Elementorで検索エンジンに最適化されたFAQページを作成する方法
公開: 2022-11-23Elementorページビルダーを使用して効果的なFAQページを作成する簡単な方法をお探しですか?
オンラインで購入する場合、顧客はまず Google で同じものを検索し、一致するものを見つけるとすぐに、その製品についてさらに詳しく知る傾向があります。
この調査手順全体では、専用の FAQ セクションが、見込み顧客が製品について詳しく知り、サービスに関連する可能性のあるクエリを解決するのに役立ちます。
よく寄せられる質問 (FAQ) の特定のセクションは、訪問者や顧客を支援する優れた方法です。 それらのユーザーを不思議に思うままにすることは、彼らを潜在的な顧客から失うことにほかなりません。
この記事では、Elementor と PowerPack アドオンを使用してカスタマイズされた FAQ を作成する方法を紹介します。
なぜ FAQ ページが必要なのですか?
ビジネス Web サイトを運営している場合、顧客の質問に対する適切な回答を提供するために Web サイトに FAQ ページを含める理由はたくさんあります。
Web サイトに FAQ ページを含めることの重要性を示すいくつかの重要なポイントをリストしました。
- FAQ ページの結果を追加すると、ユーザー向けの高品質のリソースを作成するのに役立ちます。
- 関連するコンテンツの一部を FAQ ページにリンクすると、キーワードのランキングを上げるのに役立ちます。
- 最適なユーザー エクスペリエンスを備えた FAQ ページは、オーガニック検索ランキングの実績のある戦略となる可能性があります。
- 適切に構成された FAQ セクションは、ターゲットを絞ったトラフィックを Web サイトに誘導できます。
- Web サイトに FAQ ページを含めると、顧客の同様の質問に繰り返し対処するための時間と労力を節約できます。
- FAQ セクションでは、Web サイトに関する関連データを提供します。 それは SEO とより良いオーガニック ランキングに適しています。
- よく整理された FAQ セクションは信頼を築き、サイトをスクロールしている間、顧客に手間のかからない体験を提供します.
- また、ウェブサイトに FAQ ページを含めることは、ウェブサイトの内部リンクを増やす最良の機会になります。
Elementor で検索エンジンに最適化された FAQ ページを作成する
Web ページに FAQ セクションを作成することのすべての利点を念頭に置いて、Elementor でセクションを作成する方法を見てみましょう。
Web サイトによく整理された FAQ セクションを作成するには、おそらく多数のコードを知る必要がありますが、PowerPack Elementor Addons を使用すると、簡単なオプションを利用できます.
Elementor 用の PowerPack アドオンには、強力な FAQ スキーマ マークアップ ウィジェットを含む、80 以上の強力なウィジェットと 150 の事前に設計された美しいテンプレートが含まれています
この FAQ ウィジェットには多くのカスタマイズと高度な機能が用意されており、Elementor Web サイトで構造化データを使用して FAQ ページを作成できます。
チュートリアルを深く掘り下げて、Elementor & PowerPack FAQ ウィジェットを使用して FAQ ページを作成しましょう。
ビデオ チュートリアルをご覧になりたい場合は、Elementor と Google 構造化データ マークアップを使用して FAQ セクションを作成する方法に関するこのビデオを検討してください。
チュートリアルを開始する前に、WordPress Web サイトに Elementor および PowerPack Elementor アドオンをインストールしてアクティブ化していることを確認してください。
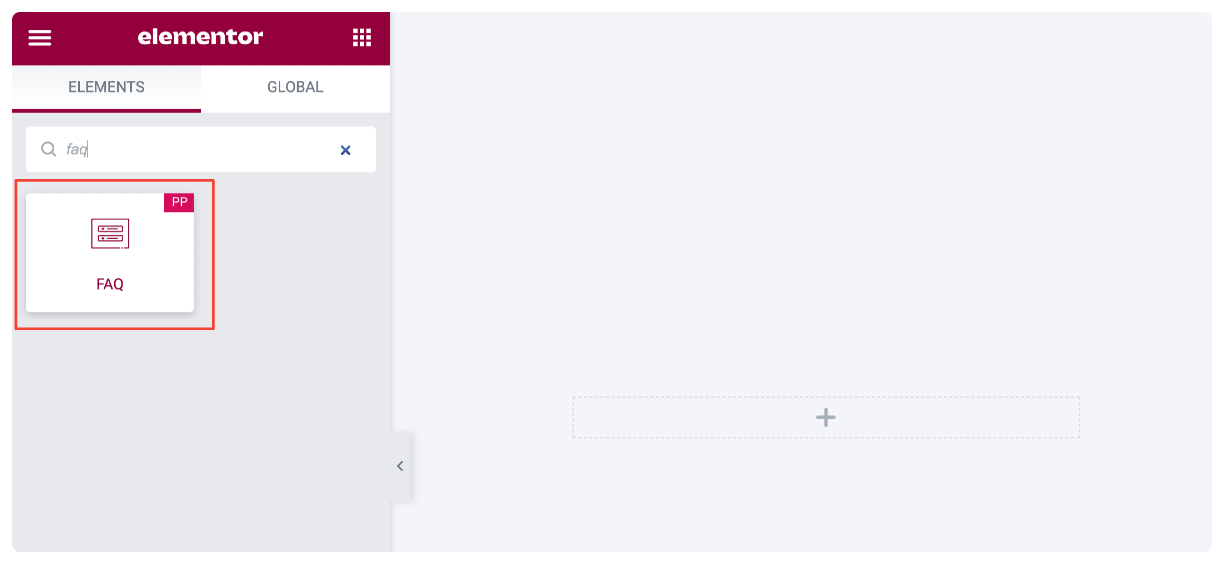
次に、WordPress ダッシュボードに移動し、Elementor エディターでページを開き、検索バーに「FAQ」と入力して、ウィジェットをページにドラッグ アンド ドロップします。
ウィジェットの右上隅にある PowerPack ' PP ' 記号を確認してください。

FAQウィジェットのコンテンツタブ
FAQ ウィジェットの [コンテンツ] タブには、次の 4 つのセクションがあります。
- よくある質問
- クエリ (FAQ セクションでソース タイプとして「投稿」を選択した場合)
- 設定
- トグルアイコン
よくある質問
このセクションには、FAQ セクションにコンテンツを追加するためのオプションが含まれています。
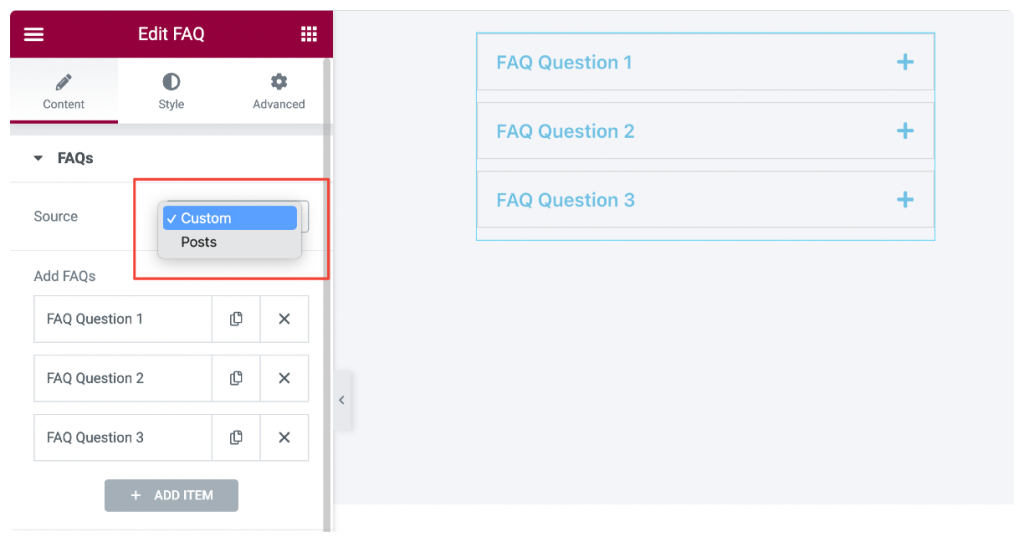
- 出典: これは最初のサブセクションです。 ここから、FAQ セクションのソース タイプを [カスタム] または [投稿] として選択できます。

ソースタイプとして「カスタム」を選択すると、次のオプションが表示されます。
- FAQ の追加: [アイテムの追加] ボタンをクリックして、カスタム テキスト コンテンツを追加し、FAQ をいくつでも作成できます。
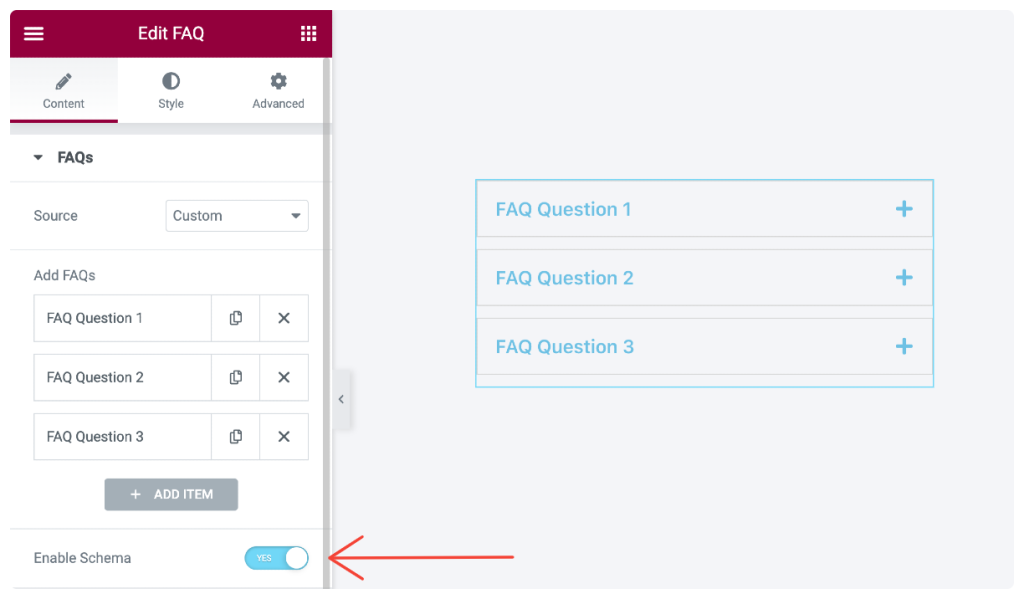
- スキーマを有効にする:これは最も便利なオプションです。 PowerPack FAQ ウィジェットには、構造化データを FAQ セクションに自動的に追加するスキーマ マークアップ機能が組み込まれています。 これにより、検索エンジンがコンテンツをより適切に理解し、ページに表示されるコンテンツが構造化されたマークアップを使用した質問と回答であることを理解できるようになります。

ソースとして「投稿」を選択すると、FAQ セクションをカスタマイズするための次のオプションが表示されます。
- 投稿数:このオプションは、サイトの単一の投稿をすべて取得し、FAQ 形式で表示します。
- Content-Type:コンテンツ タイプを「抜粋」または「完全なコンテンツ」から選択します。 抜粋を選択した場合は、次に抜粋の長さを設定する必要があります。
- デフォルトのアクティブなタブ:行にタブ番号を追加し、その後にコンマを追加して、デフォルトでアクティブな (開いている) タブを表示します。
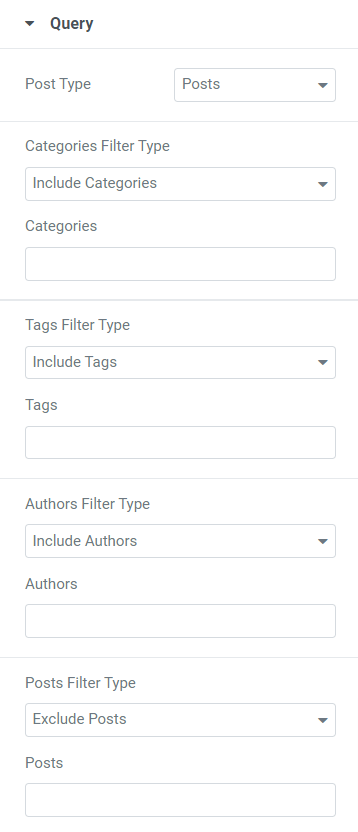
クエリ

このセクションでは、カテゴリ、タグ、作成者、投稿、メディア、ランディング ページ、マイ テンプレート、製品、製品タグ、およびテンプレートのフィルター タイプを含める/除外することができます。
これらのフィルターの種類はすべて、選択した投稿の種類によって異なります。
このセクションには、さらにいくつかの機能が含まれています。
- 日付:日付形式を選択して、それに応じて FAQ を表示します。
- 順序: FAQ の順序 (昇順または降順) を選択します。
- 並べ替え:日付、最終更新日、ランダム、コメント数、タイトル、投稿 ID、投稿者などの利用可能なオプションから、FAQ ページを表示する形式を選択します。
- スティッキー投稿: スティッキー投稿を有効にするには、このオプションをオンに切り替えます。
- スティッキー投稿のみを表示:すべての投稿の中でスティッキー投稿を FAQ セクションに表示する場合は、このオプションを有効にします。
- オフセット:このオプションを使用すると、FAQ セクションから最初の数の投稿をスキップできます。 FAQ ページに表示したくない投稿の数を選択します。
注:このセクションは、FAQ セクションでソースとして「投稿」を選択した場合にのみ表示されます。
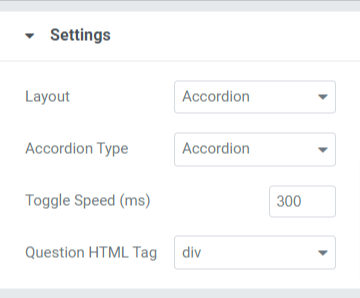
設定

このセクションには、ユーザー エクスペリエンスを向上させるためにカスタマイズできるオプションが含まれています。 これらのオプションを詳しく見てみましょう。
- レイアウト:グリッドまたはアコーディオンレイアウトで表示する FAQ セクションを選択します。
- 列:グリッド レイアウトを選択した場合は、列の数を選択できます。
- アコーディオンの種類: [トグル] や [アコーディオン] などの利用可能なオプションからアコーディオンの種類を選択できます。
- トグル速度:このオプションを使用してトグル速度をカスタマイズします。
- 質問の HTML タグ:質問の HTML タグをここから選択します。
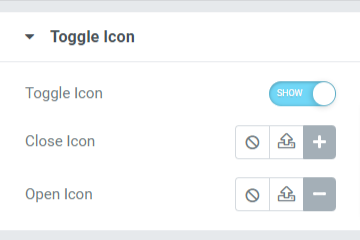
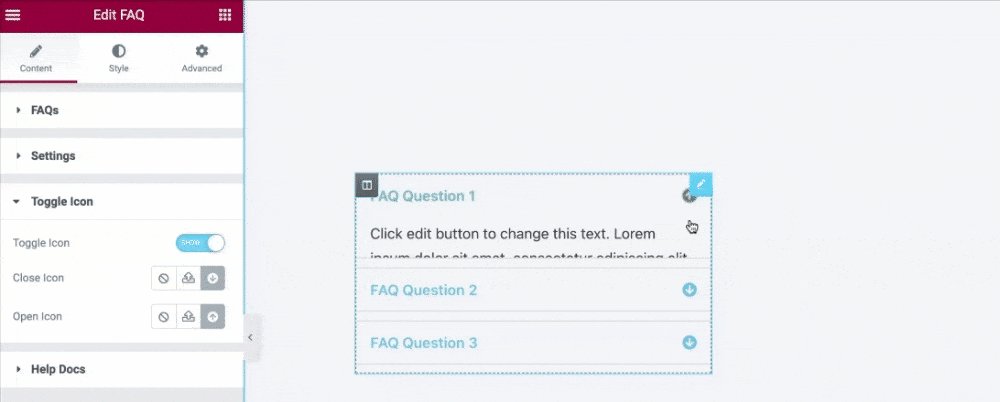
トグルアイコン

このセクションには、FAQ ページに表示される切り替えアイコンに関連するオプションが含まれています。

このセクションで利用可能なオプションを簡単に見てみましょう。
- トグル アイコン: FAQ セクションにトグル アイコンを追加する場合は、このオプションを有効にします。
- 閉じるアイコン:アイコン ライブラリから閉じるアイコンを選択します。
- 開いているアイコン:ここでは、アイコン ライブラリから開いているアイコンを選択できます。
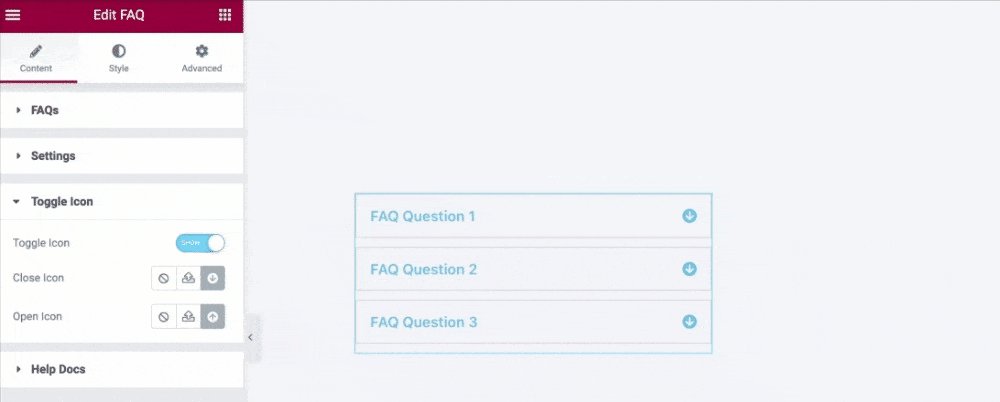
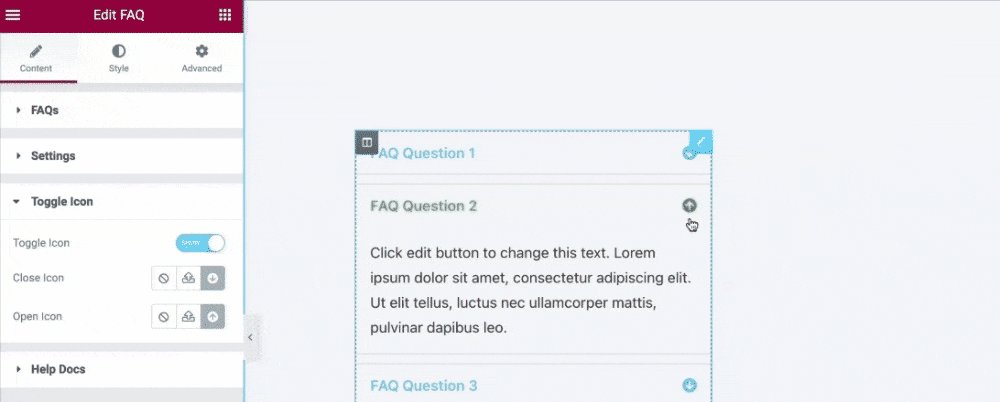
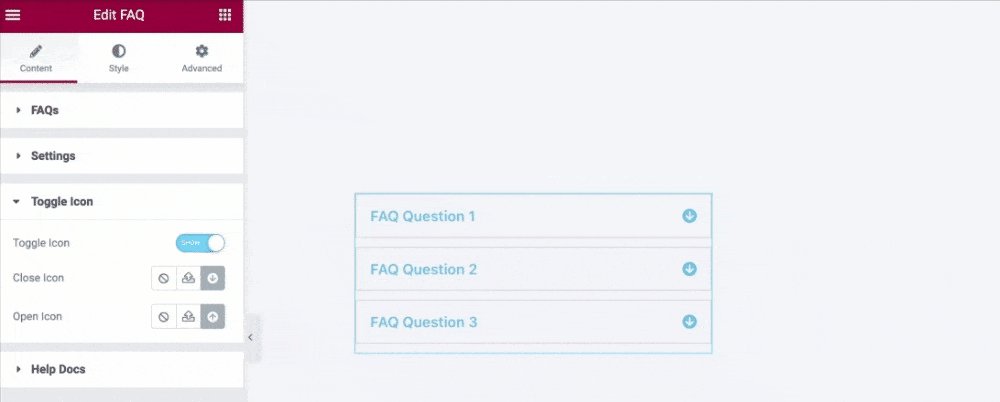
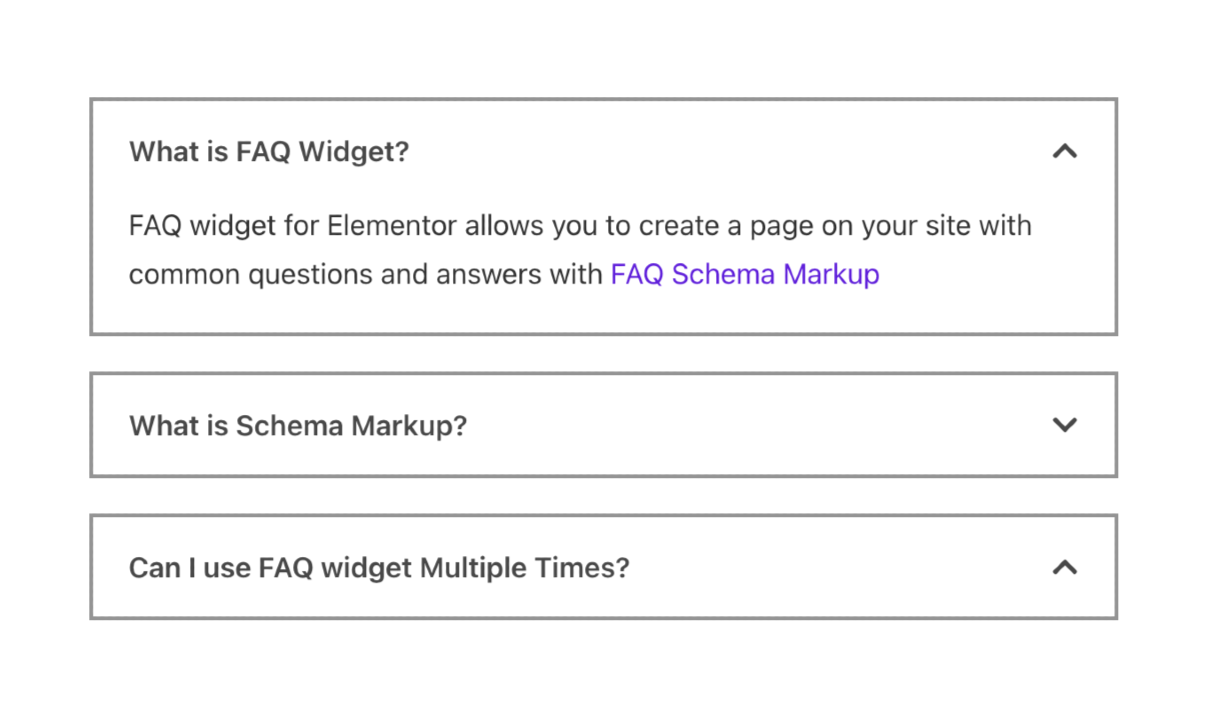
これらすべての変更を FAQ ウィジェットの [コンテンツ] タブに適用した後の外観を見てみましょう。

FAQウィジェットのスタイルタブ
FAQ ウィジェットのスタイル タブには、次の 4 つのセクションがあります。
- アイテム
- 質問
- 回答
- トグルアイコン
それでは、これらのセクションを詳しく見てみましょう。
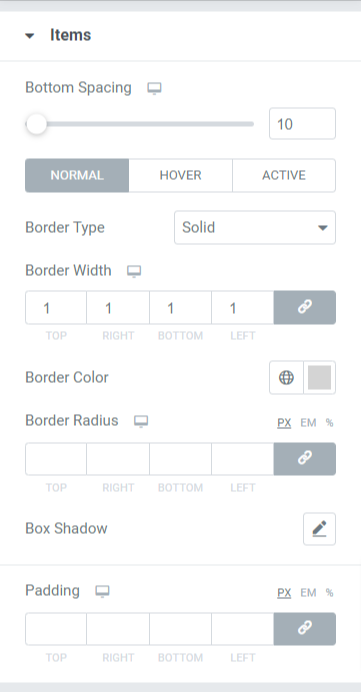
アイテム

このセクションで使用できるオプションは次のとおりです。
- 下部の間隔: FAQ ページに表示される各質問タブの下部の間隔を調整します。
- 枠の種類: FAQ セクションに表示する枠の種類を選択します。 ソリッド、ダブル、ドットなど、指定されたオプションから選択します。 境界線を表示したくない場合は、「なし」を選択することもできます。
- 境界線の幅:このオプションを使用すると、境界線の幅を設定できます。
- 境界線の色:このオプションでは、境界線の色を選択できます。
- 境界半径:境界半径を設定して、適用された境界線に滑らかなエッジを与えます。
- ボックス シャドウ:このオプションを使用して、FAQ セクションのボックス シャドウをカスタマイズします。
- パディング:このオプションを使用すると、パディングを調整できます。 コンテンツと境界線の間に十分なスペースを適用するのに役立ち、見栄えがよくなります。
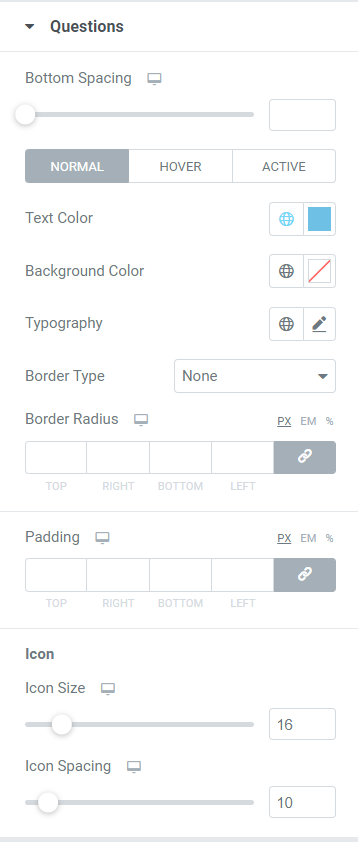
質問

このセクションでは、FAQ セクションに表示される質問部分をカスタマイズできます。
利用可能なすべてのオプションを簡単に見てみましょう。
- 下部の間隔:このオプションを使用すると、FAQ ページに表示される各質問の下部の間隔を調整できます。
- テキストの色:このオプションを使用して、テキストの色を選択できます。
- 背景色: FAQ セクションに表示される質問の背景色をカスタマイズできます。
- タイポグラフィ:このオプションを使用すると、質問部分のテキストのタイポグラフィをカスタマイズするためのすべてのオプションを利用できます。
- ボーダータイプ:質問にボーダーを適用することで、質問をカスタマイズできます。 FAQ セクションに表示する境界線の種類を選択します。 実線、二重線、点線、破線から選択します。 境界線を表示したくない場合は、「なし」を選択することもできます。
- 境界半径:境界半径を設定して、適用された境界線に滑らかなエッジを与えます。
- パディング:このオプションを使用すると、パディングを調整できます。 コンテンツと境界線の間に十分なスペースを適用すると、見栄えがよくなります。
アイコン
- アイコンのサイズ:このオプションを使用してアイコンのサイズを調整します。
- アイコンの間隔:このオプションを使用して、アイコン間の間隔を調整できます。
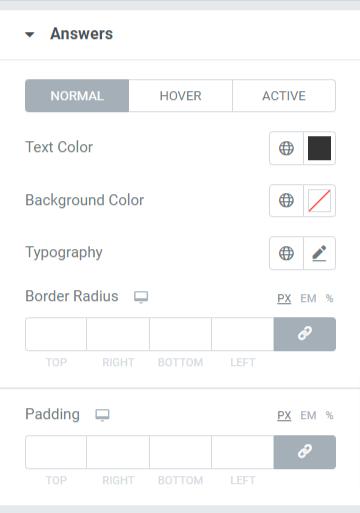
回答

名前が示すように、このセクションでは、FAQ セクションの回答部分のスタイルを設定するためのカスタマイズ オプションを利用できます。
利用可能なすべてのオプションを簡単に見てみましょう。
- テキストの色:このオプションでは、回答のテキストの色を選択できます。
- 背景色:このオプションを使用して背景色を選択できます。
- タイポグラフィ:このオプションを使用すると、回答セクションのテキストのタイポグラフィをあらゆる面でカスタマイズできます。
- 境界半径:境界半径を設定して、適用された境界線に滑らかなエッジを与えます。
- パディング:このオプションを使用すると、パディングを調整できます。 コンテンツと境界線の間に十分なスペースを適用すると、見栄えがよくなります。
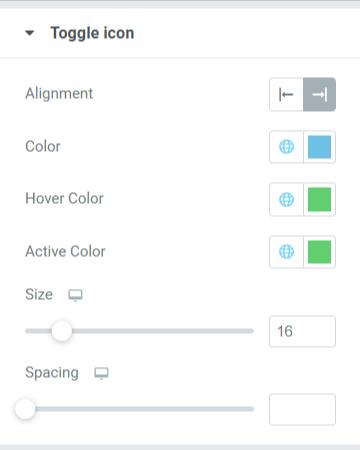
トグルアイコン

- 配置:このオプションを使用して、トグル アイコンの配置を設定できます。
- 色:このオプションでは、トグル アイコンの色を選択できます。
- ホバーの色:このオプションを使用すると、ホバー モードのトグル アイコンの色を選択できます。
- アクティブな色:このオプションを使用すると、アクティブ モードのトグル アイコンの色を選択できます。
- サイズ:このオプションを使用して、トグル アイコンのサイズを設定できます。
- 間隔:このオプションを使用すると、トグル アイコンと質問/回答テキストの間にスペースを追加できます。

Elementor の PowerPack FAQ ウィジェットを今すぐ入手してください!
このチュートリアルが、Elementor ページ ビルダーを使用して、WordPress Web サイト用の検索エンジン最適化 FAQ ページを作成するのに役立つことを願っています。 この記事をお読みいただければ、他の PowerPack ツールもぜひお試しください。 ここをクリックして、Elementor のすべての PowerPack ウィジェットを調べてください。
ここにコメントを残してください。 返信をお待ちしております。 また、Twitter、Facebook、YouTube にも参加してください。
ブログからもっと読む:
- PowerPack が Elementor Page Builder の最適なアドオンである理由
- 最高の無料 Elementor 学習リソースの究極のリスト。
- Elementor Web サイトにカスタム フォントを追加する方法
