Elementorを使用してWordPressでハンバーガーメニューを作成する方法[ステップバイステップガイド]
公開: 2022-08-30Elementor を使用して WordPress でハンバーガー メニューを作成する簡単な方法をお探しですか?
ハンバーガー メニューは、3 行メニュー、ホットドッグ メニュー、またはメニュー ボタンとも呼ばれます。 このタイプのメニューは、ウェブサイトやアプリにボタン/ハンバーガー アイコンを表示し、クリックするとサイド メニューが開きます。
ハンバーガー メニューは、スペースが小さく、メニュー全体を 1 ページに表示できない小さな画面のデバイスに最適です。 Web サイトのデザインが進化するにつれて、多くの Web デザイナーはハンバーガー メニューを大画面デバイスに表示することも検討しています。
この記事では、Elementorページビルダーを使用してWordPress Webサイトにハンバーガーメニューを設定するための詳細なステップバイステップのチュートリアルを提供します.
Elementor を使用して WordPress でハンバーガー メニューを作成する方法についてのビデオ チュートリアルをご覧になりたい場合は、このビデオの視聴を検討してください。
ユーザーが WordPress Web サイトでハンバーガー メニューを表示することを好むのはなぜですか?
ウェブサイトの訪問者にスムーズなナビゲーションを提供するために、シンプルで使いやすいメニューバーをウェブサイトに表示する必要があります。
したがって、実際のメニュー バーは巨大に見え、小さな画面ではアクセスできませんが、ハンバーガー メニューはこの基準に最も適しています。
ベストマッチであることを示す仕様と利点のいくつかを見てみましょう。
- 使用するスペースが少なくなります。 したがって、コンパクトなスペースに最適です。
- ユーザーの間で人気があり、ほとんどすべてのユーザーがそのインターフェイスに精通しています。 したがって、ナビゲーション オプションについて混乱することはありません。
- メイン メニュー バーを表示するだけでなく、Web サイトのさまざまな領域にいくつかの追加オプションを表示するために使用できます。
- これは、特に複数のページとコンテンツを含む Web サイトの場合に、メニュー バーのカテゴリを整理して表示する方法です。
Elementor と PowerPack を使用して WordPress でハンバーガー メニューを作成する
市場に多数の WordPress プラグインがある場合、最適なツールを選択するのは簡単ではありません。
私たちの推奨事項は常に – PowerPack Elementor Addons : Elementor ページビルダーに最適なアドオンです.
PowerPack Elementor Addons を推奨する理由は、主に非コーダー向けに設計されているため、使いやすく、包括的で、カスタマイズ可能で、柔軟なスタイリング機能を備えているためです。
80 以上の高性能で便利な Elementor ウィジェットを備えた PowerPack Elementor アドオンには、150 以上の素晴らしいテンプレートが含まれています。 すべてのウィジェットは独自の方法でユニークであり、機能を損なうことなく Web サイトのパフォーマンスと完全に同期する超軽量のウィジェットです。
PowerPack は、Elementor ページ ビルダーを使用して WordPress Web サイトに完全に機能する印象的なメニューを作成するための専用ウィジェットを提供します: PowerPack Advanced Menu.
高度なメニュー ウィジェットを使用すると、ハンバーガー メニューを簡単に作成できます。さらに、さまざまなメニュー レイアウトとすべてを 1 つのウィジェットのパッケージで提供します。
それでは、これ以上苦労することなく、チュートリアルを進めましょう。
PowerPack Advanced Menu ウィジェットをドラッグ アンド ドロップします。
WordPress ウェブサイトでハンバーガー メニューを作成するには、まず、Elementor ページ ビルダーと PowerPack アドオンをインストールしてアクティブ化する必要があります。
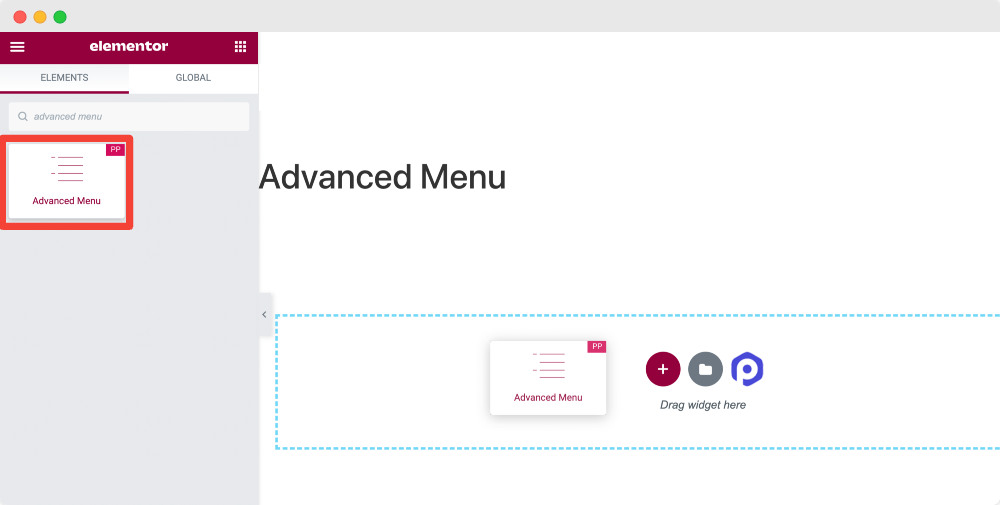
まず、Elementor エディターを使用してページを開き、検索バーに「高度なメニュー」と入力して、ウィジェットをページにドラッグ アンド ドロップします。
ウィジェットをドラッグするときは、まずウィジェットの右上隅にある PowerPack ' PP ' 記号を確認してください。

ウィジェットをページに追加すると、メニュー バーをカスタマイズするオプションが表示されます。
PowerPack の高度なメニュー ウィジェットは、いくつかの方法でメニュー バーのスタイルを柔軟に設定できます。 高度なメニュー ウィジェットのコンテンツとスタイル タブをカスタマイズすることで、ハンバーガー メニューで優れた結果を得ることができます。
そして最高の部分は、コードを埋め込むことを心配することなく、任意の Web サイト ページにハンバーガー メニューを追加できることです。
これらの関数を使用して素晴らしいハンバーガー メニューを作成する方法を確認してみましょう。
詳細メニュー ウィジェットの [コンテンツ] タブ
コンテンツ タブに表示される最初のサブセクションは「レイアウト」です。
レイアウト セクションには、メニュー バーのレイアウトをカスタマイズするためのさまざまな機能があります。 ここで得られるすべてのオプションを見てみましょう。
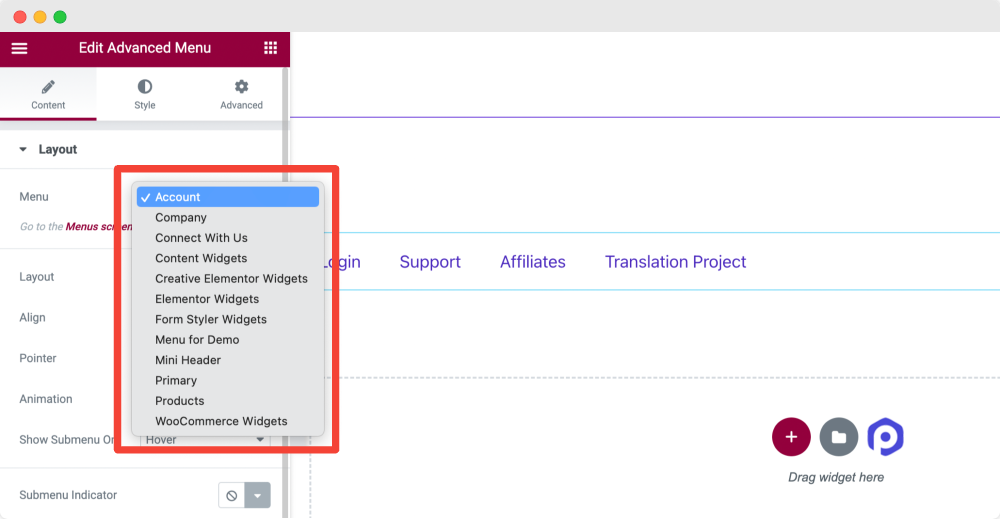
メニュー

このオプションは、すべてのサイト メニューを表示します。 ハンバーガーメニューとして表示したいメニューを選択します。
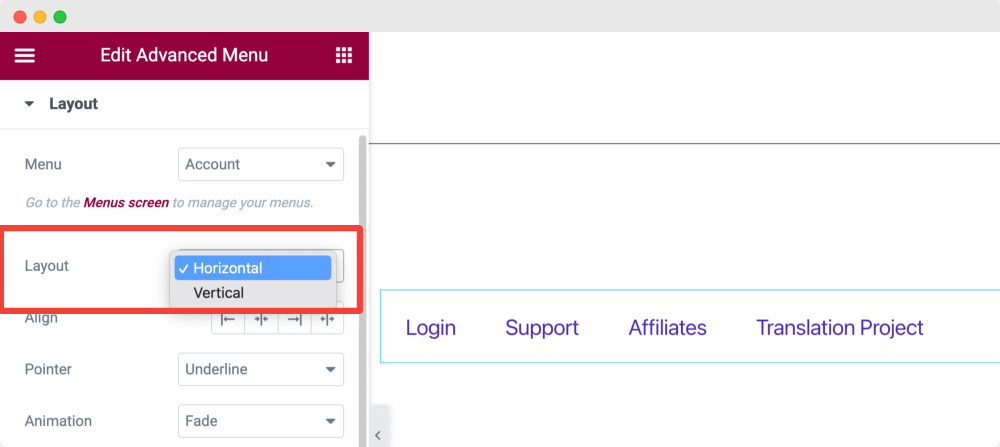
レイアウト

メニューバーのレイアウトを垂直または水平として選択します。
位置合わせ
Left、Center、Right、 Stretch などの配置オプションから、メニューの配置を設定します。
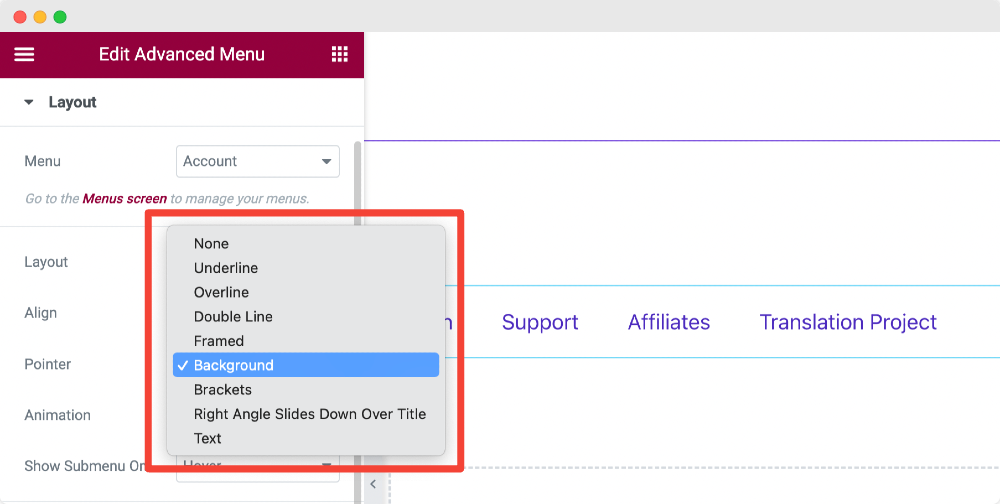
ポインター
表示するポインタの種類を設定できます。 この機能を確認するには、ポインターの種類を選択し、メニュー フィールドにカーソルを合わせます。
ここでは、複数のポインター オプションとして、下線、上線、二重線、枠付き、背景、ブラケットなどがあります。

ポインターを表示したくない場合は、[なし] オプションを選択することもできます。
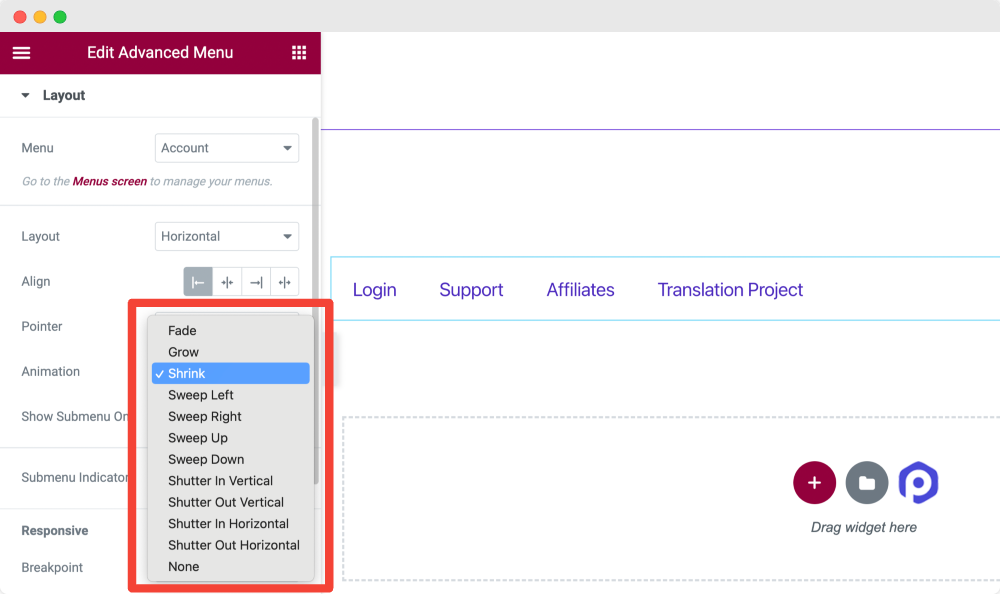
アニメーション
さらにポインターにアニメーションを適用する場合は、ここからアニメーションの種類を選択できます。

アニメーション オプションは、ポインタ オプションによって異なります。 あなたのウェブサイトの見栄えに合ったものを選択してください。
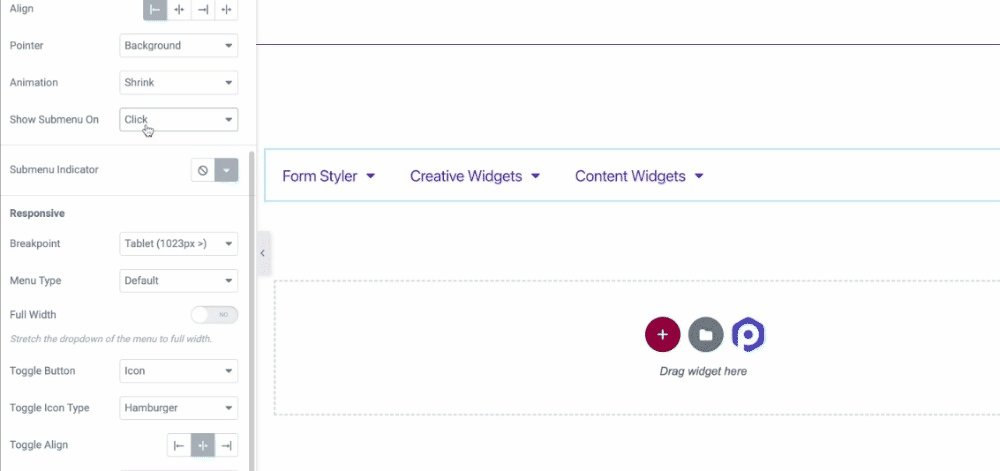
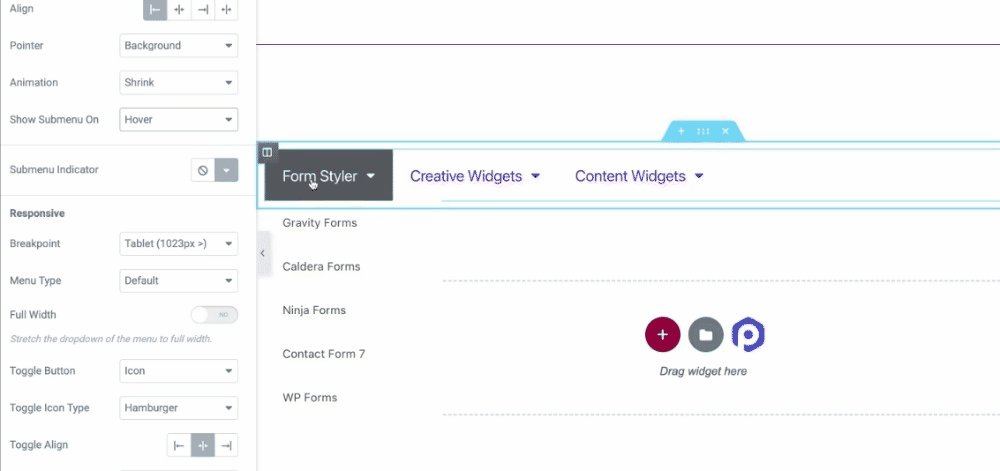
サブメニューを表示する
このオプションから、ホバーまたはクリックでサブメニューを表示するように選択できます。

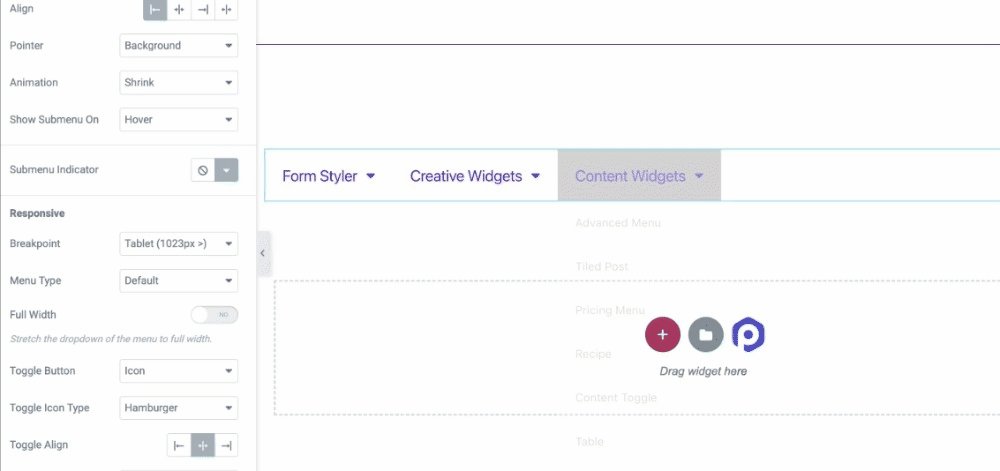
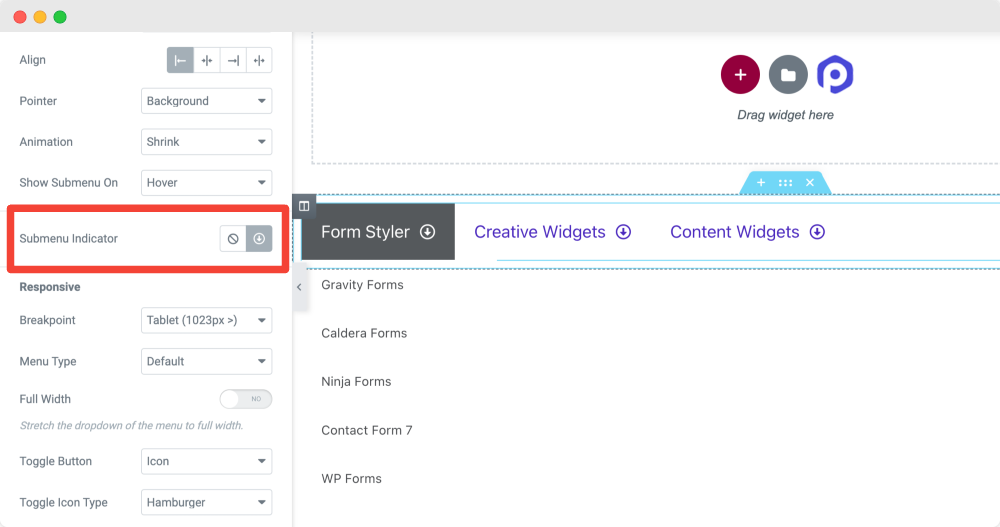
サブメニュー インジケータ
アイコン ライブラリからサブメニュー インジケータを選択するか、表示したくない場合は「なし」オプションを選択できます。

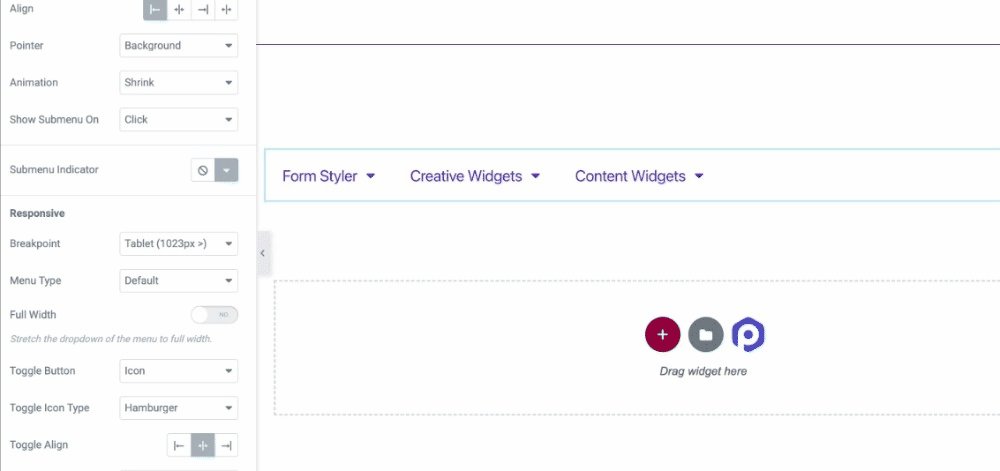
レスポンシブ
サイト メニューのレスポンシブ プロパティは重要な役割を果たします。 多くのサイトで、メニューが応答しない、正しく機能しない、サイトのインターフェイスが壊れているという問題に遭遇することがよくあります。
PowerPack Advanced Menu ウィジェットを使用すると、さまざまなサイズのデバイスのブレークポイントを選択できます。 これにより、小さな画面のデバイス向けに 100% レスポンシブなハンバーガー メニューを作成し、サイト訪問者のナビゲーション エクスペリエンスを向上させることができます。

ここで利用可能なすべてのオプションを見てみましょう。
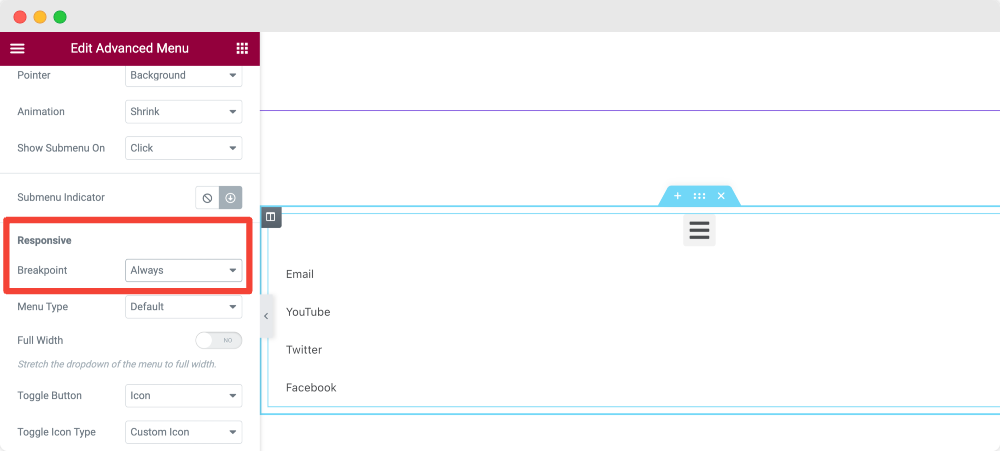
ブレークポイント
このオプションから、メニュー バーのブレークポイントを選択できます。 サイトのハンバーガー メニューを作成しているので、[ブレークポイントには常に] オプションを選択します。

ハンバーガー メニューをモバイルまたはタブレットのみに表示する場合は、[ブレークポイント] オプションで [モバイル] と [タブレット] をそれぞれ選択します。
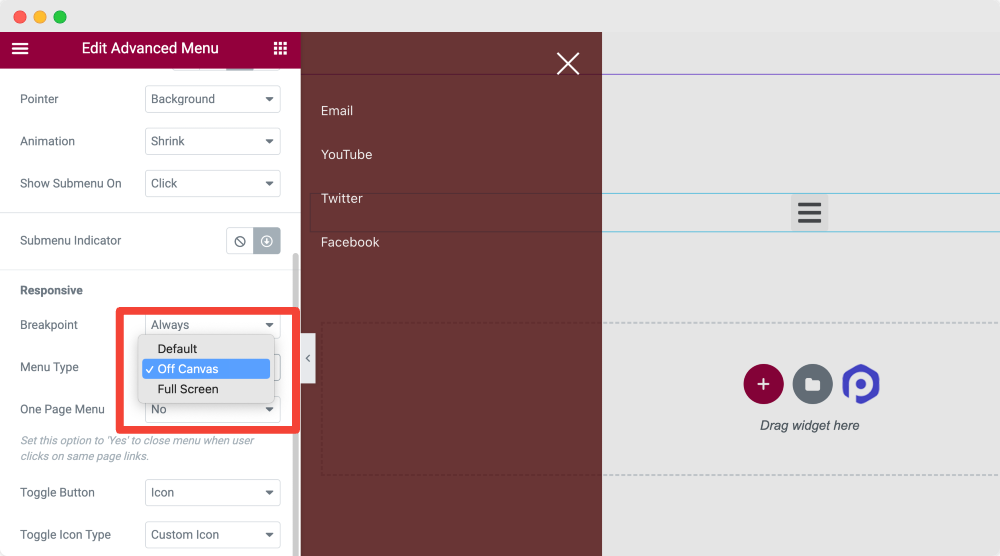
メニューの種類
次に、メニュー タイプをOff-Canvas 、 Full-Screen 、またはDefault として選択するオプションが表示されます。

また、学ぶ:Elementorを使用してWordPress Webサイトにオフキャンバスメニューを作成する方法.
トグルボタン
次に、メニューのトグル ボタンを選択します。
整列の切り替え
トグルの配置を右、中央、または左に設定します。
詳細メニューウィジェットのスタイルタブ
Advanced Menu ウィジェットの Style タブには、次の 4 つのセクションがあります。
- トグルボタン [コンテンツタブでメニュータイプをオフキャンバスとして選択したため]
- オフキャンバス/フルスクリーン [コンテンツタブでメニュータイプをオフキャンバスとして選択したため]
- タイポグラフィ
- サブメニュー インジケータ
これらのセクションをそれぞれ詳しく見てみましょう。
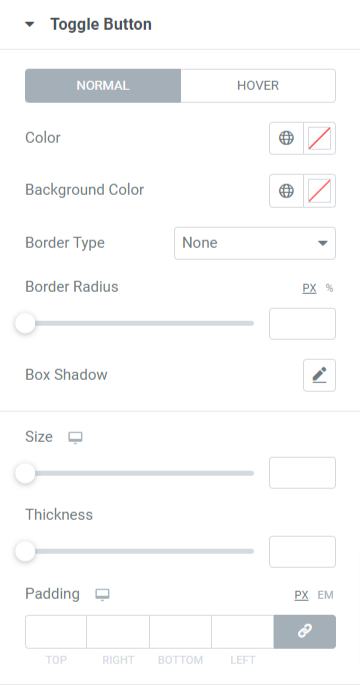
トグルボタン
このセクションでは、すべての可能な側面でトグル ボタンをカスタマイズできます。

このセクションのすべてのオプションは、通常モードとホバー モードの両方で使用できます。 それらをさらに詳しく見てみましょう。
- まず、トグル ボタンの色を選択します。トグル ボタンの背景色も設定できます。
- トグル ボタンに境界線を適用する場合は、実線、二重、点線、破線、または溝のオプションから境界線の種類を 1 つ選択します。
- トグル ボタンに適用される境界に滑らかなエッジを表示する場合は、境界半径を適用します。
- トグル ボタンのボックス シャドウとその位置、ぼかし効果などをカスタマイズできます。
- トグル ボタンのサイズを選択に従って設定します。
- トグルボタンのアイコンでハンバーガーの線の太さを設定できます。
- トグル ボタンのパディングを設定して、境界線とハンバーガー アイコンの線の間に間隔を空けます。
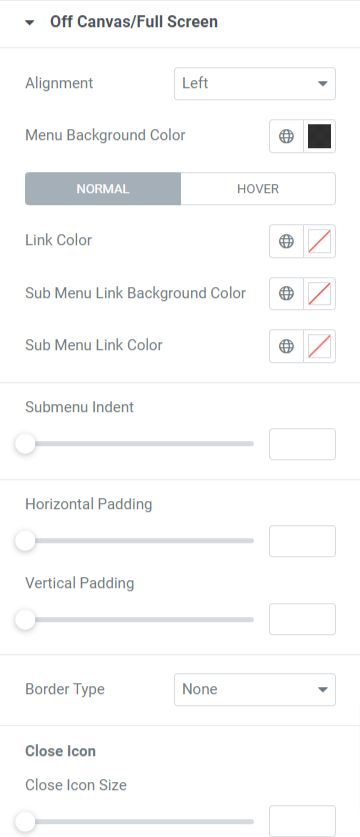
オフキャンバス/フルスクリーン
このセクションでは、フルスクリーンの Elementor ハンバーガー メニューまたはオフキャンバス メニューをカスタマイズするオプションを取得します。

このセクションで利用可能なこれらすべてのオプションを詳しく見てみましょう。
- メニューの配置を左、右、または中央に設定します。
- メニューの背景色を選択することもできます。
- リンク、サブメニュー リンク、およびサブメニュー リンクの背景の色を個別に選択するオプションを使用できます。
- サブメニューのインデントと水平および垂直パディングを柔軟に調整できます。
- 最後に、ここで使用可能な境界線の種類(実線、点線、二重線、破線、および溝) を選択して、メニューの境界線の種類を適用します。
閉じるアイコン
- 閉じるアイコンのサイズ、水平位置、垂直位置、パディングを調整できます。
- ここで閉じるアイコンの色と閉じるアイコンの背景色を選択することもできます。
- 境界線の種類を選択し、それを行ったら、境界線の半径も適用します。
タイポグラフィ

名前が示すように、このセクションでは、メイン メニュー/オフキャンバス/フル スクリーンおよびドロップダウン/サブメニューのタイポグラフィをカスタマイズできます。

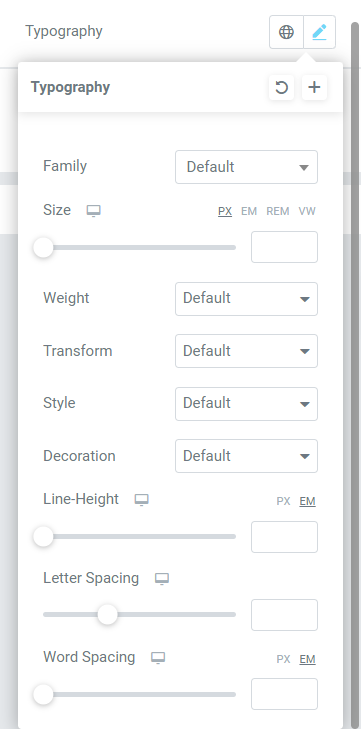
ご覧のとおり、タイポグラフィのカスタマイズ オプションには、テキストのフォント、サイズ、スタイル、単語の間隔などを選択するための機能が含まれています。
これらの幅広いオプションはすべて、メニューのタイポグラフィを完全にカスタマイズするために利用できます.
サブメニュー インジケータ

このセクションでは、サブメニュー インジケーターのサイズを設定するオプションを取得します。 選択に従って、サブメニュー インジケータのサイズを設定します。
以上で、PowerPack Advanced Menu ウィジェットのコンテンツとスタイル タブで提供されるすべてのセクションの各オプションを利用して、ハンバーガー メニューをカスタマイズする方法を見てきました。
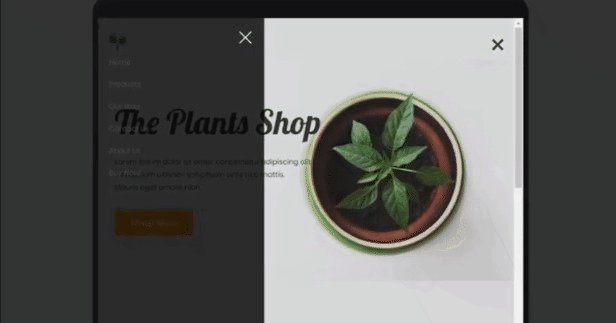
これらすべての変更を適用して、PowerPack Advanced Menu ウィジェットを使用して作成した Elementor ハンバーガー メニューのインターフェイスと機能の両方に最適な結果を確認します。
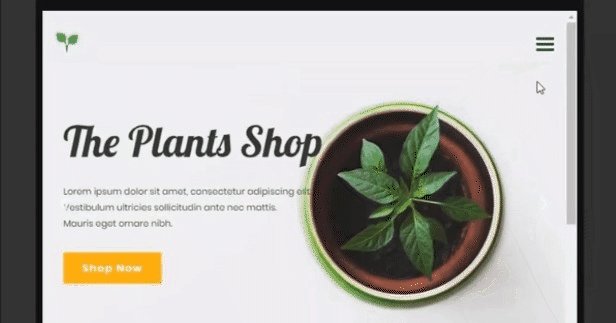
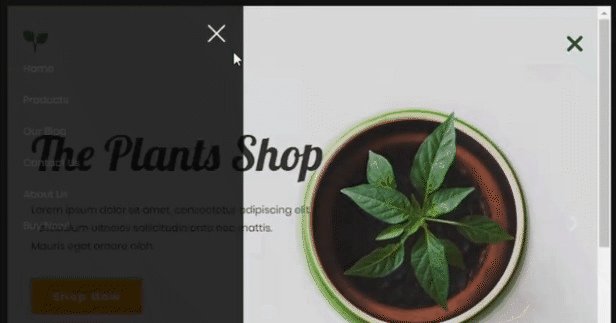
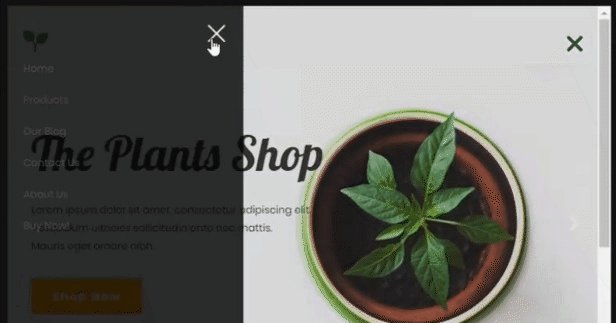
今説明したすべての変更を適用すると、次のようなハンバーガー メニューが表示されます。

まとめ!
ハンバーガー メニューは、メニュー バーを表示する優れた方法であり、訪問者が小さな画面でカテゴリの完全なリストにアクセスできるようにします。
このチュートリアル ブログが、PowerPack Advanced Menu ウィジェットと Elementor を使用して、Web サイト用の素晴らしいハンバーガー メニューを作成するのに役立つことを願っています。
この記事を楽しんで読んだ場合は、他の PowerPack ウィジェットも試してみてください。 人気の記事をご覧ください:
- Elementor のエラーとその修正方法
- Elementor を使用して WooCommerce 製品カルーセルを作成する方法
- Elementorを使用してWordPress WebサイトにGoogleレビューを表示する方法
ここをクリックして、Elementor の PowerPack Advanced Menu ウィジェットを入手してください。
ここにコメントを残してください。 返信をお待ちしております。
また、Twitter、Facebook、YouTube にも参加してください。
