フィルター可能なギャラリーを使用して Elementor でポートフォリオ Web サイトを作成する方法
公開: 2023-01-09Elementor でポートフォリオ Web サイトを作成する方法を学びたいですか?
このチュートリアルでは、Elementor を使用してポートフォリオを作成する方法を示します。 さらに、フィルタリング可能なギャラリーをポートフォリオに追加する方法についても説明します。
では、これ以上苦労せずに、飛び込みましょう。
Elementor でポートフォリオを構築する: 必要なツール
Elementorを使ってWebサイトのポートフォリオを作っているので、WordPressのWebサイトとElementor(当然)が必要になります。
フィルター可能なギャラリーを作成するには、Elementor の PowerPack アドオンのイメージ ギャラリー ウィジェットが必要です。
したがって、基本的には、次のものが必要になります。
- Elementorページビルダー
- PowerPack Elementor アドオン
これら 2 つをインストールしてアクティブ化したら、開始できます。
Elementor ポートフォリオ Web サイト セクションの作成 (ステップバイステップ チュートリアル)
Elementor ポートフォリオの新しいページを追加します。 ヘッダーを削除し、キャンバス テンプレートを有効にします。 キャンバス テンプレートは、完全に空白のページを提供します。
ステップ 1: ポートフォリオ Web サイトのヒーロー セクション
ヒーローセクションに関しては、シンプルでまろやかにする必要があります。 これは個人的なポートフォリオのヒーロー セクションであるため、背景画像と 2 つの見出しを前面に追加しました。 そのような単純な。
まず、ページを開き、単純なドラッグ アンド ドロップで内部セクションに 2 つの列を追加します。 背景については、セクションを右クリックし、[セクションの編集] をクリックします。 スタイル タブに移動し、背景画像の画像アイコンをクリックして、メディア ギャラリーから選択します。
見出しウィジェットをセクションにドラッグ アンド ドロップし、それに応じてテキストを変更します。 必要に応じて、スタイル タブからタイポグラフィ、テキストの色、サイズなどを変更することもできます。
これは、ヒーロー セクションがどのように見えるかです。

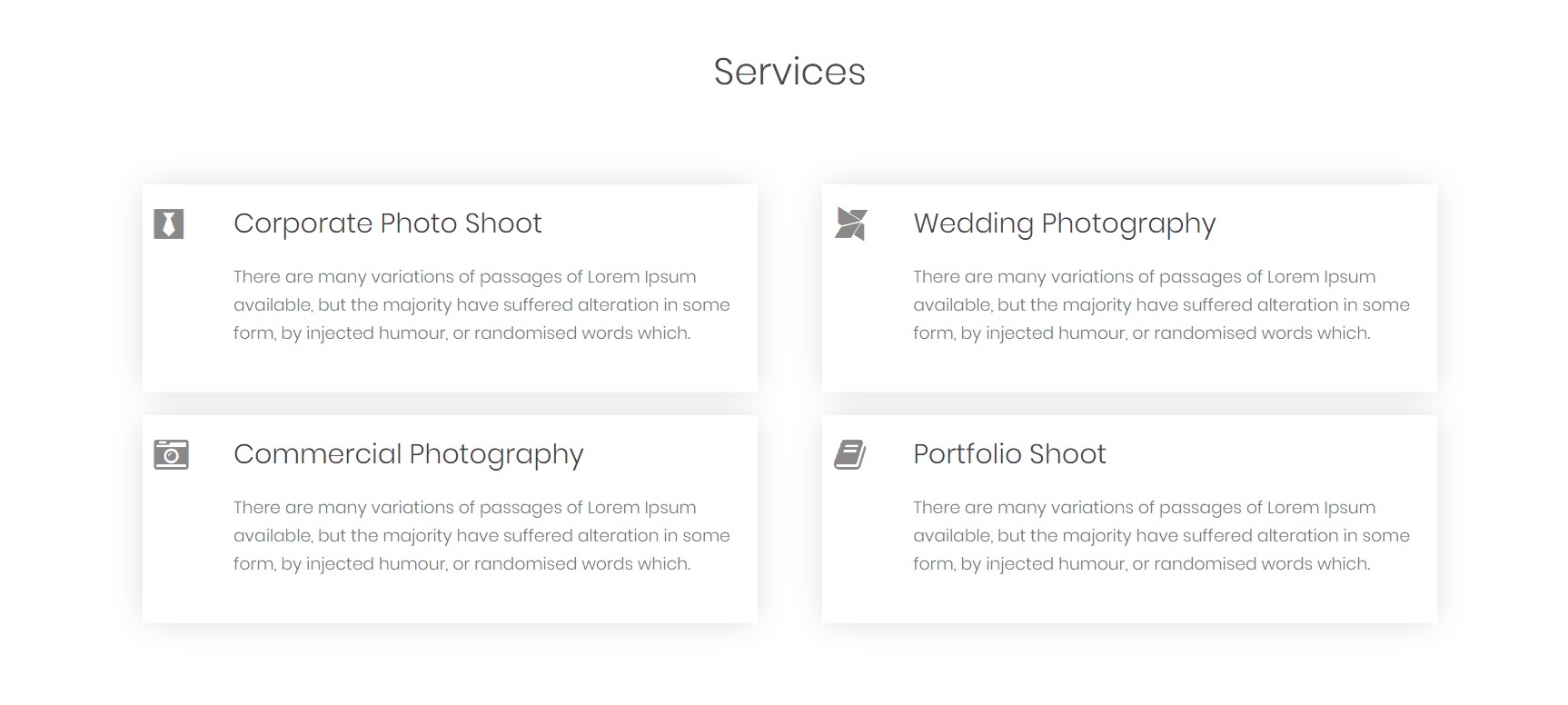
ステップ 2: ポートフォリオ Web サイトのサービス セクション
次に、機能セクションとしても知られるサービス セクションを作成します。 このセクションは非常に標準的であるため、Elementor または PowerPack Addons の事前構築済みブロックから事前に設計されたブロックを使用することもできます。 これにより、時間と労力を節約できます。 または、次の手順に従ってサービス セクションを作成することもできます。
まず、上部に見出しが必要です。 このために、Heading ウィジェットをドラッグ アンド ドロップして、そのテキスト、スタイル、タイポグラフィなどを変更します。次に、「services」見出しの下に Inner セクションを追加します。
列に Info Box ウィジェットを追加します。 InfoBox を最初の列にドラッグ アンド ドロップし、タイトルとテキストを変更します。
設定から、パディング、スタイリング、タイポグラフィ、アイコン、間隔、配色、影などをカスタマイズできます。 完了したら、Info Box ウィジェットを複製します。
それを 2 番目の列にドラッグ アンド ドロップします。 必要な数の情報ボックスが得られるまで繰り返します。
これを行ったら、先に進んで、それぞれの情報ボックスのテキストを変更できます。 サービス セクションは次のようになります。

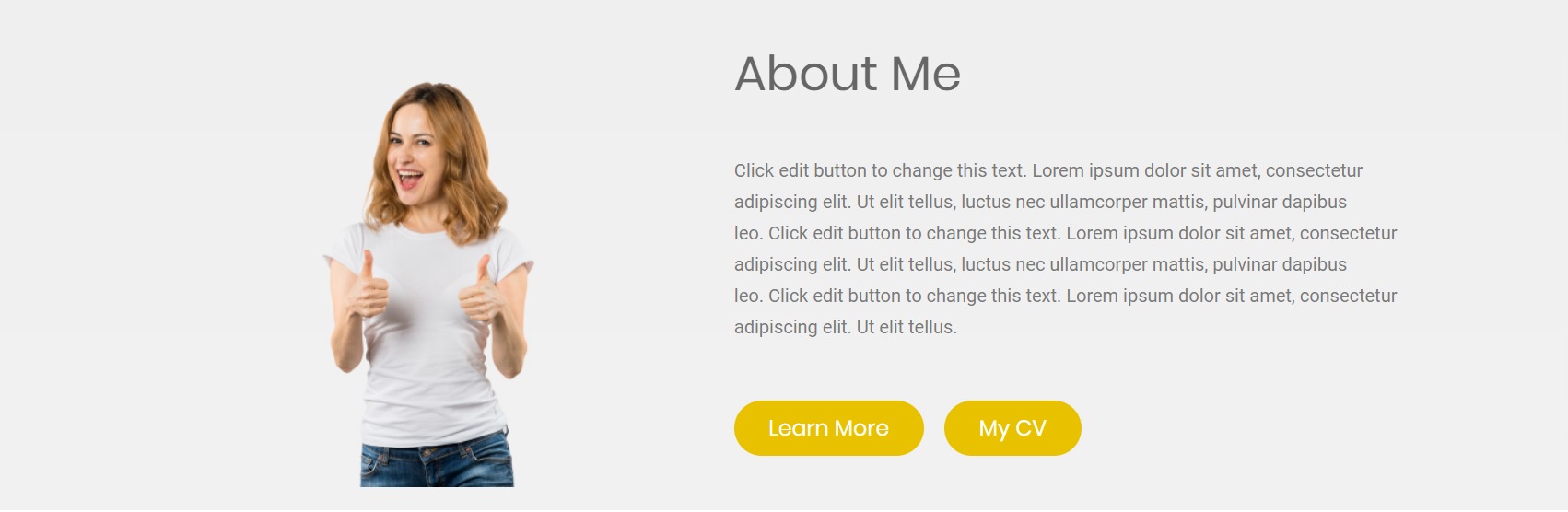
ステップ 3: ポートフォリオ Web サイトの自己紹介セクション
いよいよ自己紹介のコーナーです。 左側に画像、右側にボタンが 1 つまたは 2 つある簡単なセクション。
2 列のセクションを挿入し、左側の列に画像ウィジェットを追加します。 自己紹介セクションに表示する画像を選択し、必要なパディングとスペースを変更します。
右側の列で、見出しウィジェットとテキスト エディター ウィジェットを下に追加します。 見出しのテキストを変更し、テキスト エディターであなたについて少し追加します。
ユーザーを About ページに誘導するボタンを追加できます。必要に応じて、CV ボタンを追加することもできます。 これを行うには、ボタン ウィジェットをページに追加し、ボタンのテキストとスタイルを変更します。
ボタンやその他の要素を自由に作成できます。 自分についてのセクションが完了すると、次のようになります。

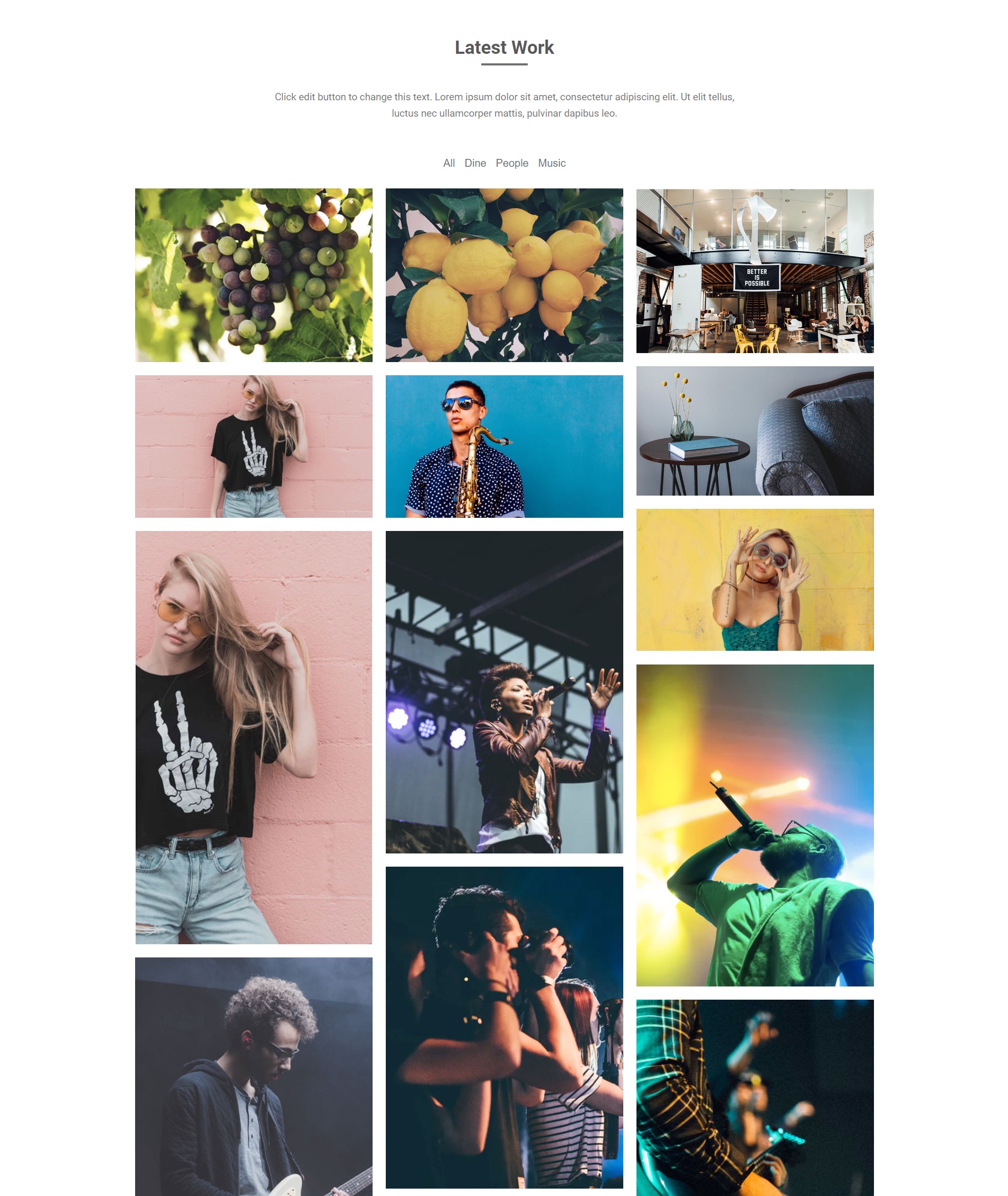
ステップ 4: Elementor ポートフォリオ Web サイトのフィルター可能なギャラリー セクション
ここで、作品を表示するセクション、つまりフィルター可能なギャラリー セクションを作成します。
まず、単純なドラッグ アンド ドロップで見出しウィジェットを新しいセクションに追加し、テキストを変更して中央揃えにし、それに応じてスタイルを変更します。 見出しの下にテキスト エディターを追加し、あなたの仕事に関する 1 つか 2 つのライナーを付けます。 必要に応じてフォントとスタイルを変更します。

次に、フィルター可能なギャラリーを追加します。 このためには、ギャラリー ウィジェットを追加する必要があります。 先に進み、ギャラリー セクションに追加します。 次に、画像をギャラリーに追加する必要があります。
後で画像のフィルターとして使用できる画像のグループの作成を開始します。 同じカテゴリの写真を 1 つの「アイテム」に追加します。 たとえば、食べ物、旅行、ライフスタイルなどのグループを作成し、それに応じてラベルを付けることを忘れないでください。
ギャラリー ウィジェットのカスタマイズの詳細については、このビデオをご覧ください。
フィルター サブセクションからフィルターを有効にし、必要に応じてレイアウトを変更します。 同じ設定から、列数、画像解像度などを選択できます。
さらに、同じ列と行のギャップを変更し、スタイル タブから画像とフィルター タブの外観をカスタマイズできます。

ステップ 5: CTA セクション
ポートフォリオ ランディング ページの最後の部分は CTA セクションです。 ここでは、ユーザーのフックとしてのテキストと、ユーザーを連絡先フォームに導くボタンを含む単純なセクションを追加します。
「+」ボタンをクリックして、新しい 2 列セクションを追加します。 次に、左側に新しい見出しウィジェットを追加し、右側にボタン ウィジェットを追加します。
見出しをカスタマイズし、そこでテキストを変更します。 したがって、ボタンに変更を加えて、セクションをできるだけ魅力的なものにします。 また、セクションの背景色を変更すると、セクションは次のようになります。

ステップ6:仕上げ!
このページを完成させるために必要なのは、フッターだけです。 テンプレート ライブラリから追加して、Web サイトのデフォルトのフッターを読み込みました。 Web サイトに新しいフッターが必要な場合は、カスタム フッターをデザインすることもできます。 ウェブサイトのテーマや一貫性に合わせて、配色、タイポグラフィ、デザインを変更できます。
ポートフォリオのフッター セクションは次のようになります。

おまけ: Elementor で 1 ページの Web サイトを作成する
ポートフォリオ Web サイトを構築するためのレイアウト設定が完了したので、レイアウトを最小限に抑えたい場合があります。 そのため、追加のページを作成する代わりに、One Page Navigation Widget を使用して Elementor で 1 ページの Web サイトを構築できます。
Elementor ポートフォリオ Web サイト: 結果
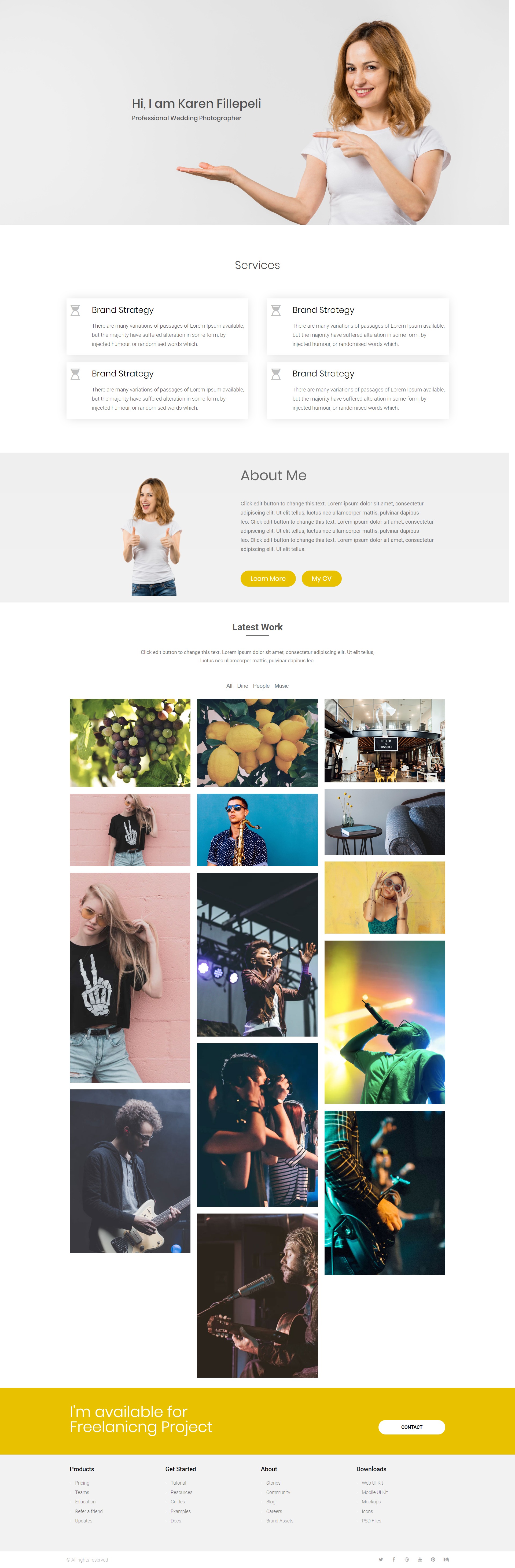
すべての変更とデザインの改善を行った後、これが最終結果です。

これは、Elementor と Elementor の PowerPack アドオンで作成できる別のポートフォリオ デザインです。 たくさんのデザインを作成することができ、これらすべてをコードに 1 行も触れずに行うことができます。 それはどれほどクールですか?
このポートフォリオのデザインについてどう思うか教えてください。 不足している部分や、改善できる部分があると思いますか? 下のコメント欄で教えてください!
ブログからの詳細:
- Elementor で投稿カルーセル/スライダーを作成する方法。
- Elementor で画像ホットスポットを作成する方法。
- 詳細タブ ウィジェットを使用して美しいセクションを作成する方法。
- ブレッドクラム ウィジェットを使用して Elementor Web サイトにブレッドクラムを追加する方法。
