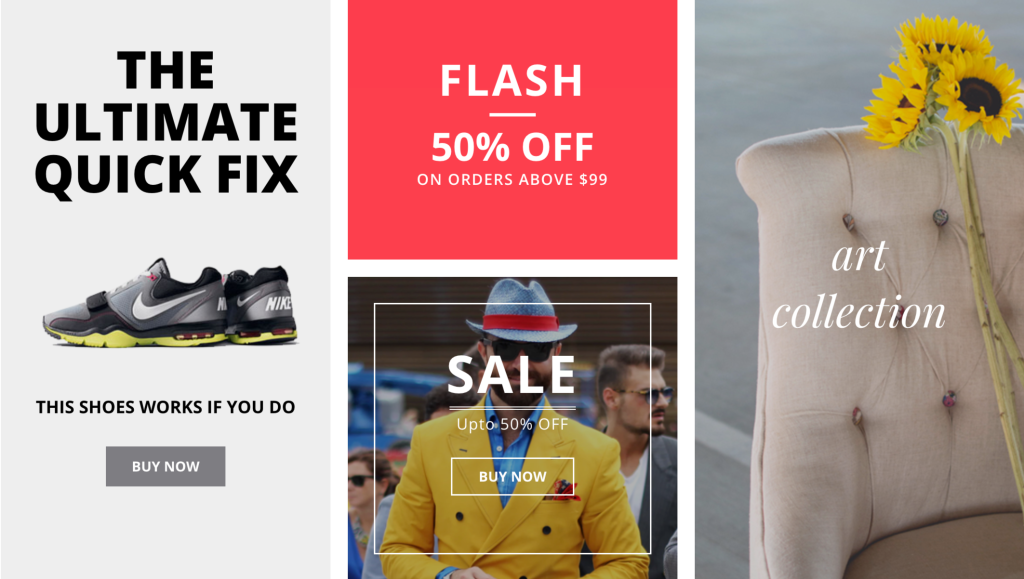
Elementorを使用してWordPressでプロモーションボックスを作成する方法
公開: 2022-03-28ブランド認知度を高め、より幅広いオーディエンスにリーチするには、ブランド、製品、およびサービスのプロモーション戦略が必要です。 割引を実行するセールのオファーなどのプロモーション戦略は、訪問者を引き付け、ショップから購入するように誘惑するのに役立ちます。
ほとんどの人は、お気に入りの製品のリーズナブルなオファーや割引を受けることで満足し、報われていると感じています。 このように、これらの幸せで満足している顧客は、最終的にあなたの常連客になります。
プロモーションバナーを使用して、ビジネス製品のオファーと販売アラートを簡単に表示できます。
あなたのビジネスウェブサイトがWordPressとElementorページビルダーを使用して構築されていて、プロモーションバナーを作成して表示する簡単な方法を探しているなら、あなたは正しいページにたどり着きました。
この記事では、ElementorとPowerPackを使用してWordPressでプロモーションボックスを作成する方法の詳細な手順を説明します。 要素。

それで、これ以上面倒なことはせずに、チュートリアルに進みましょう。
Elementorを使用してWordPressでプロモーションボックスを作成する方法
WordPress Webサイトでプロモーションボックスまたはバナーを作成するには、まず、ElementorおよびElementor用のPowerPackアドオンをアクティブ化してインストールします。
PowerPackElementsは最高のElementorアドオンです。 Elementor用に80以上のクリエイティブでユーザーフレンドリーなウィジェットを提供します。 PowerPackウィジェットを使用して、Elementorの機能をアップグレードし、見事なWordPressWebサイトを構築できます。
Elementorページビルダーを使用してプロモーションバナーを作成すると言えば、PowerPackには、プロモーションバナーを作成するための強力なウィジェットであるプロモーションボックスウィジェットが含まれています。
PowerPackプロモーションボックスウィジェットには、1行のコードに触れることなく、WordPressでプロモーションボックスを作成するのに役立つ、柔軟でユーザーフレンドリーで便利な機能が付属しています。
このウィジェットを使用して、魅力的なプロモーションバナーをサイトに表示する方法を見てみましょう。
PowerPackプロモーションボックスウィジェットをドラッグアンドドロップします
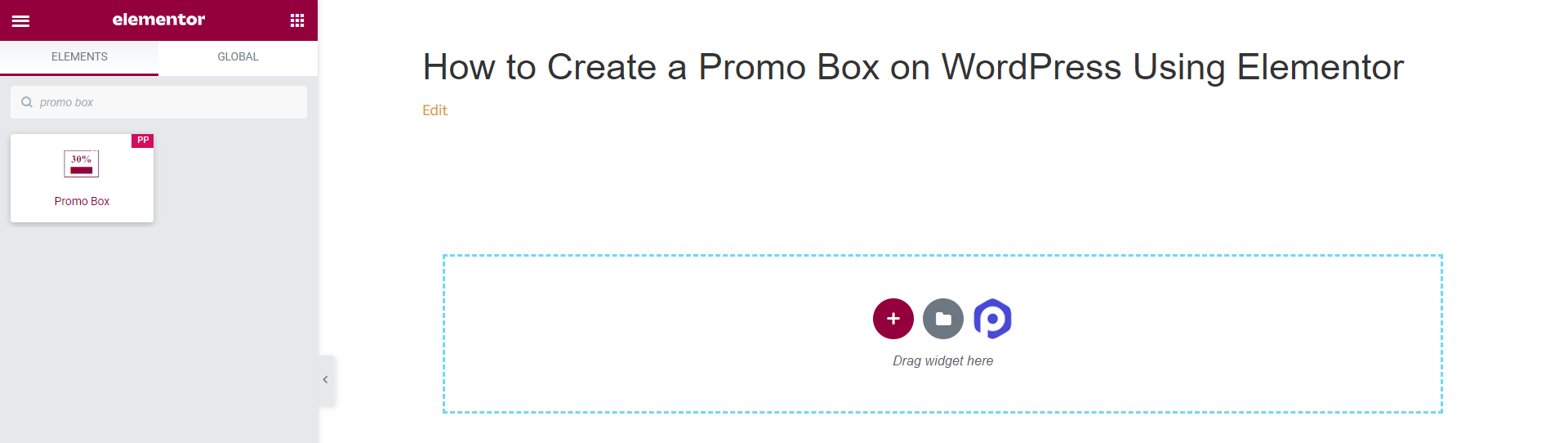
まず、Elementorエディターでページを開き、検索バーに「プロモーションボックス」と入力して、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackPPサインを確認してください。

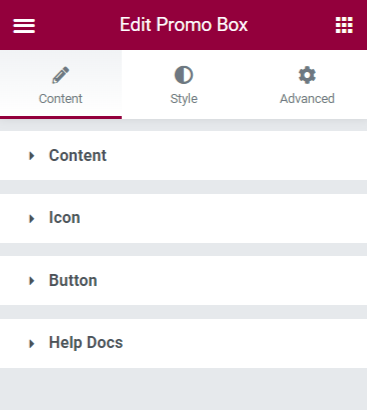
プロモーションボックスウィジェットの[コンテンツ]タブ
プロモーションボックスウィジェットのコンテンツタブには、コンテンツ部分を追加およびカスタマイズするための3つのサブセクションがあります。
コンテンツ、アイコン、ボタンなどのコンテンツを編集するためのオプションがあります。

プロモーションボックスウィジェットの[コンテンツ]タブで利用できるオプションを簡単に見てみましょう。
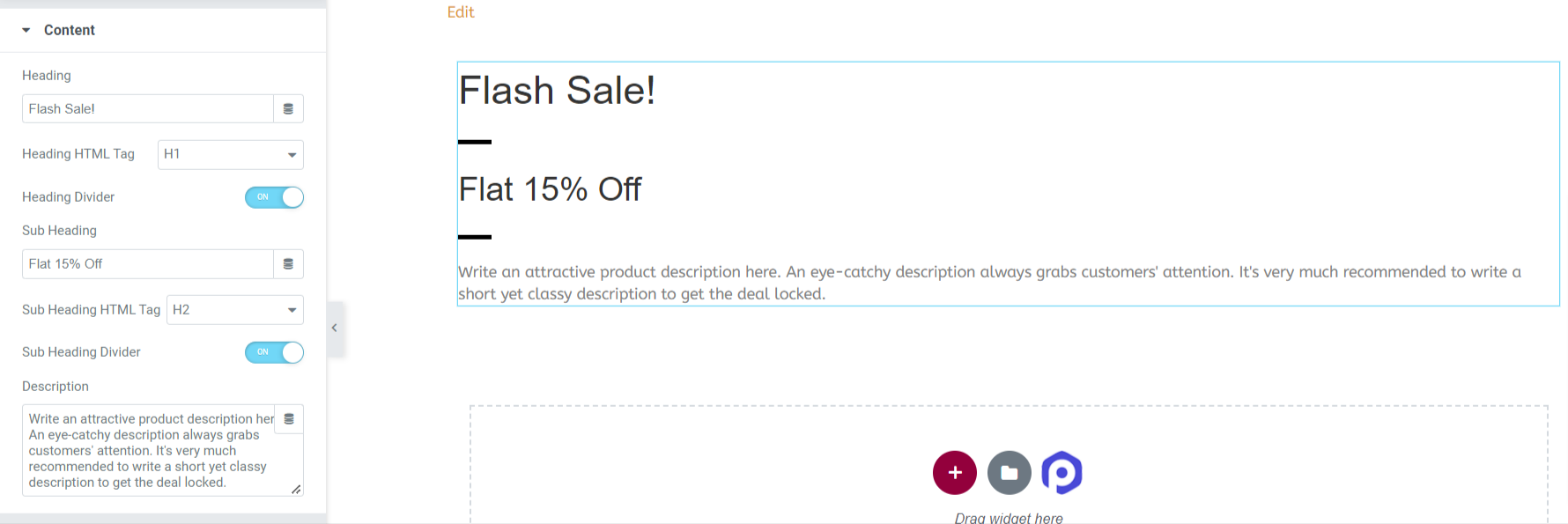
1.コンテンツ
このセクションでは、プロモーションボックスのコンテンツをカスタマイズするためのオプションを利用できます。

このコンテンツセクションが提供するすべてのオプションを見てみましょう。
- タイトル:名前自体が示すように、プロモーションボックス要素にカスタムの見出しまたはタイトルを追加できます。
- 見出しHTMLタグ:この機能を使用すると、タイトルのHTMLタグを選択できます。
- Heading Divider: Heading Dividerオプションを切り替えて、見出しと小見出しの間にセパレータを追加します。
- 小見出しタイトル:プロモーションボックスの小見出しを追加します。
- HTMLタグ:ここでは、小見出しのHTMLタグを選択するオプションがあります。
- 小見出し分周器:小見出し分周器オプションを切り替えて、小見出しと説明の間に区切り記号を追加します。
- 説明:このオプションを使用すると、プロモーションバナーの説明を追加できます。
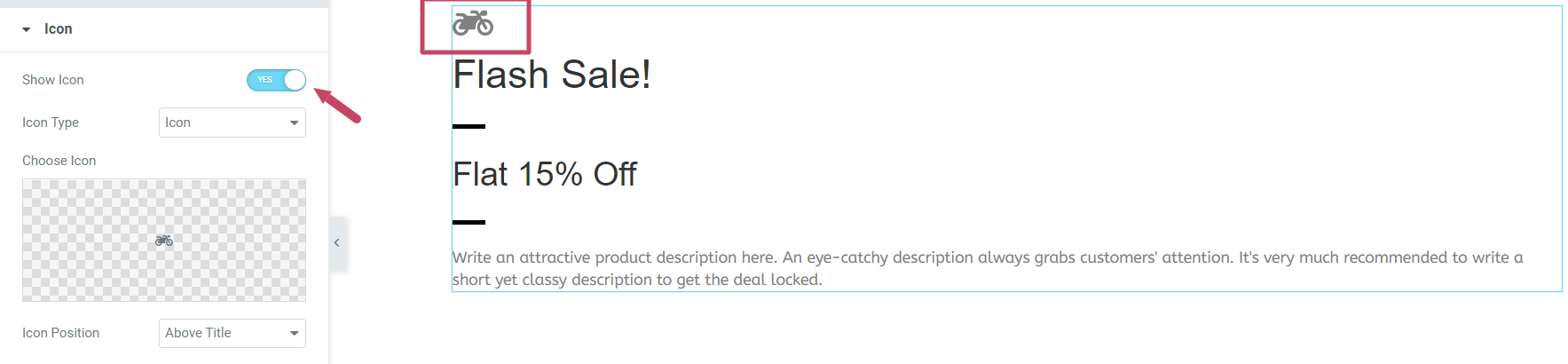
2.アイコン
この機能を使用すると、プロモーションボックスに特定のアイコン画像またはビジネスロゴを表示できます。

[アイコンの表示]オプションを有効にすると、アイコンの画像またはロゴをカスタマイズするためのいくつかのオプションが表示されます。
- アイコンタイプ:ここでは、プロモーションボックスのアイコンタイプを選択できます。 標準の「アイコン」オプションを選択するか、カスタムの「画像」をアップロードして、プロモーションボックスにアイコンとして表示することができます。
- アイコンの位置:このオプションを使用すると、アイコンの位置を調整できます。
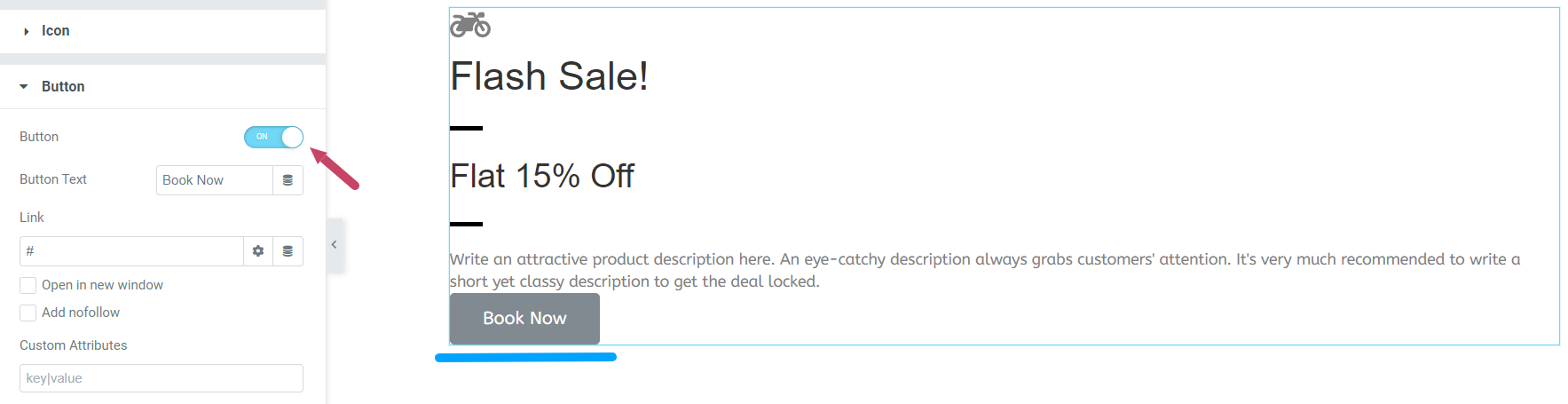
3.ボタン
ボタン機能を有効にして、召喚ボタンを表示します。

ボタン機能を有効にすると、ボタンテキストを追加したり、製品サイトのURLを直接リンクしたりできる2つのオプションが表示されます。
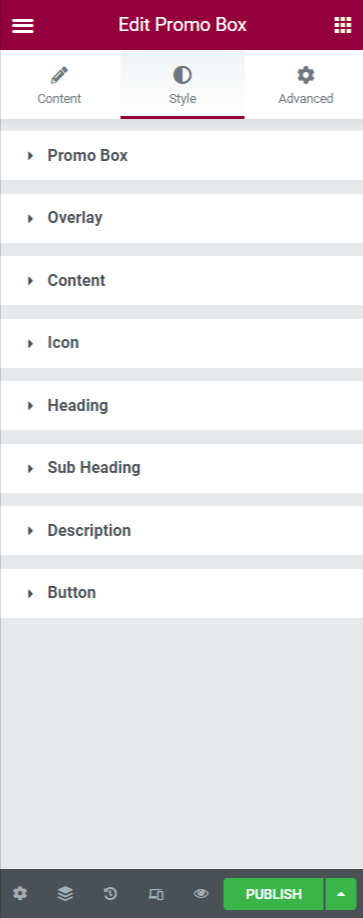
プロモーションボックスウィジェットの[スタイル]タブをカスタマイズする
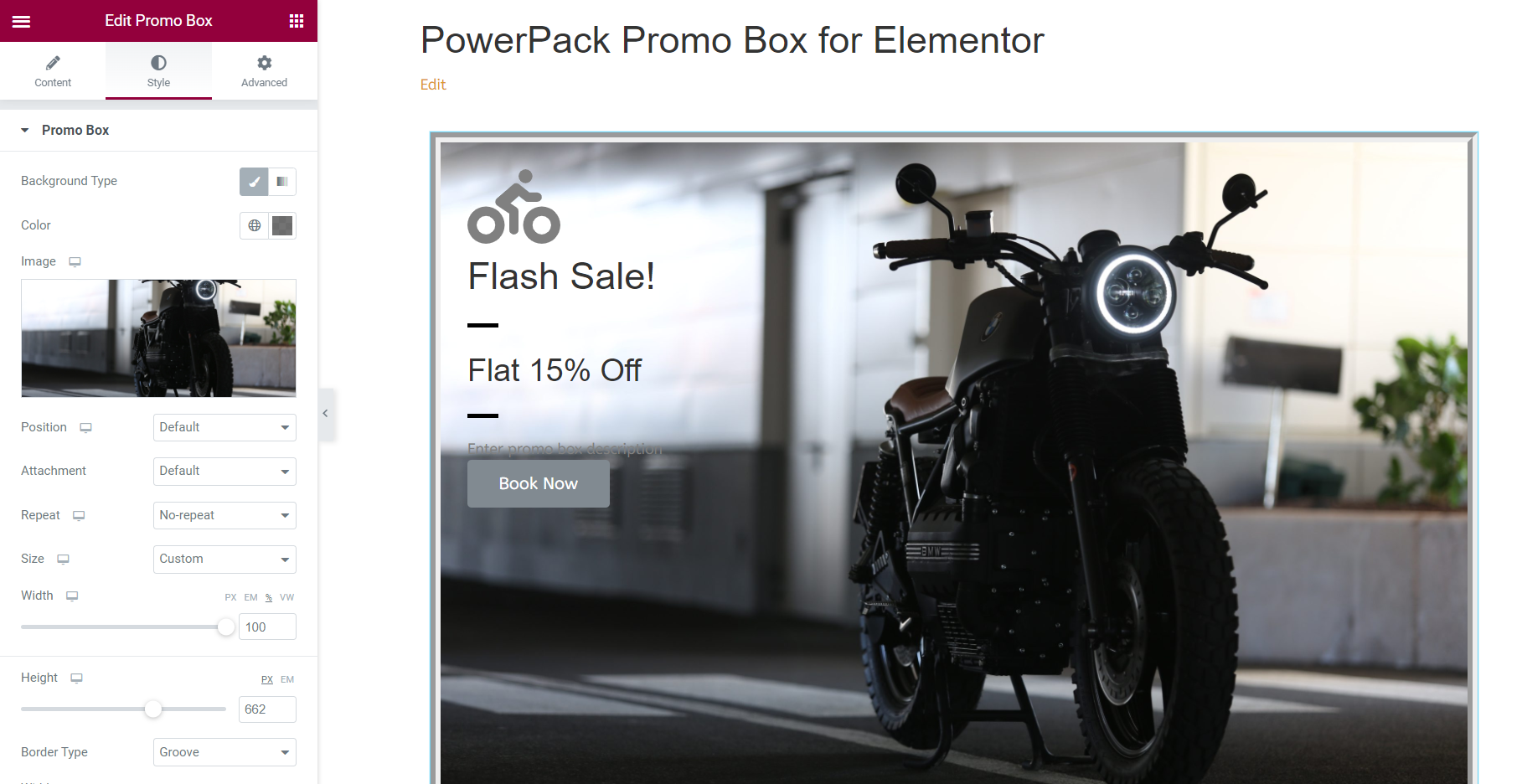
プロモーションボックスウィジェットの[スタイル]タブをクリックすると、次のインターフェイスが表示されます。
[スタイル]タブには、あらゆる面でプロモボックスウィジェットのスタイルを柔軟に設定できるサブセクションが含まれています。

スタイルセクションが提供する機能を見てみましょう。
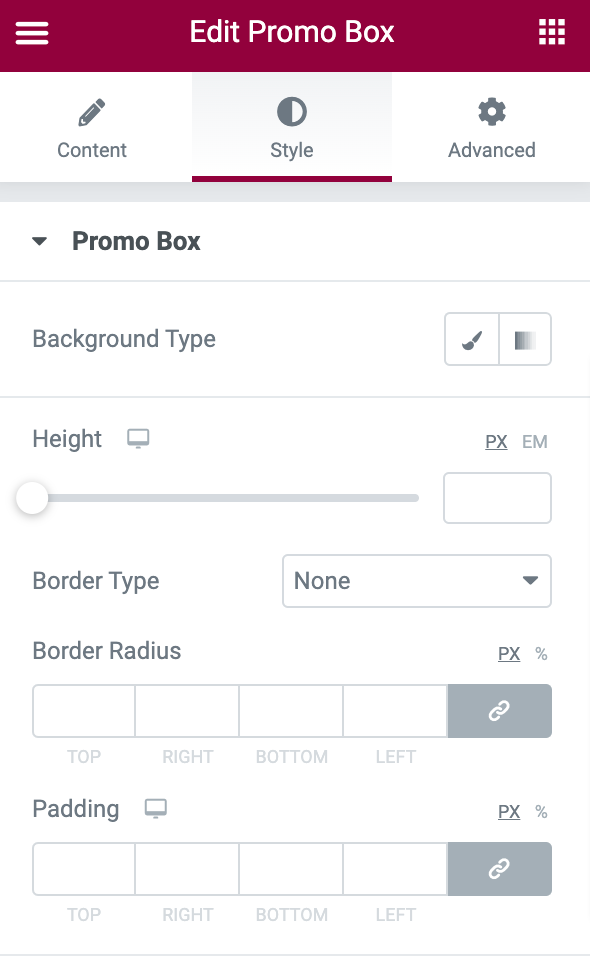
1.プロモボックス
[プロモーションボックス]セクションには、[背景の種類]、[高さ]、[境界線の種類]、[境界線の幅]、 [境界線の色]、[境界線の半径]、[パディング]のオプションがあります。

これらの機能を使用してプロモボックスのスタイルを設定する方法を見てみましょう。
- 背景タイプ:プロモボックスに背景画像または単色を追加できます。 [画像を追加]オプションをクリックして、メディアライブラリから製品の画像を選択するだけです。 次に、[メディアの挿入]をクリックして画像を追加します。
- 高さ:このオプションを使用してウィジェットの高さを調整します。
- 境界線の種類:ここで境界線の種類を選択できます。
- 幅:このオプションでは、境界線の幅を柔軟に調整できます。
- 境界線の色:境界線の色をスタイリングすることで、ウィジェットの境界線をグルーミングできます。
- 境界線の半径:このオプションでは、境界線の半径を調整できます。
- パディング:この機能を使用すると、ウィジェットを美しく整理して表示できます。 必要な外観に合わせてパディングを調整します。
これらのスタイリング機能を使用した後のプロモボックスの外観は次のとおりです。


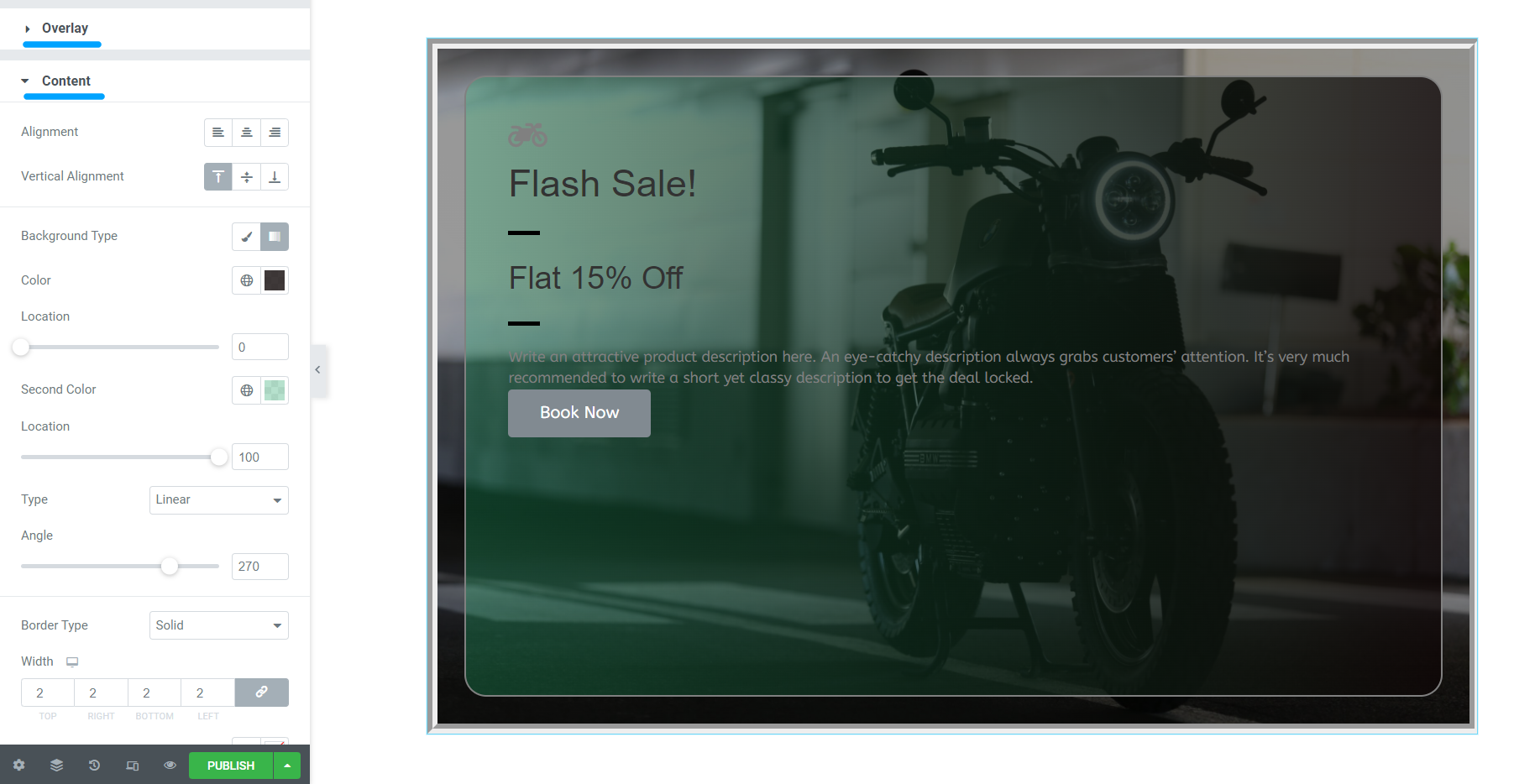
2.オーバーレイ
オーバーレイ機能を有効にして、プロモーションボックスをオーバーレイ画像または単色で装飾します。
3.コンテンツ
このセクションでは、プロモーションボックスのコンテンツをあらゆる面でスタイル設定できます。

ここでオプションを見てみましょう:
- テキストの配置:このオプションを使用すると、テキストの配置を調整できます。
- 垂直方向の配置:この機能を使用すると、プロモーションボックスのコンテンツの垂直方向の配置を調整できます。
- 背景タイプ:プロモーションボックスのコンテンツ部分に背景色または画像を追加できます。
- 境界線の種類:このオプションを使用すると、コンテンツに境界線を追加できます。
- 境界線の半径:コンテンツ部分への境界線を許可している場合は、半径を調整してスタイルを設定できます。
- パディング:境界線を追加した場合、この機能を調整すると、コンテンツと境界線を美しく整理およびスタイル設定するのに役立ちます。
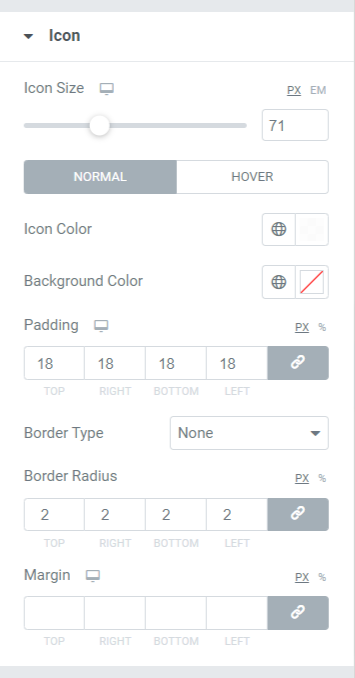
4.アイコン
このオプションには、次のようないくつかの機能があります。

- アイコンサイズ:このオプションを使用すると、アイコンのサイズを調整できます。
- アイコンの色:このオプションを使用すると、アイコンの色を変更できます。
- 背景色:このオプションを使用すると、アイコンの背景色を追加できます。
- パディング:名前が示すように、必要な外観に応じてアイコンのパディングを調整できます。
- 境界線の種類:このオプションを使用して、アイコンの境界線の種類を選択できます。
- 境界線の半径:このオプションで境界線の半径を調整することにより、アイコンのスタイルを設定できます。
- マージン:このマージン機能を使用すると、プロモボックスに適用されるアイコンを調整できます。
5.見出し
この機能を使用すると、色、タイポグラフィ、間隔などのさまざまなオプションを使用して見出しをカスタマイズするオプションを取得できます。
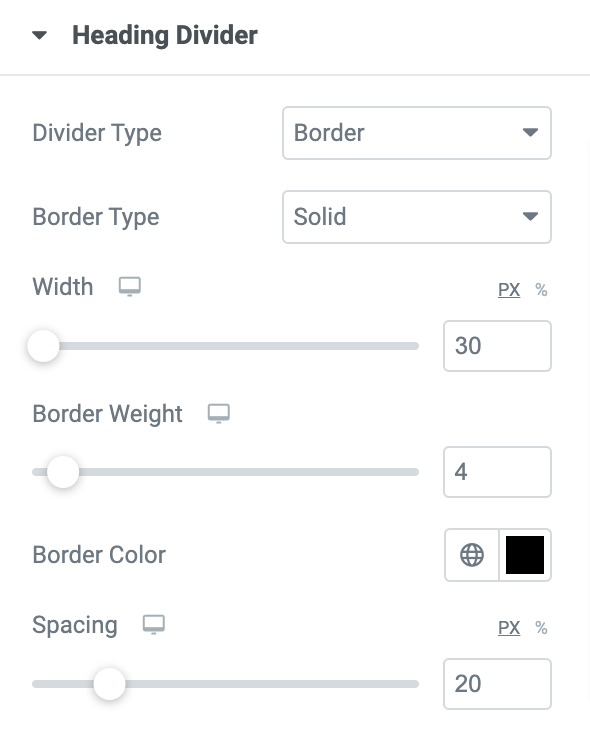
6.ヘディングディバイダー

- 仕切りの種類:この機能を選択すると、見出しに下の境界線を追加するか、画像を挿入するかの2つのオプションがあります。
- 境界線の種類:境界線オプションを許可している場合は、ここで見出しと小見出しの間の境界線の種類を選択するためのオプションが表示されます。
- 仕切り幅:仕切りここで仕切り幅を調整します。
- 境界線の重み:ここでは、境界線の重みまたは境界線の太さを柔軟に制御できます。
- 境界線の色:境界線を選択した場合は、ここで色を変更できます。
- 間隔:このオプションでは、仕切りと小見出しの間の間隔を調整できます。
7.小見出し
小見出しには、適用する製品オファーに応じた販促目的のコンテンツが含まれます。 このサブセクションにいくつかの小見出しを追加します。 このオプションには、色、タイポグラフィ、間隔などの機能が含まれています。
8.小見出し分周器
小見出しの仕切りには、プロモーションボックスの小見出し要素のスタイルを設定するための複数のオプションが含まれています。 色の変更、背景の追加などができます。
9.説明

説明サブセクションでは、ビジネス製品について簡単に説明できます。 短くてシンプルでありながらクリエイティブな説明は、常に顧客の注目を集めます。 ここに製品の説明を追加し、テキストの色、タイポグラフィ、および間隔の機能を使用してテキストをカスタマイズします。
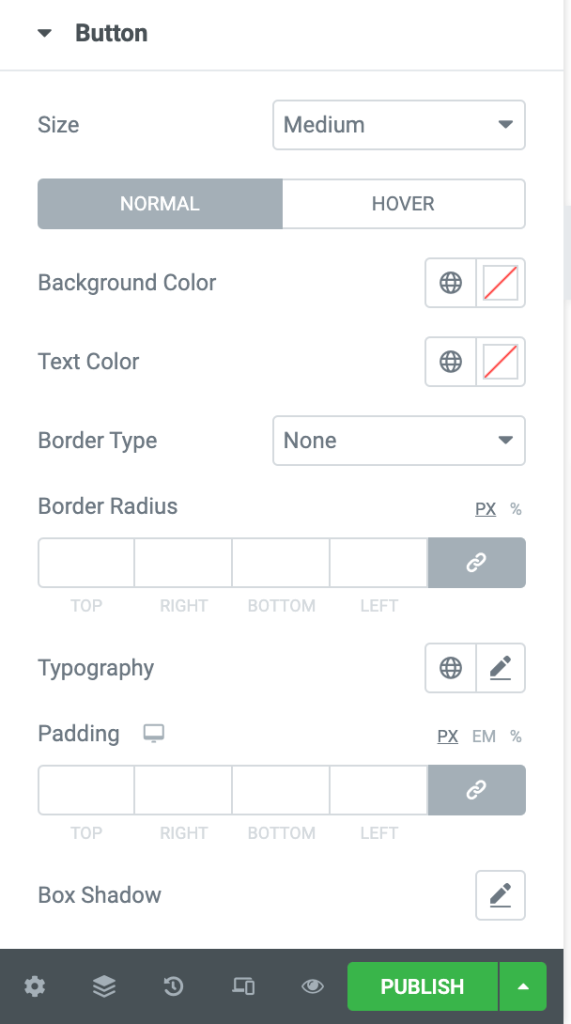
10.ボタン

[コンテンツ]タブでこのオプションを有効にすることを検討している場合は、次のような機能を提供する多数の機能を使用して、この召喚状ボタンのスタイルを設定できます。
- サイズ:ボタンのサイズは、このオプションを使用して制御できます。
- 背景色:ここでボタンの背景色のスタイルを設定できます。
- テキストの色:このオプションを使用すると、召喚ボタンに表示されるテキストの色を選択できます。
- 境界線タイプ:このオプションを使用すると、ボタンの境界線タイプを選択できます。
- 半径:境界線の半径はここで調整できます。
- タイポグラフィ:ここでは、タイポグラフィをカスタマイズしてテキストのスタイルを設定できます。
- パディング:パディングを簡単に調整して、ここで召喚ボタンをカスタマイズできます。
- ボックスシャドウ:このオプションを使用すると、ボックスシャドウを水平方向と垂直方向の両方にカスタマイズできます。
[詳細設定]タブで利用可能なオプションを使用して、プロモーションボックスウィジェットをカスタマイズします
いくつかの追加機能を使用すると、あらゆる面でウィジェットをカスタマイズできます。 これらの機能の一部は、Elementorで使用するすべてのウィジェットに組み込まれています。 プロモーションボックスウィジェットの各セクションを調べて、WordPressWebサイトで魅力的なプロモーションボックスのデザインを作成します。
PowerPackプロモーションボックスウィジェットのランディングページをチェックして、デザインのインスピレーションを得てください。

今すぐPowerPackプロモボックスウィジェットを入手してください!
あなたのウェブサイトにプロモーションバッチを追加すると、顧客はあなたの製品を購入し、あなたのウェブページをプロのように見せるようになります。
また、訪問者の間に切迫感とFOMOを作成するために、製品販売ページにカウントダウンタイマーを表示できます。 WordPress WebサイトでElementorを使用してカウントダウンタイマーを作成する方法については、投稿を確認してください。
このチュートリアルが、WordPressでプロモーションボックスを作成して製品の取引/オファーを宣伝する方法を学ぶのに役立つことを願っています。 Elementor用のPowerPackプロモボックスウィジェットを入手するには、ここをクリックしてください。
あなたがここに到達した場合、私たちはあなたが私たちの記事全体を読んだと仮定します、そしてあなたもそれを愛していました。 ここにコメントをお寄せください。 返信をお待ちしております。 また、Twitter、Facebook、Youtubeにもご参加ください。
