性のある記憶に残る視覚体験を生み出すため、非常に重要です。
まず、ブログのテーマを補完し、ブランドのアイデンティティと一致するカラー パレットを選択します。 鮮やかな色を使用して感情を呼び起こしたり、繊細な色調を使用してよりミニマリストな雰囲気を演出したりできます。
次に、コンテンツのトーンと内容を反映するフォントを選択します。 また、Webflow は、クラシックからモダンまで、タイポグラフィ オプションの広範なライブラリを提供します。 したがって、ブログのテキストは視覚的に魅力的で読みやすいものにする必要があります。
さらに、ブランディング要素を組み込むことを忘れないでください。 たとえば、ロゴやアイコンを使用して、ブログ全体のブランド認知と一貫性を強化します。
3. ブログ要素の追加と配置
テンプレートを完璧にカスタマイズしたら、ブログに命を吹き込みましょう。 ここでは、さまざまなレイアウトを試して、視覚的に魅力的なブログを作成できます。
したがって、ヘッダー、フッター、ナビゲーション メニューなどの重要な要素を追加することから始めます。 これらのコンポーネントは、シームレスなユーザー エクスペリエンスを提供します。 読者がブログを簡単に探索できるようにします。
次に、注目の投稿セクション、ブログのポストカード、著者の略歴などのブログ固有の要素を統合します。 さらに、ビジュアル エディターを使用すると、これらの要素をドラッグ アンド ドロップできます。 したがって、コンテンツを美しく見せる魅力的なレイアウトを簡単に作成できます。
さらに、動的なコンテンツと条件付き表示を活用してブログをパーソナライズします。 ユーザーとのやり取りに基づいて、すべての訪問者にカスタマイズされたエクスペリエンスを提供します。
D.ブログ投稿の作成
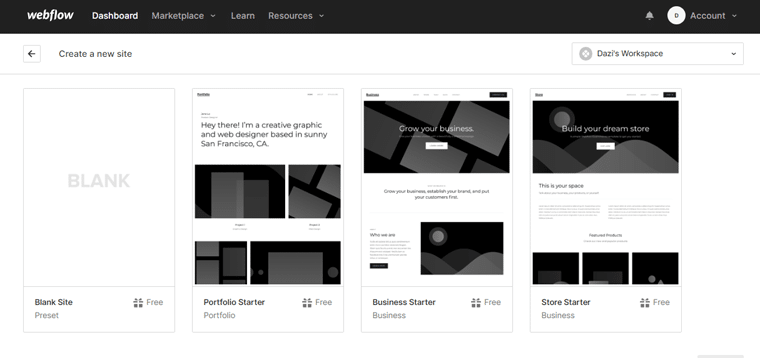
Webflow エディターで、既存の投稿が保存されているワークスペース セクションを見つけます。 新しいブログ投稿を作成するには、 「新しい投稿を追加」ボタンをクリックします。
これにより、コンテンツの作成を開始できる空のキャンバスが開きます。 または、任意のテンプレートを選択して開始します。

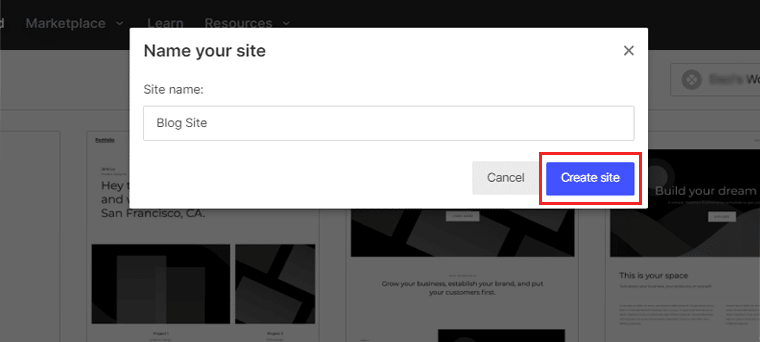
次に、サイトの「名前」を入力し、 「作成」オプションをクリックすることから始めます。

次に、ブログ投稿の本文の作成に進みます。 ダイナミックな文章の流れを維持するには、短い文と長い文を組み合わせてください。
さらに、画像、ビデオ、インフォグラフィックなどの要素を組み込むことで、ブログ投稿の視覚的な魅力を高めます。
さらに、見出しと小見出しを使用してブログ投稿を構造化し、読みやすさを向上させます。 これは、読者がコンテンツ内を移動し、フローを理解するのに役立ちます。
E.ブログのカテゴリとタグの作成
ブログ投稿をカテゴリとタグに整理すると、読者がコンテンツ内を移動しやすくなります。 Webflow を使用すると、これらのカテゴリとタグの管理は簡単なプロセスになります。
Webflow を使用してブログ カテゴリを作成する方法を見てみましょう。
カテゴリの作成
ブログ投稿をカテゴリ別に整理するには、次の簡単な手順に従います。
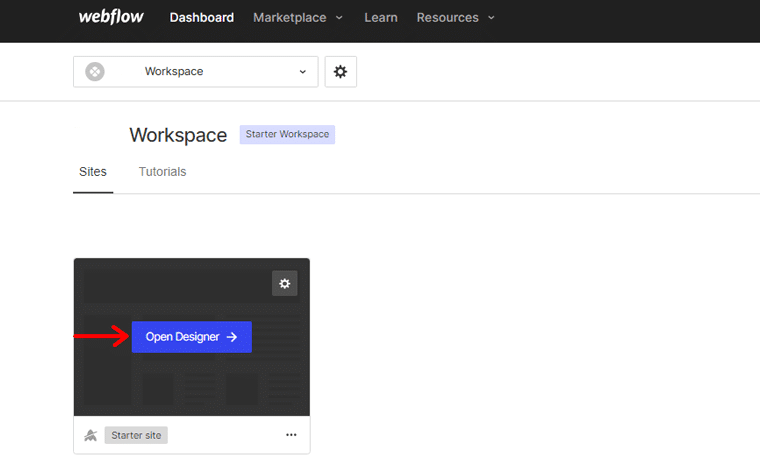
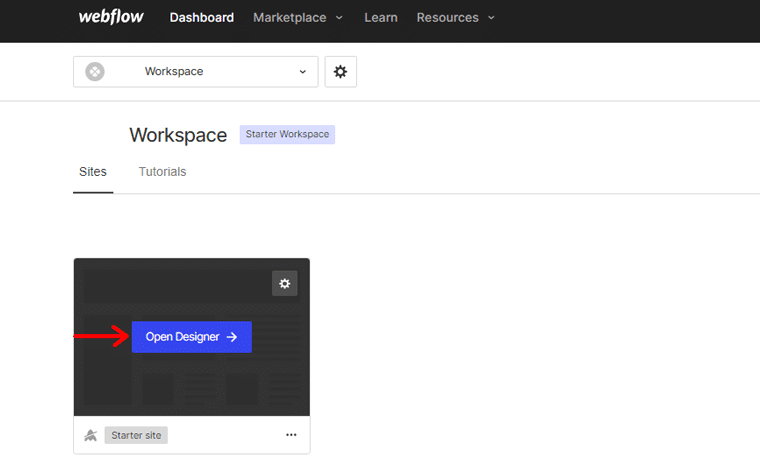
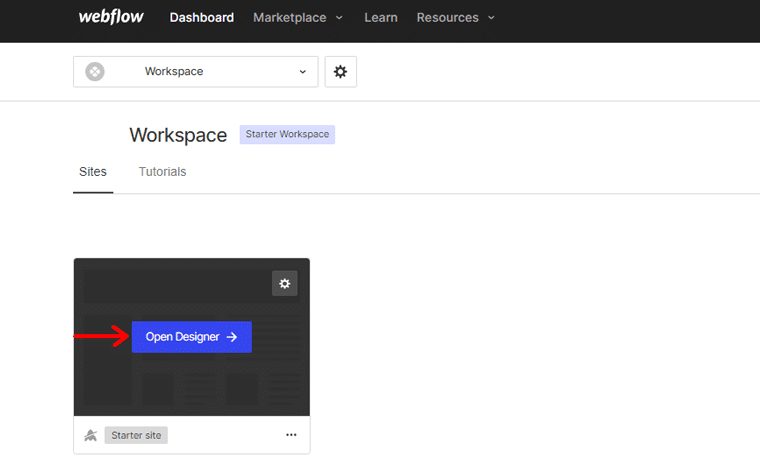
まず、Webflow アカウントにログインし、 「Open Designer」に移動します。

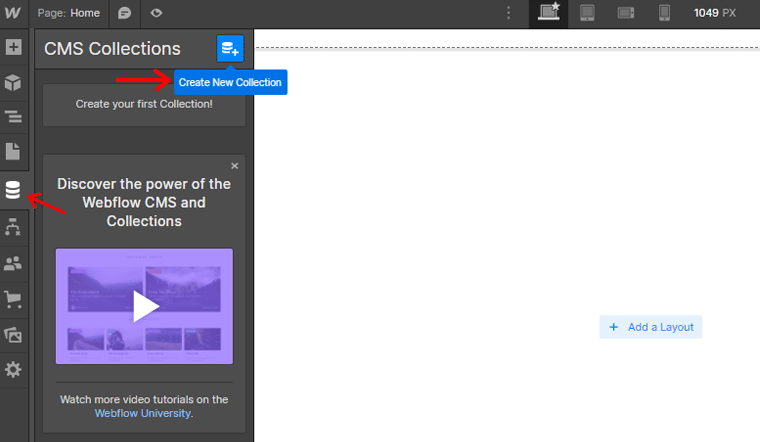
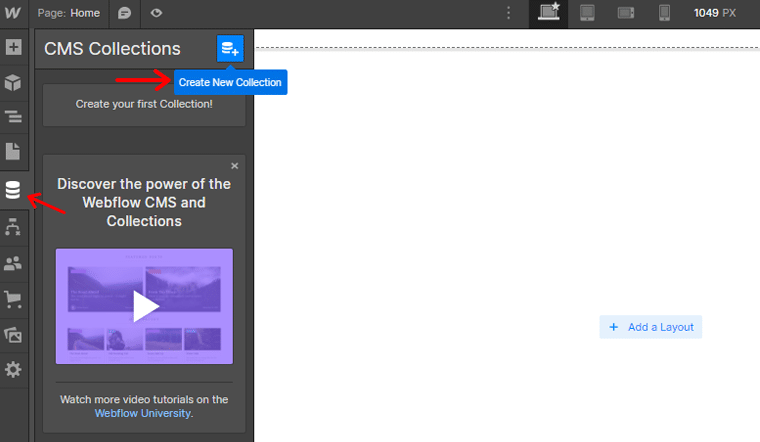
画面の左側で、 「コレクション」タブを見つけてクリックします。 「コレクション」タブ内に「コレクションを追加」ボタンがあります。 それをクリックして、カテゴリの新しいコレクションを作成します。

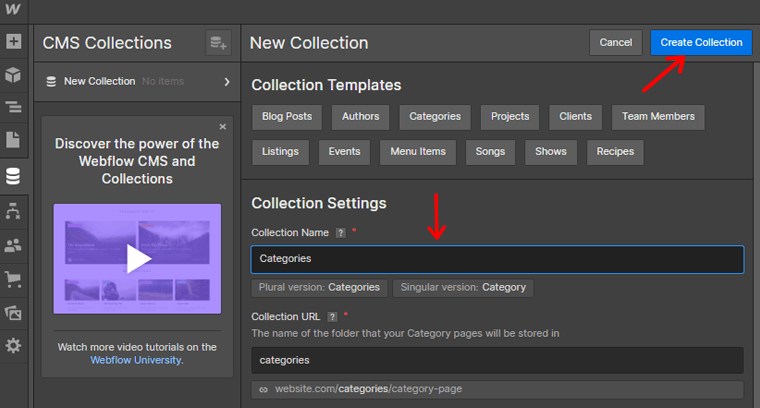
名前フィールドに、カテゴリに適切な名前を入力します。 たとえば、カテゴリを作成している場合は、名前として「カテゴリ」と入力できます。 名前を入力したら、画面上部の「コレクションを作成」ボタンをクリックします。

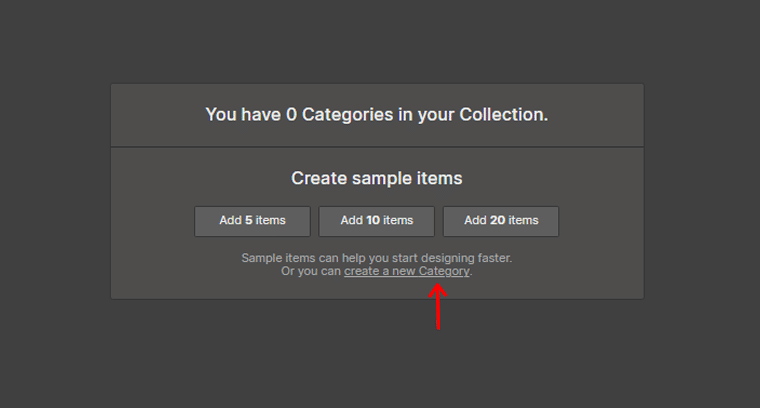
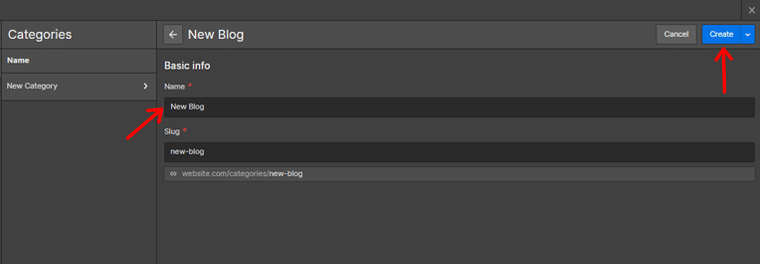
ポップアップボックスが表示されます。 このボックスで、 「新しいカテゴリの作成」オプションを選択します。

作成するカテゴリの名前を入力し、右上隅にある「作成」オプションをクリックします。 次に、カテゴリに名前を付け、右上隅にある「作成」オプションをクリックします。

次の手順に従うと、ブログ投稿のカテゴリを正常に作成できます。
タグの作成
ブログ投稿をタグに整理するには、次の簡単な手順に従います。
Webflow アカウントにログインし、デザイナーに移動します。

画面の左側で、 「コレクション」タブを見つけてクリックします。 「コレクション」タブ内に「コレクションを追加」ボタンがあります。 それをクリックして、タグ専用の新しいコレクションを作成します。

名前フィールドに、タグの適切な名前を入力します。 たとえば、タグを作成する場合、名前として「新しいタグ」と入力するだけで、簡潔で理解しやすくなります。

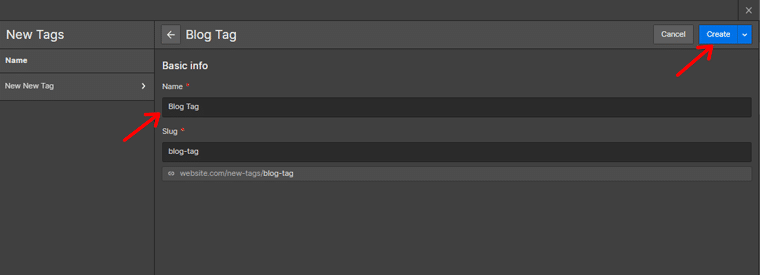
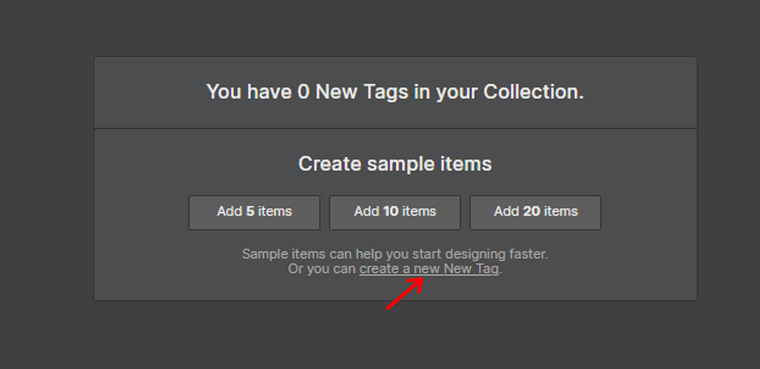
名前を入力したら、画面上部にある「コレクションの作成」ボタンをクリックします。 ポップアップボックスが表示されるので、ここでは「新しいタグの作成」を選択します。

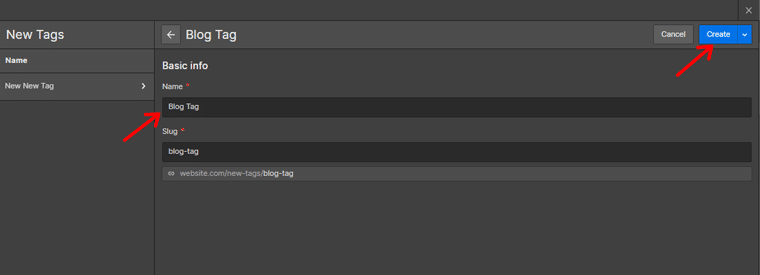
作成するタグに名前を付けて、タグに関連付けられたテーマまたはトピックを正確に表すようにします。
名前を入力したら、右上隅にある「作成」オプションをクリックします。

これらの簡単な手順に従うことで、ブログ投稿のタグが正常に作成されました。
F.美しいホームページをデザインする
ブログのホームページは、訪問者を歓迎し、ブラウジング エクスペリエンス全体の雰囲気を決めるデジタル 玄関です。 さらに、美しいホームページをデザインすることは、見た目の美しいプラットフォームを作成するために非常に重要です。
Webflow を使用して魅力的なホームページをデザインするための手順を見てみましょう。
注目のブログ投稿を紹介する
ホームページを視覚的に魅力的で有益なものにする 1 つの方法は、注目のブログ投稿を紹介することです。 これらは、強調して注目を集めたい記事です。

その方法は次のとおりです。
- ホームページに表示する注目のブログ投稿の数を決定します。
- 各ブログ投稿を表す視覚的に魅力的な画像またはサムネイルを選択します。
- 注目の投稿ごとに魅力的なタイトルやティーザーを作成して、訪問者に続きを読んでもらうようにしましょう。
- 各注目の投稿をそれぞれの完全な記事ページにリンクし、訪問者が完全なコンテンツに簡単にアクセスできるようにします。
ホームページに注目のブログ投稿を表示することで、視覚的に魅力的で魅力的なエクスペリエンスを作成できます。
魅力的な紹介文と行動喚起の作成
あなたのホームページには、訪問者を魅了する紹介文を含める必要があります。 魅力的な紹介文を作成するためのヒントをいくつか紹介します。
- すぐに注目を集める、簡潔で説得力のある見出しを作成します。
- ブログの目的の概要を説明する簡単な説明を書きます。
- 訪問者に購読などの特定のアクションを促す強力なCTA (CTA)を組み込みます。
- 色、フォント、グラフィックなどの視覚的に魅力的なデザイン要素を使用して、全体の美しさを高めます。
動的コンテンツの活用
ホームページを常に最新の状態に保つには、動的コンテンツを利用して最近のブログ投稿を表示することを検討してください。 動的コンテンツは、公開する最新の投稿に基づいて自動的に更新されます。
その方法は次のとおりです。
- ブログのコレクションからコンテンツを取得する動的リスト要素をホームページに設定します。
- 最新の 3 つの記事など、特定の数の最近のブログ投稿を表示するようにリストを構成します。
- 動的リストのレイアウトとデザインをカスタマイズして、ブログ全体の視覚スタイルと一致するようにします。
- 各投稿には、タイトル、注目の画像、公開日、簡単な抜粋などの重要な情報を含めます。
- 各投稿をそれぞれの完全な記事ページにリンクして、訪問者が完全な内容を読めるようにします。
美しく、ユーザーフレンドリーなホームページの作成に時間を投資してください。 あなたのブログの本質を反映するように。 最終的には、訪問者がコンテンツにさらに深く入り込むように誘導されます。
G.ブログ ナビゲーションの実装
適切に設計されたユーザーフレンドリーなナビゲーション システムは、どのブログにも不可欠です。 これにより、訪問者はコンテンツを簡単に探索し、探しているものを見つけることができます。
このセクションでは、Webflow を使用して効果的なブログ ナビゲーションを実装する方法を説明します。
設計に入る前に、ナビゲーション メニューの構造を計画してください。 ブログの主要なカテゴリまたはセクションと、それらをどのように整理するかを検討します。
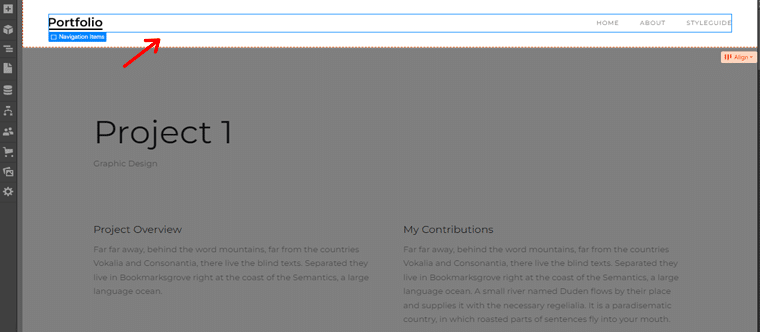
まず、 Webflow アカウントにログインし、 「デザイナー」に移動します。

デザイナーで、ナビゲーション メニューを追加するヘッダー セクションまたは領域を見つけます。 これは通常、ページの上部にあります。

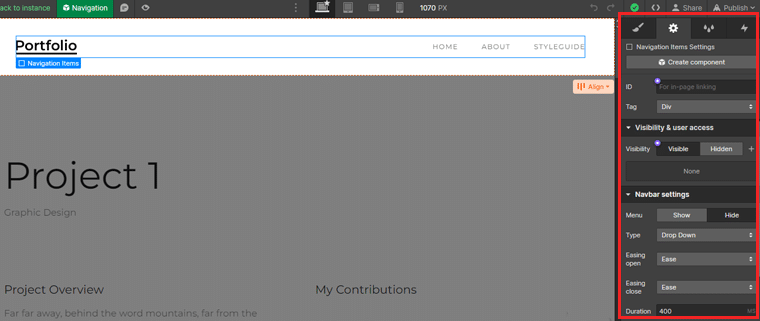
ナビゲーション バーを選択すると、設定パネルを使用してその外観、レイアウト、動作をカスタマイズできます。

必要に応じて、さまざまなスタイルを選択したり、配置を調整したり、ドロップダウン メニューを追加したりすることもできます。 また、メインセクションに対応するメニュー項目を追加することもできます。
これで完了です。
時間をかけてブログのナビゲーションを設計し、最適化してください。 また、ポジティブなユーザー エクスペリエンスを提供し、読者のコンテンツへの関心を維持します。
Webflow を使用してブログを作成する方法に関する次のセクションに進みましょう。
H.ユーザーエンゲージメントの強化
ブログを作成するときは、コンテンツだけでなく、ユーザーのエンゲージメントを高めることにも重点を置くことが重要です。 なぜなら、熱心な読者はブログに戻ってきてコンテンツを共有し、忠実なフォロワーになる可能性が高いからです。
Webflow ブログに統合できるコメント システムがいくつかあります。 人気のあるオプションには、Hyvor Takl、Disqus、Chatwoot などが含まれます。好みに合わせて視聴者のニーズに合ったシステムを選択してください。

ここでは、Hyvor Talkを使ってコメント欄を追加する方法をご案内します。
Hyvor Talk にアクセスし、 「Install Hyvor Talk」オプションをクリックしてアカウントを作成します。

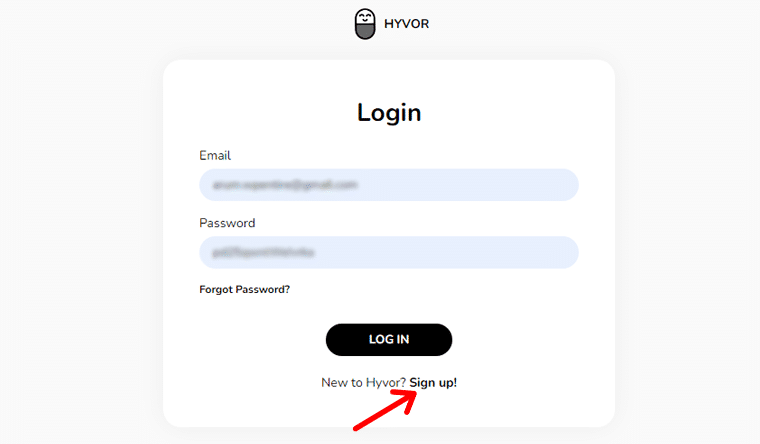
そこに個人情報を入力し、 「サインアップ」をクリックします。

サインアップすると、確認メールが届きます。 確認すると、Hyvor Talk コンソールにリダイレクトされます。
Hyvor コンソールに Web サイトを追加
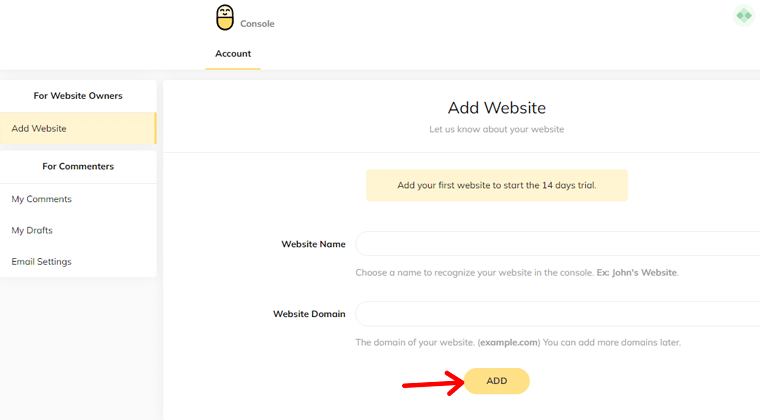
Hyvor Talk コンソールで、Web サイトの名前を入力し、Web サイトのドメインを指定します。 次に、 「追加」ボタンをクリックして Web サイトをコンソールに追加します。

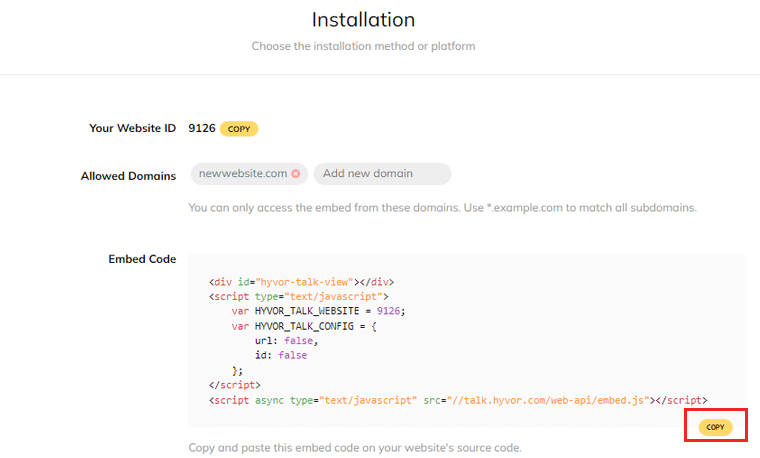
コンソール内で、インストールセクションに移動します。 ここには、さまざまなプラットフォームのインストール ガイドがあります。 「コピー」ボタンをクリックします。 このコードは、コメント セクションを読み込むために使用されます。

次に、Webflow プロジェクトを開き、コメントを読み込むセクションを見つけます。 通常、これはブログ投稿のコンテンツの後に配置されます。 埋め込みコンポーネントをその特定の場所に追加します。
コピーしたコードを、前の手順で追加した埋め込みコンポーネントのコード フィールドに貼り付けます。 これにより、Hyvor Talk コメント システムがブログに統合されます。
完了したら、Webflow で変更を保存し、Web サイトを公開します。 反応のあるコメントセクションがブログに表示されるようになります。
エンゲージメントを促進し、ブログを中心としたコミュニティを構築することに重点を置きます。 したがって、忠実なフォロワーを確立し、ブログを活気のある交流の拠点にする必要があります。
I. SEO のためにブログを最適化する
検索エンジン最適化 (SEO) は、ブログの可視性を高め、オーガニック トラフィックを引き付ける上で重要な役割を果たします。 関連するキーワードに合わせてブログを最適化し、全体的な構造とコンテンツを改善します。
したがって、検索エンジンの結果ページで上位にランクされる可能性を高めることができます。 これにより、よりターゲットを絞ったトラフィックがブログに流入し、読者数が増加します。
メタ タイトル、説明、URL は、検索エンジンがブログをどのように認識し、検索結果に表示するかに影響を与える重要な要素です。
これらの要素を最適化するには:
- 関連するキーワードを組み込んで、各ブログ投稿に魅力的で説明的なタイトルを作成します。
- コンテンツを正確に要約した、簡潔で魅力的なメタ説明を作成します。
- 関連するキーワードを含めて、値を強調表示します。
- ブログ投稿のトピックやタイトルを反映した、クリーンで読みやすい URL を作成します。
- 単語を区切るにはハイフンを使用し、不要な文字や記号の使用を避けてください。
さらに、Webflow には、ブログを効果的に最適化するのに役立つ組み込みの SEO ツールと機能が提供されます。 これらのツールを活用するためのベスト プラクティスをいくつか示します。
- キーワード調査:徹底的なキーワード調査を実施して、ブログのトピックに関連するキーワードやフレーズを特定します。
- 画像の最適化:関連するキーワードを使用して画像のコンテンツを説明する代替テキストを追加することで、ブログの画像を最適化します。
- 構造化データ: Webflow の構造化データ オプションを利用して、ブログ投稿にスキーマ マークアップを追加します。 コンテンツに関する追加のコンテキストを検索エンジンに提供します。
- モバイルの応答性:ブログがモバイル対応であり、さまざまなデバイスで応答できるようにします。 それは検索エンジンのランキングにおいて重要な要素だからです。
- サイト速度の最適化:画像サイズを最適化し、CSS および JavaScript ファイルを縮小することで、ブログの読み込み速度を向上させます。
J.ブログをモバイル対応にする
今日のモバイル主導の世界では、ブログがモバイル デバイス向けに最適化されていることを確認することが不可欠です。 Webflow を使用すると、シームレスなユーザー エクスペリエンスを提供するモバイル対応ブログを作成できます。
Webflow を使用してブログをモバイル対応にする手順を見てみましょう。
ブログを立ち上げる前に、さまざまなデバイスでの応答性をテストすることが重要です。 ブログをテストして最適化するには、次の手順に従ってください。
1. デバイスエミュレータを活用する
BrowserStack などのデバイス エミュレーターを使用すると、さまざまなデバイスでブログがどのように表示されるかをシミュレートできます。 これらのエミュレータを使用して、ブログのレイアウト、コンテンツ、機能をさまざまな画面サイズでプレビューします。

したがって、実際のデバイスやブラウザでテストすることで、ユーザーにシームレスなエクスペリエンスを提供できます。
2. 物理デバイスでのテスト
エミュレータは便利ですが、実際のデバイスでブログをテストすることも同様に重要です。 iOS と Android の両方のプラットフォームを含む一般的なモバイル デバイスでのブログの応答性を確認します。 これにより、ブログはさまざまなデバイスにわたって一貫したエクスペリエンスを提供できるようになります。
3. 画像とメディアを最適化する
多くの場合、モバイル デバイスは画面が小さく、帯域幅が限られています。 品質を損なうことなく画像とメディア ファイルを圧縮して最適化します。 これにより、ページの読み込み時間が短縮され、モバイル ユーザーにとってよりスムーズなエクスペリエンスが保証されます。
4. ブレークポイントを使用する
ブレークポイントは、最適なユーザー エクスペリエンスを提供するためにブログのデザインが調整される特定の画面幅です。 一般的なデバイス サイズに合わせたブレークポイントを特定し、それに応じてブログのレイアウトを調整します。
5. 要素の配置を調整する
テキスト、画像、ナビゲーション メニューなどの要素が、さまざまな画面サイズに合わせて適切に配置および拡大縮小されていることを確認します。 Webflow のレスポンシブ デザイン オプションを使用して、さまざまなブレークポイントで要素のプロパティを変更し、視覚的に快適で機能的なレイアウトを確保します。
6. モバイルファーストの設計を検討する
最初にモバイル レイアウトに焦点を当て、それをより大きな画面に拡張することで、モバイル ファーストのデザイン アプローチを採用します。 これにより、ブログが最も一般的なデバイス使用シナリオに合わせて最適化され、レスポンシブ デザインの強固な基盤が提供されます。
完了すると、増え続けるモバイル視聴者に対応するブログを作成できます。
K. Webflow 統合による追加機能の追加
Webflow を使用してブログを作成すると、ブログの機能をカスタマイズおよび強化できるため、可能性の世界が広がります。 さまざまな統合が利用できるため、追加の機能を追加できます。
統合を通じて Webflow ブログに機能を追加するプロセスを詳しく見てみましょう。
ブログ向けの人気の統合を調査する
Webflow は、ブログとシームレスに連携するさまざまな統合を提供します。 考慮すべき一般的な統合をいくつか示します。
- Mailchimp :ブログを Mailchimp に接続すると、訪問者から電子メール アドレスを簡単に収集できます。 また、電子メール マーケティング キャンペーンを管理して、視聴者と効果的に関わります。
- Google Analytics : Google Analytics を使用して、ブログのパフォーマンスと視聴者の行動に関する貴重な洞察を取得します。 また、Web サイトのトラフィック、訪問者の人口統計、人気のあるコンテンツなどの指標も追跡します。
- Disqus : Disqus を統合することで、読者のエンゲージメントを強化し、ブログでのディスカッションを促進します。 これにより、訪問者はコメントを残したり、他の人に返信したり、有意義な会話をしたりすることができます。
- Zapier : Zapier を使用すると、反復的なタスクを自動化し、ワークフローを合理化します。 Webflow と他のプラットフォーム間のアクションをトリガーするカスタム「ザップ」を作成するだけです。
ブログ投稿への外部メディアとコンテンツの埋め込み
Webflow を使用すると、外部メディアやコンテンツをブログ投稿内にシームレスに埋め込むことができます。 ブログの視覚的な魅力を高めるためのオプションをいくつか紹介します。
- YouTube または Vimeo ビデオ: YouTube または Vimeo のビデオをブログ投稿に直接埋め込みます。 これにより、ビデオ コンテンツ、チュートリアル、またはインタビューを読者と共有できます。
- SoundCloud または Spotify オーディオ: SoundCloud または Spotify からの埋め込みオーディオ トラックを使用してブログ投稿を強化します。 これは、ポッドキャスト、インタビュー、または音楽関連のコンテンツを共有する場合に特に便利です。
- ソーシャル メディアの投稿: Twitter、Instagram、Facebook などのプラットフォームからのソーシャル メディアの投稿を埋め込み、関連する会話を紹介します。 または、ソーシャルでの共有や交流を促進することもできます。
サードパーティアプリによる機能強化
統合に加えて、Webflow はブログの機能とユーザー エクスペリエンスを強化できる幅広いサードパーティ アプリをサポートしています。
以下にいくつかの例を示します。
- AddThis :これは、ブログ投稿のソーシャル共有ボタンを有効にするのに役立ちます。 読者がさまざまなソーシャル メディア プラットフォームでコンテンツを簡単に共有できるようにします。
- Typeform : Typeform を使用して、アンケート、フィードバック、リード生成用のインタラクティブで魅力的なフォームを作成します。 また、貴重な洞察を収集し、ユーザー インタラクションを促進するのにも役立ちます。
- Hotjar : Hotjar を使用すると、読者の行動ややり取りについてより深い洞察が得られます。 このツールは、ヒートマップ、セッション記録、ユーザー フィードバックを提供します。
これらの統合とツールにより、読者にとってより魅力的でインタラクティブでパーソナライズされたエクスペリエンスを作成できるようになります。 ぜひ活用して、あなたのブログを次のレベルに引き上げてください。
詳細なガイダンスについては、ソーシャル共有ボタンの追加に関する詳細なチュートリアル記事を参照してください。
この記事の次のセクションでは、Webflow で打撃を与える方法について説明します。
L.ブログの公開と開始
ブログ投稿を作成し、デザインを微調整したら、ブログを公開して開始します。 これは、あなたの言葉やアイデアがウェブ上で実現される、エキサイティングなマイルストーンです。
立ち上げを確実に成功させるには、ブログをプレビューしてテストするための特定の手順を実行することが不可欠です。
- コンテンツをレビューします。テキストに文法エラー、タイプミス、書式設定の問題がないことを確認します。 コンテンツの読みやすさと流れに注意してください。
- リンクを確認する:各ブログ投稿に目を通し、内部リンクと外部リンクをクリックします。 壊れたリンクを修正し、ユーザーが意図したリンク先に誘導されていることを確認します。
- 応答性をテストする:さまざまなデバイスや画面サイズでブログの応答性をテストします。
- フォームとインタラクティブな要素を検証する:ブログにフォーム、コメント セクション、またはその他のインタラクティブな要素が含まれている場合は、それらを徹底的にテストします。
- 読み込み速度の最適化: Google PageSpeed Insights や GTmetrix などのツールを使用して、ブログの読み込み速度をテストします。
- デザインとレイアウトを校正する:ブログのデザインとレイアウトを慎重に確認します。 タイポグラフィー、間隔、全体的な視覚的な魅力に注意してください。
- ナビゲーションとユーザー フローをテストする:メニュー、検索機能、およびナビゲーション要素をテストして、直感的で使いやすいことを確認します。
カスタム ドメインの設定とブログの公開
ドメインを購入できるドメイン名プロバイダーは数多くあります。 私たちが推奨する最高のドメイン名ジェネレーターには、Nameboy、DomainWheel、Instant Domain Search などがあります。
時間をかけて価格を比較し、専門的で適切なドメインの選択を検討してください。 決定したら、購入に進みます。
カスタム ドメインを追加するには、Webflow アカウントを有料プランにアップグレードする必要があることに注意してください。
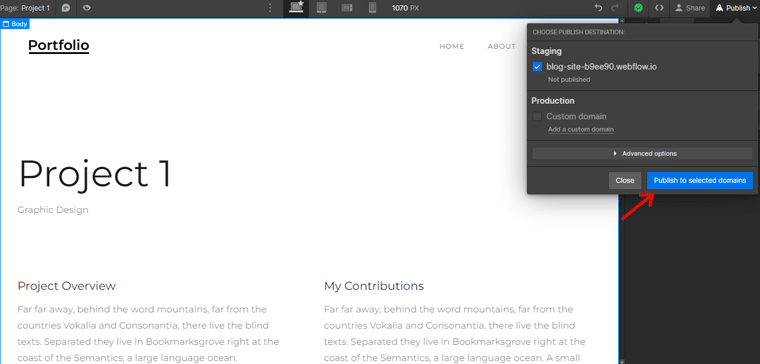
その後、右上隅にある「公開」ボタンをクリックするだけです。 次に、ブログを公開するドメインを選択します。 最後に「選択したドメインに公開」ボタンをクリックします。

詳細については、ブログのドメイン名の選択方法に関する記事を参照してください。
ブログを宣伝する
ブログを作成した後は、ブログを効果的に宣伝して認知度を高め、読者を引き付けることが重要です。 さまざまなプラットフォーム間でブログのリンクを共有するのは良いスタートです。 より良い結果を得るには、SEOに注意を払うことが重要です。

したがって、ブログを最適化し、検索エンジンのランキングでの可視性を高めるために、信頼できる SEO ツールの利用を検討してください。 さらに、分析ツールを利用してユーザーの行動を監視し、ブログへのトラフィックのソースを理解します。
Webflow を使用してブログを作成する手順は以上です。 次に、いくつかのヒントとコツを紹介します。 次へ移りましょう!
最後のヒントとベストプラクティス
Webflow を使用して成功するブログを作成することは、無限の可能性に満ちたエキサイティングな旅です。 ブログ体験を最大限に活用するためのヒントをいくつか紹介します。
- 定期的なブログのスケジュールを立てて、視聴者を惹きつけて勢いをつけましょう。
- 毎週、隔週、毎月など、新しいコンテンツを一貫して公開することを目指します。
- 視聴者の人口統計、興味、問題点を定義します。
- 好奇心を刺激するために、力強い言葉を取り入れたり、質問したり、価値のある解決策を提供したりします。
- ソリューションを提供したり、質問に答えたりする、有益で魅力的でよく調査された記事を提供することに重点を置きます。
- 目を引く画像、インフォグラフィック、ビデオ、またはその他のマルチメディア要素を含めることで、ブログの視覚的な魅力を高めます。
- 効果的な検索エンジン最適化戦略を実装して、検索エンジンの結果におけるブログの可視性を向上させます。
ブログの作成は創造的でやりがいのある取り組みです。 プロセスを受け入れ、自分の考えや専門知識を楽しんで表現し、視聴者とつながりましょう。
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
結論
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
